La creatività e la chiarezza sono essenziali quando si tratta di progettare banner pubblicitari. In questo tutorial sarai guidato attraverso i passaggi per creare un banner impressionante in Photoshop, che si contraddistingue per la sua tipografia minimale. Ci concentreremo sulla riduzione degli elementi superflui per guidare in modo efficace l'attenzione dell'osservatore. Iniziamo subito ad esplorare le basi per progettare un banner pubblicitario unico.
Conoscenze principali
- La tipografia può agire come elemento stilistico centrale e dovrebbe essere al centro dell'attenzione.
- Testi chiari e incisivi sono cruciali per coinvolgere i lettori.
- Una disposizione delle linee guida ottimizzata garantisce una posizionamento preciso.
- Gli angoli arrotondati e un design di sfondo strutturato aumentano l'attrattiva visiva.
- I colori e i caratteri utilizzati dovrebbero essere coerenti con l'identità del marchio.
Guida passo-passo
Per creare un banner accattivante, segui attentamente questi passaggi e presta attenzione ai dettagli.
Passo 1: Impostare il documento
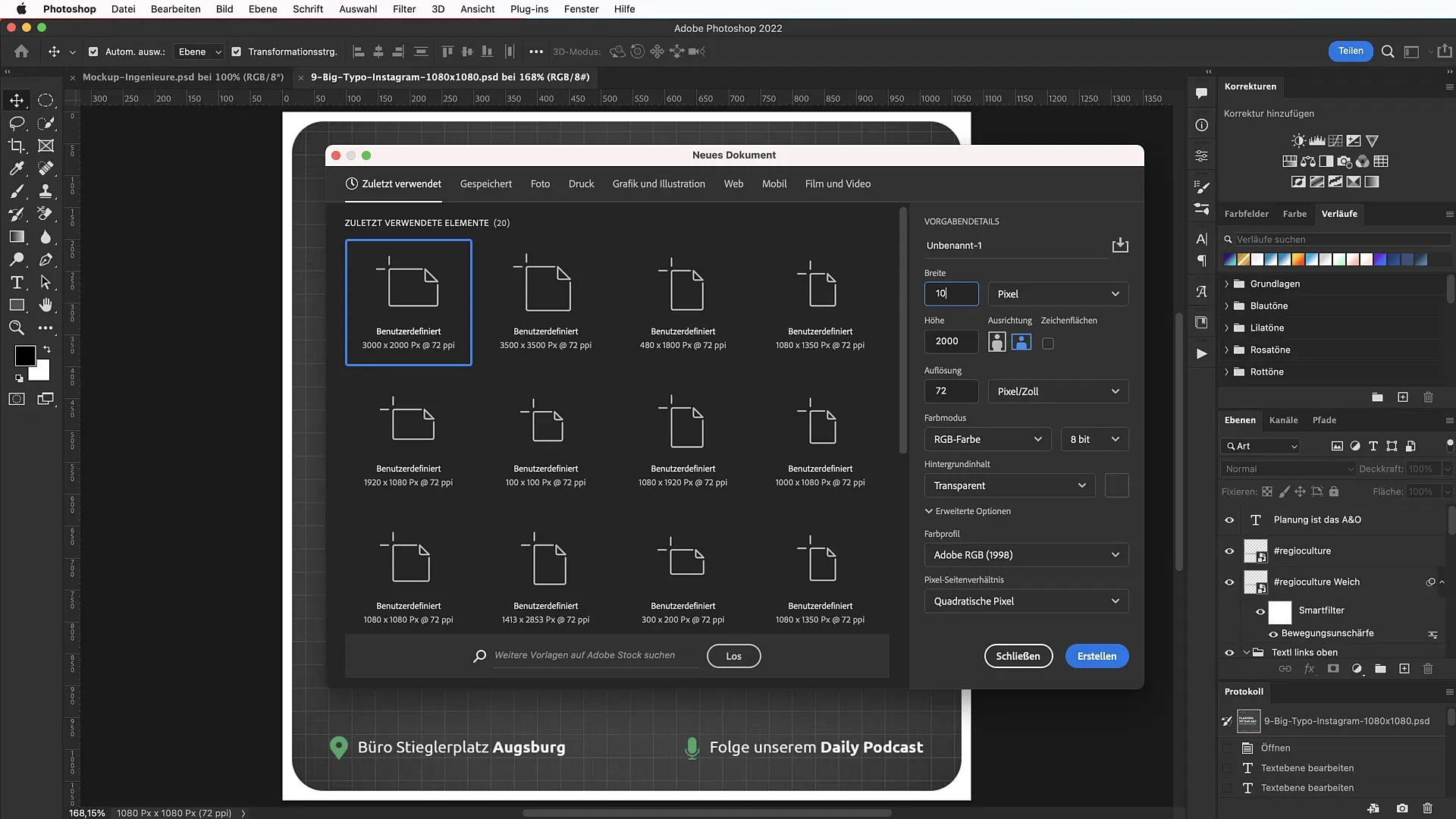
Avvia Photoshop e crea un nuovo documento. Questo può essere fatto con il comando Comando (Command) + N. Assicurati che le dimensioni siano impostate su 1080 x 1080 pixel.

