Un effetto linee-logo sfalsato è un modo elegante per dare al tuo design un look moderno e professionale. Questo sfondo è perfetto per volantini, poster o presentazioni digitali. Con Photoshop puoi creare facilmente questo effetto combinando motivi a linee ed elementi del logo e disposti leggermente sfalsati. In questo tutorial ti mostrerò passo dopo passo come realizzare questo impressionante effetto e dare ai tuoi design un tocco raffinato. Cominciamo!
Passaggio 1:
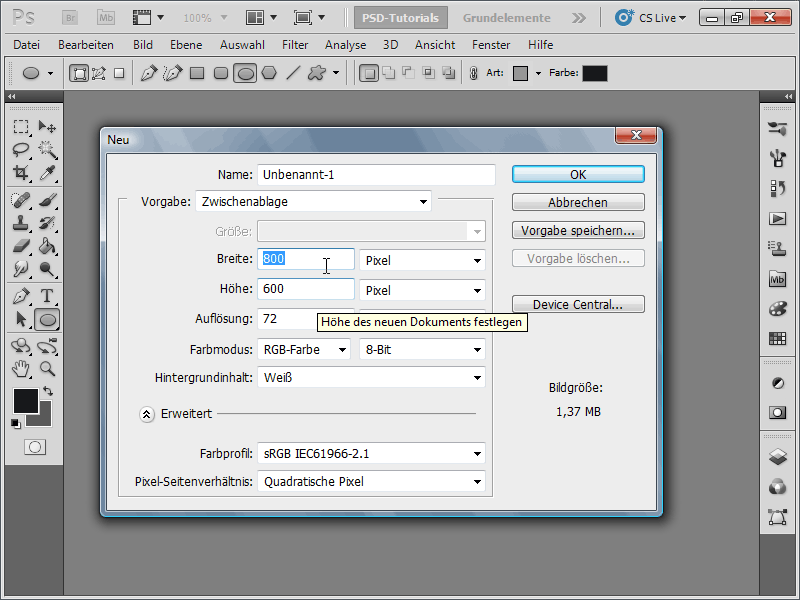
Creo un documento con dimensioni di 800x600 pixel, anche se le dimensioni non sono realmente importanti.

Passaggio 2:
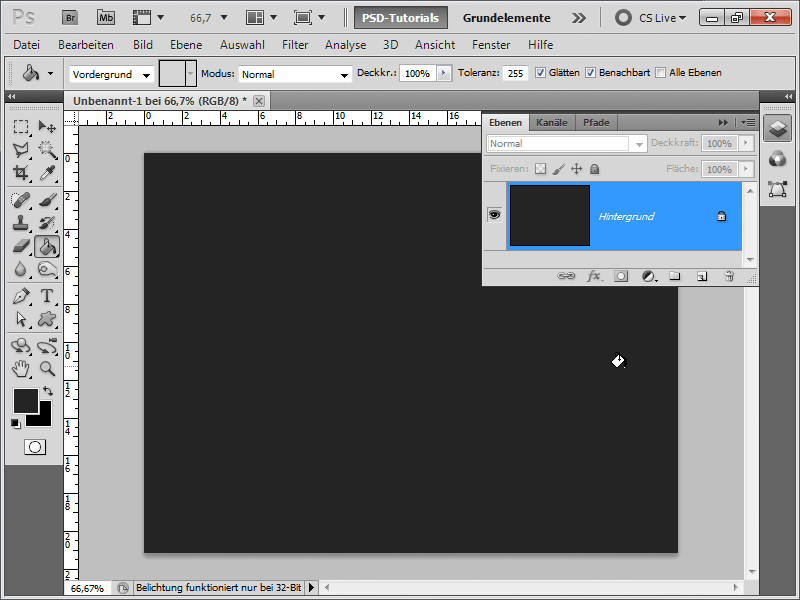
Successivamente coloro il livello dello sfondo con un grigio molto scuro (non nero).
