Creare un puzzle
Introduzione:
Ciao carissima community di PSD-Tutorials.de. Sono felice di darvi il benvenuto di nuovo a uno dei miei tutorial qui su PSD-Tutorials.de. Nel tutorial di oggi scoprirete come creare un puzzle in Illustrator. (Immagine 01). Durante questo processo, imparerete, tra le altre cose, ad utilizzare lo Strumento griglia rettangolare. Ma ora basta con le chiacchiere. Iniziamo subito. 
Passo 1: Creare una griglia di base
Prima di poter iniziare, dovete creare un nuovo spazio di lavoro. Andate su File>Nuovo e selezionate un formato orizzontale in DIN A3. 
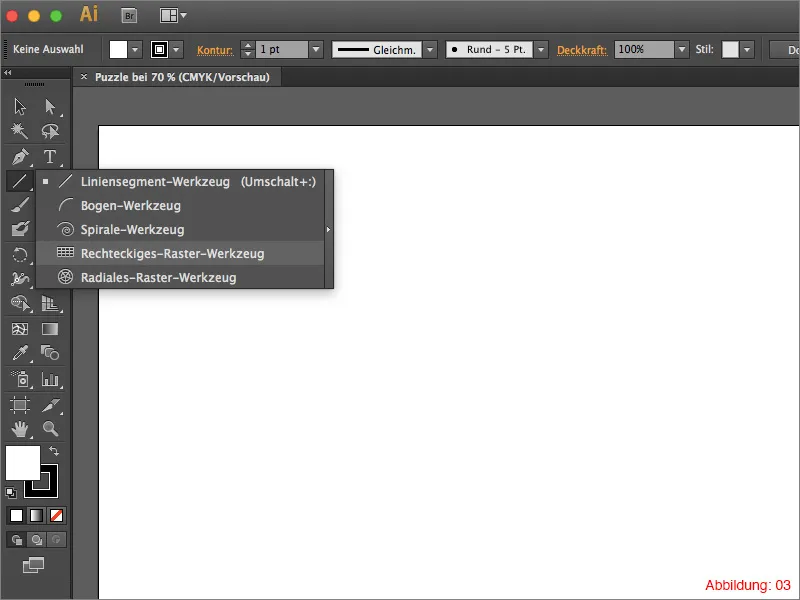
Per creare la griglia di base per il nostro puzzle, è necessario utilizzare lo Strumento griglia rettangolare.
Non esiste? In realtà sì. Questo strumento si trova sotto lo Strumento segmento di linea e può essere attivato facendo clic prolungato su di esso. (Immagine 03). 
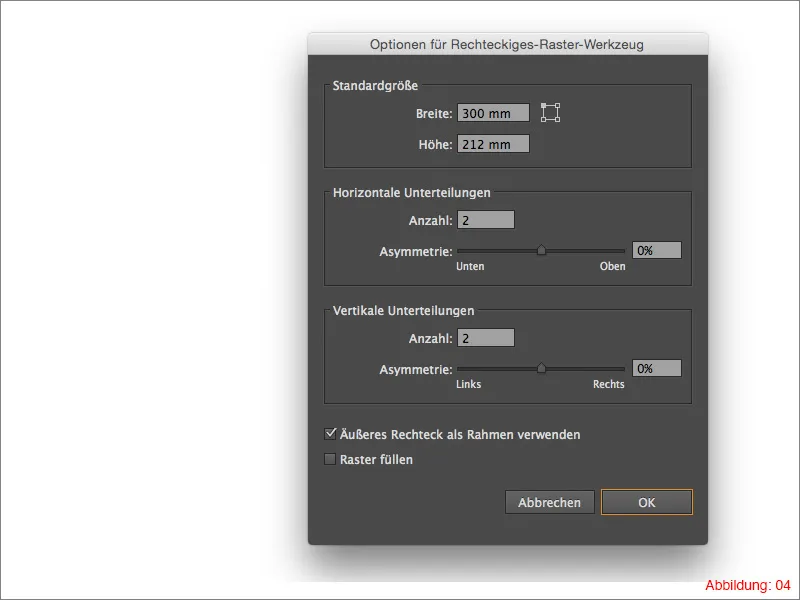
Fare clic una volta su un punto qualsiasi del vostro spazio di lavoro con questo strumento. Si aprirà una finestra in cui potrete controllare le impostazioni per la griglia da creare.
Nella Dimensione standard selezionate un formato di 300x212mm. Per le Divisioni orizzontali e Verticali dovete selezionare un Numero pari a due. L'Asimmetria lasciatela al 0%. (Immagine 04).
Informazione extra:
Potete ovviamente anche alzare il numero delle Divisioni, tuttavia ciò comporta maggior impegno e il vostro puzzle diventerà più complesso. Quindi, pensate già in fase di pianificazione del vostro puzzle a quante Divisioni avrete bisogno. 
