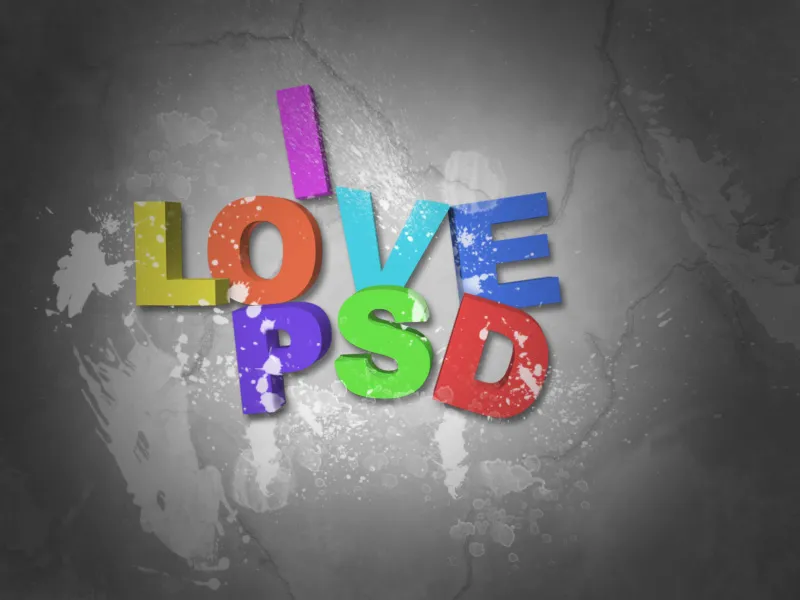
Un effetto 3D-Typo-Splatter-Effetto conferisce dinamicità ed energia al tuo design, combinando la profondità di un testo 3D con la vivacità di schizzi di colore o liquido. Questo effetto è ideale per progetti moderni e accattivanti come poster, copertine degli album o design per social media. In questo tutorial ti mostrerò passo dopo passo come creare un impressionante effetto 3D-Typo-Splatter in Photoshop – con profondità plastica ed elementi di schizzo selvaggi che rendono il tuo testo unico. Divertiamoci a creare!
Passo 1:
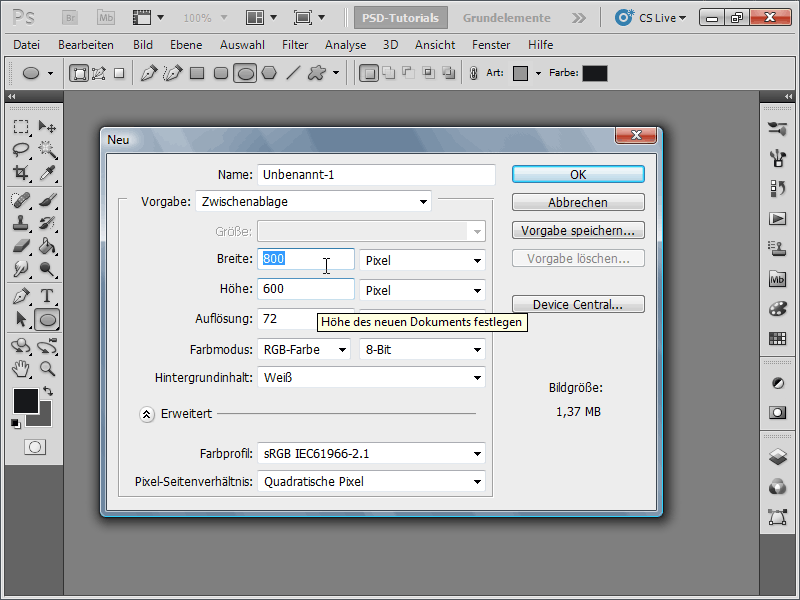
Innanzitutto, creo un nuovo documento; le dimensioni non hanno importanza. Scelgo una dimensione molto piccola di 800x600 pixel. Se si desidera stampare questo effetto, l'unità da pixel deve essere cambiata in cm e la risoluzione da 72 a 300 pixel/pollice.

Passo 2:
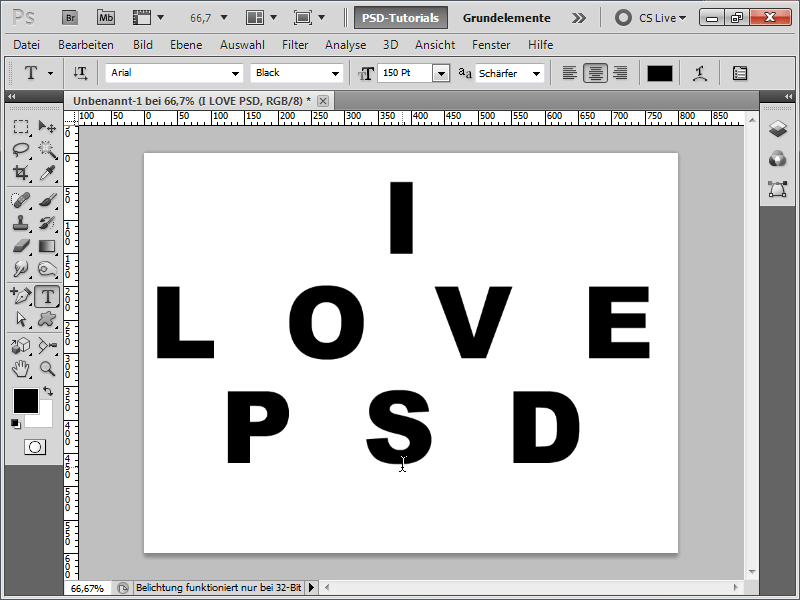
Successivamente, inserisco una frase a mia scelta con bei caratteri spessi. Come tipo di carattere scelgo Arial Black e aumento il tracking nel pannello dei caratteri in modo che i caratteri siano ben distanziati.
