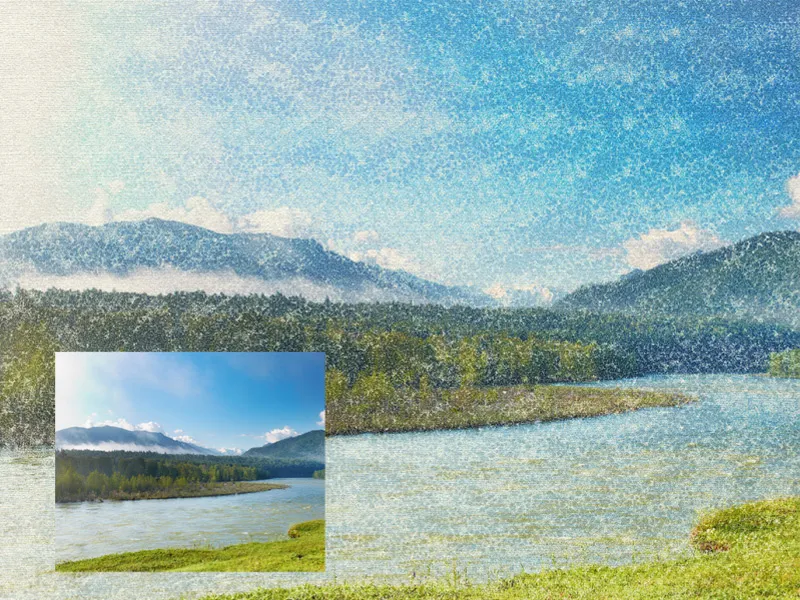
Puntinismo è una tecnica impressionante in cui le immagini sono create da innumerevoli piccoli punti, generando un affascinante effetto artistico. Con Photoshop, puoi tradurre digitalmente questo stile combinando pennelli, effetti di livello e tecniche intelligenti. Che si tratti di ritratti, paesaggi o arte astratta, lo stile puntinato conferisce ai tuoi progetti una texture e vitalità uniche. In questo tutorial ti mostrerò passo dopo passo come creare effetti di pittura digitale in stile puntinato e dare ai tuoi design una nota speciale. Cominciamo a trasformare la tua arte in piccoli punti!
Passo 1: Duplicare l'immagine più volte e creare un nuovo livello per lo sfondo
Voglio mostrarti come implementare lo stile puntinato con Photoshop attraverso una fotografia di paesaggio.
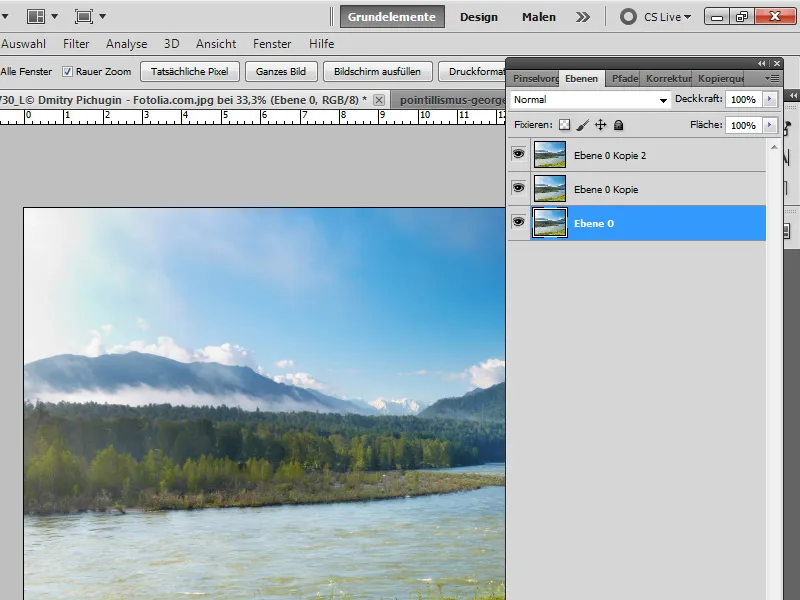
Il livello di sfondo viene convertito in un livello di trasparenza tramite doppio clic e quindi duplicato due volte con il tasto di scelta rapida Ctrl+J.
