Nella seconda parte di questa serie, analizzerò nel dettaglio la funzionalità del generatore di codici QR:
1. Gestione dei codici QR
Dalla versione CC, è ora presente anche un generatore di codici QR a bordo. QR sta per Quick Response. Questi codici sono ormai ampiamente diffusi, poiché il loro funzionamento e utilizzo sono estremamente semplici. Se ci si imbatte in un codice del genere, è sufficiente avere uno smartphone con il software corrispondente - un cosiddetto lettore di QR code, che è disponibile anche come freeware.
Nel secondo passaggio, si posiziona la fotocamera integrata sopra il codice stampato; i sensori catturano il quadrato e leggono il contenuto. Spesso questo percorso porta direttamente al sito web correlato. Quindi, i codici QR costituiscono un ponte semplice e comodo tra i media cartacei e il mondo digitale di oggi.
1.1 Creazione e personalizzazione dei codici QR
Per creare un codice QR in InDesign, andiamo nella barra dei menu in alto su Oggetto>Genera codice QR. Nella finestra che si apre, abbiamo l'opportunità di specificare quale tipo di informazioni il codice deve contenere. All'inizio, selezioniamo Link ipertestuale in modo da poter successivamente inserire un URL di destinazione.
Successivamente, è possibile scegliere un colore. Tuttavia, fate attenzione nella scelta di un bel colore, poiché un criterio decisivo dovrebbe essere sempre tenuto presente - ovvero la leggibilità. Prestiamo sempre attenzione a un rapporto di contrasto sufficientemente alto, in modo che una fotocamera possa leggere e decodificare correttamente il codice. Quindi, l'ideale sarebbe nero su bianco o viceversa. Nulla è più frustrante del desiderio di ottenere ulteriori informazioni, seguito dalla grande frustrazione perché il codice QR non è leggibile immediatamente.
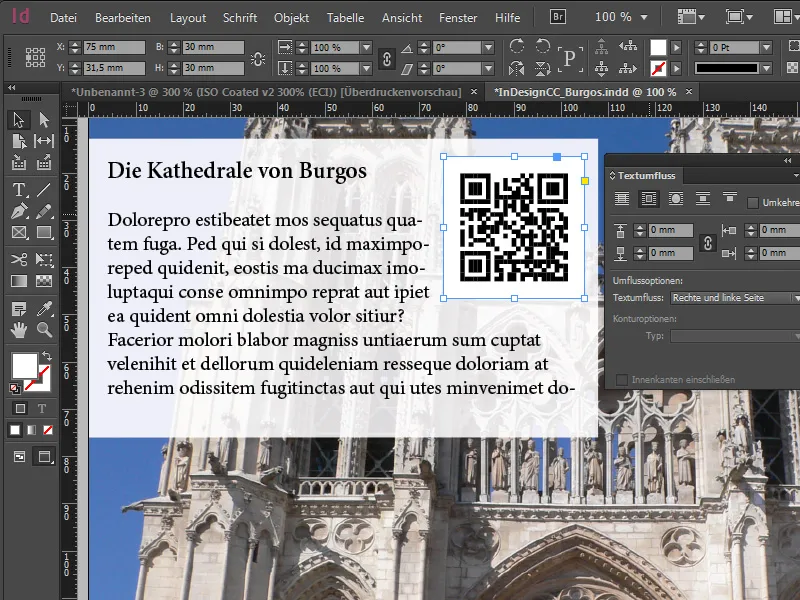
Confermando le nostre inserzioni, otteniamo immediatamente il nostro codice nel cursore del mouse. Adobe imposta di default le dimensioni a 30x30mm. Naturalmente, questo valore può essere modificato a piacimento, poiché tutti gli elementi nel codice sono vettoriali, consentendo di scalare l'aspetto complessivo a piacimento - senza perdita di qualità!
Dopo il posizionamento, possiamo controllare nuovamente l'URL di destino tramite il passaggio del mouse. Con un clic destro e selezionando Modifica codice QR... è possibile modificare in qualsiasi momento i parametri del codice. Naturalmente è possibile modificare anche il colore di sfondo del codice. È quindi possibile sovrapporre i codici su un elemento e retroilluminarli ad esempio con il bianco. Chi desidera assolutamente lavorare con trasparenze dovrebbe attenersi a un valore massimo dell'80-90% per garantire comunque la leggibilità.