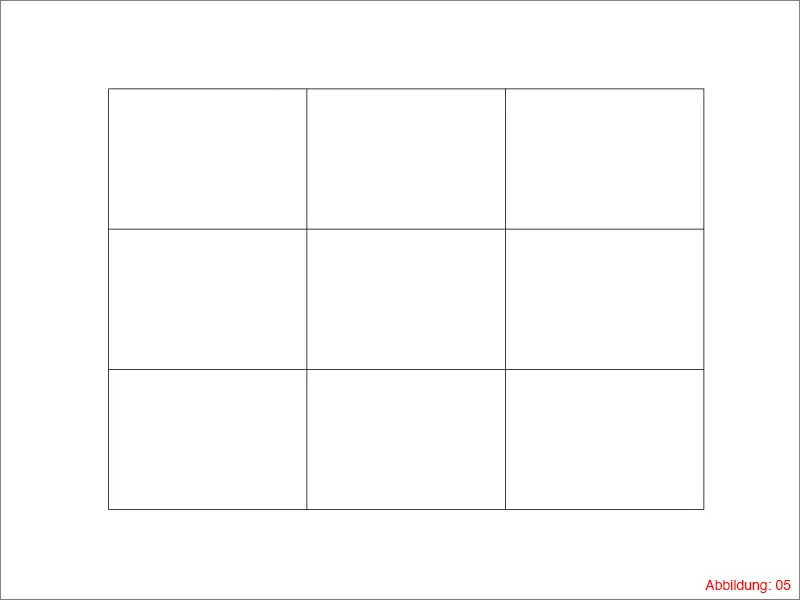
Dopo aver confermato con OK, il tutto dovrebbe apparire più o meno così (vedi Immagine 05): 
Passo 2: Preparare i pezzi del puzzle
Successivamente, dovrete fare clic una volta sull'Strumento selezione diretta e subito dopo selezionare lo Strumento penna. Questo perché nel passo successivo avrete bisogno di entrambi gli strumenti. Se tenete premuto il tasto Command- o Ctrl in Illustrator, verrà attivato lo strumento precedente. In questo caso, quindi, verrà attivato lo Strumento selezione diretta.
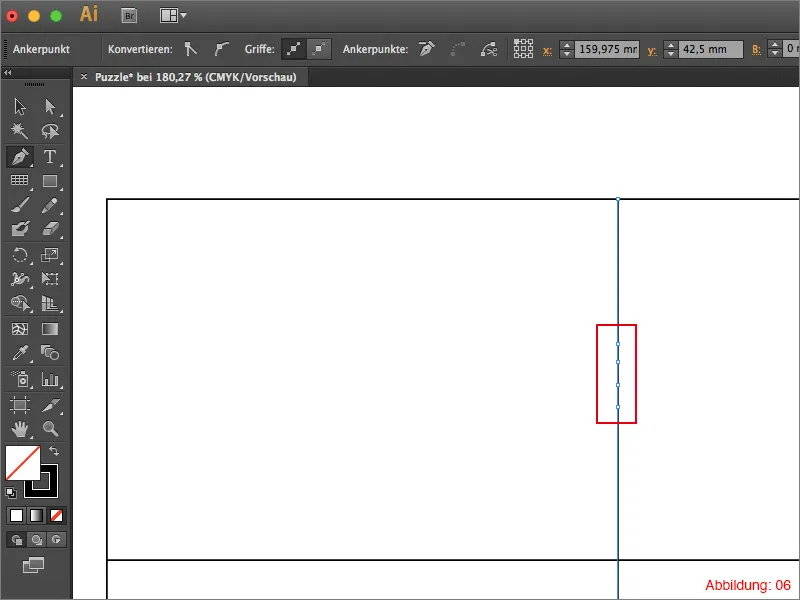
Con lo Strumento selezione diretta, selezionate una linea interna della vostra griglia e create con lo Strumento penna quattro nuovi punti di tracciato. Questi punti di tracciato dovrebbero essere circa al centro del vostro pezzo di puzzle. (Vedi Immagine 06).
Informazione extra:
Quando muovete il cursore con lo Strumento penna su un Punto di tracciato attivato, comparirà un piccolo "+ accanto all'icona dello Strumento penna. Questo significa che potete inserire un nuovo punto di tracciato in quel punto facendo clic. 
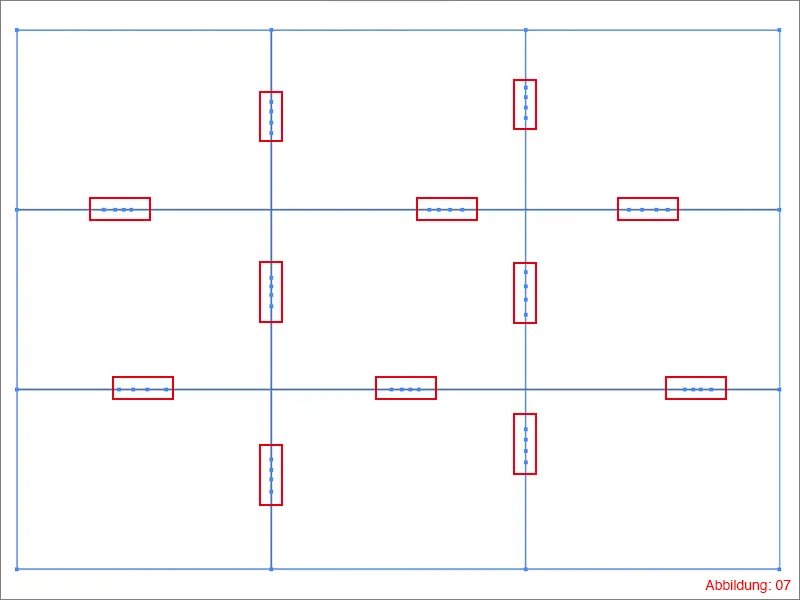
Ora tocca, nel vero senso della parola, ad un po' di lavoro di precisione, perché dovete creare questi quattro punti di tracciato in ogni cella della vostra griglia. Alla fine, il tutto dovrebbe apparire più o meno così (vedi Immagine 07): 
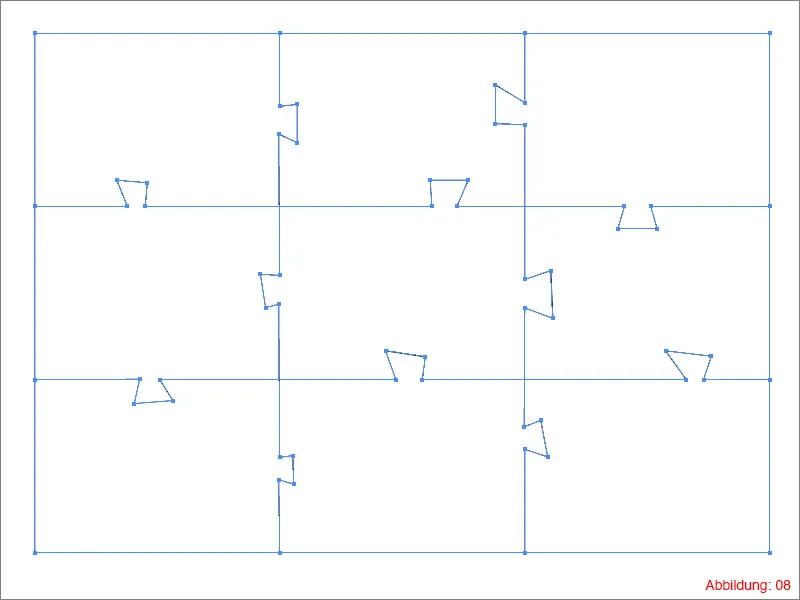
Dopo aver creato tutti i punti di tracciato, riprendete lo Strumento selezione diretta e spostate i punti di tracciato appena creati in modo che assomiglino ad una sporgenza o ad un'intaccatura. (Immagine 08).