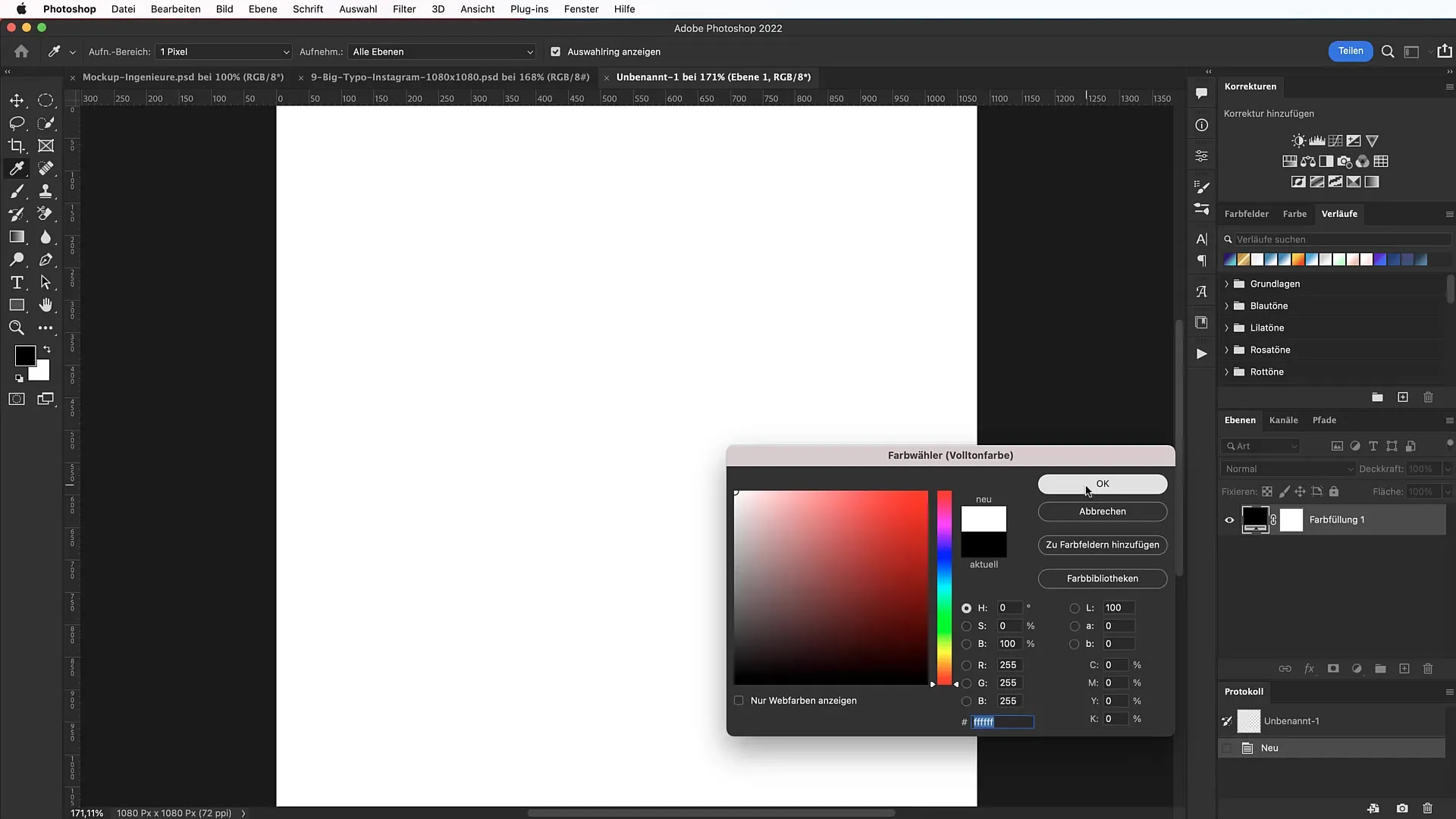
Nel passaggio successivo, seleziona uno sfondo bianco aggiungendo uno strato di regolazione del colore. Imposta il codice esadecimale su #FFFFFF e blocca lo strato.

Passo 2: Creare un layout delle linee guida
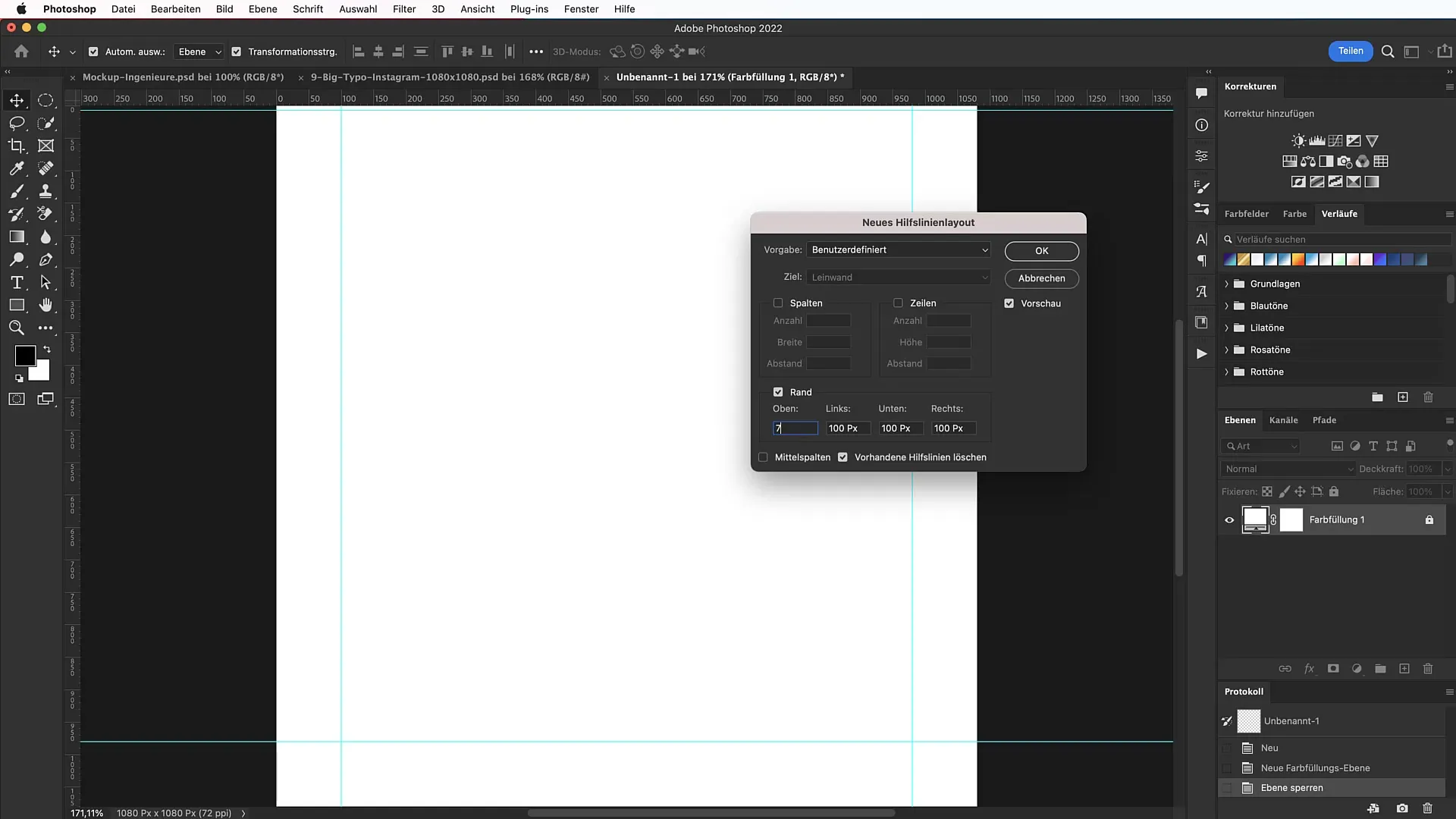
Un layout delle linee guida è utile per posizionare ottimalmente gli elementi. Vai su Visualizza > Nuovo layout delle linee guida e scegli un margine di 75 pixel su tutti i lati per definire la "Zona di Sicurezza".

Puoi mostrare o nascondere le linee guida in qualsiasi momento con Comando +;.
