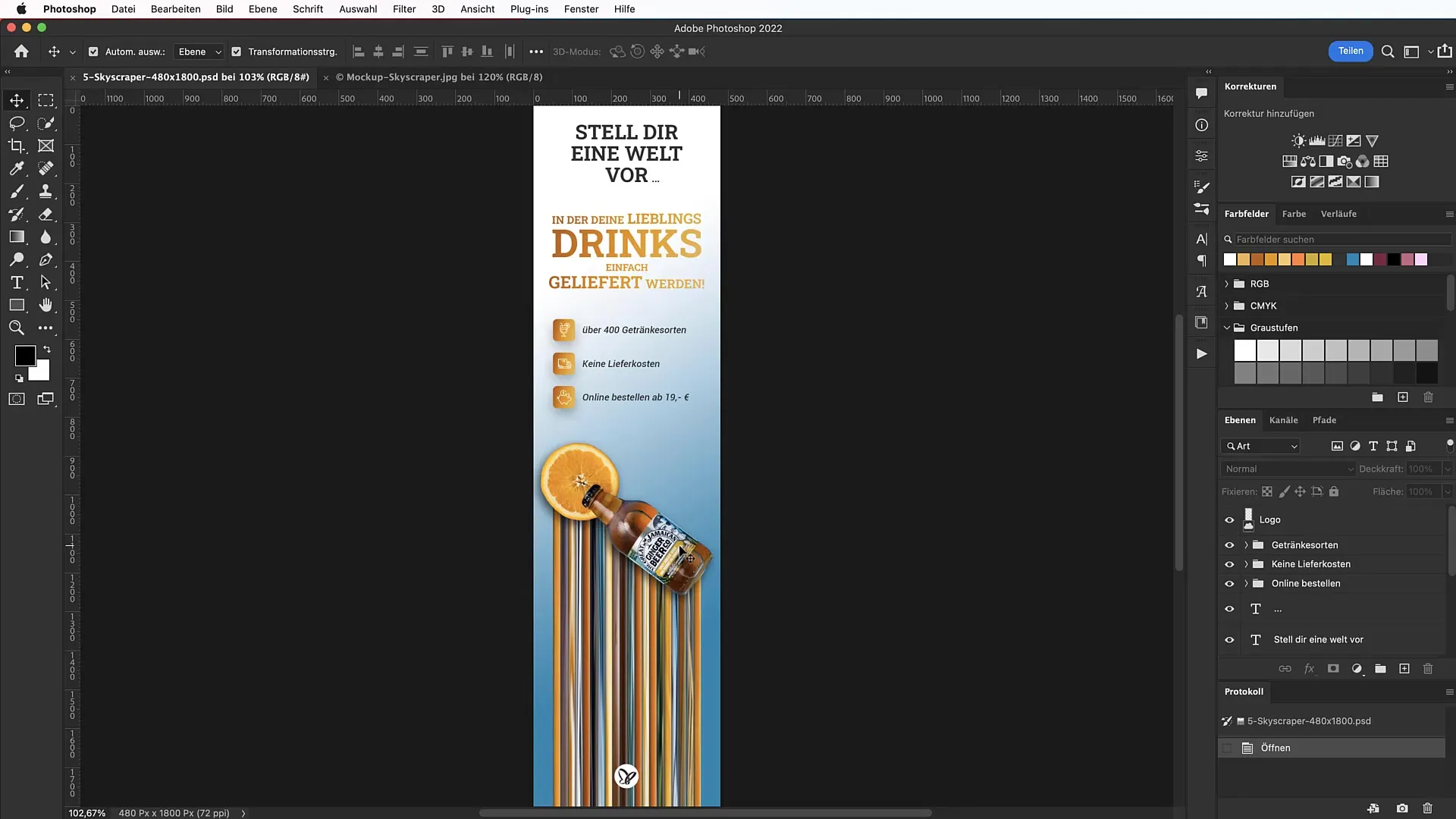
La creazione di banner pubblicitari offre un'entusiasmante opportunità di combinare creatività e abilità di design. Particolarmente sorprendenti sono i banner skyscraper, che vengono posizionati sui bordi delle pagine web. In questo tutorial imparerai come creare un skyscraper con un affascinante effetto di melting in Photoshop che attirerà tutti gli sguardi. Utilizzando un moderno effetto di colorazione lunga e i giusti font, potrai progettare un banner che non solo sia accattivante ma che faccia anche pubblicità in modo efficace.
Punti chiave:
- Le dimensioni del ritaglio del banner sono flessibili e adattabili.
- Una selezione mirata e un'accurata mascheratura sono cruciali per l'effetto.
- Ombre e sfumature conferiscono profondità e dimensione al banner.
- La scelta di un font appropriato è importante per la leggibilità e l'impatto.
Guida passo-passo
Per prima cosa apri Photoshop e crea un nuovo file utilizzando la combinazione di tasti "Command + N" o "Ctrl + N". Imposta le dimensioni su 480 pixel di larghezza e 1800 pixel di altezza. Queste dimensioni sono adatte per lo skyscraper, anche se è possibile variarle per soddisfare le tue esigenze.