In questo momento, non dovete lavorare particolarmente con precisione, perché sicuramente dovrete correggere o migliorare qualcosa più avanti.
Informazione extra:
Quando spostate i punti di tracciato, assicuratevi che non siano tutti uguali. Variate la dimensione, la posizione e la direzione mentre create le sporgenze o le intaccature. 
Passo 3: Ottimizzare i pezzi del puzzle
Ora è tutto pronto per ottimizzare i pezzi del puzzle in modo che si possa riconoscere il tipico look del puzzle.
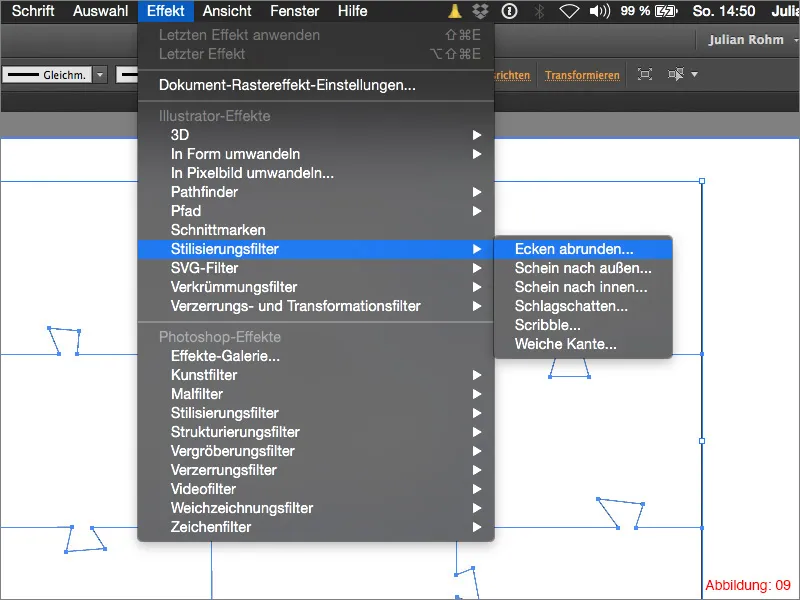
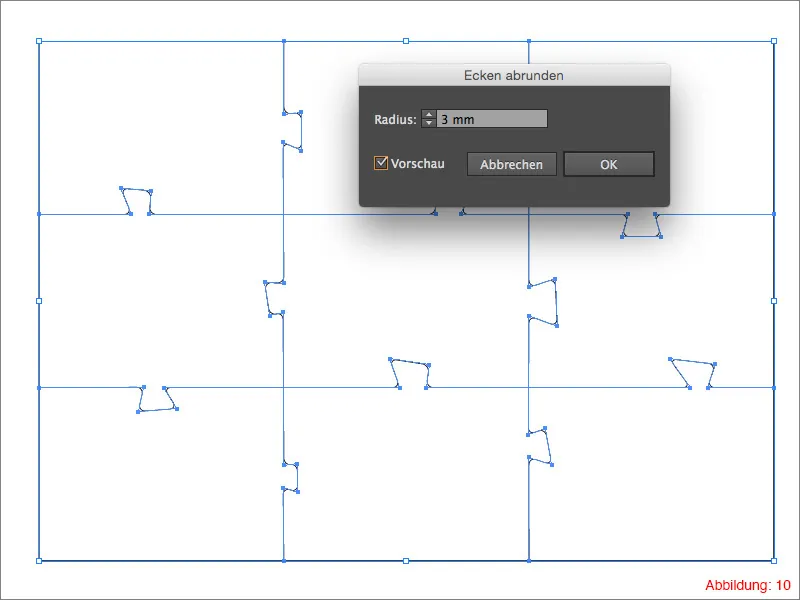
Selezionate con lo Strumento selezione diretta i tracciati interni (il contorno esterno non deve essere selezionato) e poi andate nella barra del menu in alto su Effetto>Filtro stilizzazione>Angoli arrotondati … 
Nella finestra successiva selezionate un Raggio di 3mm e confermate con OK. 
