Integrare una funzione di Login nel tuo sito web WordPress può aiutare gli utenti ad accedere a aree protette come un negozio online. In questa guida scoprirai come utilizzare l'elemento di accesso in Elementor Pro per creare un modulo di login efficace e user-friendly.
Conoscenze principali
- Elementor Pro offre un semplice elemento di login.
- Puoi personalizzare gli elementi del modulo per renderli più user-friendly.
- Le opzioni di reindirizzamento sono importanti per l'esperienza dell'utente dopo l'accesso o il logout.
Guida passo passo
Per prima cosa, hai bisogno di Elementor Pro per accedere alla funzione di login. Una volta installato e attivato il plugin, puoi procedere con i seguenti passaggi.
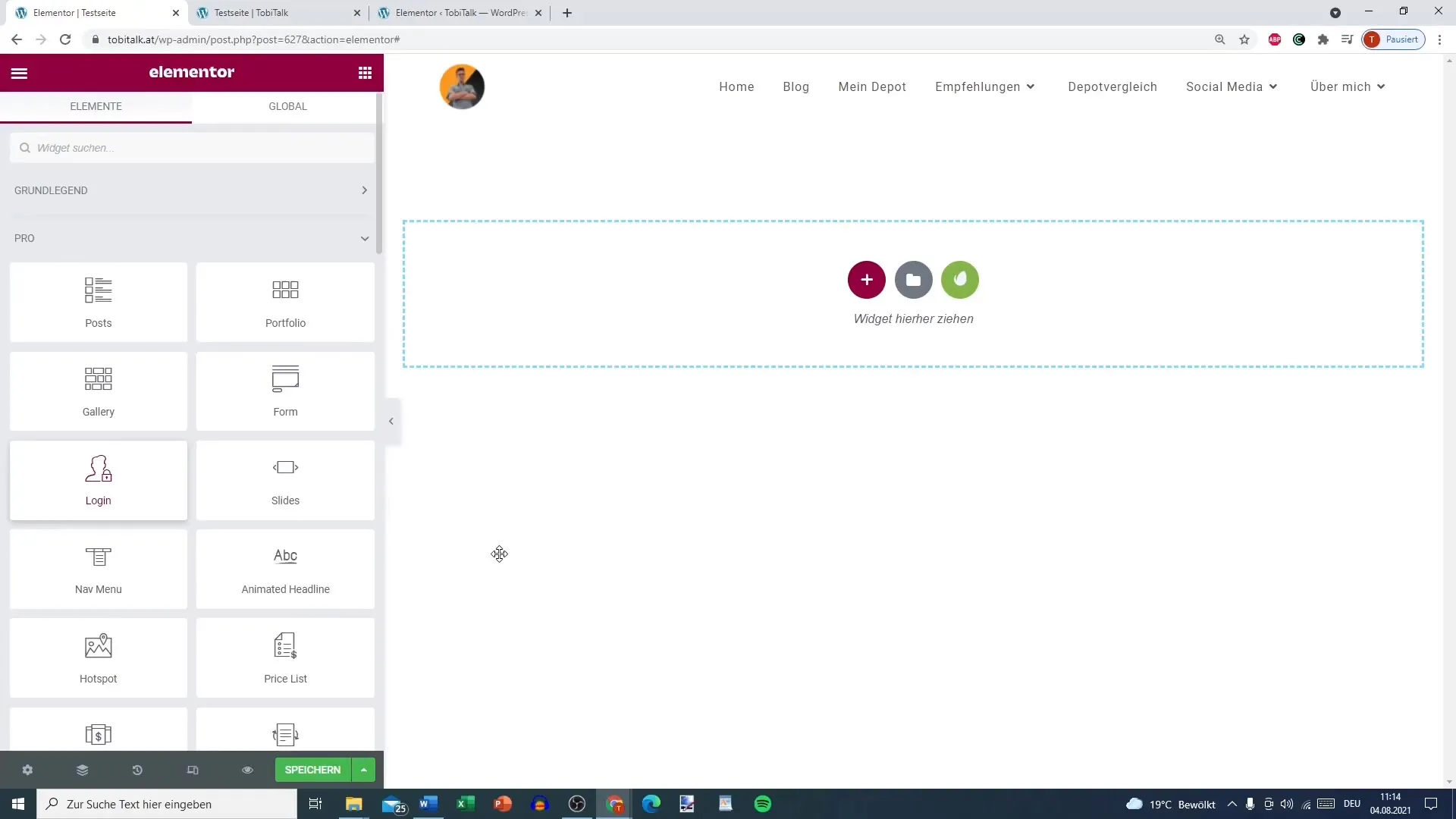
1. Aggiungi l'elemento di login
Comincia modificando una pagina esistente o creandone una nuova in Elementor. Cerca l'elemento di login nel pannello di Elementor. Trascina l'elemento nella posizione desiderata sulla tua pagina.

