Sia per un'animazione che per una composizione di singoli fotogrammi: la richiesta di integrare oggetti 3D in riprese di film reali o immagini reali è sempre più frequente. Con calibrazione della fotocamera questo non è affatto difficile neanche in CINEMA 4D. Per poter seguire il tutorial passo dopo passo, troverete il file "PSD_C4D_R14_Kamera-Matching_start.c4d" con la situazione di partenza nei file di lavoro.
Costruzione della scena
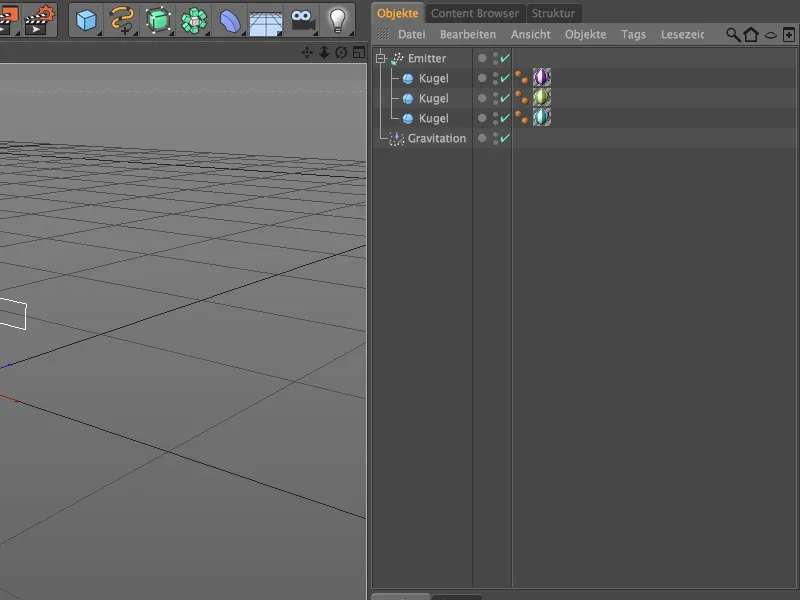
Per poter iniziare subito con la configurazione e l'impostazione della fotocamera, ho predisposto un piccolo sistema di particelle nel file di partenza che integreremo successivamente nella scenografia generata attraverso Matching della fotocamera.

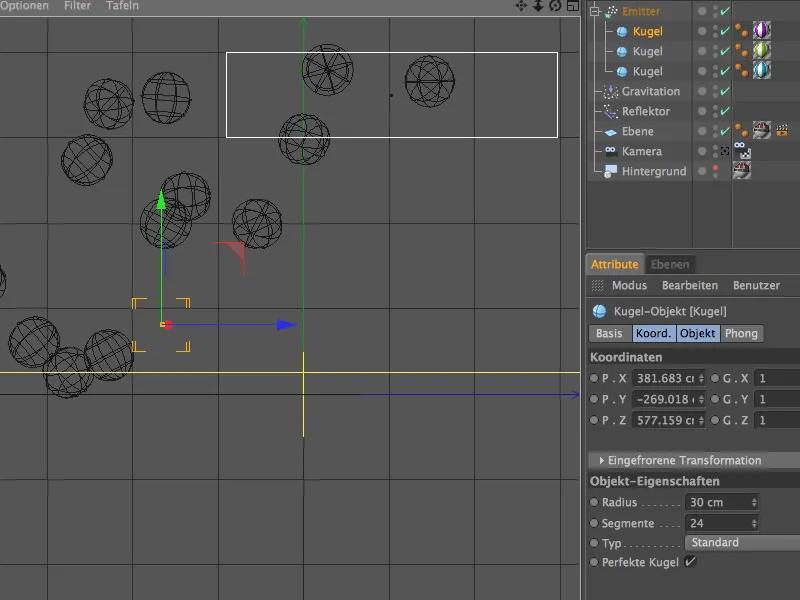
Un emettitore relativamente piatto, ma molto largo, genera tre diverse palle colorate. Grazie al modificatore di gravità integrato, le particelle a forma di palla non vengono semplicemente espulse, ...
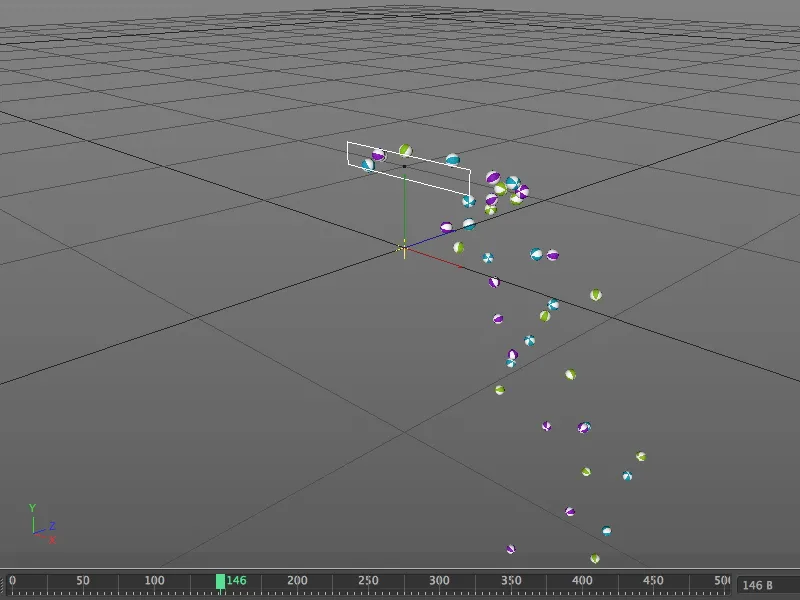
... ma cadono anche seguendo la forza di gravità, come possiamo vedere premendo il pulsante di riproduzione. Una volta che la nostra scenografia avrà un suolo, faremo rimbalzare anche le palle.
Configurazione della fotocamera
Per evitare che le palle ci ostacolino nei passaggi successivi, disattiviamo brevemente l'emettitore tramite l' nel gestore degli oggetti rendendolo invisibile.