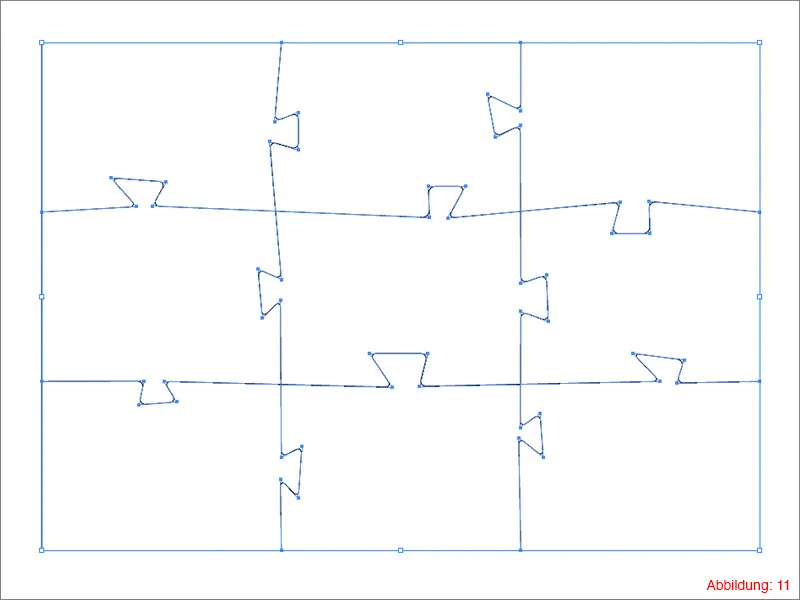
Ora che potete vedere l'effetto degli angoli arrotondati, avete ancora una volta tutte le possibilità di spostare i punti di tracciato in modo da ottenere delle belle sporgenze o intaccature tipiche dei puzzle.
Alla fine, il tutto dovrebbe apparire più o meno così (vedi Immagine 11):
In questo punto è richiesta anche la vostra creatività personale. 
Successivamente selezionate tutto con Command+A o Strg+A e poi andate su Oggetto>Converti in tracciato.
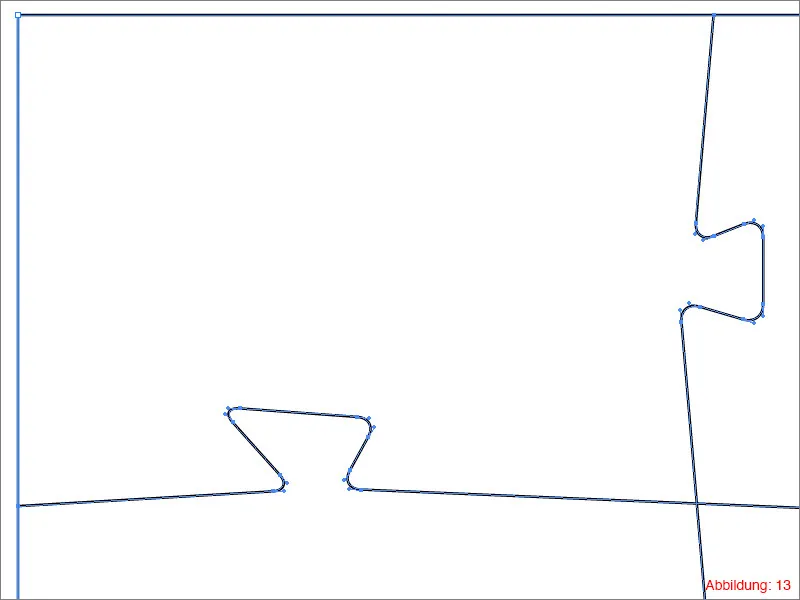
In questo caso verrà applicato l'effetto Arrotonda angoli al Percorso. Verranno creati nuovi punti del percorso. (Figura 13).
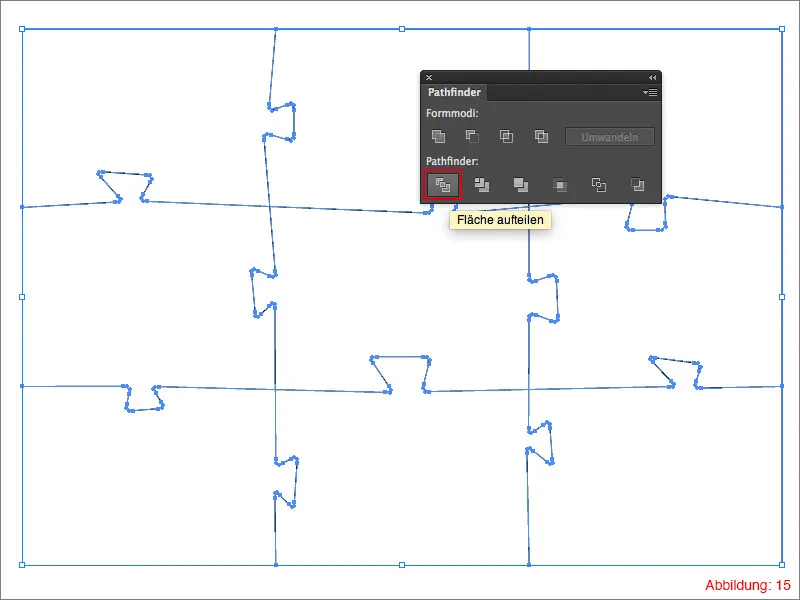
Ora avrete bisogno del Pathfinder. Se non lo avete ancora visualizzato, potete trovarlo sotto Finestra>Pathfinder. (Vedi Figura 14).
Selezionate di nuovo tutto con Command o Strg+A e cliccate su Dividi oggetto nel Pathfinder (Figura 15).
Dato che Illustrator raggruppa automaticamente tutti gli oggetti, dovrete annullare questo raggruppamento con il comando Command+Shift+G (su PC - Strg+Shift+G).