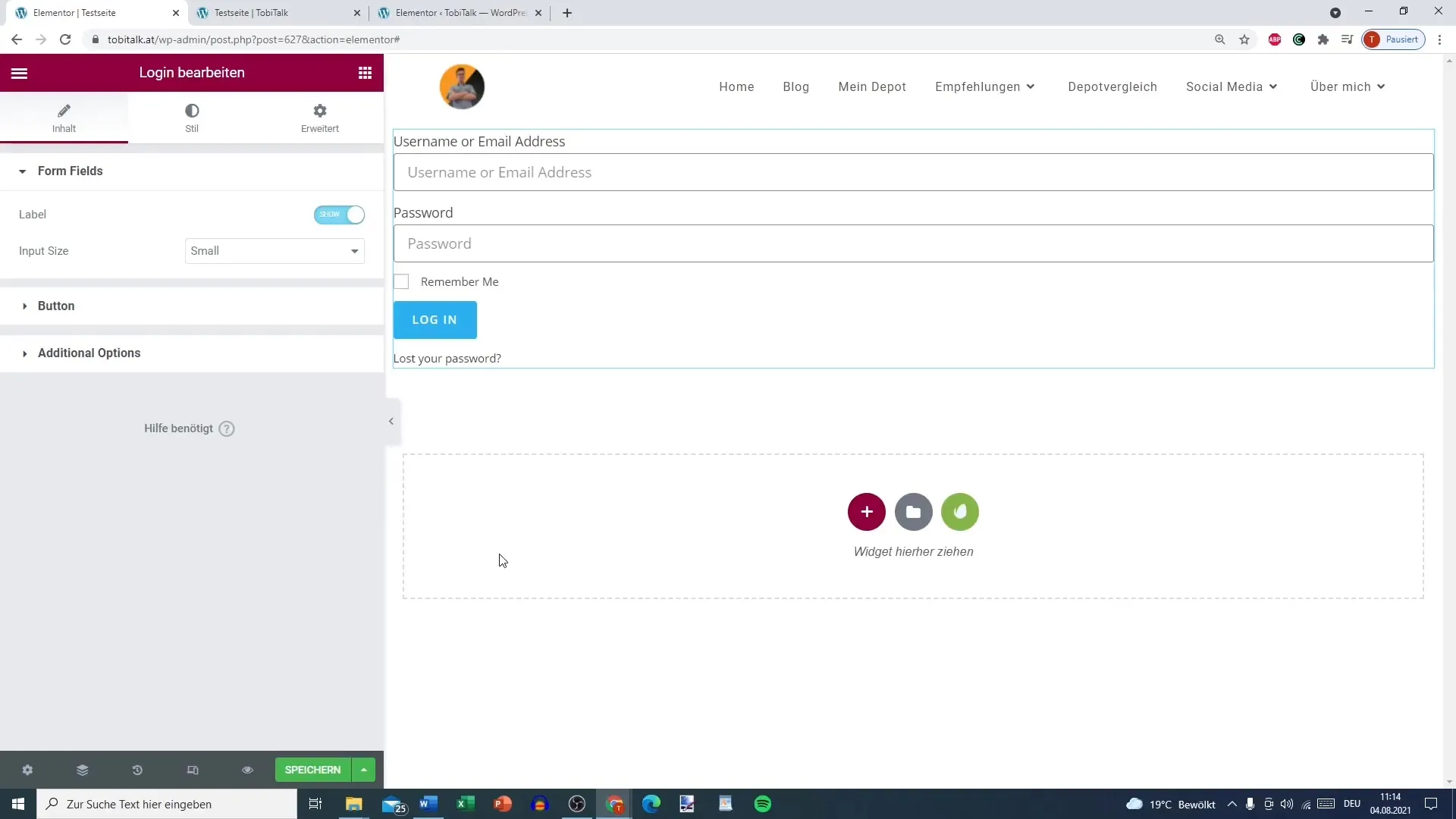
2. Personalizza il modulo di login
Dopo aver aggiunto l'elemento di login, puoi apportare modifiche. Hai la possibilità di rimuovere o modificare i titoli per personalizzare il modulo e adattarlo al tuo design.

