Testi in 3D conferiscono profondità e dinamismo ai tuoi design e possono essere utilizzati in modo versatile. Ci sono diversi approcci per creare questo effetto, dal metodo classico e antiquato alla soluzione intelligente e veloce. In questo tutorial ti mostrerò entrambi i modi per creare testi in 3D in Photoshop. Imparerai come creare un look tradizionale con passaggi manuali e come ottenere facilmente risultati sorprendenti con strumenti e tecniche moderne. Cominciamo e diamo profondità ai tuoi testi nella terza dimensione!
Passo 1:
Innanzitutto, creo un nuovo documento; le dimensioni non hanno importanza. Scelgo una dimensione molto piccola di 800x600 pixel. Se si desidera stampare questo effetto, l'unità deve essere cambiata da pixel a cm e la risoluzione da 72 a 300 ppi.

Passo 2:
Ora creo una lettera piuttosto spessa. Utilizzo il carattere Arial Black con una dimensione di circa 580 Pt di colore grigio scuro.
Passo 3:
Successivamente copio il livello con Ctrl+J e coloro la copia di un grigio più chiaro.
Passo 4:
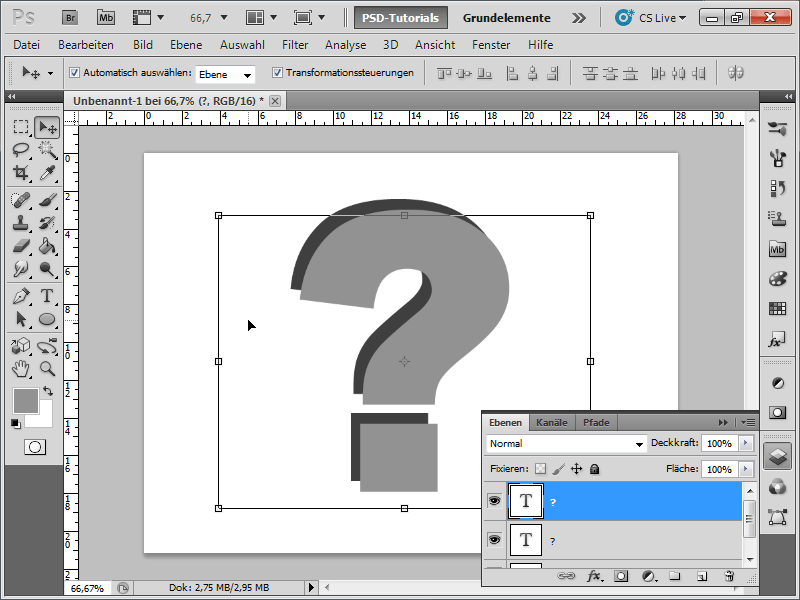
Successivamente sposto leggermente il livello verso il basso a destra.
Passo 5:
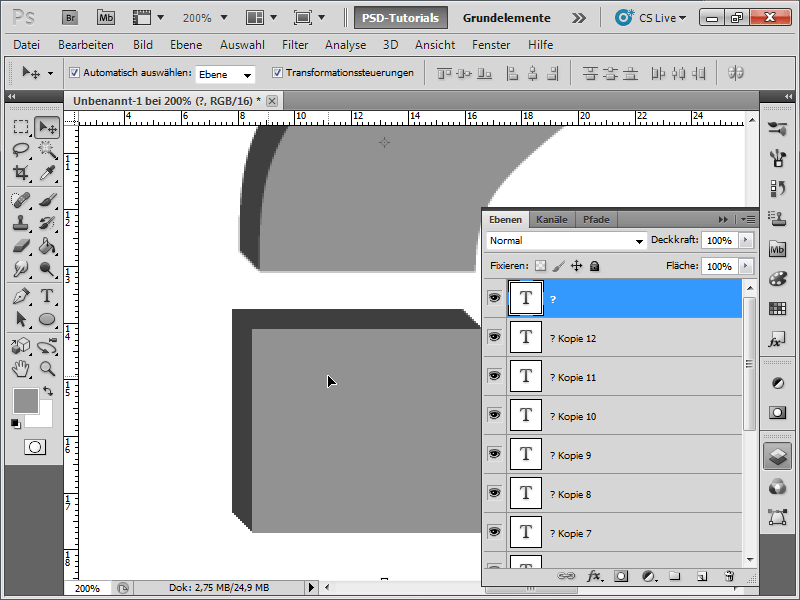
Adesso copio il livello del testo grigio scuro circa 10 volte e li sposto pixel per pixel verso il livello del testo grigio. In questo modo si crea un effetto 3D.