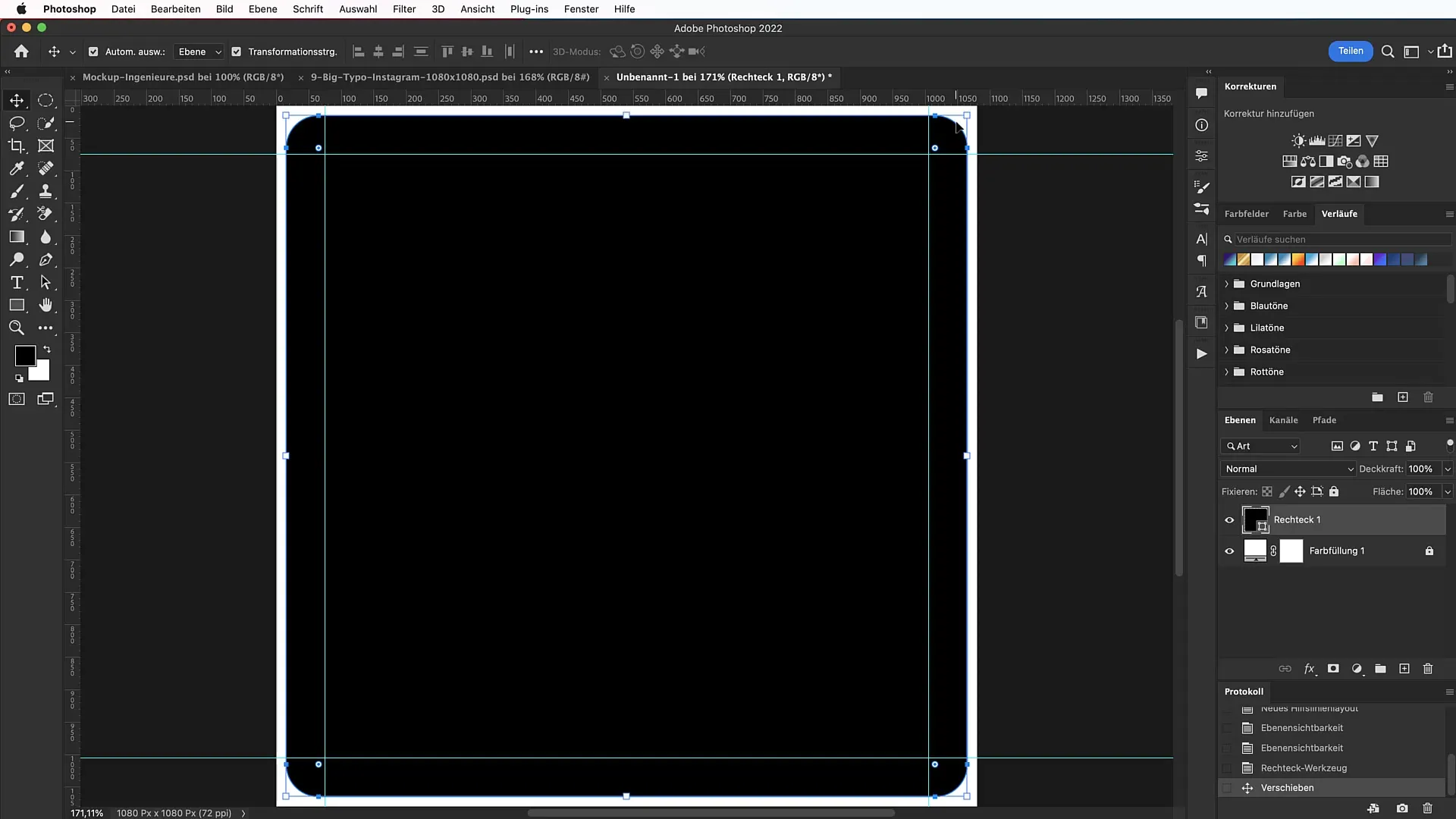
Passo 3: Creare un rettangolo con angoli arrotondati
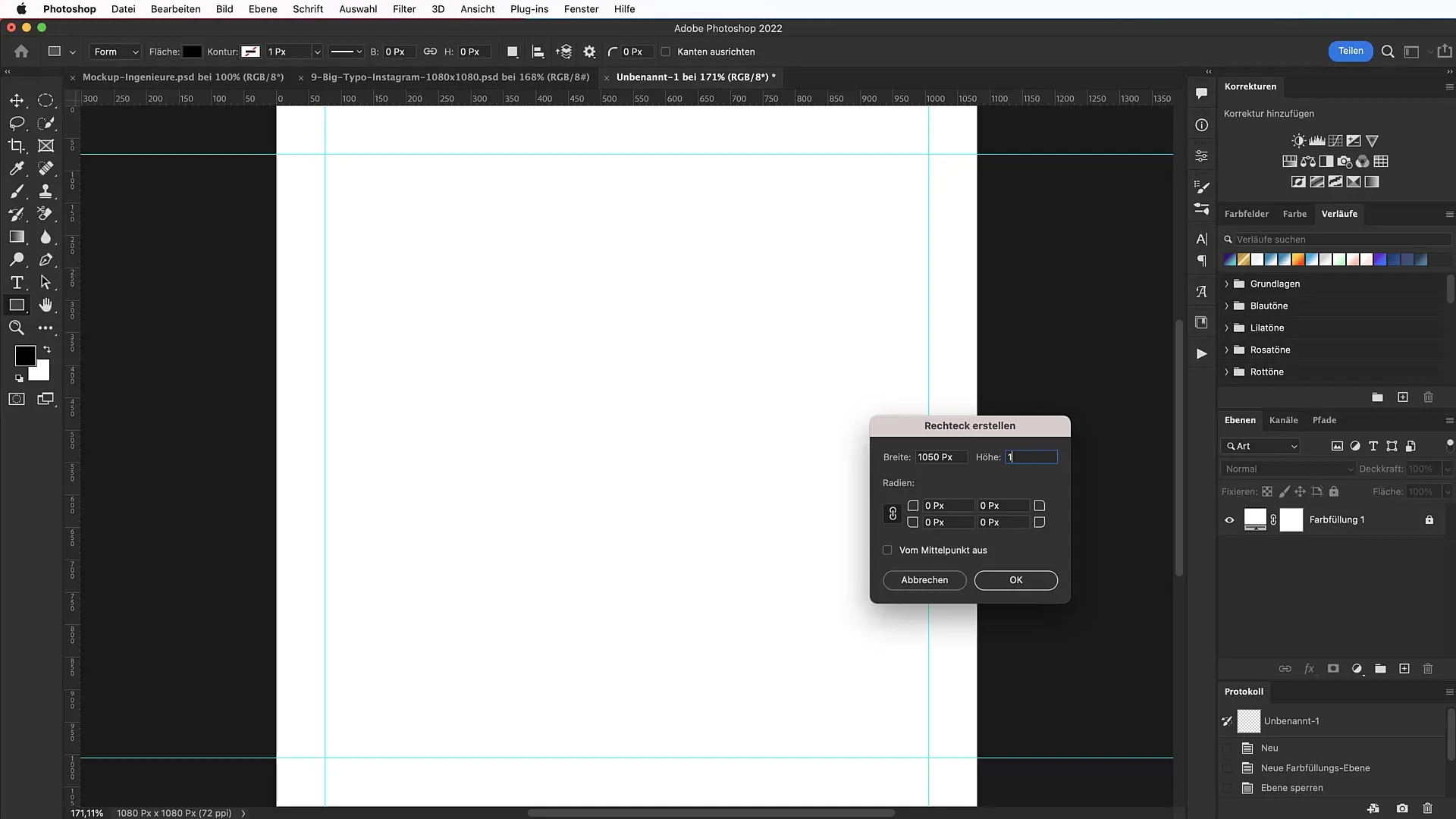
Scegli lo strumento Rettangolo (U) e disegna un rettangolo largo e alto 1050 pixel. Assicurati che gli angoli abbiano un raggio di 50 pixel per ottenere un look accattivante.