1.2 Associare i codici QR a luoghi
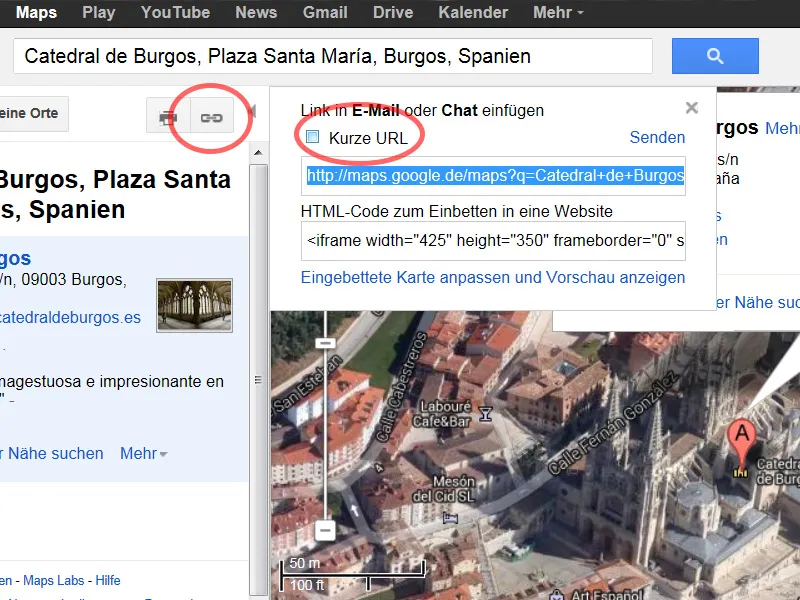
Con l'aiuto dei codici QR, è possibile collegare davvero molte altre cose. Ad esempio, se si desidera localizzare una chiesa, è possibile farlo facilmente tramite un codice QR. Anche in questo caso si usa l'opzione Link ipertestuale, solo che questo link indirizza quindi al luogo corrispondente su Google Maps. Per farlo, si apre Google Maps, si inserisce il luogo di destinazione e sulla barra laterale sinistra appare un piccolo simbolo di catena, che ci fornisce il link. Se si seleziona anche la casella di controllo URL breve, il link può essere abbreviato.
Con questo link alimentiamo il generatore di codici QR e voilà - tramite smartphone è possibile visualizzare il luogo desiderato in rete - oppure l'articolo di Wikipedia, a seconda di dove è stato reindirizzato (anche interessante per monumenti storici o edifici).
1.3 Codici QR per ulteriori informazioni
Di solito si collega il codice QR a un URL di destinazione, ma questo può fare molto di più. InDesign ci propone, oltre al classico collegamento ipertestuale, altre quattro interessanti opzioni tramite il menu a discesa:
• Solo testo: Con questa funzione è possibile integrare qualsiasi testo nel codice, il che porta però a poche opzioni interattive.
• Messaggio di testo: Se si seleziona questa opzione, è possibile scatenare un SMS automatico dopo la scansione. Anche in questo caso, tutti i dati necessari come il numero di telefono e il testo predefinito dell'SMS sono incorporati nel codice. Questo ha senso quando si pubblica un annuncio (ad esempio la vendita di un'auto) e il testo dell'SMS contiene quanto segue: "Sono interessato al veicolo offerto, ti prego di richiamarmi!"