Passo 6:
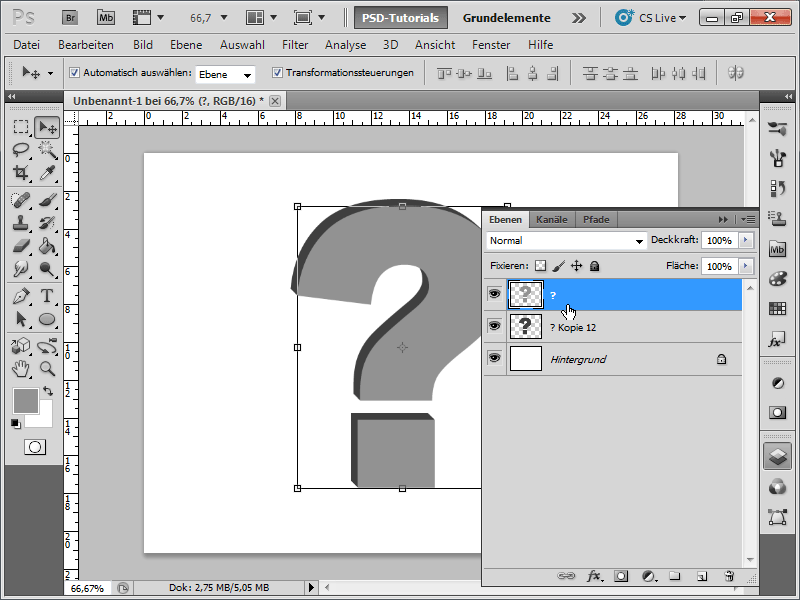
Successivamente metto insieme tutti i livelli del testo grigio scuro, selezionandoli tutti nel pannello dei livelli tenendo premuto il tasto Shift e premendo Ctrl+E. Dopo di che raggruppo anche il livello del testo grigio chiaro (tasto destro del mouse e selezionando Rasterizza testo).
Passo 7:
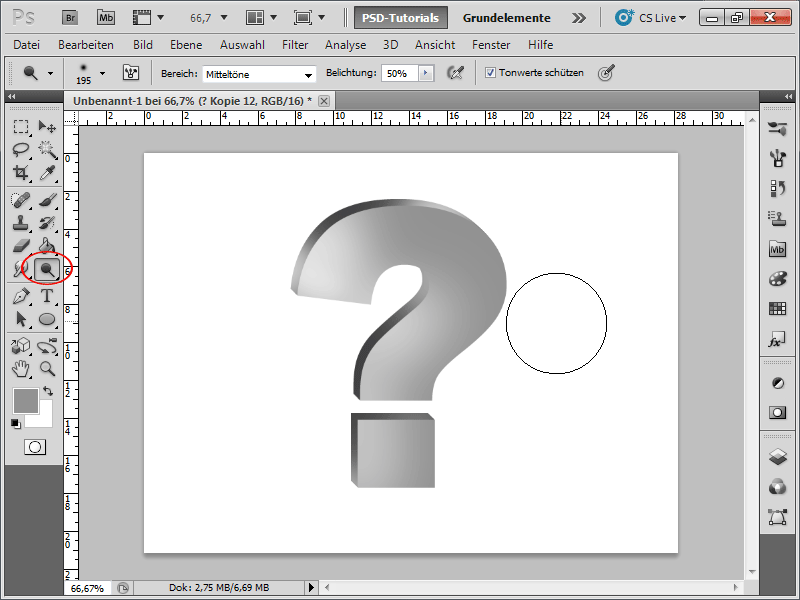
Adesso utilizzo lo strumento Brucia per simulare la luce su entrambi i livelli con un pennello morbido di grande dimensione.
