Un testo in vetro 3D è un effetto impressionante che conferisce ai tuoi design profondità, trasparenza ed eleganza. Perfetto per loghi, poster o arte digitale, questo look combina riflessi di vetro, rifrazioni della luce ed effetti plastici. Con Photoshop puoi facilmente ricreare questo stile utilizzando stili di livello, sfumature ed effetti di illuminazione. In questo tutorial ti mostrerò passo dopo passo come creare un testo in vetro 3D realistico che renderà la tua tipografia in evidenza. Cominciamo e facciamo brillare il tuo testo!
1. Nuovo documento
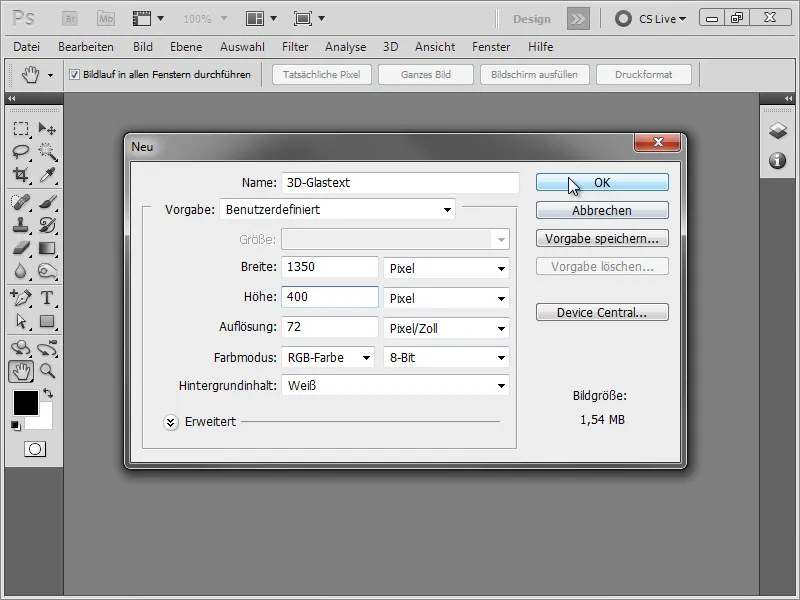
Iniziamo creando un nuovo documento con dimensioni di 2090 Px x 1000 Px.

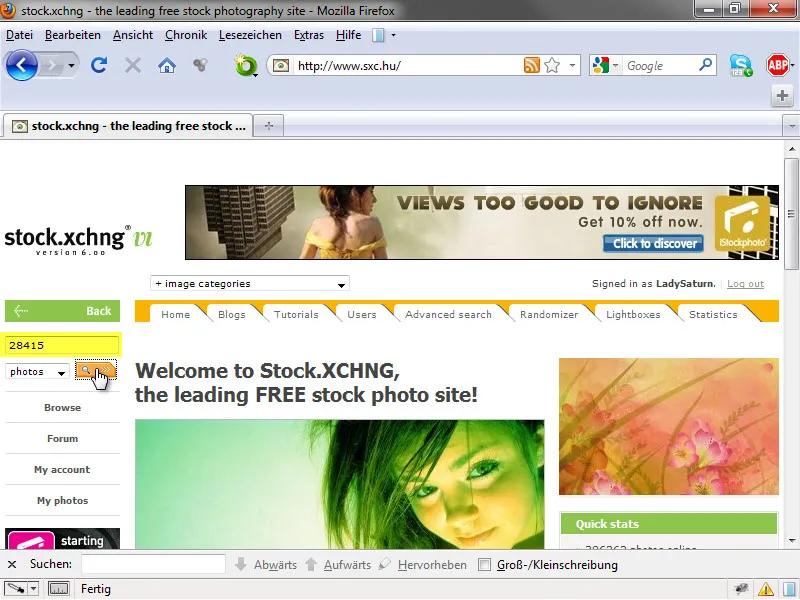
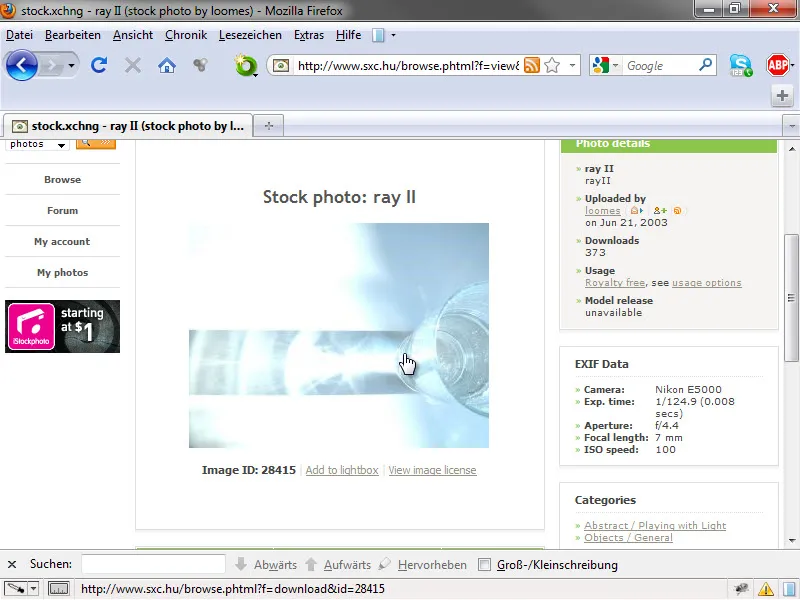
Poi andiamo sul sito www.sxc.hu per trovare la nostra immagine di sfondo. Inseriamo semplicemente il numero dell'immagine nella barra di ricerca: 28415.
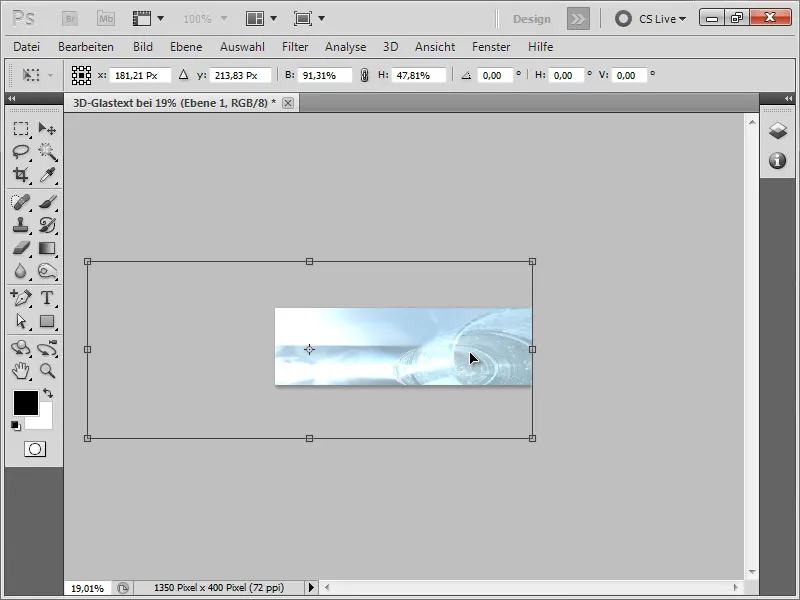
Clicchiamo sull'immagine e trasciniamola nel nostro documento di Photoshop.
Se necessario, dobbiamo ridimensionare leggermente l'immagine (Ctrl+T) in modo che si adatti alla nostra area di lavoro. Non importa se l'immagine viene distorta, poiché serve solo come struttura di sfondo.
