Se vuoi rendere il tuo sito WordPress accattivante, i pulsanti sono un elemento chiave. Indirizzano in modo significativo l'interazione degli utenti e contribuiscono all'esperienza dell'utente. In questa guida ti mostrerò come puoi utilizzare efficacemente le impostazioni dei pulsanti in Elementor per renderli visivamente accattivanti e funzionali. Passeremo attraverso le funzioni e le impostazioni più importanti passo dopo passo, che ti aiuteranno a personalizzare i tuoi pulsanti secondo i tuoi desideri.
Conoscenze principali
- Puoi personalizzare colori, tipografia ed effetti di hover.
- Hai la possibilità di apportare impostazioni globali, valide per tutti i pulsanti sulla tua pagina.
- Puoi apportare personalizzazioni individuali per ciascun pulsante.
Guida passo dopo passo
Creare e personalizzare un pulsante
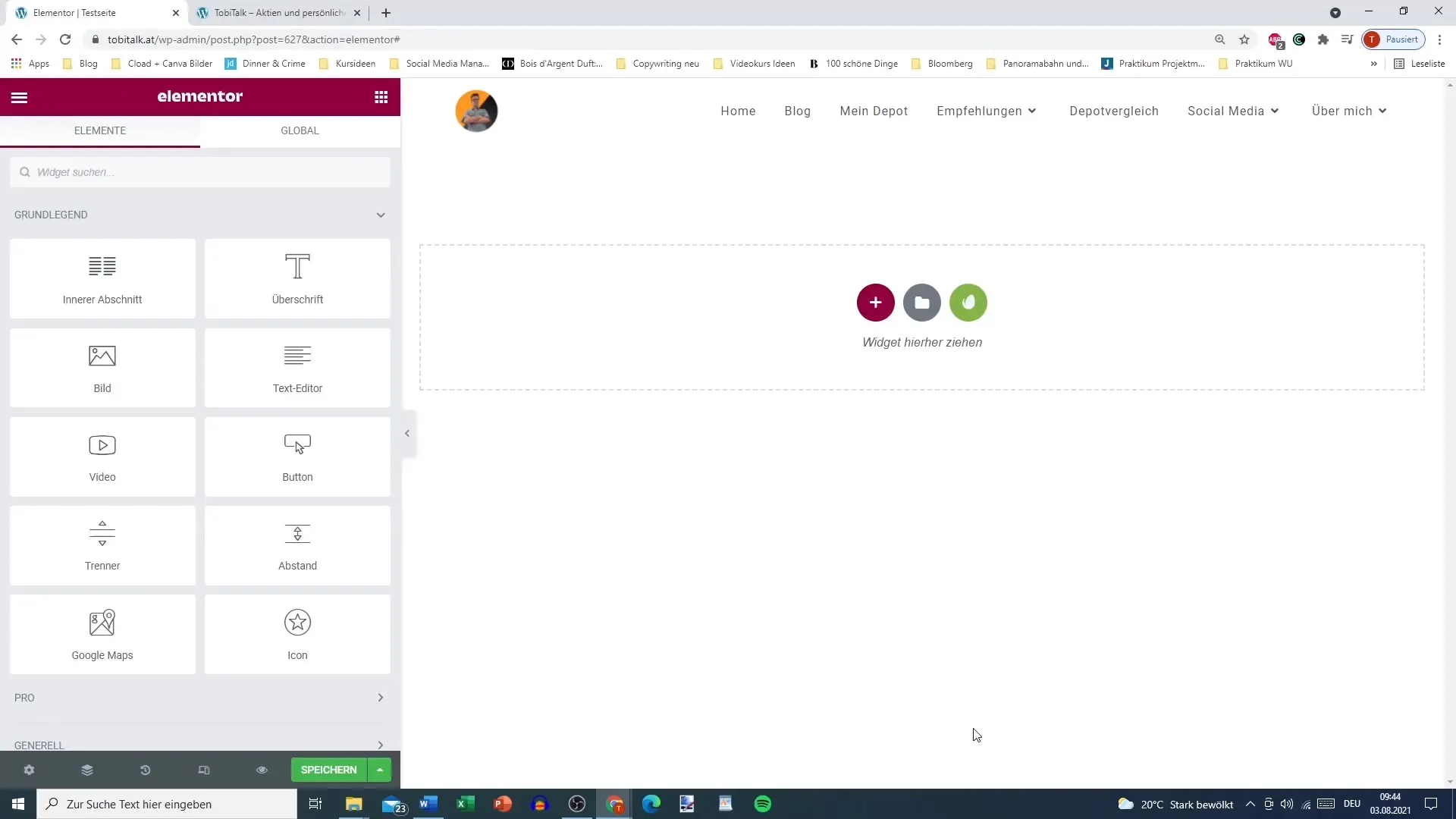
Per prima cosa, assicurati di aver aggiunto un pulsante al tuo editor Elementor. Clicca semplicemente sull'icona "+", per creare un nuovo layout, e trascina il widget del pulsante nella tua sezione.

