Un banner pubblicitario ben riuscito può essere la chiave per un evento di successo. Che si tratti di un grande festival, di un concerto o di un evento locale, l'aspetto visuale è fondamentale per attirare l'attenzione dei potenziali visitatori. In questa guida imparerai come creare un banner impressionante per i post su Facebook utilizzando Photoshop. Non sono necessari modelli complessi o materiali stock; tutto ciò di cui hai bisogno sono alcune conoscenze di base di Photoshop e un po' di creatività.
Principali punti chiave
- Il formato corretto per i banner di Facebook è 2400 x 1260 pixel.
- Uno sfondo accattivante con effetti vignetta può aumentare l'appeal visivo.
- Creare pattern personalizzati può conferire al tuo banner un tocco speciale.
- Utilizza diversi caratteri e dimensioni per massima leggibilità ed estetica.
- Le regolazioni dei toni e degli effetti sono cruciali per un'immagine complessiva armoniosa.
Guida passo dopo passo
Impostare la dimensione del banner
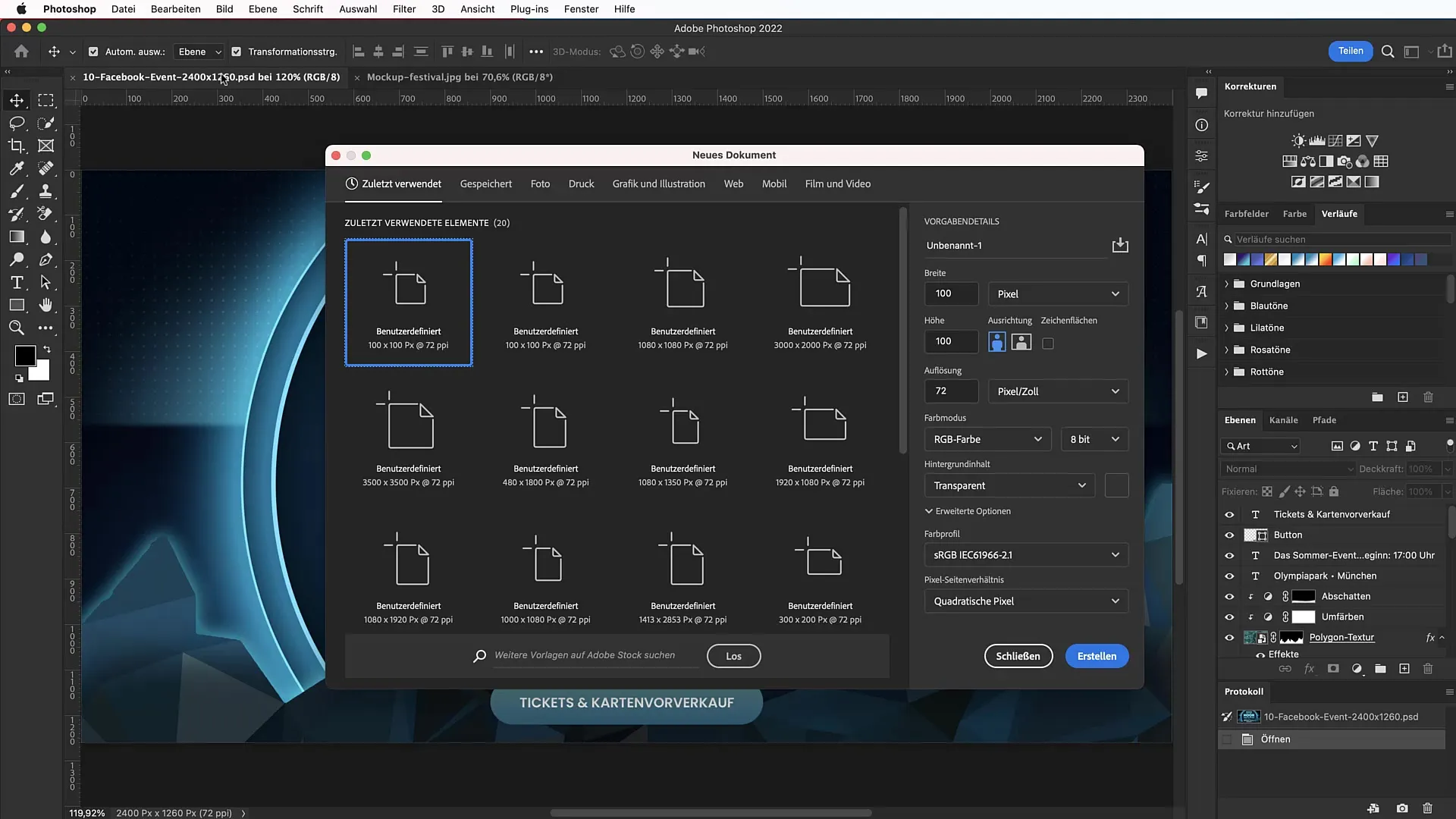
Avvia Photoshop e apri un nuovo documento. Utilizza il comando Cmd / Ctrl + N, inserisci una larghezza di 2400 pixel e un'altezza di 1260 pixel. Questo formato corrisponde alle dimensioni richieste per le immagini dei post su Facebook e l'header degli eventi.

Aggiungere il colore di sfondo
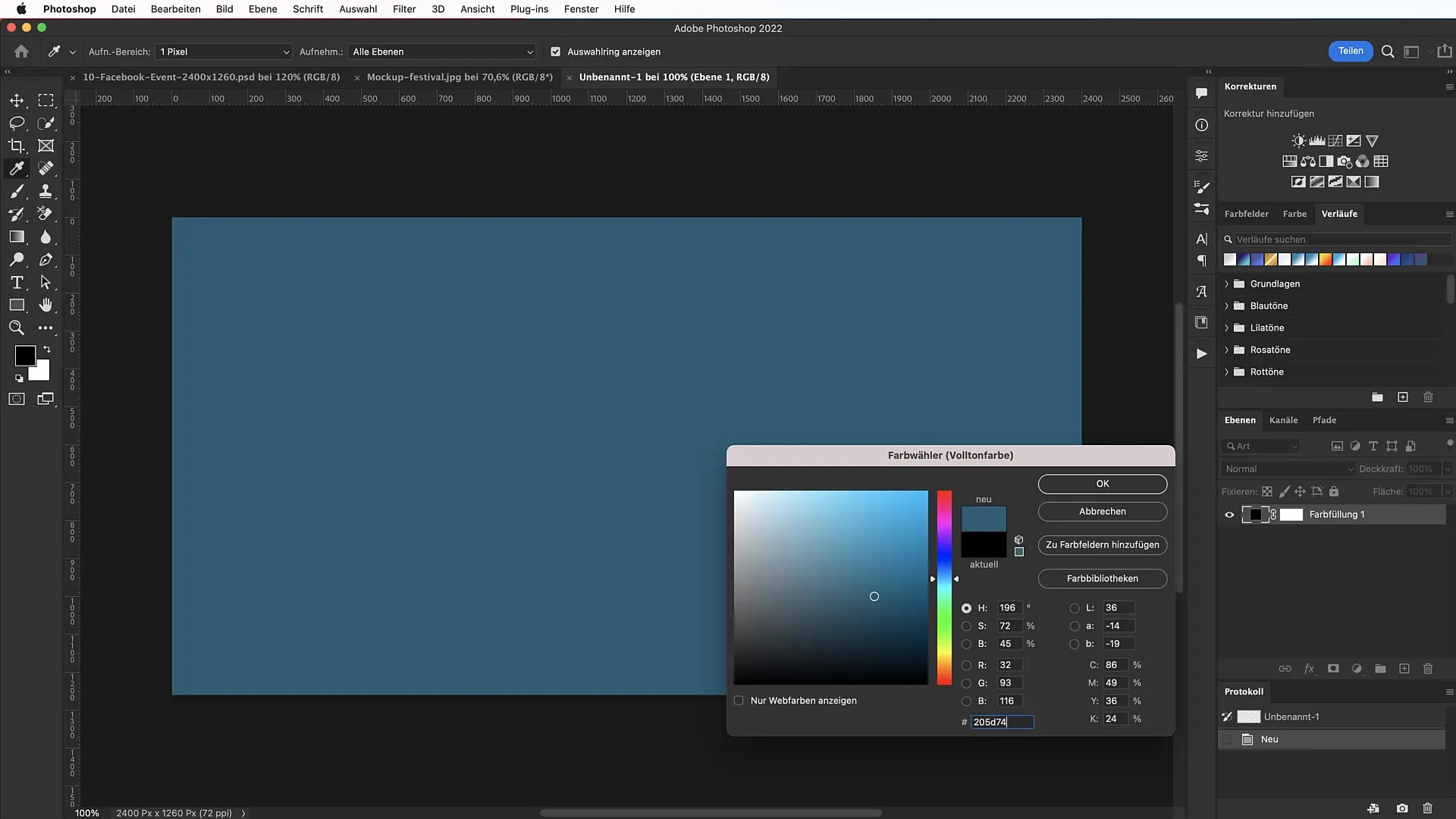
Per rendere il banner più vivace, aggiungi un colore di sfondo. Vai alle impostazioni del colore di riempimento e seleziona il codice esadecimale #205d74. Questa sfumatura di blu delicato sarà il tuo sfondo. Elimina il livello di maschera, creato automaticamente, poiché non è necessario.