3. Imposta la dimensione dell'elemento
Puoi decidere se l'elemento di login deve essere piccolo o medio, a seconda del tuo design. Questa opzione ti aiuta ad adattare il modulo allo stile generale del tuo sito web.
4. Personalizza il pulsante
Il pulsante di login può essere personalizzato a seconda delle tue esigenze. Ci sono diverse impostazioni per modificare il testo, il colore e il design del pulsante. Assicurati che il pulsante sia visivamente attraente.

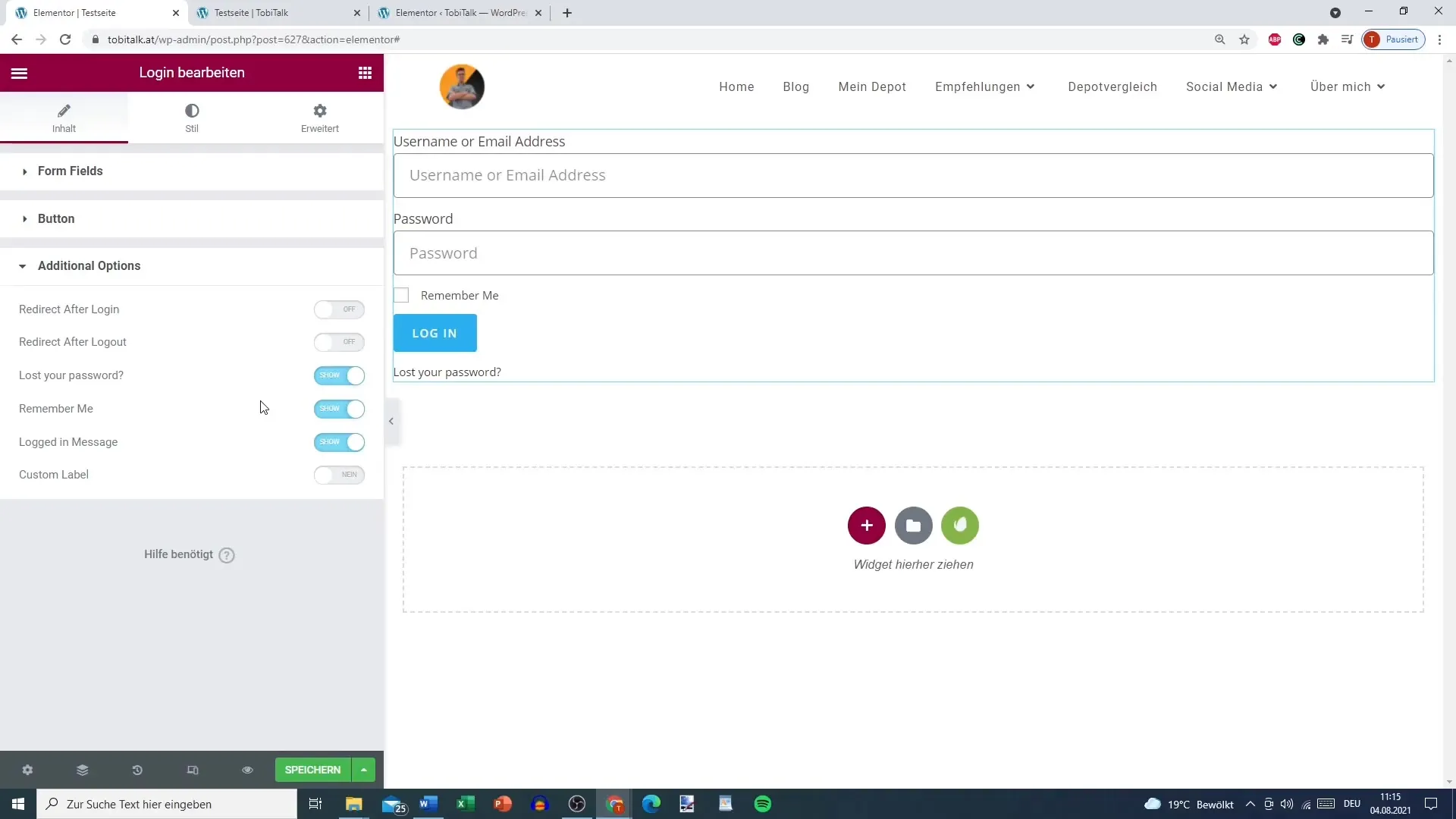
5. Opzioni aggiuntive e reindirizzamenti
Le opzioni aggiuntive sono fondamentali per l'esperienza dell'utente. Puoi decidere dove reindirizzare gli utenti dopo l'accesso. È consigliabile attivare la funzione "Ricordami" affinché gli utenti non debbano inserire i propri dati di accesso ad ogni visita.
6. Attiva il ripristino della password
Se un utente dimentica la sua password, la funzione "Hai dimenticato la password?" permette il ripristino della password direttamente dal modulo di login. Questa è una funzione pratica che migliora l'esperienza dell'utente.
7. Reindirizzamento dopo il logout e il login
Ricordati di impostare le opzioni di reindirizzamento per il periodo successivo al logout e al login. Una possibile destinazione per il logout potrebbe essere una pagina di ringraziamento, mentre la pagina di reindirizzamento per il login potrebbe essere la homepage o un'altra pagina rilevante.
8. Ulteriori controlli