Passo 3:
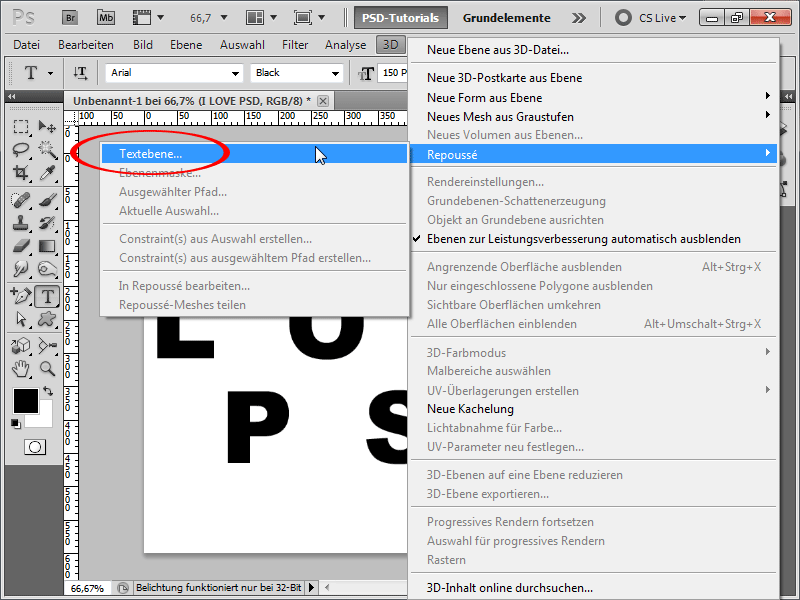
Ora vado nel menu 3D>Repoussé>Testo.
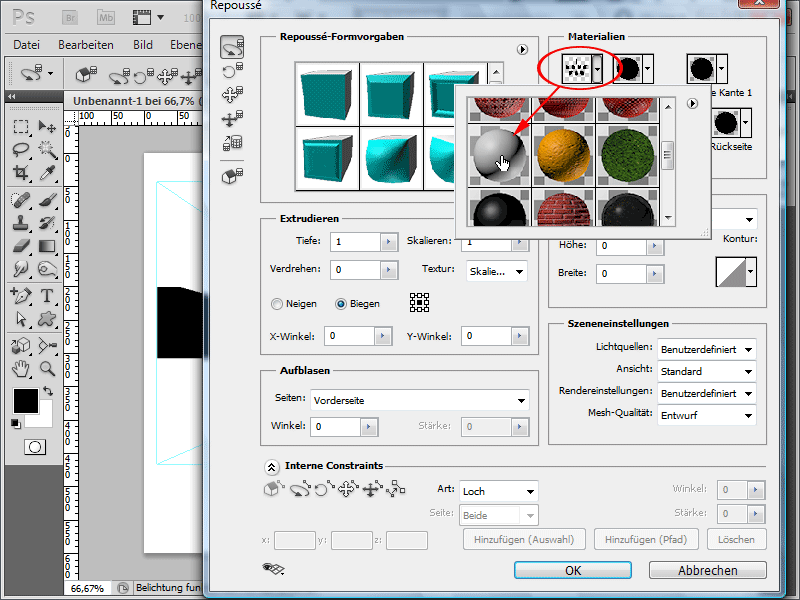
Passo 4:
Nel menu Materiale attivo il modello senza texture. In questo modo viene già adattato il colore del mio testo 3D.
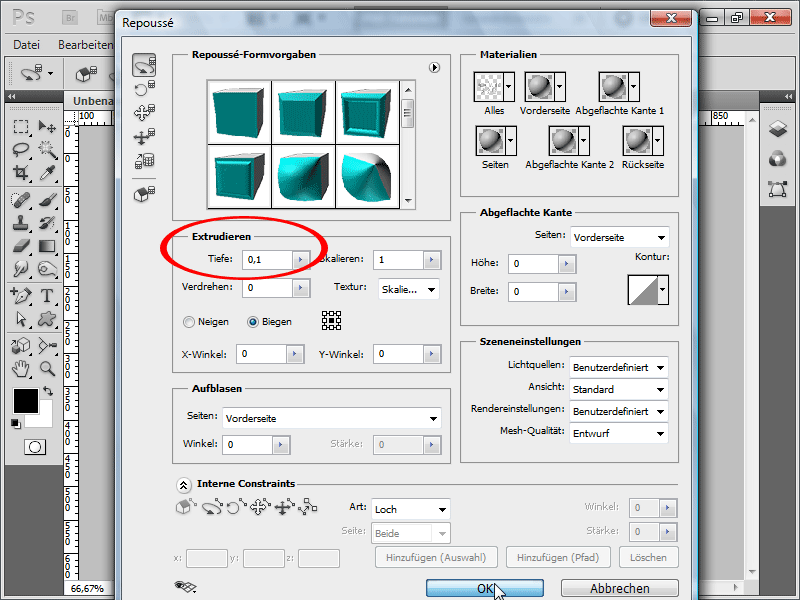
Passo 5:
Nell'estrusione cambio il valore a 0,1. In questo modo mi assicuro che la parte 3D estrusa non sia troppo grande.
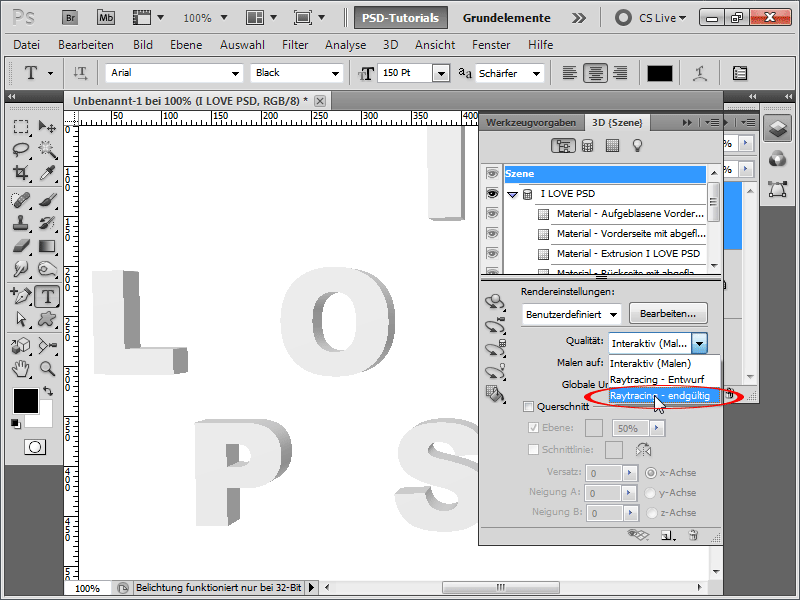
Passo 6:
Poiché il mio testo 3D sembra piuttosto modesto nella visualizzazione di bozza, apro ora il mio paino 3D e clicco su Qualità su Raytracing - definitivo. Ciò richiederà circa 1 - 5 minuti.