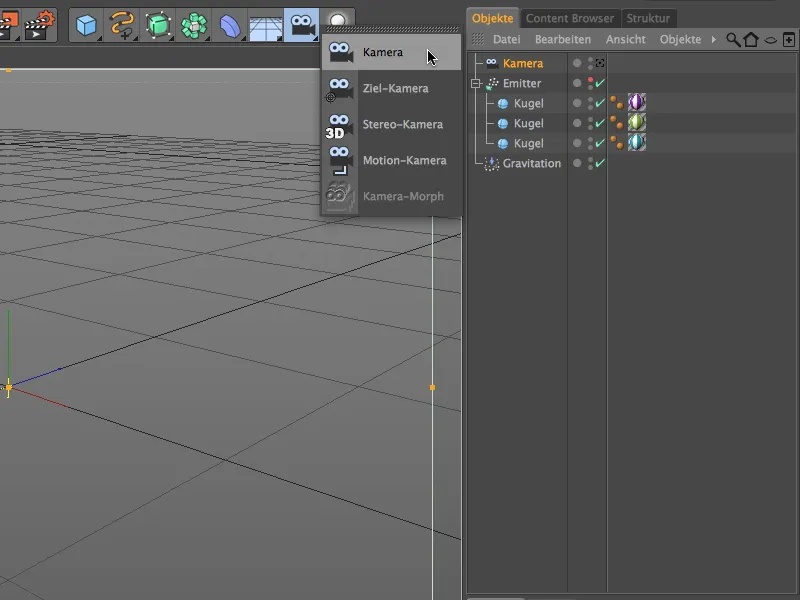
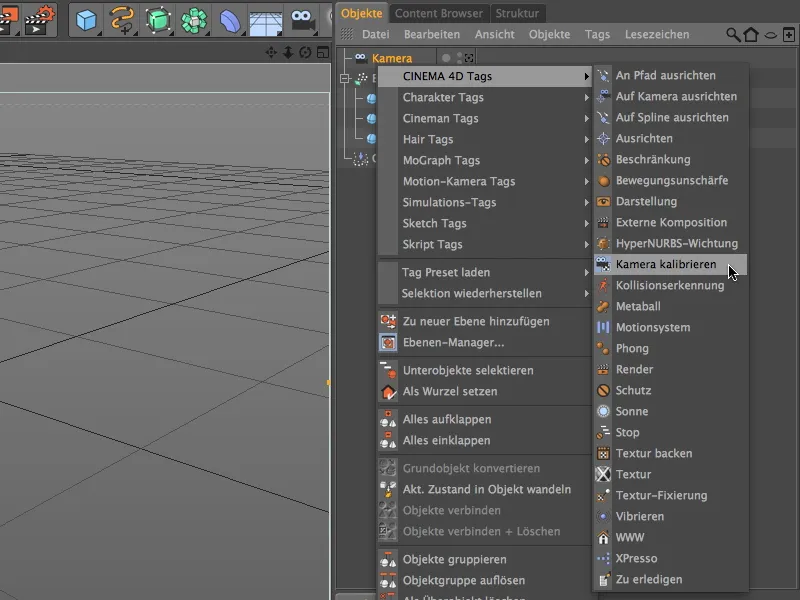
Iniziamo con l'integrazione dell'immagine reale creando un nuovo oggetto fotocamera. Questo oggetto fotocamera si imposta sul materiale fotografico attraverso la nostra successiva calibrazione. Per attribuire alla fotocamera la funzionalità di calibrazione, attribuiamo all'oggetto fotocamera tramite il menu di contesto con il pulsante destro del mouse o anche dal menu Tag>Tag CINEMA 4D del gestore degli oggetti un tag calibrazione fotocamera.
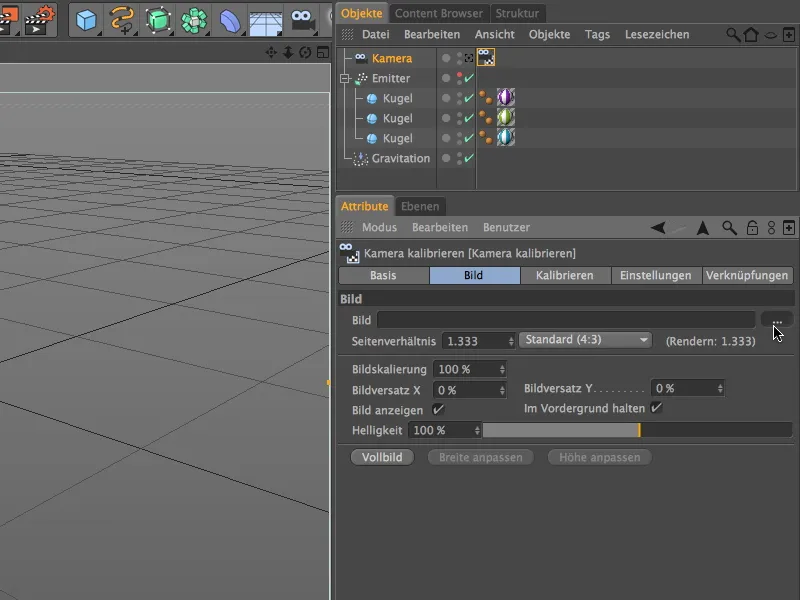
Nel dialogo di impostazione del tag calibrazione fotocamera troviamo nella pagina dell'immagine le funzioni per caricare e impostare il materiale fotografico. A questo punto dovreste aver verificato quale sia il rapporto d'aspetto dell'immagine del materiale fotografico. Clicchiamo sul pulsante accanto al campo Immagine ...
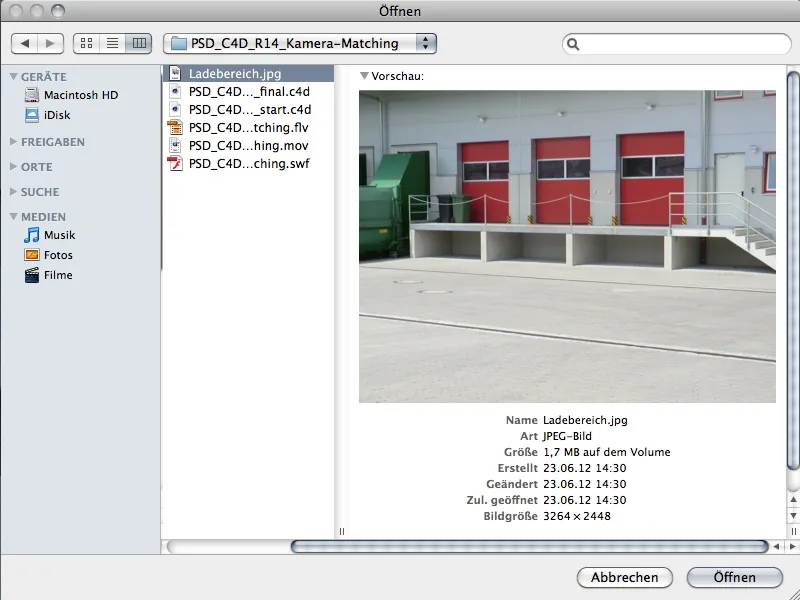
... e carichiamo l'immagine desiderata nella fotocamera attraverso il dialogo di apertura file. Per questo tutorial ho fornito il file di immagine "Area di caricamento.jpg" come file immagine. Dai metadati dell'immagine è possibile leggere il rapporto d'aspetto corrispondente: 3264 x 2448 = 4:3.
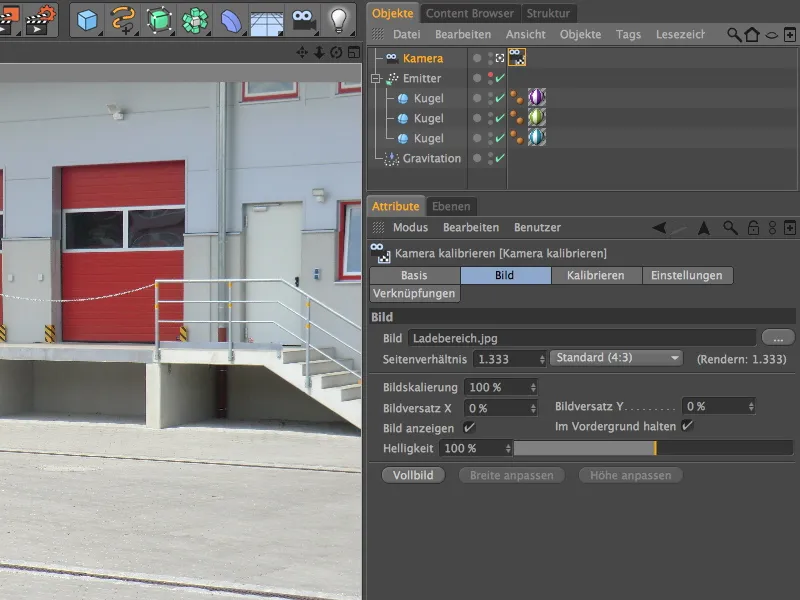
Dopo la conferma tramite il comando apri, troviamo l'immagine caricata nell'area di visualizzazione della nostra fotocamera.