Dopo aver creato il rettangolo, posizionalo al centro del tuo documento. Verrà supportato dalle linee guida, facilitando il posizionamento.

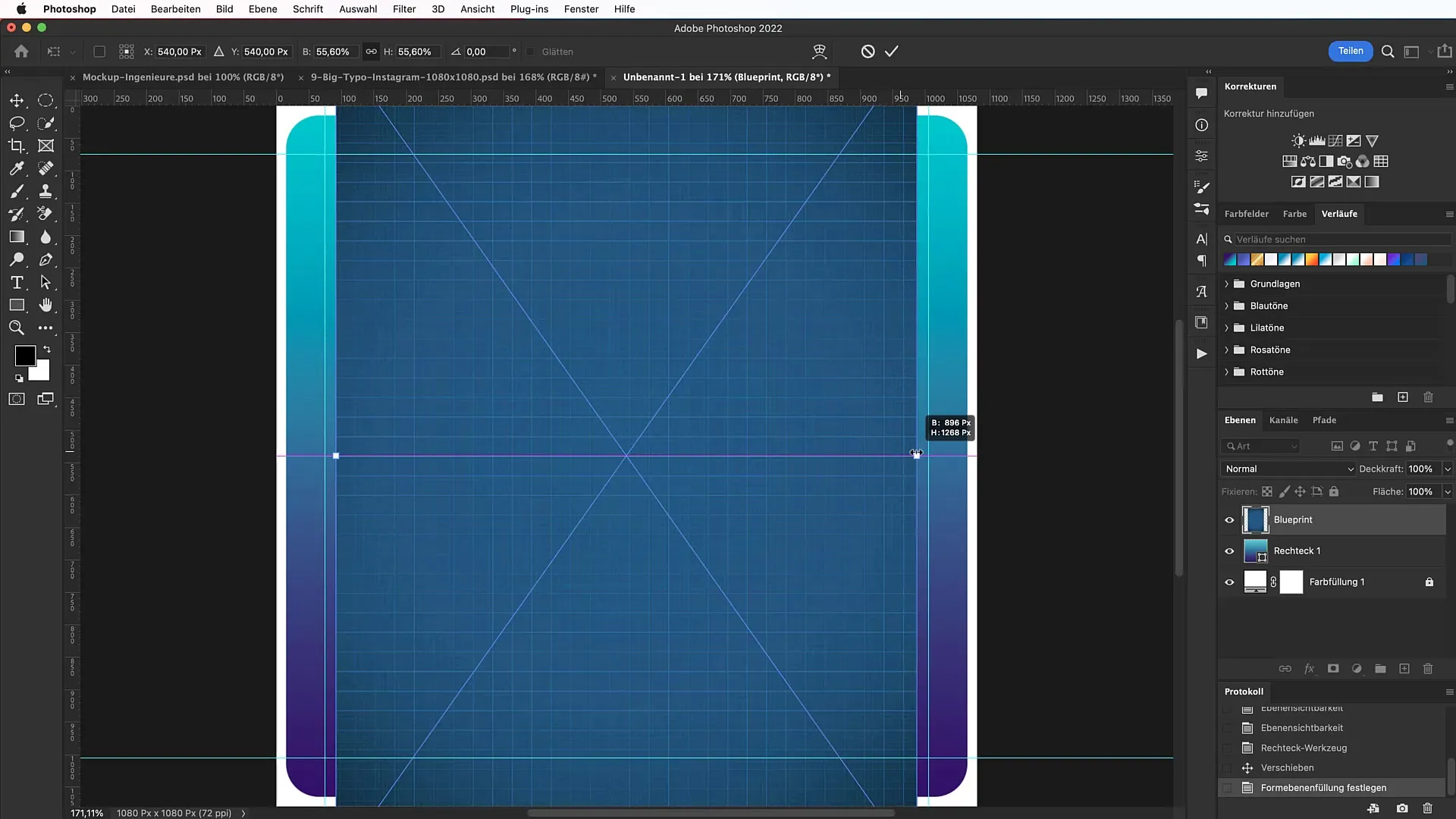
Passo 4: Aggiungere una struttura di sfondo
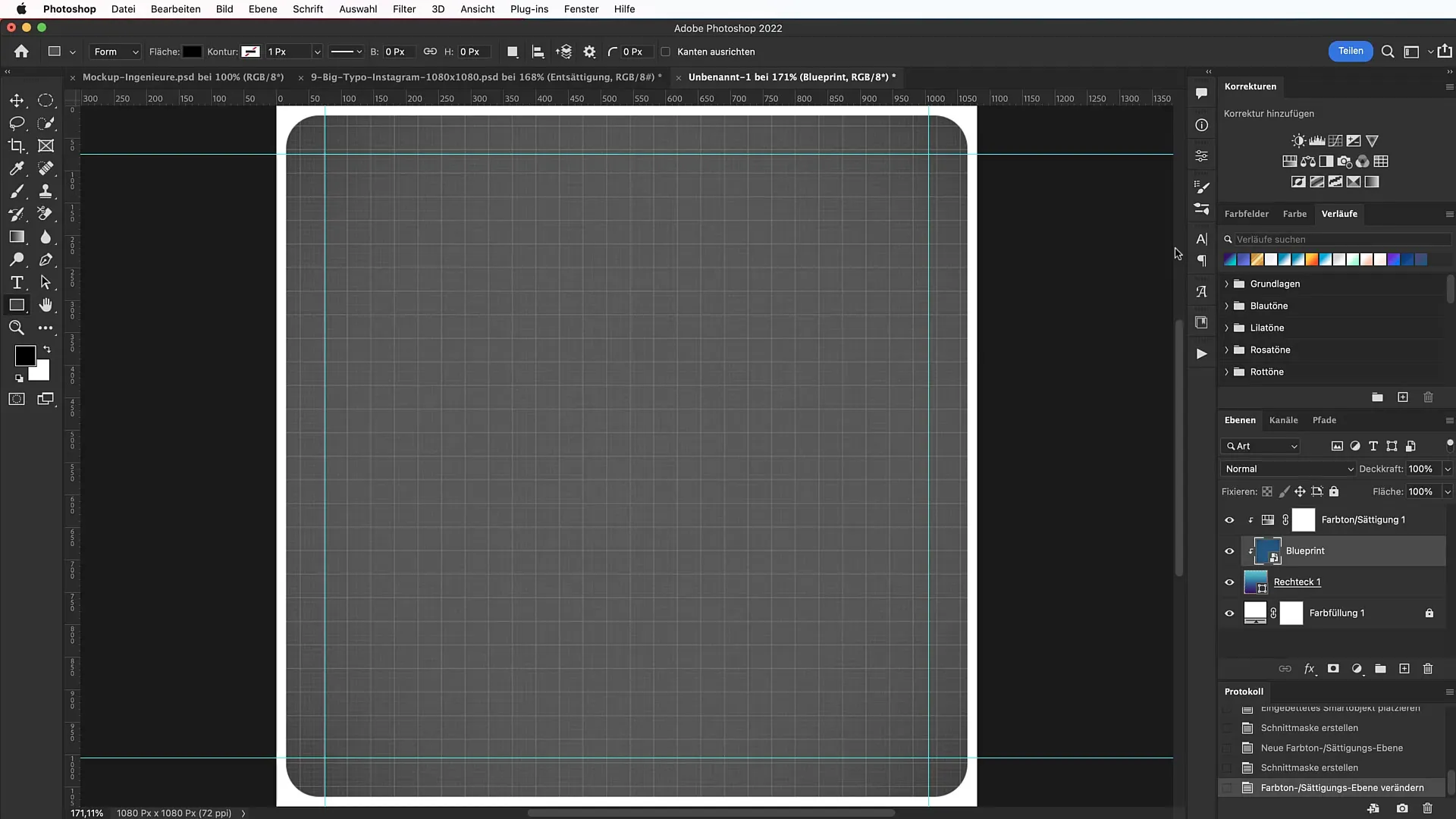
Per dare più profondità al banner, puoi aggiungere una struttura di carta. Puoi ottenerla, ad esempio, su tutkit.com. Dopo aver scaricato il file desiderato, trascinalo semplicemente nel documento e crea un mascheramento di ritaglio facendo Opzione + clic tra i due livelli.