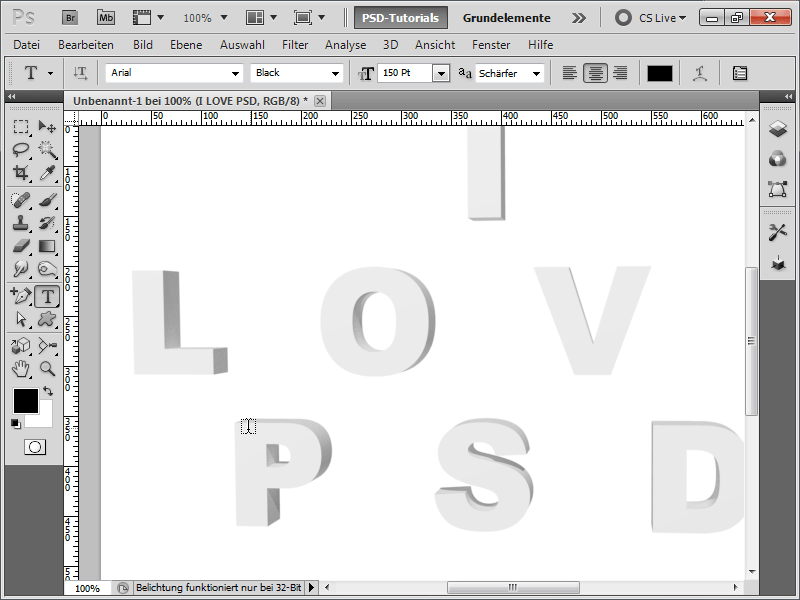
Passo 7:
Ora sembra molto meglio.
Passo 8:
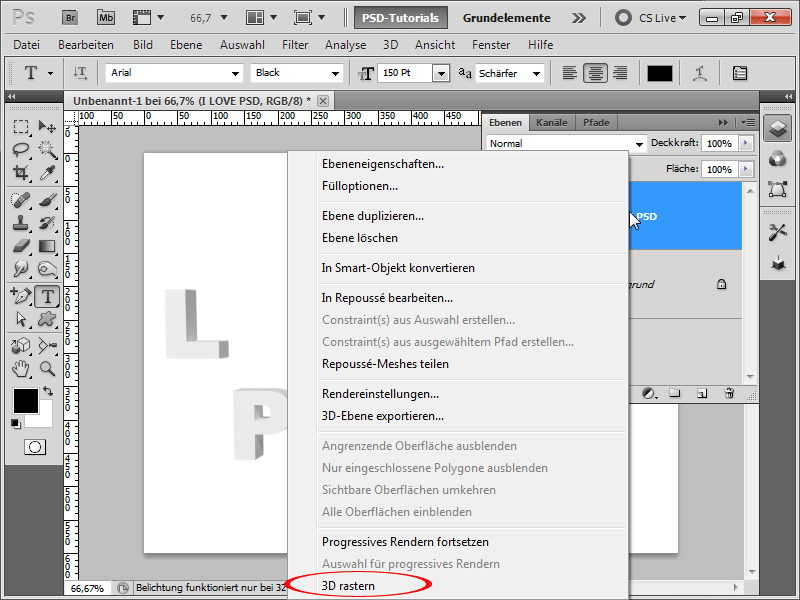
Per poter ora disporre le lettere come desidero, clicco sull'paino dei livelli con il pulsante destro del mouse sul mio oggetto 3D e lo rasterizzo.
Passo 9:
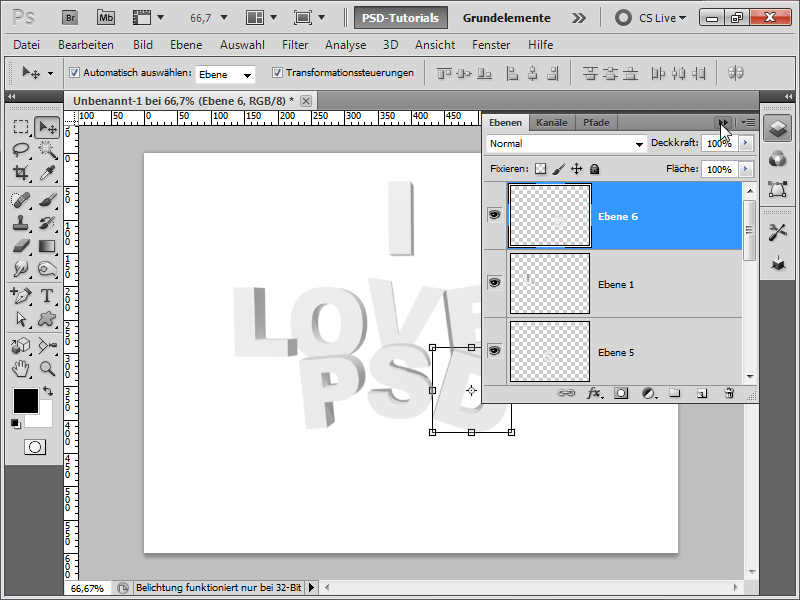
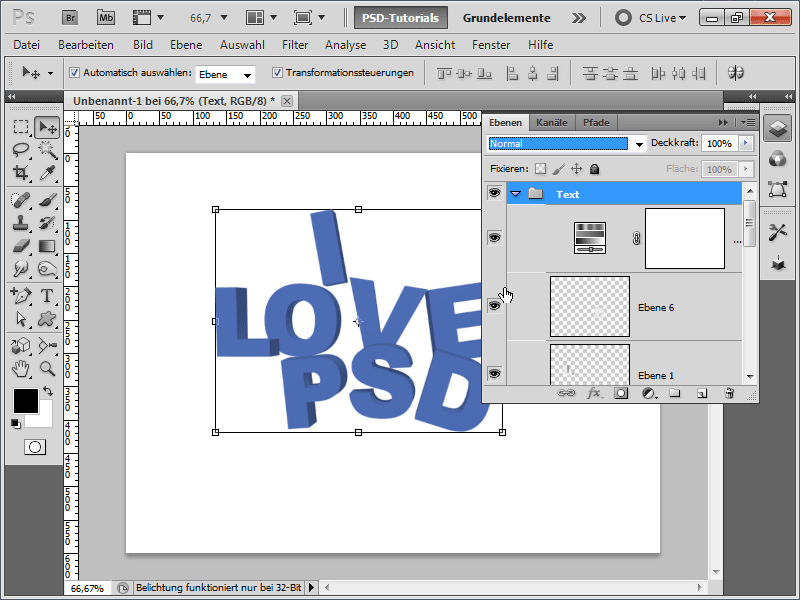
Successivamente seleziono una lettera con lo Strumento rettangolo di selezione, la taglio con Ctrl+X e la incollo come nuovo livello con Ctrl+V. Posso quindi ruotarla leggermente o spostarla parzialmente con Ctrl+T.