Creare una vignetta
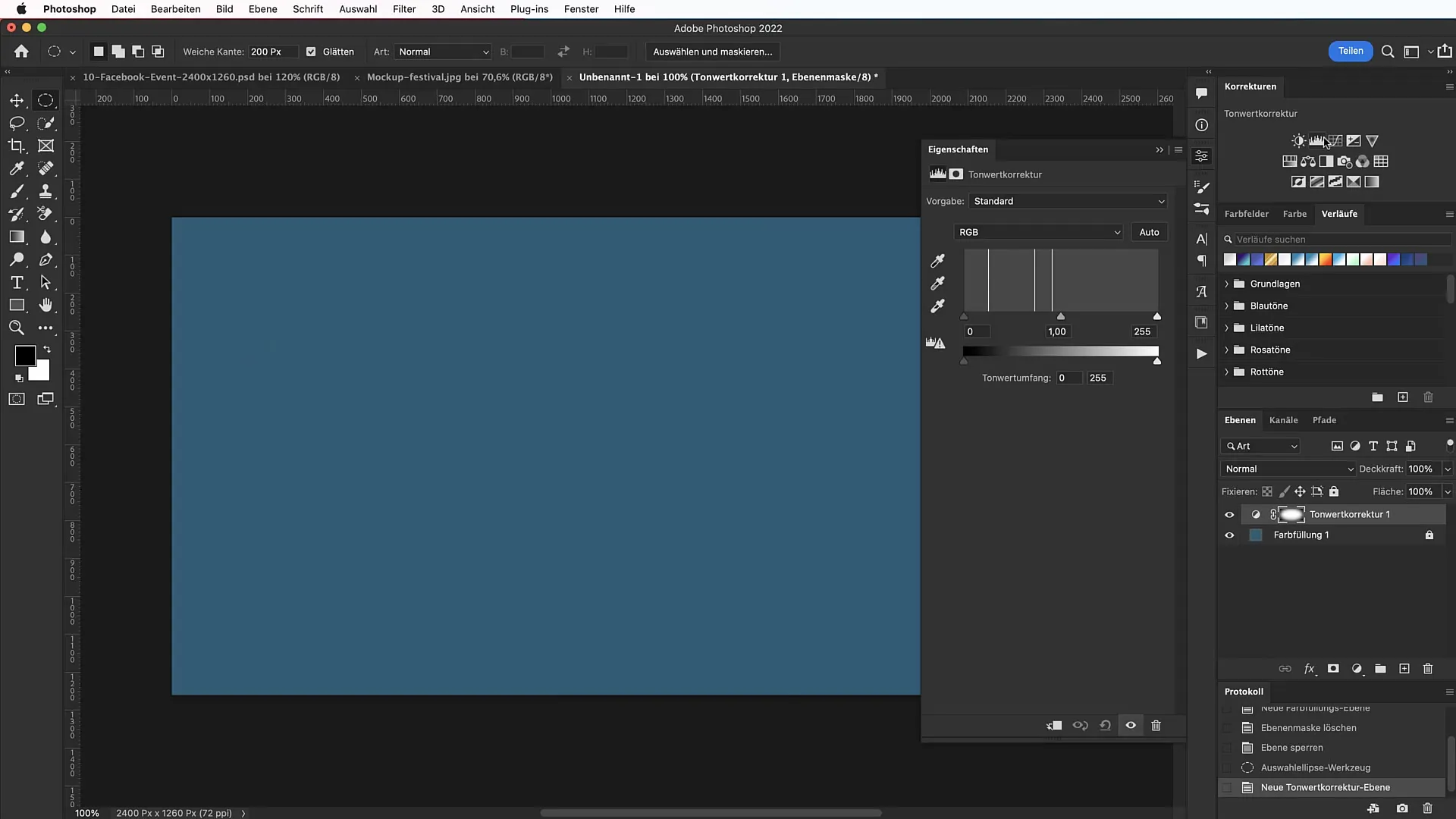
Per dare profondità all'immagine, crea una vignetta. Seleziona lo strumento di selezione e traccia un cerchio con i bordi morbidi (200 pixel). Vai poi alla correzione tonale e regola le ombre e le luci per creare la vignetta desiderata. Per invertire la vignetta, utilizza il pulsante Inverti sotto la maschera del livello.

Creare un pattern per lo sfondo
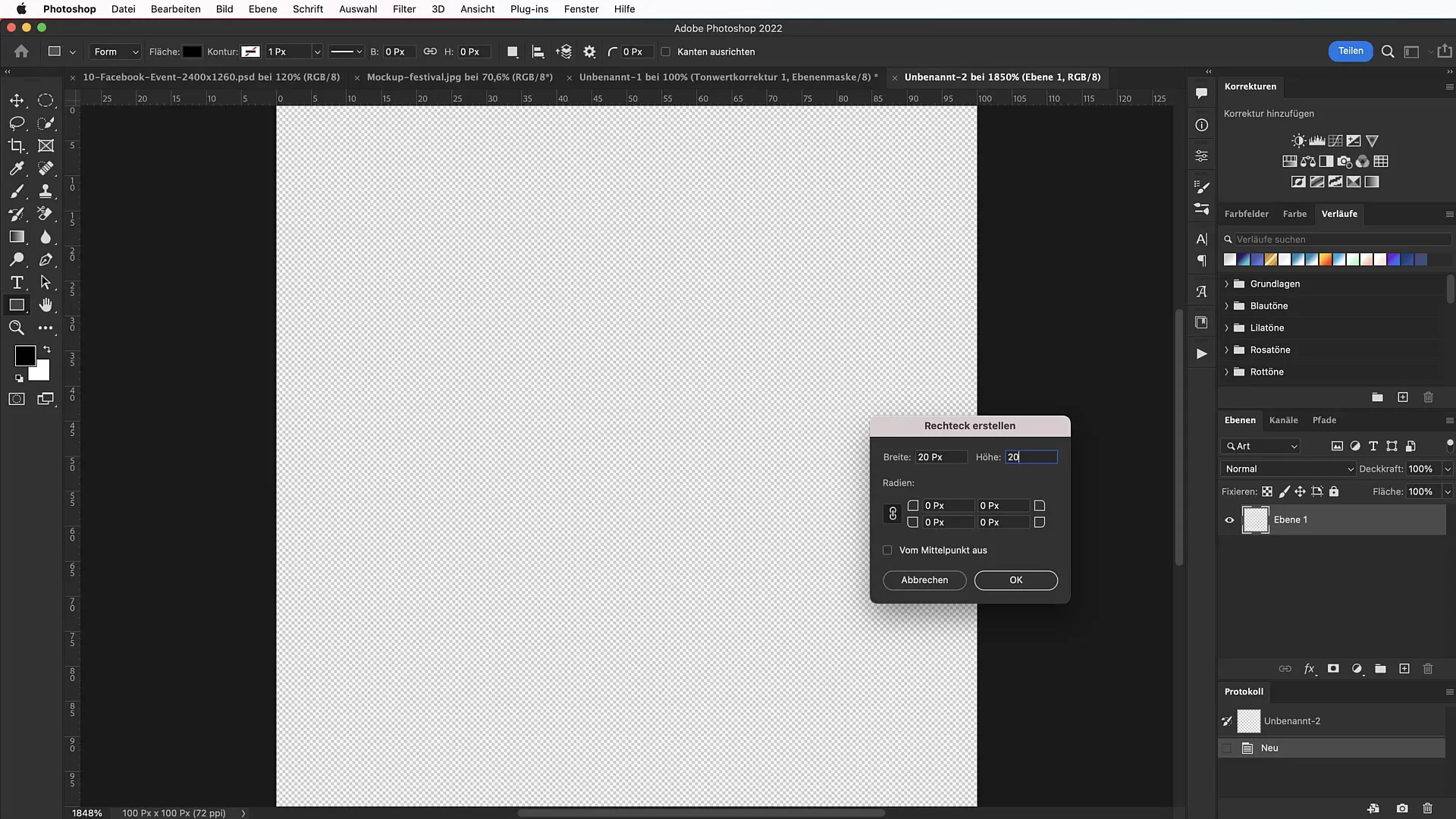
Ora devi creare un pattern per lo sfondo. Apri un nuovo file con larghezza e altezza di 100 pixel. Utilizza lo strumento rettangolo per creare un piccolo quadrato con 20 pixel di larghezza e altezza. Assicurati di impostare gli angoli arrotondati a 5 pixel. Seleziona tutto e vai su "Modifica" > "Imposta pattern". Questo sarà il tuo pattern a pois.

