Il carousel multimediale in Elementor ti apre nuove possibilità per la presentazione dei tuoi contenuti. Grazie a questa funzione puoi disporre immagini, video e persino link in un formato di carousel accattivante, migliorando notevolmente l'esperienza degli utenti sul tuo sito web. Questo tutorial ti guiderà passo dopo passo nel processo di creazione e personalizzazione di un carousel multimediale.
Principali conclusioni
- Il carousel multimediale consente l'uso di immagini e video.
- Puoi aggiungere link personalizzati a ciascun elemento.
- Le opzioni di personalizzazione sono versatili e offrono numerose possibilità di design.
Guida passo per passo sulla creazione di un carousel multimediale
Passo 1: Aggiunta del carousel multimediale
Per creare un carousel multimediale, apri prima l'editor di Elementor. Nella barra laterale sinistra troverai gli elementi che puoi utilizzare. Cerca "Carousel" e trascinalo nell'area desiderata della tua pagina.

Passo 2: Selezione degli elementi
Ora hai la possibilità di selezionare vari contenuti multimediali. Puoi combinare immagini e video, rendendo il carousel più versatile. Per il primo elemento, seleziona un'immagine dalla tua libreria multimediale.

Passo 3: Aggiunta di un video
Per aggiungere un video, seleziona il secondo elemento nel carousel e fai clic sull'icona del video. Qui puoi inserire un link al tuo video, ad esempio da YouTube o Vimeo. Ricordati di copiare e incollare il link.

Passo 4: Aggiunta di ulteriori immagini o video
Per il terzo elemento, ripeti semplicemente il processo. Puoi aggiungere nuovamente un'immagine o un altro video, a seconda delle tue esigenze. Questo ti consente di variare i tuoi contenuti e lasciare un'impressione dinamica.

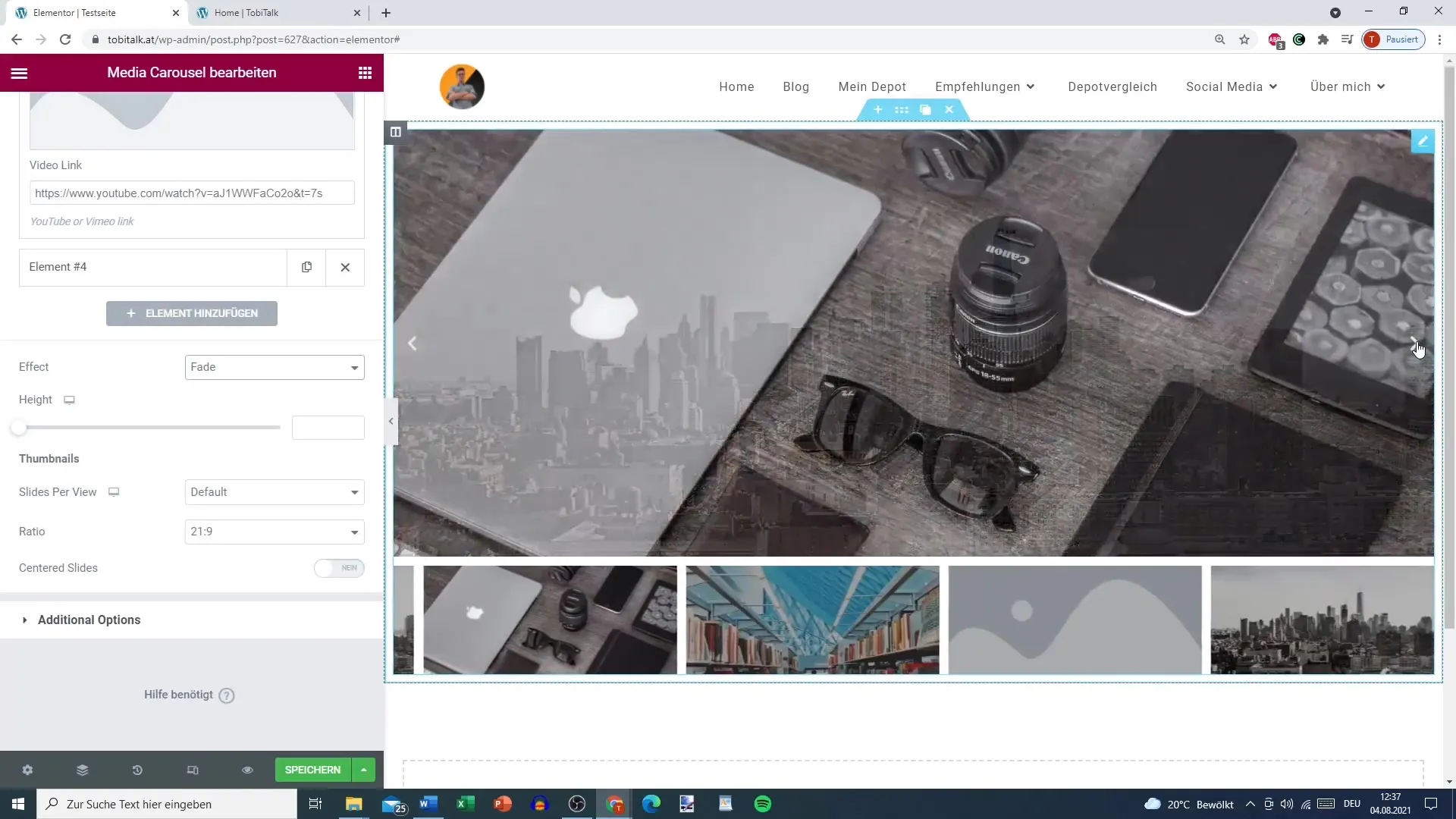
Passo 5: Personalizzazione del carousel
Il carousel offre una vasta gamma di opzioni di personalizzazione. Puoi regolare l'altezza e la larghezza del carousel secondo le tue preferenze. Inoltre, hai la possibilità di attivare frecce di navigazione, punti o una barra di avanzamento. Rifletti sulle opzioni che si adattano meglio al tuo sito web.

