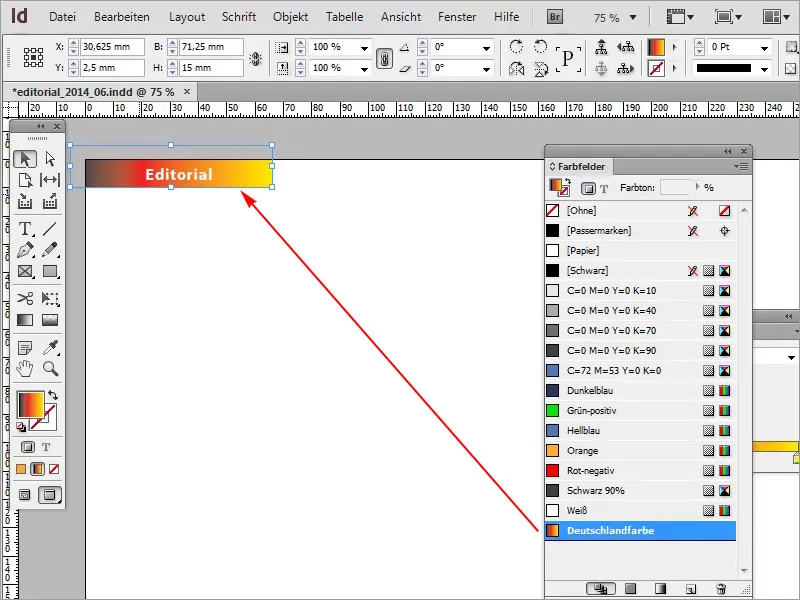
In questo trucco si tratta di utilizzare dei gradienti che però non sembrano gradienti. Ad esempio, voglio che l'area editoriale sia nei colori della Germania. Quindi nero, rosso, oro (giallo).
Andiamo: Passaggi 1-12
Passaggio 1
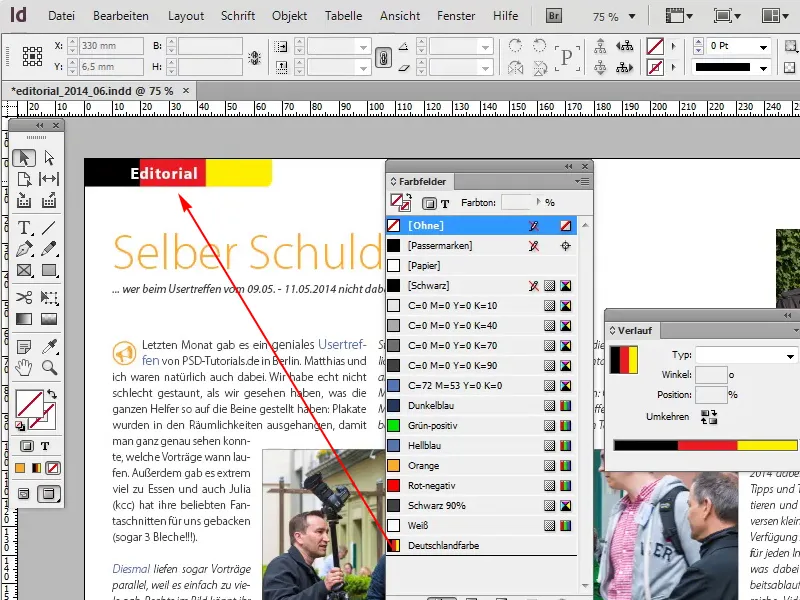
Per farlo vado innanzitutto al mio modello per sostituire la tonalità arancione attuale.

Passaggio 2
Successivamente, vado ai gradienti: Finestra>Colore>Gradiente.
Passaggio 3
Qui posso creare o influenzare nuovi gradienti.