Riduci occasionalmente la saturazione a -100 per ottenere una colorazione adatta.

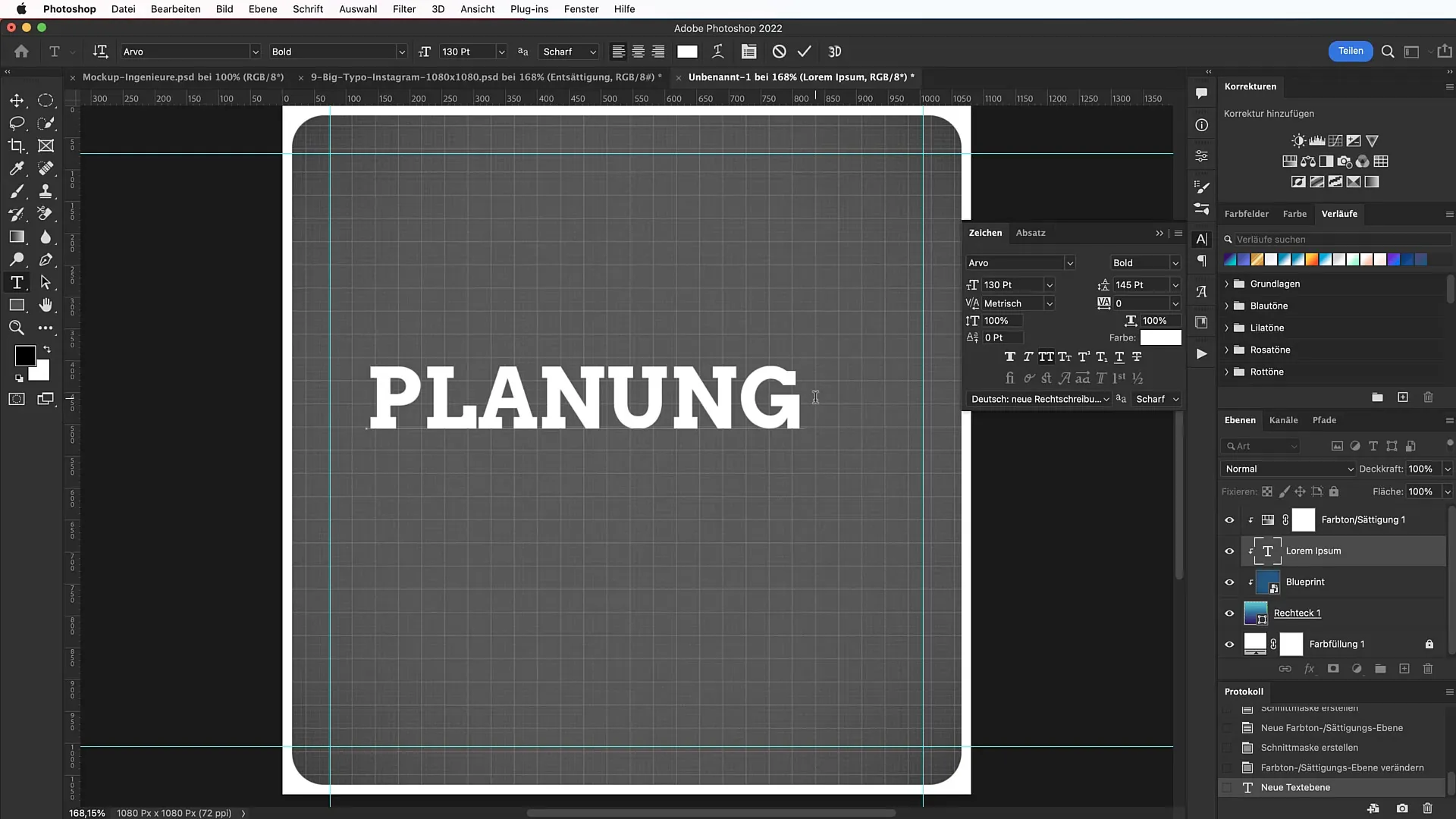
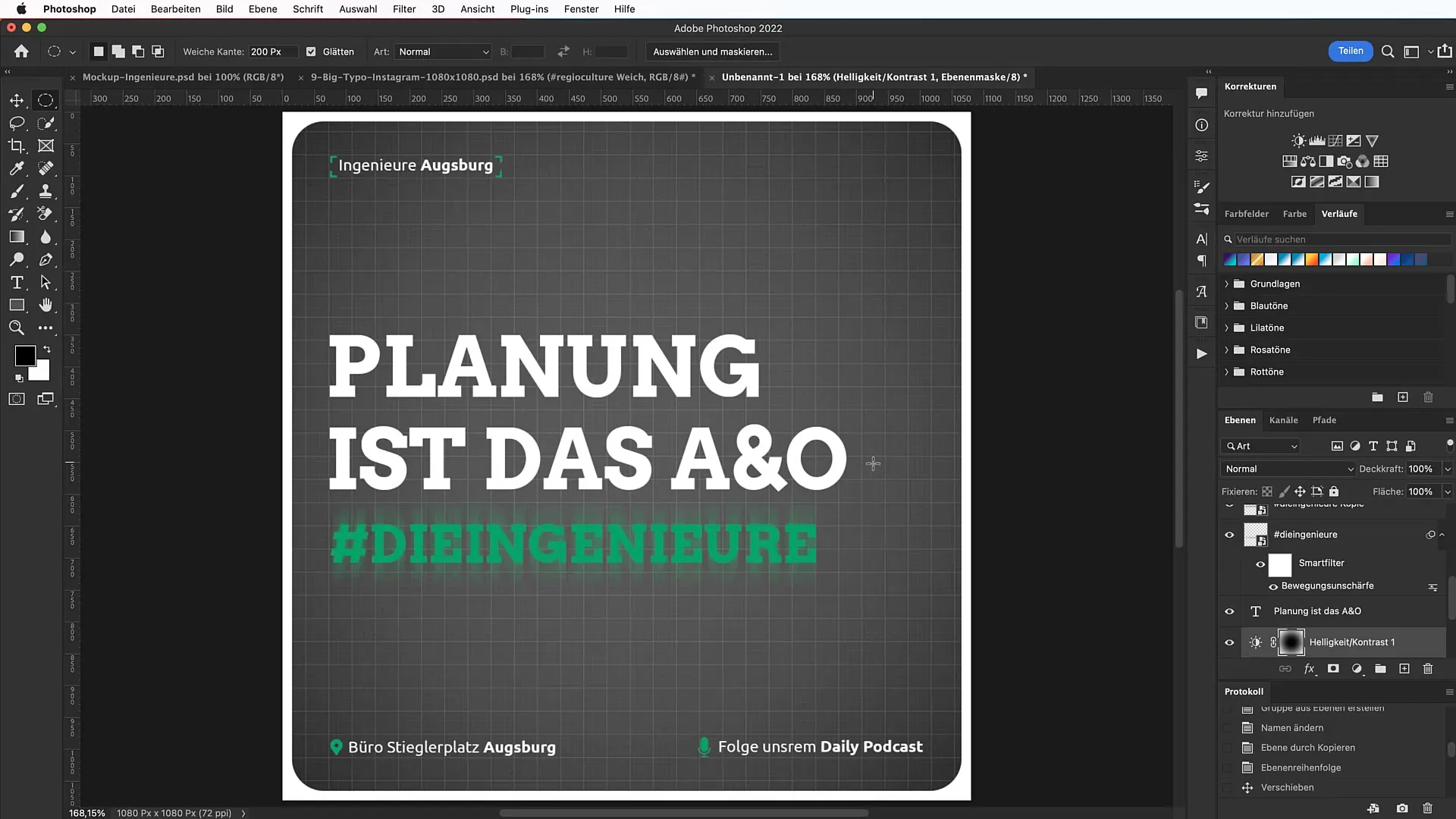
Passo 5: Aggiungere il testo
Scegli lo strumento Testo (T) e digita il tuo slogan incisivo che è essenziale per il tuo banner. Per questo passaggio, usa il font "Arvo" con una dimensione di 130 punti. Il testo dovrebbe essere conciso e memorabile.

Posiziona il testo con cura nel punto giusto e presta attenzione alla simmetria per garantire un design visivamente attraente.
Passo 6: Integrare l'hashtag