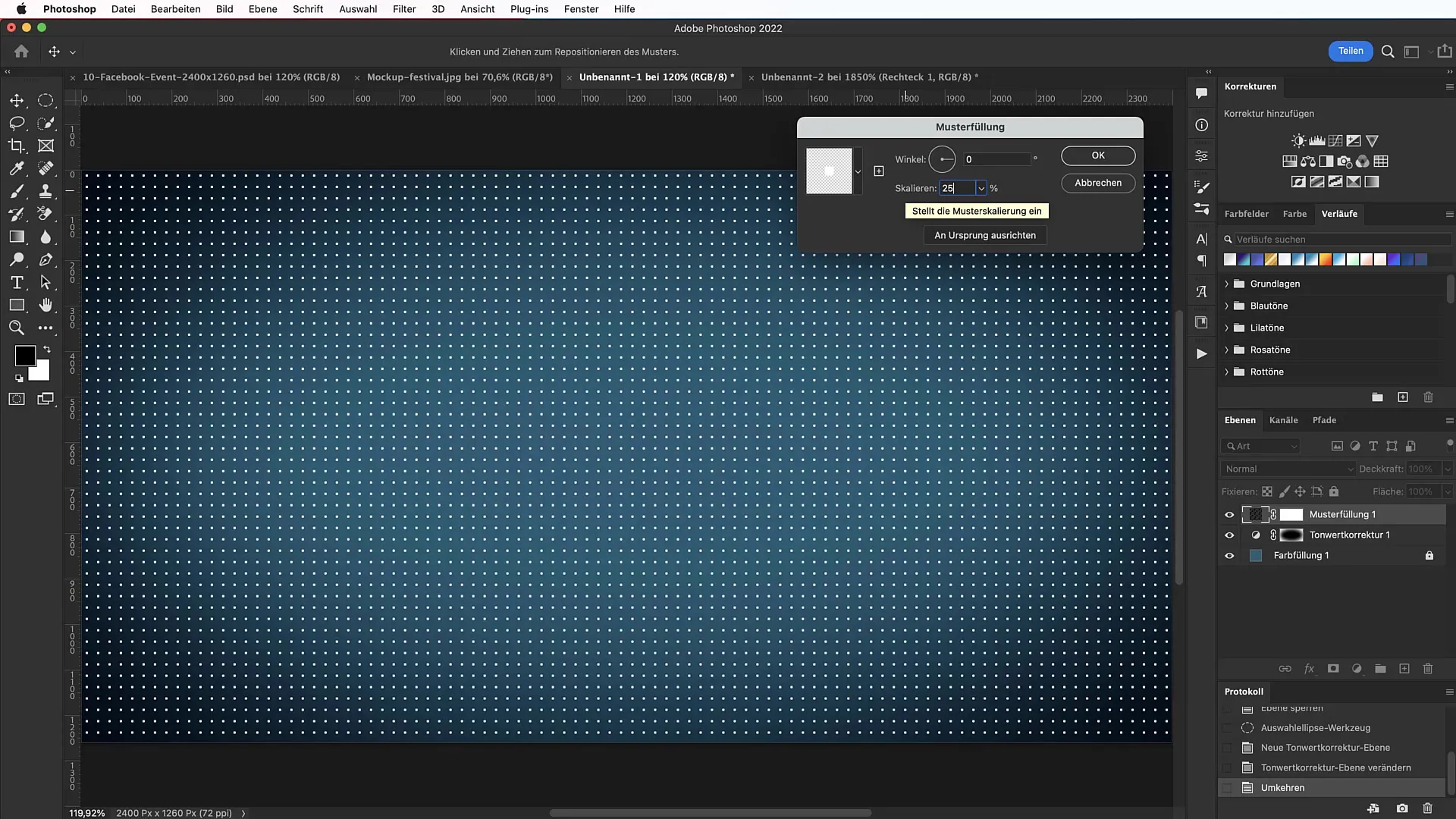
Applicare il pattern di fondo
Torna al tuo lavoro. Crea un nuovo livello e seleziona il riempimento pattern. Scala il modello al 25% per garantirne un'integrazione delicata nello sfondo. Imposta la modalità di fusione su "luce soffusa" per dare all'intera composizione maggiore profondità e transizioni di colore morbide.

Raffinare la vignetta
Utilizza lo strumento pennello per scurire ulteriormente gli angoli. Imposta l'opacità del pennello al 50% e scurisci le aree che devono essere meno evidenti nell'immagine complessiva.

