Creare un efficace banner pubblicitario per le Storie di Instagram può essere decisivo nel raggiungere e coinvolgere potenziali clienti. Questa guida ti spiega passo dopo passo come progettare un'attraente calamita per lead su Photoshop, che ti permetterà di entusiasmare il tuo pubblico con un ebook gratuito e di ampliare i tuoi contatti.
Principali conclusioni
- Creare un banner pubblicitario attraente può aumentare l'interazione con i tuoi potenziali clienti.
- Un layout effettivo e un design colorato possono aumentare la visibilità e l'attrattiva della tua offerta.
- L'uso di font chiari e contenuti ben strutturati è fondamentale per il successo del tuo banner.
Istruzioni passo passo
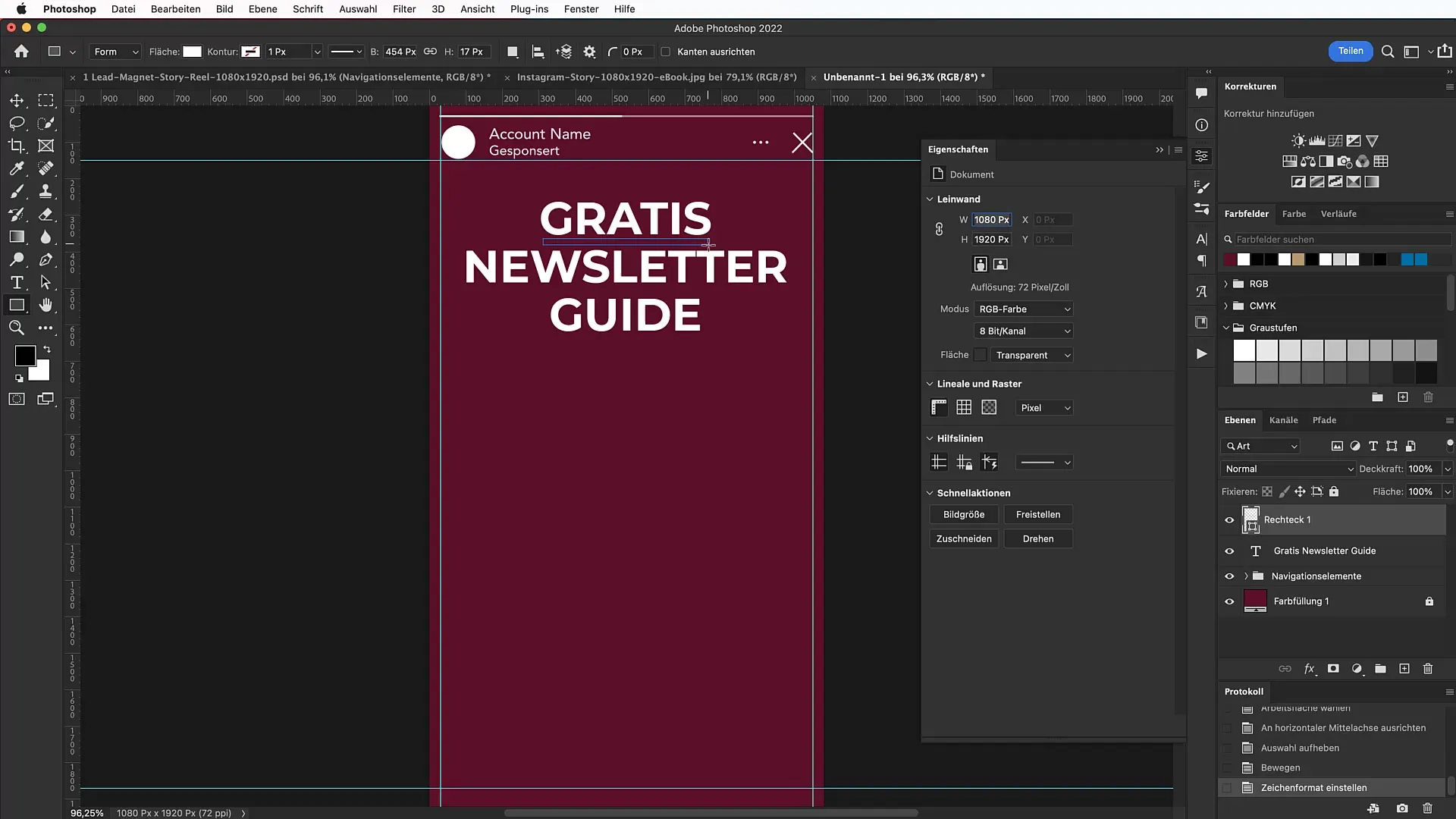
Passo 1: Creare un nuovo documento
Avvia Photoshop e crea un nuovo documento con dimensioni di 1080 px in larghezza e 1920 px in altezza. Queste dimensioni corrispondono al formato verticale delle Storie di Instagram. Per creare il nuovo documento, vai su "File" > "Nuovo" e inserisci le dimensioni desiderate.