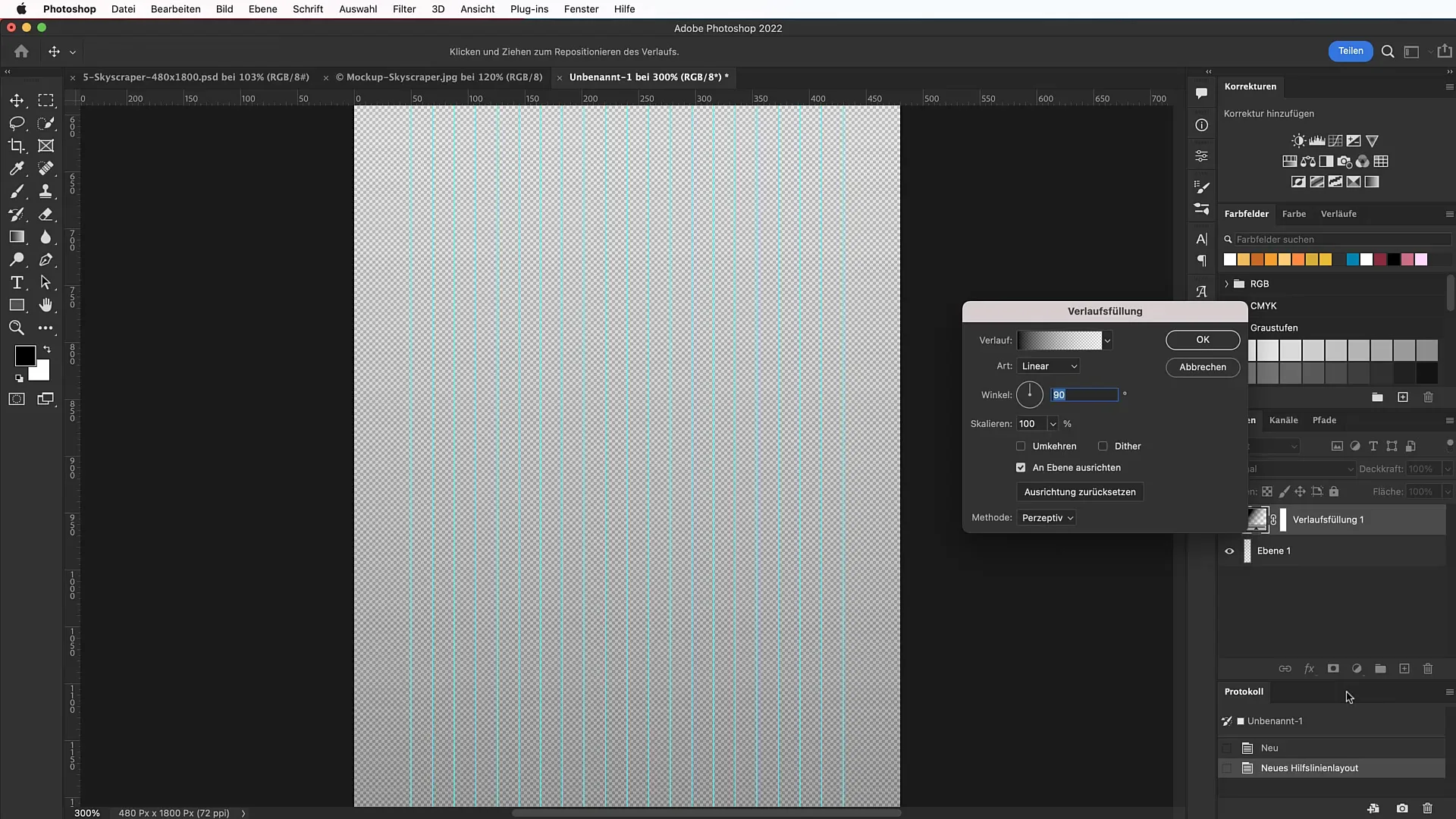
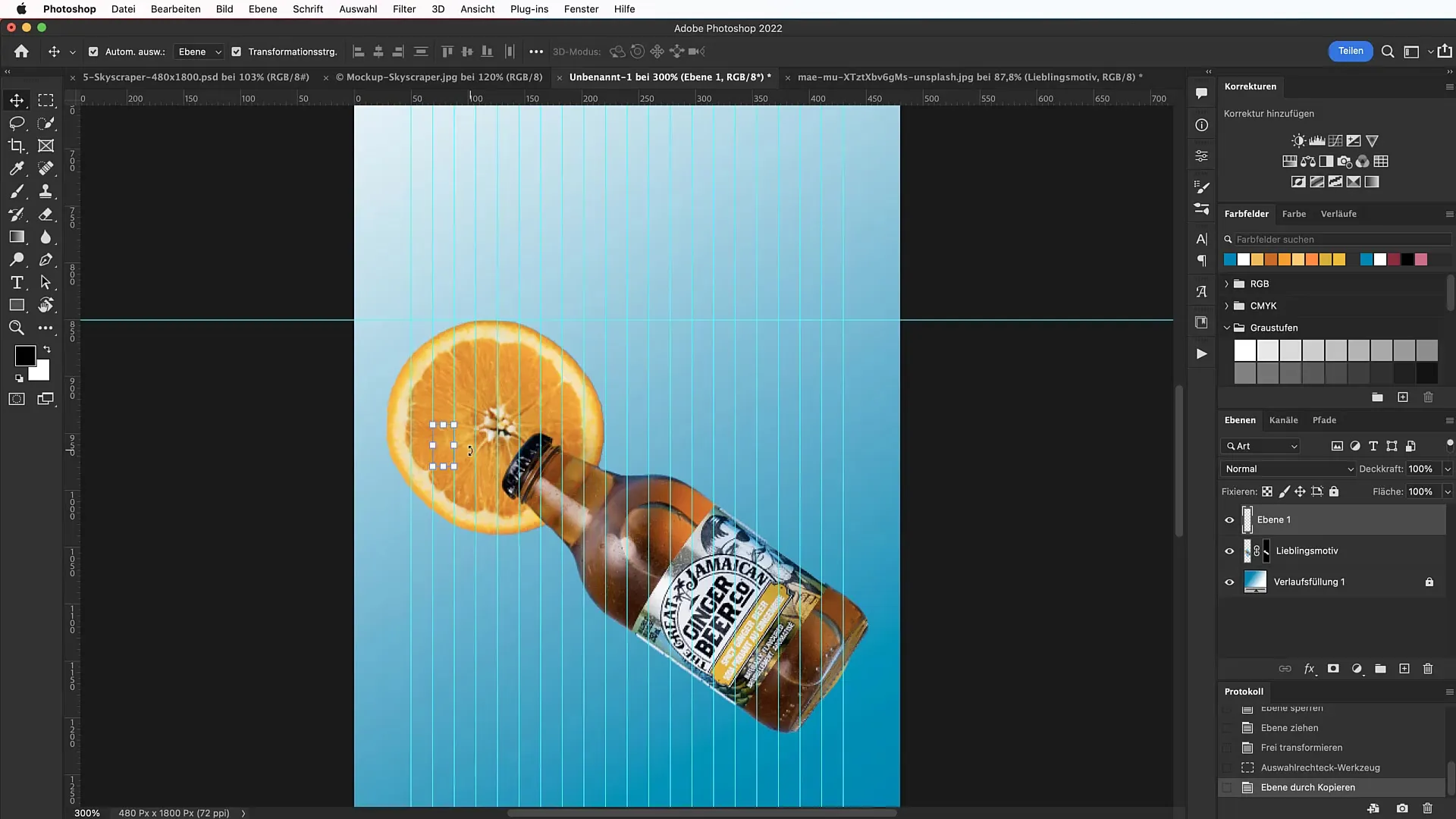
Prima di iniziare il design, crea una griglia di linee guida. Vai su "Visualizza" e seleziona "Griglia di linee guida". Attiva le opzioni dei margini e specifica che ci debbano essere rispettivamente 50 pixel di spazio in alto, a sinistra e a destra. Attiva anche 20 colonne da contare dal bordo sinistro del frame.