Passaggio 4
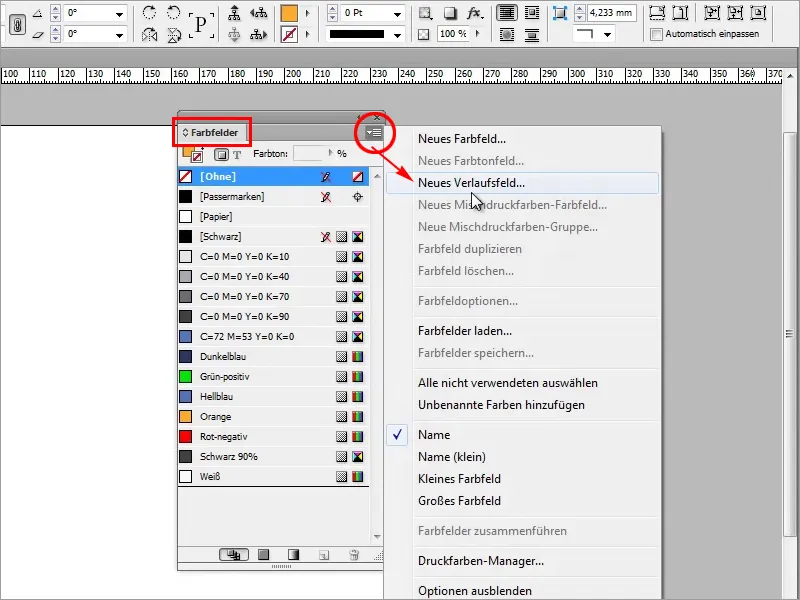
È più semplice farlo nel mio pannello Campioni, dove posso creare un Nuovo campo di gradiente.
Passaggio 5
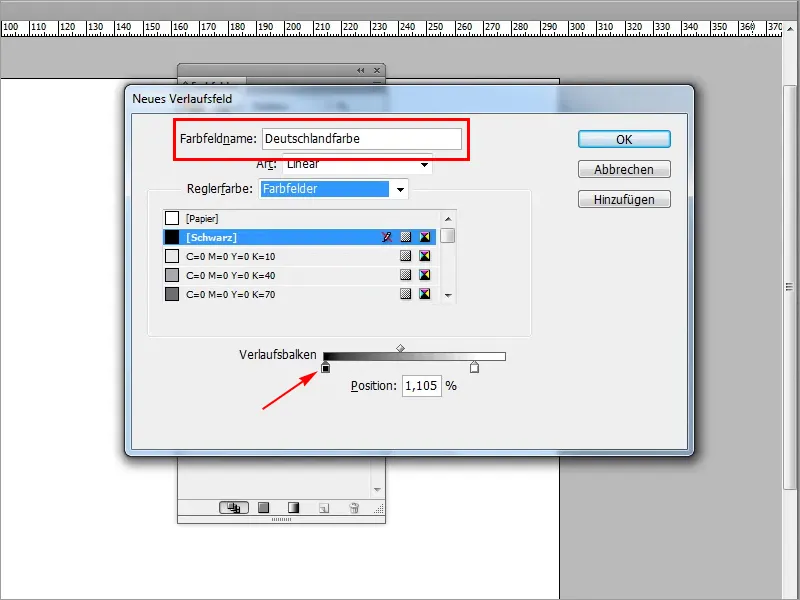
Chiamo il Nuovo campo di gradiente "Colore Germania" e inizio con il nero.
Passaggio 6
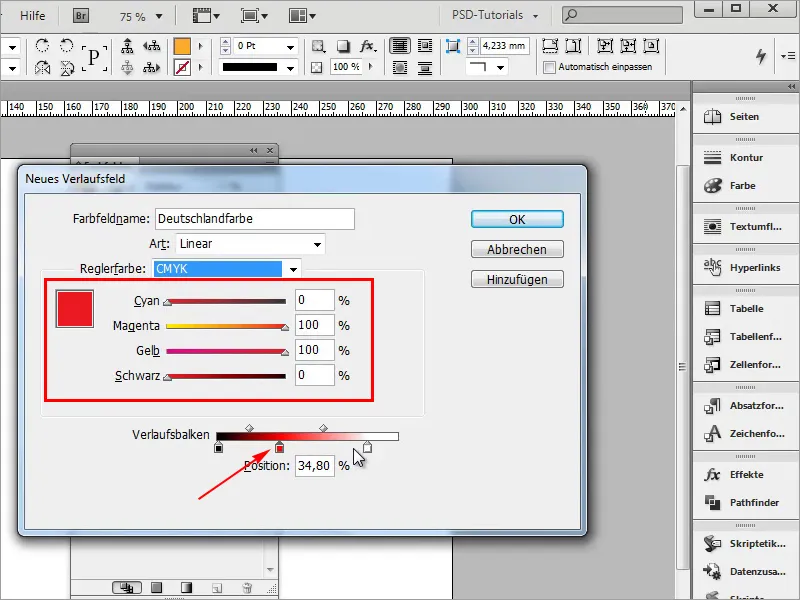
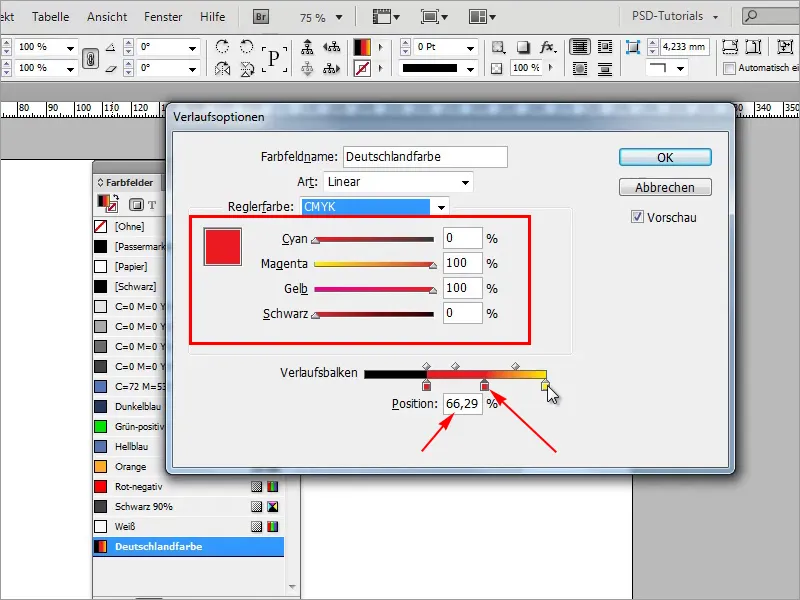