2. Scurire lo sfondo
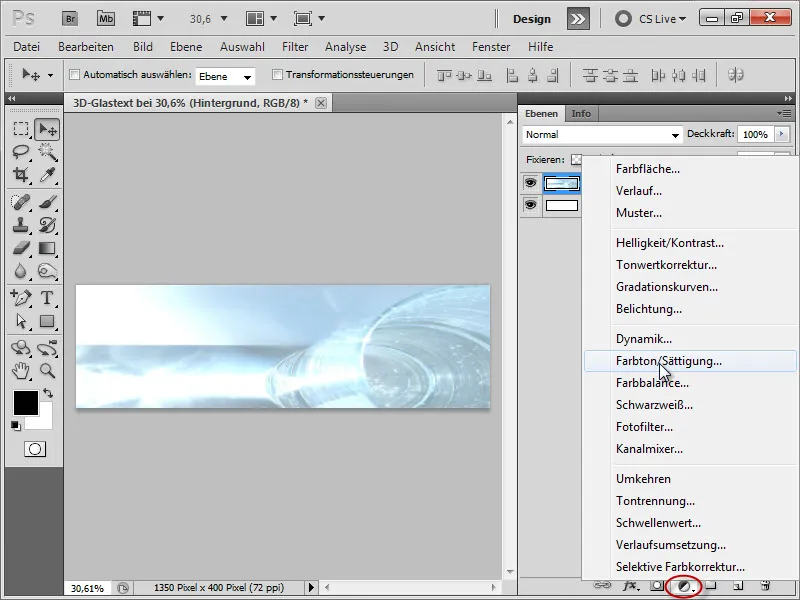
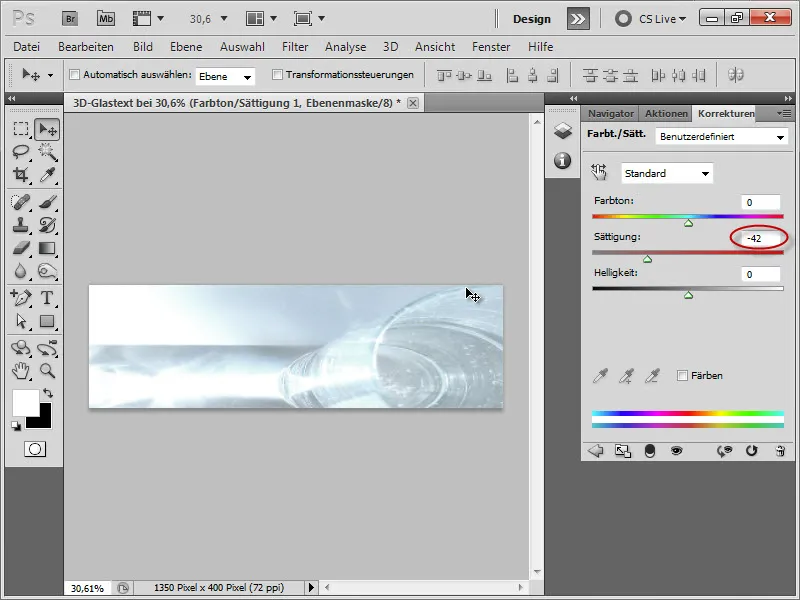
Ottimizziamo ulteriormente lo sfondo in modo che non risulti così dominante. Per fare ciò, creiamo due livelli di regolazione. Una volta con Tonalità/Saturazione.
Impostiamo la Saturazione su -42.
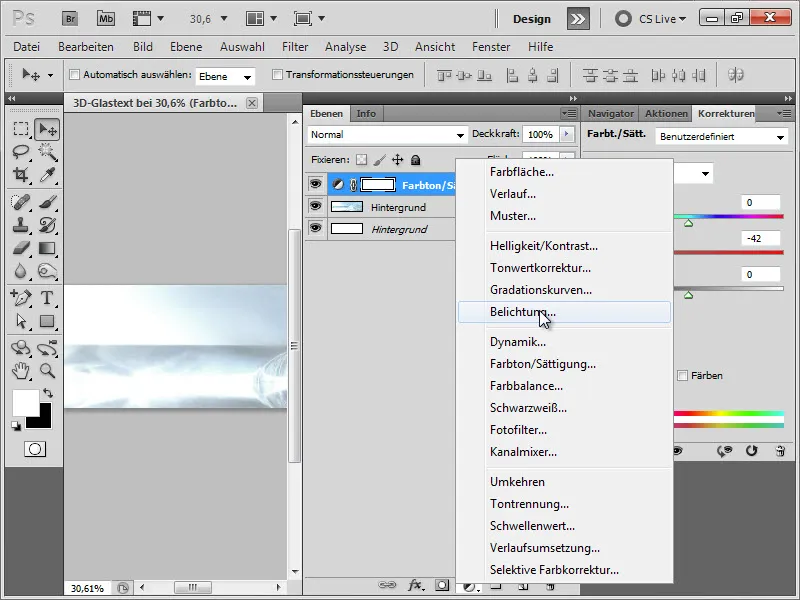
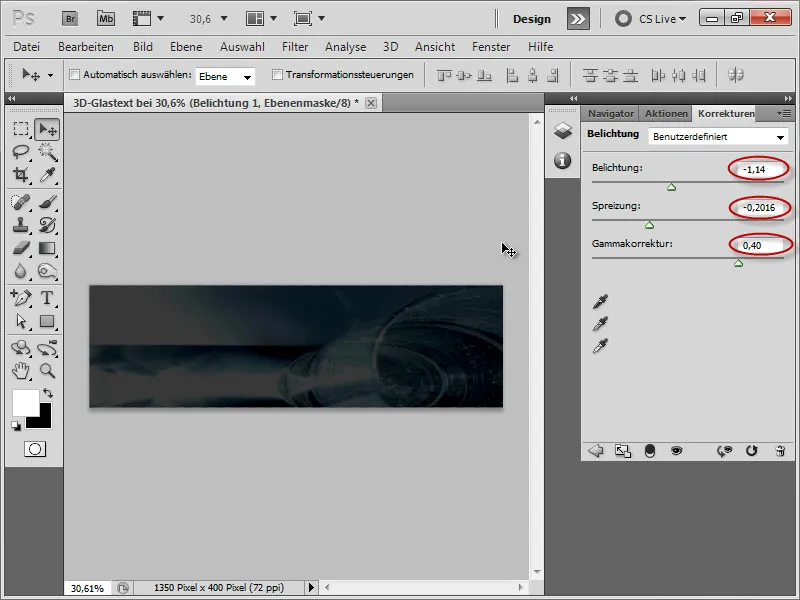
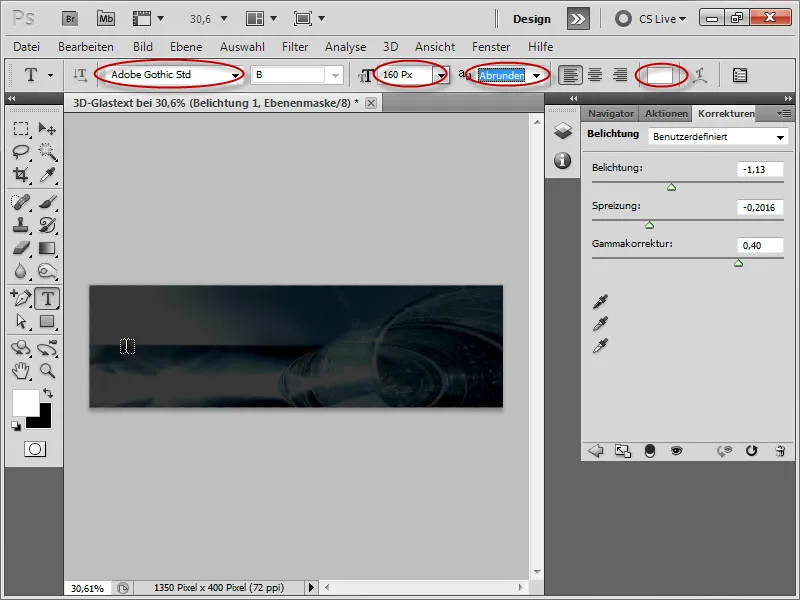
Poi creiamo un altro livello di regolazione con Luminosità.
Inseriamo i seguenti valori:
• Luminosità: -1,14
• Contrasto: -0,2016
• Correzione gamma: 0,40
3. Creare il testo
Selezioniamo lo strumento Testo e scegliamo un carattere grassetto appropriato. In questo caso è "Adobe Gothic Std" con dimensione 160 Px, Anti-Alias su Arrotondamento e colore bianco.