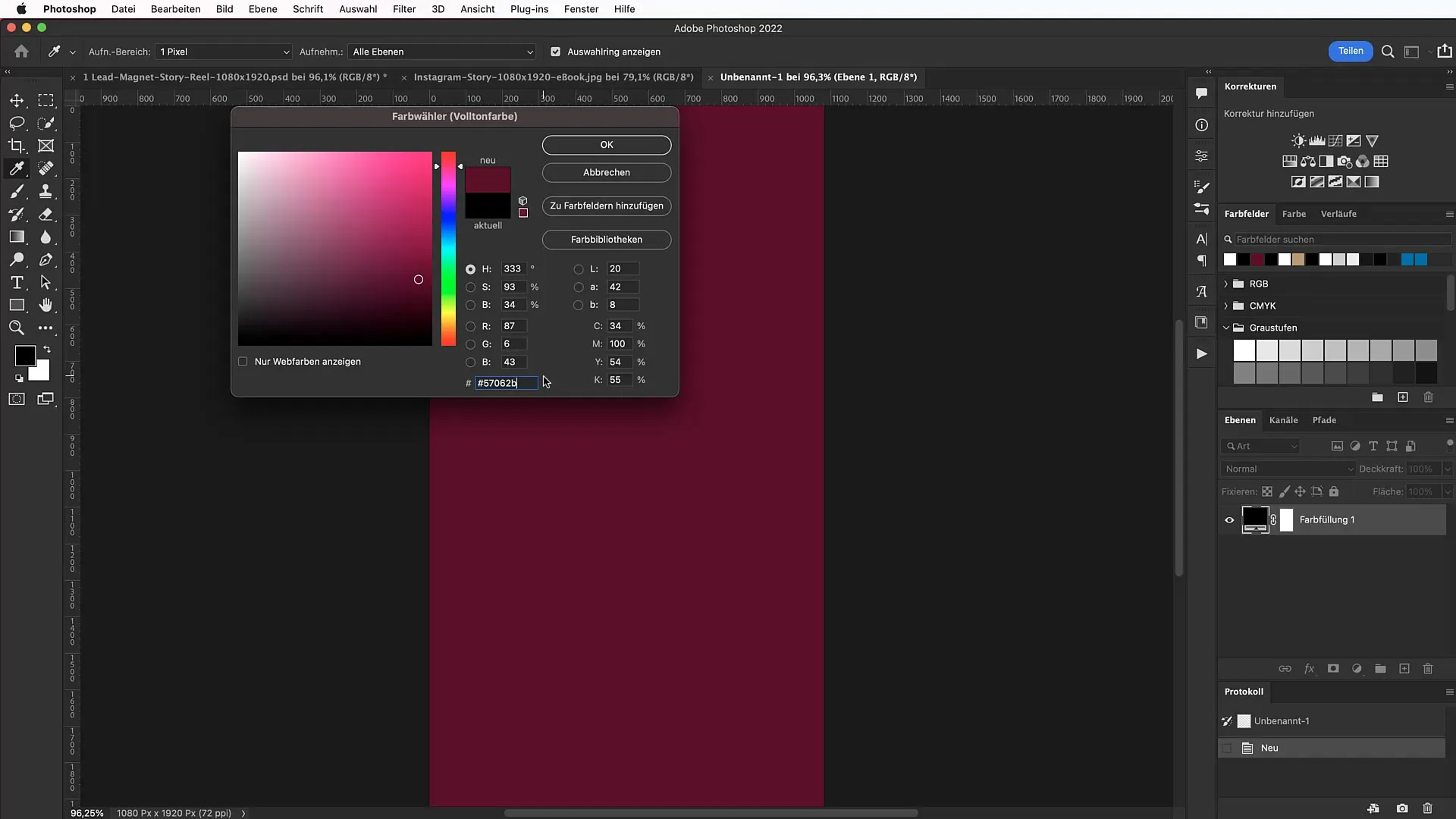
Passo 2: Scegliere il colore di sfondo
Per creare uno sfondo accattivante, seleziona lo strumento Rettangolo e clicca sull'area di lavoro. Scegli un bel colore di sfondo, ad esempio un tono viola scuro utilizzando il codice esadecimale #57062b. Questo colore è adatto per l'area concettuale.