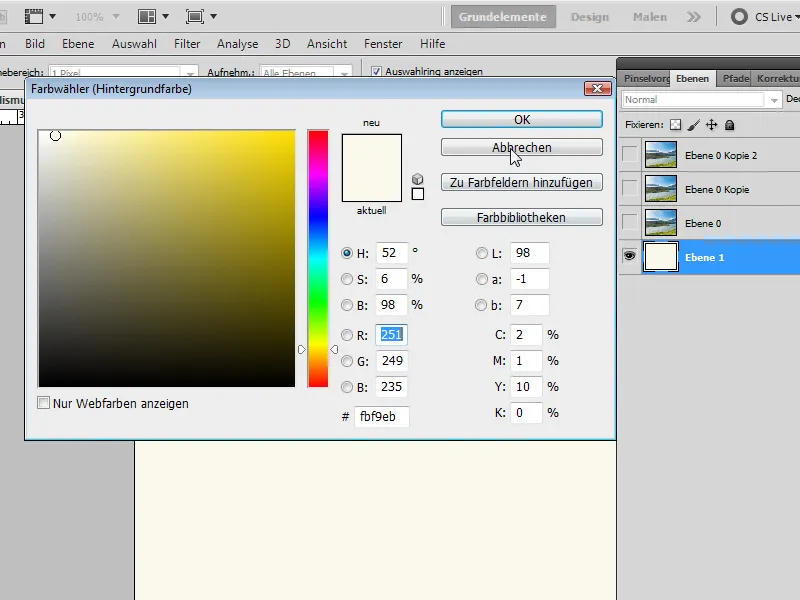
Creo un nuovo livello e lo posiziono in fondo alla gerarchia dei livelli. Riempio il livello con una tonalità crema (#fbf9eb)
Passo 2: Impostare il pennello predefinito
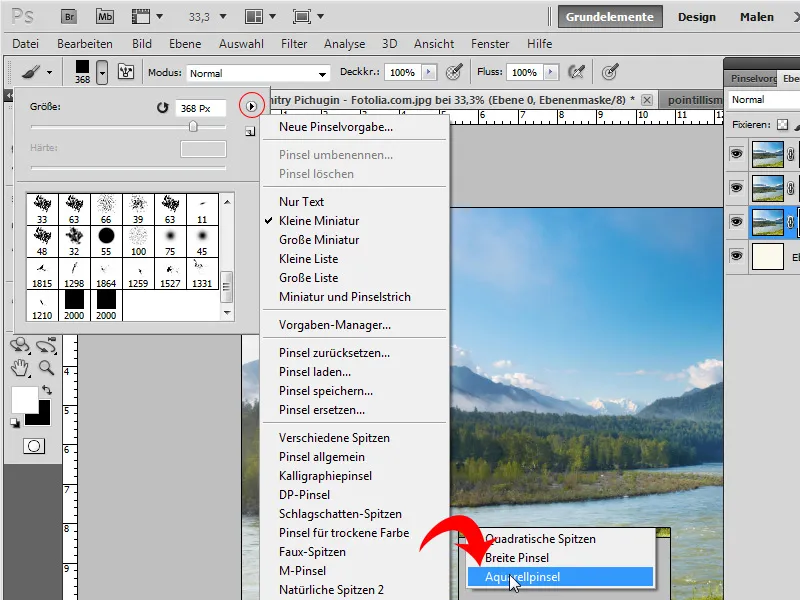
Attivo lo strumento Pennello B e scelgo nel menu degli impostazioni predefinite del pennello i pennelli acquerello da aggiungere alle mie impostazioni predefinite dei pennelli attuali.
Nelle mie impostazioni predefinite dei pennelli nel pannello Pennello F5 trovo ora il pennello predefinito numero 54 Pennello asciutto grezzo/Rough Dry Brush, che imita una pennellata ruvida e asciutta.