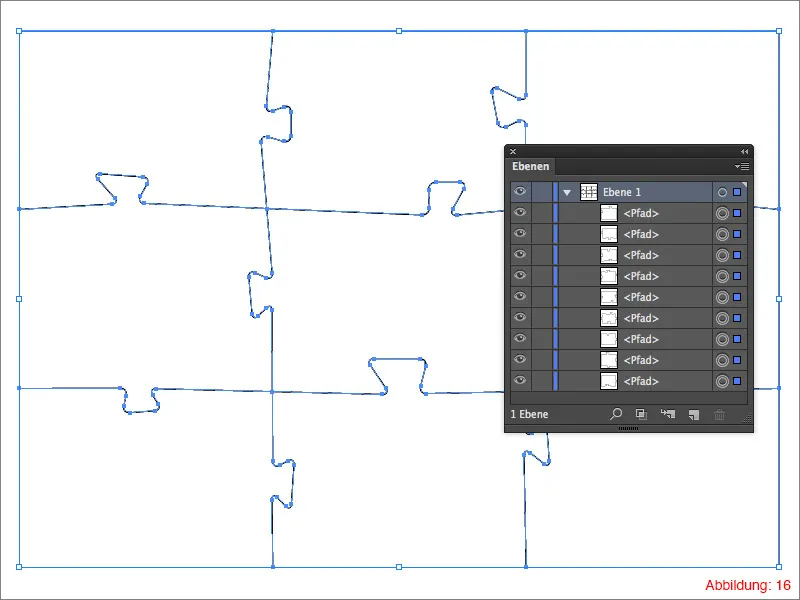
Nella Piastra dei livelli compare quindi nove Percorsi diversi. (Vedi Figura 16).
Passaggio 4: Salvare e archiviare il puzzle come simbolo
A questo punto vorrei mettere temporaneamente da parte l'argomento attuale e affrontarne uno altrettanto importante.
Soprattutto in progetti come i puzzle o in altre situazioni simili, potrebbe capitarvi di volerli riutilizzare in progetti futuri. In questo caso è utile avere un modello salvato in modo da non dover ricominciare da capo. Pertanto consiglio di lavorare sempre con simboli in Illustrator. Questo vi permette di richiamare il modello in qualsiasi momento, poiché è salvato centralmente sul vostro computer e Illustrator può accedervi senza problemi.
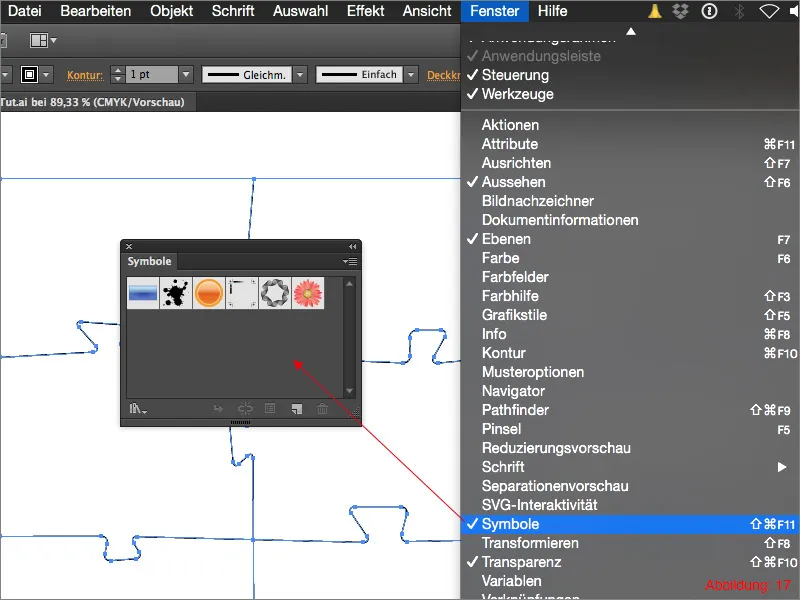
Per creare i vostri simboli, dovrete prima di tutto avere la Piastra dei simboli. La potete trovare sotto Finestra>Simboli.
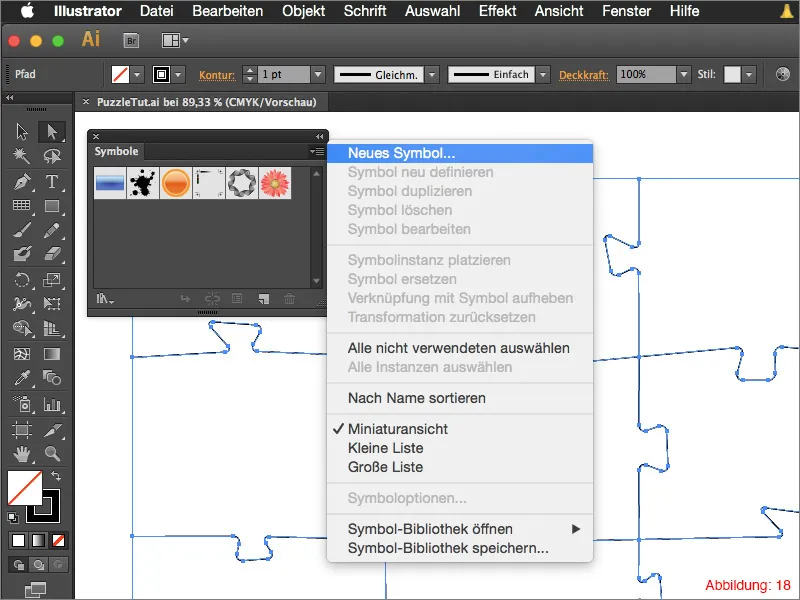
Selezionate l'oggetto che desiderate salvare come simbolo (in questo caso lo stato attuale del vostro puzzle) e cliccate sull'icona nella parte superiore destra della Piastra dei simboli. (Vedi Figura 18).
Qui avrete l'opzione di fare clic su Nuovo simbolo ….
Potete poi inserire un nome adatto al vostro simbolo e confermare con OK.