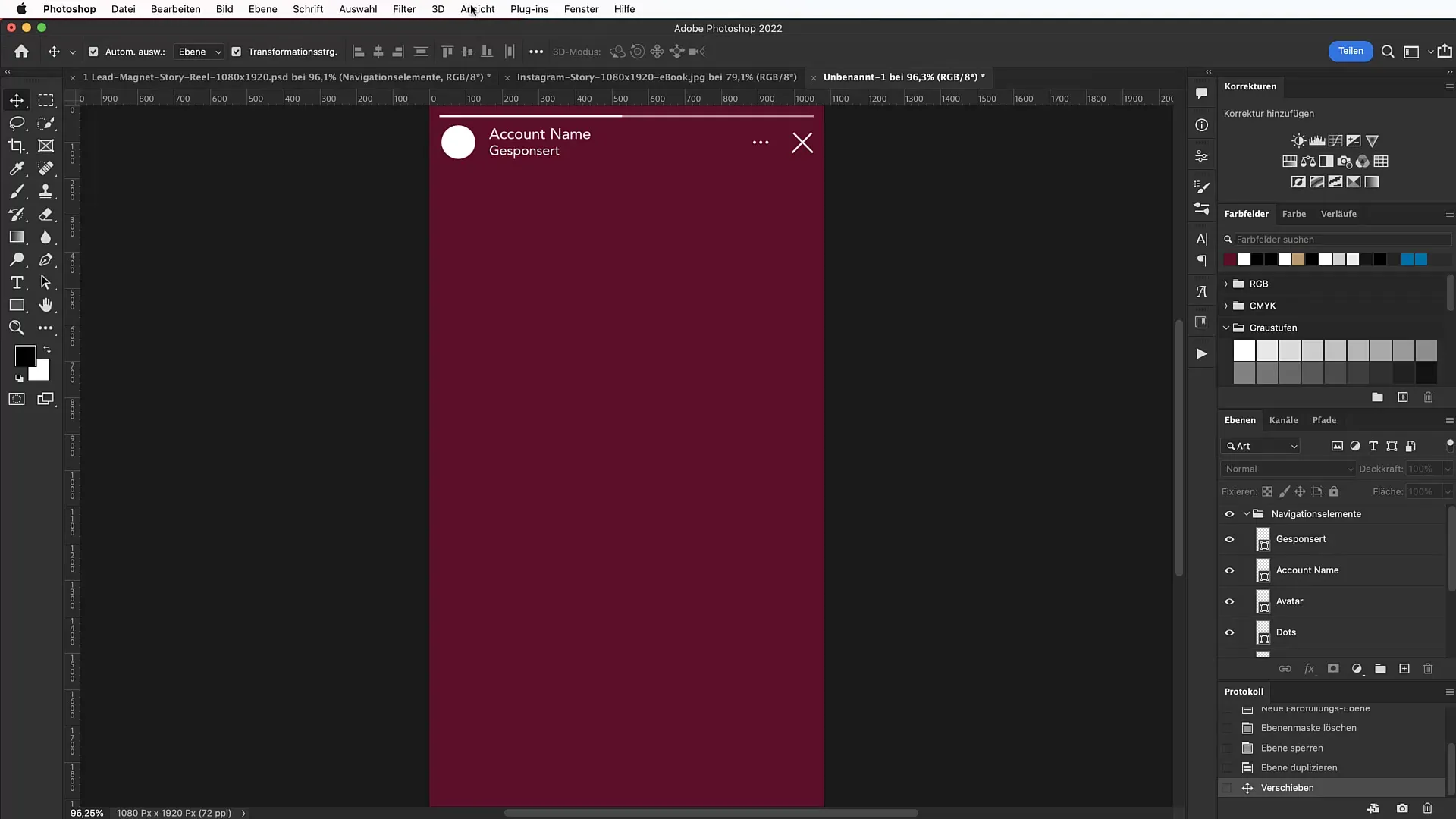
Passo 3: Creare guide di allineamento
Per progettare il layout in modo preciso, aggiungi guide di allineamento. Vai su "Visualizza" > "Nuovo layout delle guide" e attiva la casella di controllo per il margine. Indica le distanze di 150 pixel dal bordo superiore e 30 pixel dai lati. Questo ti aiuterà a mantenere una struttura chiara.

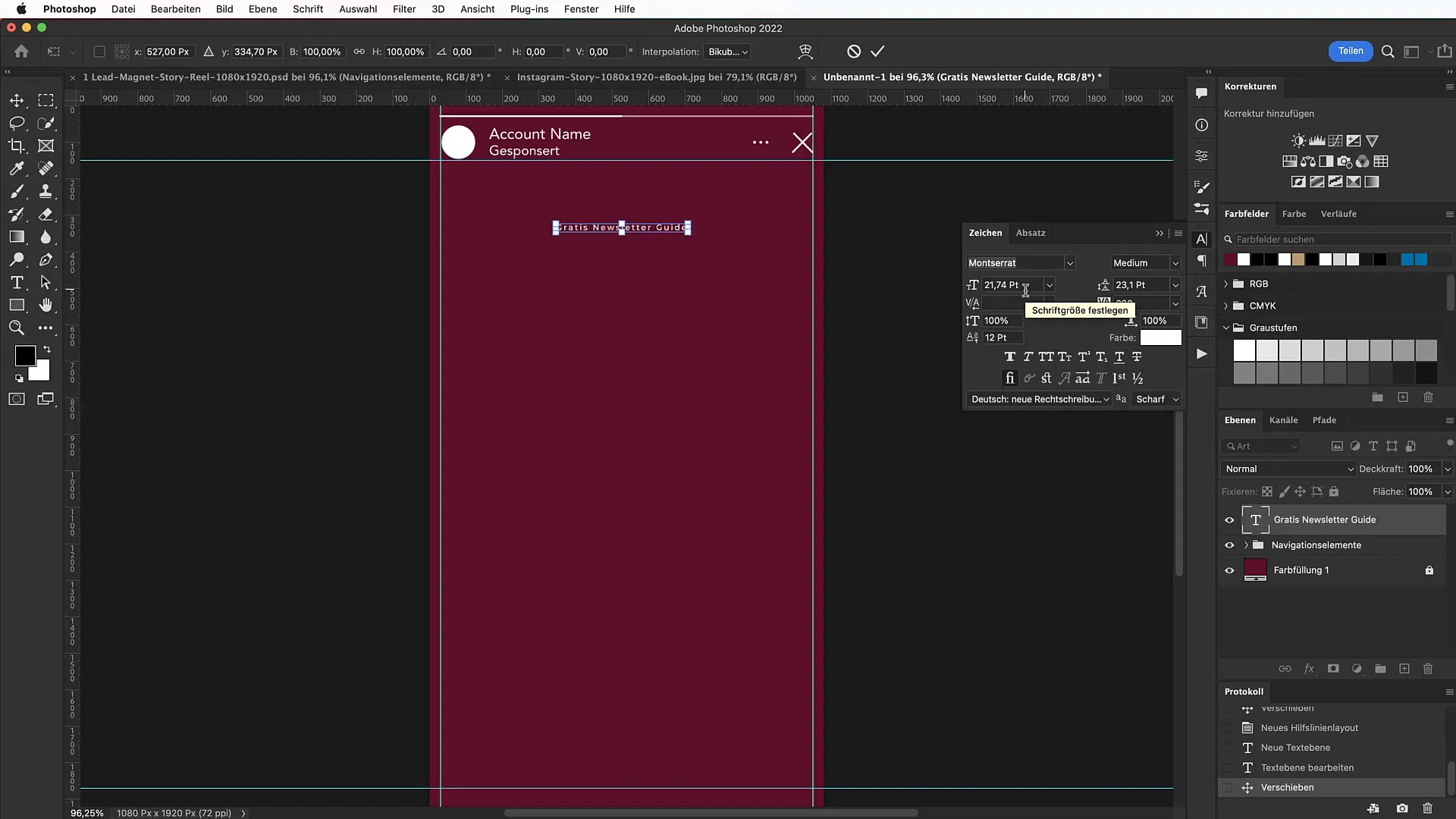
Passo 4: Aggiungere il titolo
Seleziona lo strumento Testo e scrivi il tuo titolo, ad esempio "Guida al Newsletter gratuito". Per