Passaggio 3:
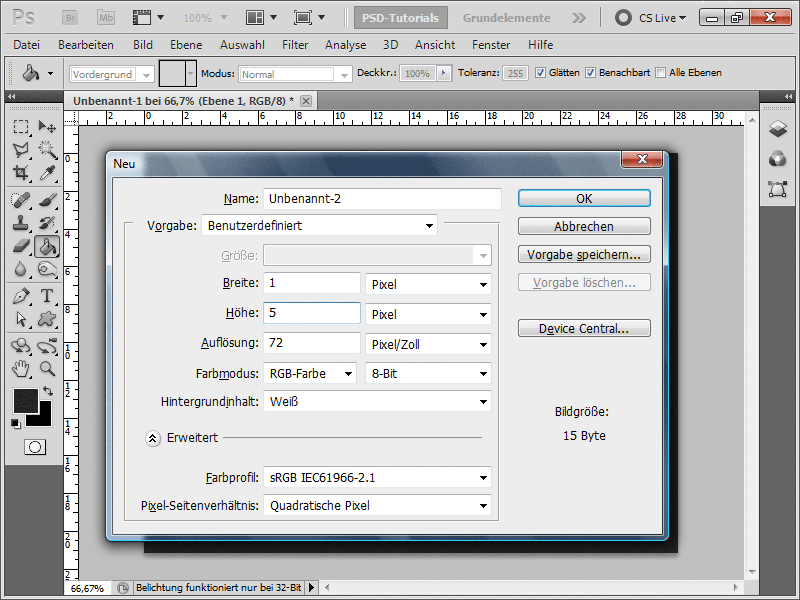
Ora desidero applicare al fondo un motivo a linee. Creo io stesso un motivo a linee molto semplice, creando un nuovo documento con ad esempio 1 pixel di larghezza e 5 pixel di altezza.
Passaggio 4:
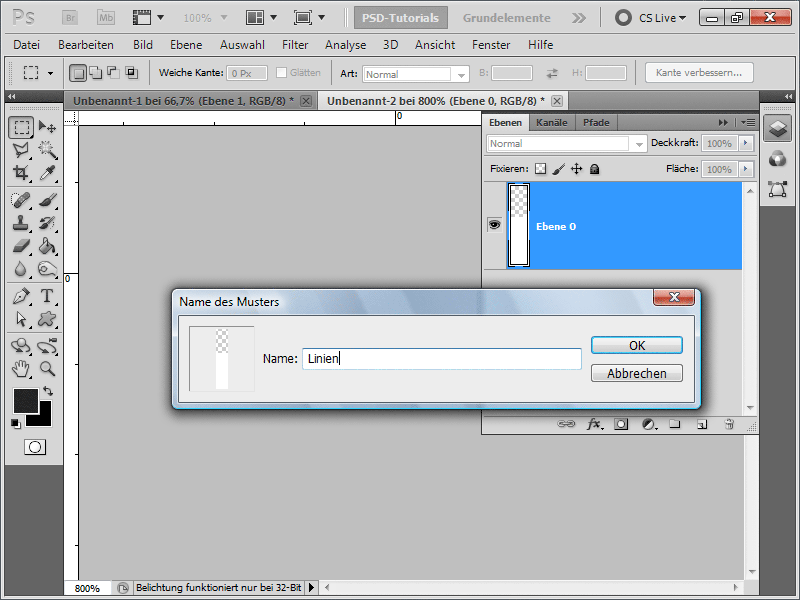
Ora faccio doppio clic sul livello dello sfondo per renderlo un livello normale. Successivamente elimino due pixel in modo che diventino trasparenti. Poi seleziono tutto con Ctrl+A e salvo il mio livello come motivo in Menu>Modifica>Definisci motivo.