Passo 8:
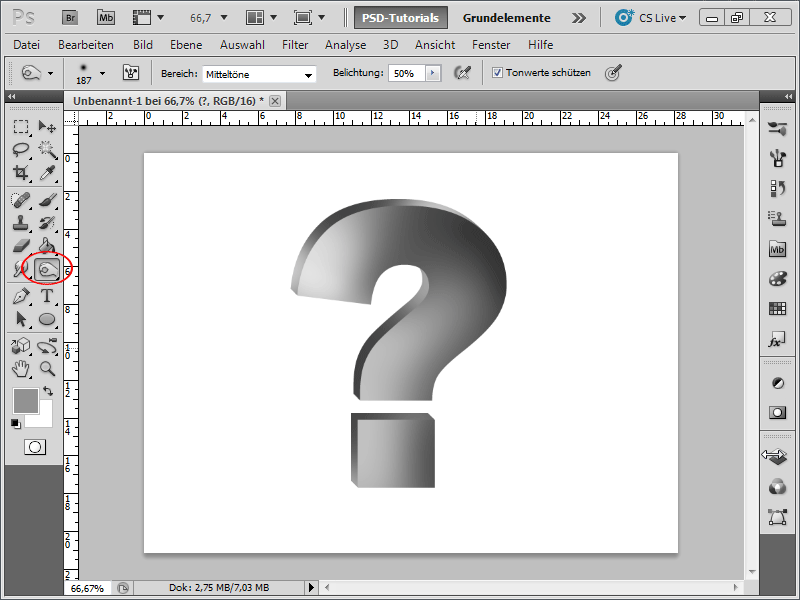
E per scurire utilizzo lo strumento Sfuma. In realtà non sembra affatto male, tuttavia questo approccio è piuttosto laborioso e non dovrebbe essere utilizzato più a partire da Photoshop CS5 Extended.
Passo 9:
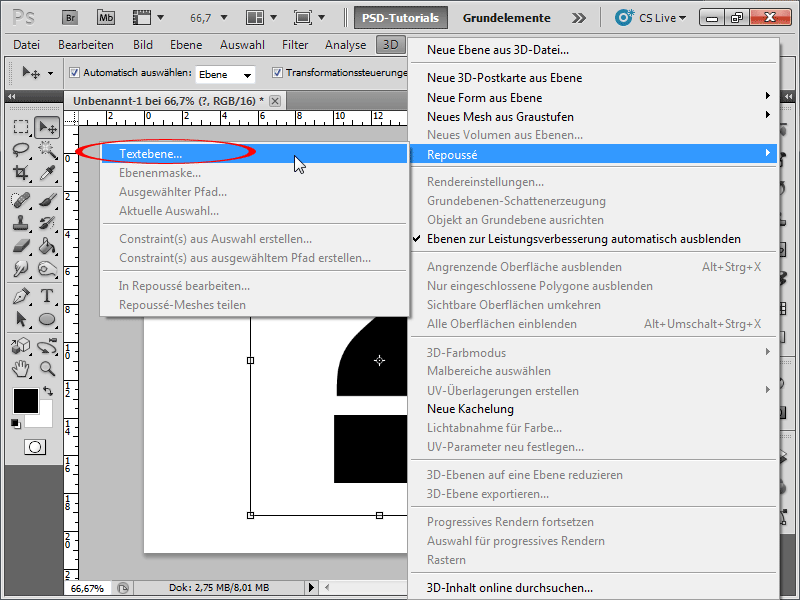
E ora faccio le cose nel modo in cui lo fanno i professionisti: utilizzo le funzioni 3D in Photoshop. Per farlo creo di nuovo un livello di testo con una lettera. Ora vado al menu 3D->Repoussé->Livello di testo. Confermo il messaggio "Questo livello di testo deve essere rasterizzato…" con Sì.