Successivamente, ho bisogno di rosso. Posso crearlo qui molto rapidamente. Creo un altro campo di colore facendo clic con il tasto sinistro sotto la barra del gradiente e lo coloro di rosso.
• Ciano 0%
• Magenta 100%
• Giallo 100%
• Nero 0%
Passaggio 7
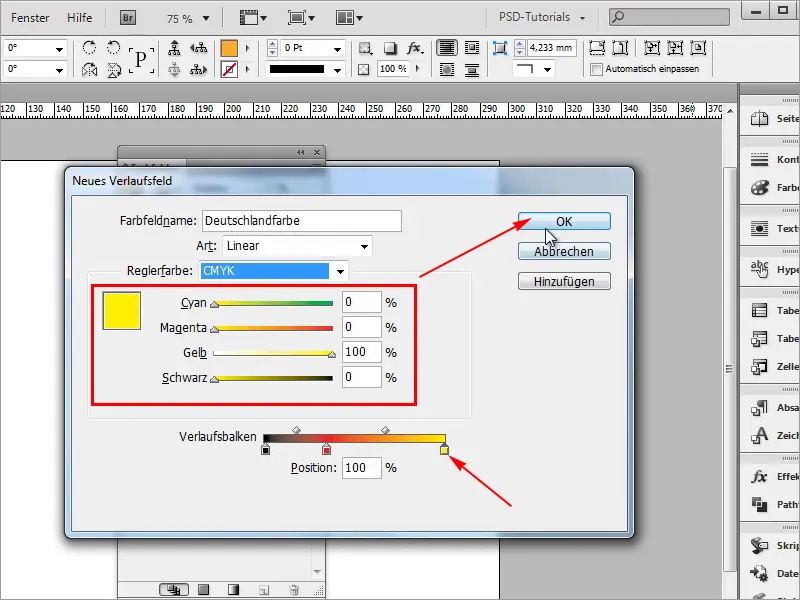
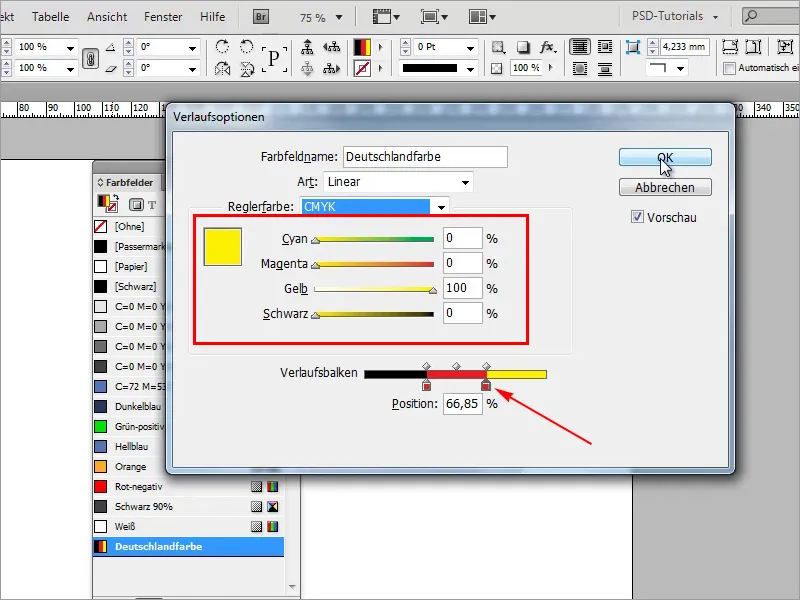
Infine, arriva il colore giallo.