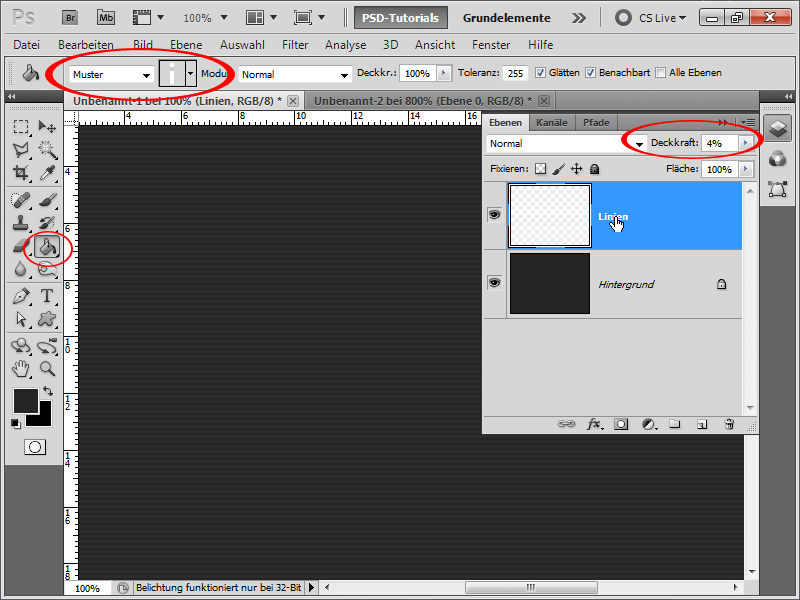
Passaggio 5:
Ora, dopo aver fatto questo, applico il mio motivo su un nuovo livello con lo strumento Riempimento. La trasparenza del mio livello la imposto al 4%.
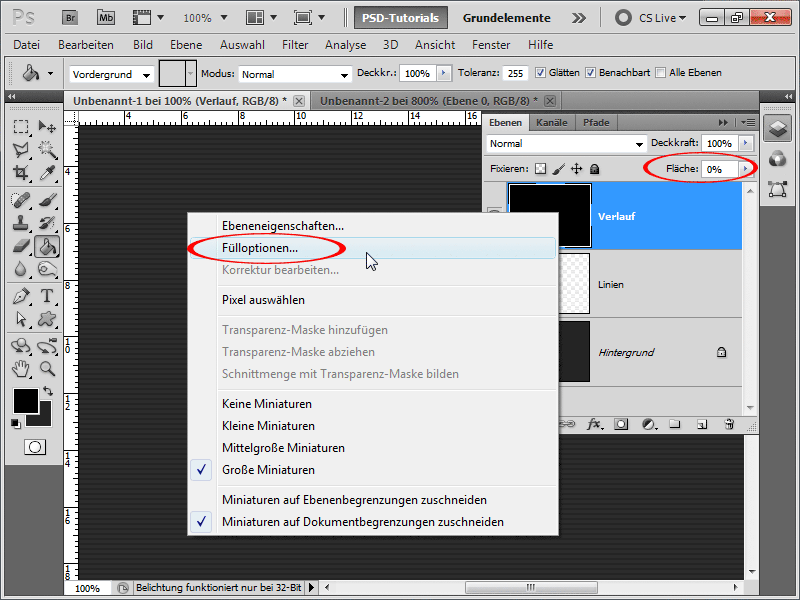
Passaggio 6:
Successivamente creo un nuovo livello (Ctrl+Shift+Alt+N per farlo più velocemente) e lo riempio ad esempio di nero. Il colore non è davvero importante, perché imposto l'opacità del colore a 0%. Ora vado nelle Opzioni di riempimento.
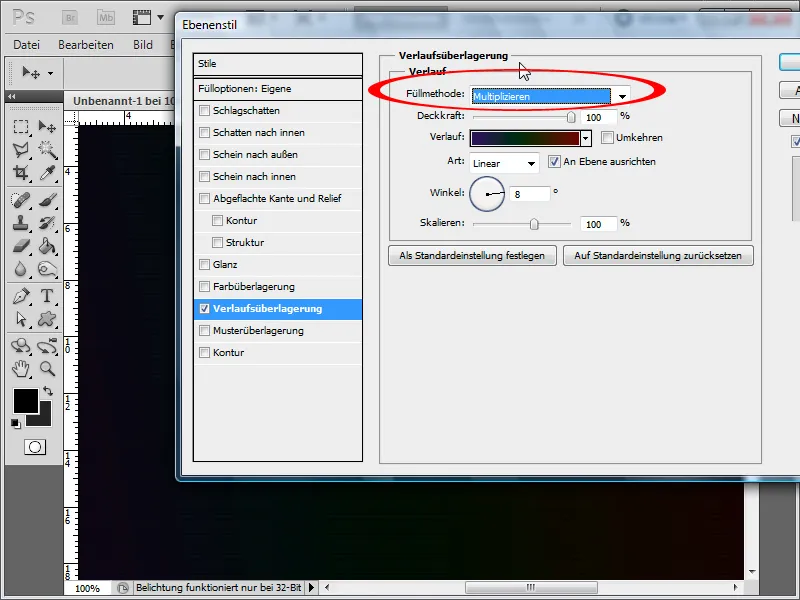
Passaggio 7:
Attivo la sovrimpressione del gradiente, imposto il metodo di riempimento su Moltiplica e applico un gradiente di colore leggermente più scuro, che sia Lineare.
