La capacità di attirare l'attenzione su informazioni rilevanti o argomenti urgenti è di fondamentale importanza nello spazio digitale. Elementor, il famoso plugin Page Builder per WordPress, offre un widget di avviso con il quale puoi visualizzare messaggi importanti o promemoria direttamente sul tuo sito web. Questo strumento potrebbe non essere comune, ma se sai come utilizzarlo, diventerà parte preziosa della tua presenza online.
Cose da sapere
- Il widget di avviso è ottimo per attirare l'attenzione degli utenti su informazioni importanti.
- È personalizzabile per quanto riguarda il colore del testo, il colore di sfondo e il bordo.
- Puoi personalizzare o nascondere il pulsante di chiusura sull'elemento di avviso per controllarne l'interazione.
Guida passo passo sull'utilizzo del widget di avviso
Aggiungi il widget di avviso
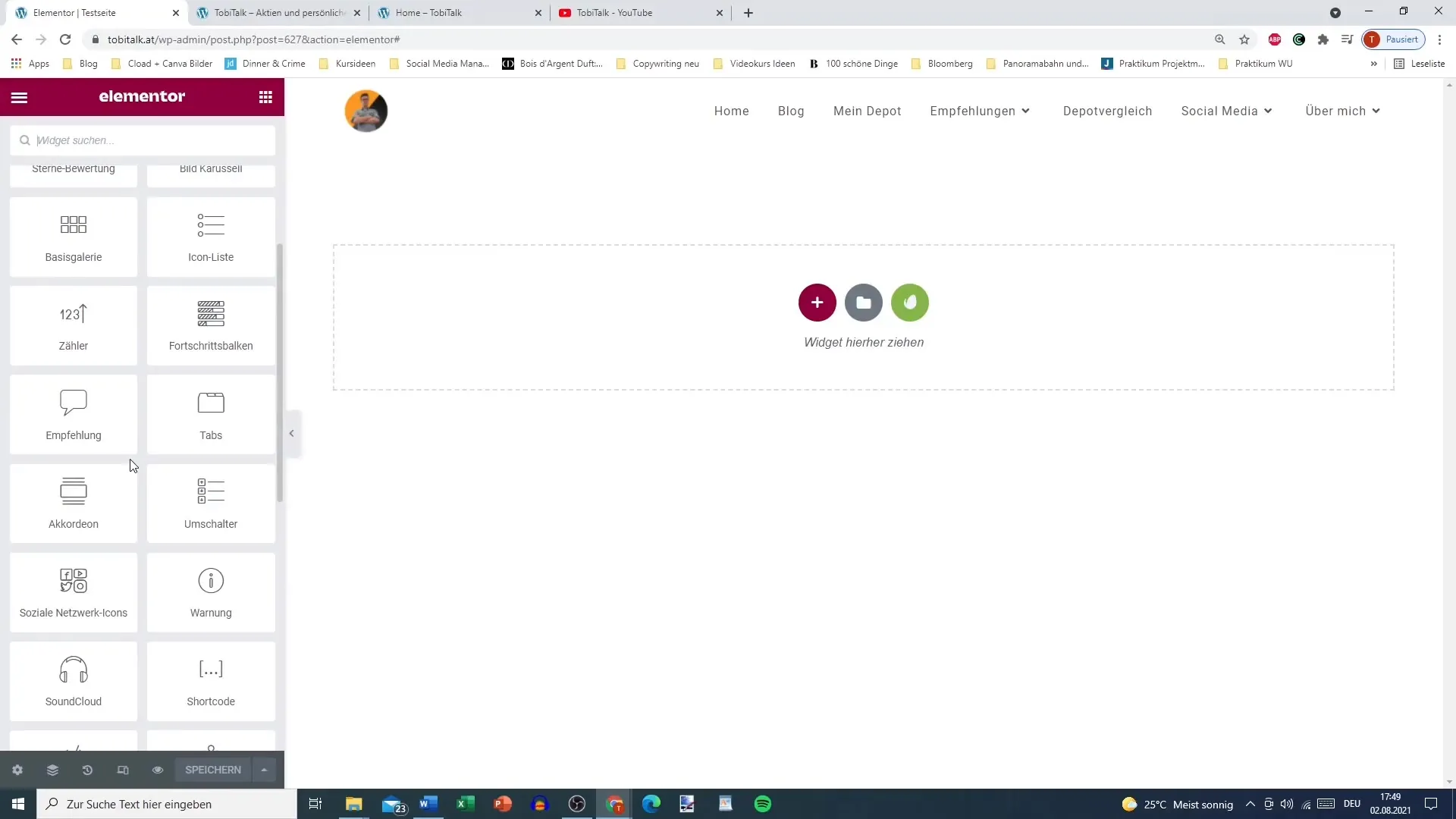
Per aggiungere il widget di avviso alla tua pagina Elementor, segui prima questi passaggi. Apri l'elemento in cui desideri utilizzare l'avviso e cerca il widget di avviso nella barra laterale di Elementor. Trascina il widget nella parte appropriata della tua pagina.