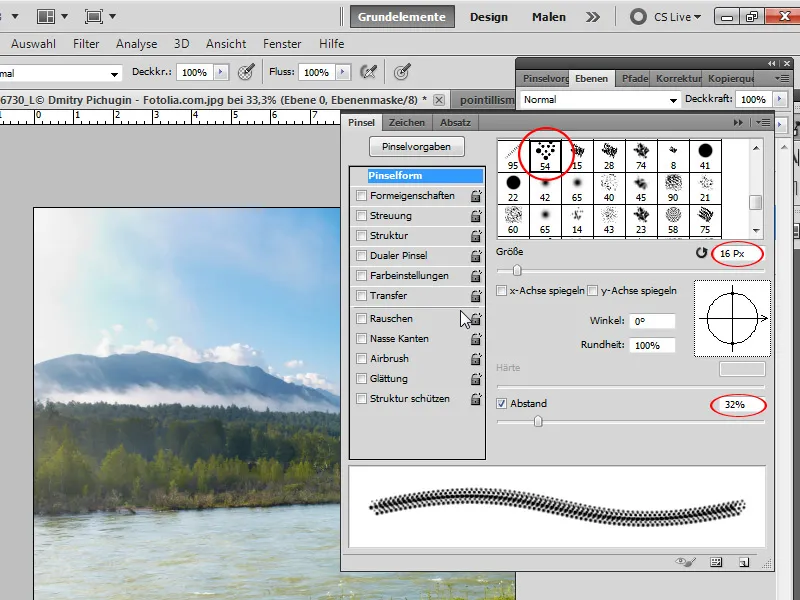
Scelgo le seguenti impostazioni del pennello:
• Dimensione del pennello: 16 px
• Spaziatura: 32 percento
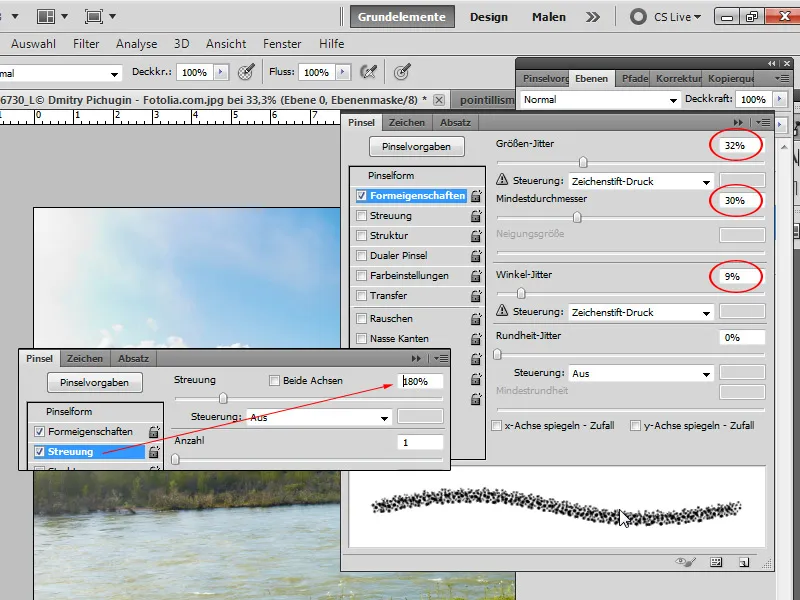
Proprietà della forma:
• Il jitter di dimensione: 32 percento
• Diametro minimo: 30 percento
• Il jitter dell'angolo: 9 percento
Diffusione:
• Diffusione: 180 percento
• Numero: 1
Passo 3: Creare un modello
Il trucco per imitare molto facilmente uno stile puntinato in Photoshop consiste nel fare applicazioni puntinose su un maschera di livello invertita. Ma prima di lavorare su ciascun livello, utilizzo una piccola scorciatoia.