Creane ora un gradiente per dare più profondità allo sfondo. Apri il pannello dei gradienti e seleziona il codice colore 0885b1 per un tenue blu a sinistra e bianco puro a destra. Imposta l'angolo del gradiente a 120° per ottenere un look interessante.

Per evitare il movimento accidentale delle linee guida, vai su "Visualizza" e attiva la funzione "Blocca guide". Questo ti aiuterà a evitare situazioni frustranti durante il design.

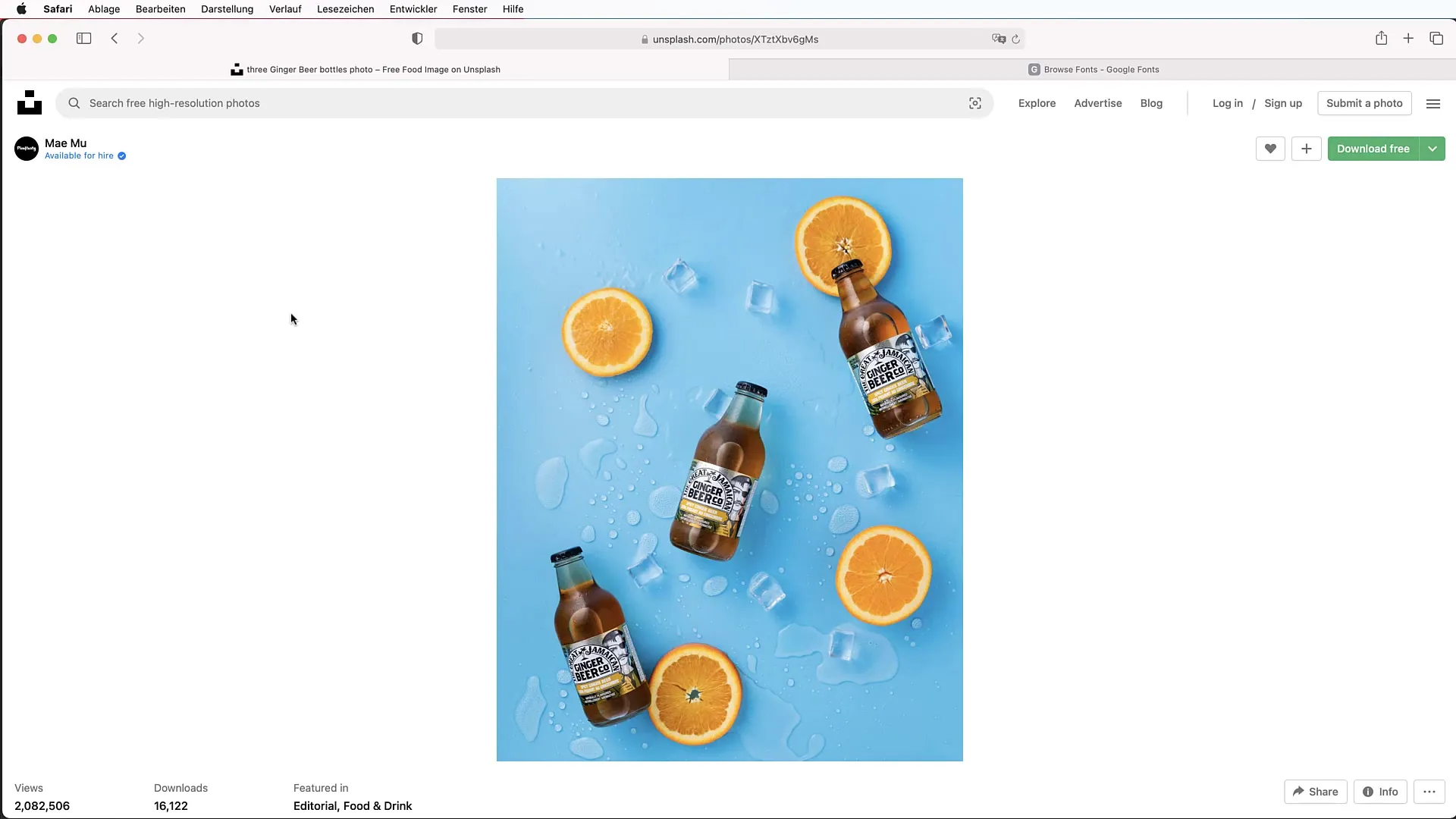
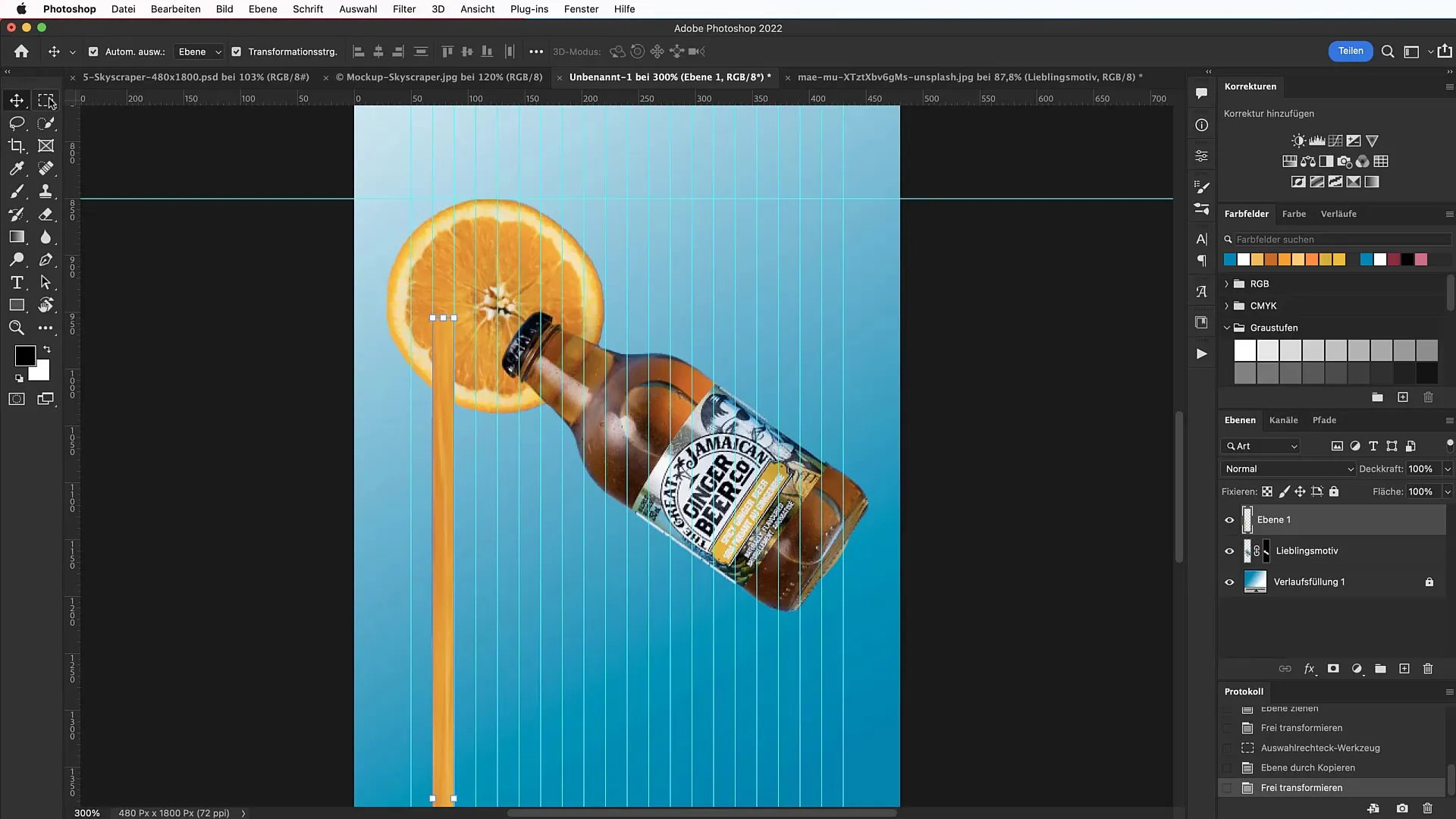
Ora hai bisogno di un'immagine accattivante. Cerca un'immagine interessante su unsplash.com o su un altro sito. Scarica l'immagine e aprila in Photoshop. Utilizza lo strumento "Selezione rapida" per selezionare l'oggetto desiderato. Per farlo combaciare bene con il tuo skyscraper, scegli una bottiglia o un altro oggetto.