Passo 10:
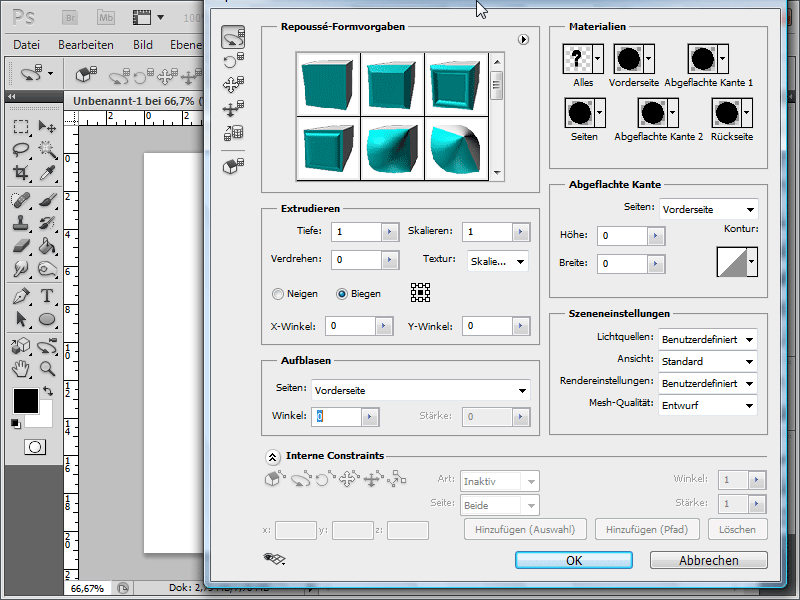
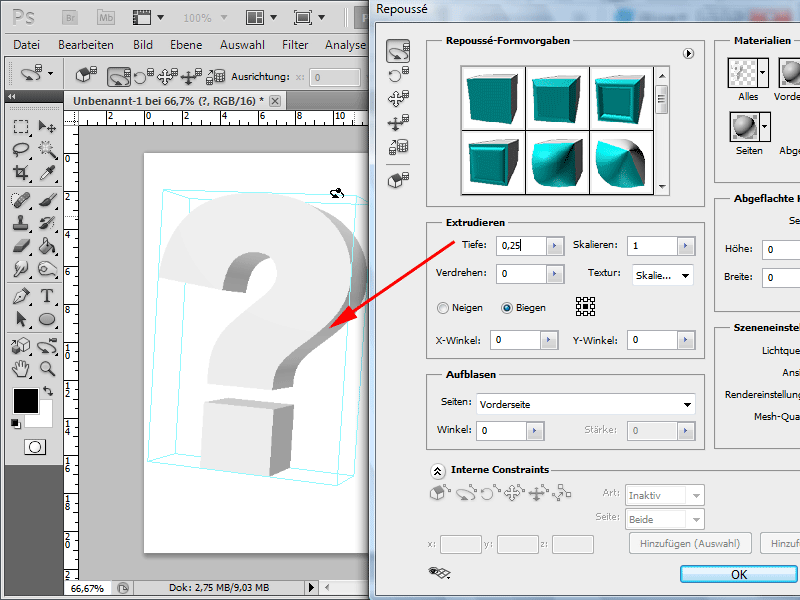
Ora mi appare un'enorme finestra di dialogo con numerose opzioni di impostazioni. Non preoccuparti, non è così terribile.
Passo 11:
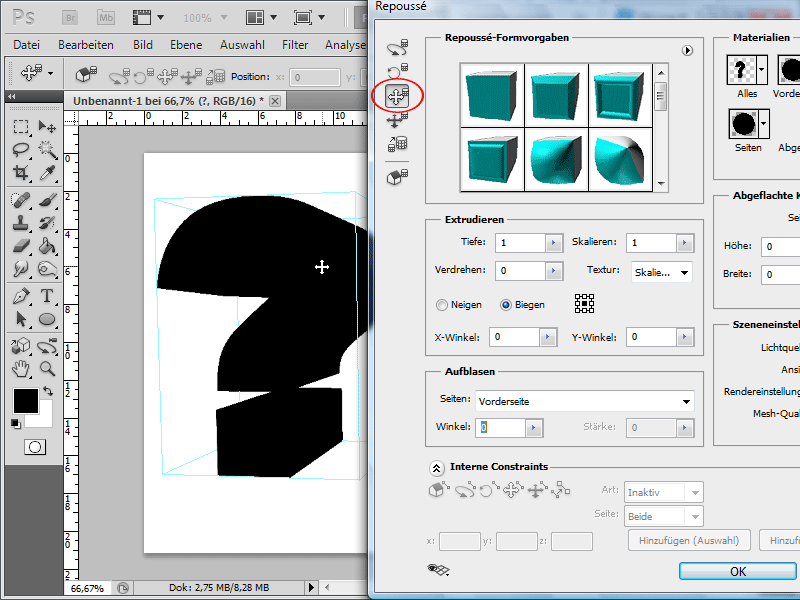
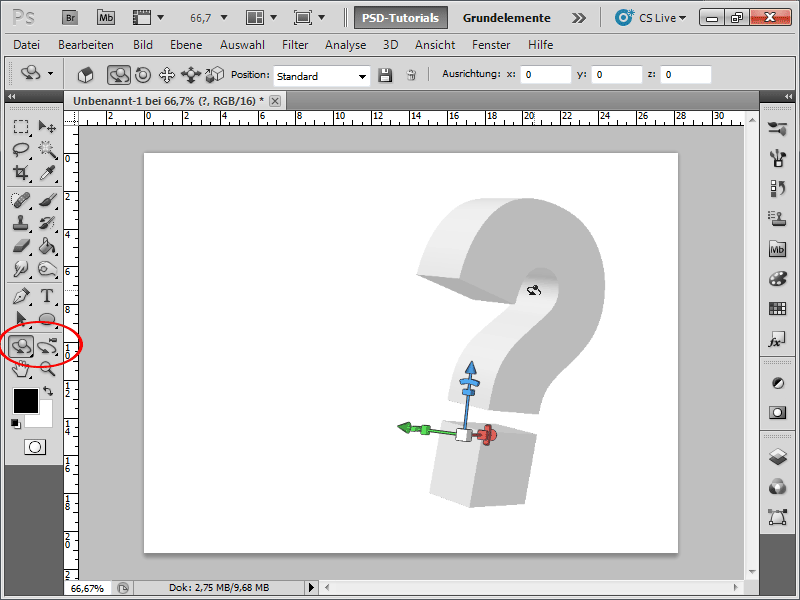
Con lo strumento Inclinare il reticolo posso spostare interattivamente la mia lettera 3D.