• Ciano 0%
• Magenta 0%
• Giallo 100%
• Nero 0%
Passaggio 8
Applicherò il gradiente appena creato e ora sembra già un gradiente.
Passaggio 9
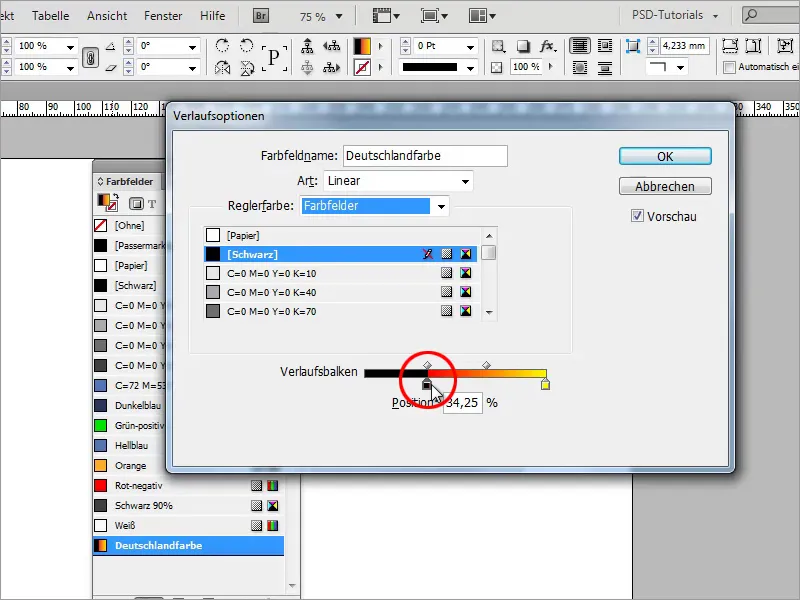
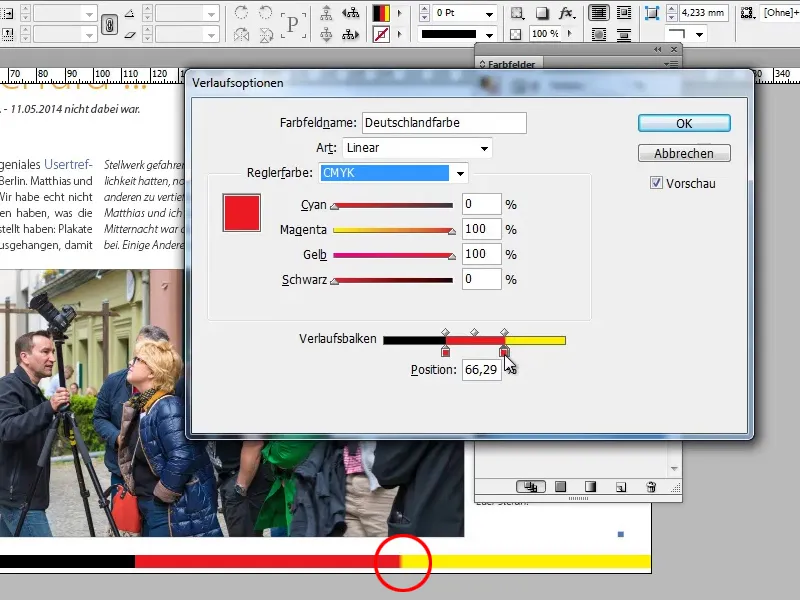
Ma non vogliamo che sia così, perché una bandiera tedesca naturalmente non sembra un gradiente. Perciò torniamo di nuovo nel gradiente e il trucco sta nel trascinare direttamente il secchiello del colore verso il secchiello successivo.