Prima di iniziare a calibrare la fotocamera sull'immagine, attiviamo la fotocamera tramite l'icona della fotocamera nel gestore degli oggetti (bianca).
Calibrazione della fotocamera
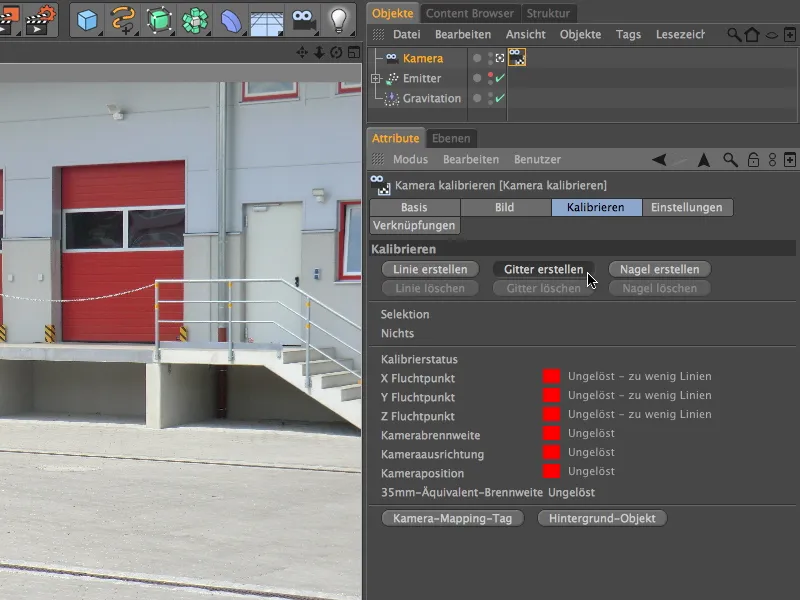
Per la successiva calibrazione della fotocamera, passiamo alla pagina di calibrazione nel dialogo di impostazione del tag calibrazione fotocamera.
Come potete vedere, tutti i semafori per lo stato di calibrazione sono ancora rossi a causa della mancanza di punti di fuga - questo dovrà cambiare ora.
Visto che proprio per il contenuto dell'immagine è consigliabile lavorare non con singole linee, ma con una griglia a quattro lati, creiamo una rete a maglie per il primo passaggio di calibrazione premendo il pulsante Crea griglia.
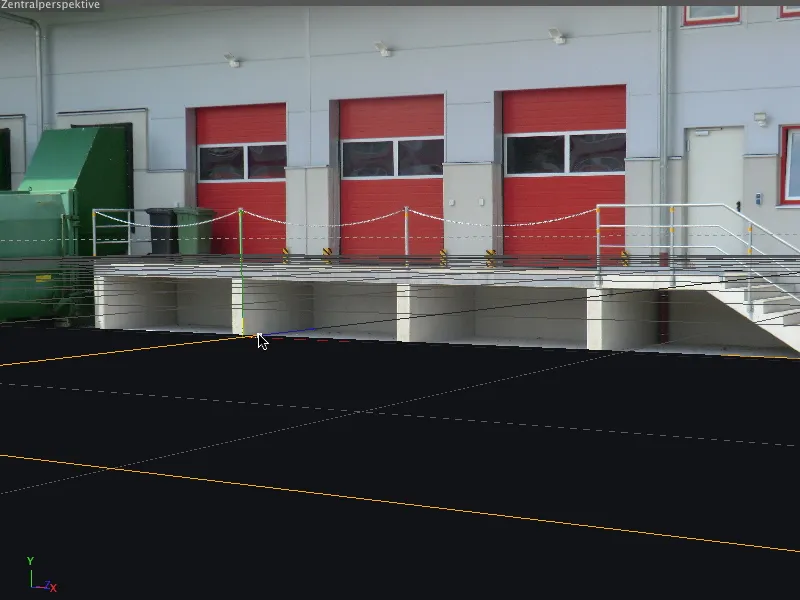
Nella nostra immagine non è difficile trovare linee "perpendicolari" tra loro. Per il primo punto della griglia, utilizzate meglio uno degli angoli sotto la rampa.
Con il secondo punto della griglia, tirate fuori la rete a maglie il più "parallela" possibile al bordo della rampa. Ho posizionato questo punto angolare nell'angolo della grondaia sotto la rampa.
Attraverso il terzo punto angolare iniziamo a tracciare il bordo perpendicolare ai lati della griglia. Orientatevi meglio al breve stralcio del selciato e spostate il punto angolare a sinistra fino a quando la linea della griglia risulta parallela al supporto in cemento della rampa.
La posizione del quarto punto è situata al di fuori dell'immagine effettiva, ma non rappresenta un problema per l'adattamento della griglia. Basta assicurarsi che le linee giacciano esattamente parallele ai bordi della rampa in cemento.
Dopo aver posizionato la griglia nell'immagine, dobbiamo assegnare ai bordi corrispondenti le direzioni degli assi per determinare i punti di fuga. Per farlo, posizioniamo il cursore su uno dei bordi della griglia e clicchiamo ripetutamente sul bordo tenendo premuto il tasto Shift finché non si ottiene il corretto colore dell'asse per le linee della griglia. Nel mio caso, il bordo rosso della rampa in cemento definisce la direzione dell'asse X, mentre il bordo blu ad esso perpendicolare definisce la direzione dell'asse Z.
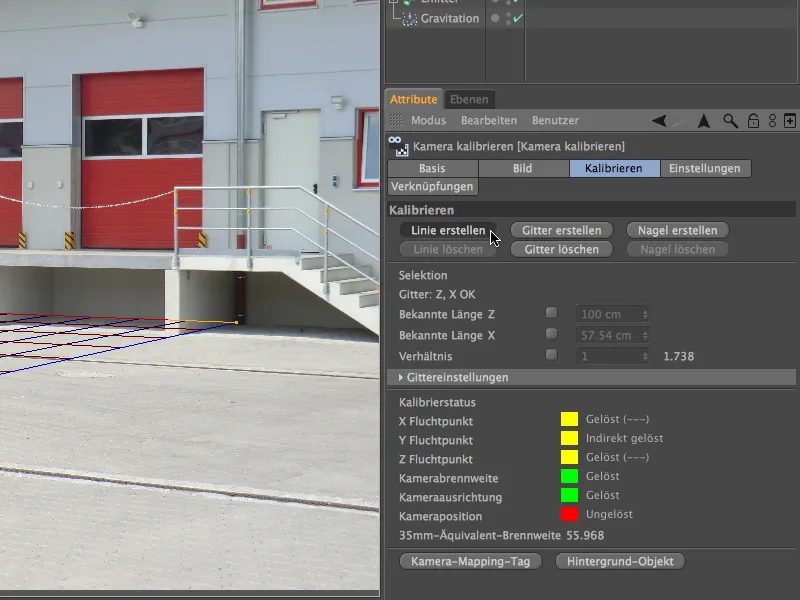
Un'occhiata all'indicatore del semaforo nel dialogo delle impostazioni del tag di calibrazione fotocamera ci informa che già dalla griglia posizionata sono state determinate la distanza focale della fotocamera e l'orientamento della fotocamera. Mediante il pulsante Crea linea, creiamo ora una linea per definire l'asse Y.
Per posizionare la linea per l'asse Y, selezioniamo un bordo perpendicolare alla griglia - nel mio caso il bordo anteriore del pilastro in cemento.
Anche a questa linea dobbiamo specificare a quale asse la stiamo associando. Di nuovo, cliccando sul bordo tenendo premuto il tasto Shift, coloriamo la linea di verde per definire l'asse Y dell'immagine.
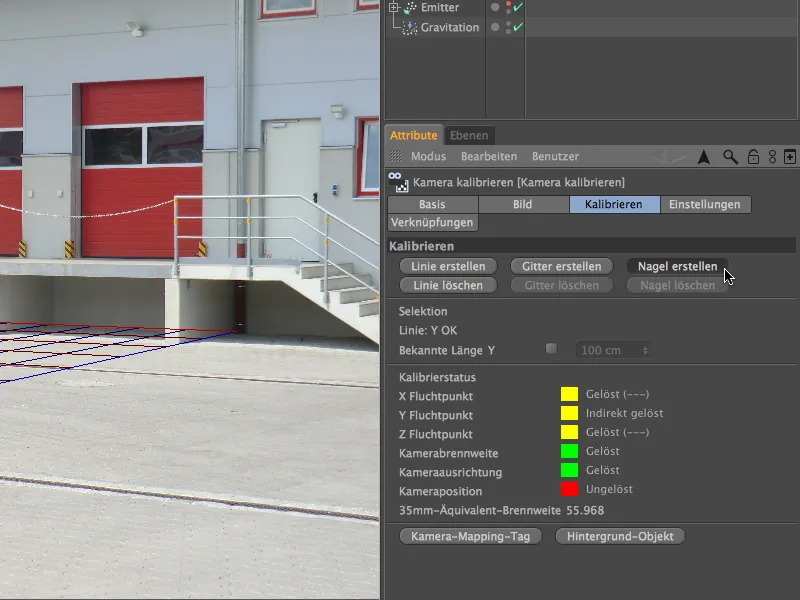
Dopo aver disegnato tutte e tre gli assi di coordinate nell'immagine, manca solo l'origine, il punto zero degli assi della scena. Questo punto viene inserito nell'immagine attraverso un chiodo ottenuto mediante il pulsante Crea chiodo.
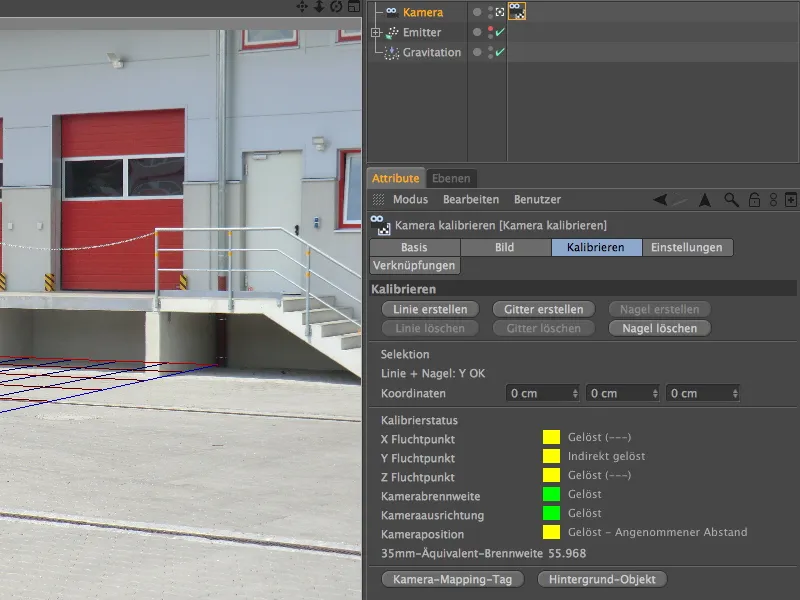
Prendiamo il chiodo con il mouse e lo posizioniamo sul punto inferiore della linea dell'asse Y verde. Questo sarà il punto di origine della scena per questa fotocamera in futuro.
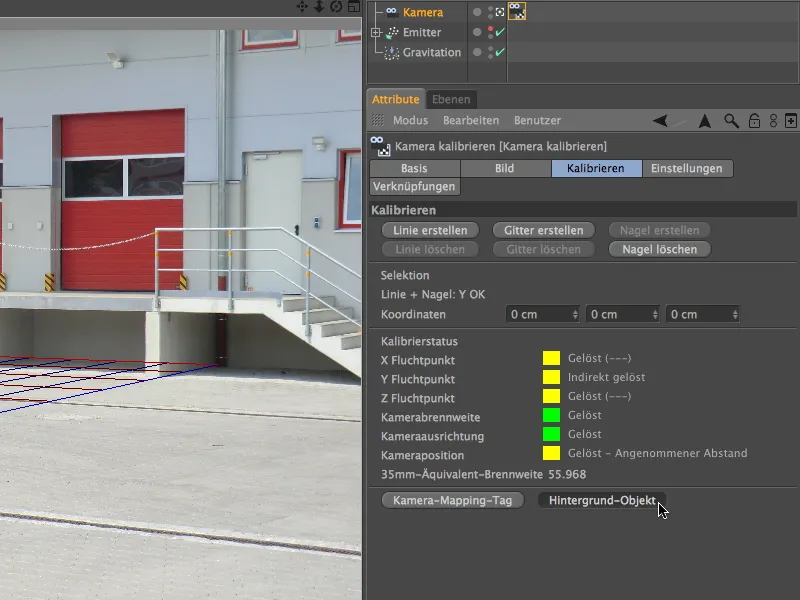
Osservando nuovamente il dialogo di impostazioni del tag di calibrazione fotocamera, scopriamo che la posizione della fotocamera è stata calcolata dai punti di fuga e dalle informazioni degli assi da noi fornite. Più caselle verdi saranno disponibili con ulteriori aiuti sotto forma di linee aggiuntive per i punti di fuga.
Configurazione della scena
La nostra fotocamera è stata calibrata sul materiale visivo da noi fornito. Ora dobbiamo equipaggiare la scena con tutti gli oggetti necessari per la nostra animazione.
Fortunatamente, il tag di calibrazione fotocamera ci fornisce un'automazione per la creazione di uno sfondo. Cliccando sul pulsante Crea sfondo generiamo un oggetto sfondo con una texture di sfondo mappata sul materiale della nostra fotocamera.
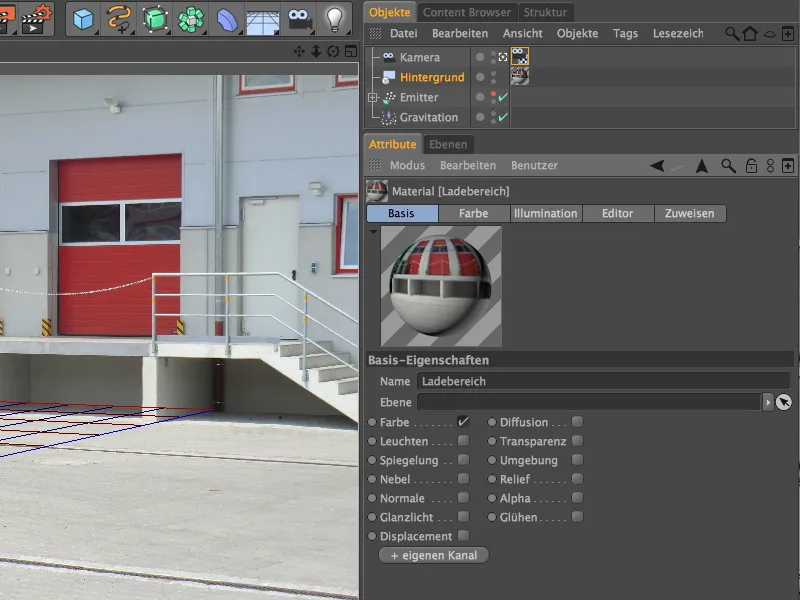
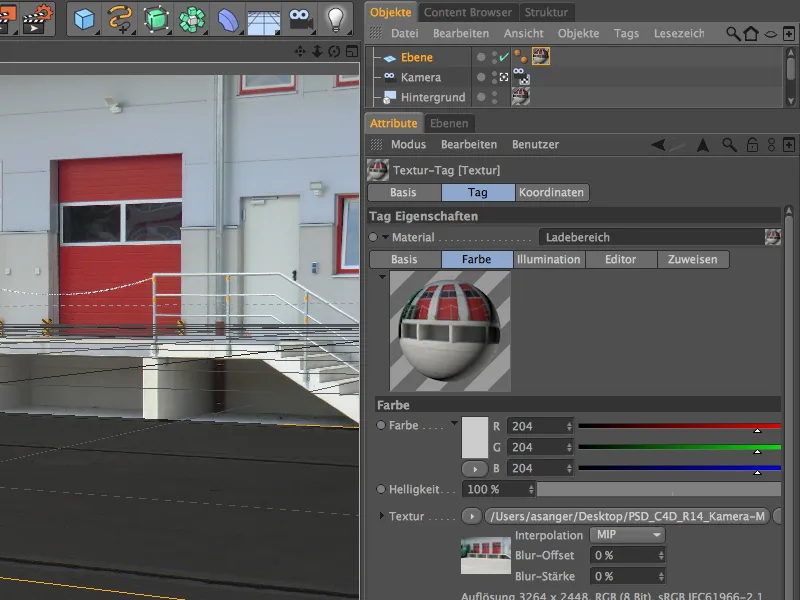
A tale scopo è stato creato un metarilae e applicato all'oggetto texture del sfondo. Osservando la pagina di base del materiale, notiamo che qui viene utilizzato solo il canale di colore.
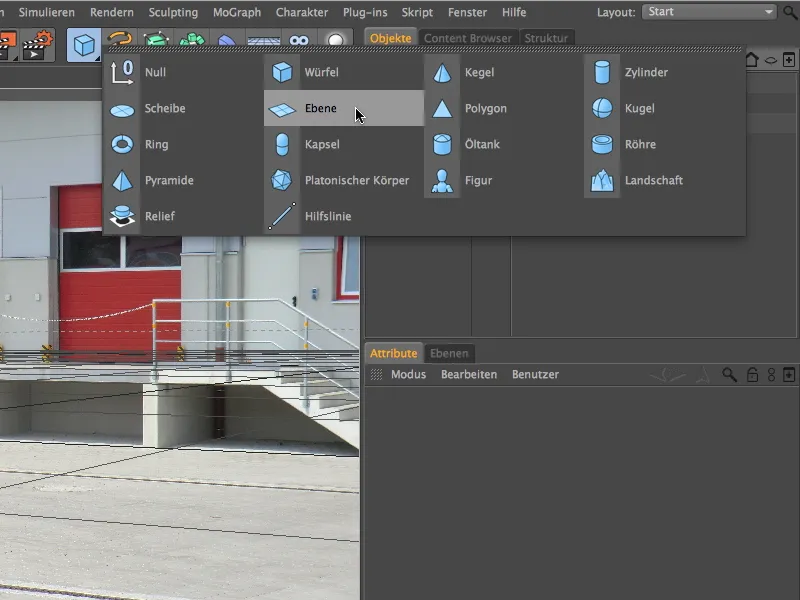
Per fornire alle palle espulse dal sistema di particelle una superficie d'impatto sotto forma di pavimento, aggiungiamo un oggetto piano dalla palette degli oggetti base nella scena. L'ormai noto oggetto pavimento non è adatto ai nostri scopi perché si estende all'infinito e creerebbe problemi con la corretta ombreggiatura.
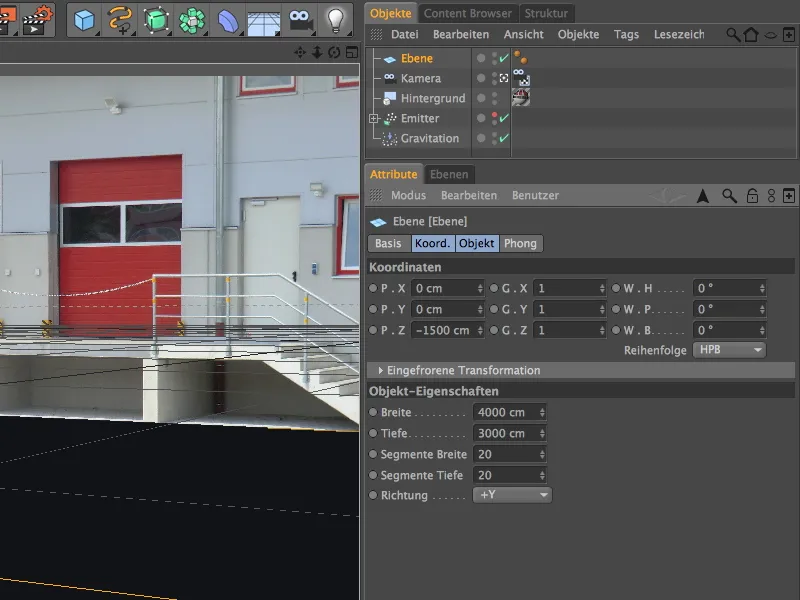
Nel dialogo delle impostazioni dell'oggetto piano potete vedere la larghezza e la profondità impostate da me per l'oggetto, insieme a uno spostamento di -1500 cm in direzione Z rispetto alle coordinate.
Poiché vogliamo che le palle in arrivo proiettino ombre solo sulla superficie libera della corte (qualsiasi altra cosa distruggerebbe l'effetto tridimensionale), l'oggetto piano dovrebbe estendersi appena dietro il bordo del piano di carico. Se necessario, correggete semplicemente trascinando la maniglia del parametro dell'oggetto piano.
A questo nuovo oggetto integrato nella scena è ovviamente necessario anche un adatto texture. A tal fine, entriamo brevemente nel dialogo delle impostazioni del tag di calibrazione fotocamera e utilizziamo l'automaticità per generare un tag di mappatura fotocamera.
Diversamente dall'oggetto sfondo, abbiamo bisogno della modalità di proiezione Mappatura fotocamera per la corretta texturizzazione dell'oggetto piano, che otteniamo proprio tramite questo pulsante.
Spostiamo il nuovo tag texture creato sull'oggetto fotocamera nel giusto posizionamento all'interno del Gestione oggetti, ovviamente sull'oggetto piano.
Con la creazione del nuovo tag texture si è generato anche un nuovo materiale con la texture dell'area di caricamento. Tuttavia, per i nostri scopi, questo materiale non è adatto poiché la texture si trova nel canale luminoso e sopprimerebbe le ombre delle sfere sul pavimento.
Possiamo correggere questo problema facilmente, utilizzando semplicemente il materiale già esistente (non il tag texture!) dell'oggetto sfondo per la texturizzazione dell'oggetto piano. Per fare ciò, trasciniamo il materiale direttamente sul tag texture nel Gestione oggetti o nel campo materiale del tag texture nel Gestione attributi.