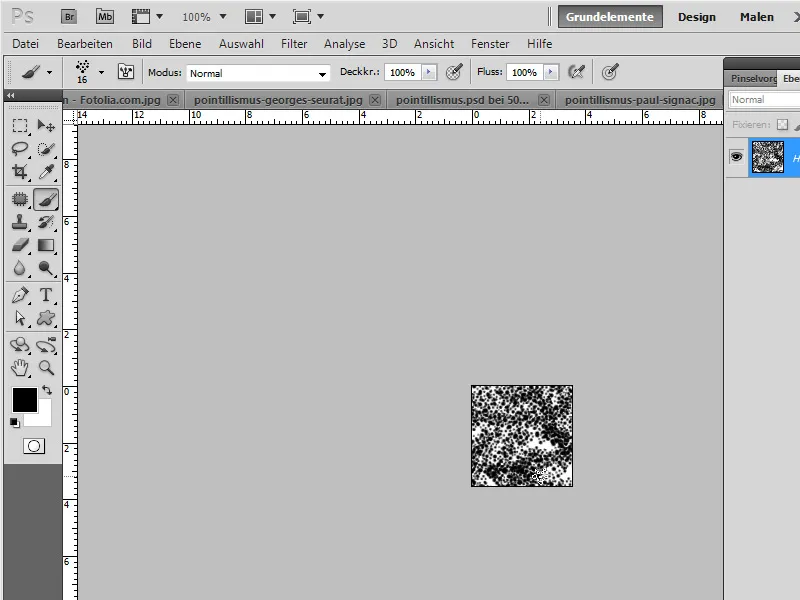
Creo un nuovo documento con il tasto di scelta rapida Ctrl+N delle dimensioni 100x100. Con un pennello nero, disegno un modello puntinato nel documento con le impostazioni del pennello indicate sopra.
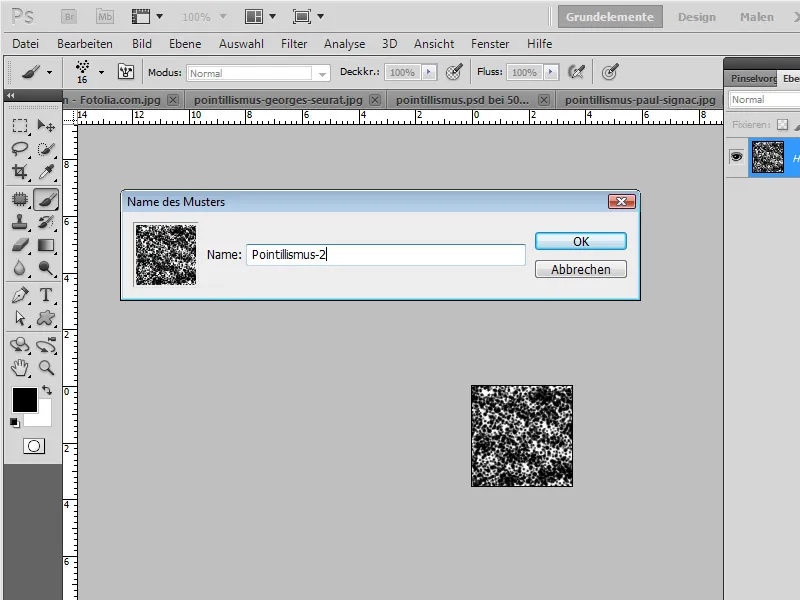
Successivamente lo salvo come modello tramite il menu Modifica>Imposta modello. Nella finestra di dialogo che si apre, do al mio modello puntinato il nome "Modello puntinato 1".
Disegno nuovamente un po' nel documento e salvo questo modello come "Modello puntinato 2". E ancora, vario leggermente il modello puntinato e lo salvo anche come "Modello puntinato 3".
Passo 4: Riempire la prima maschera di livello con il modello puntinato 1
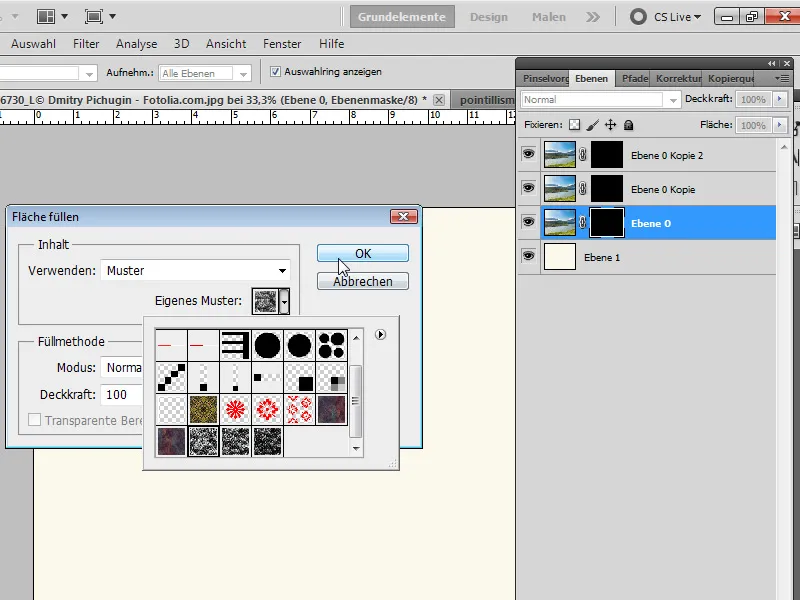
Per il primo livello, creo una maschera di livello e la riempio tramite il menu Modifica>Riempimento o con il tasto di scelta rapida Maiusc+F5. Nella finestra di dialogo che si apre, scelgo come riempimento il mio "Modello puntinato 1" creato in precedenza.