• Posizione: 34,25%
Passaggio 10
Ho bisogno di rosso per la seconda volta e lo trascino a 66,29%.
• Posizione: 66,29%
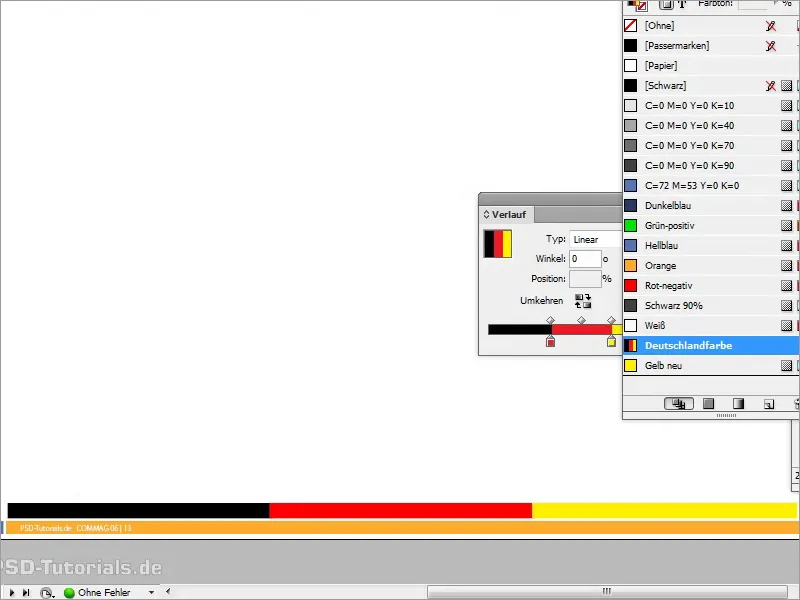
Passaggio 11
Trascino il giallo proprio accanto.
• Posizione: 66,85%
Passaggio 12
In questo modo ho creato rapidamente la mia bandiera tedesca. Se torno alla mia pagina editoriale, vedrò la bandiera tedesca.
Passaggi 13-24
Passaggio 13
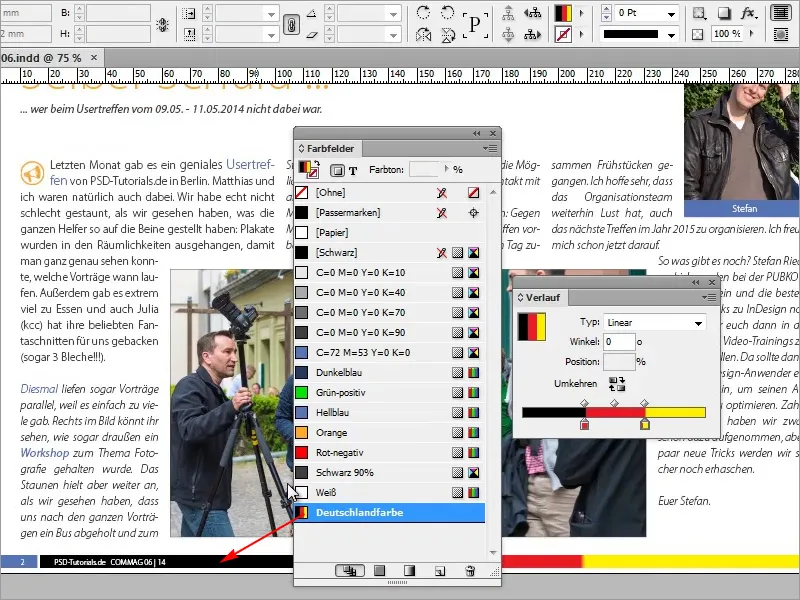
Posso applicarlo anche qui sotto.
Passaggio 14
Ma qui c'è ancora un piccolo gradiente, devo controllare più attentamente.