questo utilizza il font "Montserrat", che puoi scaricare da Google Fonts. Assicurati di impostare la dimensione del font su 124 punti per ottenere un forte impatto visivo.
Passo 5: Personalizzare font e tipografia
Assicurati di progettare la tipografia in modo professionale, evitando di scrivere il testo manualmente in maiuscolo. Scarica e installa il font se necessario. Utilizza la tavolozza dei caratteri per regolare l'allineamento e l'interlinea.

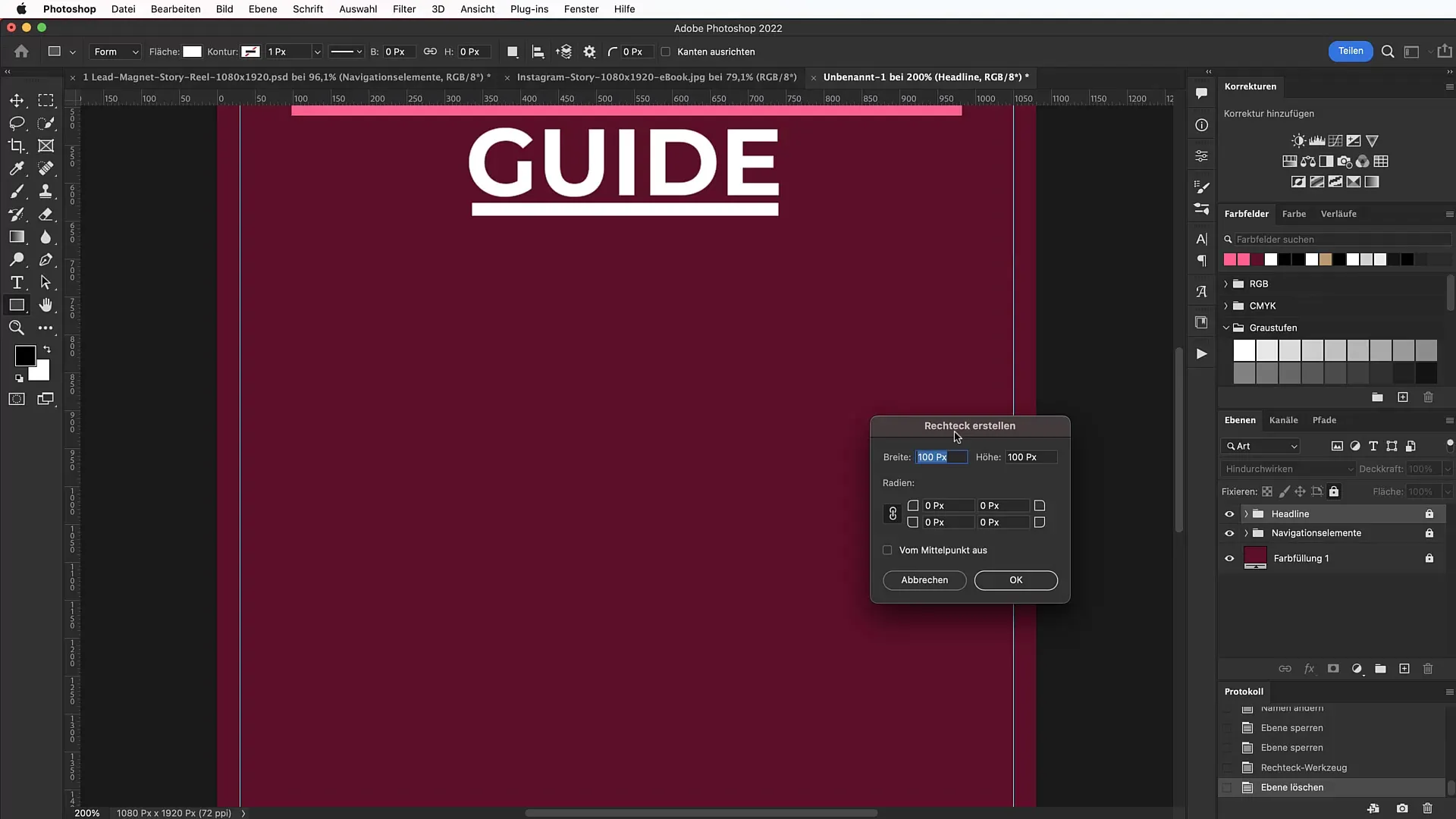
Passo 6: Creare forme
