Vuoi personalizzare e progettare il footer del tuo sito web? Un footer accattivante può migliorare notevolmente l'ultima impressione della tua pagina. Attraverso un footer ben strutturato, puoi presentare in modo accattivante informazioni importanti, link e icone dei social media. Questa guida ti mostra come creare passo dopo passo un footer efficace con Elementor e Envato Elements.
Principali punti da tenere presente
- Utilizzo di Elementor ed Envato Elements per creare un footer
- Selezione e personalizzazione di un blocco di footer
- Integrazione di menù e link ai social media
Guida passo passo
Per creare un footer, apri prima il tuo editor Elementor. Qui lavorerai con gli strumenti e i modelli a tua disposizione.

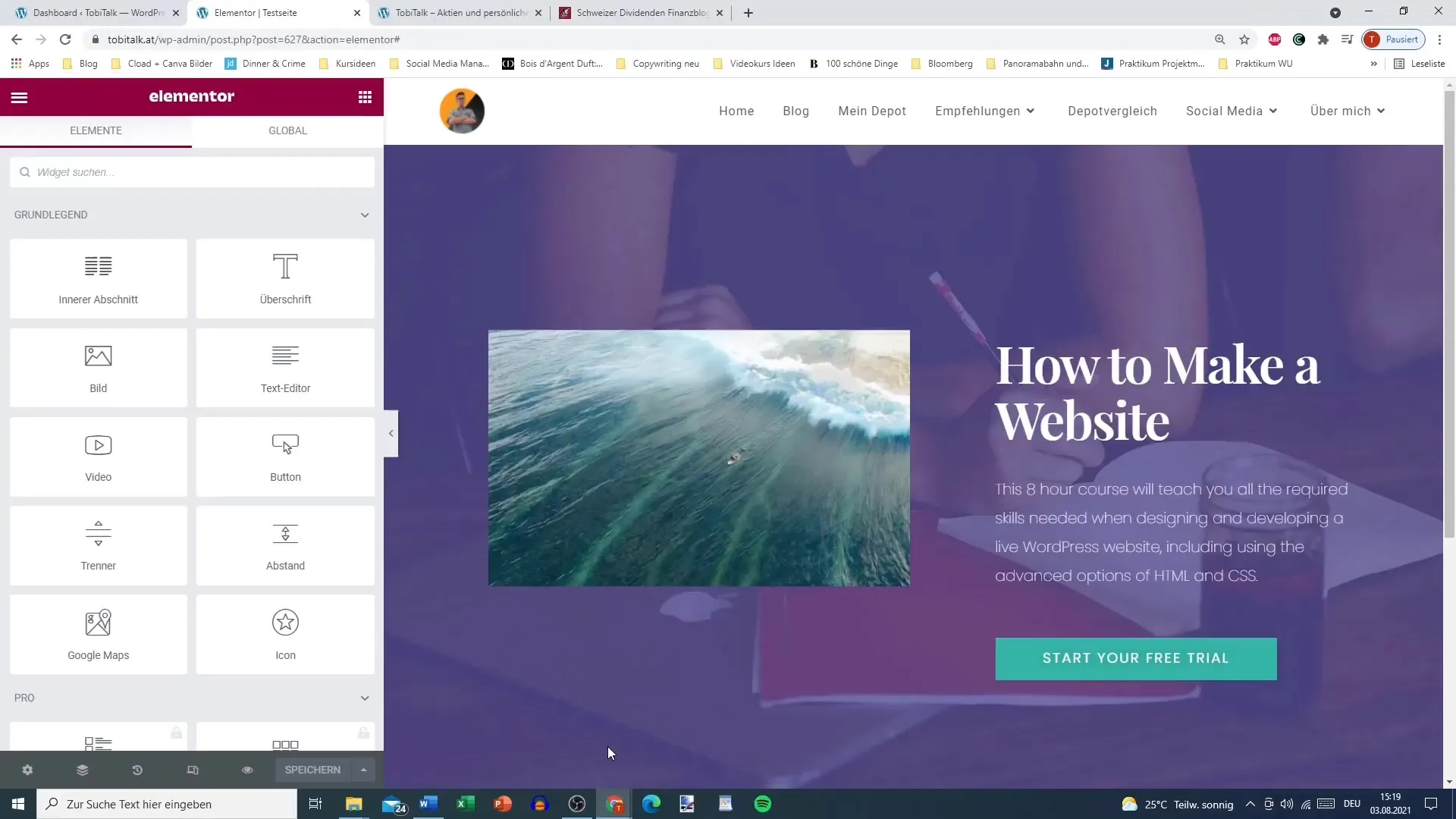
Vai alla modifica della pagina del tuo sito Elementor e individua le aree in cui desideri aggiungere un footer. Il footer è spesso l'ultima sezione che i visitatori vedono, quindi assicurati che sia informativo e accattivante.

Apri Envato Elements all'interno di Elementor. Troverai molte opzioni diverse per personalizzare il tuo footer. Envato Elements ti offre una vasta gamma di blocchi gratuiti che ti faranno risparmiare tempo e fatica.