Passo 6: Impostazione di ulteriori opzioni
Vai alle opzioni aggiuntive, dove puoi decidere se far riprodurre automaticamente il carousel e quale velocità utilizzare. Inoltre, puoi attivare l'opzione "Infinity Loop" per creare un loop infinito.

Passo 7: Aggiunta di link
Per ciascun elemento nel carousel, hai la possibilità di aggiungere un link. Seleziona l'elemento, vai alle impostazioni del link e aggiungi il link desiderato. Questo è particolarmente utile per indirizzare gli utenti verso contenuti rilevanti sul tuo sito web.

Passo 8: Personalizzazione della presentazione
Oltre al carousel, puoi personalizzare ulteriormente la slideshow. Qui puoi selezionare effetti come "Fade" o "Slide" per rendere il cambio tra gli elementi più interessante.

Passo 9: Impostazioni dei thumbnail
Nelle impostazioni dei thumbnail, imposta quanti slide desideri visualizzare per vista. Questo ti consente di personalizzare l'interfaccia utente a tuo piacimento e garantire che i contenuti più importanti siano messi in evidenza.

Passaggio 10: La copertina e sovrapposizioni
Hai anche la possibilità di attivare sovrapposizioni che appaiono al passaggio del mouse. Qui puoi aggiungere un titolo e una descrizione che forniscono agli utenti informazioni aggiuntive. In alternativa, puoi aggiungere un'icona che verrà visualizzata al passaggio del mouse sugli elementi.

Riepilogo
Con la galleria multimediale in Elementor puoi creare una galleria impressionante che unisce immagini e video. Grazie alle diverse opzioni di personalizzazione, crei un'esperienza utente unica che convincerà sulla tua pagina WordPress.
Domande frequenti
Come posso inserire un video nella presentazione?Seleziona l'icona del video e inserisci il link da YouTube o Vimeo.
Posso aggiungere un link a ciascun elemento?Sì, puoi definire un link individuale per ciascun elemento.
Come attivare la riproduzione automatica della presentazione?Nelle opzioni aggiuntive puoi selezionare la funzione "Riproduzione automatica" e regolare la velocità.
Posso personalizzare le dimensioni della presentazione?Sì, hai la libertà di determinare l'altezza e la larghezza della presentazione.
Quali effetti posso scegliere per la presentazione di diapositive?Puoi scegliere tra vari effetti come "Fade" o "Slide" per personalizzare la transizione.