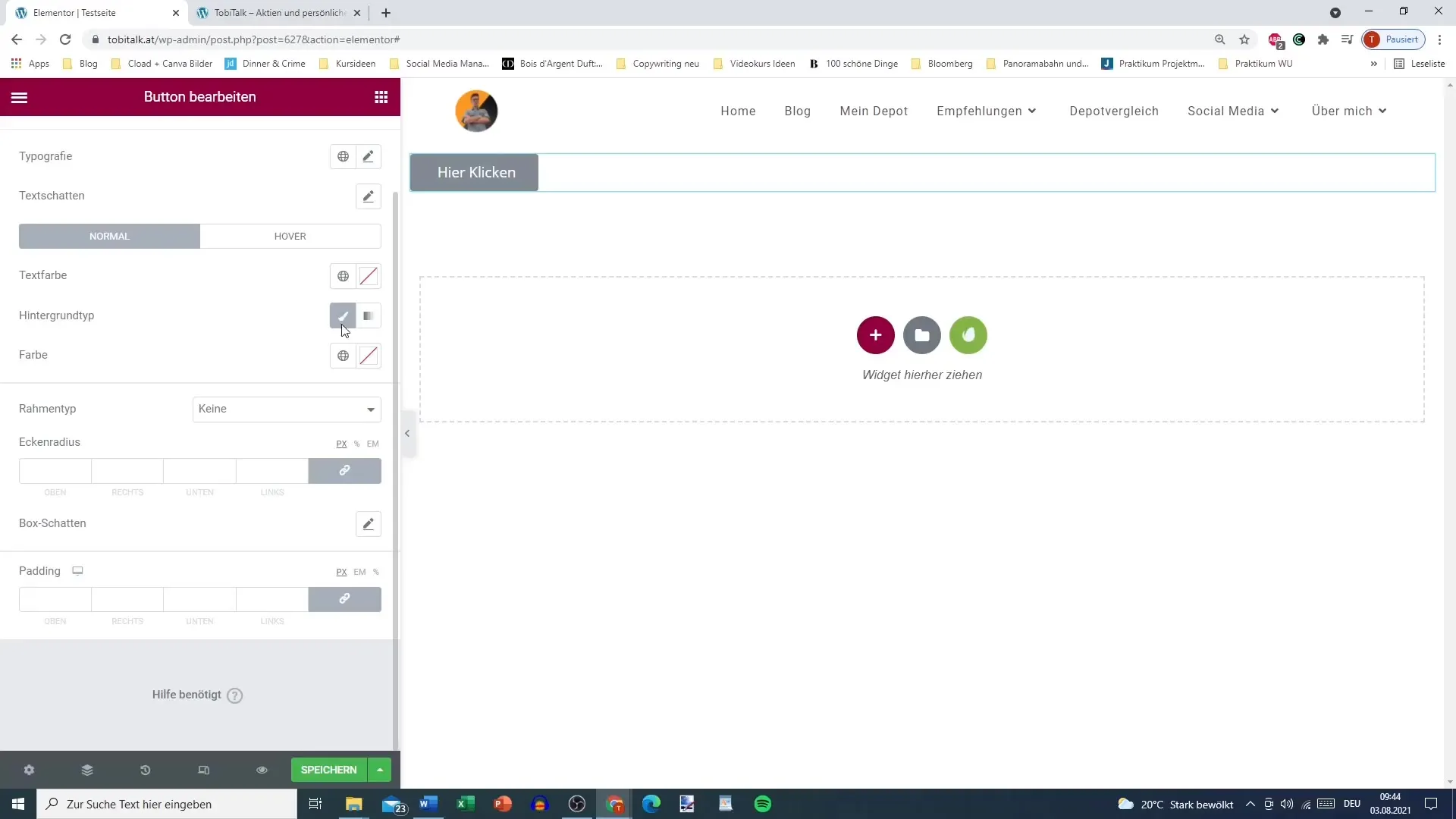
Dopo aver aggiunto il pulsante, vedrai varie impostazioni a sinistra che puoi personalizzare.