Passo 10:
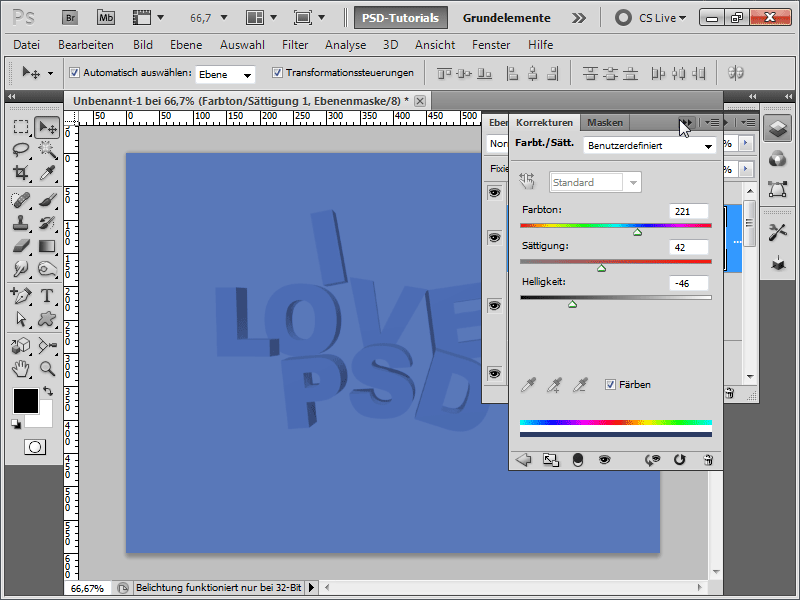
Ora seleziono tutti i livelli tranne il livello di sfondo tenendo premuto Shift e clicco sull'icona della cartella nel paino dei livelli per raggruppare tutti i livelli in un gruppo. Successivamente aggiungo in cima al mio gruppo un Regola colore/Saturazione.
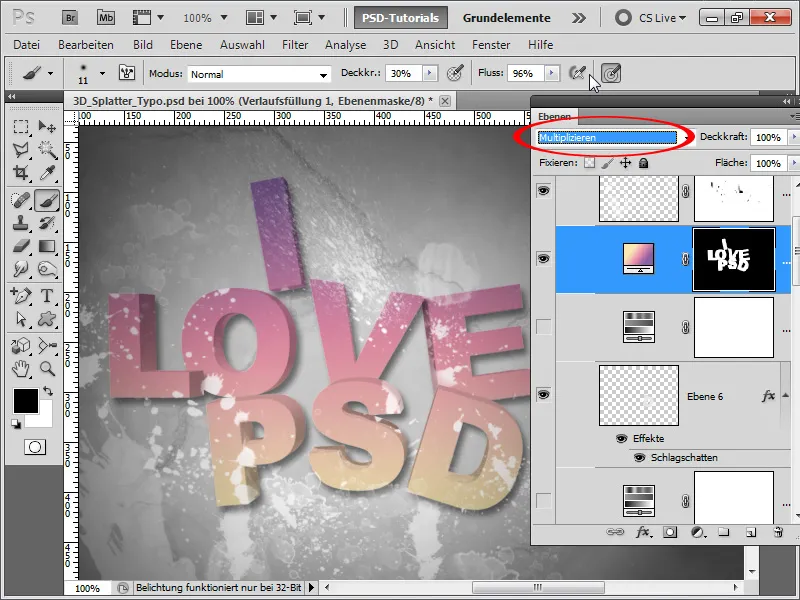
Passo 11:
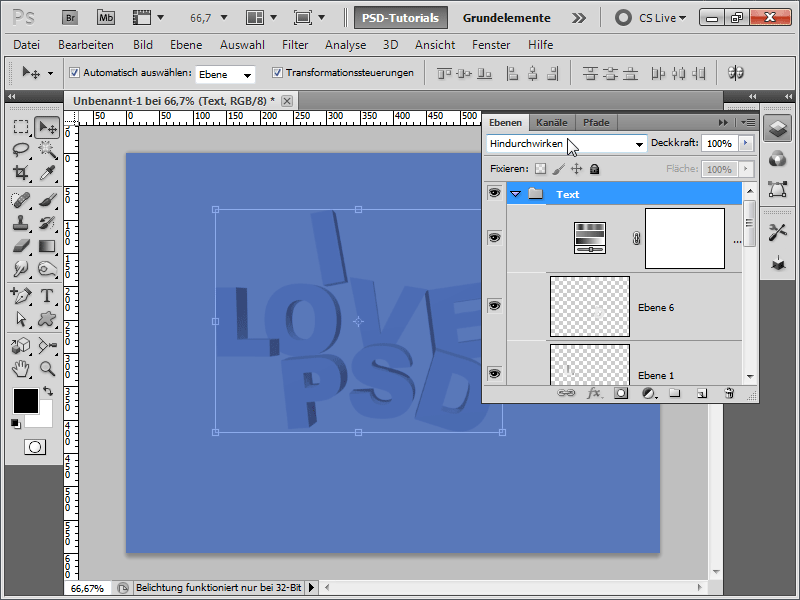
Il problema adesso è che tutto è blu. Vorrei che solo il testo fosse blu. Per risolvere questo, devo solo impostare il metodo di riempimento del mio gruppo da Moltiplica a Normale.