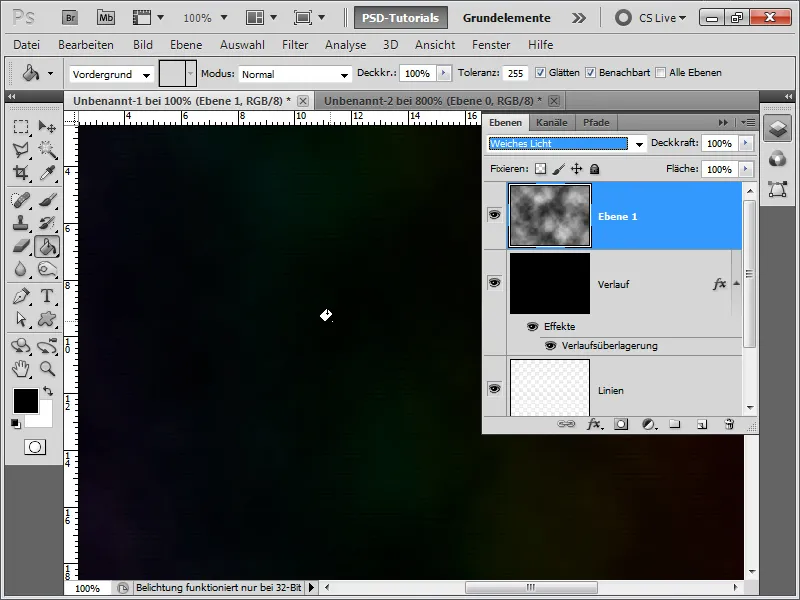
Passaggio 8:
Ora creo nuovamente un nuovo livello, eseguo su di esso il Filtro nuvole con i colori predefiniti nero/bianco e imposto il metodo di riempimento del livello su Sovrapponi.
Passaggio 9:
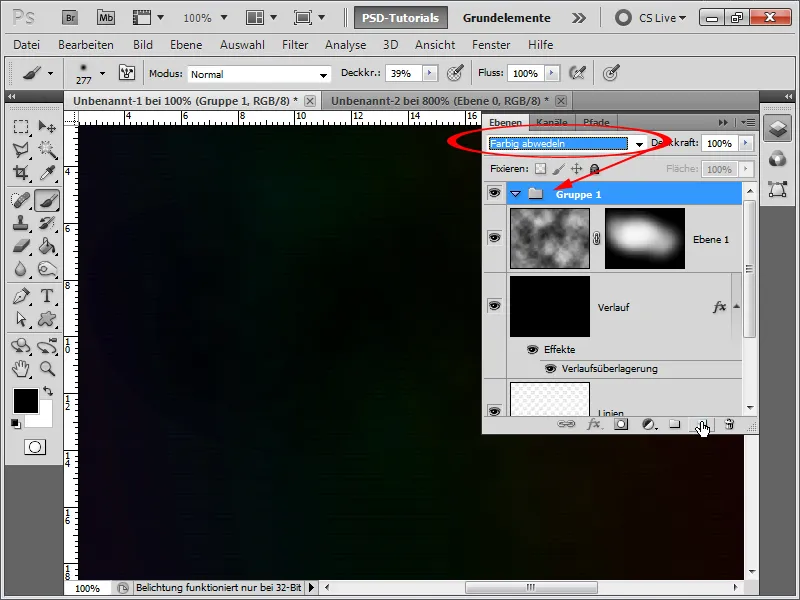
Al livello con le nuvole posso aggiungere una maschera per nascondere le nuvole in determinate aree, ma se ti piacciono ovunque, puoi evitare l'uso della maschera. Ora è il momento di creare un gruppo e impostare il metodo di riempimento su Schiarisci.