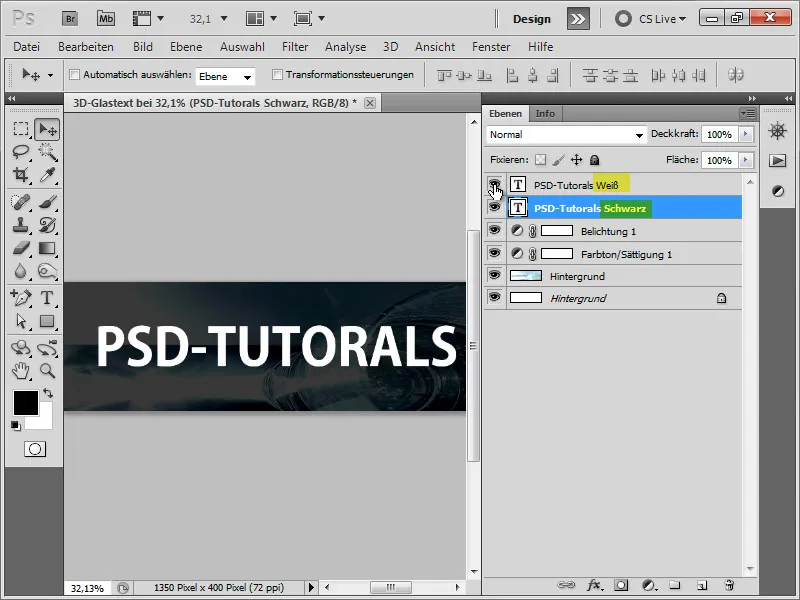
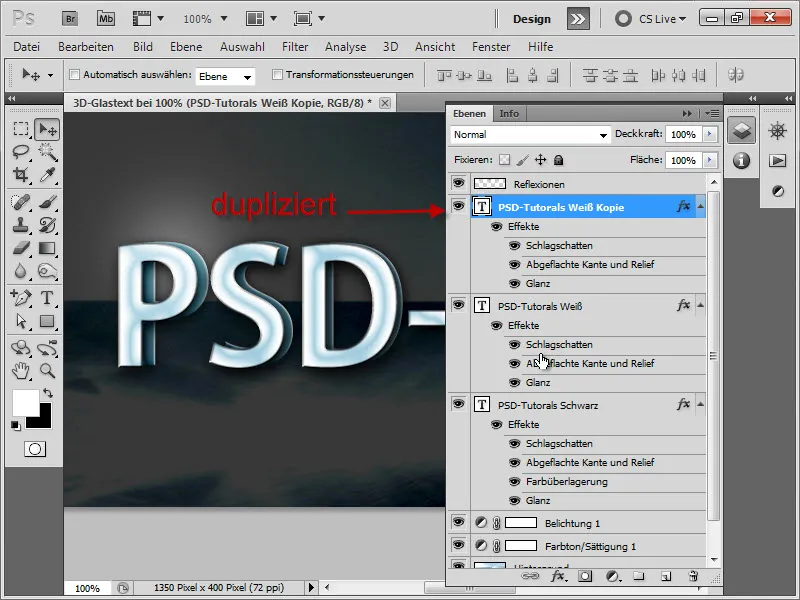
Dopo andiamo nel pannello livelli e duplichiamo il livello testo con Ctrl+J. Rinominiamo questo livello in "Bianco" e il sottostante in "Nero". Dobbiamo quindi impostare il livello di testo sottostante su nero.
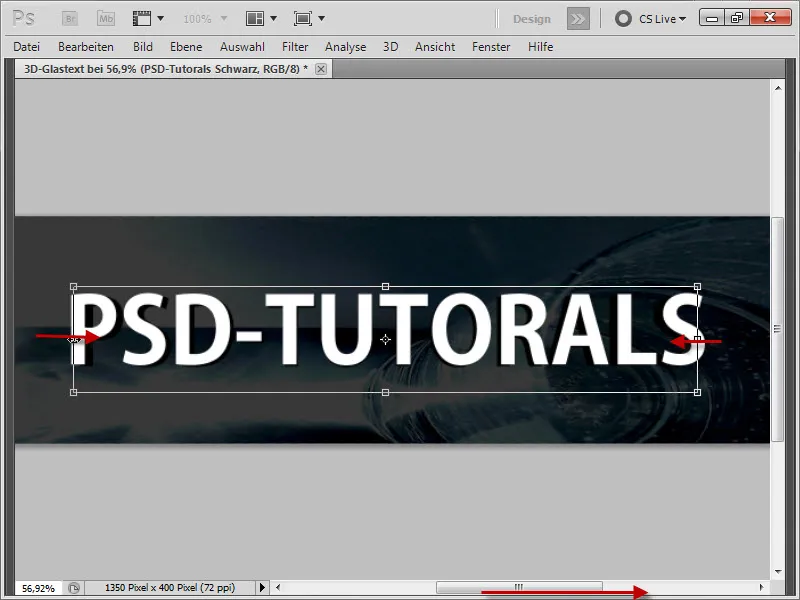
Poi premiamo su Ctrl+T nel livello di testo nero e deformiamo leggermente il testo verso l'interno, in modo che i bordi neri siano visibili.
4. Aggiungere effetti di livello per il livello testo bianco
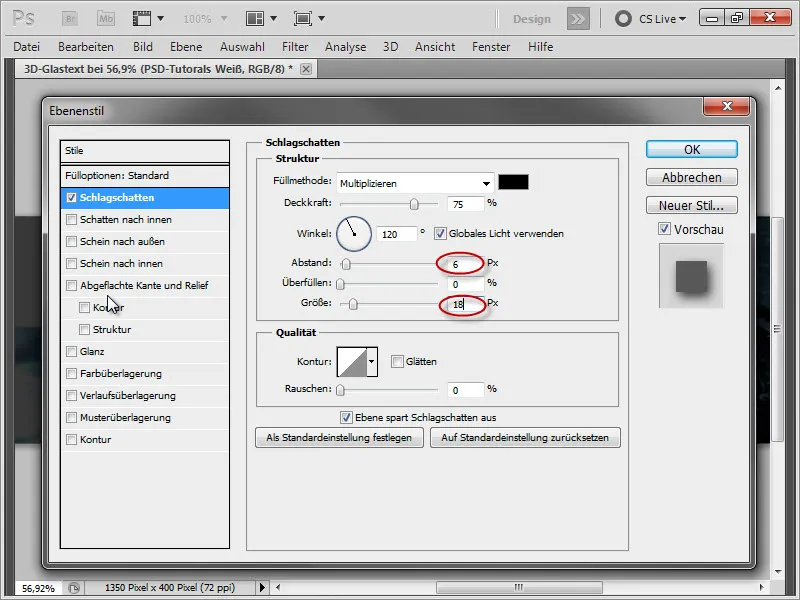
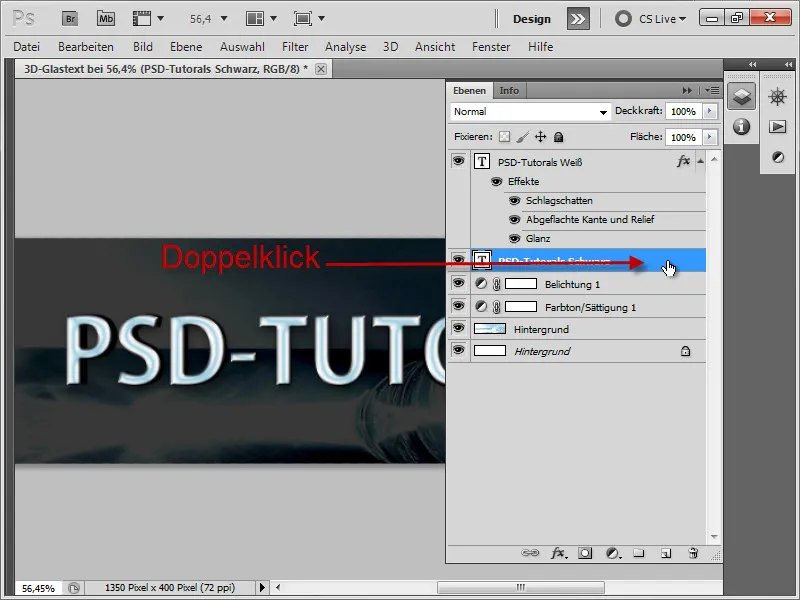
Quindi facciamo doppio clic sul livello di testo bianco per aggiungere i seguenti effetti di stile livello:
Ombra portata:
• Distanza: 6 Px
• Dimensione: 18 Px
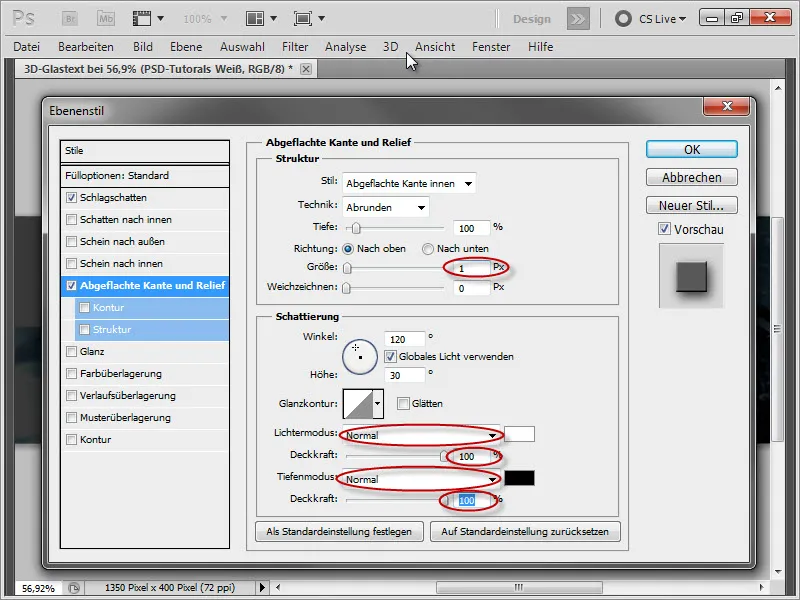
Bordo smussato e rilievo:
• Dimensione: 1 Px
• Modalità luce: Normale, Opacità 100%
• Modalità ombre: Normale, Opacità 100%
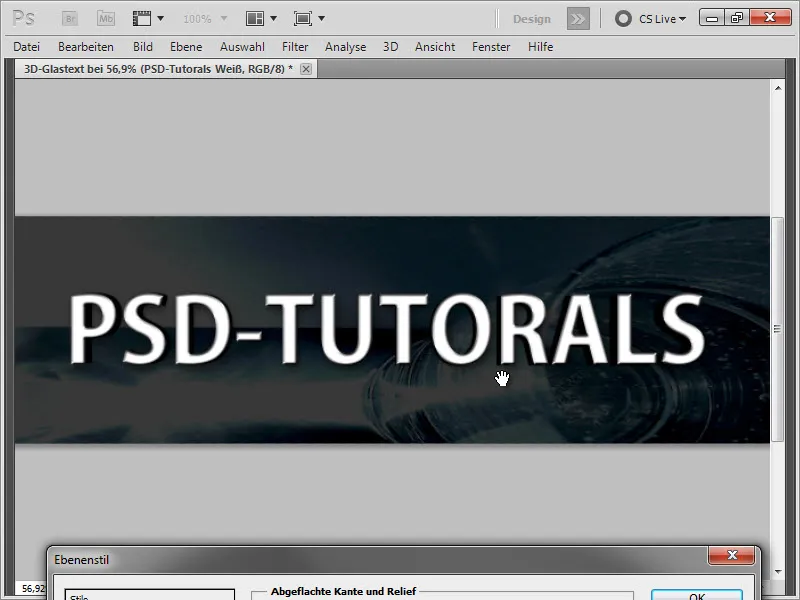
Risultato intermedio:
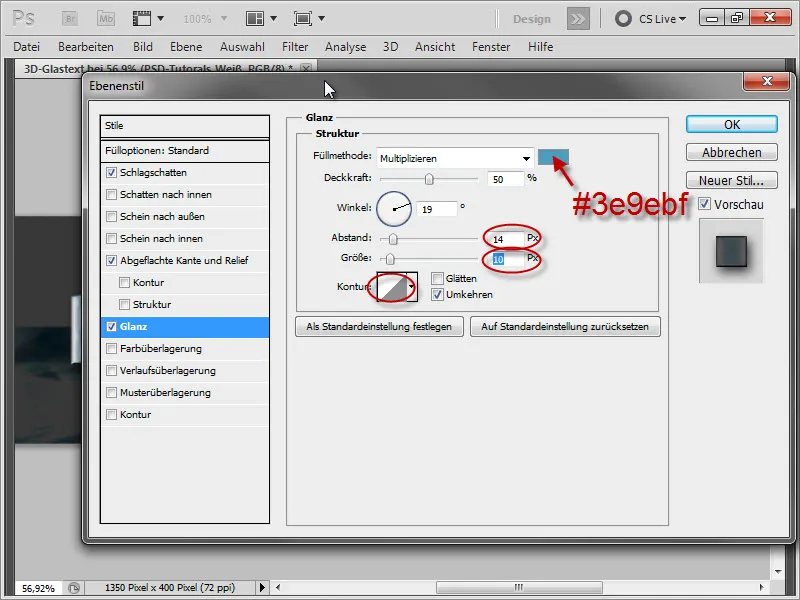
Luminosità:
• Colore: #3e9ebf
• Distanza: 14 Px
• Dimensione: 10 Px
• Smussatura: Spunta
• Contorno: vedi immagine
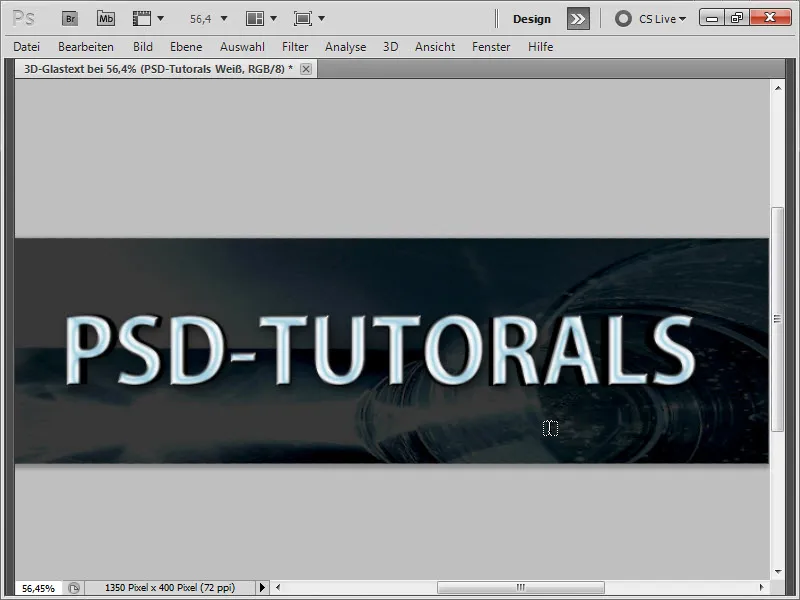
Risultato intermedio:
5. Aggiungere effetti di livello per il livello testo nero
Successivamente facciamo doppio clic sul livello di testo nero per aggiungere questi stili di livello.
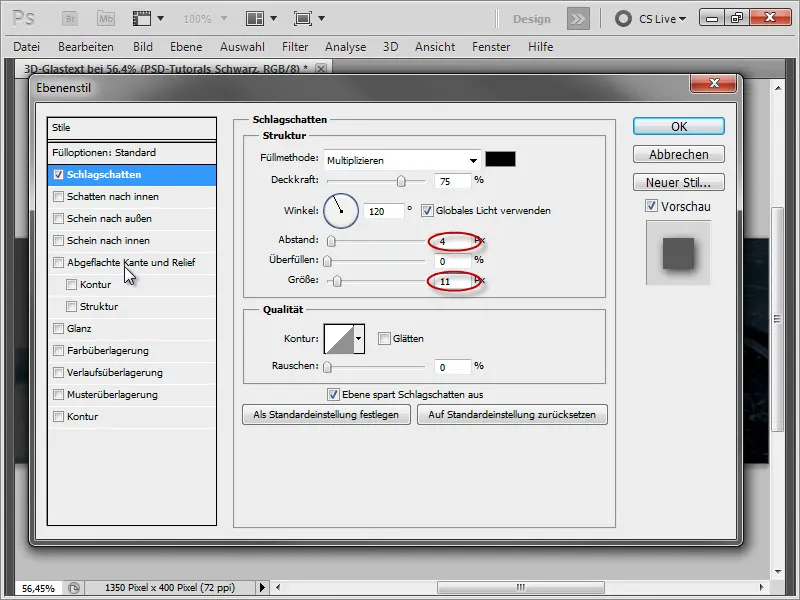
Ombra portata:
• Distanza: 4 Px
• Dimensione: 11 Px
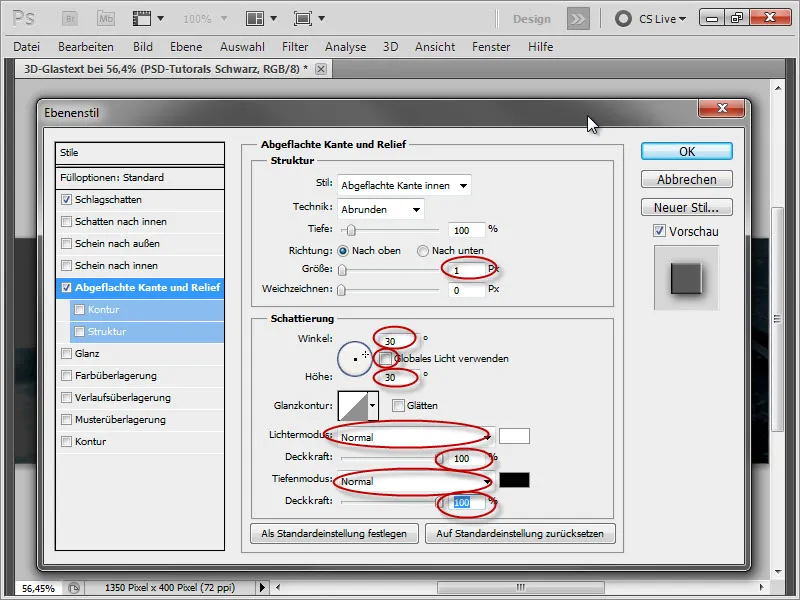
Bordo smussato e rilievo:
• Dimensione: 1 Px
• Angolo: 30°, disattivare Luce globale
• Altezza: 30°
• Modalità luci: Normale, 100% Opacità
• Modalità ombre: Normale, 100% Opacità
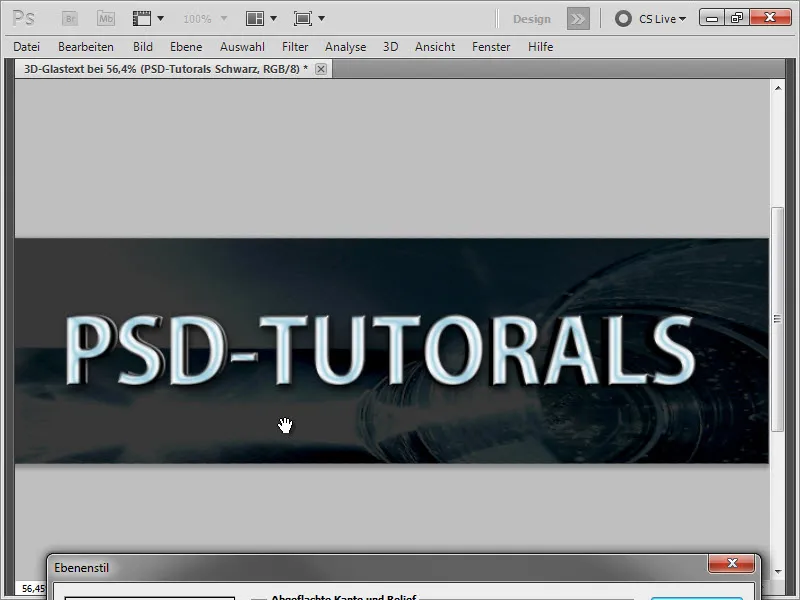
Risultato intermedio:
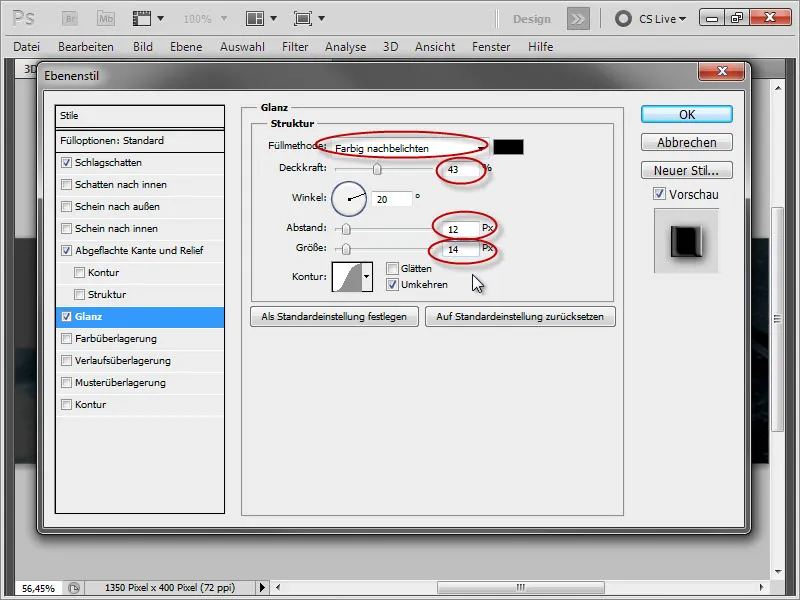
Brillantezza:
• Metodo di riempimento: Sovraesposizione colore, • Opacità: 43
• Angolo: 20°
• Distanza: 12 Px
• Dimensione: 14 Px
Risultato intermedio:
Si nota che non vi è un cambiamento molto significativo rispetto al risultato intermedio precedente. Tuttavia, questo diventa effettivo solo quando passiamo alla sovrapposizione del colore, poiché il nostro metodo di riempimento avrà quindi un effetto più marcato.