Prima di salvare le modifiche, assicurati di verificare le funzionalità sul sito live. Vuoi utilizzare il modulo di login per una pagina di blog o per un negozio online? A seconda delle tue esigenze, puoi continuare a personalizzare le impostazioni.
Riepilogo
In questa guida passo passo hai imparato come configurare una funzione di login efficace in Elementor Pro sul tuo sito WordPress. Abbiamo affrontato i passaggi necessari dall'integrazione dell'elemento di login alle opzioni di personalizzazione fino alle impostazioni di reindirizzamento. L'implementazione di questa funzione non solo migliora l'esperienza dell'utente sul tuo sito, ma offre agli utenti un accesso avanzato ai contenuti protetti.
Domande frequenti
Cos'è l'elemento di login in Elementor Pro?L'elemento di login consente agli utenti di accedere al tuo sito WordPress.
Come posso personalizzare il testo sul pulsante di login?Puoi personalizzare il testo, il colore e il design del pulsante di login nelle impostazioni dell'elemento.
Posso utilizzare il modulo di login senza Elementor Pro?L'elemento di login è disponibile solo per gli utenti di Elementor Pro.
Le opzioni di reindirizzamento sono importanti?Sì, migliorano l'esperienza dell'utente consentendo di reindirizzare gli utenti a pagine specifiche dopo l'accesso o il logout.
Quali vantaggi offre la funzione "Ricordami"?Questa funzione consente agli utenti di mantenere salvati i propri dati di accesso, semplificando le successive sessioni di accesso.