Passaggio 10:
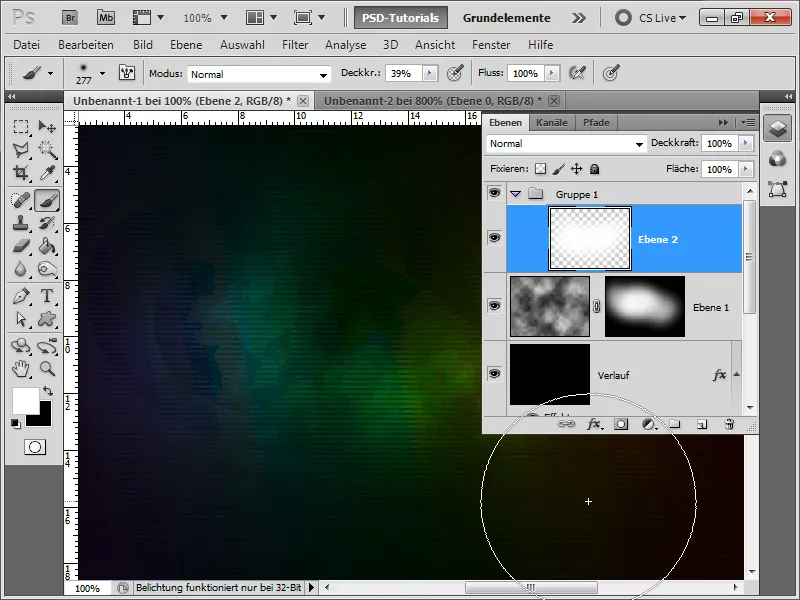
Nel gruppo creo un nuovo livello e disegno alcune volte con un pennello molto morbido e grande di colore bianco, mantenendo l'opacità del pennello intorno al 40%. Si può notare che in tal modo lo sfondo risalta meglio.
Passaggio 11:
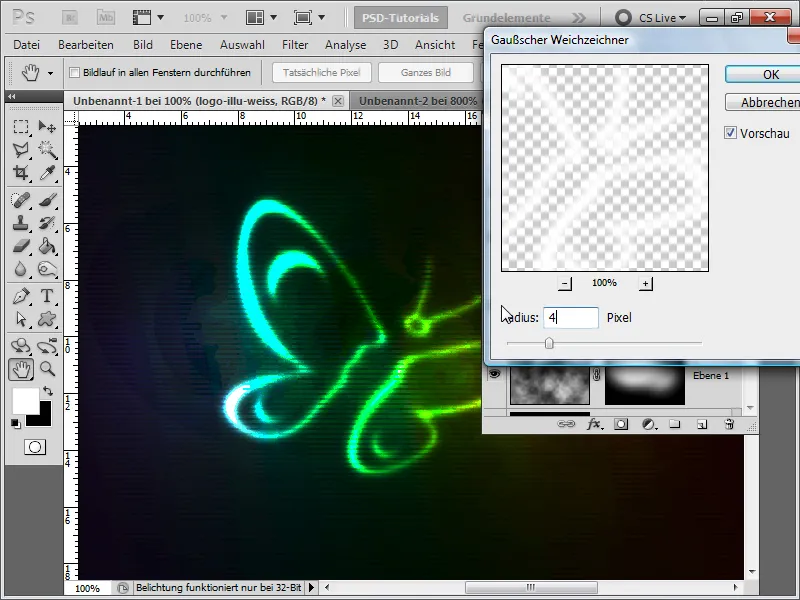
Ora inserisco il logo di PSD-Tutorials.de. Applico poi il Sfocatura gaussiana con un raggio di circa 4 pixel.
Passaggio 12:
Il risultato sembra già abbastanza buono, ma non mi piace molto il gradiente di colore dello sfondo. Perché? Di default, in Photoshop si lavora in Modalità 8 bit. Questo mi offre un numero limitato di colori.
Passaggio 13:
Per questo motivo cambio ora in Immagine>Modalità>16-Bit/channel per vedere subito un gradiente e colori migliori. Purtroppo, in questo modo non tutti i filtri funzioneranno più.