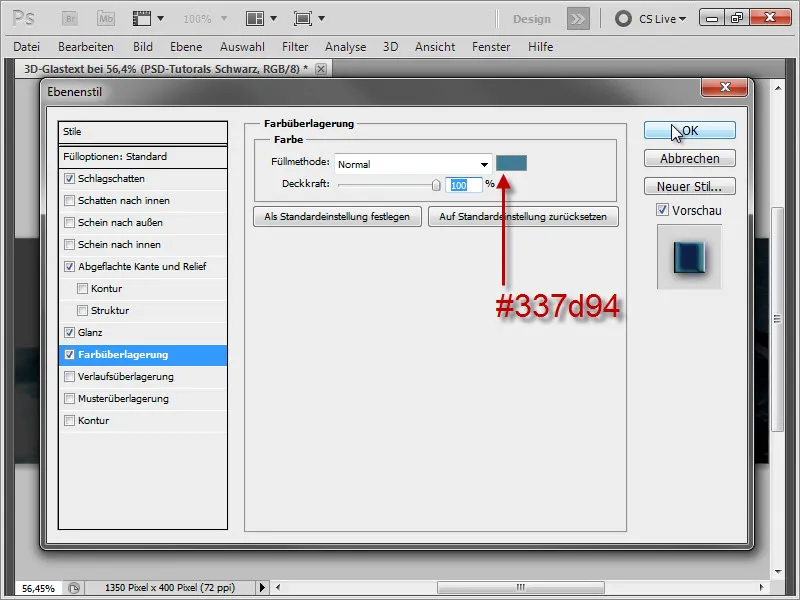
Sovrapposizione del colore:
• Colore: #337d94
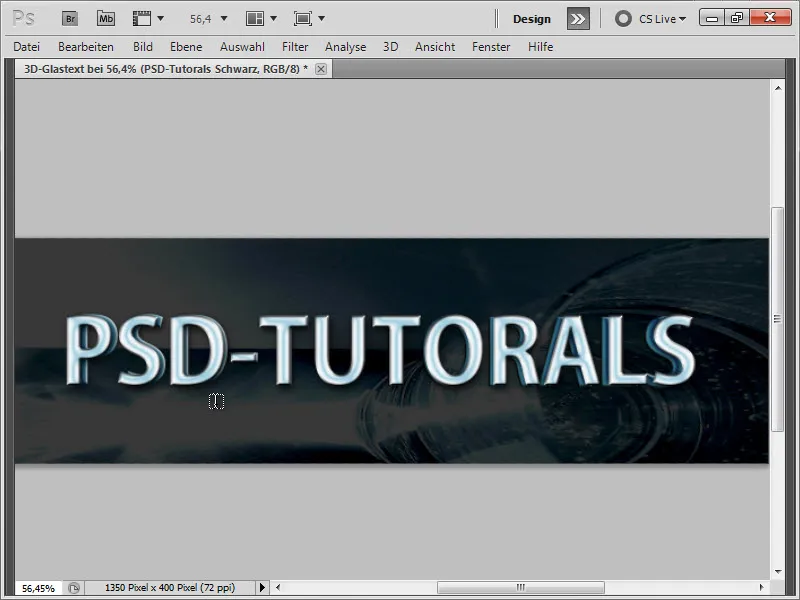
Risultato intermedio:
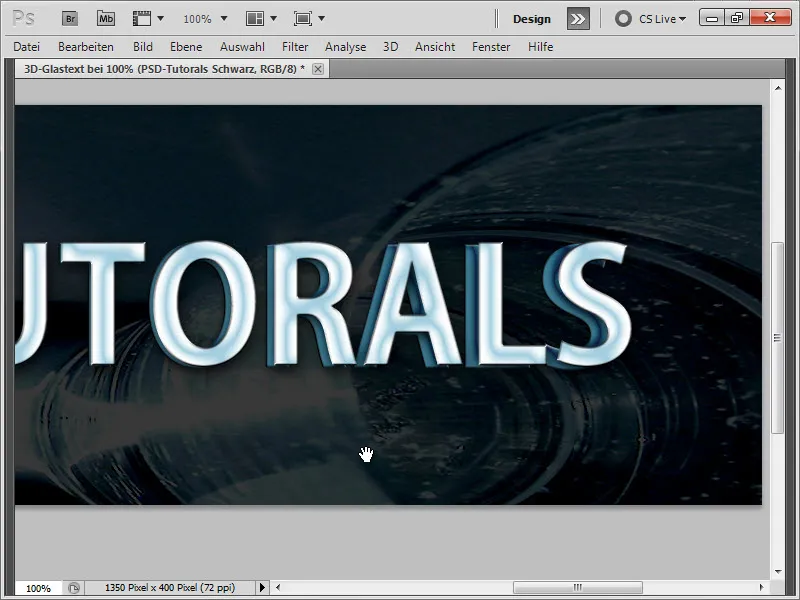
Risultato intermedio ingrandito:
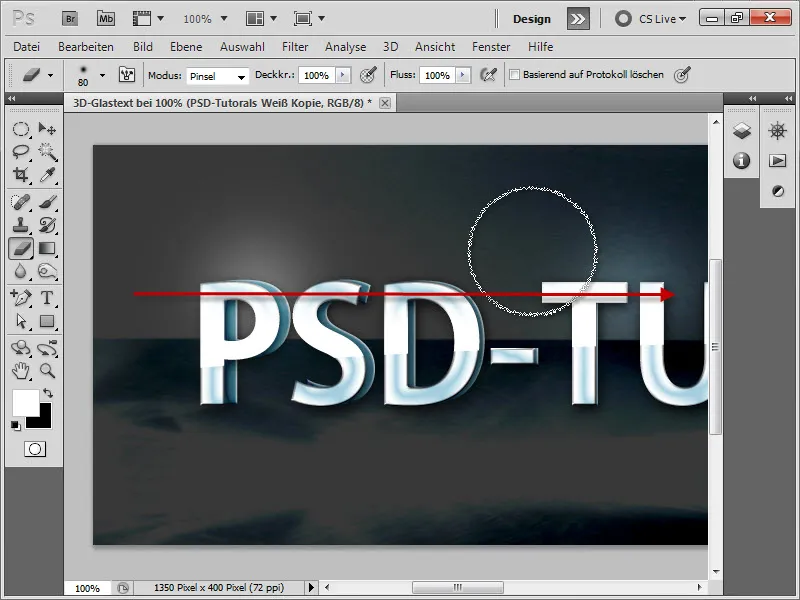
6. Disegnare riflessi
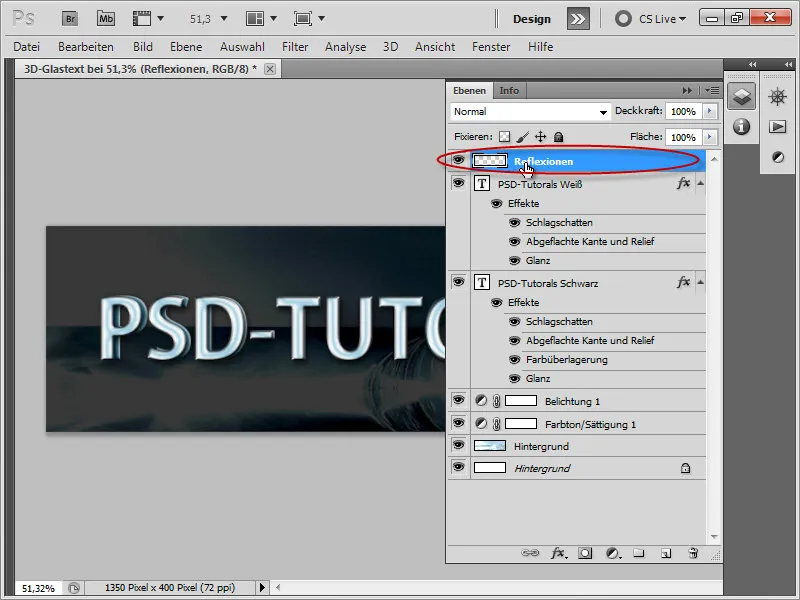
Successivamente, disegneremo alcuni riflessi. Per fare ciò, creeremo un nuovo livello e lo rinomineremo "Riflessi".
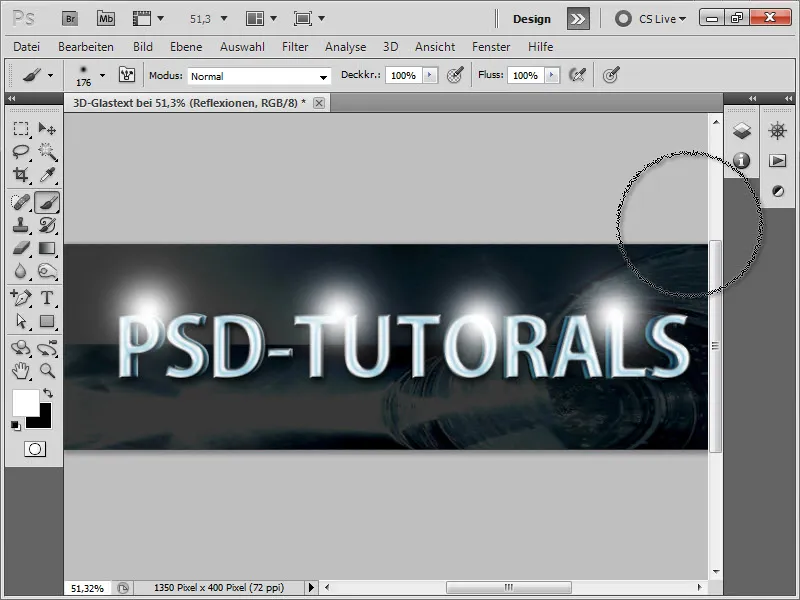
Poi prendiamo lo strumento Pennello e scegliamo un pennello soffice di 200 Px. Utilizziamo questo per creare alcuni riflessi. Qui dipingiamo o facciamo clic una volta sulle aree mostrate.