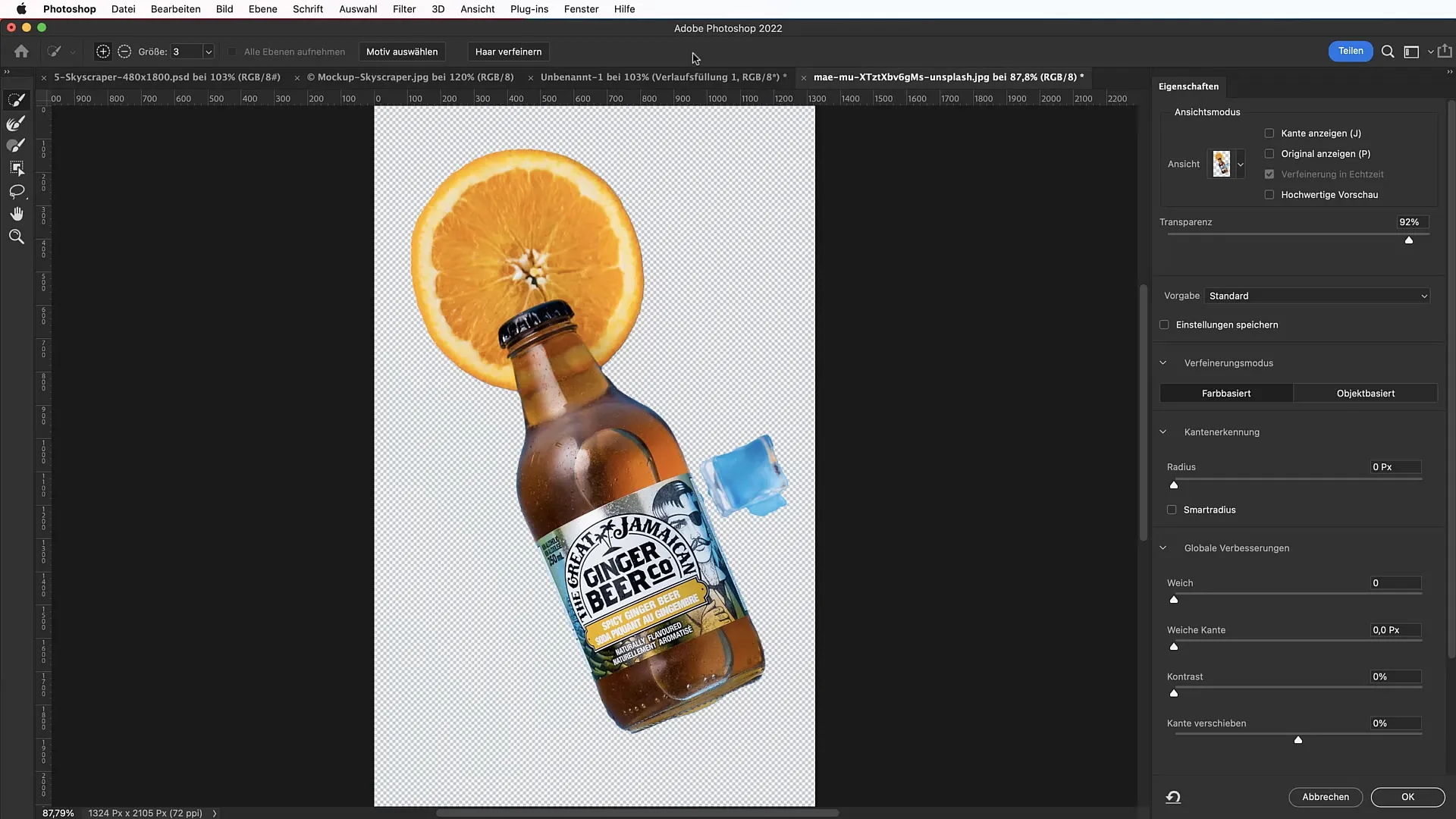
Dopo aver utilizzato lo strumento di selezione, vai su "Seleziona e maschera" per perfezionare la selezione. Rimuovi le parti indesiderate selezionando il simbolo meno e passando sull'area che non desideri. Per ottimizzare i bordi, imposta la morbidezza e il contrasto a circa il 10%.