Passo 14:
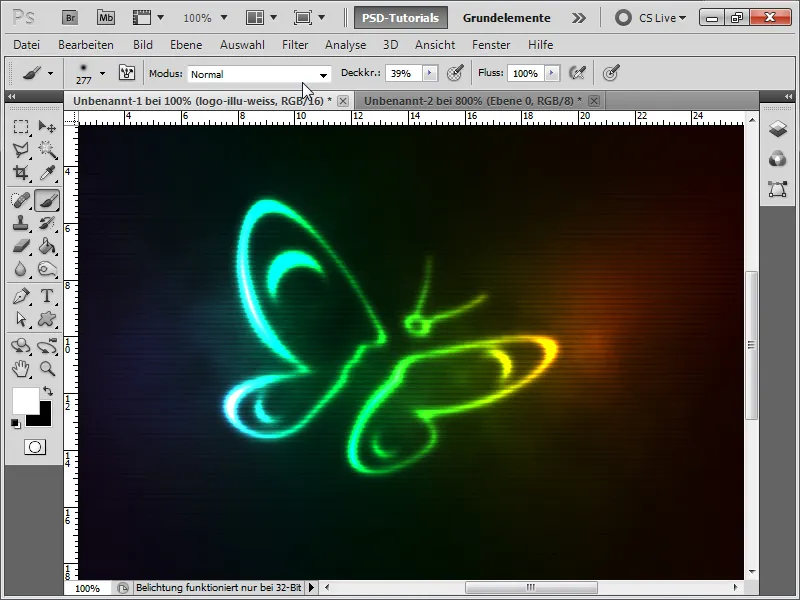
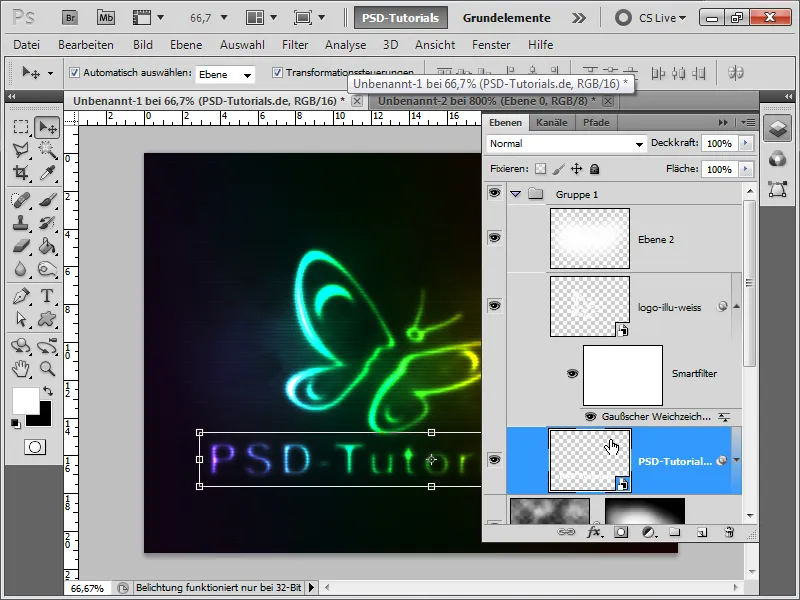
Se ora scrivo un testo con il colore bianco, lo trasformo in un oggetto intelligente e duplico semplicemente il diffusore gaussiano dello strato del logo tenendo premuto il tasto Alt, il risultato sarà il seguente:
Passo 15:
Se imposto il diffusore gaussiano su ad esempio 2 pixel di raggio, si può distinguere ancora meglio il testo.