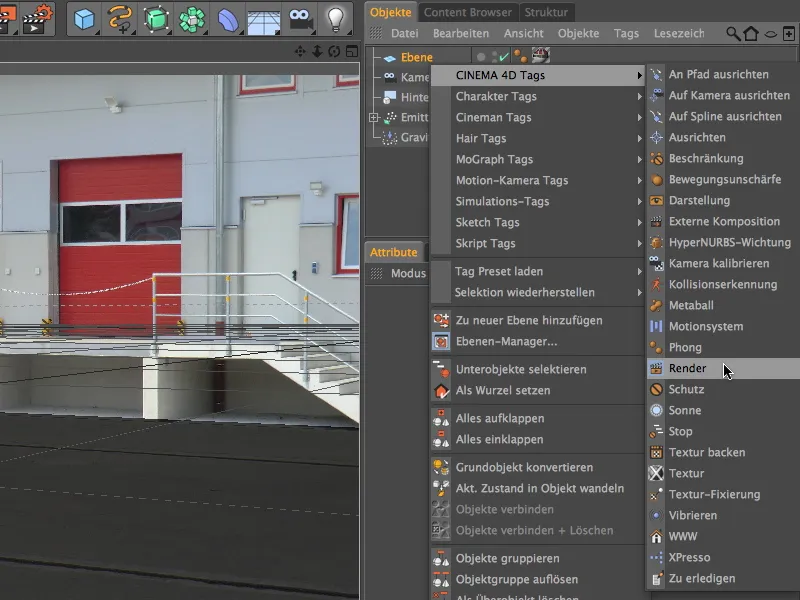
Per evitare che l'oggetto piano texture in futuro mostrerà aree d'ombre che scendono nel buio, gli assegniamo, tramite menu contestuale con il tasto destro o attraverso il menu Tag>Tag CINEMA 4D nel Gestione oggetti, un tag di rendering, ...
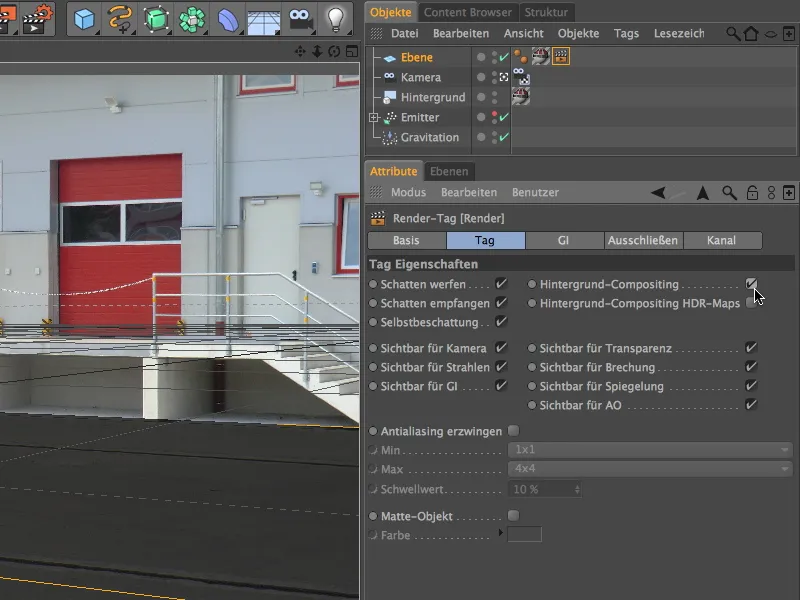
... nel cui dialogo di impostazioni attiviamo l'opzione Composizione sfondo. Ora l'oggetto piano è integrato ottimamente nella scena e si comporta come un elemento dell'immagine reale.
Per integrare il sistema di particelle nella scena, attiviamo l'emettitore tramite l'interruttore a semaforo nel Gestione oggetti su visibile e disattiviamo temporaneamente la videocamera che abbiamo configurato e calibrato. Ciò può essere fatto rapidamente usando il simbolo della videocamera nel Gestione oggetti o tramite il menu Videocamere nella Vista editoriale.
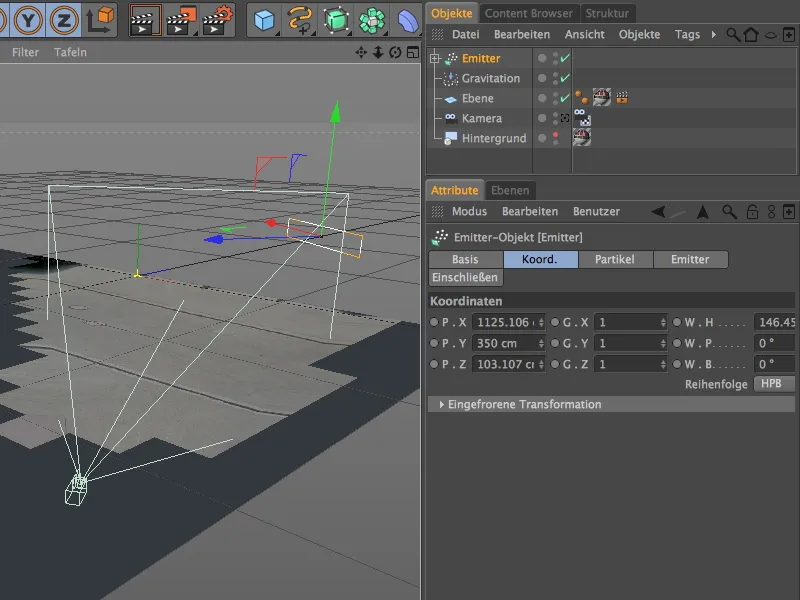
Da questa prospettiva, vediamo per la prima volta la videocamera calibrata come elemento della scena e - molto utile per noi - la parte dell'oggetto piano con la texture tramite il matching della fotocamera. Usando i manipolatori di asse o i valori indicati nel Gestione attributi, ora allineate l'emettitore in modo che le sfere saltino trasversalmente sulla superficie dell'immagine.
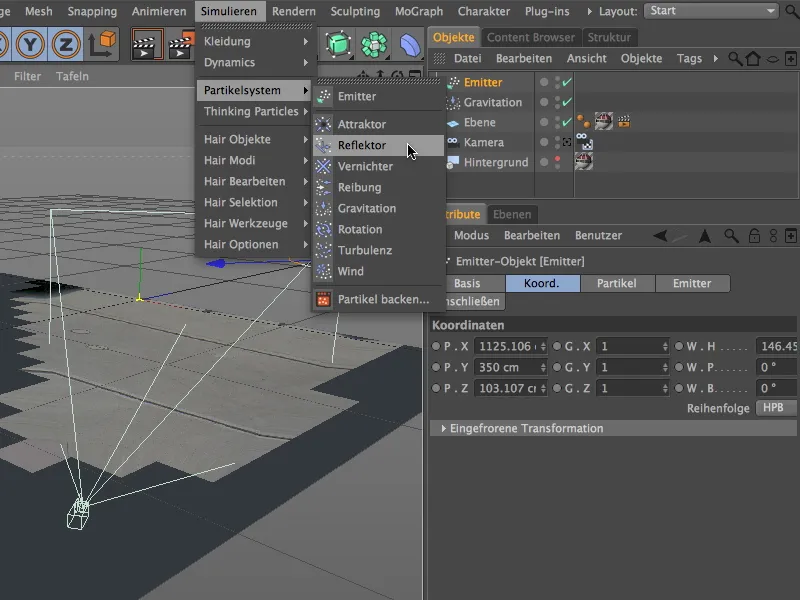
Per evitare che le sfere emesse cadano attraverso l'oggetto piano, ma rimbalzino e continuino a saltare da esso, aggiungiamo un riflettore oltre alla gravità. Troverete questa modifica nel menu Simula>Sistema di particelle.