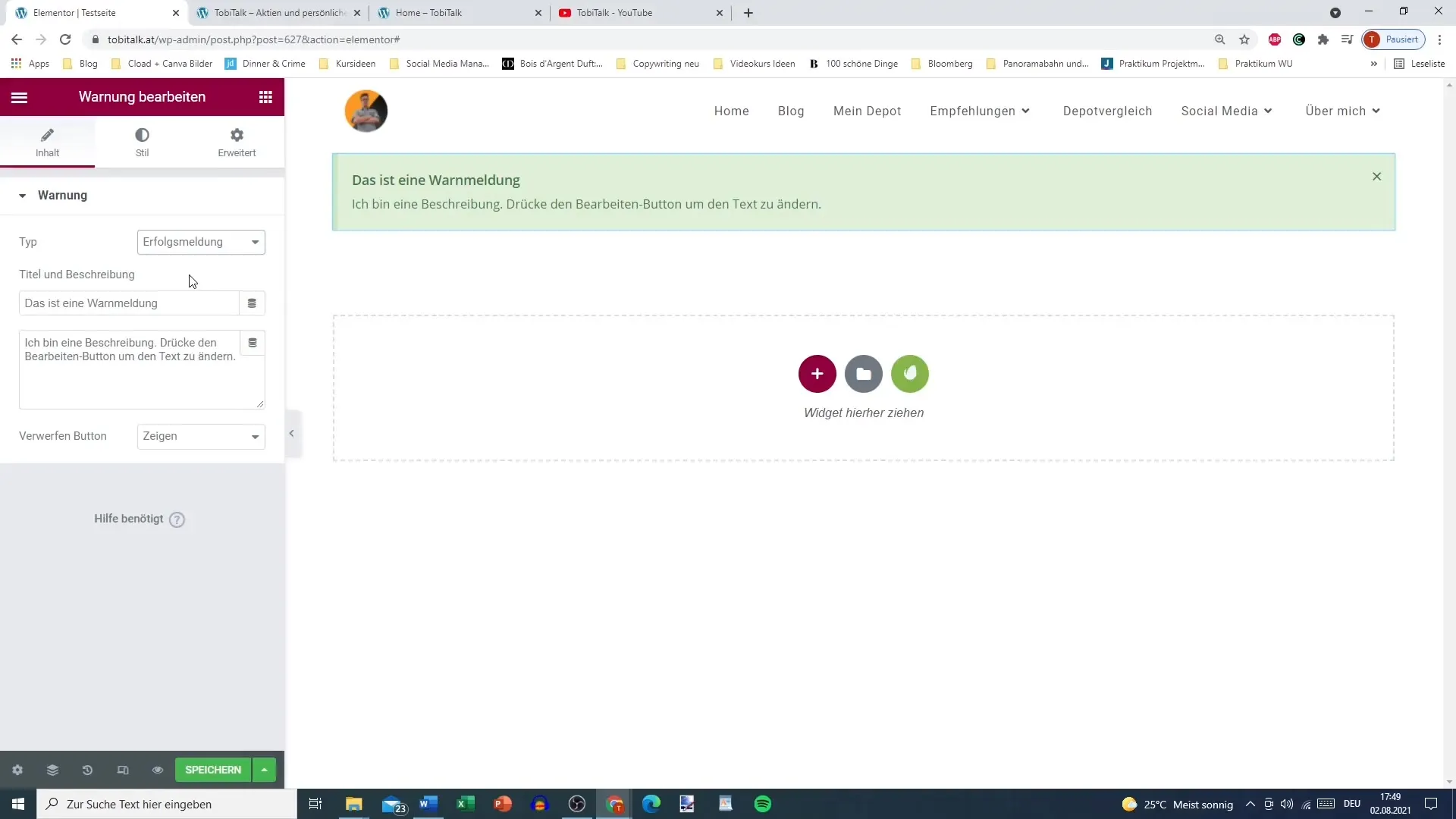
Imposta il contenuto dell'avviso
Inizia definendo il contenuto del tuo avviso. Si consiglia di utilizzare testi concisi e informativi. Un esempio di testo potrebbe essere: "Promemoria quotidiano: sei fantastico così com'è!" Affermazioni positive di questo tipo possono ispirare gli utenti ed elevare il loro umore.