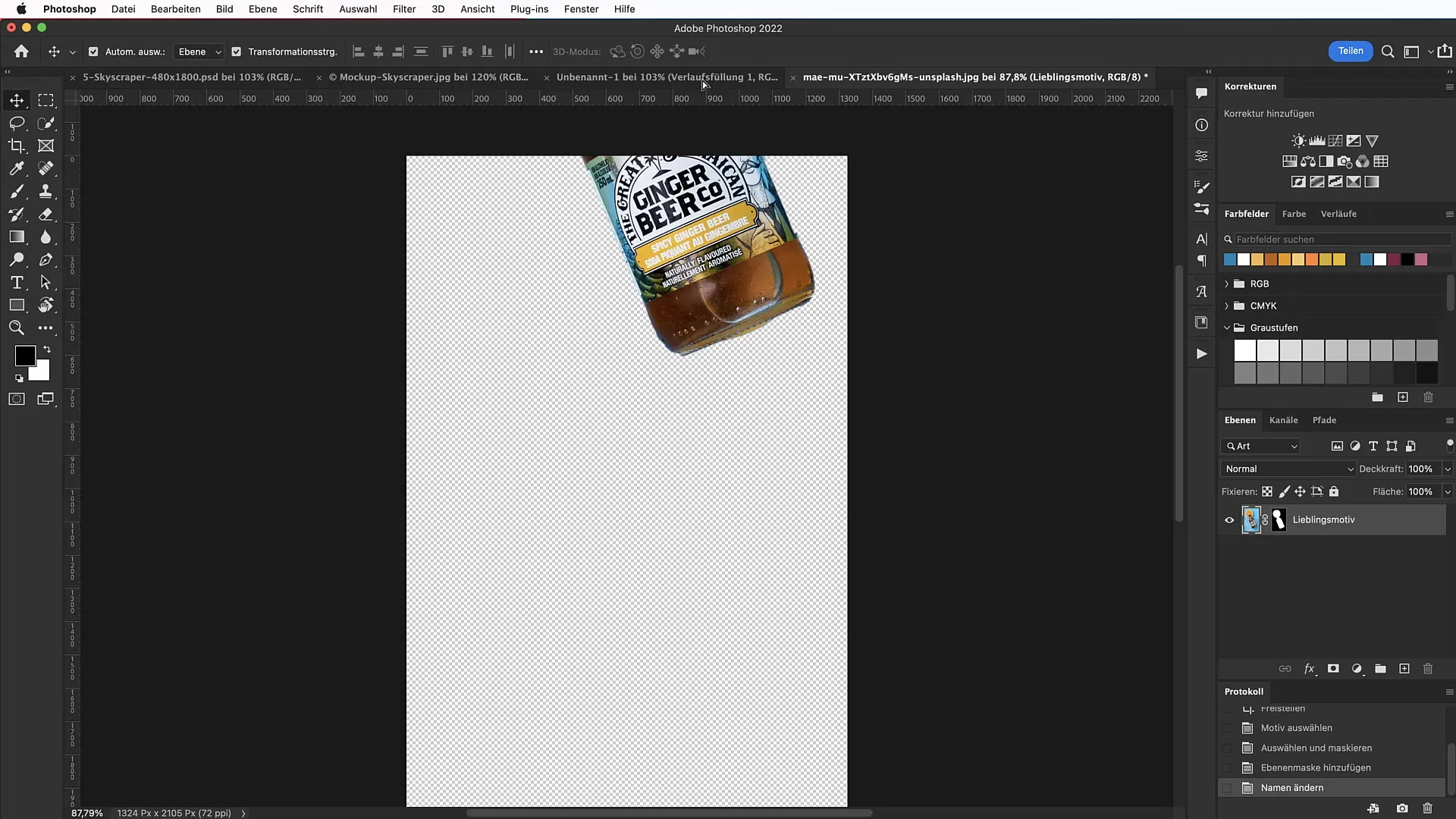
Se sei soddisfatto della selezione, fai clic su "Maschera di livello" e trascina l'oggetto selezionato nella tua nuova area di lavoro. Tieni premuto il tasto Opzione e lo Shift per scalare proporzionalmente l'oggetto. Posizionalo in modo che sia accattivante e ci sia un'adeguata sovrapposizione con le linee guida.

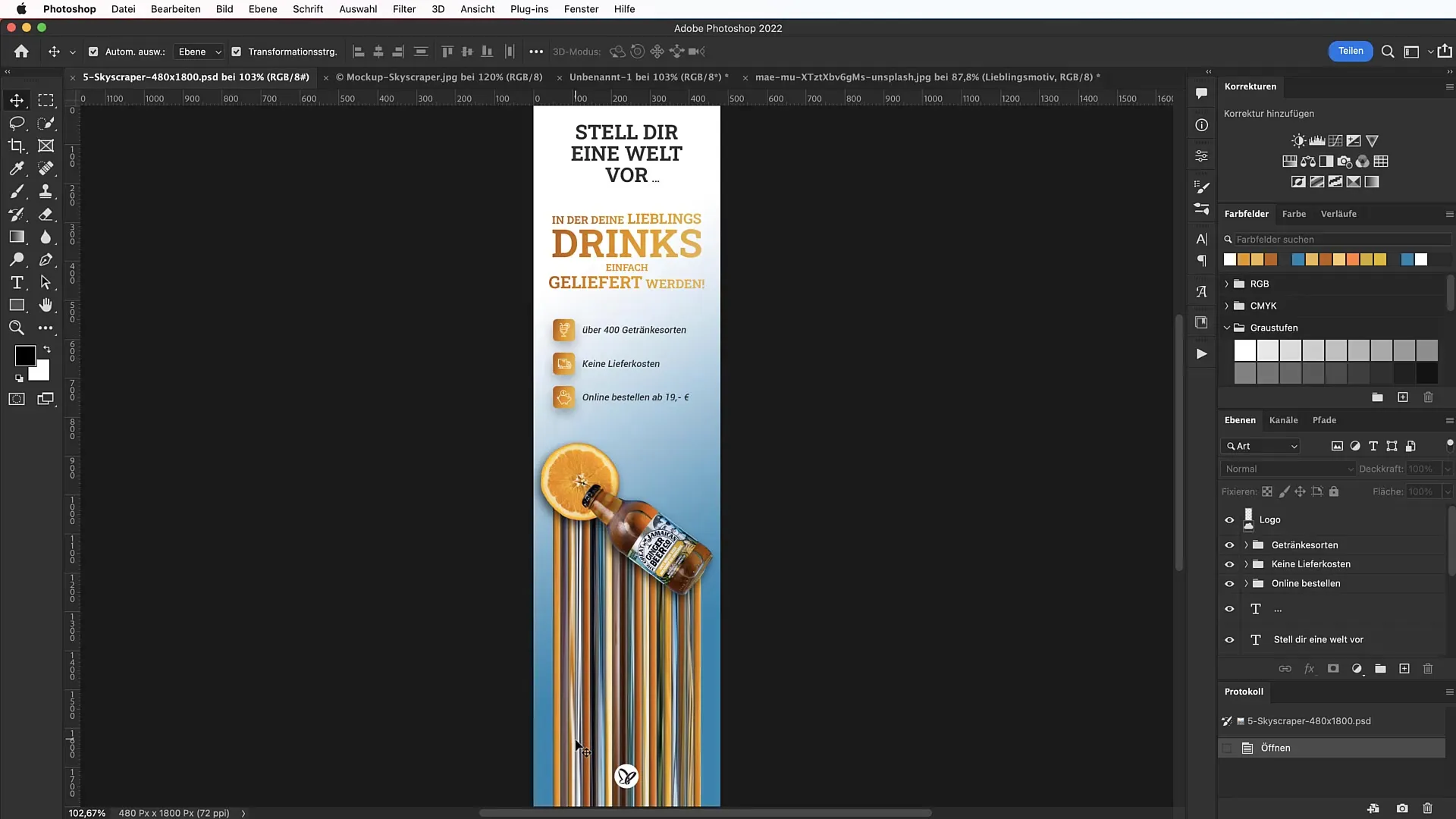
Ora dovrai creare l'effetto caratteristico di fusione. Seleziona lo strumento "Rettangolo di selezione" e traccia un rettangolo sull'oggetto. Utilizza la funzione di copia "Command + J" per spostare questa area in un nuovo livello. Trascina verso il basso il bordo inferiore del rettangolo con lo strumento Spostamento per ottenere l'effetto di fusione.