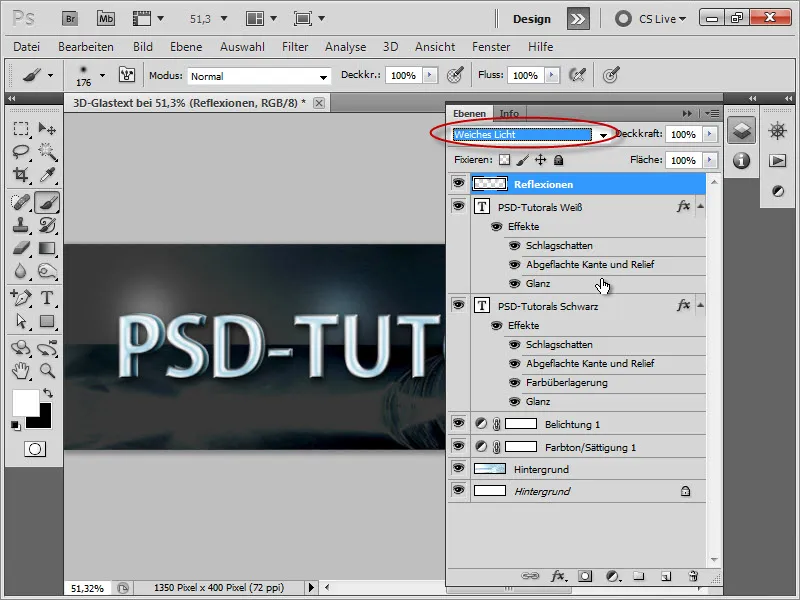
Impostiamo il livello su Luce soffusa.
7. Ancora più riflessi
Successivamente rasterizziamo il livello rettangolo, quindi duplichiamo prima il livello …
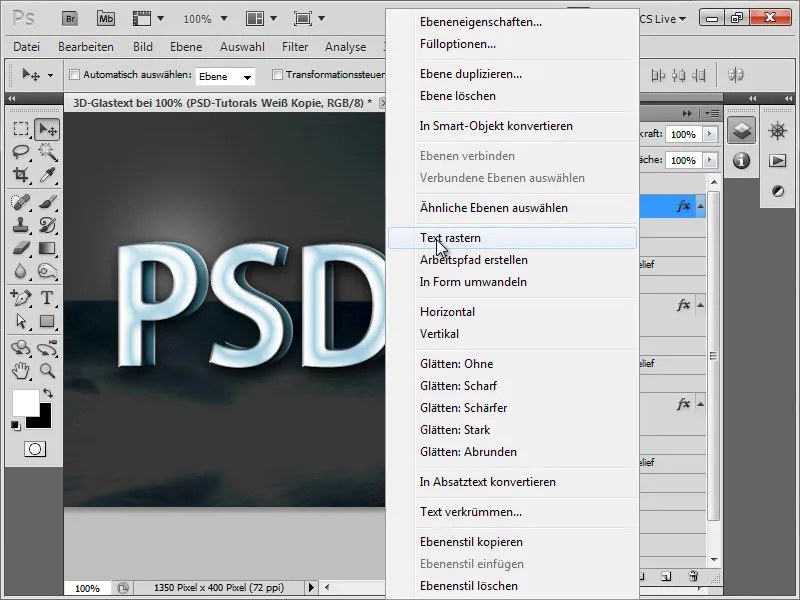
Quindi facciamo clic destro sulla copia e selezioniamo Rasterizza livello.
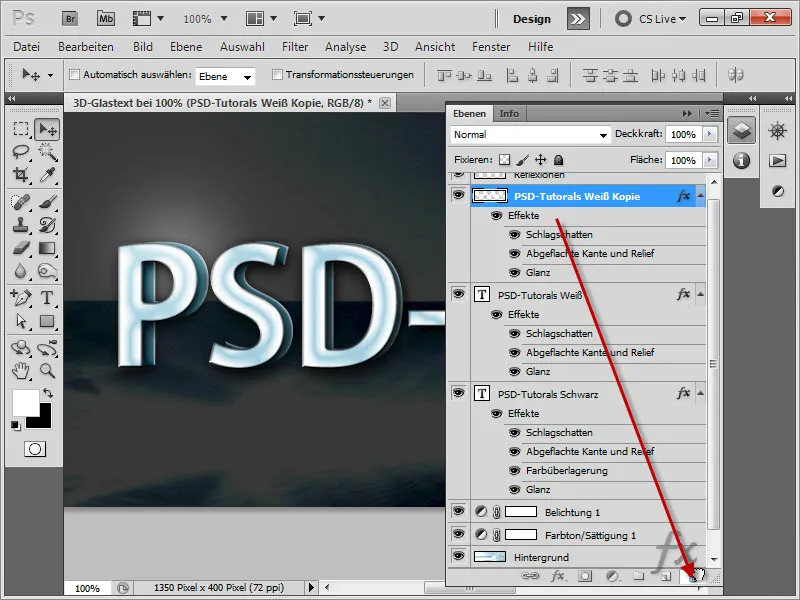
Poi cancelliamo gli stili del livello rasterizzato trascinando la riga "Effetti" verso il basso nel cestino.
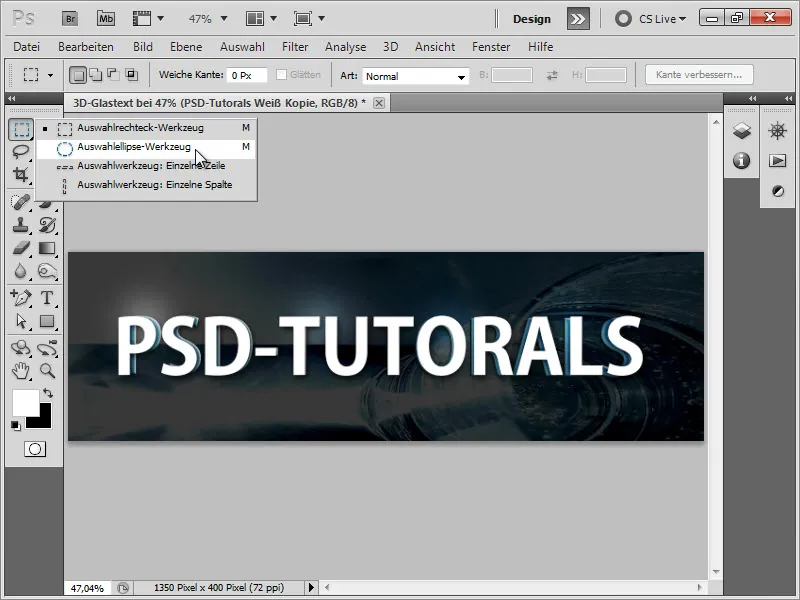
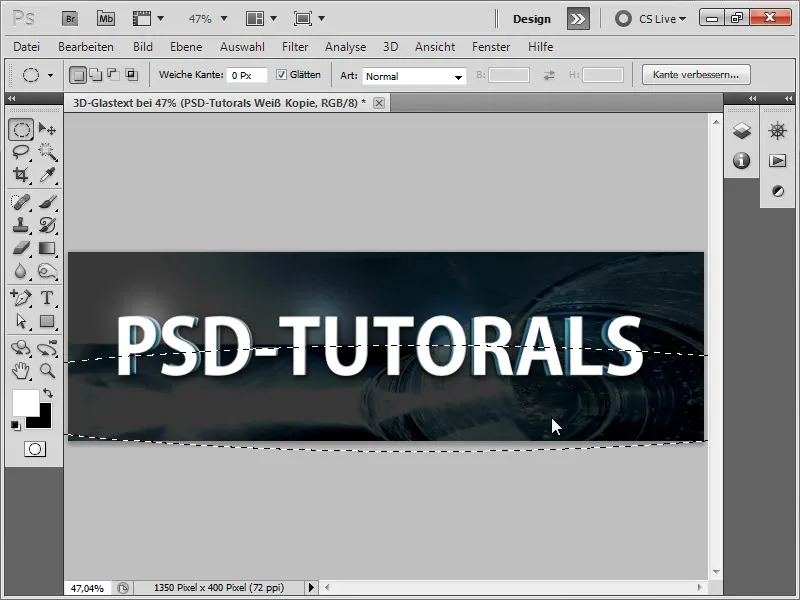
Otteniamo così di nuovo il nostro normale livello di testo bianco. Ora selezioniamo lo strumento Ellisse di selezione …
E tracciamo una selezione come mostrato di seguito, nella metà inferiore del livello di testo. Quindi premiamo il tasto Elimina per rimuovere la parte inferiore.