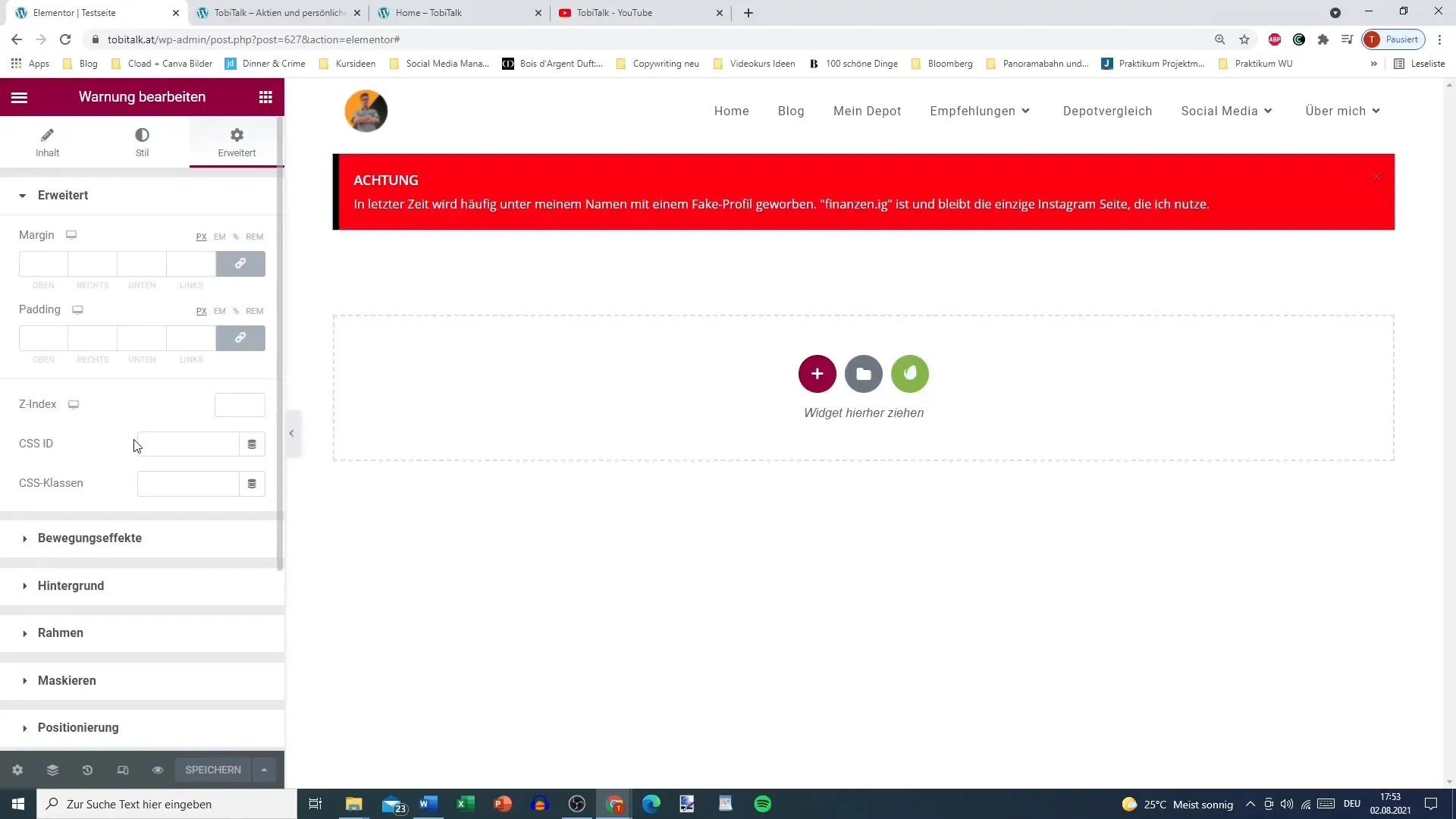
Personalizza il pulsante di chiusura
Hai la possibilità di personalizzare il pulsante di chiusura. Il pulsante "X", che di solito viene mostrato, può essere rimosso se necessario. Nascondendo il pulsante, l'avviso non può essere chiuso facilmente, il che è particolarmente utile quando si tratta di informazioni importanti che l'utente dovrebbe assolutamente notare.

Applicazione in contesti critici
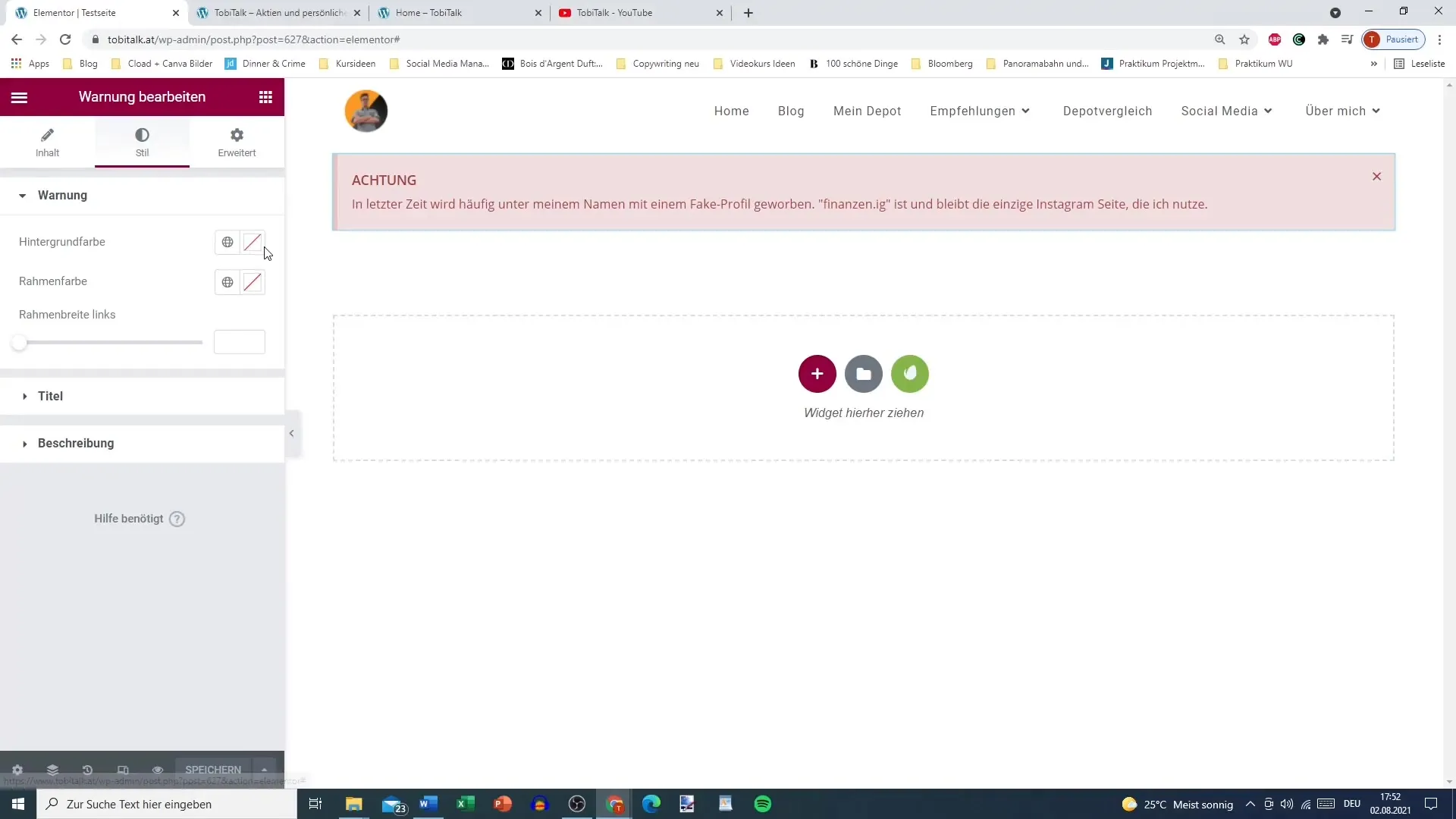
Il widget di avviso può essere utilizzato anche per avvisare gli utenti su avvisi o pericoli. Un esempio potrebbe essere: "Attenzione: ci sono profili falsi che pubblicizzano sotto il mio nome." Informazioni critiche di questo tipo dovrebbero essere presentate in modo chiaro e immediato per aumentare la consapevolezza.