Passo 5: Ripetere con i livelli 2 e 3
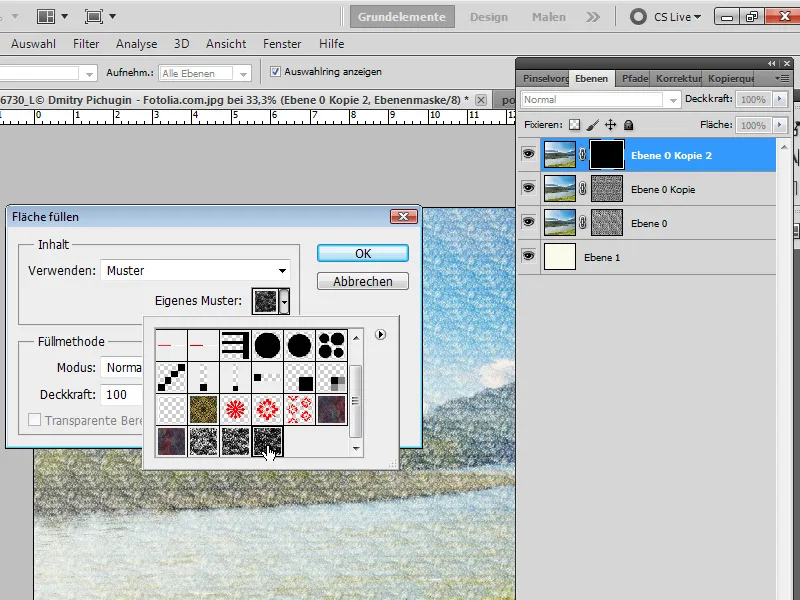
Anche qui creo delle maschere di livello e le riempio con i modelli precedentemente creati "Modello puntinato 1" e 2.
Passo 6: Puntinature individuali
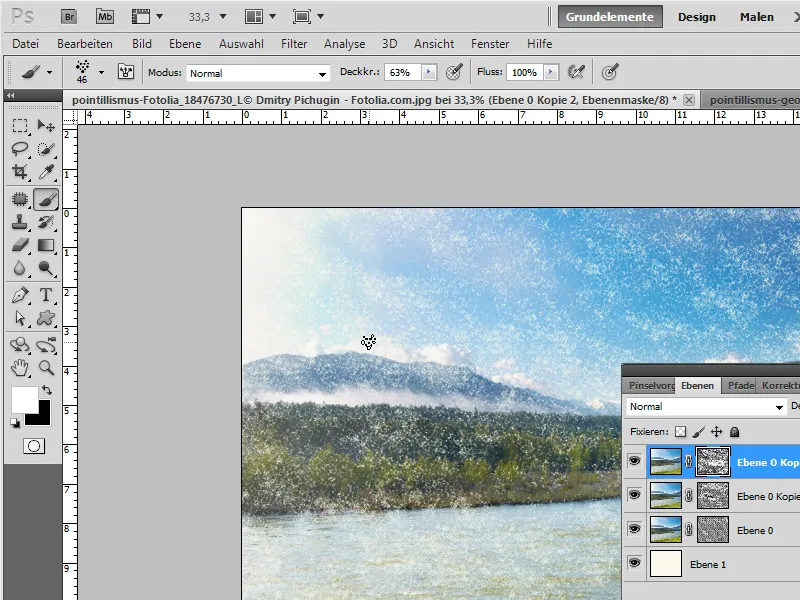
Ora scelgo lo strumento Pennello B e entro in ciascuna maschera di livello, per dare un tocco personale. Questo passaggio è importante affinché i miei modelli puntinati non sembrino troppo uniformi. In particolare, sfumo leggermente i bordi del motivo. Posso alternare tra il colore anteriore e il colore di sfondo nell'area di scelta del colore premendo X (cioè tra nero e bianco, se i colori standard sono stati impostati in precedenza con D). In questo modo posso creare puntinature attenuate e accentuate.