Passo 12:
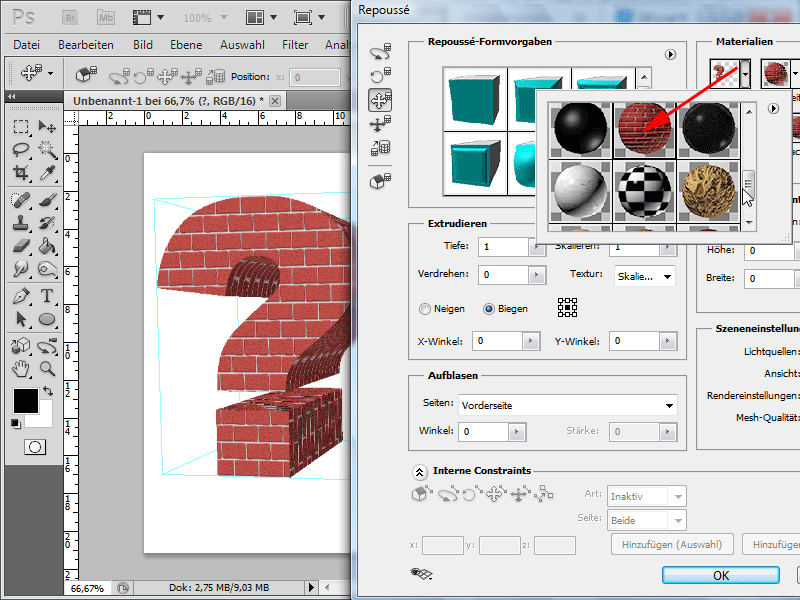
Tra i Materiale posso assegnare un nuovo materiale a ciascuna faccia separatamente o a tutte le facce contemporaneamente.
Passo 13:
Per evitare un'estrusione troppo elevata, è importante ridurre leggermente il valore della profondità. Ho impostato 0,25.
Passo 14:
Per ruotare, ecc. sono importanti i due strumenti 3D inferiori.