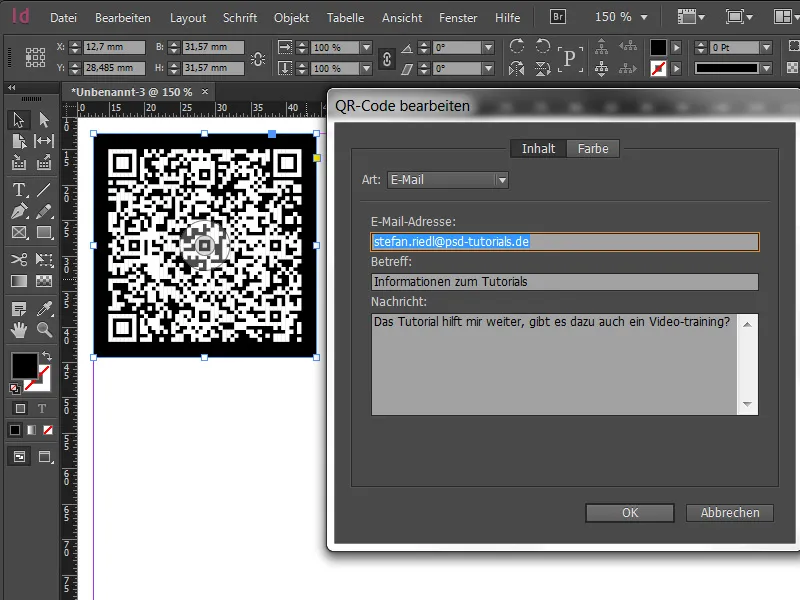
• Email: Anche qui abbiamo lo stesso principio del messaggio di testo con la differenza che vengono incorporati tutti i dati di una bozza di email completa, che può essere attivata dopo la scansione.
• Biglietto da visita: Se si seleziona questa opzione, è possibile inserire i dati di contatto di una persona, un referente per un determinato argomento o un'azienda, che verranno letti dopo la scansione. Purtroppo non è possibile importare dati; quindi tutti i dati necessari devono essere inseriti manualmente. Ciò che colpisce immediatamente con questa quantità di informazioni è l'aspetto modificato del codice. Questo contiene più pixel, poiché sono state inserite più informazioni. Importante: più fine è il codice, più grande dovrebbe essere visualizzato nell'area di stampa.
1.4 Stampa e compatibilità verso il basso
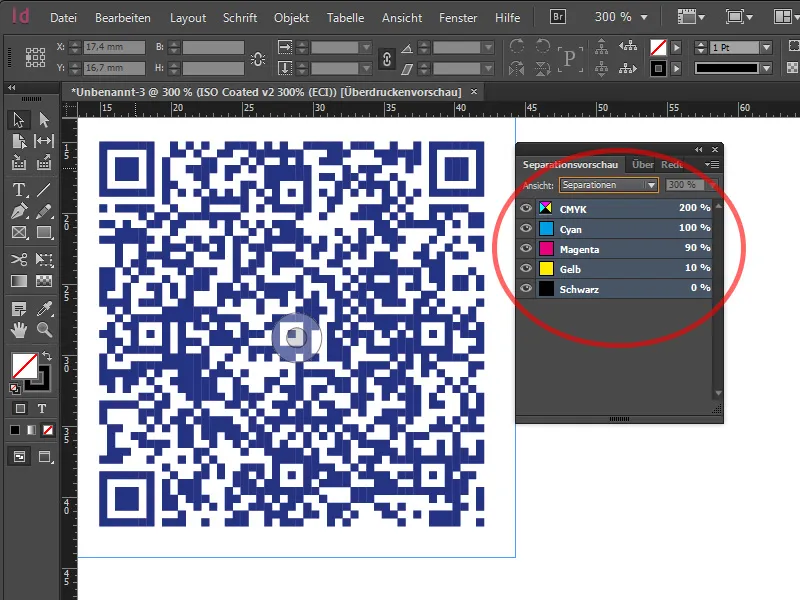
Per controllare il lavoro di stampa, possiamo scegliere la visualizzazione Prova Colore prima di stampare un QR-Code del genere. Inoltre, sotto Visualizza>Impostazioni di prova, scegliamo Impostazione personalizzata e selezioniamo ad esempio ISO Coated v2 300% come spazio colore di output da simulare. Infine, selezionando l'anteprima separata sotto Finestra>Stampa>Anteprima separata, possiamo verificare il tasso di colore per il CMYK di un QR-Code come questo. Nel nostro caso, il tasso di colore è del 200%.
Questi QR-Code sono anche compatibili con versioni più vecchie di InDesign? Per scoprirlo, salviamo il documento come file IDML e poi lo apriamo con InDesign CS6. Durante l'apertura, notiamo che il QR-Code è ancora presente nel documento e viene incorporato come parte del file InDesign in formato EPS. Questo significa che questo file vettoriale rimane intatto e può essere ingrandito o ridotto nuovamente in modo retrocompatibile. Solo i dati di origine non possono essere più modificati.