Ora prendiamo lo strumento Gomma con un bordo morbido ed eliminiamo il bordo superiore per ottenere una transizione leggera e morbida.
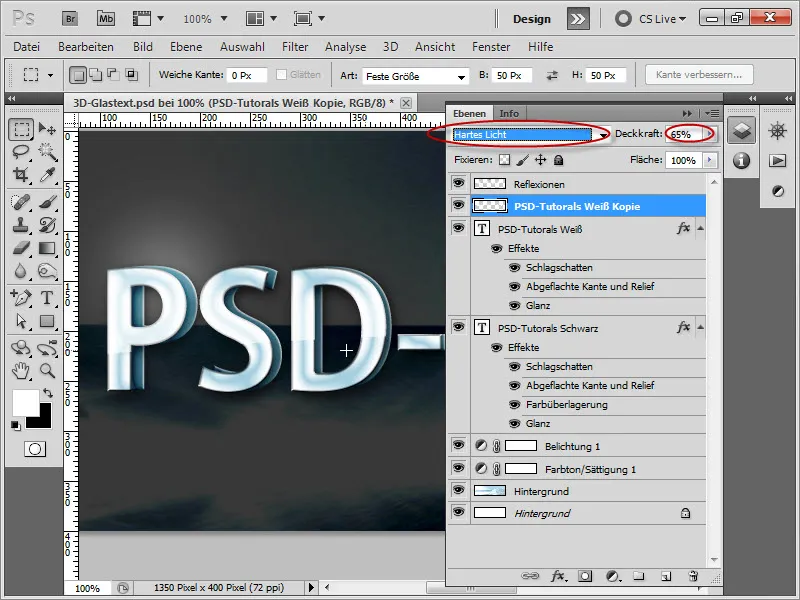
Quindi impostiamo il metodo di riempimento su Luce dura e cambiamo l'Opacità al 65%, affinché la riflessione sembri più delicata.
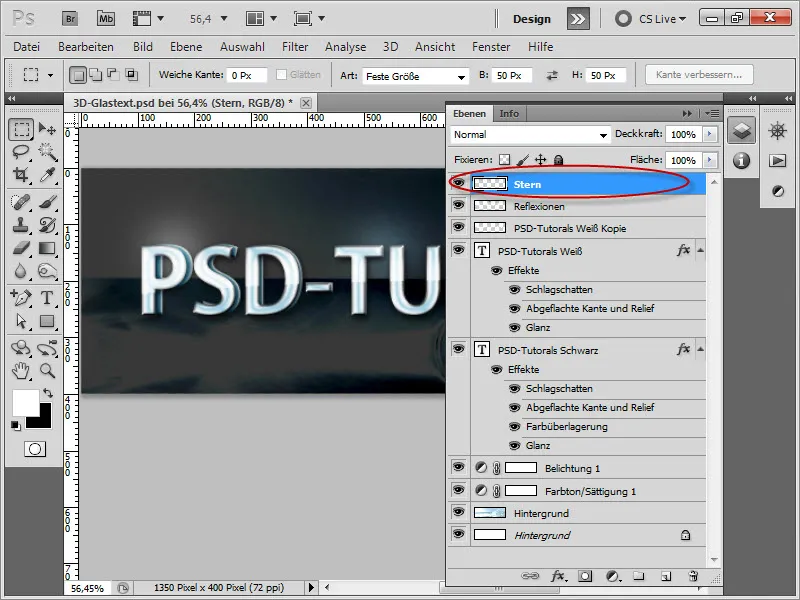
7. Disegnare stelle brillanti
Successivamente, creiamo un nuovo livello e lo rinominiamo "Stella".
Poi prendiamo un pennello morbido e facciamo clic una volta sull'immagine.
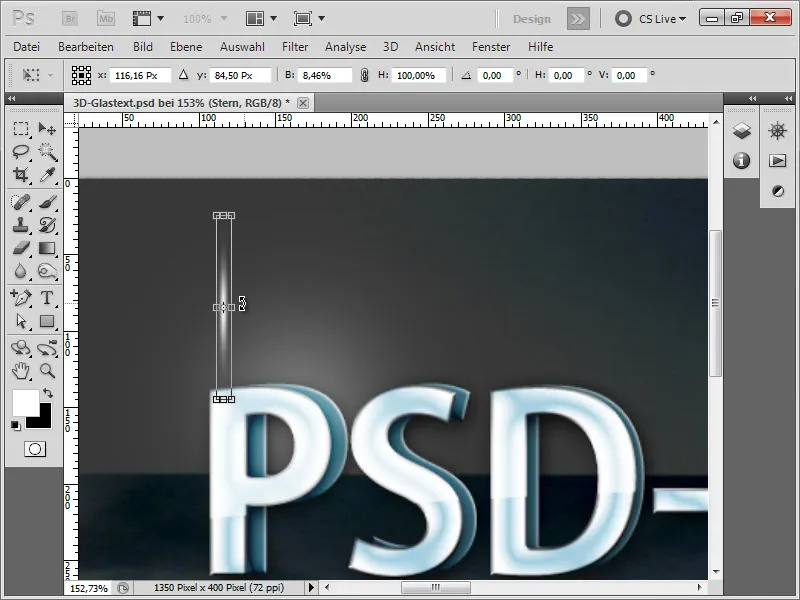
Quindi premiamo Crtl+T, per restringere questo livello.
Poi teniamo premuto il tasto Shift per ruotare il livello esattamente di 45°.
Successivamente, premiamo Ctrl+J, per duplicare il livello. Quindi premiamo di nuovo Ctrl+T e con il tasto Shift premuto, ruotiamo il riflesso nella direzione opposta.
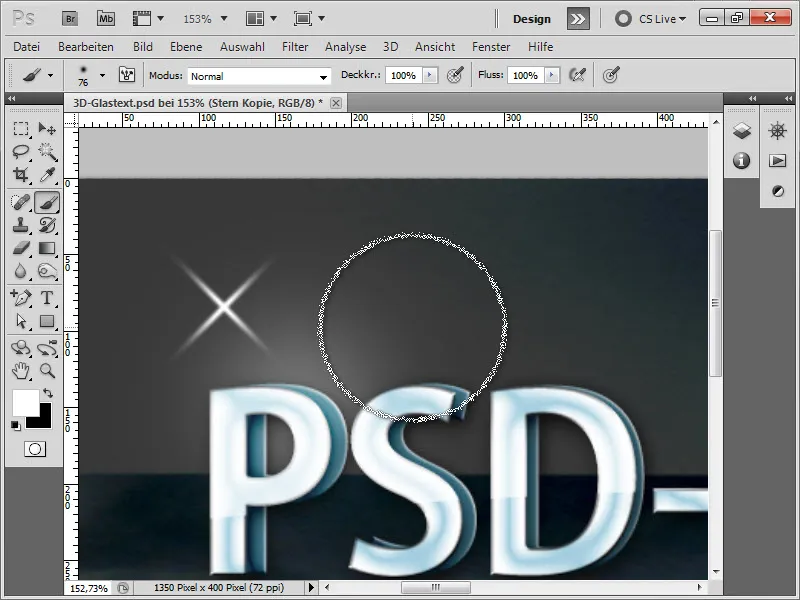
Ora premiamo Ctrl+E per unire questi due livelli. Se vogliamo, possiamo creare un'altra stella che non sia così stretta.
Poi possiamo duplicare le stelle quante volte vogliamo e distribuirle sul testo. Possiamo anche variarne le dimensioni per evitare un effetto troppo uniforme.
Ecco come apparirà il nostro risultato finale!