Passo 15:
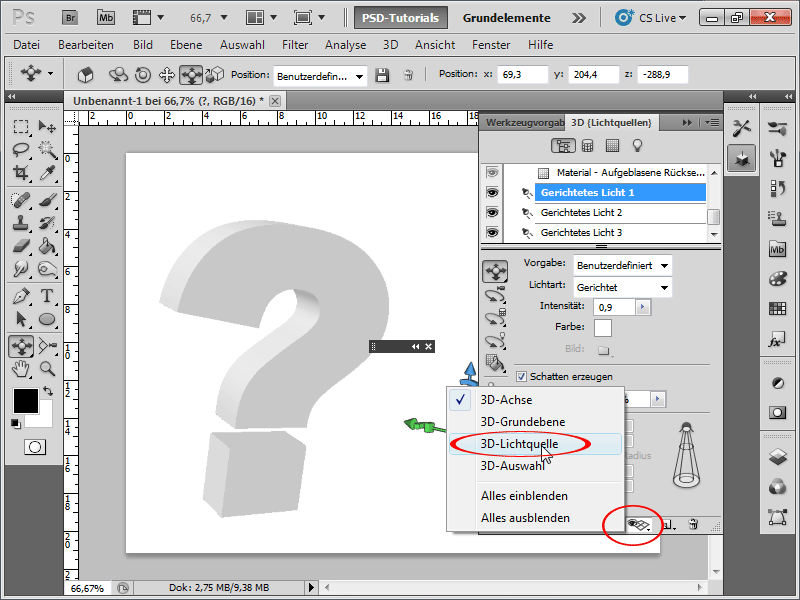
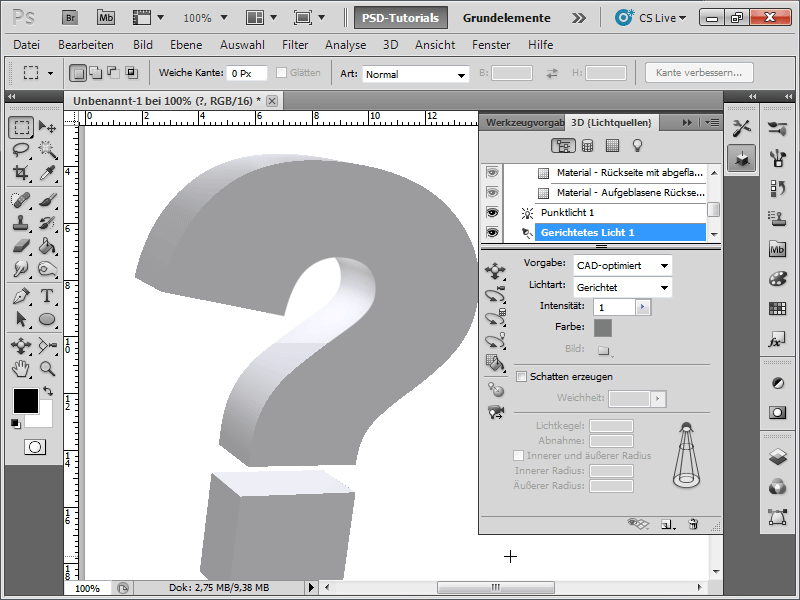
Per poter vedere meglio le fonti luminose, le renderò visibili nel pannello di controllo 3D in basso.
Passo 16:
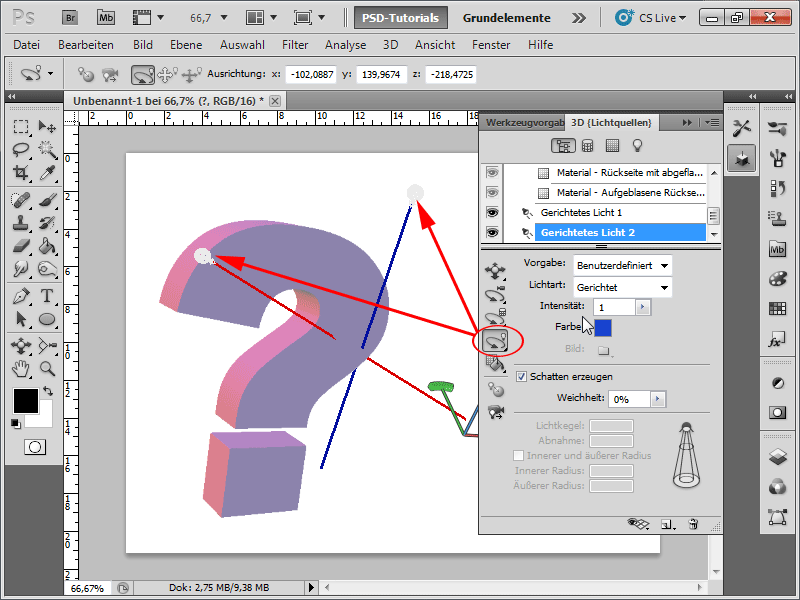
Ora posso spostare facilmente le fonti luminose in 3D dove desidero. Posso anche selezionare facilmente diverse preimpostazioni di luce o regolare il colore della luce nel pulsante 3D.