Crea semplici rettangoli che fungano da elementi visivi. Disegna un rettangolo alto circa 17 pixel. Tieni premuto il tasto Shift per assicurarti che il rettangolo venga scalato uniformemente. Queste forme possono aiutare a organizzare visivamente i contenuti.

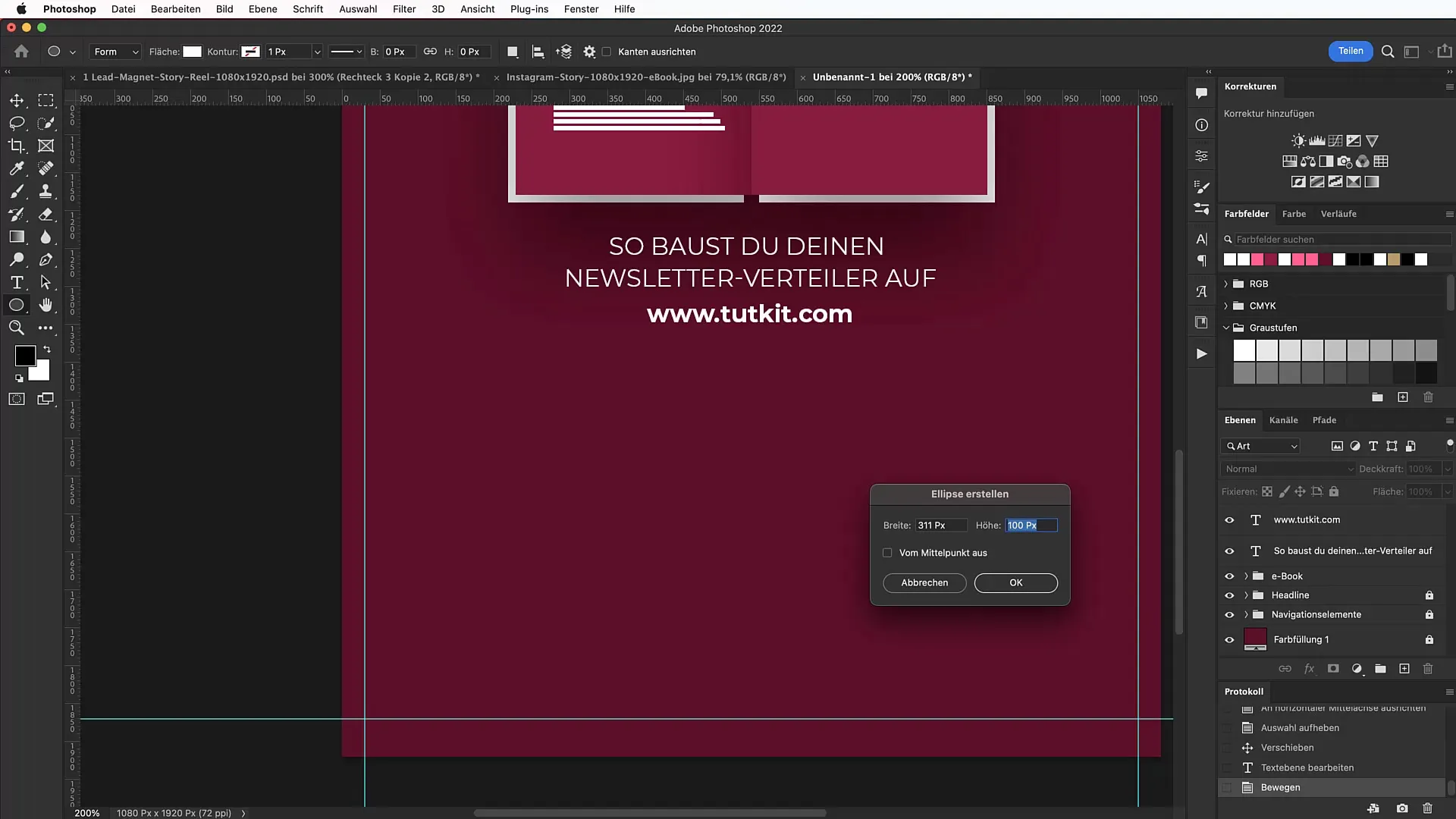
Passo 7: Aggiungere l'ebook
Per l'ebook, utilizza lo strumento Rettangolo per creare una nuova forma con dimensioni di 311 pixel in larghezza e 440 pixel in altezza. Questo corrisponde al formato DIN A4. Questo servirà da segnaposto per il tuo ebook effettivo.