Crea ora un hashtag copiando lo stesso testo e spostandolo nella posizione corretta nel banner. Usa questa volta una dimensione del carattere più piccola di 82 punti e adatta il colore al design della tua azienda.
Passo 7: Aggiungere icone
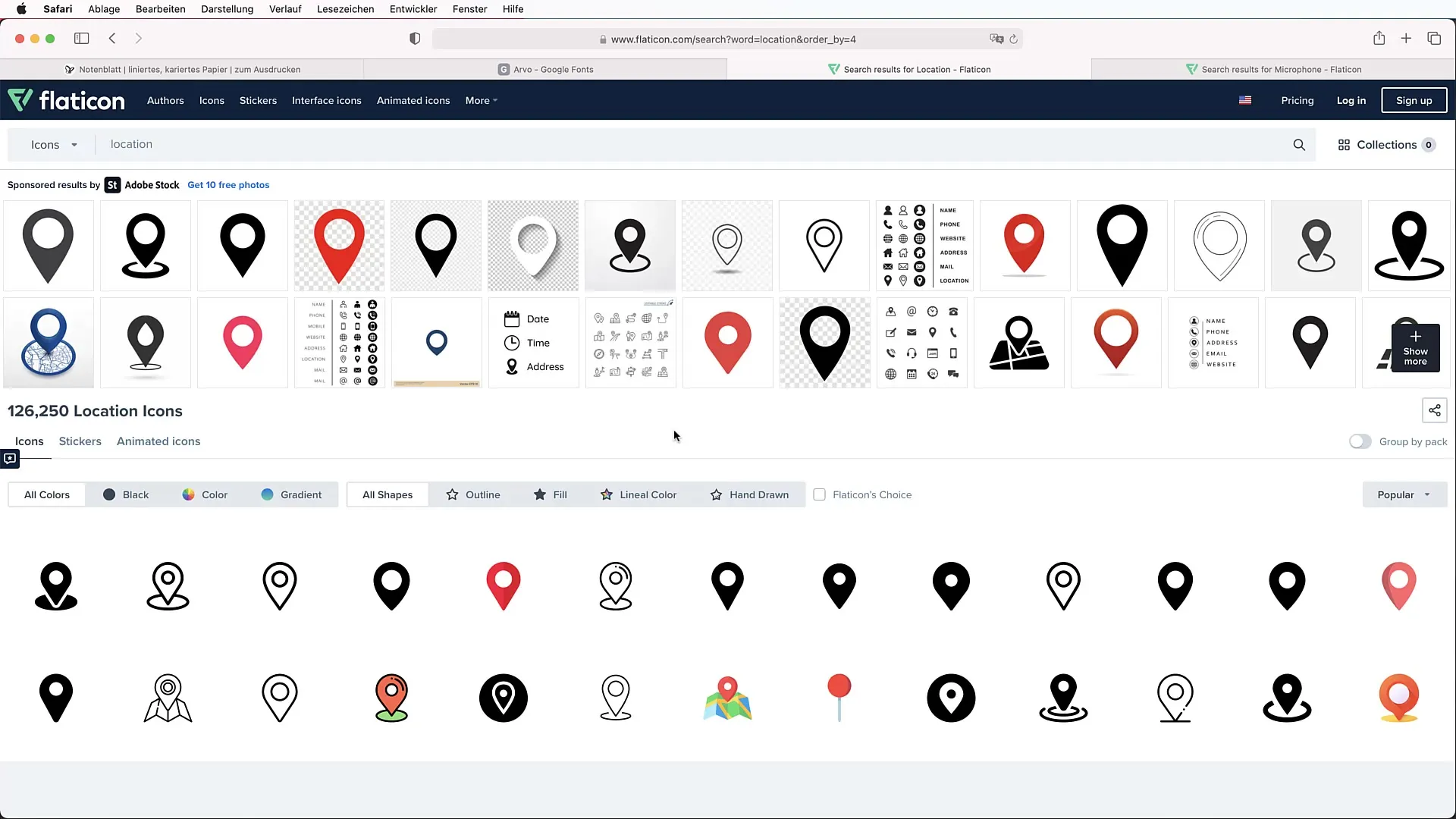
Per perfezionare ulteriormente il design, aggiungi icone che si riferiscano al contenuto del tuo banner. Puoi trovare icone appropriate su flaticon.com. Importa le icone tramite trascinamento e rilascio nel tuo documento e ridimensionale tenendo premuto il tasto Shift per mantenere le proporzioni.