Passo 17:
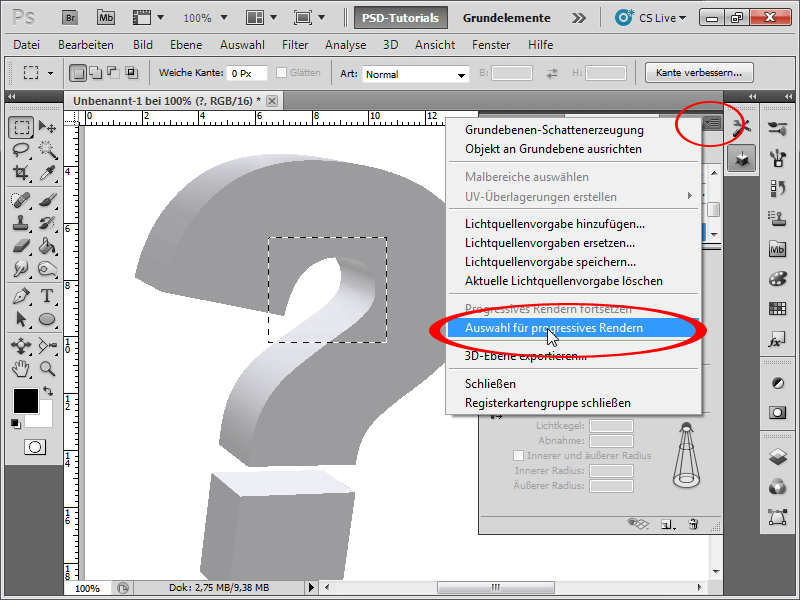
Dato che il rendering dell'intero oggetto può richiedere molto tempo, creo una piccola selezione e poi vado nel menu delle opzioni del pannello di controllo 3D e seleziono Selezione per il rendering progressivo.
Passo 18:
Anche per la piccola area il mio laptop ha impiegato 1 minuto per il rendering, ma il risultato è soddisfacente: nessun effetto scalino e l'ombra sembra quasi perfetta.
Passo 19:
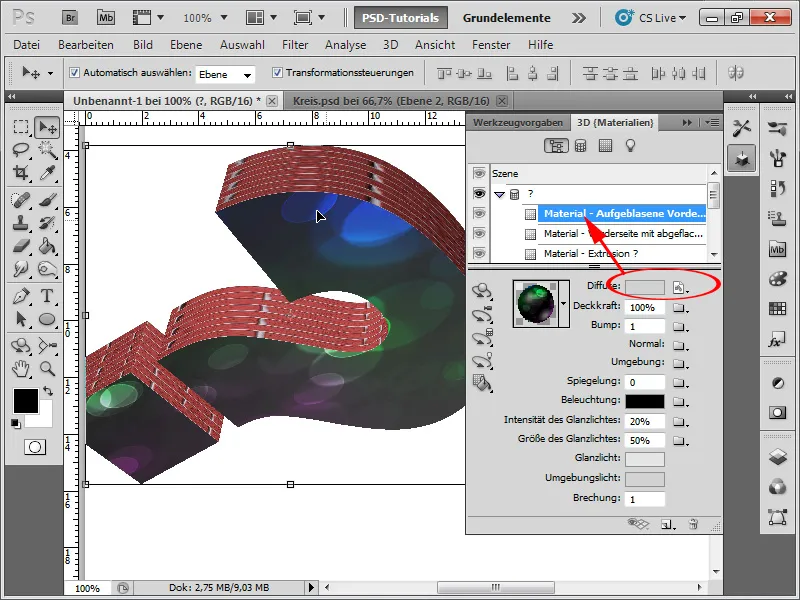
La cosa geniale è che posso assegnare una texture diversa a ciascuna faccia, anche una creata da me! Per farlo clicco sulla faccia del materiale corrispondente e poi su Diffuso; sulla cartella e successivamente su Nuova texture.