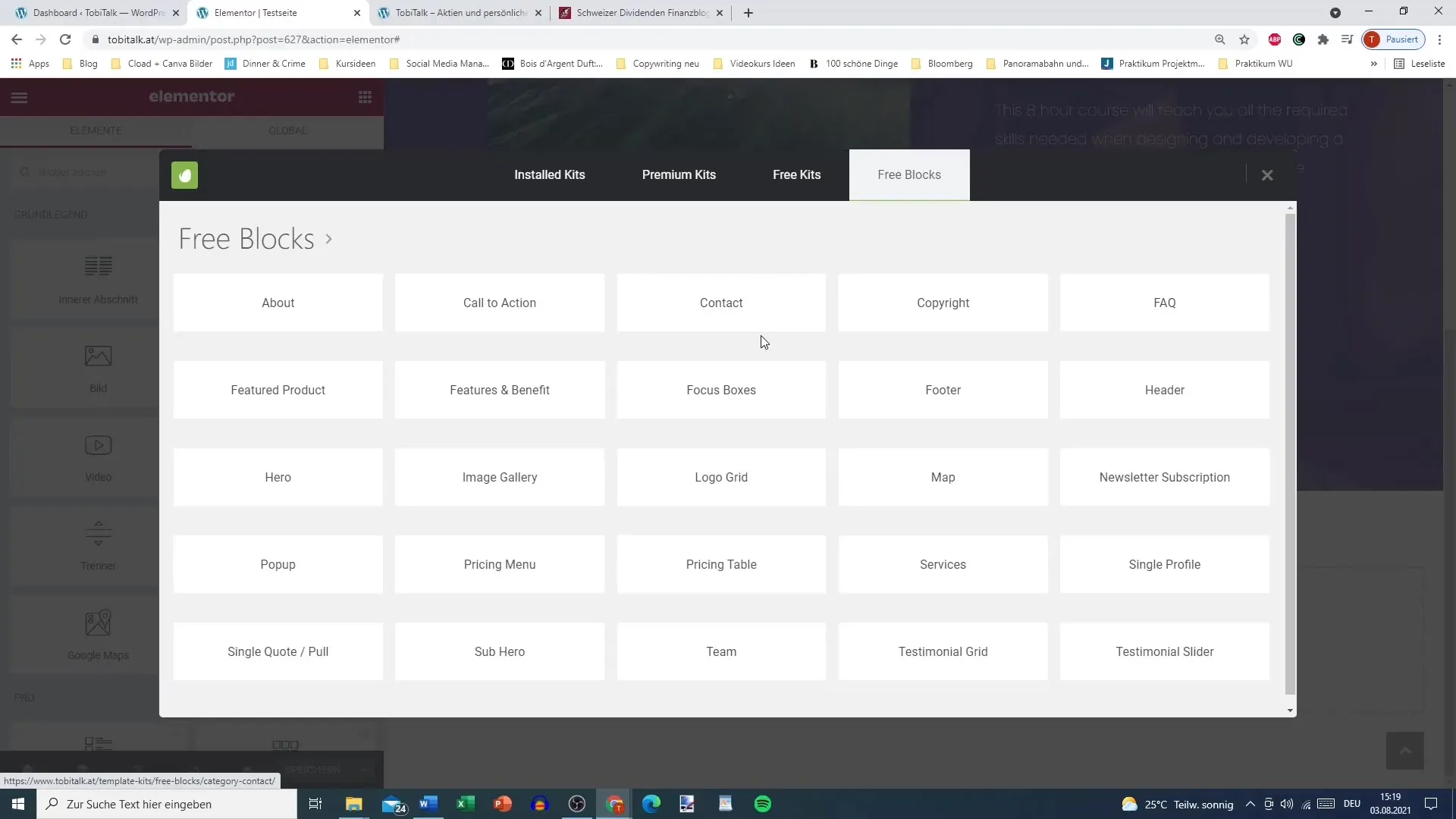
Passa ai "Blocchi gratuiti", dove puoi sfogliare vari modelli di diverse categorie. Qui puoi selezionare blocchi di footer speciali che si adattano al tuo design e stile.
Scegli uno dei design di footer visualizzati che corrisponde ai tuoi gusti. Assicurati che il blocco di footer scelto si abbinerà in termini di colore e grafica al resto del tuo sito web.
Dopo aver scelto un blocco di footer, fai clic su "Inserisci". Il footer selezionato verrà ora importato nel tuo editor Elementor. Avrai così la possibilità di lavorare e personalizzare con questo design.

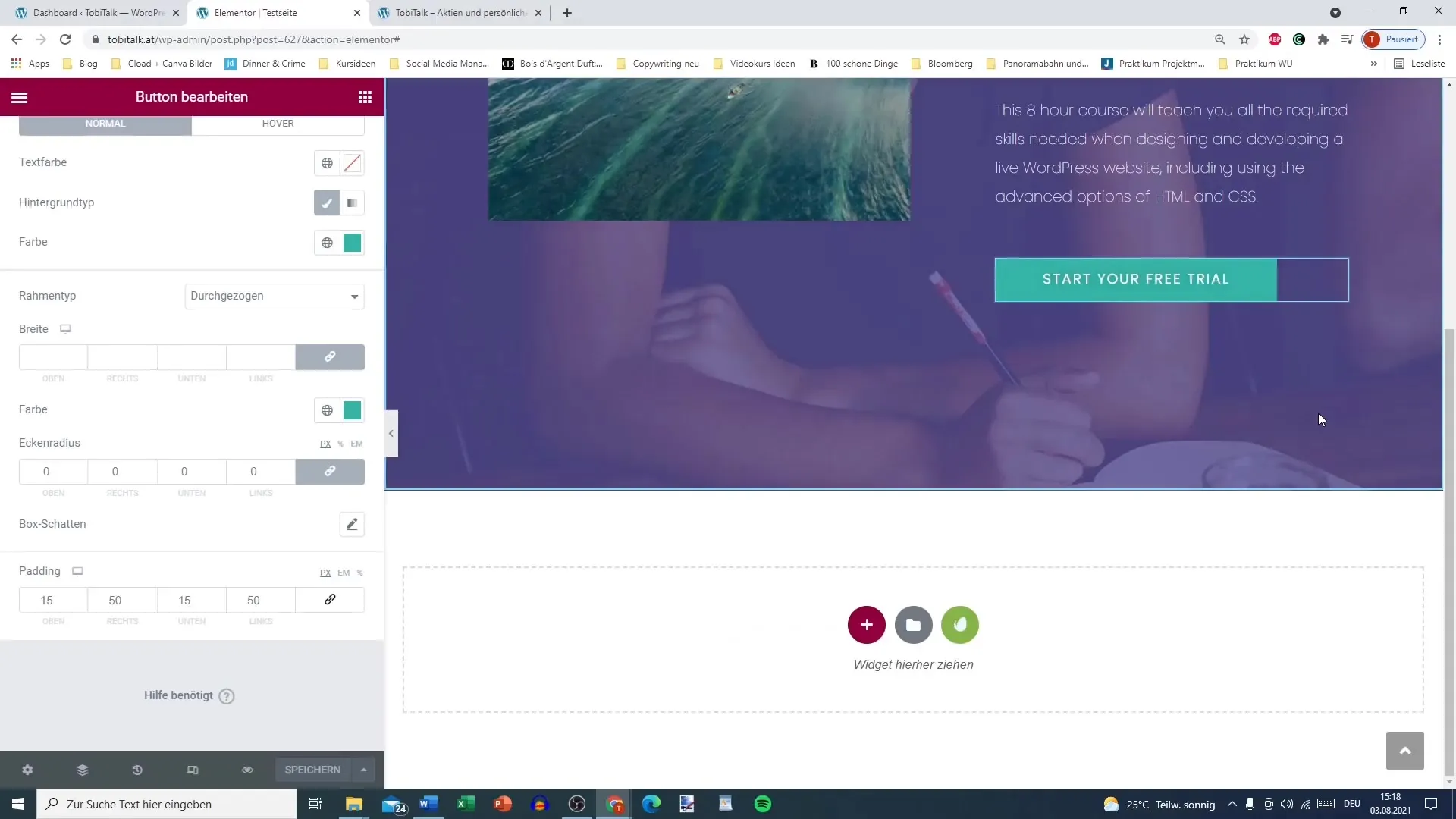
Ora puoi modificare il blocco di footer inserito. Aggiungi link ai tuoi account dei social media e personalizza i punti del menù in modo che rimandino alle pagine più importanti del tuo sito web.

Il menù è essenziale per consentire agli utenti di navigare facilmente. Puoi anche aggiungere un blocco di testo con ulteriori informazioni sul tuo sito web o sulla tua azienda.

Infine, personalizza il footer modificando caratteri, colori e dimensioni che si adattino al tuo marchio. Sperimenta con stili diversi per trovare il look migliore.

Infine, controlla le impostazioni del footer su WordPress. Può verificare che tutto funzioni correttamente e sia visivamente accattivante.
Ora hai un footer professionale ed efficace che fornisce informazioni importanti ai visitatori del tuo sito web.
Riepilogo
Il footer del tuo sito web è una parte significativa del suo design complessivo. Con Elementor e Envato Elements hai ora gli strumenti per creare un footer professionale che sia funzionale ed esteticamente accattivante. Ricorda di integrare menù, link ai social media e contenuti che riflettano il tuo branding.
Domande frequenti
Come posso aggiungere un footer in Elementor?Puoi aggiungere un footer aprendo Envato Elements nell'editor Elementor e scegliendo tra i modelli di footer disponibili.
Posso ancora personalizzare il footer dopo averlo aggiunto?Sì, puoi modificare caratteri, colori e contenuti in qualsiasi momento.
È gratuito utilizzare Envato Elements?Envato Elements offre sia elementi gratuiti che a pagamento. Assicurati di scegliere le opzioni gratuite se non desideri generare costi.