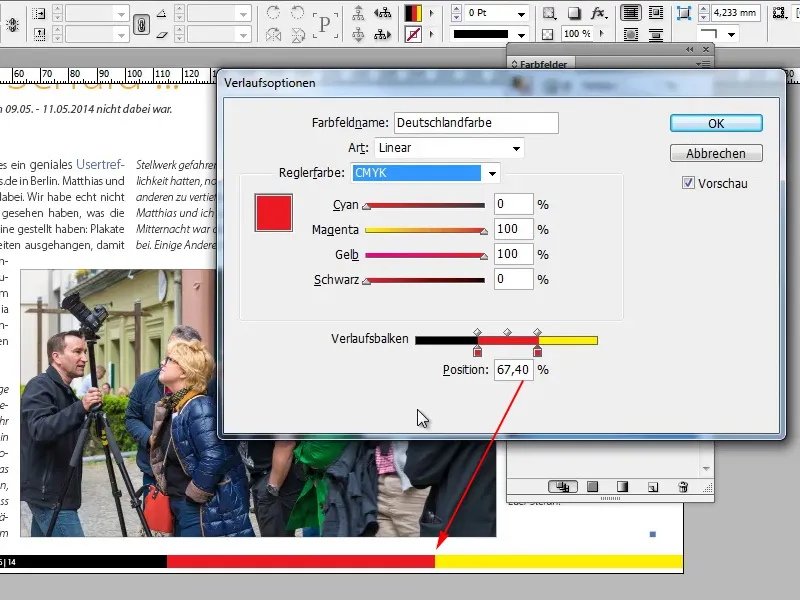
Passaggio 15
Ora è perfetto.
• Posizione: 67,40%
Passo 16
In questo modo posso creare rapidamente superfici con colori diversi utilizzando un gradiente senza dover prima disegnare tre oggetti. Questo è molto utile e risparmia molto lavoro. Sarebbe scomodo dover disegnare prima un oggetto sulla pagina campione.
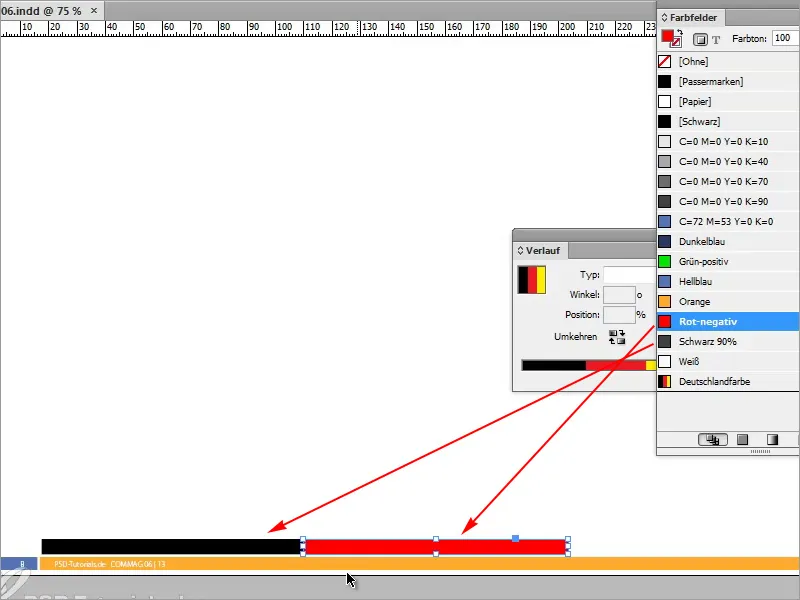
Passo 17
Quindi lo coloro di nero. Il prossimo oggetto può essere colorato di rosso copiandolo con il tasto Alt.
Passo 18
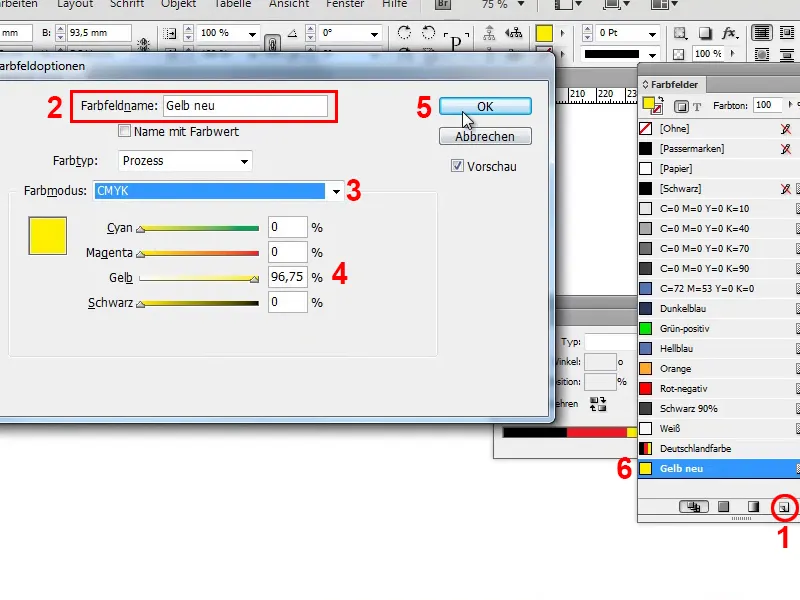
Non ho il giallo e devo creare il colore da zero.