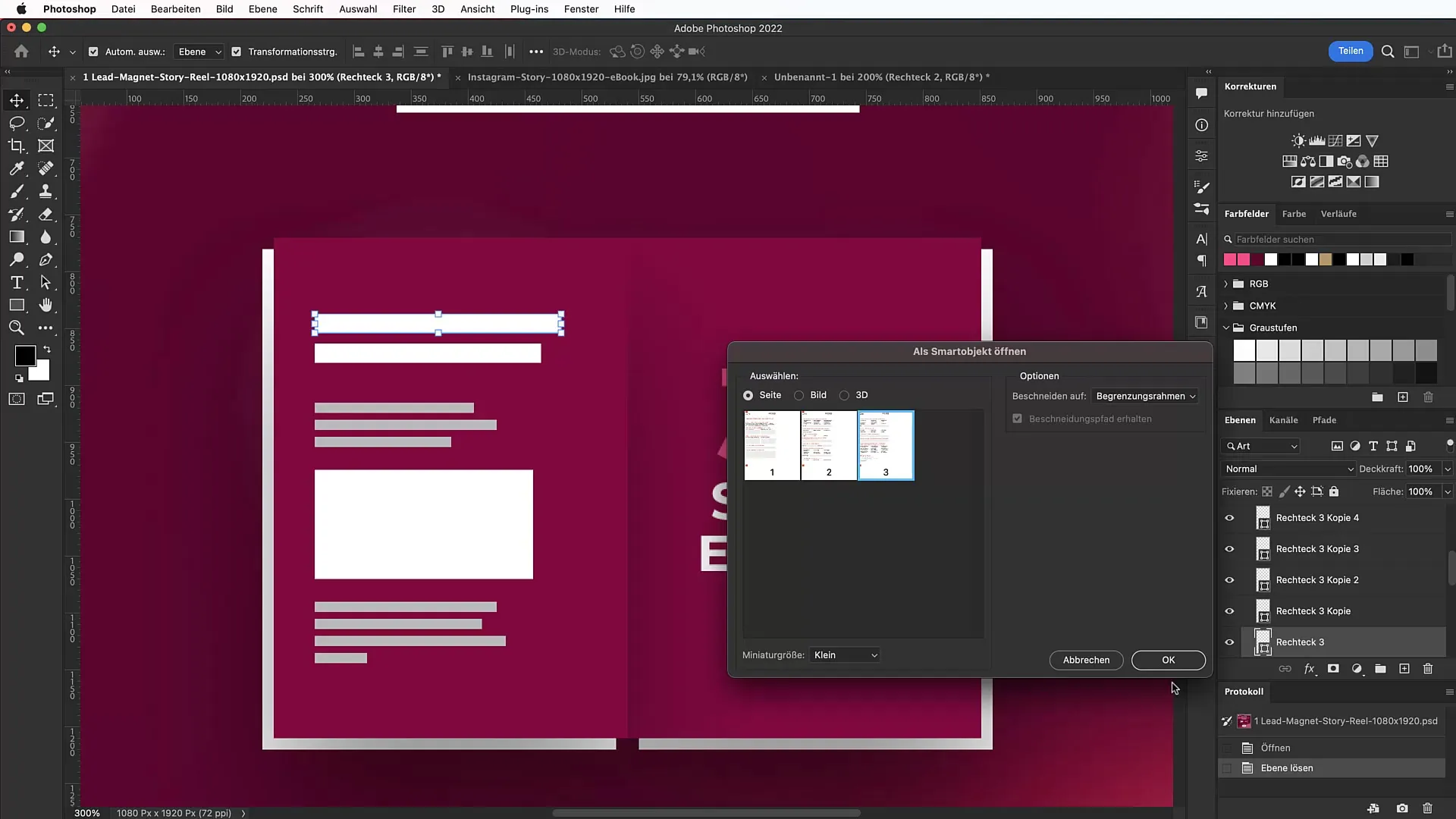
Passo 8: Posizionare la copertina del libro digitale
Inserisci la copertina del tuo ebook come un nuovo livello nel tuo design. Puoi semplicemente trascinare e rilasciare la copertina nell'immagine. Assicurati di scalare le dimensioni in modo proporzionale affinché sia ben visibile.