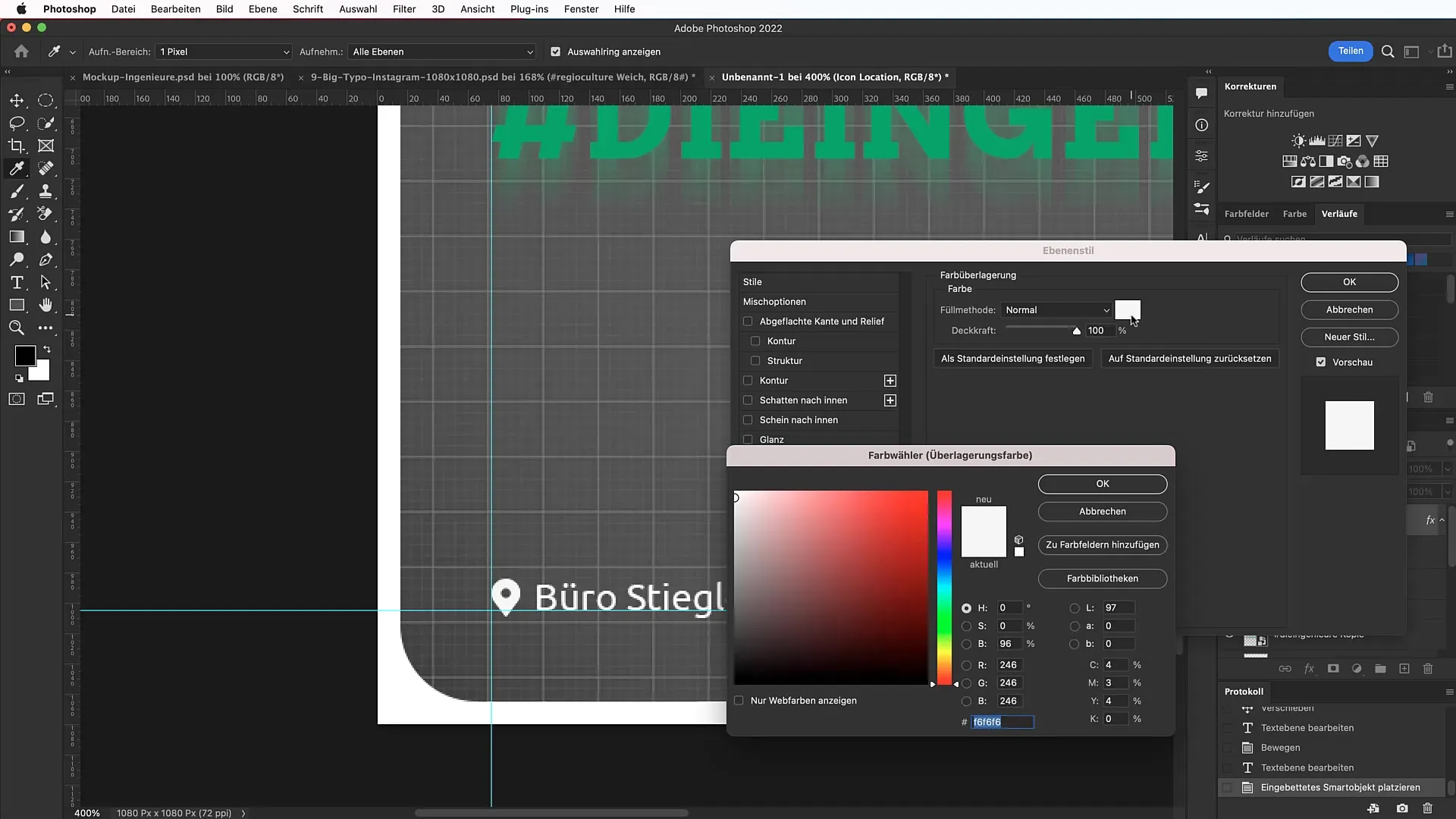
Cambia il colore delle icone tramite le opzioni di riempimento con il verde aziendale.

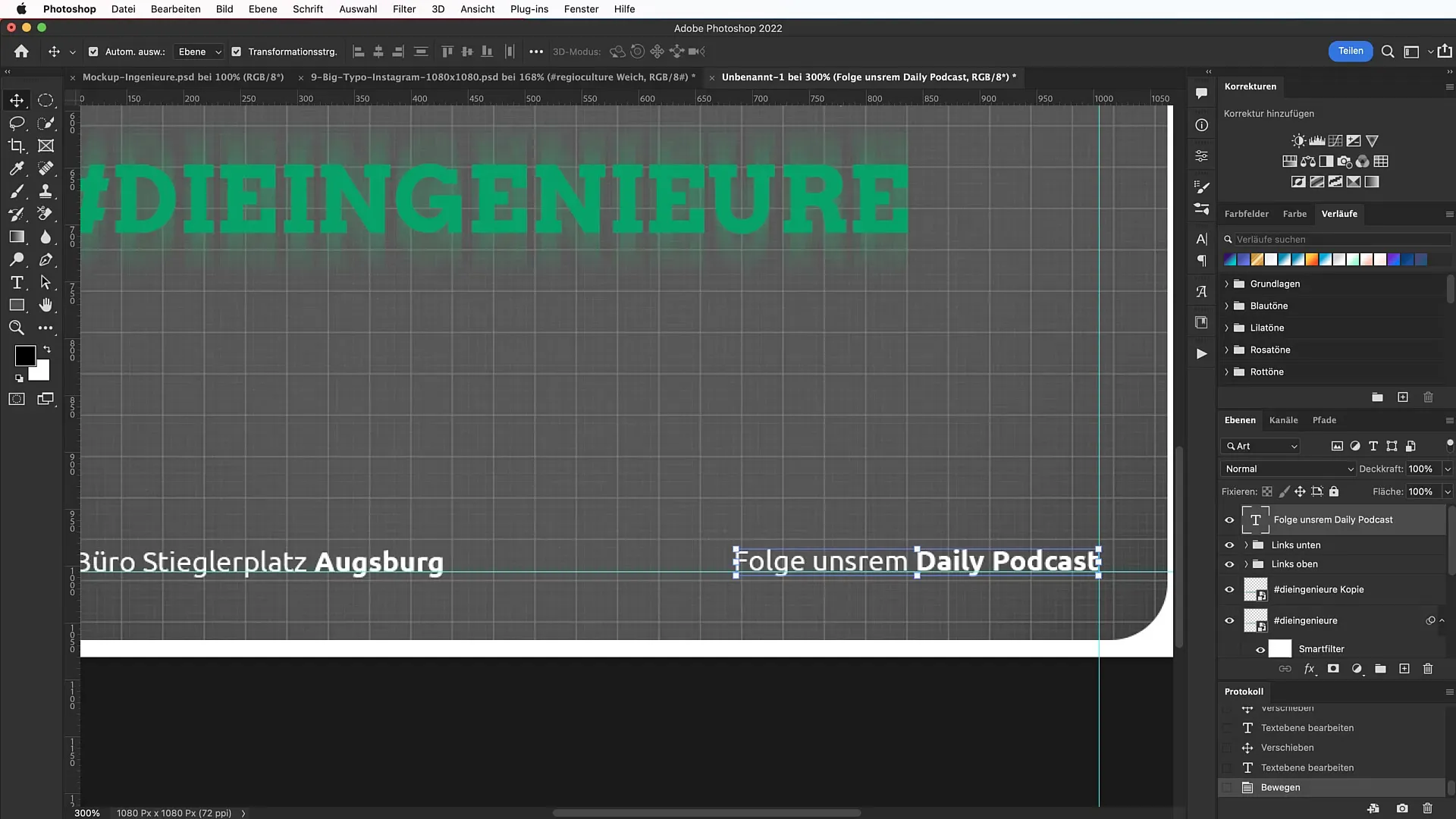
Passaggio 8: Informazioni di testo aggiuntive
Aggiungi ulteriori informazioni di testo per completare il tuo banner. Assicurati di utilizzare diversi stili di carattere per creare un contrasto interessante. Formattalo di conseguenza e mescola i font in modo che abbiano un aspetto armonioso.