Passo 16:
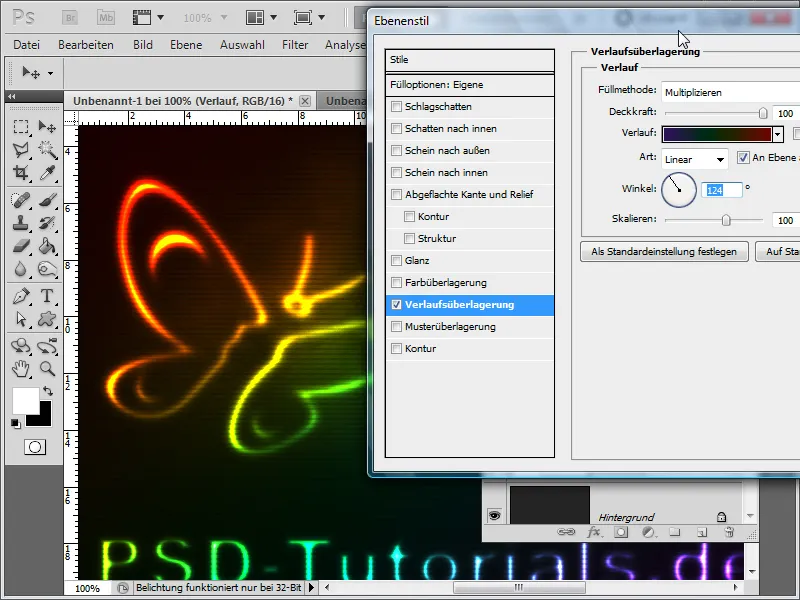
La genialità è che posso modificare in qualsiasi momento la sovrapposizione gradiente se voglio ottenere un risultato completamente diverso dal punto di vista cromatico.
Passo 17:
Per concludere il workshop, desidero spiegare come è possibile modificare le linee per adattarle al logo. Per farlo, devo tornare al modo a 8 bit. Ora duplico il mio logo con il tasto destro del mouse nel pannello livelli, ma come nuovo documento. Poi aggiungo uno strato sotto di esso, lo riempio di nero e infine lo riduco a uno sfondo. Ora devo solo salvare questo documento come file PSD.
Passo 18:
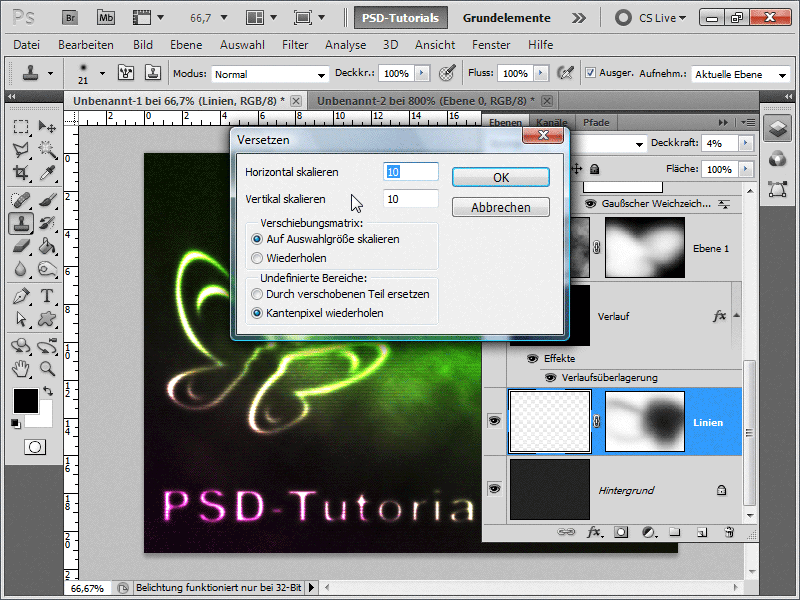
Ora torno indietro e applico il filtro spostamento sul mio strato delle linee (si trova sotto Menu>Filtro>Filtro distorsione>Spostamento). Dopo aver confermato i valori, si apre un dialogo per aprire un file PSD. Scelgo il file salvato in precedenza.