Cambiare stile e tipografia
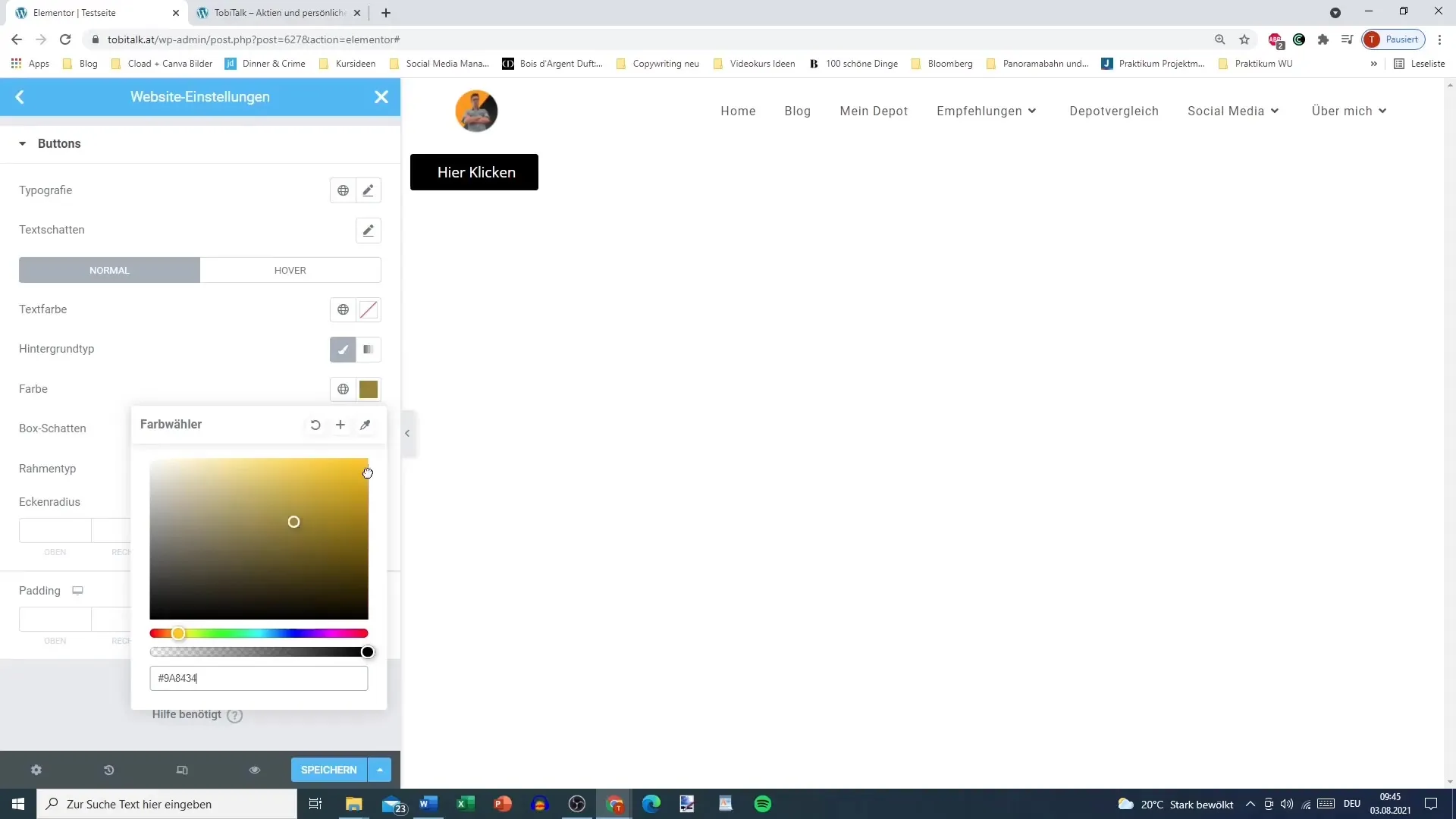
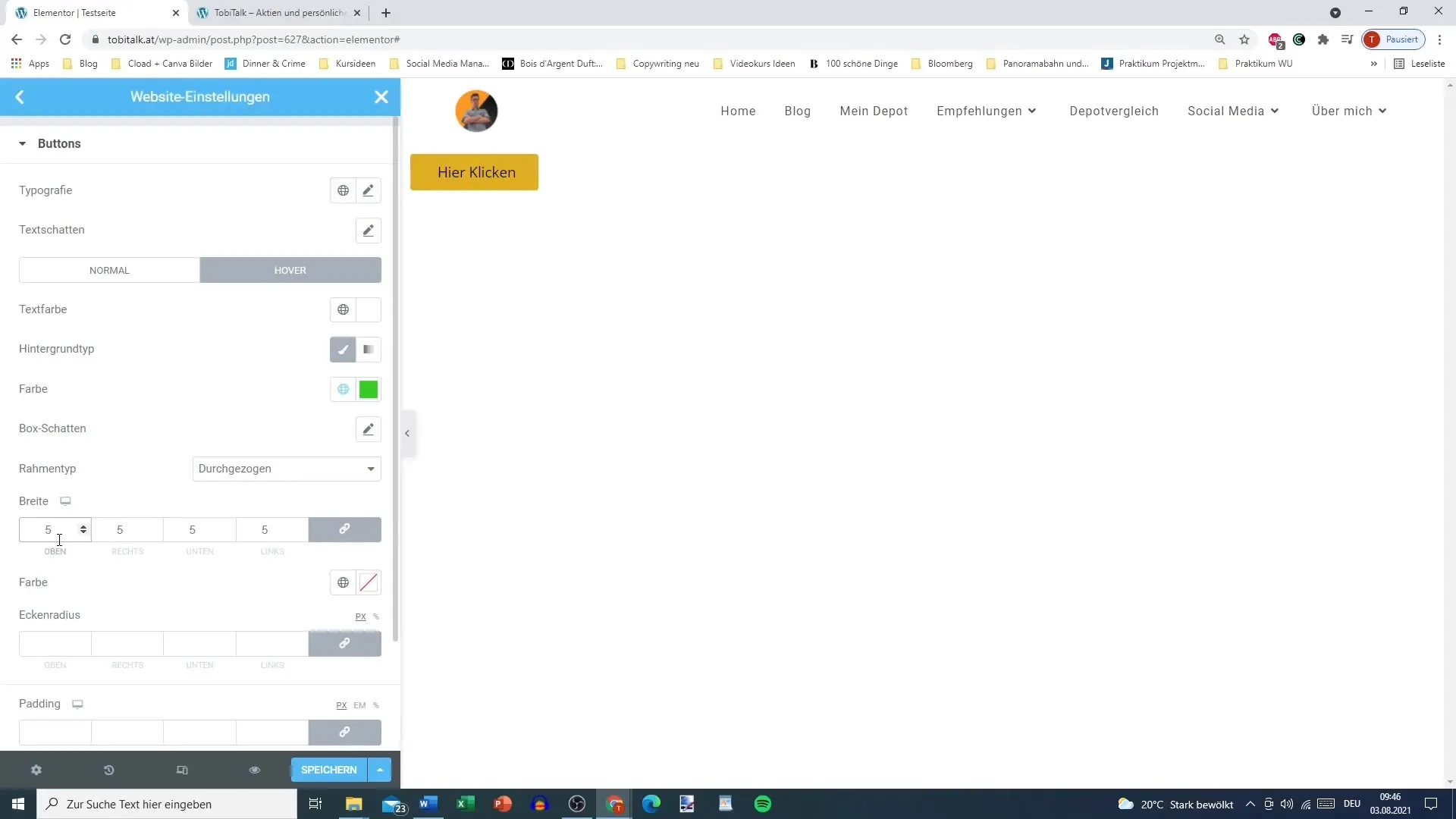
Per migliorare l'aspetto del tuo pulsante, puoi modificare la tipografia e i colori. Vai alla scheda "Stile" e seleziona il colore del testo e il colore di sfondo desiderati. Hai anche la possibilità di scegliere un gradiente come sfondo.