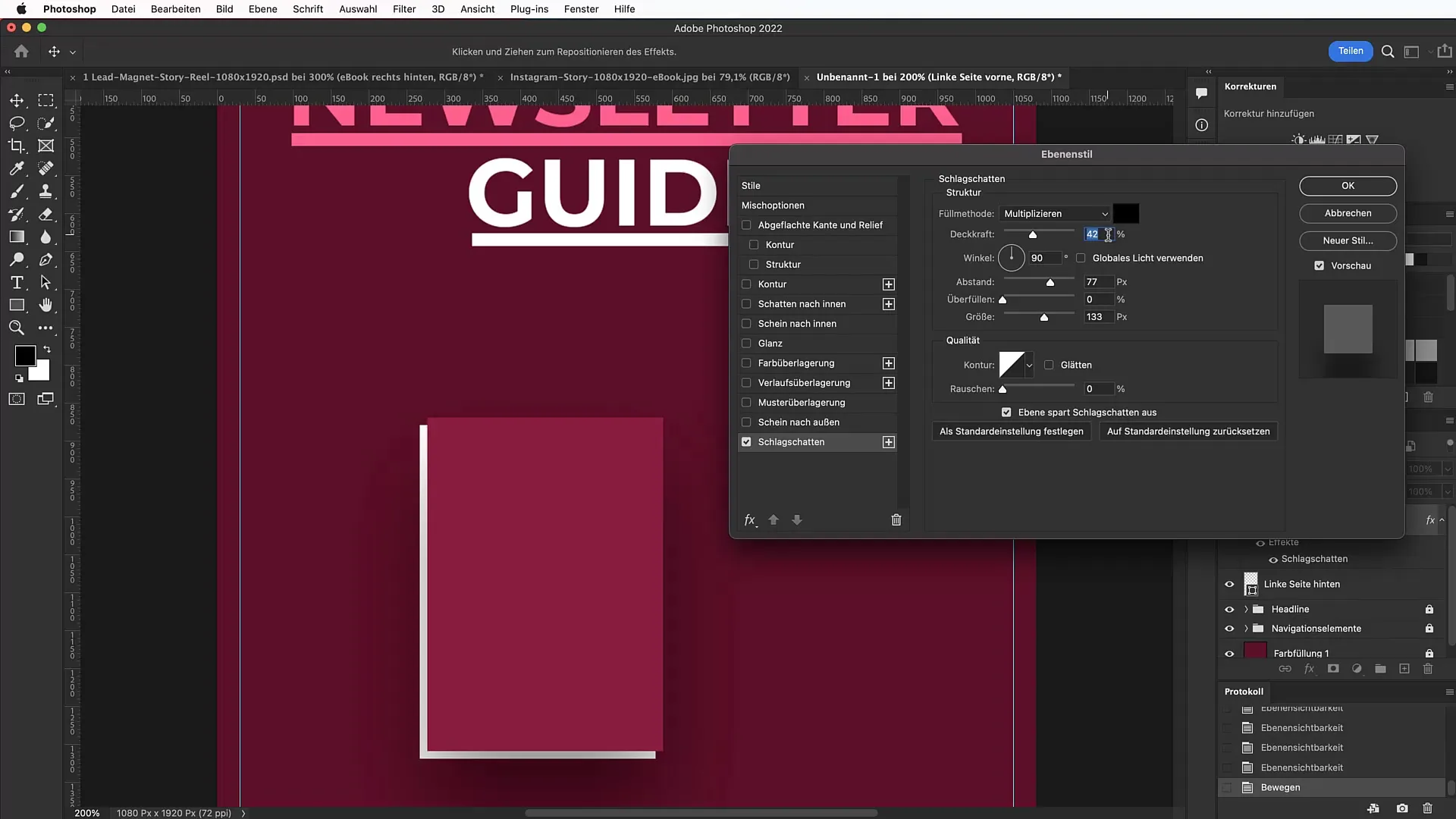
Passo 9: Utilizzare l'ombreggiatura
Per aggiungere profondità visiva, applica un'ombra alla tua copertina dell'ebook. Clicca con il tasto destro del mouse sul livello, seleziona "Opzioni di riempimento" e attiva l'ombra. Regola i valori secondo il tuo gusto per ottenere il miglior effetto possibile.