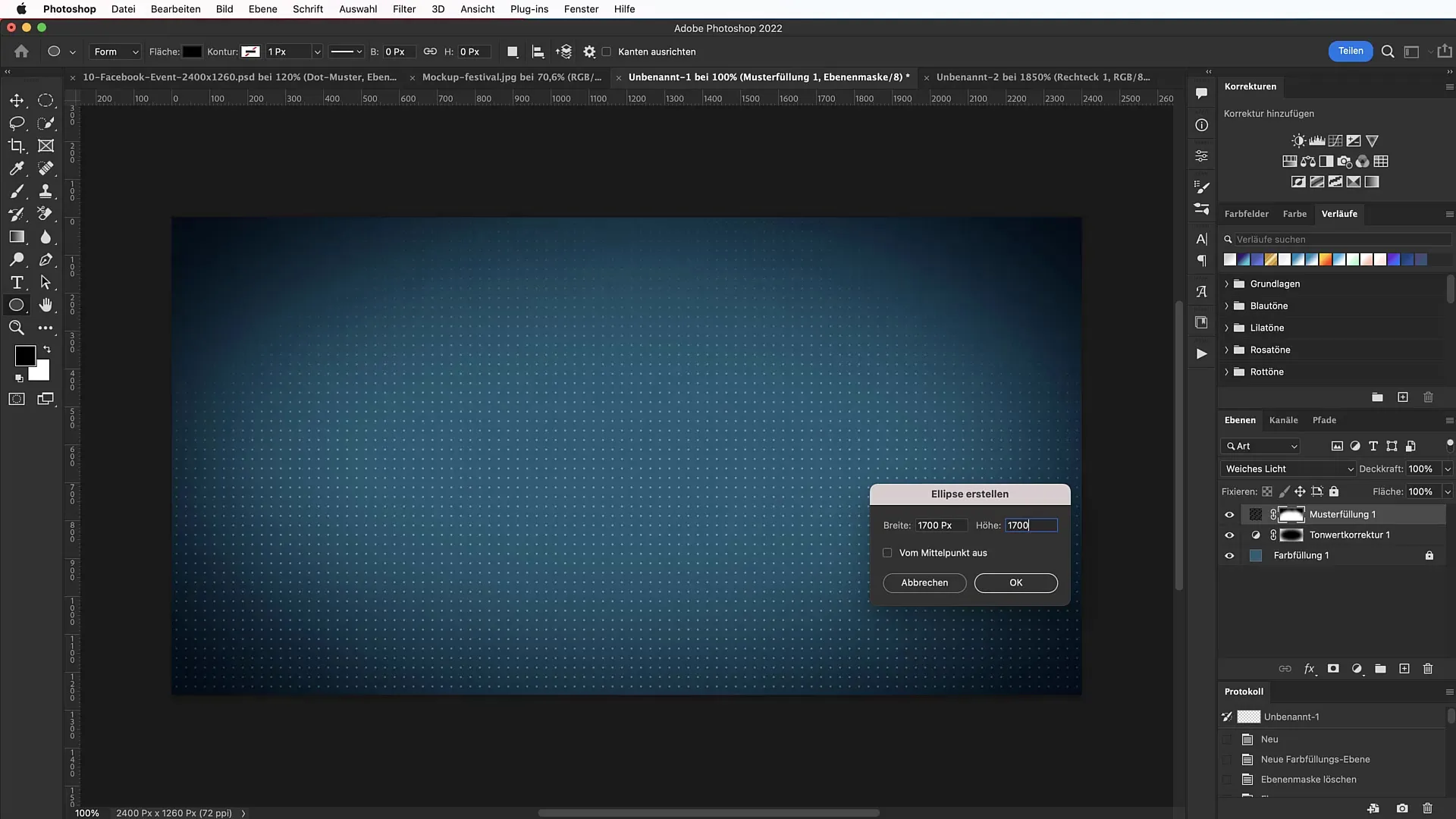
Creare un cerchio grande
Scegli lo strumento ellisse e traccia un cerchio enorme con un diametro di 1700 pixel al centro del banner. Etichetta questo grande cerchio con il comando Cmd + A per centrarlo.

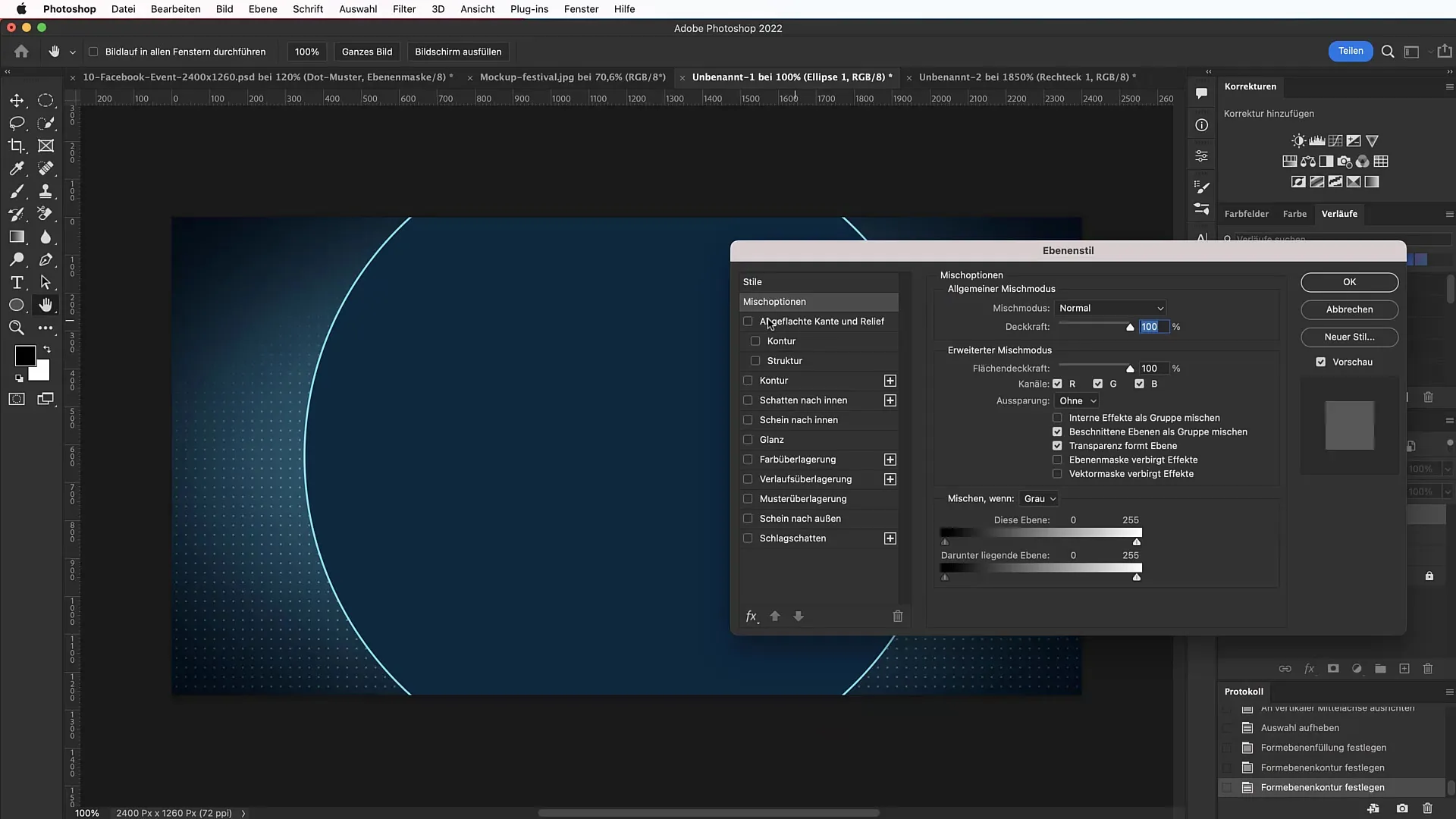
Regolare colore e contorno
Assegna un nuovo colore al grande cerchio con il codice esadecimale #03283f. Aggiungi un leggero contorno accedendo alle opzioni di riempimento e selezionando un codice colore nero per l'ombreggiatura. Imposta l'angolo a 105° e la dimensione a 166 pixel per ottenere un effetto 3D discreto ma efficace.