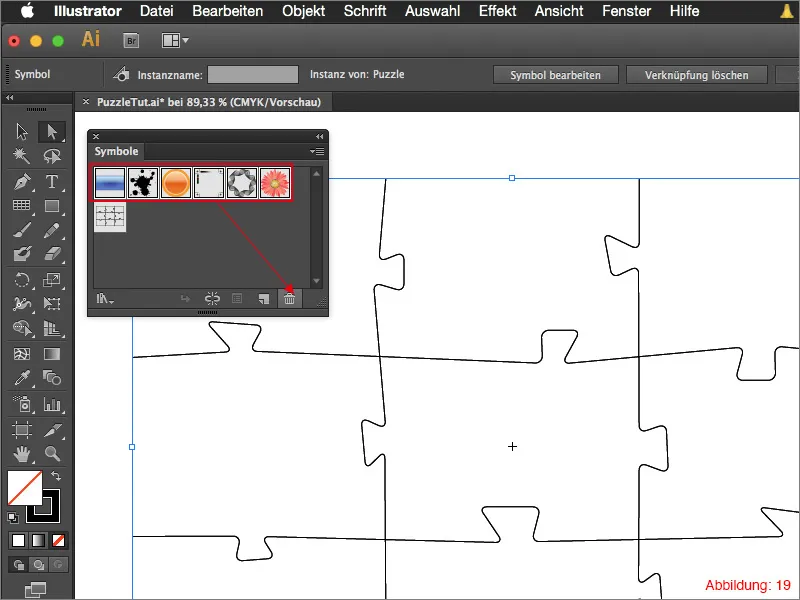
Prima di salvare una propria libreria di simboli, vi consiglio di eliminare i simboli predefiniti di Illustrator. Potete farlo selezionandoli uno alla volta tenendo premuto il tasto Shift.
Una volta selezionati tutti, cliccate sull'icona del cestino nell'angolo in basso a destra. (Figura 19).
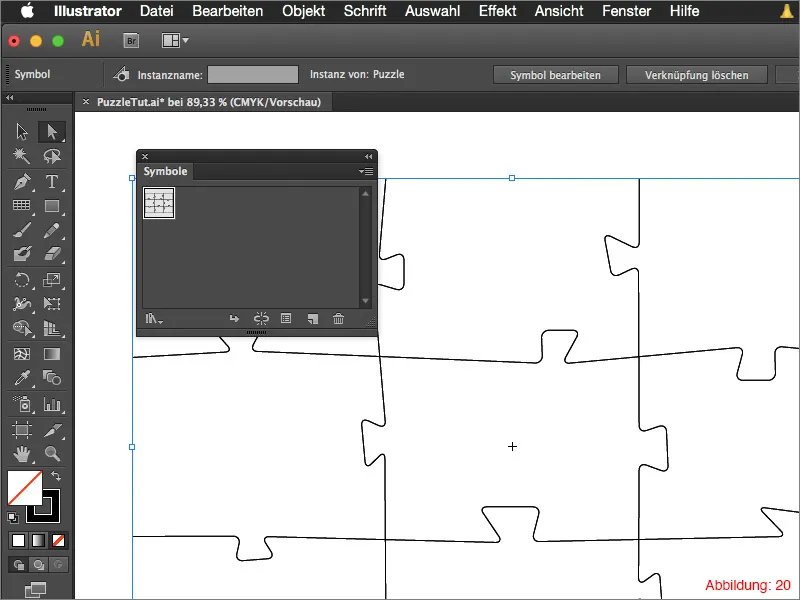
Dopo questo, nella Piastra dei simboli dovrebbe esserci solo il vostro oggetto. (Vedi Figura 20).
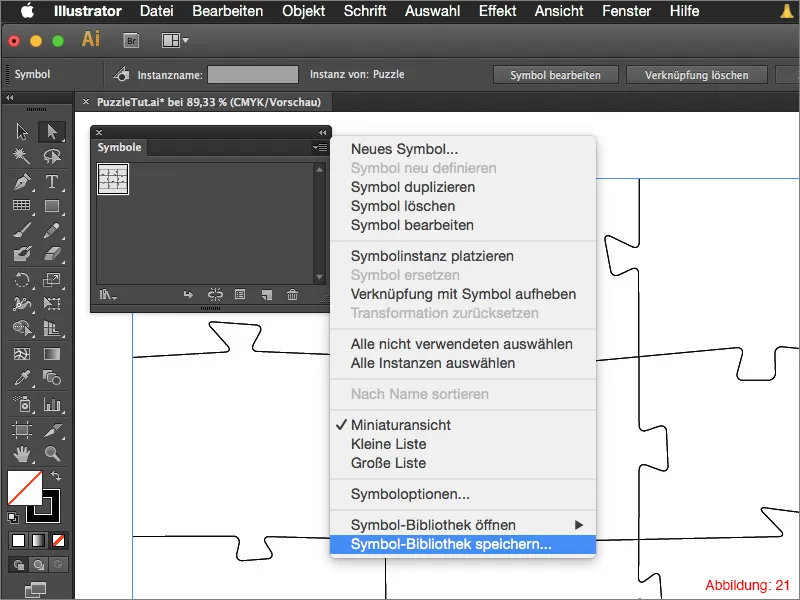
Cliccate sull'icona nell'Piastra dei simboli e poi su Salva libreria di simboli … Anche qui potete scegliere un nome appropriato per la libreria del simbolo e confermare con OK.