• Ciano 0%
• Magenta 0%
• Giallo 96,75%
• Nero 0%
Passo 19
In questo modo si potrebbe creare anche la bandiera della Germania. Questo metodo è molto rigido, perché dovremmo creare sempre nuovi oggetti, il che non è lo scopo di tutto ciò.
Passo 20
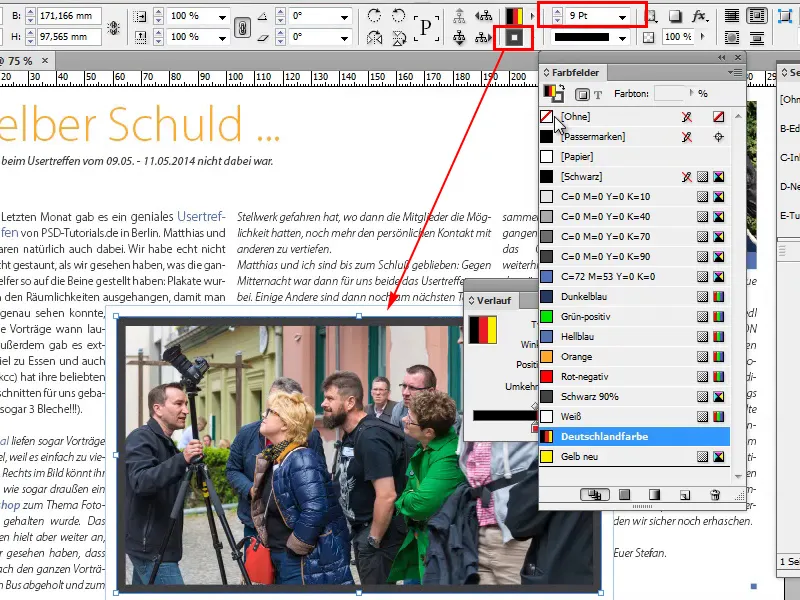
Pertanto il mio consiglio è: create semplicemente un gradiente e potrete utilizzarlo con più colori. Questo gradiente potrà quindi essere utilizzato anche per le contorni, ad esempio se avessi questa immagine e volessi un contorno di 9pt.
Passo 21
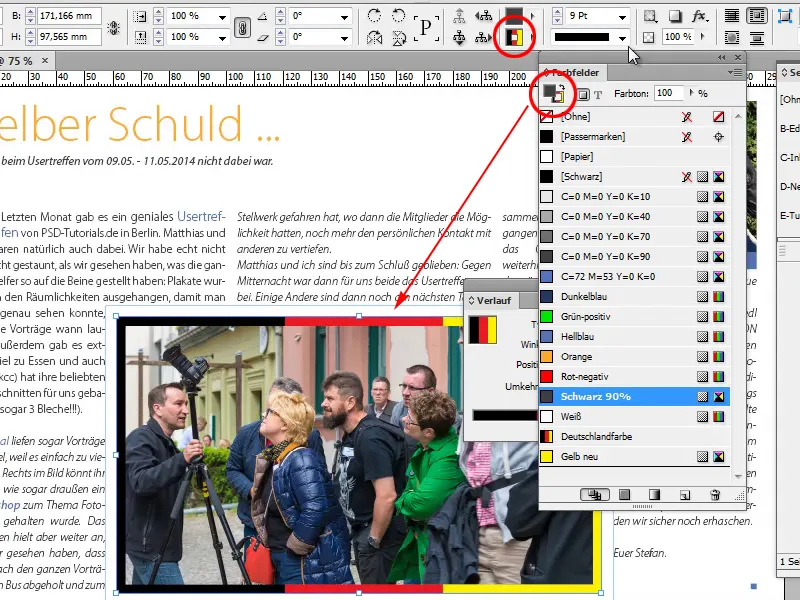
Se ora sostituisco l'area e il contorno con la piccola freccia, otterrò il colore della Germania come contorno e tutto funziona alla grande con i gradienti.