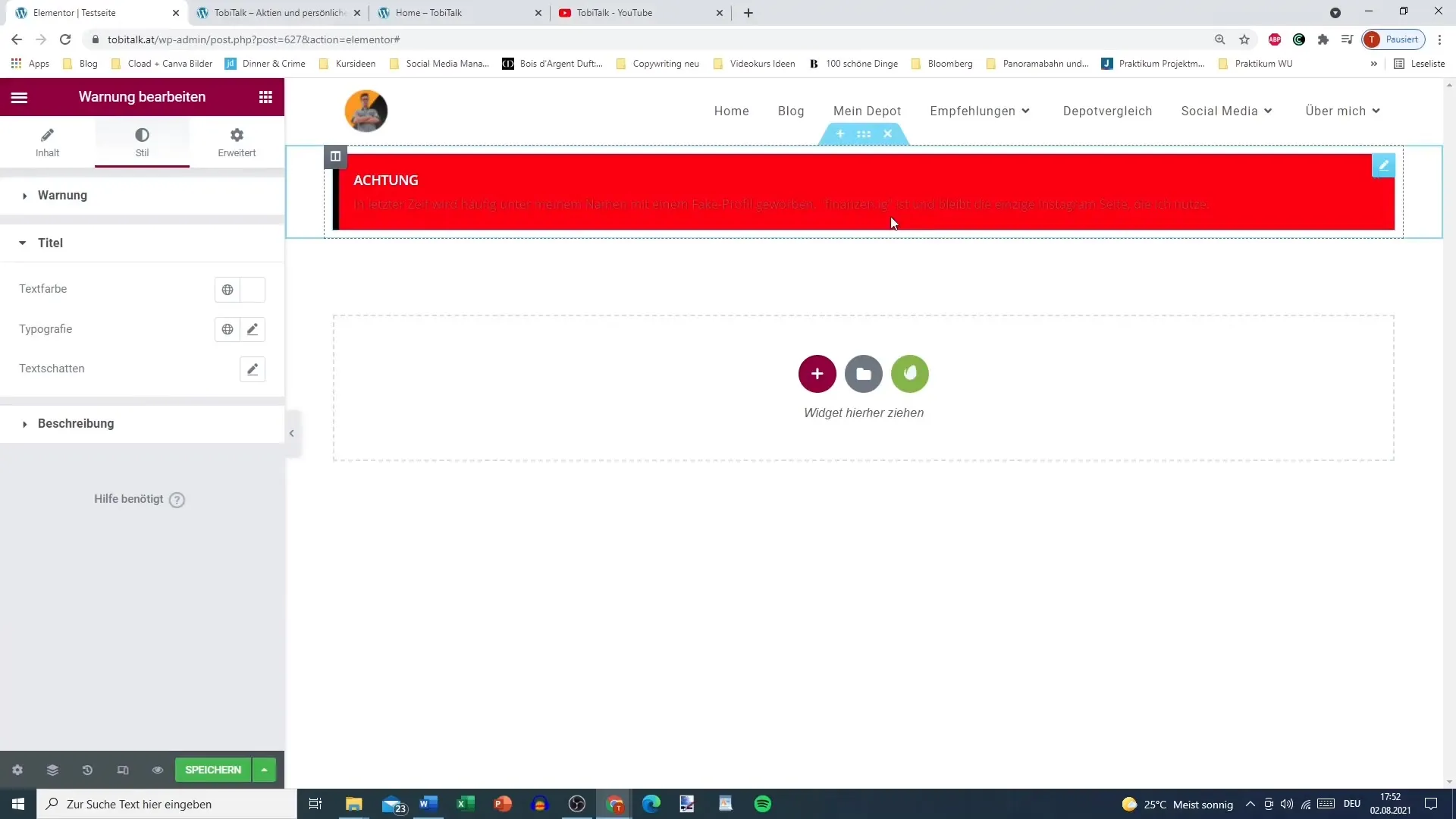
Personalizzazione dell'aspetto
Il design dell'avviso gioca un ruolo fondamentale nella sua efficacia. Puoi scegliere il colore di sfondo e regolare il colore del testo. Ad esempio, potresti utilizzare un colore rosso acceso per attirare l'attenzione immediata. Con queste personalizzazioni, puoi assicurarti che il tuo avviso sia sia evidente che informativo.

Cornice e tipografia
Sperimenta varie dimensioni di cornici e caratteri per rendere visivamente accattivante l'avviso. Potresti presentare il titolo in un carattere più grande e in bianco, mentre la descrizione potrebbe essere più piccola e anch'essa in bianco. Questo contribuisce a creare una chiara gerarchia delle informazioni.

Limitazioni del widget di avviso