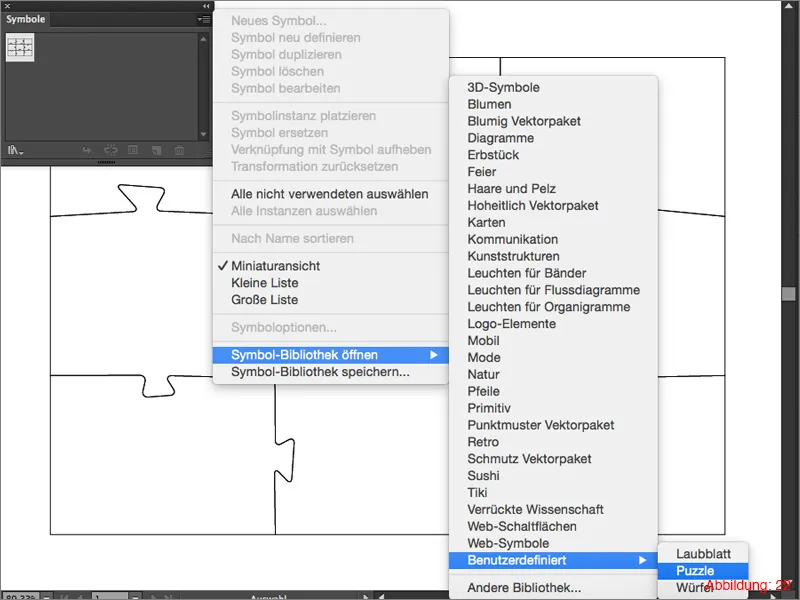
Per riaprire questa libreria in futuro (ad esempio in un altro file), cliccate sull'icona nell'Piastra dei simboli e andate su Apri libreria di simboli. Qui troverete la libreria dei simboli appena salvata. (Figura 22).
Passaggio 5: Dare una texture al puzzle
Dopo aver salvato lo stato attuale del tuo puzzle come simbolo, possiamo iniziare ad applicare un motivo sui singoli pezzi del puzzle. Nei dati di lavoro allegati a questo tutorial troverete un file chiamato "Motiv.pdf". Dovete aprirlo in Illustrator e inserire il vostro file del puzzle.
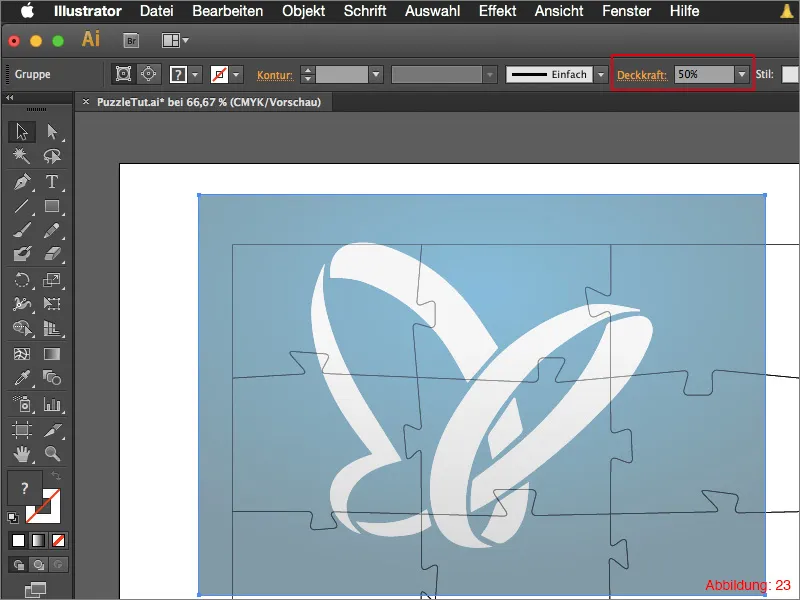
Abbassate successivamente l'Opacità al 50%, in modo da vedere attraverso i pezzi del puzzle. (Figura 23).
Spostate il vostro motivo in modo che si trovi esattamente al centro del vostro puzzle. Poi ripristinate l'Opacità al 100%.
Nel passo successivo, sarà necessario creare una copia del vostro motivo per ogni pezzo del puzzle. Nel mio caso ci sono nove pezzi del puzzle, quindi avrò bisogno di nove copie.
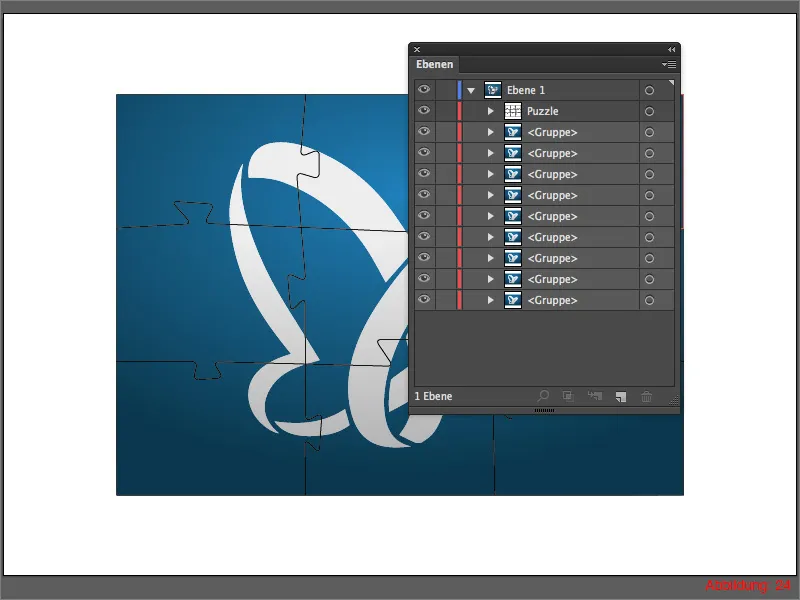
Assicuratevi di posizionare le copie del vostro motivo sotto i pezzi del puzzle nella Piastra dei livelli. (Vedi Figura 24).
Ora aprite il gruppo con i pezzi del puzzle e trascinatelo sul vostro livello principale in modo che non siano più raggruppati.