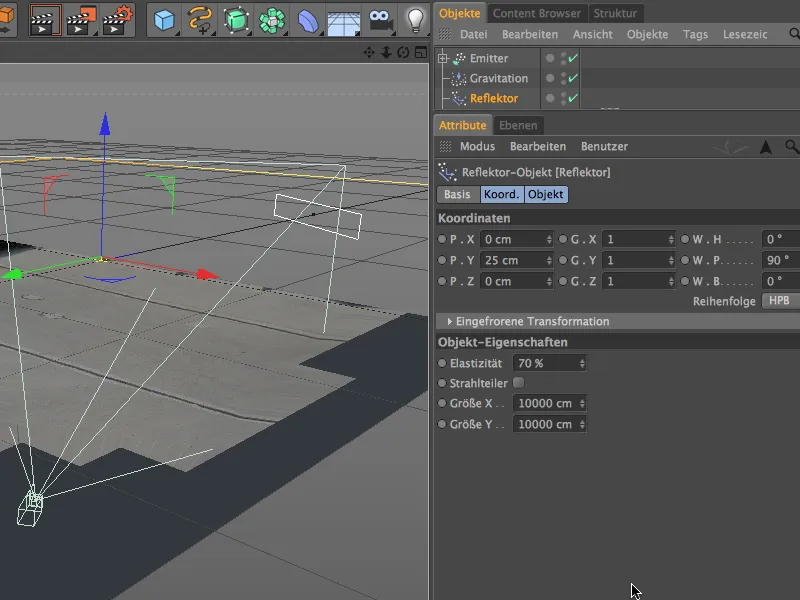
Nel dialogo di impostazioni del oggetto riflettore, impostiamo l'elasticità al 70%, in modo che le sfere vengano rimbalzate a più di due terzi dell'altezza di caduta dopo l'impatto. Una dimensione di 10000 cm in direzione X e Y dovrebbe essere sufficiente per mantenere tutte le sfere emesse a contatto con il suolo per la durata dell'animazione.
Come potete vedere dalla coordinata Y del riflettore, il piano del riflettore si trova appena sopra l'oggetto piano. Per il nostro semplice sistema di particelle, il punto medio dell'oggetto delle particelle (raggio della sfera = 30 cm) è essenziale, quindi abbiamo bisogno di questo offset. A proposito, ho sottratto 5 cm per far sì che le sfere si sprofondino leggermente nella superficie.
Dalla vista frontale è possibile vedere come le sfere espulse cadano fino alla linea riflettente gialla e rimbalzino verso l'alto da lì.
Illuminazione della scena
Dopo aver calibrato la videocamera e integrato gli oggetti in 3D sotto forma di sistema di particelle nella scena, dobbiamo occuparci ancora di una adeguata illuminazione.
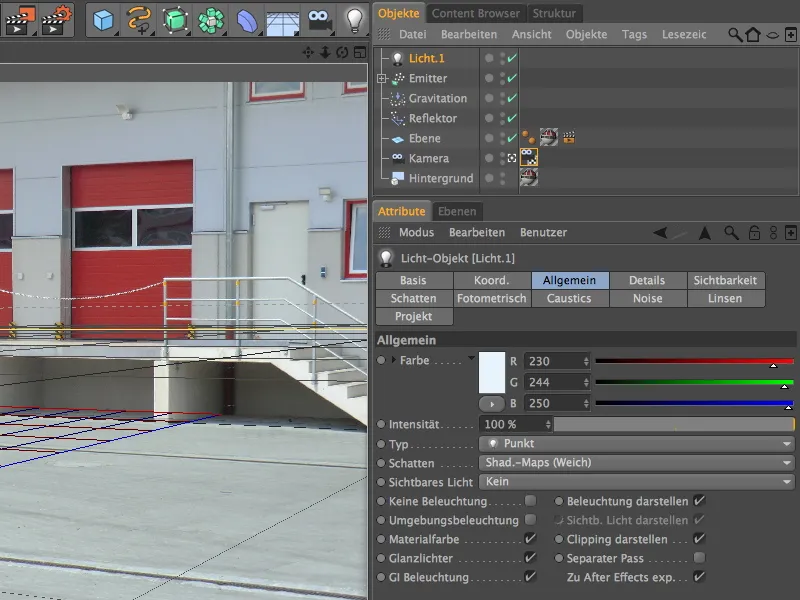
Creiamo la nostra luce principale che proietta ombre nella scena con un oggetto luce, al quale conferiamo una leggera tonalità bluastra nella pagina Generale del dialogo delle impostazioni. Questo dovrebbe portare il riflesso blu generato dal cielo, visibile sia sul edificio che sul terreno, anche sulle sfere.
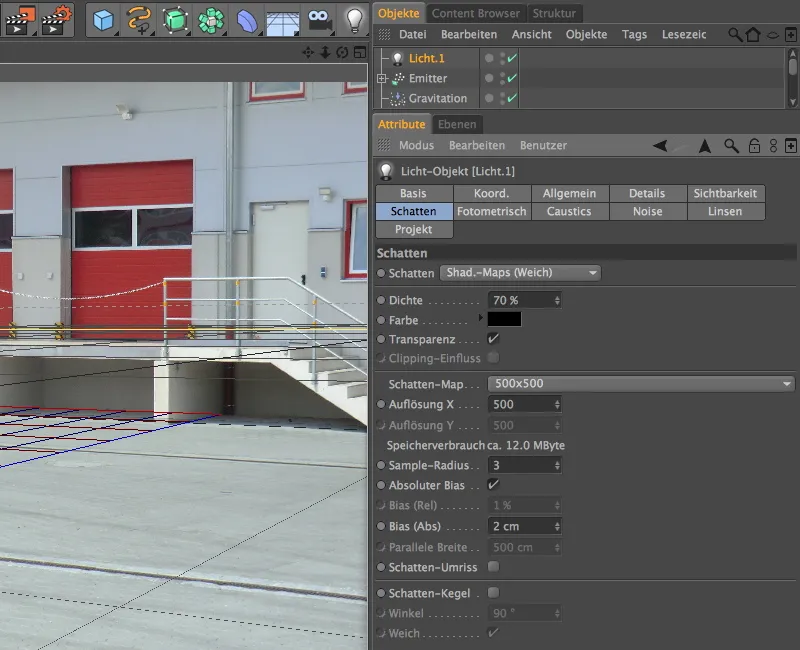
Attiviamo anche una ombra morbida o, a scelta, una ombra diffusa per la luce principale della scena.
Nella pagina Ombra del dialogo delle impostazioni, ho ridotto al 70% la densità per l'ombra morbida e scelto una mappa delle ombre di 500x500. Ciò rende l'ombra più naturale, in quanto imita l'illuminazione indiretta.
Per posizionare questa luce principale, vale la pena passare temporaneamente alla fotocamera standard per assicurarsi che la sorgente luminosa sia situata molto al di sopra della zona illuminata. Alla fine, la luce solare dovrebbe essere simulata in modo abbastanza coerente. Posizionate la sorgente luminosa in modo che la nostra luce principale cada il più possibile perpendicolarmente sugli oggetti o sul pavimento - questo corrisponde anche all'illuminazione nella nostra immagine reale.