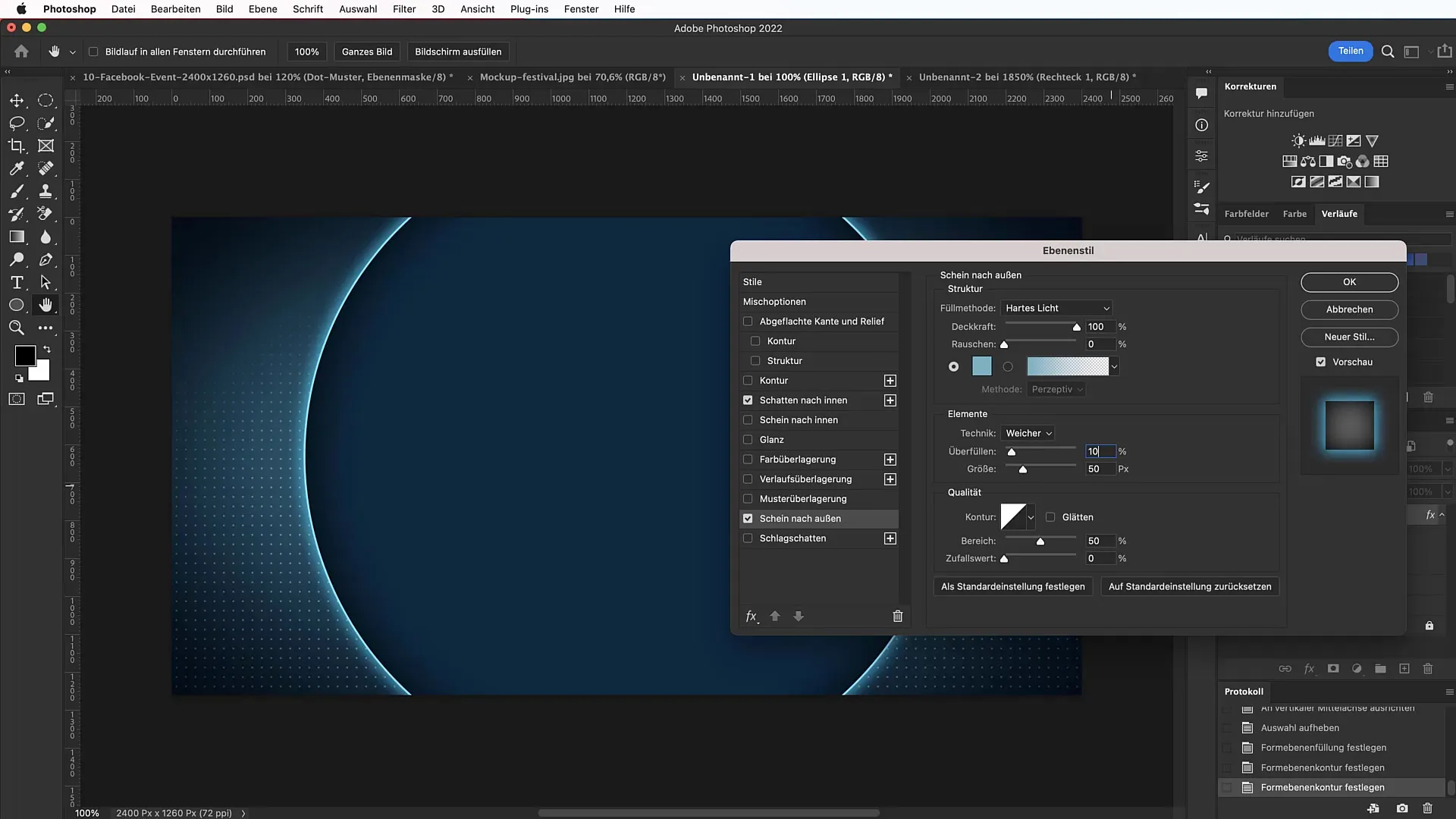
Aggiungi un effetto di luce esterna
Attiva nelle opzioni di riempimento l'effetto di luce esterna con un'opacità al 100% e una dimensione di 200 pixel. Questo darà al tuo banner l'effetto luminoso desiderato.

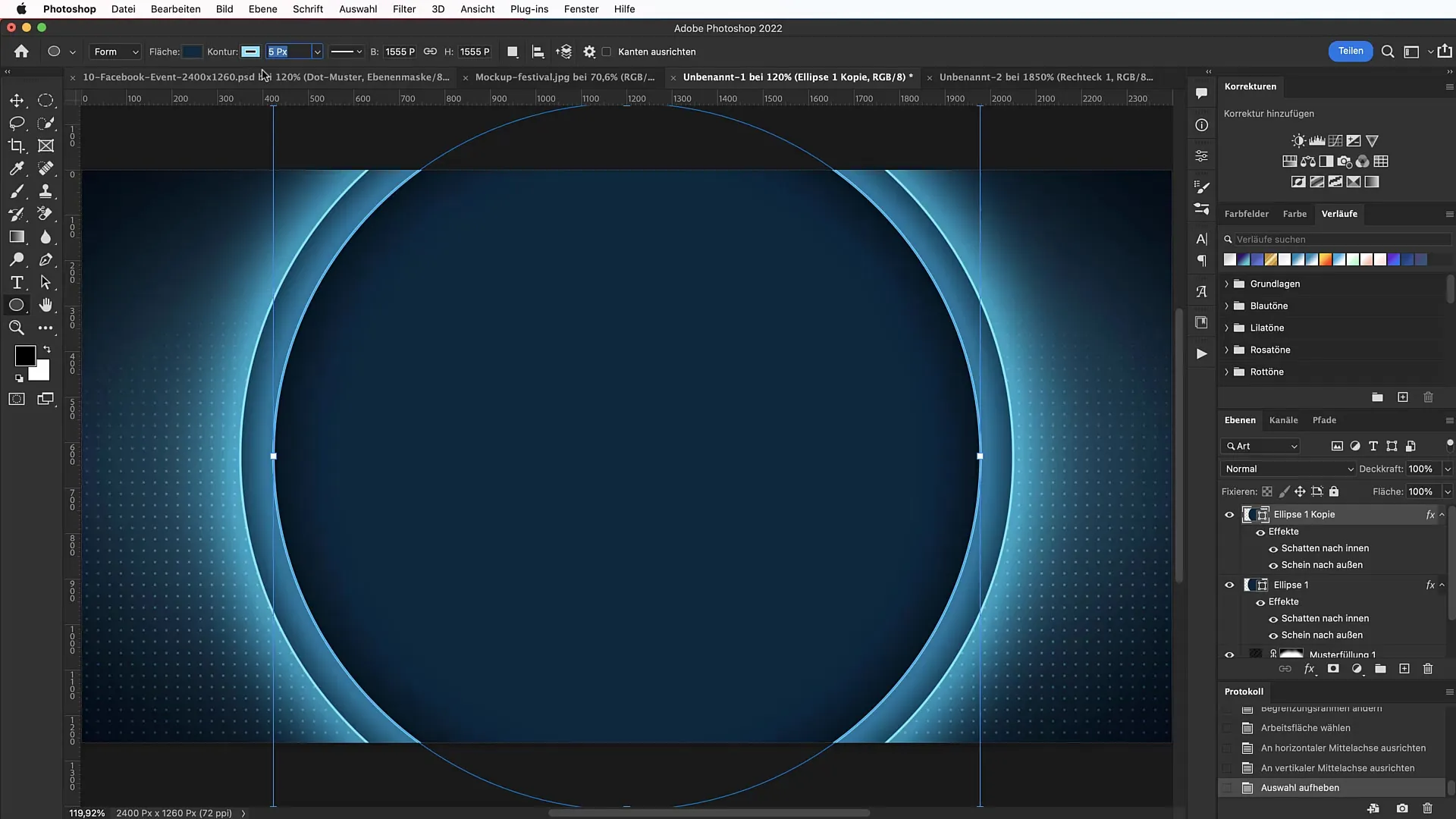
Crea un secondo cerchio più piccolo
Duplica il cerchio grande facendo clic sull'icona di più nella tavolozza dei livelli. Riduci le dimensioni del nuovo cerchio di 145 pixel (quindi a 1555 pixel di diametro) e centralo di nuovo. Questo dovrebbe avere un contorno più pronunciato, quindi impostane lo spessore su 10 pixel.