Passo 12:
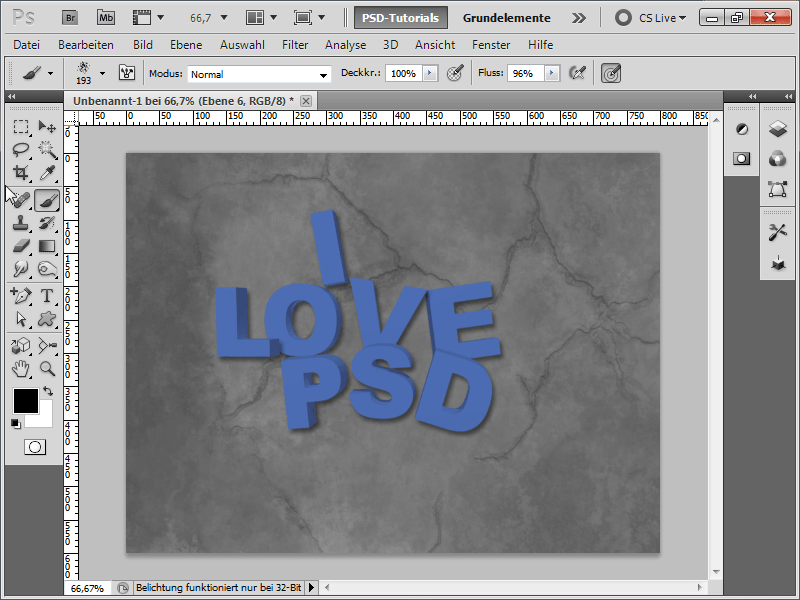
E ora solo il mio testo è influenzato dal Regola colore/Saturazione.
Passo 13:
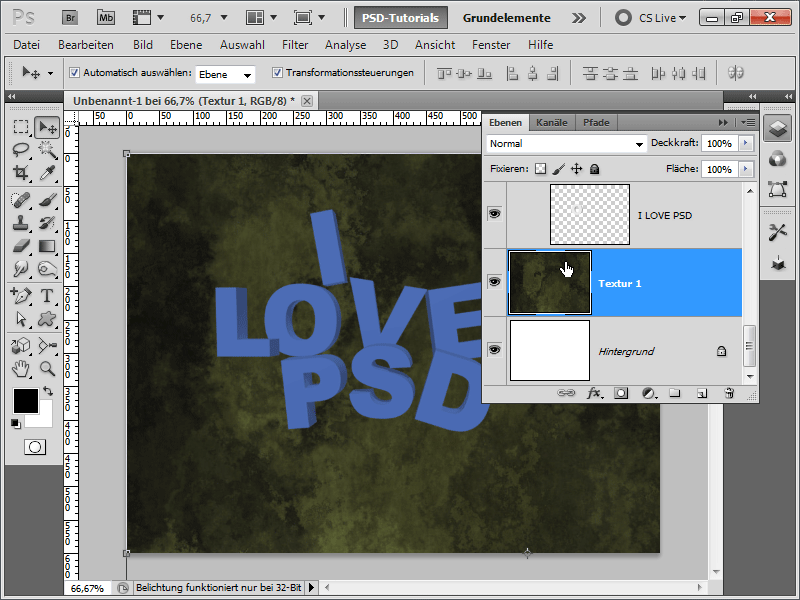
È ora il momento di dare qualcosa di bello anche al mio sfondo: aggiungo una texture, che si trova tra le altre sul nostro DVD di texture, sopra il mio livello di sfondo.