Puoi personalizzare la tipografia del pulsante selezionando il carattere, la dimensione del carattere e altre opzioni. Questo ti aiuterà a creare un pulsante che si adatti visivamente al tuo sito web.

Utilizzo delle impostazioni globali
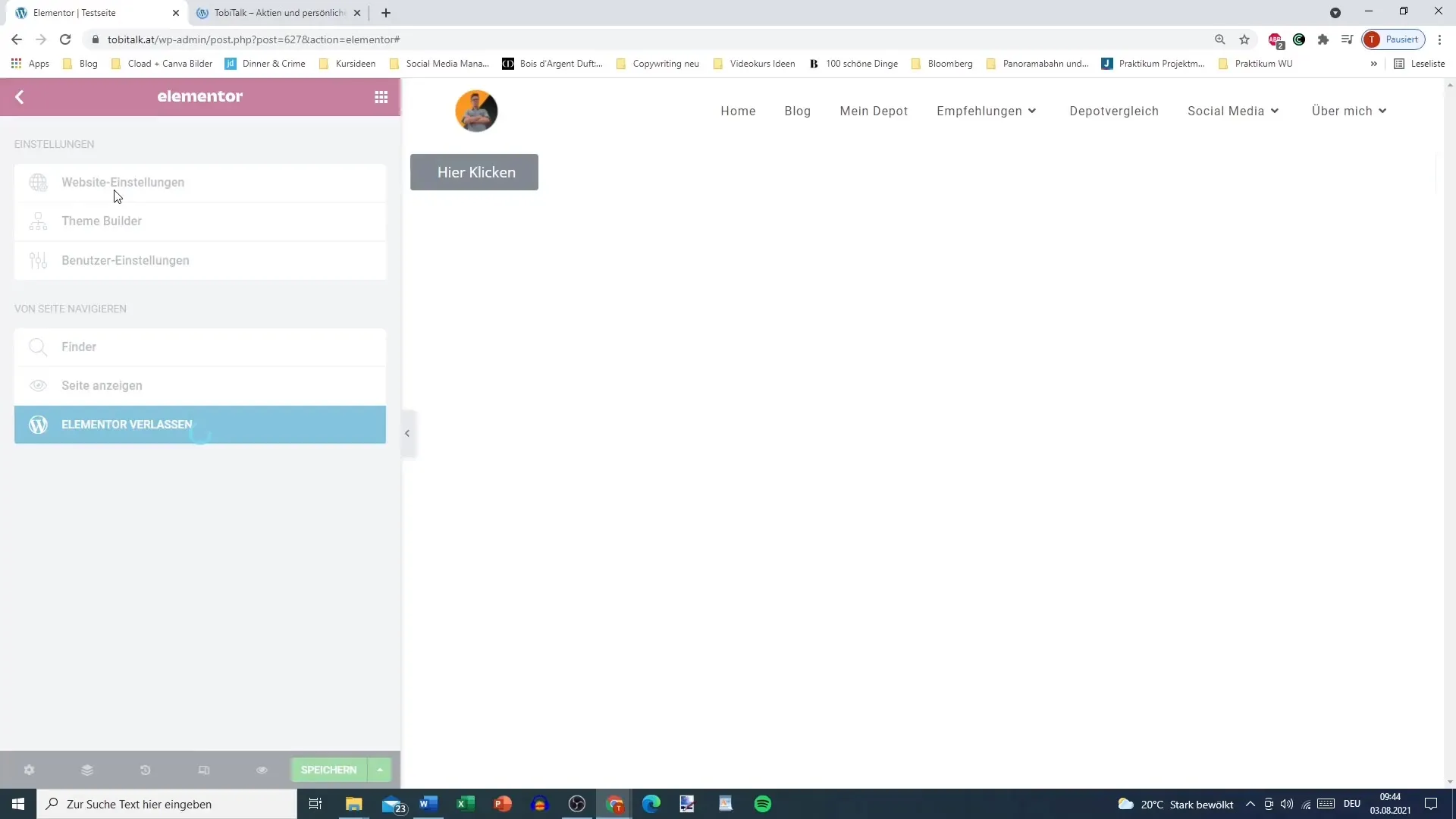
Se desideri, puoi anche apportare impostazioni globali al tuo pulsante. Questo è particolarmente utile quando hai diversi pulsanti sul tuo sito che richiedono lo stesso stile. Vai alle "Impostazioni del sito" e seleziona lo stile del pulsante. Qui puoi impostare opzioni generali come colori o tipografia che si applicheranno a tutti i pulsanti.