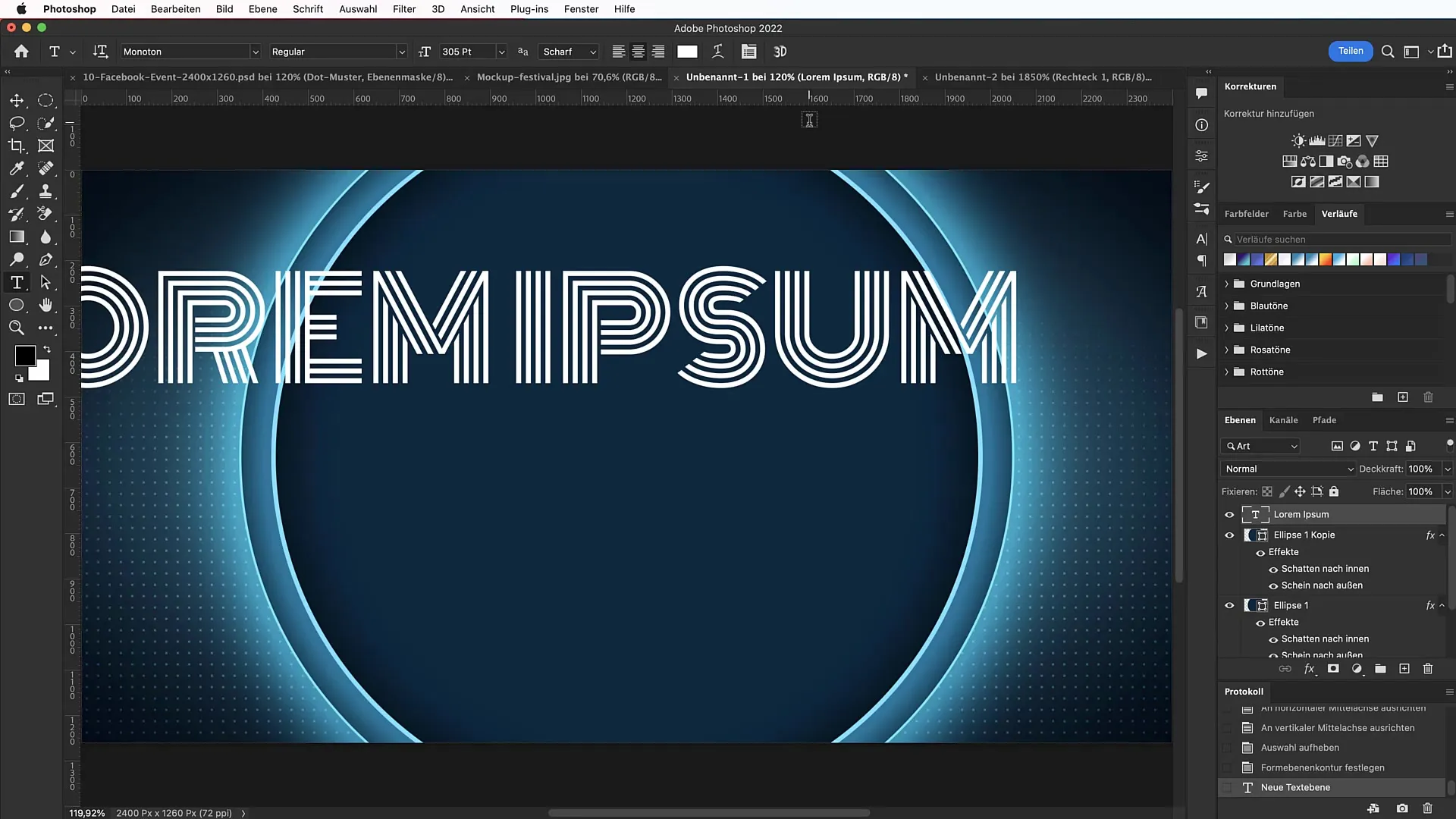
Aggiungi il nome dell'evento
Aggiungi con lo strumento testo la parola "Moon" con una dimensione di 305 punti. Seleziona il carattere "Monoton" da Google Fonts. Dalle un colore luminoso e modifica le opzioni di riempimento per creare un effetto di luce esterna.

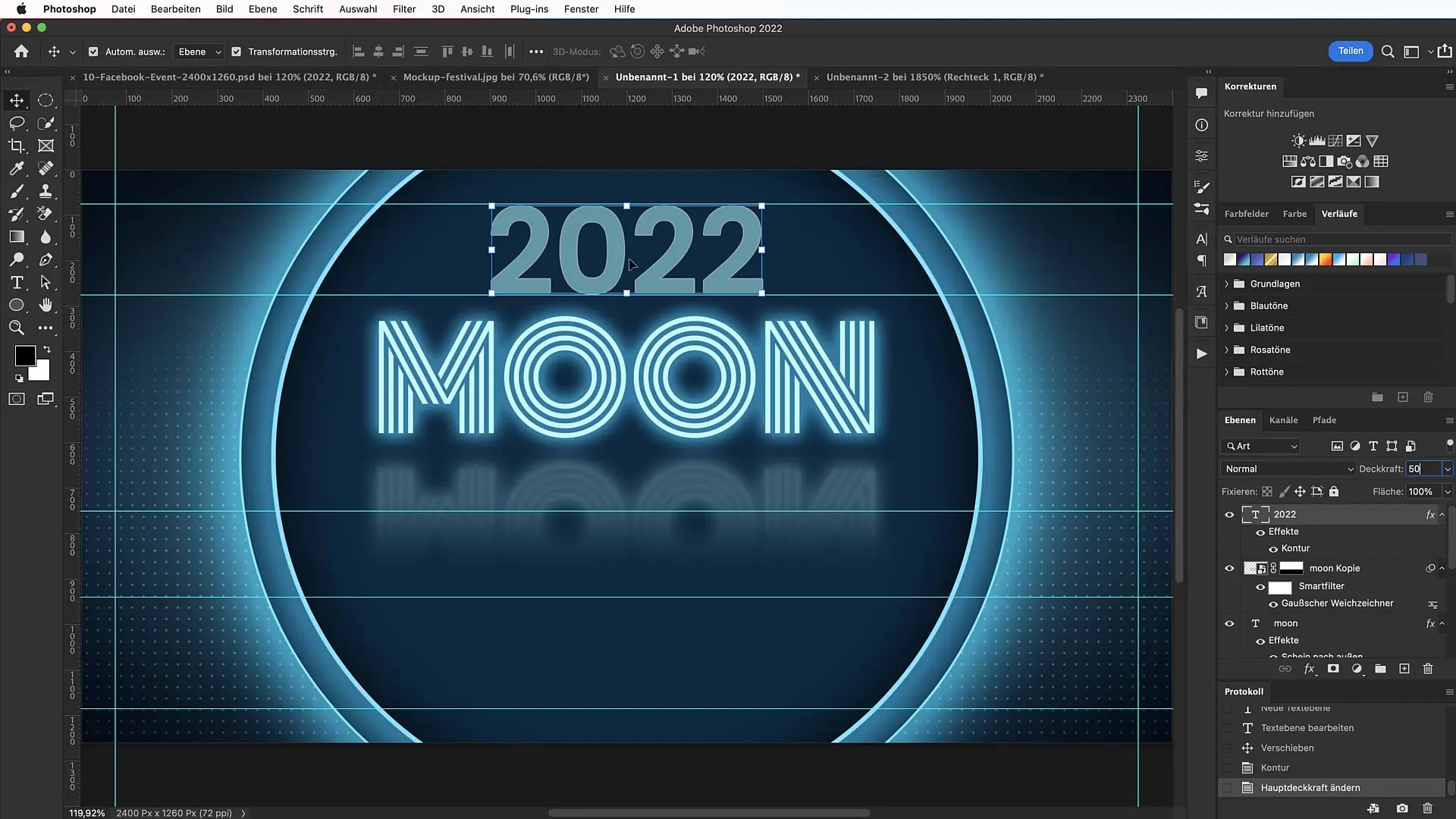
Anno e descrizione
Crea un nuovo livello di testo per l'anno "2022" con una dimensione di 260 punti. Riduci l'opacità del testo per renderlo meno dominante e aggiungi anche qui un effetto di luce esterna.