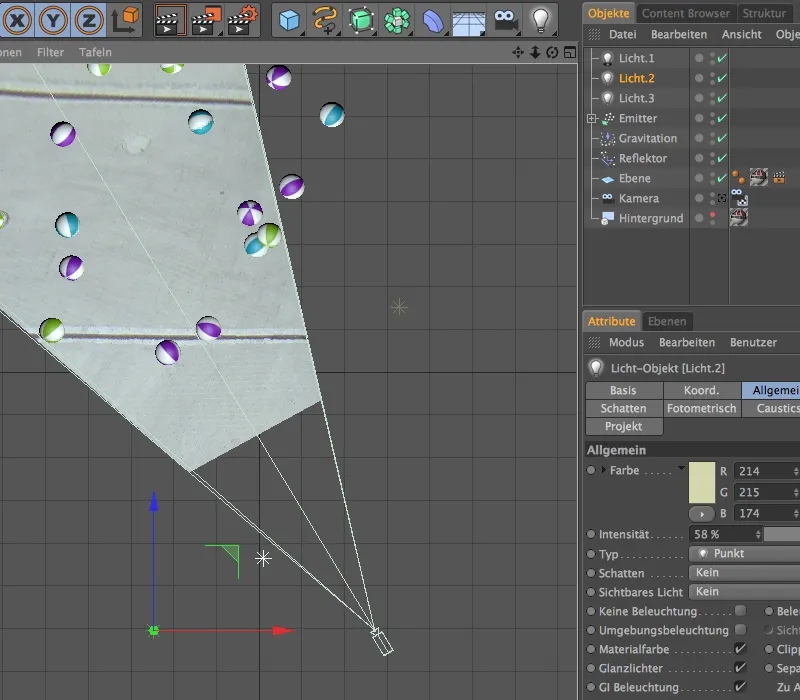
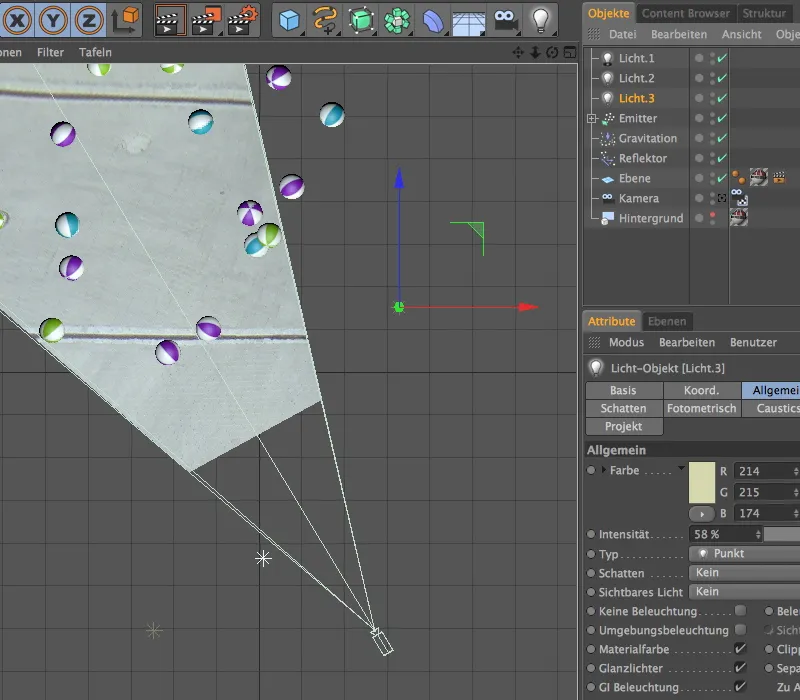
Dato che finora le palle emesse sono state illuminate solo dall'alto, abbiamo bisogno di ulteriori fonti luminose per simulare l'illuminazione indiretta dalla direzione della fotocamera. Creiamo quindi due sorgenti luminose puntiformi identiche con una leggera sfumatura gialla e riduciamo la loro intensità al circa 58%, in modo che queste sorgenti luminose non siano troppo dominanti.
La prima di queste due cosiddette Luci di riempimento viene posizionata a sinistra della fotocamera. Nella direzione Y può tranquillamente rimanere a livello del pavimento, poiché vogliamo semplicemente simulare l'illuminazione indiretta dal lato e dal basso.
La seconda Luce di riempimento viene posizionata di fronte alla prima Luce di riempimento sul lato opposto. Se non siete sicuri se la luce arriva abbastanza sulle palle, fate semplicemente partire brevemente l'animazione e attivate anche nelle viste ortogonali la Sfumatura Gouraud.
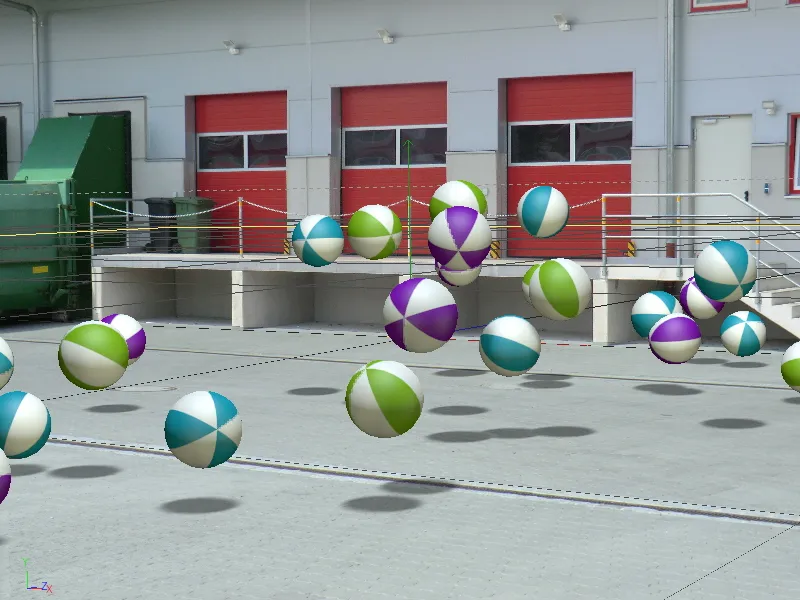
Con l'OpenGL avanzato attivato nella Visualizzazione editor incluso Anteprima delle ombre, è possibile valutare molto bene la scena ora. Non solo le ombre sembrano coerenti, ma anche l'illuminazione indiretta simulata garantisce che i fondi delle palle non siano al buio.
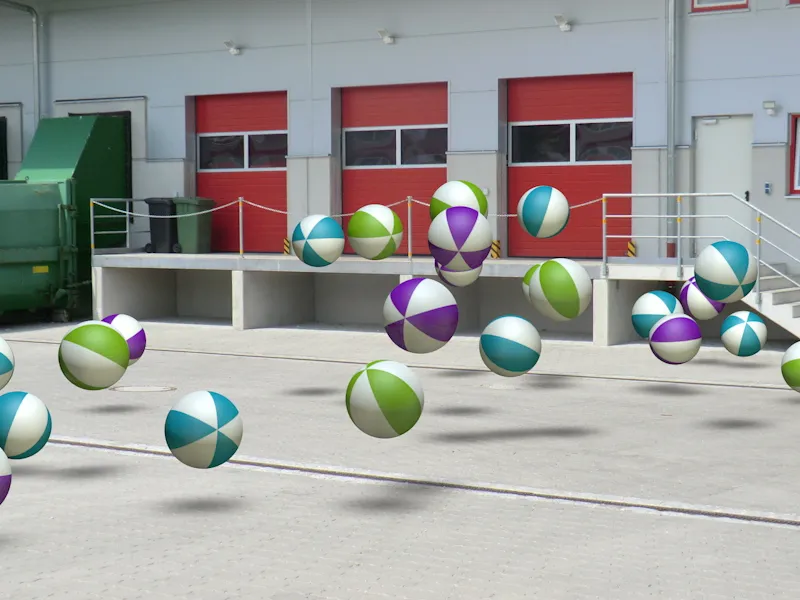
Qui il confronto con il risultato renderizzato del nostro tutorial ora completato. I nostri oggetti 3D sembrano integrati nella scena che in realtà consiste solo in una foto semplice.