Passo 20:
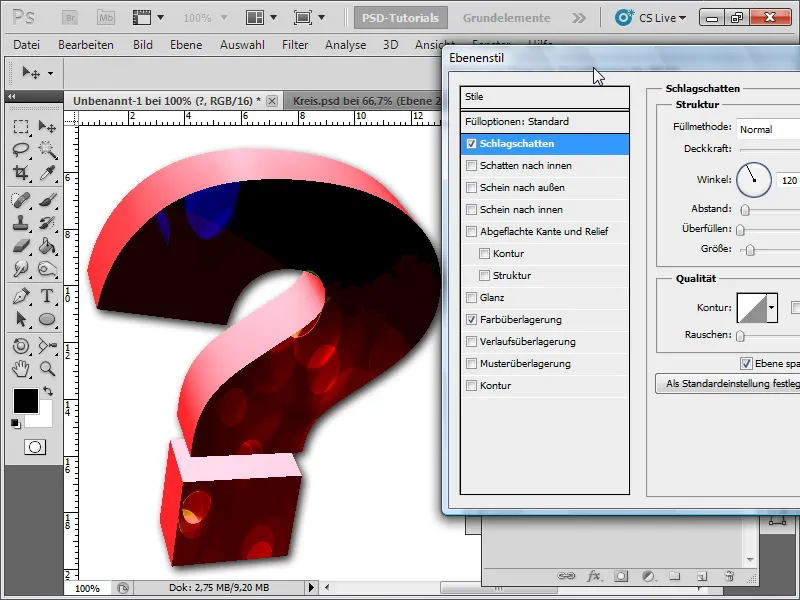
Ma la cosa migliore è che posso anche assegnare stili di livello. Nel mio caso, ho aggiunto un sovrapposizione di colore rossa con il metodo di riempimento Moltiplicare e un ombra.
Passo 21:
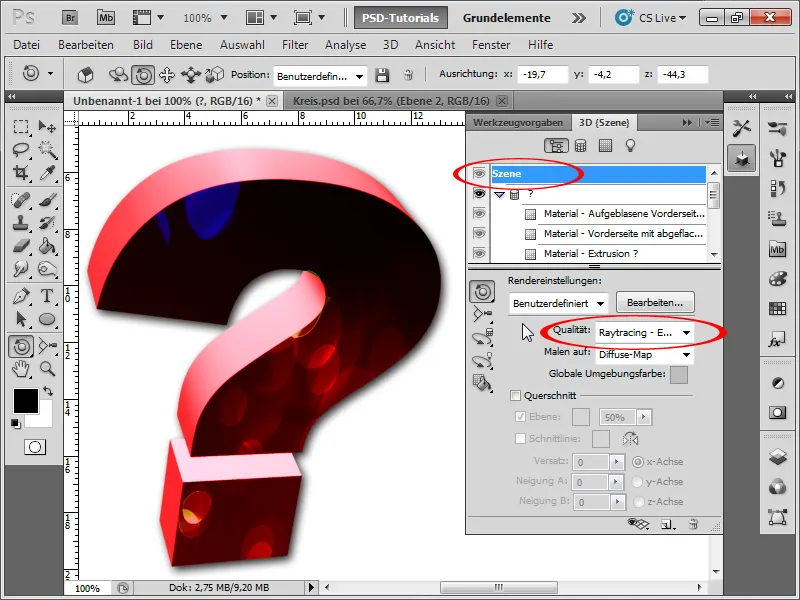
Se voglio ora rendere l'intero oggetto 3D, clicco sul pulsante Scena nell'area di controllo 3D e poi su Qualità; ad esempio Rilievo - Schizzo (non richiede così tanto tempo e il risultato è già abbastanza buono).
Passo 22:
Se aggiungo un bello sfondo e confronto entrambi gli oggetti 3D, diventa chiaro che il nuovo modo di creare oggetti 3D in Photoshop CS5 è decisamente superiore al modo antiquato.