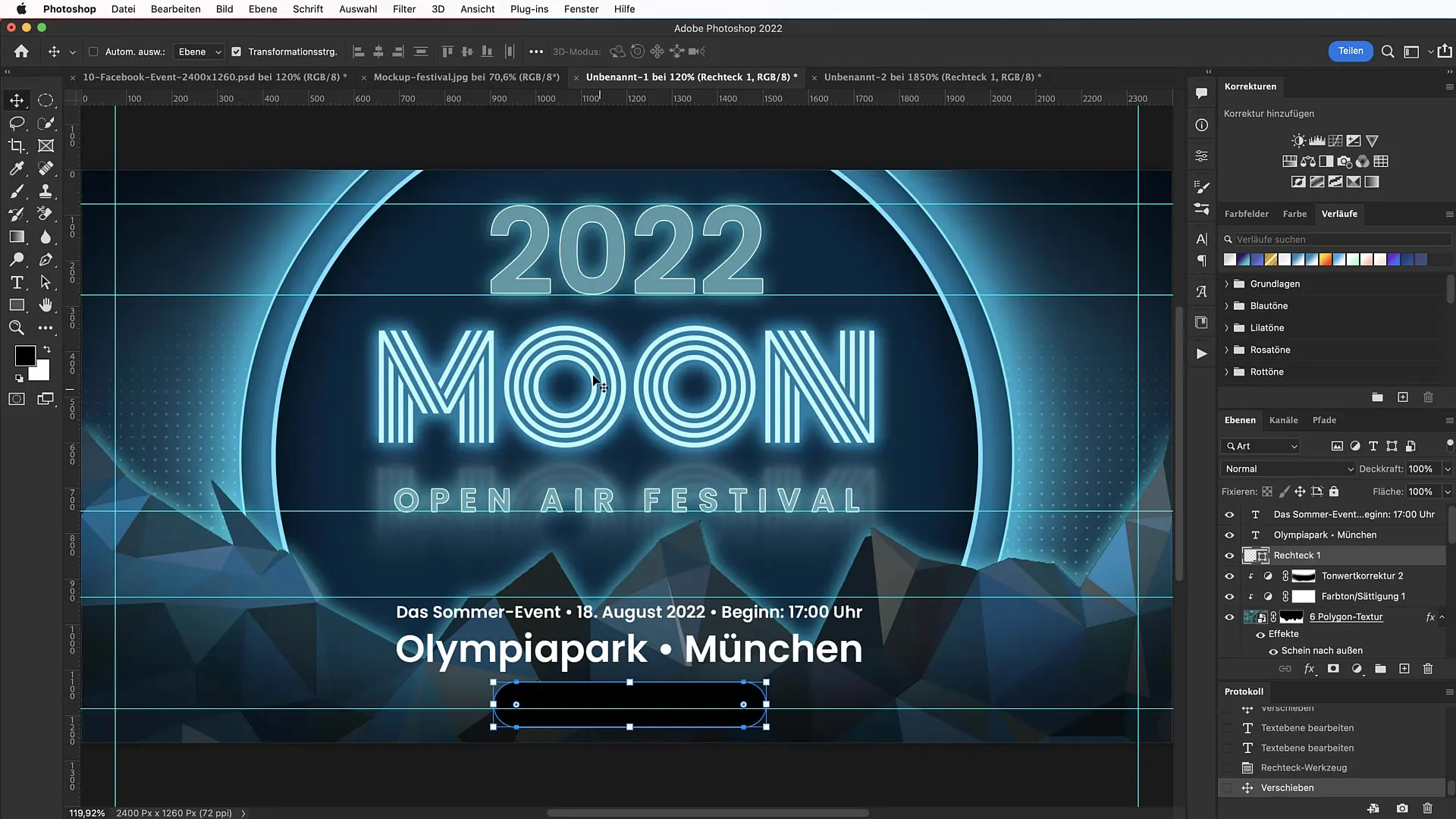
Crea un pulsante
Crea ora un pulsante sul lato sinistro con lo strumento rettangolo. Imposta le dimensioni su 600 pixel di larghezza e 100 pixel di altezza. Utilizza gli angoli arrotondati per un look accattivante.

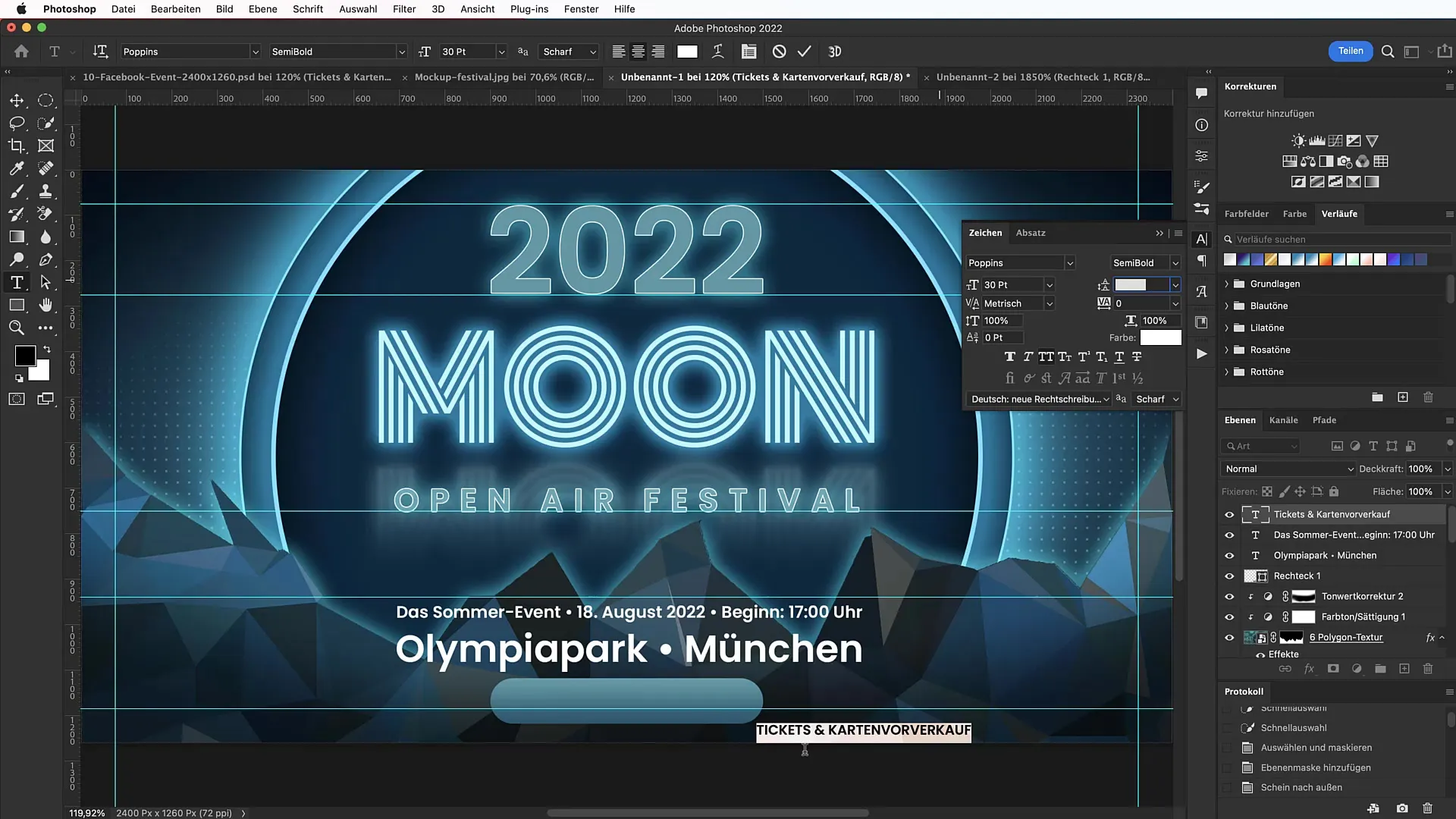
Testo sul pulsante
Nel pulsante inserisci il testo "Biglietti e prevendite", seleziona una dimensione del carattere di 30 punti e attiva le maiuscole. Questo testo dovrebbe essere evidenziato per attirare l'attenzione.