Per perfezionare l'effetto, sperimenta con diverse selezioni di colore e con vari rettangoli di selezione. Segui sempre gli stessi passaggi in un ritmo costante per garantire transizioni coerenti. Aggiungere più livelli sovrapposti intensificherà l'aspetto ricco.

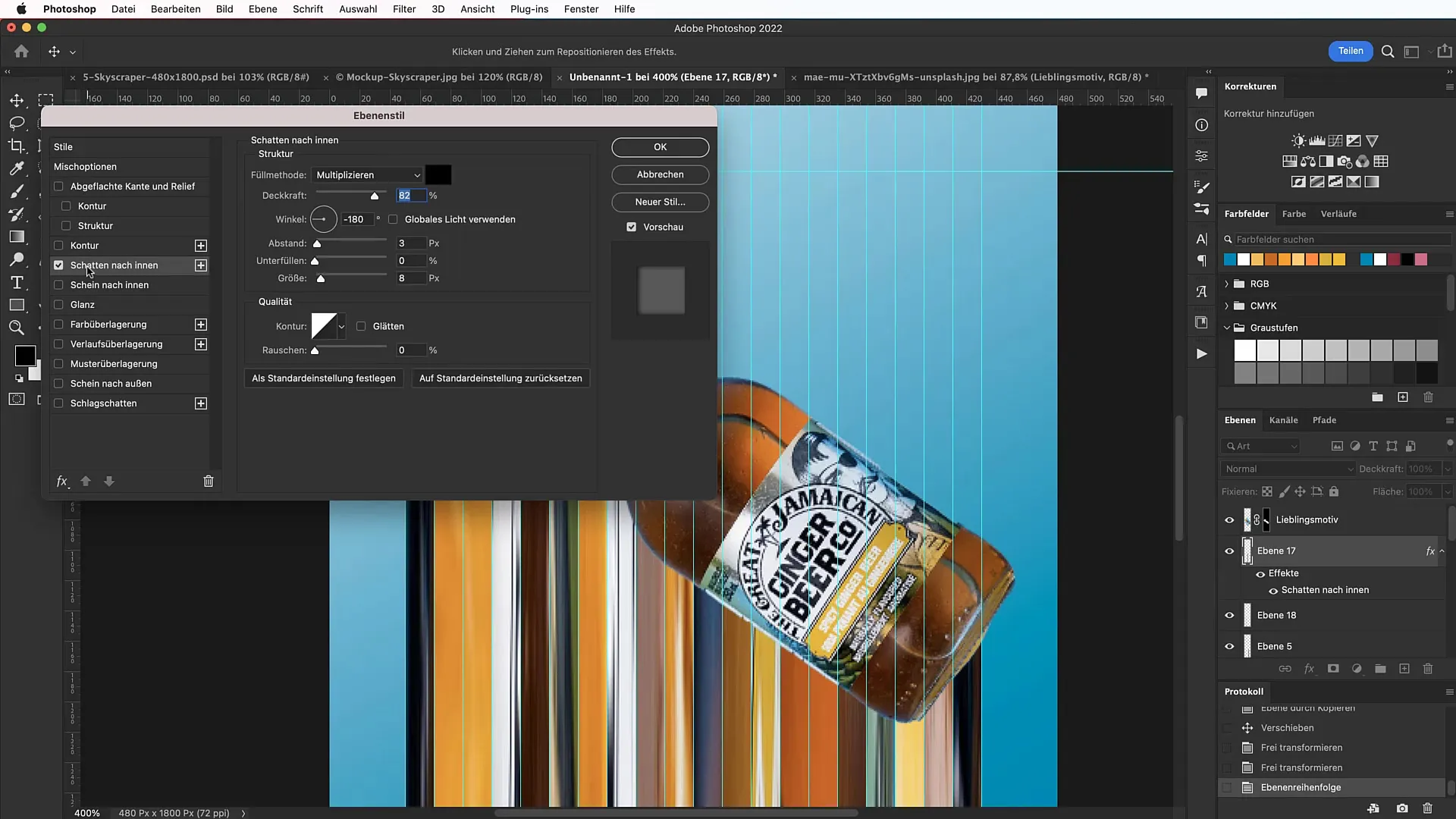
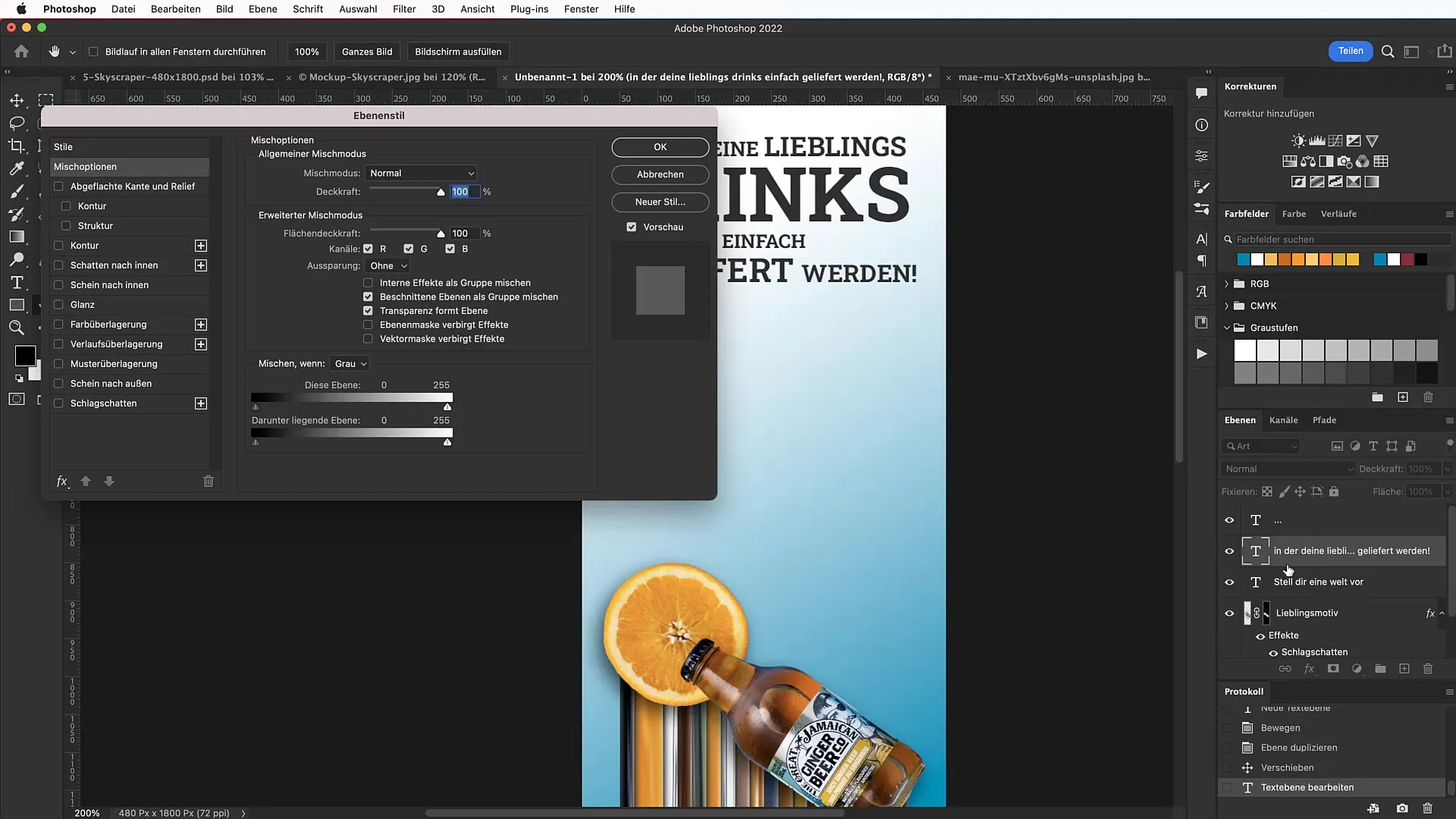
Se sei soddisfatto del risultato, puoi regolare le ombre e le opzioni di riempimento. Vai nelle opzioni di riempimento per il tuo livello superiore e attiva la profondità delle ombre interne ed esterne. Ottimizza i valori per ottenere l'effetto desiderato e far apparire il tuo banner più vivace.