Passo 22
Lo stesso vale per i bordi del paragrafo, i formati delle linee e così via. Qui ci sono infinite possibilità di utilizzare questo gradiente.
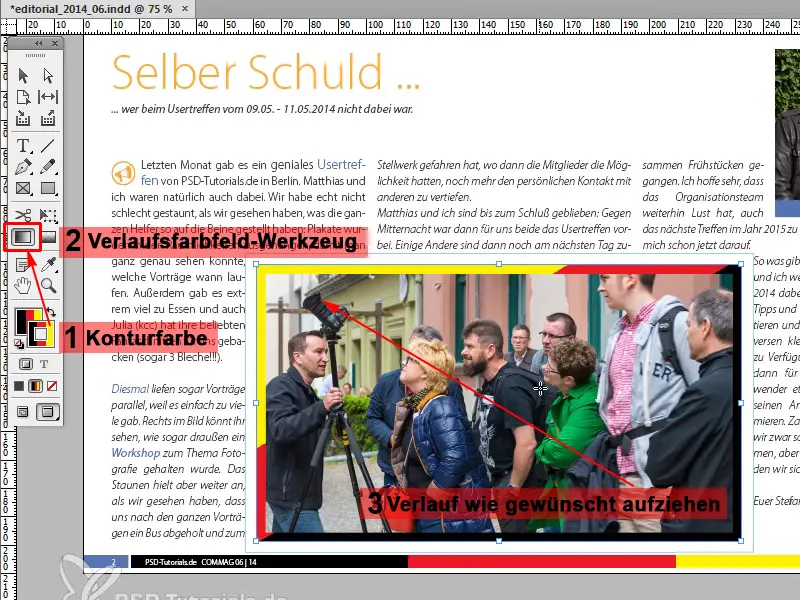
Se non volete che il gradiente sia così regolare, potete usare lo strumento campo colore del gradiente per influenzarlo come preferite.
Passo 23
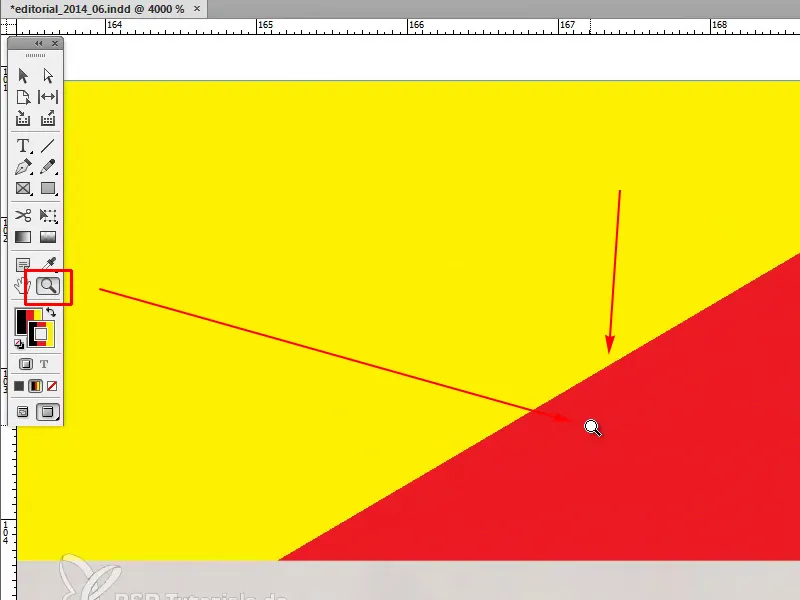
La cosa positiva è che si tratta di linee vettoriali molto nitide. Per dimostrarlo, ingrandisco l'immagine con il zoom e vedo linee lisce come l'olio. Perfetto!
Passo 24
Se volete avere la bandiera corretta della Germania nell'Editoriale, dovremo tornare alla pagina campione, cliccare sulla bandiera e utilizzare lo strumento campo colore del gradiente, tenendo premuto il tasto Shift, per trascinare il gradiente dall'alto verso il basso. Dovrete sperimentare fino a raggiungere la perfezione o fino a quando vi piacerà.