Passo 7: Accentuazioni
Ci sono vari metodi per accentuare ulteriormente le puntinature.
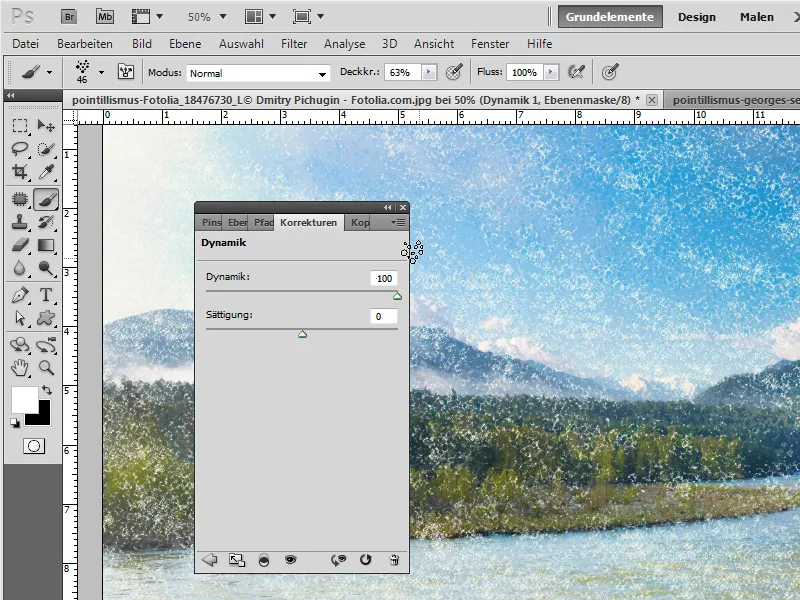
Posso, ad esempio, aggiungere un livello di regolazione Dinamica come maschera di ritaglio al mio secondo livello di immagine e avvicinare il regolatore dinamico a circa 100. In questo modo i punti di questo livello otterranno una saturazione maggiore.
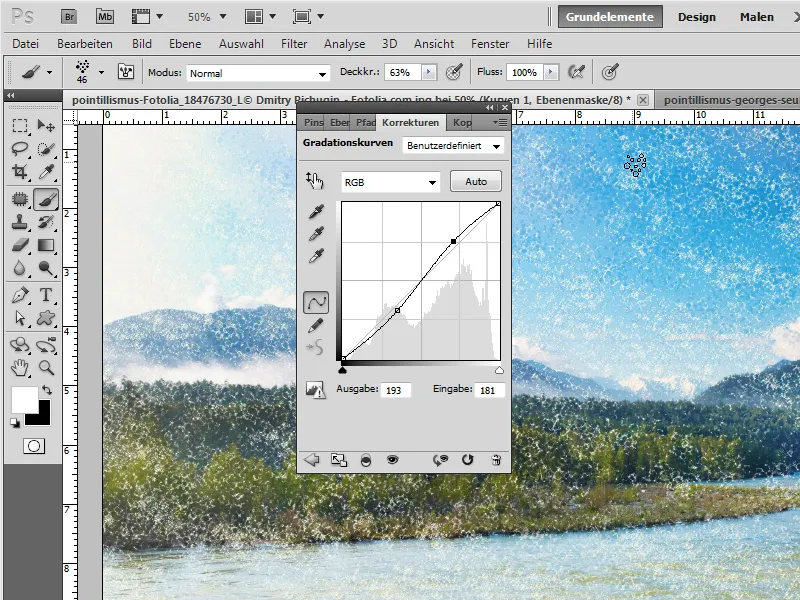
Un altro modo per aumentare l'effetto è aggiungere un livello di regolazione Curve di tono come maschera di ritaglio al mio terzo livello di immagine. In questo livello di regolazione creo una curva a S per aumentare il contrasto dei rispettivi punti del modello. Se l'effetto è troppo forte, posso regolare rapidamente l'opacità di questo livello di regolazione.