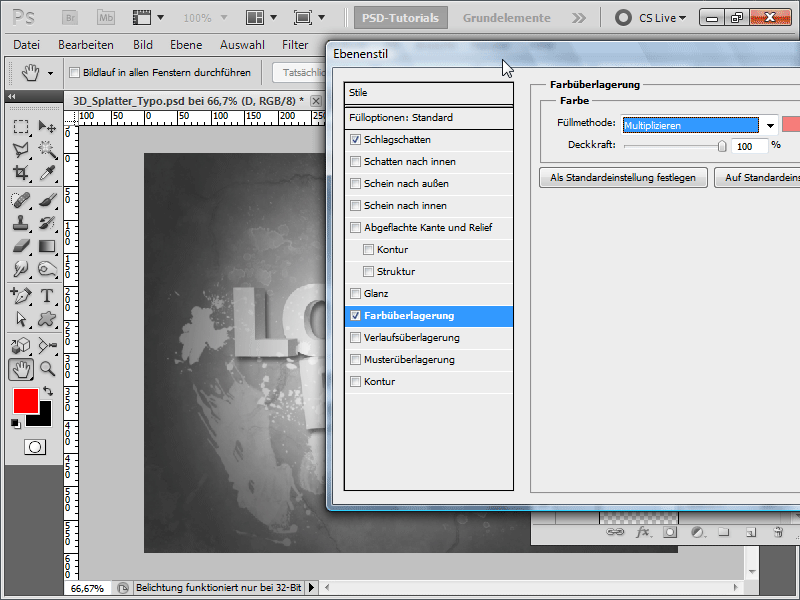
Passo 14:
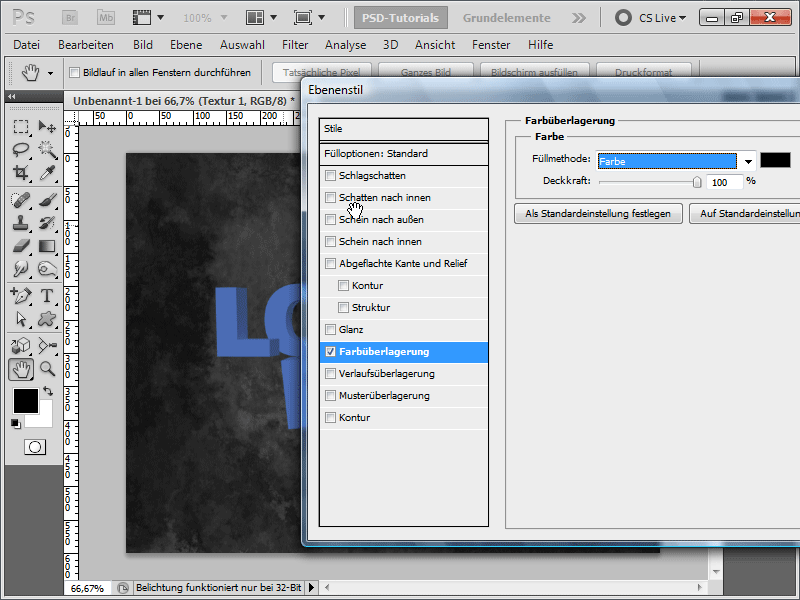
Poiché il colore non mi convince davvero, regolo le opzioni di riempimento della mia texture nella sovrapposizione del colore come segue:
Passo 15:
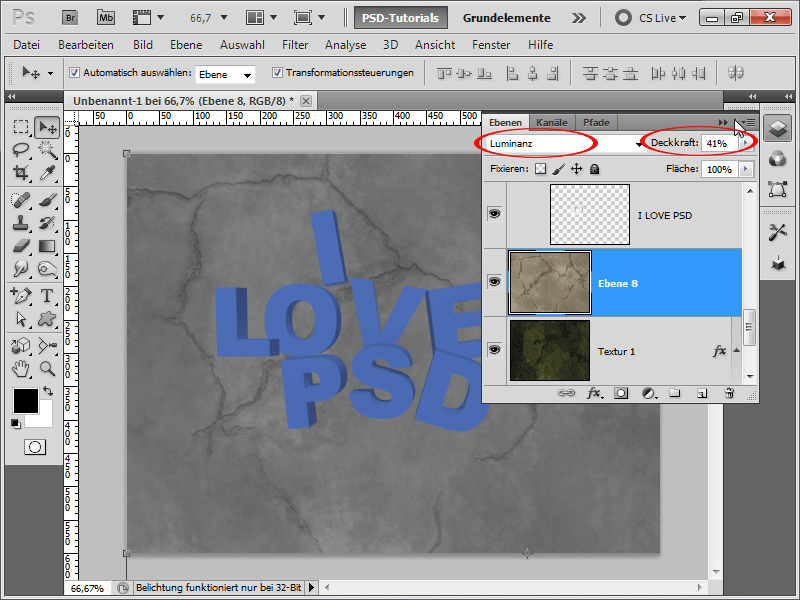
In seguito aggiungo un'altra texture e cambio il metodo di riempimento a luminanza. Per entrambi i livelli di texture ho impostato l'opacità a circa il 40%.
Passo 16:
Ora applico un'ombra a ogni lettera. Tenendo premuto il tasto Alt, posso trasferire rapidamente l'effetto sulla lettera successiva nel pannello dei livelli.
Passo 17:
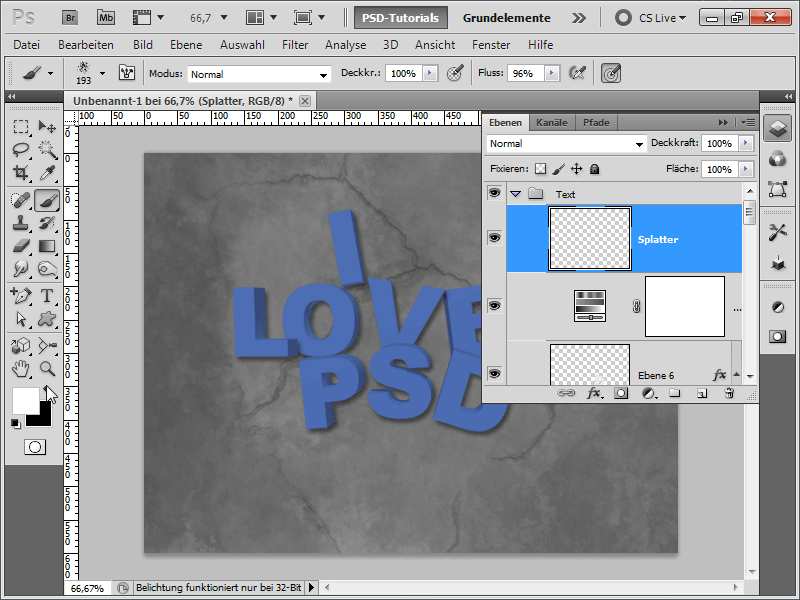
Successivamente creo un livello sopra il mio livello di impostazione, in modo che non venga colorato insieme ad esso.
Passo 18:
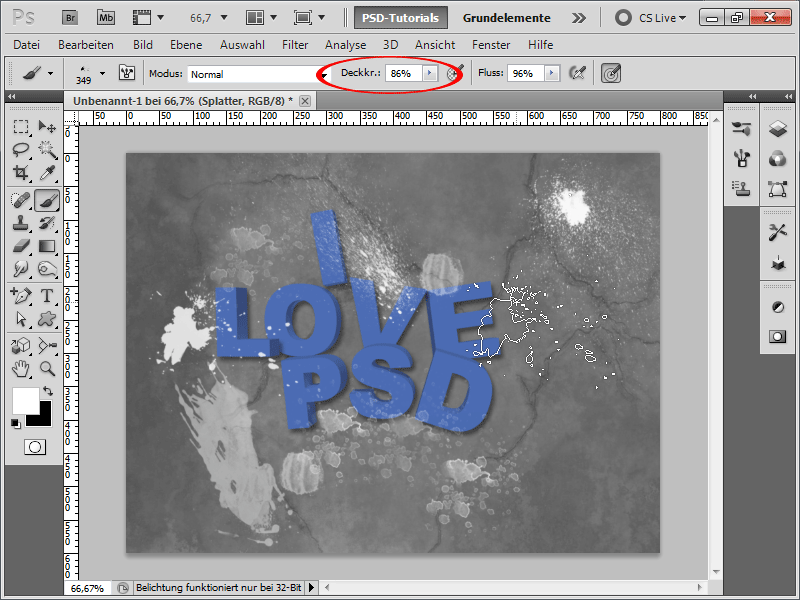
Successivamente scarico alcuni pennelli Splatter da PSD-Tutorials.de (basta digitare "Splatter" nella ricerca). Poi attivo un pennello con il colore bianco.
Passo 19:
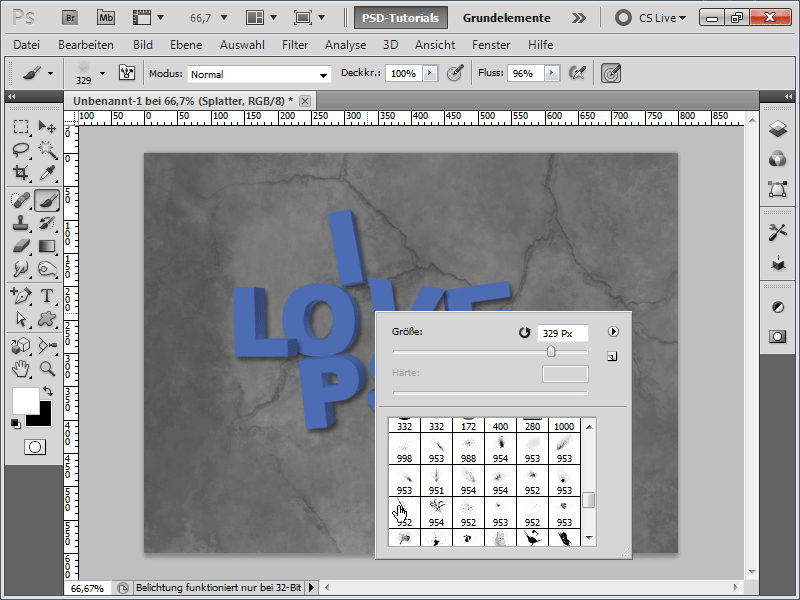
Riduco le dimensioni della punta del pennello, altrimenti gli schizzi sarebbero troppo grandi nel mio caso.
Passo 20:
Cambio continuamente i pennelli Splatter, in modo che non si vedano sempre gli stessi tratti del pennello. Regolo anche l'opacità individualmente.
Passo 21:
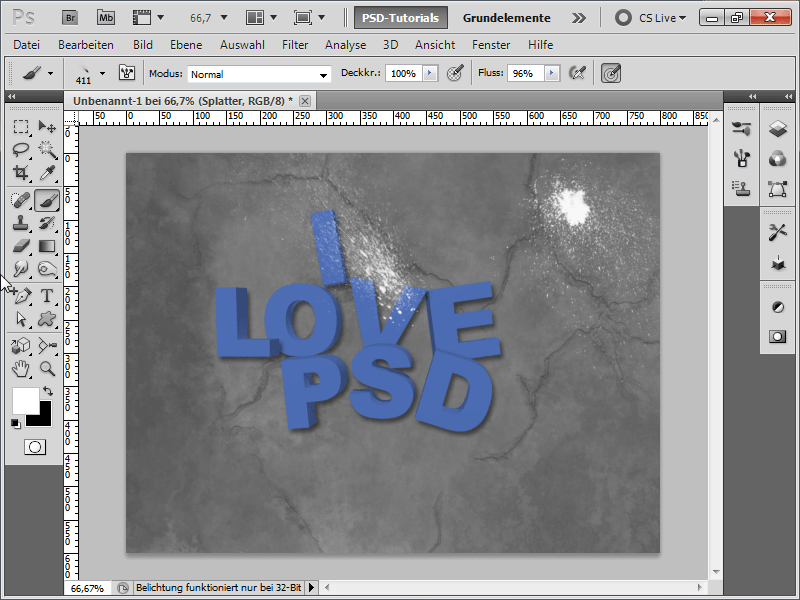
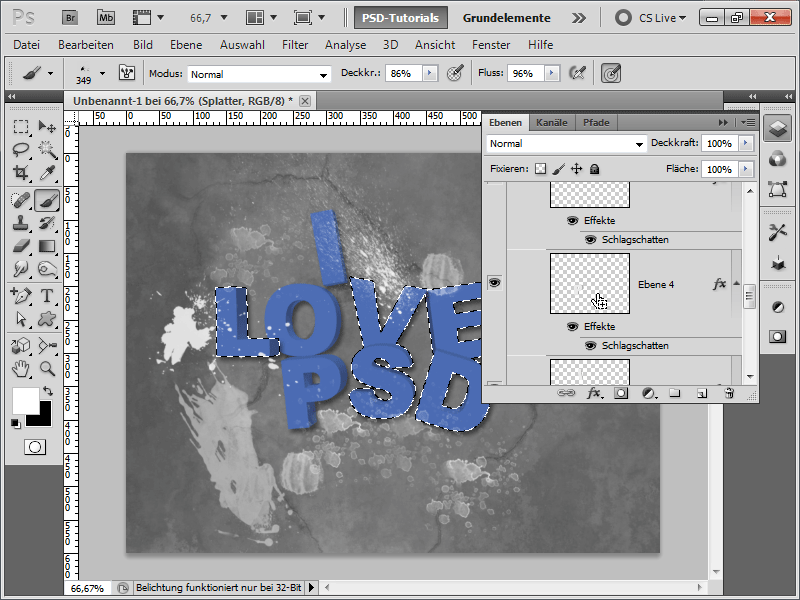
Se voglio che solo le mie lettere siano influenzate dal pennello, posso selezionare tutte le lettere nel pannello dei livelli premendo Ctrl+Shift.