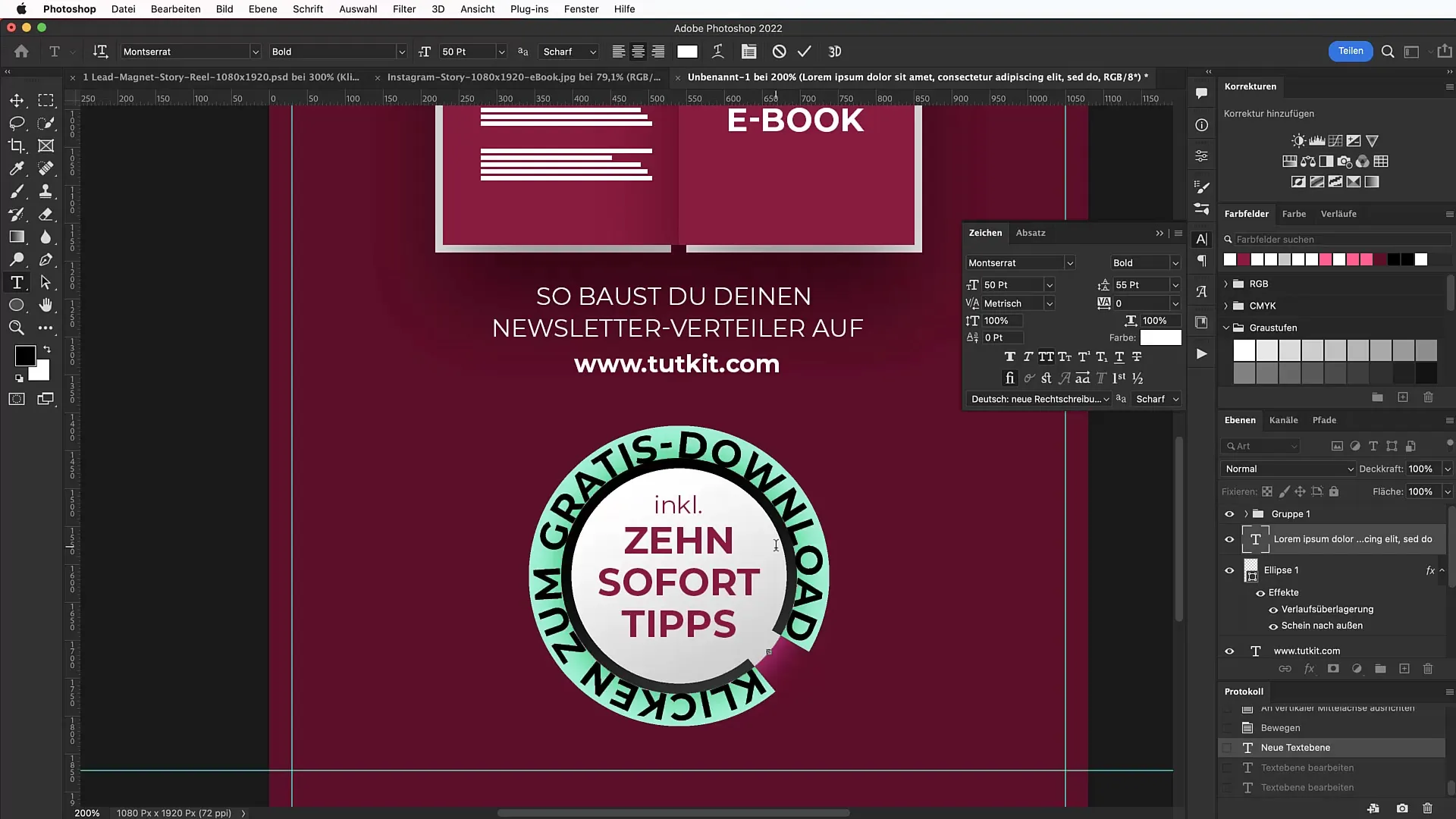
Passaggio 10: Creare un call to action
Per incoraggiare il tuo pubblico target ad agire, crea un pulsante chiamata all'azione evidente. Scegli lo strumento ellisse e crea un cerchio. Riempi questo cerchio con un gradiente che va da un grigio chiaro a bianco. Non dimenticare di adattare il colore di conseguenza.

Passaggio 11: Disporre il testo intorno all'ellisse
Usa lo strumento di testo per posizionare il testo "Clicca qui per il download gratuito" intorno al tuo cerchio call-to-action. Assicurati di garantire leggibilità sollevando o spostando il testo.

Passaggio 12: Ulteriori regolazioni
Controlla l'intera composizione e apporta ultime regolazioni. Gioca con i colori, gli spazi e le dimensioni degli elementi per garantire che il tuo banner sia accattivante e visivamente interessante.
Riassunto
Con i passaggi descritti hai ora una guida chiara e strutturata per la creazione di un banner pubblicitario in Photoshop a portata di mano. Segui i principi di layout e design per attirare l'attenzione del tuo pubblico target e generare con successo i tuoi lead.
Domande frequenti
Quali dimensioni dovrebbe avere il banner?Il banner dovrebbe avere le dimensioni di 1080 px in larghezza e 1920 px in altezza.
Dove posso trovare il font "Montserrat"?Il font può essere scaricato gratuitamente da Google Fonts.
Come posso aggiungere il file della copertina dell'e-book in Photoshop?Puoi semplicemente trascinare e rilasciare il file della copertina dell'e-book nell'area di lavoro e ridimensionarlo di conseguenza.
Posso cambiare i valori di colore dello sfondo?Sì, puoi modificare i valori di colore in qualsiasi momento per creare l'atmosfera desiderata.
Devo preoccuparmi della licenza dei font?In genere, i font scaricati da Google Fonts sono autorizzati per uso commerciale. Tuttavia, fai attenzione a eventuali condizioni di licenza specifiche.