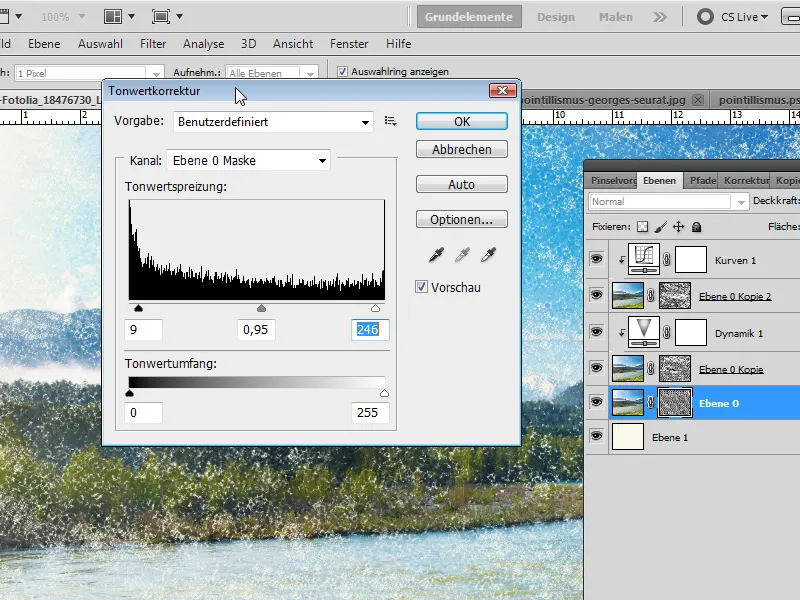
Come terzo passo, conviene selezionare direttamente una maschera di livello e lì eseguire una correzione del tono attraverso il menu Immagine>Correzioni. In questo modo posso facilmente abbassare o aumentare la luminosità nella maschera di livello e ottenere in modo più completo un effetto di puntinismo più forte o più delicato in questo livello.
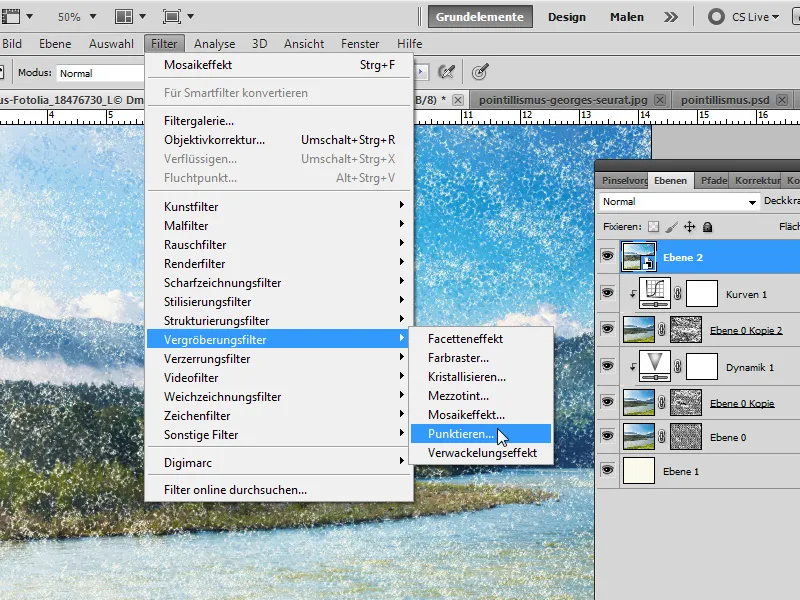
Passaggio 8: Applicare lo Smartfilter di Puntinatura
Per ottenere una transizione più piacevole tra punti grossolani e aree piene, duplico tutti i livelli visibili ridotti in un nuovo livello con la scorciatoia Ctrl+Shift+Alt+E. Convertirò questo livello in un Smart Object e successivamente applicherò il filtro Puntinatura come Smart Filter.