Passo 22:
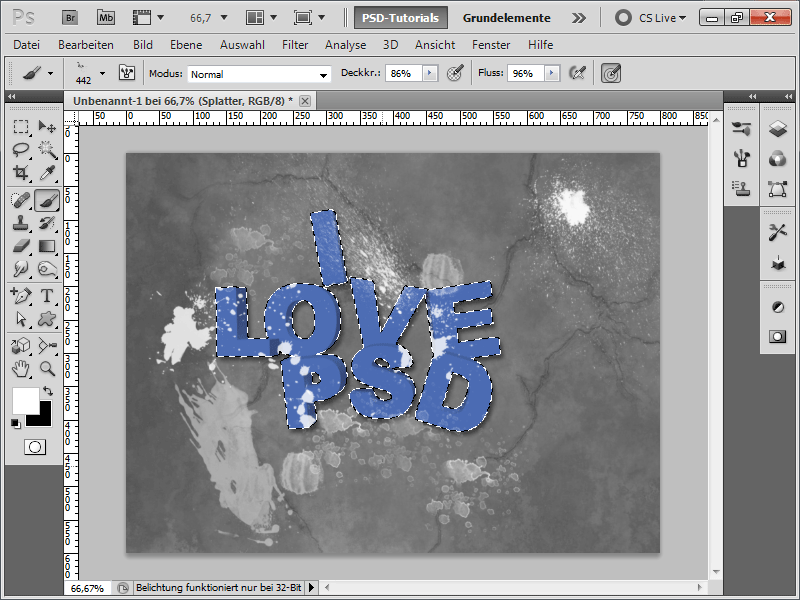
Cliccando di tanto in tanto con un pennello Splatter, il risultato sarà simile a questo:
Passo 23:
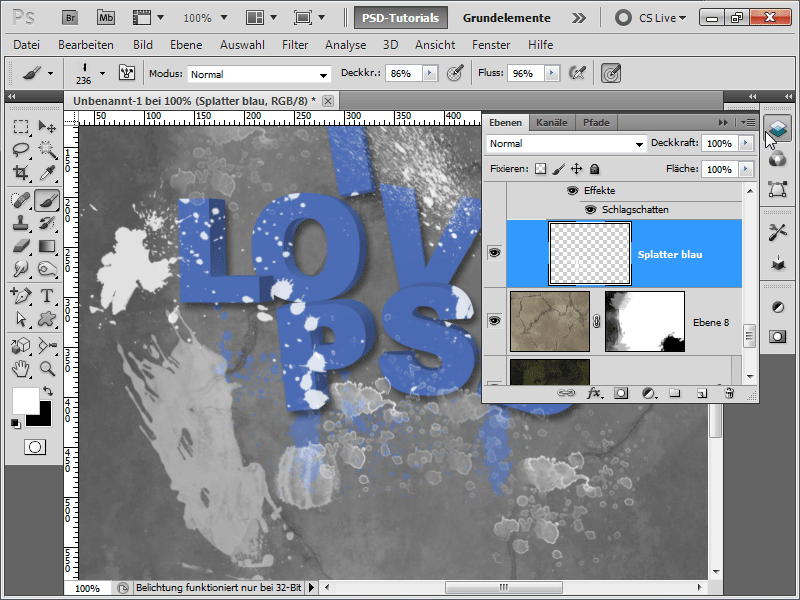
Successivamente creo un livello sotto le lettere (ma ancora all'interno del gruppo) in modo da avere anche alcune linee blu splatter al suo interno.
Passo 24:
Ora sembra già piuttosto buono.
Passo 25:
Se desidero un'effetto di vignettatura, posso semplicemente creare un nuovo livello in cima nel pannello dei livelli con un gradiente da grigio a bianco in forma radiale e cambiare il metodo di riempimento in Moltiplicare. Per schiarire lo sfondo, ho aggiunto un ulteriore gradiente radiale dal bianco al nero nel mio livello di texture più basso. Quindi il livello di sfondo bianco traspare leggermente, pur non essendo completamente visibile perché coperto dalla seconda texture.
Passo 26:
Il risultato sarà simile a questo:
Passo 27:
Tuttavia, se si guarda da vicino, il colore sulla lettera D è sopra l'ombra; questo non va bene. Pertanto, cambio il metodo di riempimento in Sovrapposizione Colore o ad esempio Miscelamento, con cui si ottiene un effetto di colore interessante. 
Passo 28:
Oppure ripristino il metodo di riempimento in Normale, aggiungo un maschera di livello e con un pennello con meno opacità sfumo leggermente le aree delle ombre o dei bordi.
Passo 29:
Se voglio aggiungere un po' di colore, posso nascondere il livello di regolazione Colore/Saturazione e invece creare un livello di regolazione Gradiente, cambiando la modalità di riempimento in Moltiplica, selezionando tutte le lettere (Maiusc+CTRL) e poi invertire la maschera con CTRL+I con la selezione annullata.
Passo 30:
Se ora ogni lettera deve avere un colore diverso, nascondo il livello di regolazione e aggiungo a ciascuna lettera un sovrapposizione di colore con un colore diverso utilizzando la modalità di riempimento Moltiplica.
Passo 31:
Il risultato sarà simile a questo:
Passo 32:
Se i colori devono essere più intensi, non è necessario riconfigurare ogni sovrapposizione di colore, ma è sufficiente aggiungere una curva di tonalità come livello di regolazione e spostare leggermente la curva verso il basso.