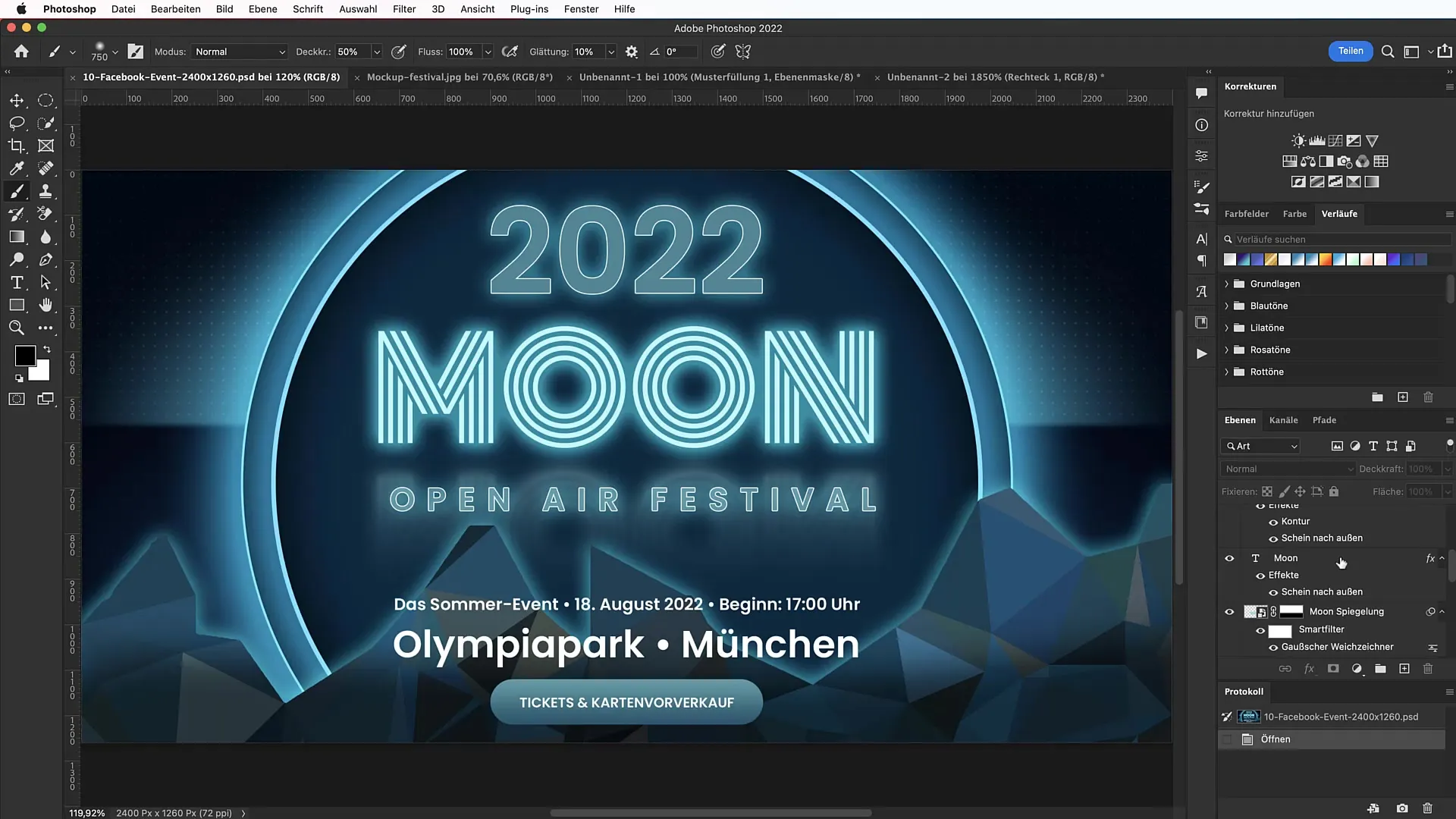
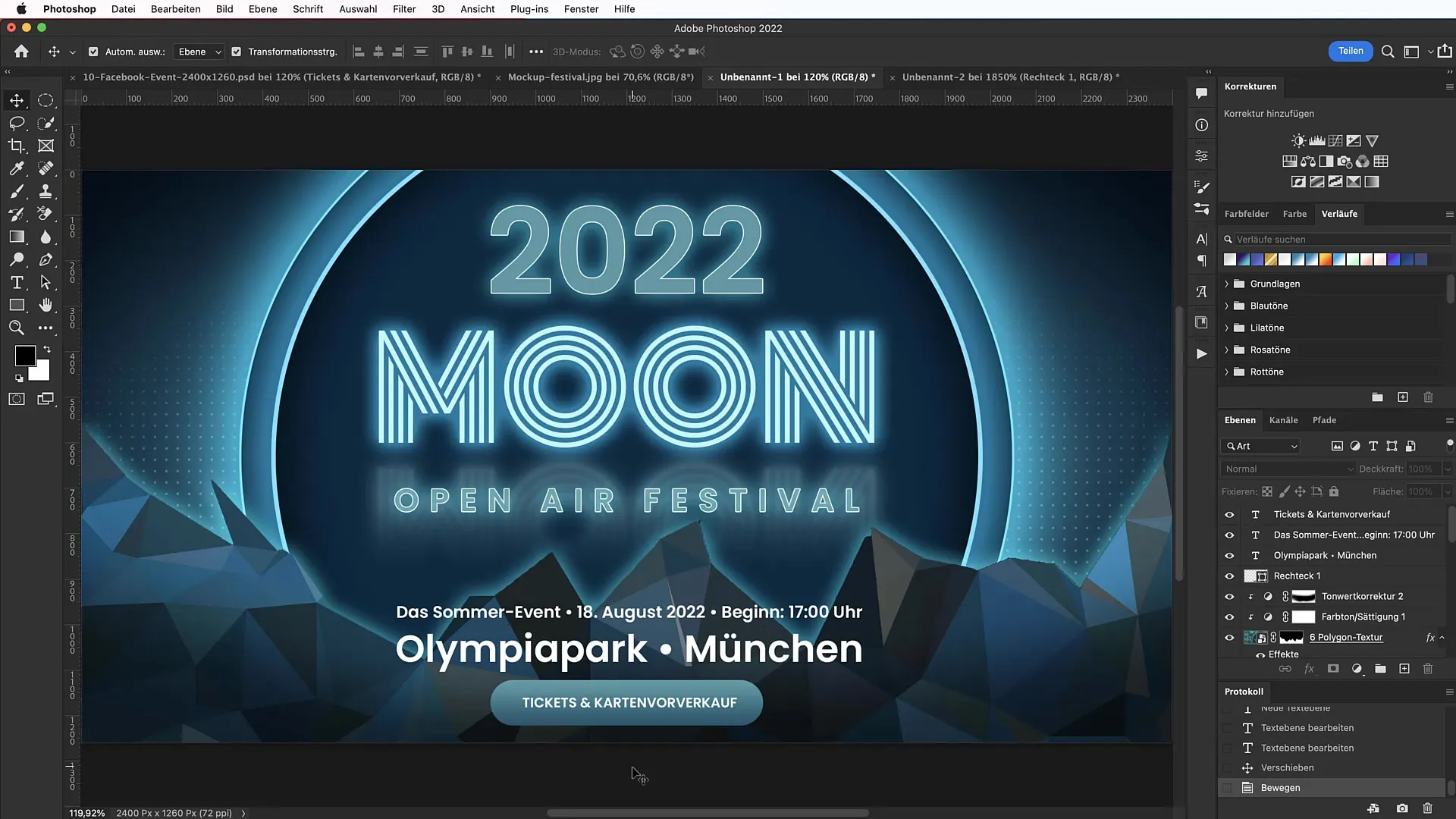
Finalizzazione del banner
Esegui infine gli ultimi aggiustamenti per l'immagine complessiva. Controlla gli spazi e gli allineamenti per assicurarti che tutto sia armonioso. Salva il tuo banner ed è pronto per Facebook.

Riepilogo
In questa guida hai imparato come creare un banner pubblicitario accattivante per gli eventi su Facebook. Hai visto tutti i passaggi dalla creazione dello sfondo all'utilizzo degli effetti fino alla realizzazione finale. Che si tratti di un festival o di un concerto, queste conoscenze sono versatili e aiutano a raggiungere un pubblico più ampio.
Domande frequenti
Quanto grande deve essere un banner per Facebook?La dimensione consigliata per un banner Facebook è di 2400 x 1260 pixel.
Quali colori sono meglio per un banner?Usa colori tenui e contrastanti per creare attrattiva visiva. Una bella tonalità di blu come #205d74 è molto efficace.
Come aggiungere un effetto di luce esterna?Clicca con il tasto destro del mouse sul livello, seleziona "Opzioni di riempimento" e attiva l'effetto di luce esterna.
Dove posso trovare caratteri speciali?Puoi scaricare caratteri da Google Fonts cercando il nome desiderato e installandoli.
Posso creare anche miei modelli in Photoshop?Sì, puoi creare modelli personalizzati creando un file piccolo, salvandolo come modello e poi applicandolo.