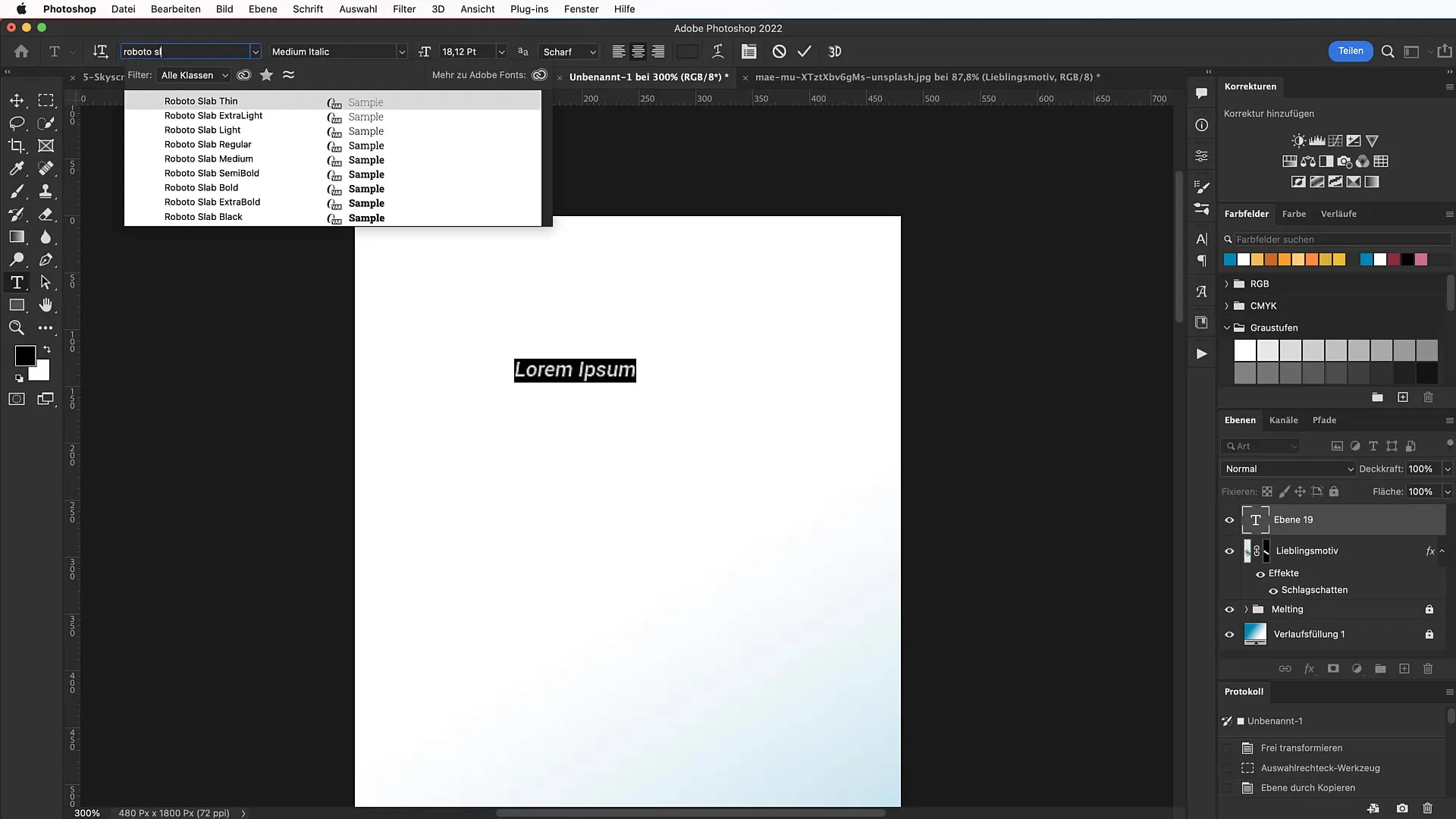
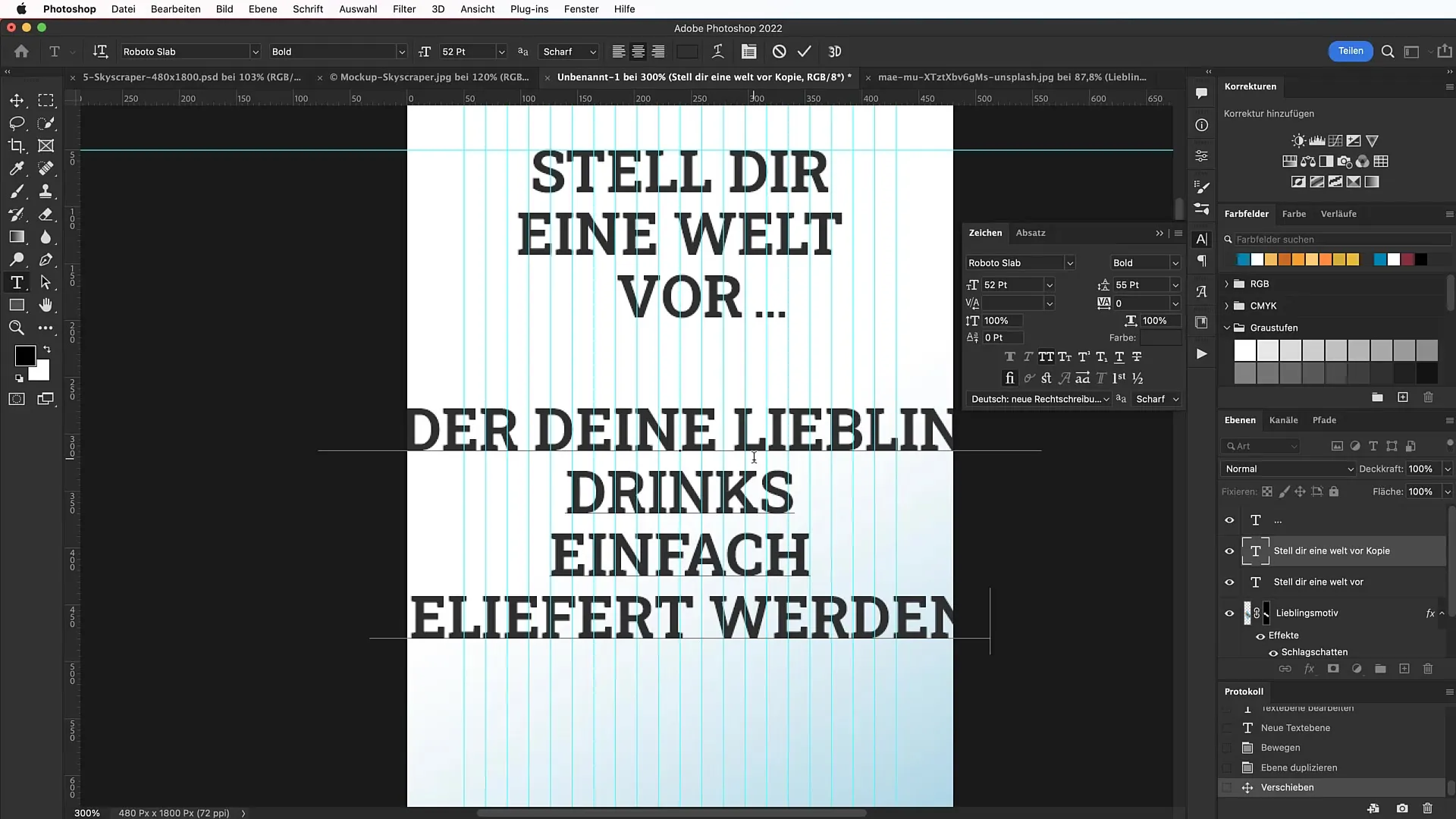
Nel prossimo passo entra in gioco il testo. Utilizzando il carattere Roboto Slab, che puoi trovare su Google Fonts. Clicca sull'area che desideri decorare con lo strumento testo e seleziona il carattere e le dimensioni. Ricordati che la dimensione del carattere deve essere adatta alla leggibilità e all'aspetto generale del banner.