Passo 19:
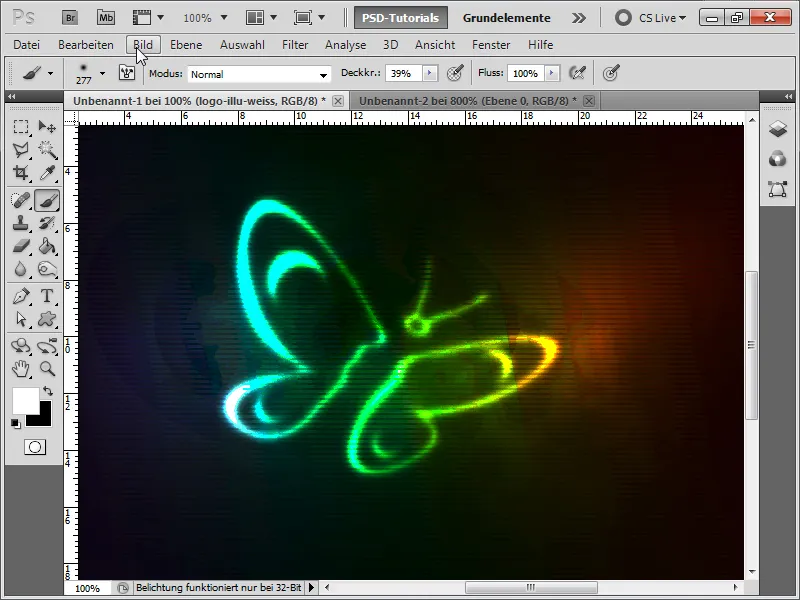
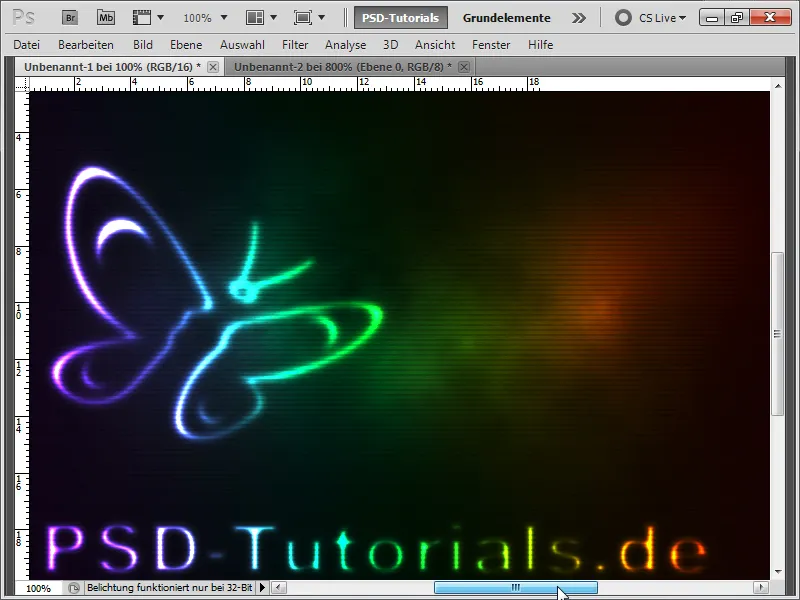
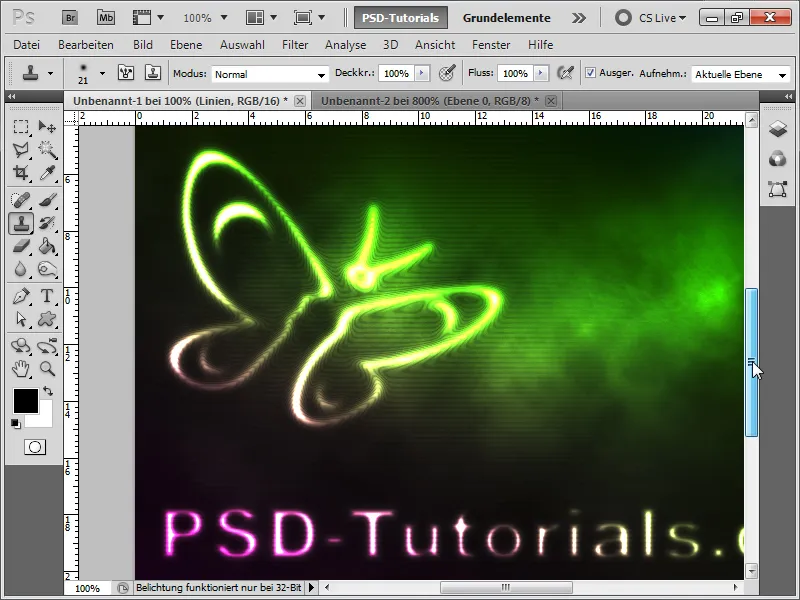
Ecco il risultato dopo aver ripristinato la modalità a 16 bit.
Passo 20:
Se aggiusto nuovamente il gradiente, l'effetto appare così:


