Sono felice che siate di nuovo qui oggi. Ecco subito il risultato:
Ora basta chiacchiere. Iniziamo subito...
Passo 1: Creare il logo
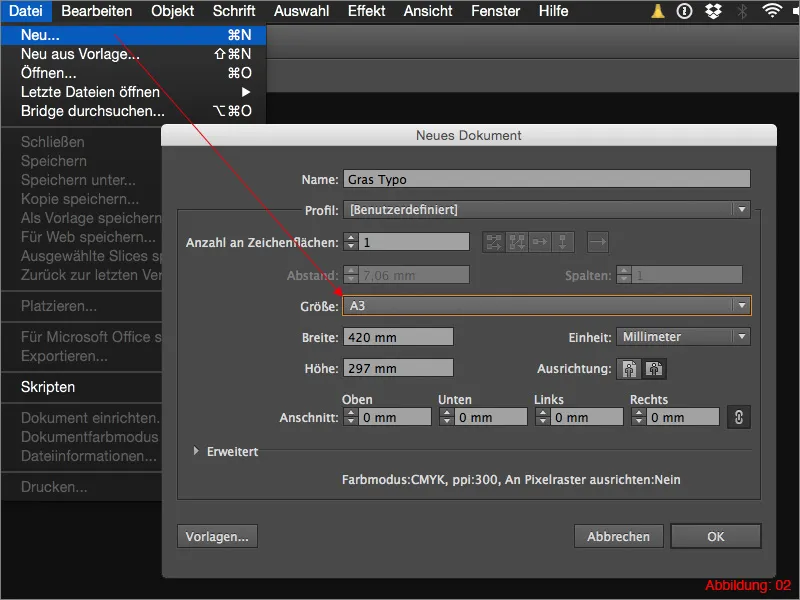
Una volta in Illustrator, la prima cosa da fare è creare una nuova area di disegno. Per farlo, andate nella barra dei menu in alto su File>Nuovo. Selezionate un formato DIN A3 in orizzontale e confermate con OK. (Immagine 02).
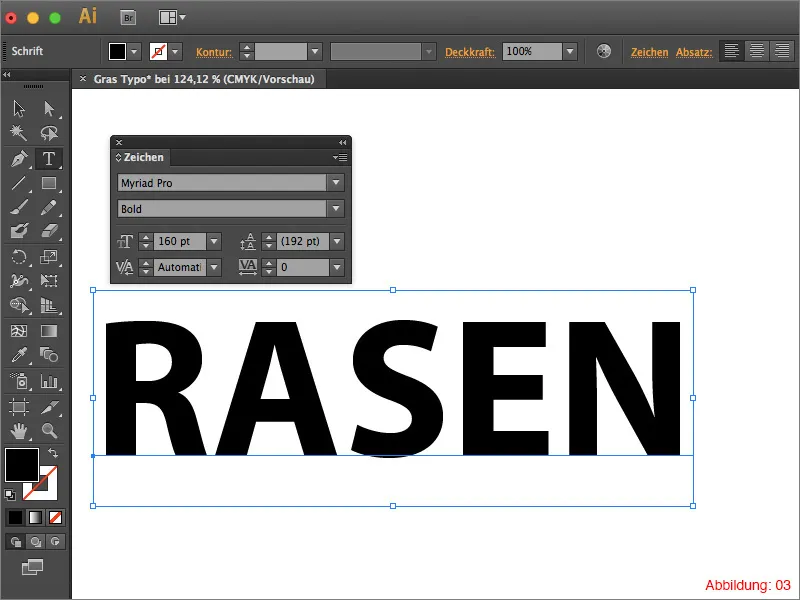
Prendete quindi il strumento Testo dalla barra degli strumenti e fate clic sull'area di disegno. A questo punto potete digitare il logo. Nel mio caso sto scrivendo in maiuscolo la parola PRATO con il carattere Myriad Pro in grassetto. Per la dimensione del carattere uso 160pt (Immagine 03).
Piccolo suggerimento:
Vi consiglio di usare un carattere abbastanza spesso e stabile per ottenere un effetto prato ben definito. Caratteri sottili e molto fini come ad esempio il "Zapfino" non sono affatto adatti per questo scopo.
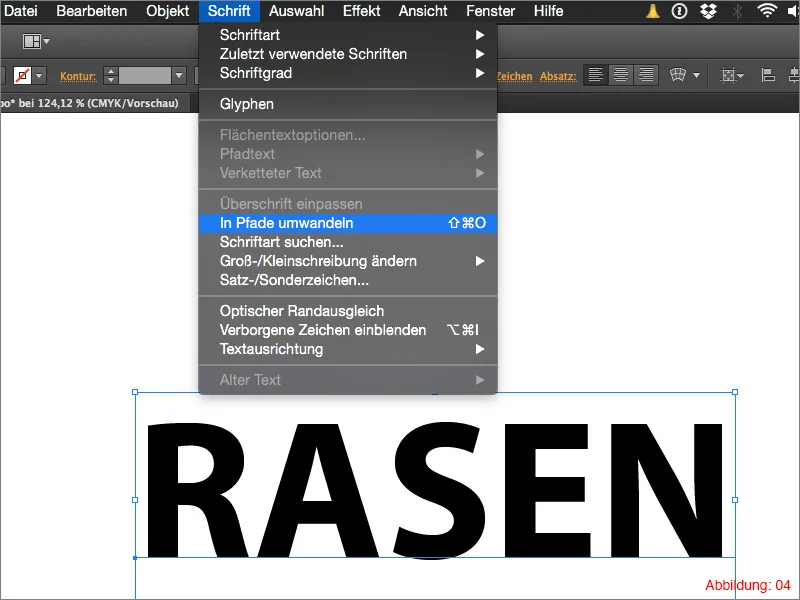
Dopo aver creato il vostro logo, dovrete convertire il testo in tracciati. Andate quindi nella barra dei menu in alto su Testo>Crea tracciati o utilizzate la scorciatoia Command+Shift+O (Immagine 04).
Passo 2: Lavorare con gli effetti
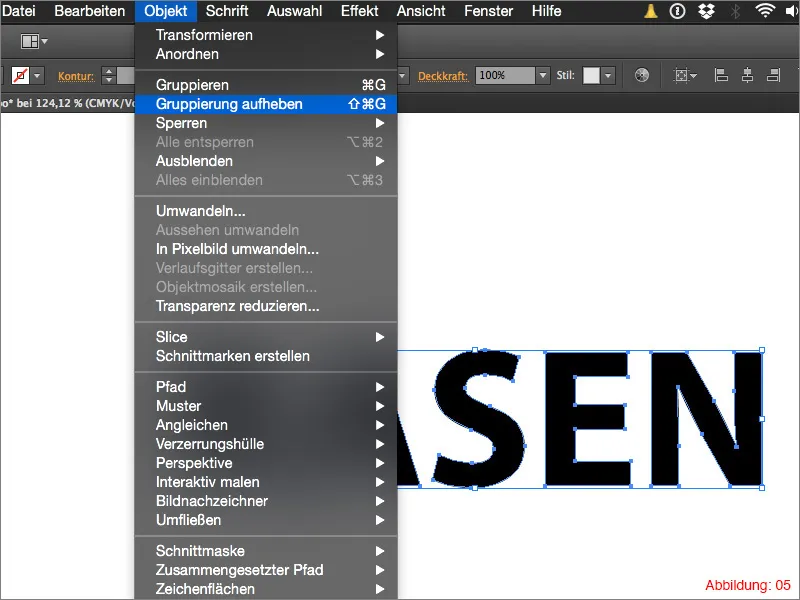
Selezionate il vostro logo e poi andate su Oggetto>Scompattonamento. In alternativa potete usare la scorciatoia Command+Shift+G (su PC: Ctrl+Shift+G).
L'unpacking vi permetterà ora di selezionare singolarmente ogni lettera della vostra parola (inoltre le singole lettere verranno visualizzate anche nella finestra Livelli).
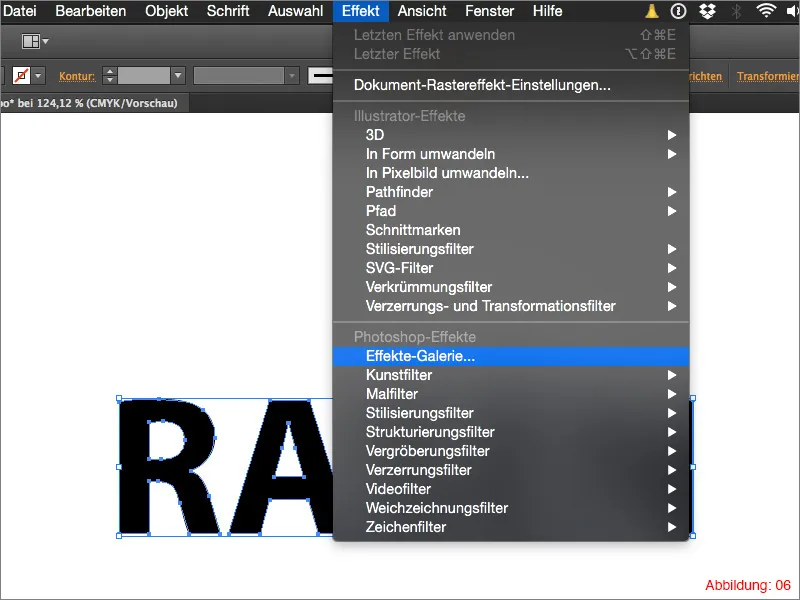
Con Command+A (su PC: Ctrl+A) selezionate tutto e poi andate nella barra dei menu in alto su Effetto>Galleria degli effetti ... (Immagine 06).
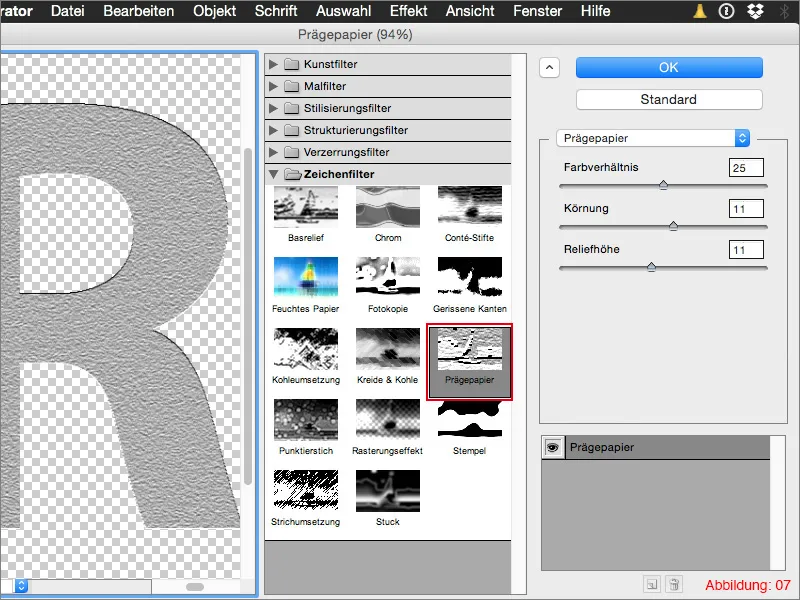
Nella cartella Filtro disegno troverete l'effetto Carta in rilievo. Selezionatelo e confermate con OK. (Potete lasciare i valori predefiniti per questo filtro così come sono impostati).
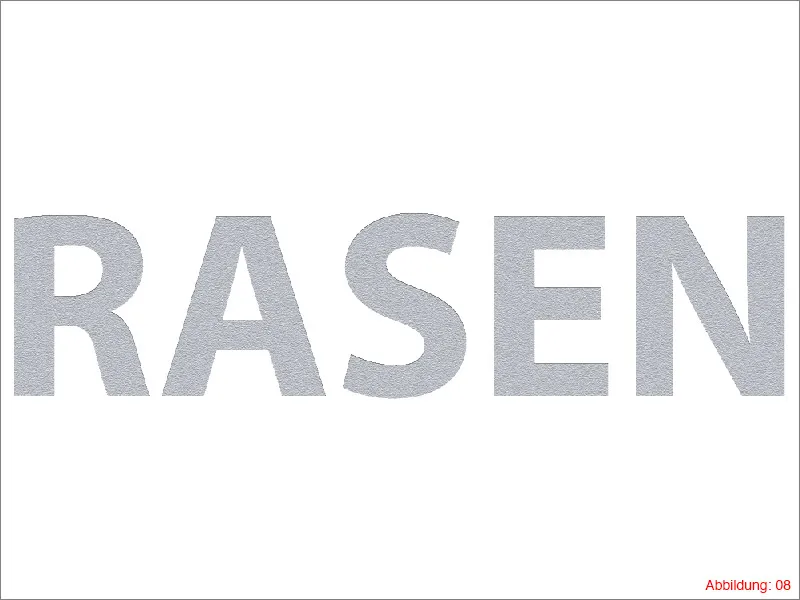
Adesso dovrebbe apparire circa così (Immagine 08).
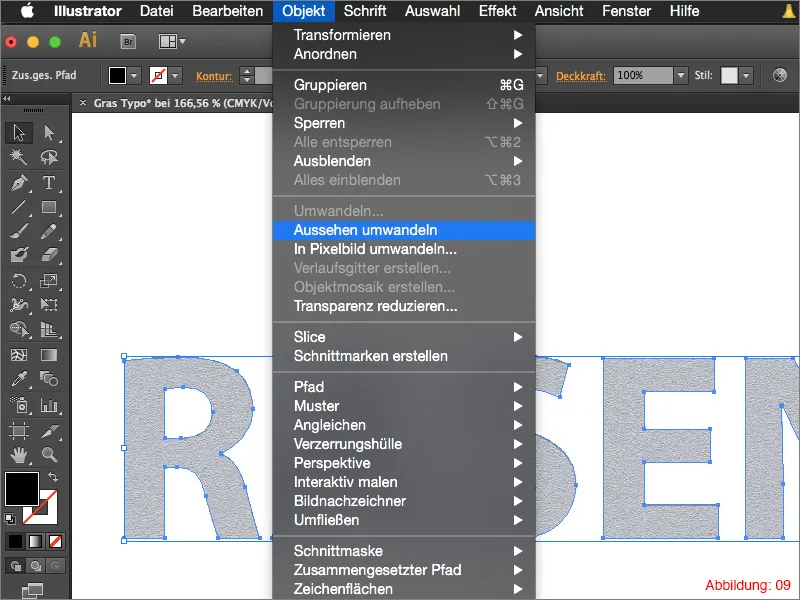
Selezionate di nuovo tutto con Command+A (su PC: Ctrl+A) e poi cliccate nella barra dei menu in alto su Oggetto>Converti aspetto. In tal modo il vostro logo verrà temporaneamente convertito in un'immagine pixelata (Immagine 09).
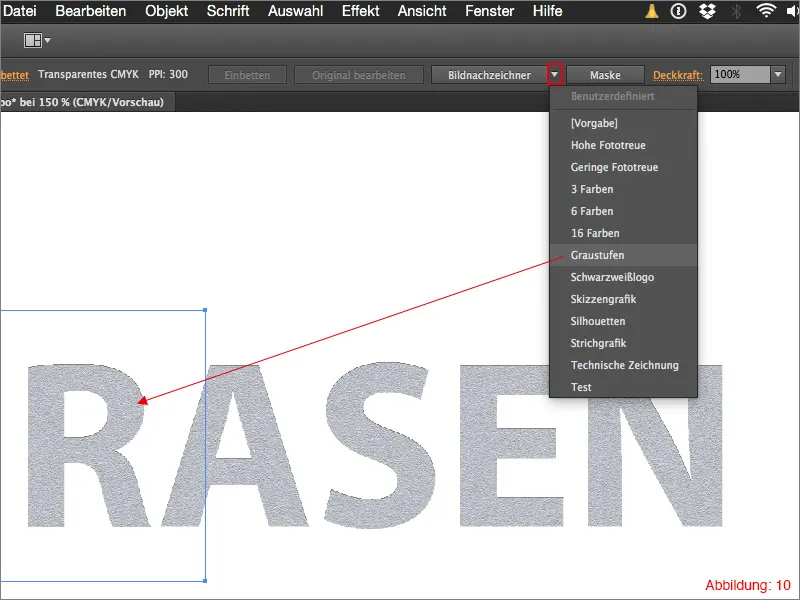
Ora selezionate la prima lettera del vostro logo e poi cliccate sulla piccola freccia accanto al tracciamento di immagine. Si aprirà un piccolo menù a tendina dove dovete fare clic su Scala di grigi.
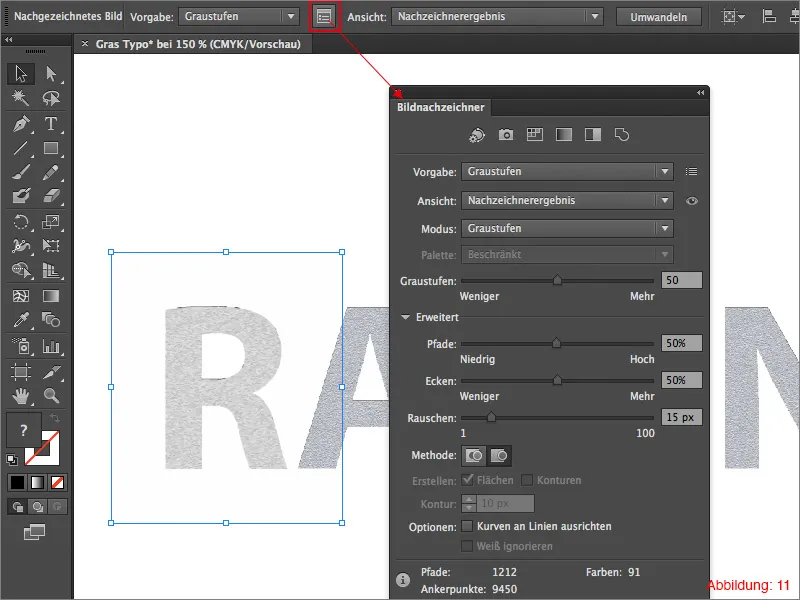
Poiché questa impostazione non è ancora ottimale, dovete fare clic sull'icona piccola (vedi Immagine 11) per accedere alle impostazioni del tracciamento di immagine.
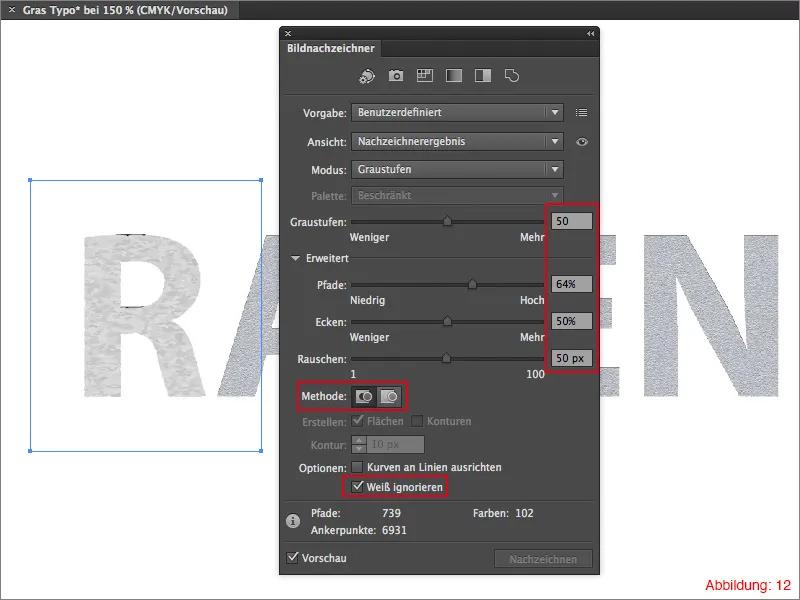
Potete vedere le esatte impostazioni che ho scelto nell'Immagine 12. La cosa più importante di queste impostazioni è che dovrete spuntare la casella Ignora bianco. Se non lo fate, anche le aree bianche o trasparenti verranno tracciate e riempite di colore bianco.
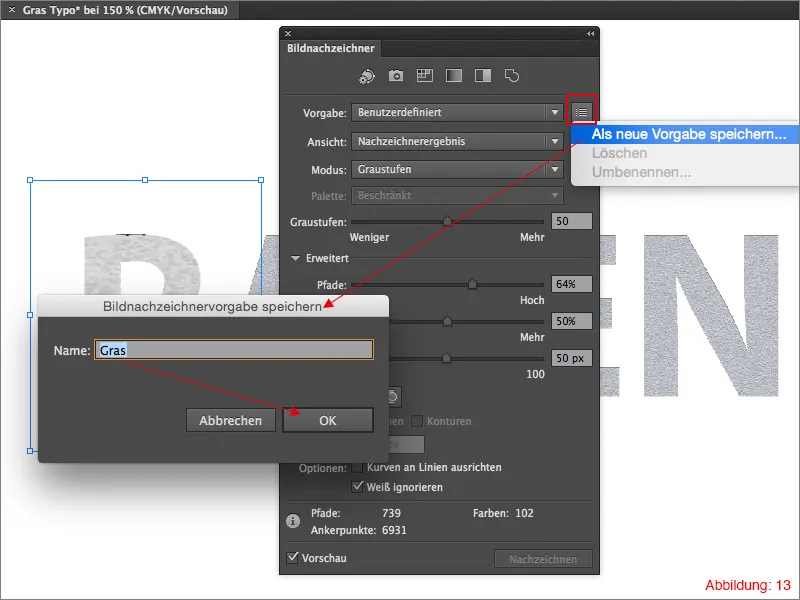
Dopo aver fatto tutte le impostazioni, potete creare una nuova impostazione per il tracciamento di immagine tramite l'icona piccola (vedi Immagine 13). Date a questa impostazione un nome significativo come ad esempio Prato o Erba, in modo che anche tra sei mesi ricorderete perché avete creato questa impostazione.
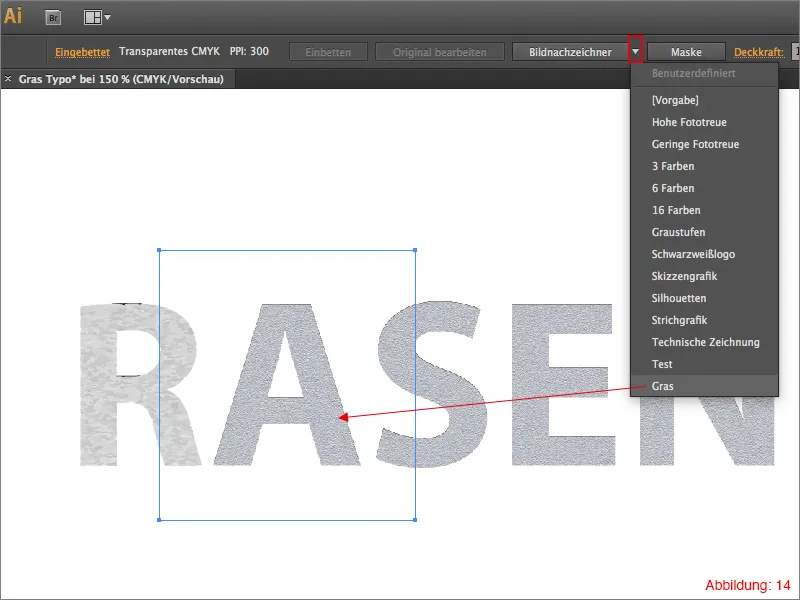
Dopo aver salvato questa impostazione, selezionate ora la lettera successiva del vostro logo e fate di nuovo clic sulla freccia piccola accanto al pulsante per il tracciamento di immagine. Questa volta però non dovrete più fare clic su Scala di grigi, ma potrete passare direttamente alla vostra impostazione salvata (Immagine 14).
Fate questo con tutte le altre lettere del logo. (Dovrete selezionare ogni singola lettera poiché il tracciamento di immagine può lavorare solo con un singolo oggetto alla volta).
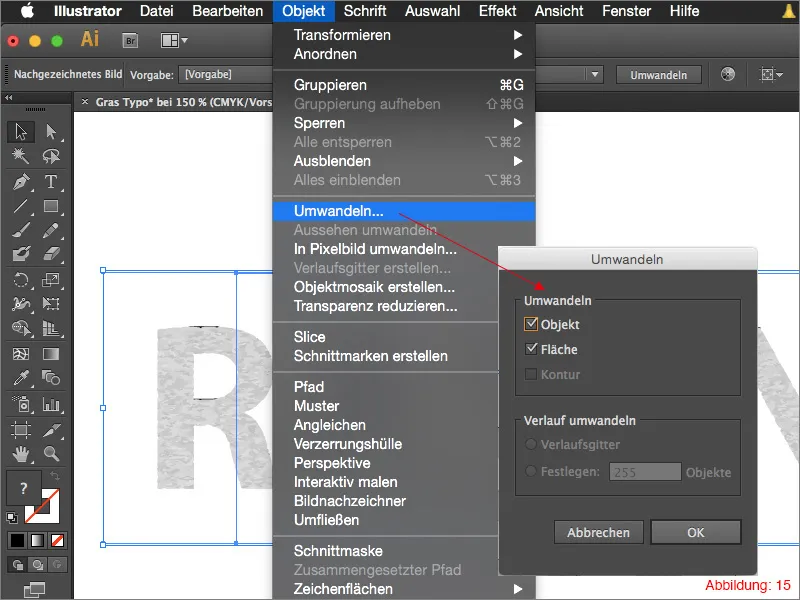
Dopo aver applicato il tracciamento ad ogni lettera, selezionate di nuovo tutto (Command+A o Ctrl+A). Poi cliccate nella barra dei menu su Oggetto>Converti... Potete confermare il seguente dialogo semplicemente con OK.
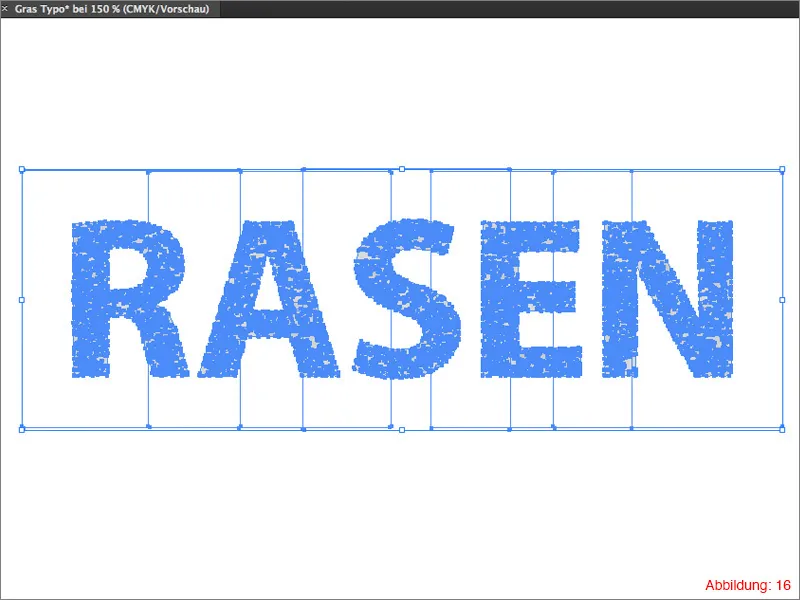
Dopo la conversione, il risultato dovrebbe apparire più o meno così (Figura 16):
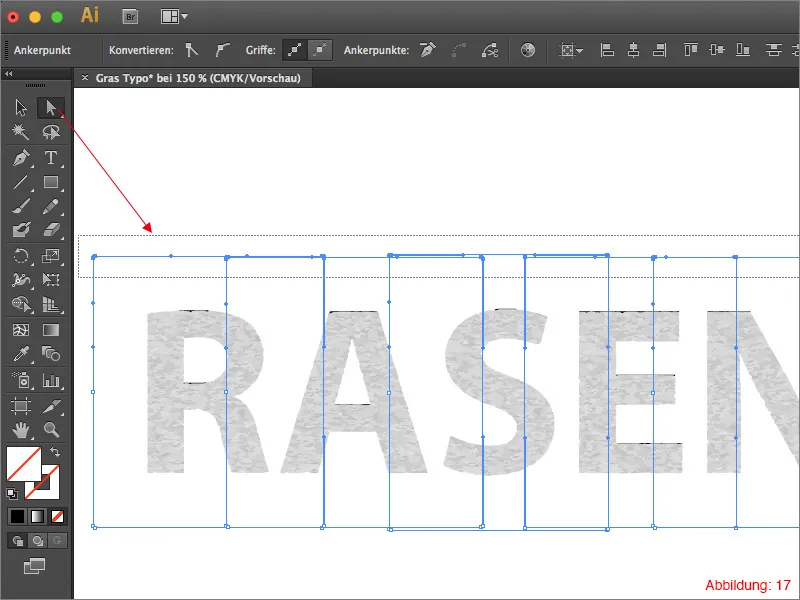
Prendete ora lo Strumento Selezione diretta (il cursore bianco) e disegnate un Rettangolo di selezione sui rettangoli che sporgono ancora, generati dalla conversione (Figura 17).
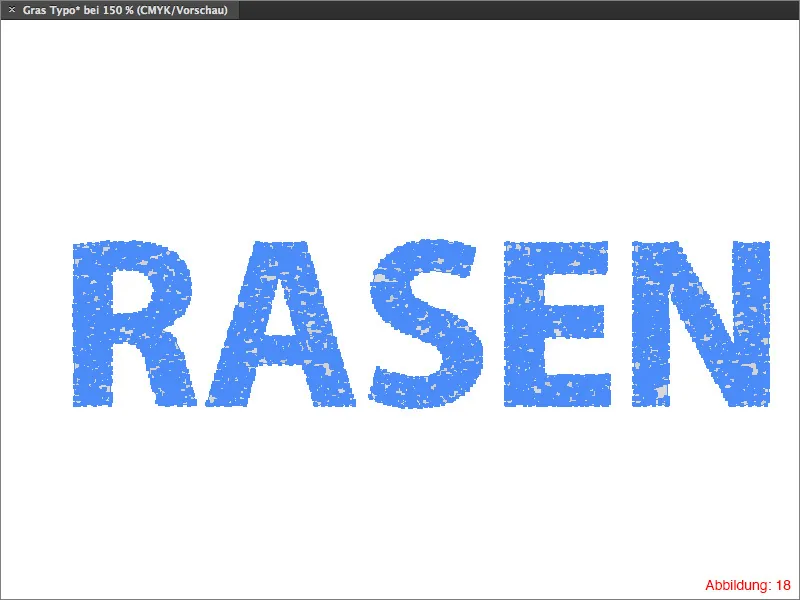
Eliminateli premendo il tasto Elimina sulla tastiera (probabilmente dovrete premere due volte). In seguito dovreste vedere solo la scritta (Figura 18).
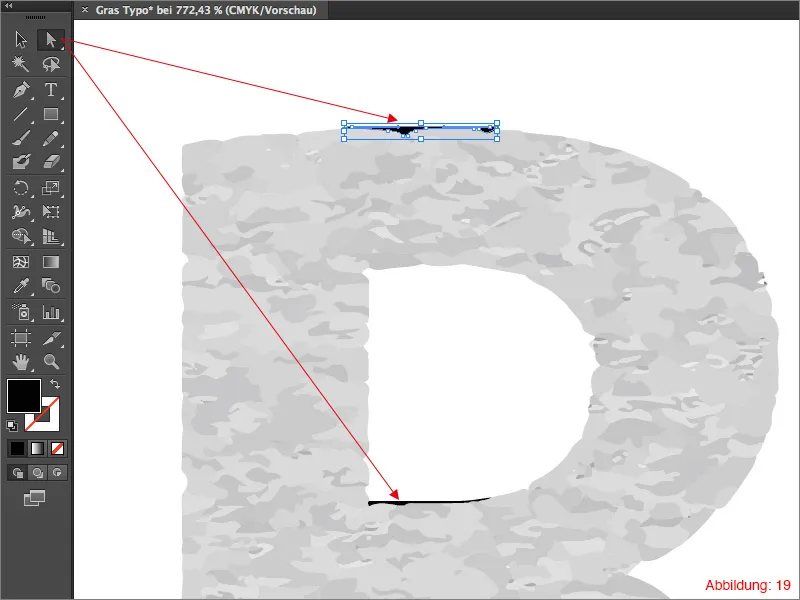
Molto probabilmente rimarranno piccoli bordi neri come nella Figura 19, che dovranno essere rimossi. Prendete lo Strumento Selezione diretta, fate clic sulle aree nere e rimuovetele.
Dopo aver rimosso le aree nere, è ora il momento di assegnare una sfumatura alla scritta.
Per farlo, avrete bisogno della Finestra Sfumatura. Se non è ancora visualizzata, potrete trovarla tramite Finestra>Sfumatura o utilizzando il comando rapido Comando + F9.
Cliccate ora sulla sfumatura predefinita nella Finestra Sfumatura.
Dato che questa sfumatura è predefinita in bianco e nero, dovrete ancora adattare questi due colori. Fate doppio clic su un campo colore nella Finestra Sfumatura. A questo punto potrete scegliere un colore. Per la nostra scritta con l'erba, optate per un verde scuro e uno più chiaro.
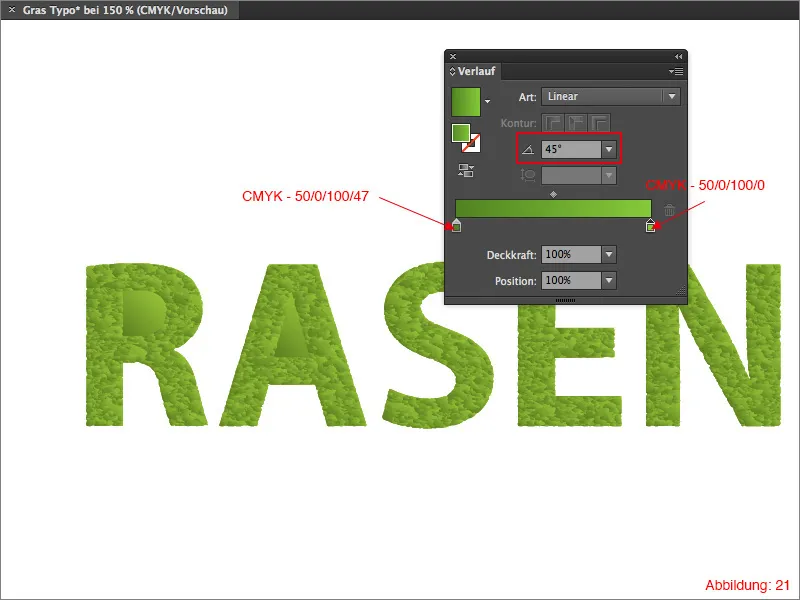
Ho scelto i seguenti valori CMYK:
• verde scuro – CMYK - 50/0/100/47
• verde chiaro – CMYK - 50/0/100/0
In seguito dovrete ruotare questa sfumatura di 45°.
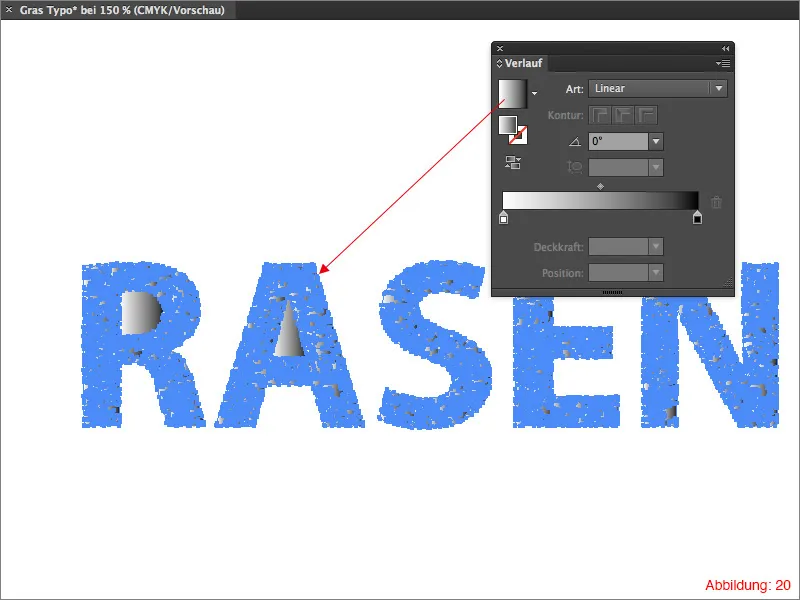
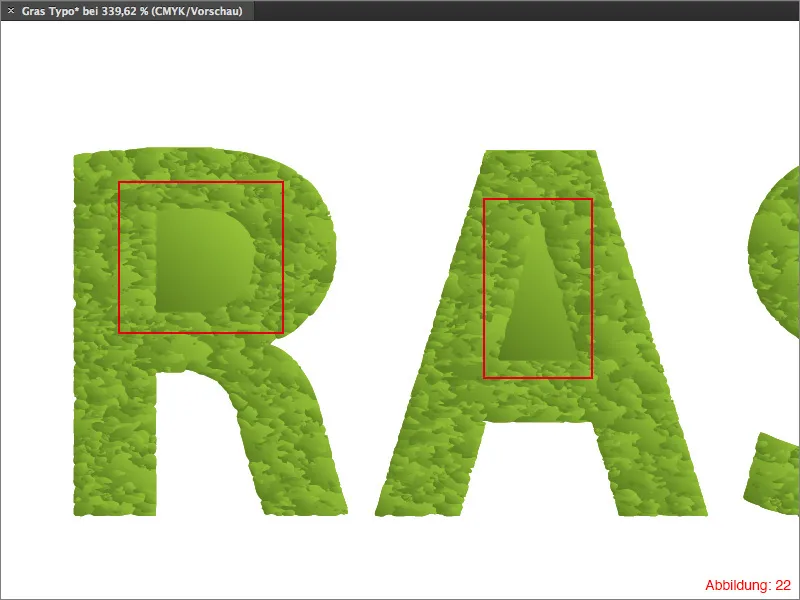
Le lettere che presentano delle cavità vengono spesso visualizzate in modo errato (Figura 22).
Per risolvere questo problema, prendete lo Strumento Selezione diretta e selezionate le cavità con un clic del mouse e cancellatele.
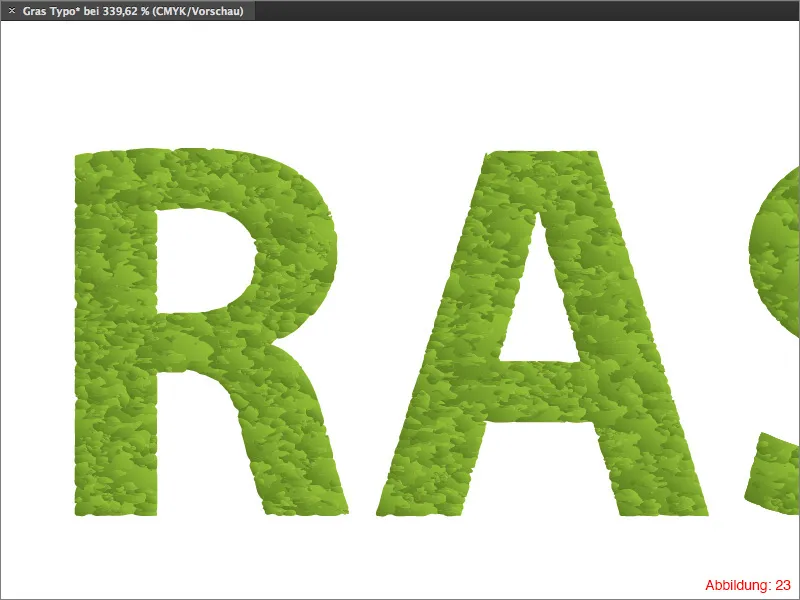
Dopo questo passaggio, la vostra scritta dovrebbe tornare alla normalità (Figura 23).
Quasi siamo giunti alla fine del percorso.
Selezionate la vostra scritta e poi andate nel menu su Effetto>Filtro distorsione e trasformazione>Trasformazione a zigzag...
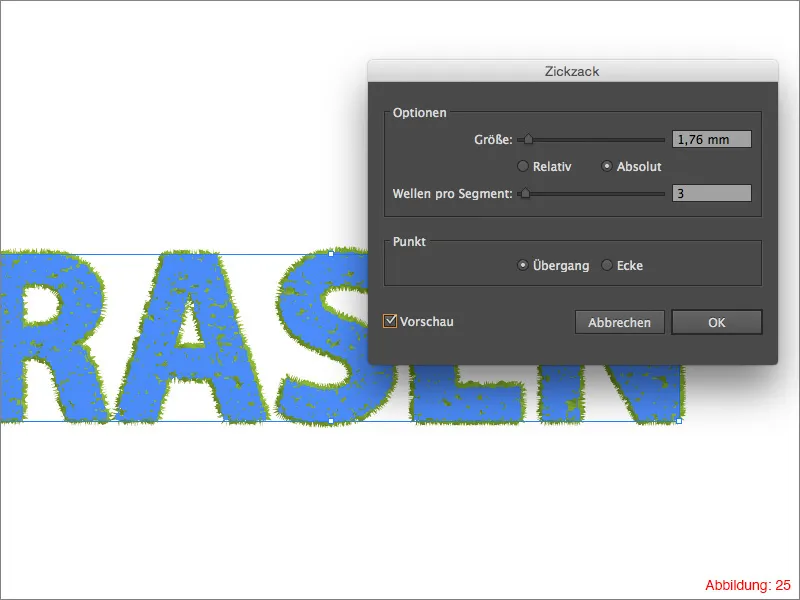
Nella finestra successiva potrete regolare diverse opzioni. Per la Dimensione, vi consiglio un valore di 1,76 mm. Per il numero di Onde per segmento selezionate 3 e per l'impostazione Punta dovrete fare clic su Transizione. Confermate il tutto premendo OK.
Suggerimento rapido:
Potete utilizzare il filtro Zigzag anche per creare una linea ondulata o zigzagante in Illustrator. Dovreste quindi sperimentare un po' con le impostazioni.
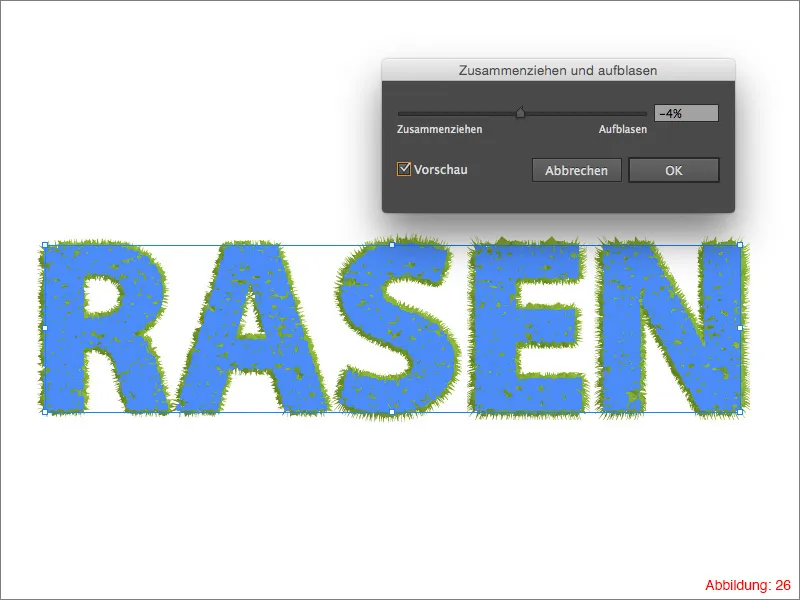
Dopo di che, andate di nuovo su Effetto>Filtro distorsione e trasformazione e selezionate non Zigzag, ma Riduci e Gonfia.
Scegliete un valore di -4% e confermate la finestra di dialogo con OK.
La vostra tipografia con l'erba è pronta.
Sicuramente questo effetto non può essere paragonato a un'erba fotorealistica, in tal caso consiglio piuttosto di utilizzare Photoshop e vere texture d'erba. Tuttavia, trovo questo effetto piuttosto carino se avete bisogno rapidamente di un titolo vistoso e desiderate crearlo completamente con vettori. Specialmente se avete bisogno di un titolo per un articolo su giardinaggio o piante in primavera o estate, questi effetti possono essere utili.
A qualcuno potrebbe sembrare un po' noiosa la tipografia con l'erba pura, quindi ho ancora alcuni suggerimenti e trucchi da condividere su come migliorare il tutto con gli strumenti di base di Illustrator.