Per rendere il design un po' più vivace, aggiungi diversi stili di testo. L'aggiunta di uno slogan accattivante o di un invito all'azione può migliorare notevolmente l'efficacia del tuo banner.

Ricorda che i colori del testo devono armonizzare con i colori del tuo motivo. Una bella sfumatura sul testo può metterlo in risalto e renderlo dinamico.

Le ultime rifiniture includono le icone. Utilizza siti web come tutkit.com o flaticon.com per trovare icone appropriate. Scaricale, ridimensionale e posizionale strategicamente attorno al tuo testo per sostenere il messaggio.

Riepilogo
Con questi passaggi hai imparato come creare un impressionante banner "skyscraper" con effetto speciale "melting". Ricorda di adattare le tue considerazioni creative ai principi del design per ottenere il miglior risultato possibile.

Domande frequenti
Come posso adattare le dimensioni del banner?Puoi regolare larghezza e altezza del file del banner in qualsiasi momento, purché ti assicuri che il prodotto sia ben integrato nel design.
Dove posso trovare immagini gratuite per il mio banner?Siti come unsplash.com offrono immagini gratuite che puoi utilizzare per scopi commerciali.
Come posso applicare l'ombra al mio testo?Seleziona il livello con il testo, vai nelle opzioni di riempimento e attiva l'ombra. Regola l'opacità e le dimensioni a tuo piacimento.
Quale tipo di carattere consigli per i banner?Il carattere Roboto Slab è una buona scelta poiché è accattivante e ben leggibile.
Come posso combinare testo e icone in modo armonioso?Assicurati che i colori sia del tuo testo che delle tue icone si armonizzino e non creino ombre, in modo che il design rimanga strutturato.