Personalizzare gli effetti di hover
Per migliorare l'esperienza utente, è importante impostare gli effetti di hover per il tuo pulsante. Ciò significa che il colore o l'aspetto del pulsante cambia quando l'utente ci passa sopra con il mouse. Ad esempio, puoi cambiare il colore di sfondo in nero e il colore del testo in bianco quando il pulsante viene evidenziato.

Un effetto di hover accattivante è fondamentale per aumentare l'interattività per i tuoi visitatori.
Definire cornici e spazi
Oltre ai colori, puoi anche personalizzare il bordo e il raggio degli angoli del tuo pulsante. Hai la possibilità di scegliere tipi di cornice diversi, come ad esempio linee continue. Imposta la larghezza e il colore a tuo piacimento per dare al tuo pulsante un aspetto individuale.

Puoi arrotondare gli angoli del pulsante per ottenere un look moderno e pulito. Sperimenta con il raggio degli angoli per ottenere l'effetto desiderato.
Ricorda anche di considerare il padding del pulsante. In questo modo verrà regolato lo spazio tra il testo e i bordi del pulsante, contribuendo a migliorare l'usabilità.
Collegare i valori
Una funzione importante in Elementor è il collegamento di valori. Utilizzando i collegamenti di valori, ad esempio puoi regolare uniformemente tutti gli angoli attivando la catena. Se desideri apportare una regolazione personalizzata, disattiva questo collegamento e puoi impostare ogni valore indipendentemente.
Copiare lo stile
Un modo efficiente per trasferire lo stile del tuo pulsante stilizzato su altri pulsanti è la funzione "Copia stile". Se ti piace lo stile di un pulsante, puoi semplicemente fare clic con il pulsante destro del mouse e selezionare "Copia stile". Successivamente clicca sul pulsante a cui desideri dare lo stesso stile e seleziona "Incolla stile".
Questa funzione risparmia tempo e garantisce che il tuo design rimanga coerente.
Perché le impostazioni globali possono avere senso
Se stai lavorando su un sito Web ampio, può avere senso impostare le impostazioni globali dei pulsanti in Elementor. In questo modo non devi ripetere le stesse impostazioni ogni volta. Questo può essere particolarmente vantaggioso per grandi progetti, poiché riduce notevolmente il tempo di progettazione e sviluppo.
Riassunto
Hai imparato tutti i passaggi importanti per personalizzare le impostazioni dei pulsanti in Elementor per il tuo sito WordPress. Dall'aggiunta di un pulsante a modifiche specifiche come colori, tipografia ed effetti hover - le istruzioni ti offrono le opzioni di cui hai bisogno per progettare i tuoi pulsanti in modo ottimale.
Domande frequenti
Cos'è un effetto hover?Gli effetti hover sono cambiamenti visivi di un pulsante quando il cursore si muove sopra di esso.
Come posso stilare più pulsanti contemporaneamente?Usa la funzione "Copia stile" per trasferire lo stile di un pulsante su altri pulsanti.
Le impostazioni globali sono migliori delle personalizzate?Le impostazioni globali risparmiano tempo per siti Web ampi, le personalizzazioni offrono maggiore flessibilità.
Come posso modificare la tipografia del mio pulsante?Vai alla scheda "Stile" nell'editor di Elementor e seleziona il carattere e la dimensione desiderati.
Posso personalizzare il raggio degli angoli?Sì, puoi personalizzare il raggio degli angoli come preferisci per creare pulsanti arrotondati o squadrati.