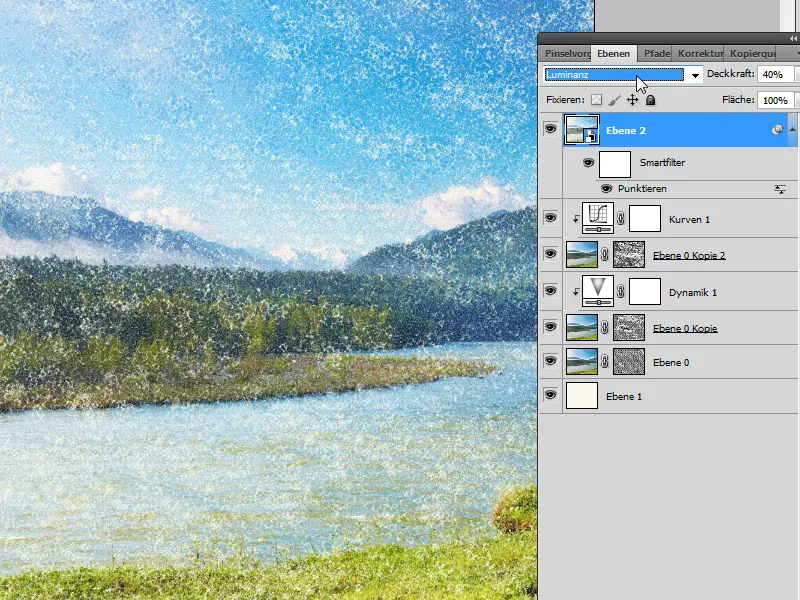
Regolerò l'effetto di questo livello nell'atmosfera generale impostando il metodo di riempimento su Luminosità con un'opacità del 40 percento. E ecco pronto il mio effetto pittorico digitale nello stile del puntinismo.
Suggerimento: Effetto Tela
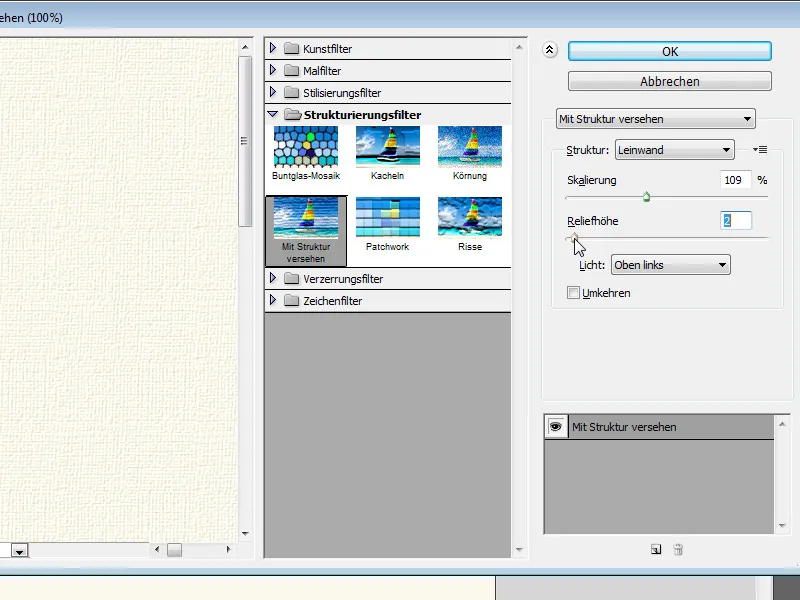
Per applicare un ulteriore effetto di tela all'immagine, duplico il mio livello color crema con la scorciatoia Ctrl+J e sposto il duplicato in alto nell'Elenco livelli. Poi applico il filtro Aggiungi struttura sotto Filtro di struttura.
Qui nelle impostazioni, seleziono come struttura la tela con:
• Scala: 109 percento
• Altezza rilievo: 2
Confermo con OK e imposto il livello nella modalità Moltiplica, in modo che le strutture della tela siano evidenziate.
Ora ho un'immagine nello stile del puntinismo, che sembra essere dipinta su tela nel look & feel.