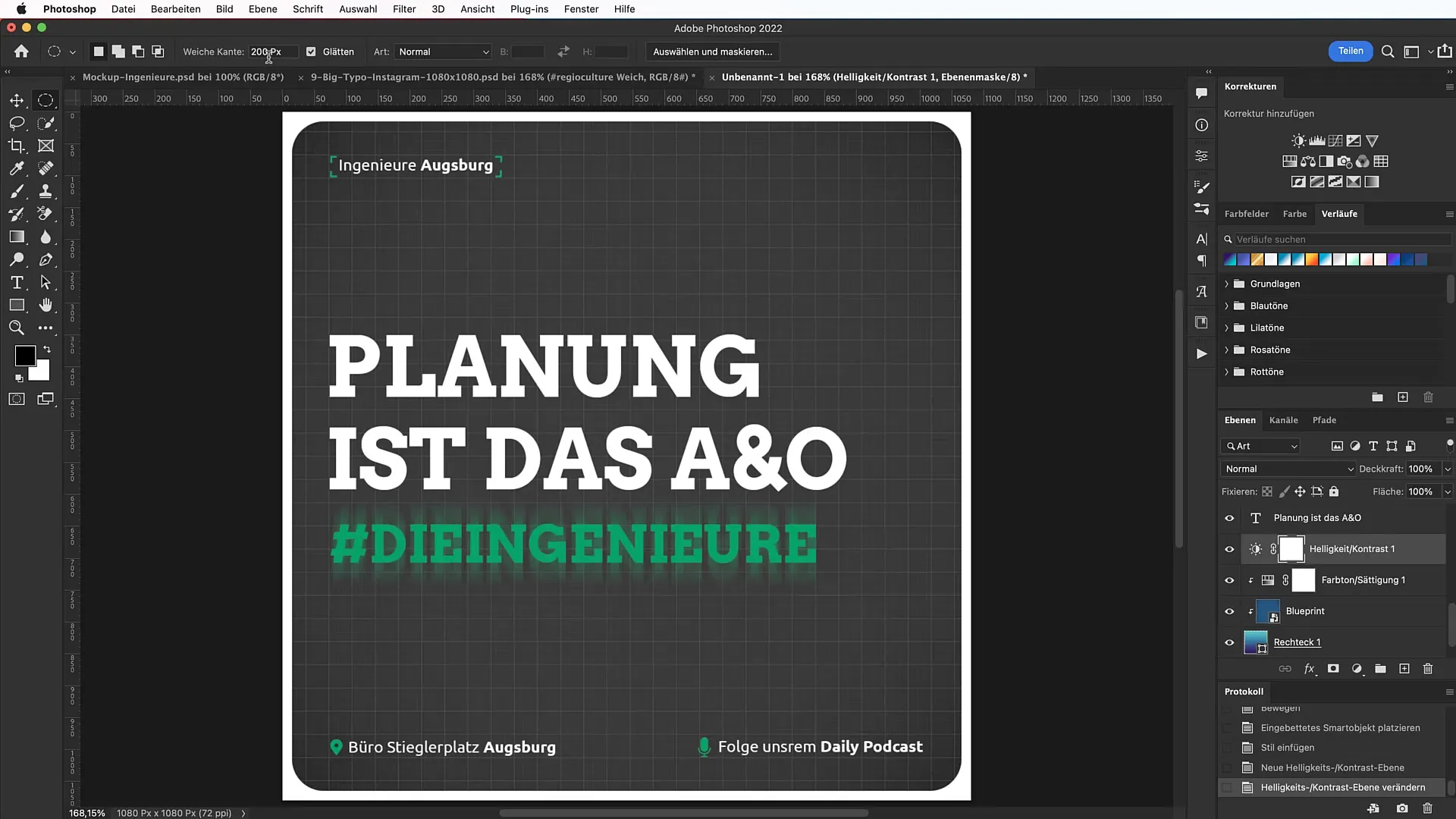
Passaggio 9: Aggiunta vignette
Per dare al banner un effetto drammatico, puoi applicare una vignette. Crea un nuovo livello di regolazione per luminosità/contrasto e lavora con una selezione circolare per ottenere una transizione morbida.

Passaggio 10: Effettuare regolazioni finali
Osserva l'intero design e apporta eventuali ultime regolazioni. Assicurati che tutto sia ben leggibile e che l'impatto visivo complessivo non vada perso.

Riepilogo
Con questi passaggi hai imparato le basi per creare un impressionante banner pubblicitario in Photoshop. Concentrandoti su una tipografia chiara e un layout ben pensato, puoi assicurarti che il tuo banner attiri l'attenzione desiderata. Utilizza i suggerimenti di questa guida per essere creativo e comunicare efficacemente il tuo messaggio.
Domande frequenti
Qual è la cosa più importante nella progettazione di un banner?La tipografia dovrebbe essere chiara e accattivante per attirare l'attenzione.
Dove posso trovare caratteri per il mio design?Fonts.google.com offre una vasta gamma di caratteri gratuiti.
Come posso personalizzare i colori delle mie icone?Utilizza le opzioni di riempimento in Photoshop per cambiare il colore delle icone.
Come posso assicurarmi che il mio testo sia ben leggibile?Prendi in considerazione il contrasto e la simmetria nel design per aumentare la leggibilità.
Posso creare sfondi senza dover aggiungere file extra?Sì, spesso sono sufficienti semplici sfumature di colore per creare uno sfondo accattivante.