Tieni presente che il pulsante "X" non può essere colorato, il che rappresenta una limitazione del widget. È importante fare attenzione a non sovraccaricare o confondere l'interfaccia utente durante l'uso.
Verifiche finali
Prima di pubblicare la pagina, rifletti sulla posizione e la visibilità del widget di avviso. Non dovrebbe solo attirare l'attenzione, ma anche essere integrato in modo significativo nel contesto della tua pagina. Non aspettare troppo a lungo per pubblicare, per mantenere l'effetto sorpresa!

Conclusione
L'utilizzo del widget di avviso in Elementor ti offre molteplici possibilità per comunicare efficacemente le informazioni. Con un design accattivante e contenuti precisi, puoi catturare l'attenzione dei tuoi utenti e attirarli su aspetti importanti. Utilizza questo strumento per rendere il tuo sito web interattivo e informativo.
Domande frequenti
Come aggiungo il widget di avviso alla mia pagina?Puoi trovare il widget di avviso nella barra laterale di Elementor e trascinarlo nella posizione desiderata sulla tua pagina.
Posso personalizzare il pulsante di chiusura dell'avviso?Sì, puoi nascondere il pulsante di chiusura in modo che gli utenti non possano semplicemente chiudere l'avviso.
Come posso personalizzare i colori dell'avviso?Il colore di sfondo, il colore del testo e il colore del bordo possono essere personalizzati nelle impostazioni del widget.
Il widget di avviso può essere utilizzato per informazioni critiche?Sì, puoi utilizzare il widget per informare gli utenti su testi importanti o avvisi.
Cosa posso fare se l'aspetto dell'avviso non è ottimale?Sperimenta con diverse dimensioni del testo, colori e bordi per creare un design accattivante.