Passaggio 3: Rifinitura
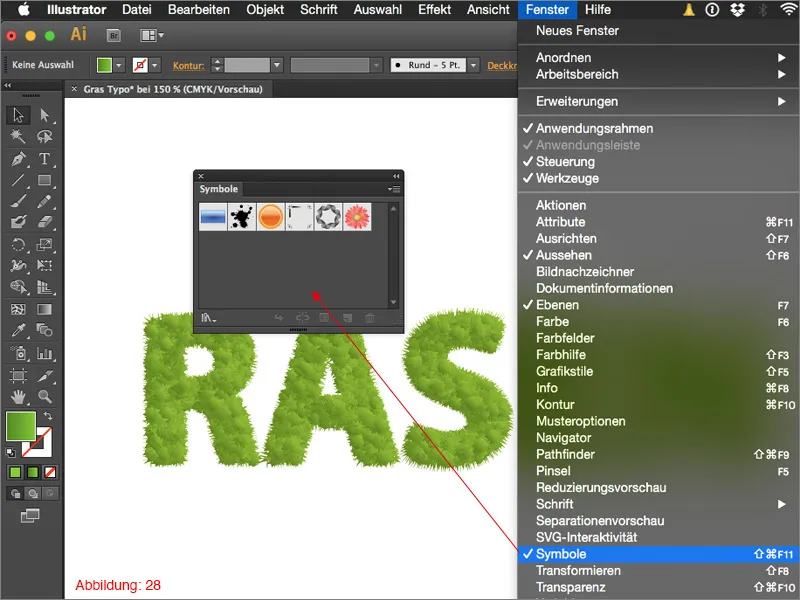
Molti utenti di Illustrator sanno dell'esistenza della Finestra Simboli, ma pochi sanno quanto sia versatile il suo utilizzo. (La Finestra Aspetto può essere trovata nel menu tramite Finestra>Simboli). (Figura 28).
In modo predefinito troverete sei simboli diversi in questa finestra.
Tutto bello e buono, ma questo non è molto utile per la nostra tipografia con l'erba. Ora arriva il trucco di tutta questa storia. Cliccate sulla freccia piccola in alto a destra nella Finestra Simboli per aprire un menu a discesa.
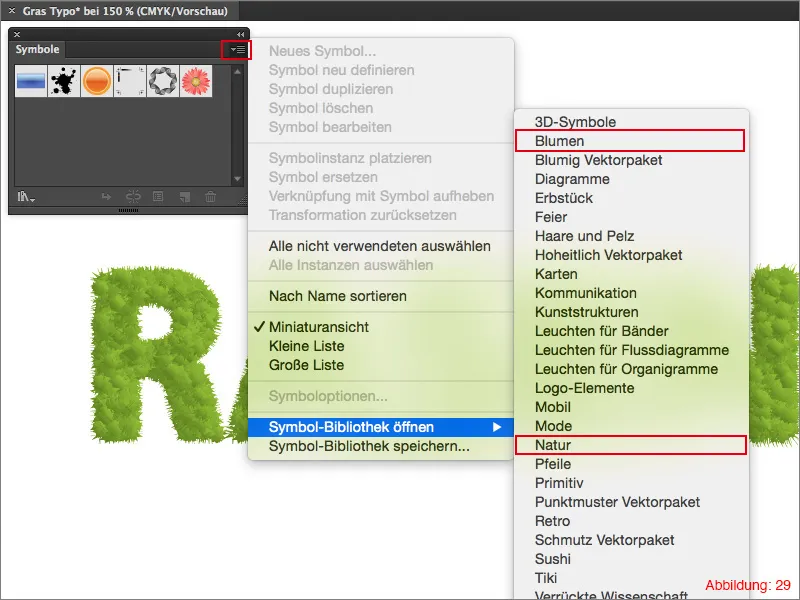
Nella parte inferiore avrete la possibilità di attivare molti altri simboli in Illustrator tramite Apri libreria simboli.
Per la nostra tipografia con l'erba, vi consiglio di scegliere fiori e natura (Figura 29).
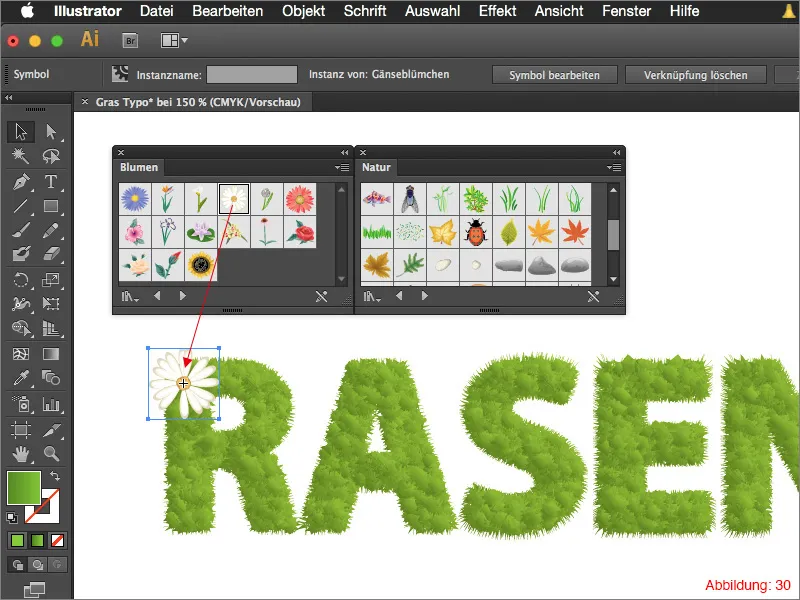
In questi due pacchetti di simboli troverete ora fiori, insetti, erba e altre cose con cui potrete abbellire il vostro logo. Per utilizzare un simbolo, basta trascinarlo dalla palette dei simboli sul vostro spazio di lavoro (figura 30).
È ora il momento della vostra creatività. Coprite il vostro testo con fiori, coccinelle, foglie, rami, ecc. ...
Ora avete la possibilità di rendere il vostro logo il più individuale possibile.
Conclusioni:
Spero che vi siate divertiti con il tutorial di oggi e che abbiate imparato qualcosa di nuovo. Se avete altre domande su questo argomento, scrivetemele nei commenti sotto a questo tutorial. Cercherò di rispondervi il prima possibile.
Vi auguro tanto divertimento sperimentando.
Rimanete creativi …
Il vostro Julian