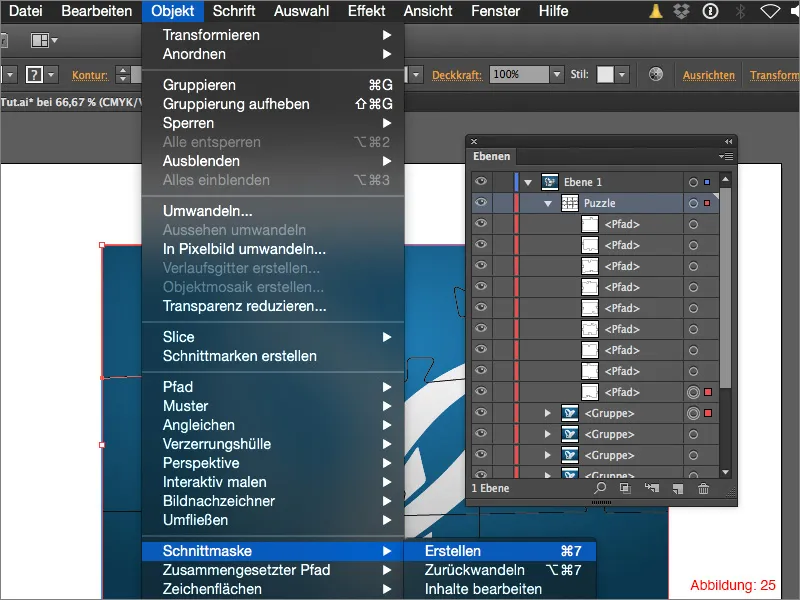
Selezionate ora il primo pezzo del puzzle e una copia del motivo tenendo premuto il tasto Shift e quindi andate su Oggetto>Maschera di ritaglio>Crea.
Successivamente dovete seguire la stessa procedura con tutti gli altri pezzi del puzzle. Scegliete sempre un pezzo e un motivo e create una maschera di ritaglio.
Tutto dovrebbe apparire così (Figura 26):
Passo 6: Rifinitura
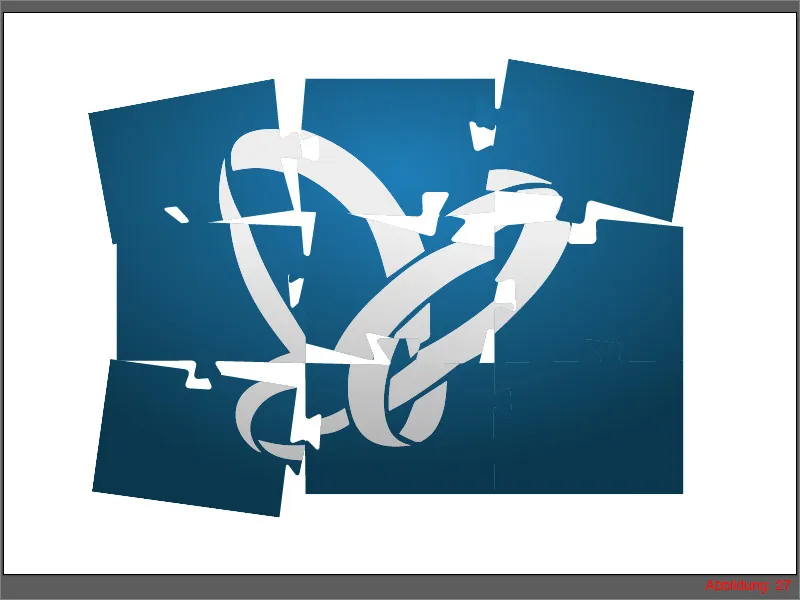
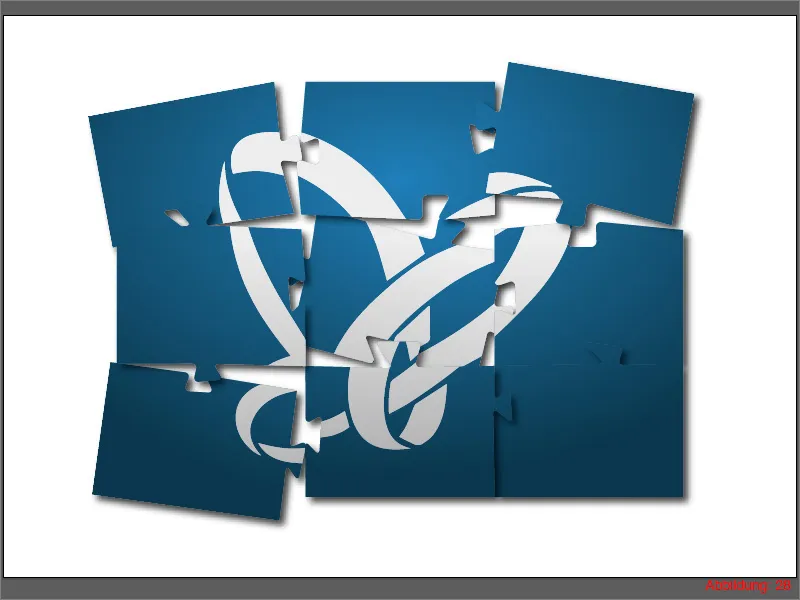
Dopo aver creato una maschera di ritaglio per ogni pezzo del puzzle, siete praticamente pronti con il vostro puzzle. Tuttavia, poiché un puzzle completo di solito sembra piuttosto noioso, vi consiglierei di spostare alcuni pezzi e magari anche ruotarli, in modo che si possa vedere che si tratta effettivamente di un puzzle con pezzi diversi (Figura 27).
Dato che attualmente è difficile distinguere i pezzi sovrapposti l'uno dall'altro, aggiungiamo al puzzle un'ombra. Selezionate tutto con Command o Ctrl+A e poi andate su Effetto>Filtro stilizzazione>Ombra. Confermate la finestra successiva con OK.
Il vostro puzzle è pronto. (Figura 28).
Conclusioni:
Siamo ormai giunti alla fine di questo tutorial. Spero vi siate divertiti e ora possiate creare un bel puzzle. Se vi è ancora qualcosa di poco chiaro, scrivetemelo semplicemente nei commenti sotto questo tutorial. Cercherò di rispondere a queste domande il prima possibile. Altrimenti, sarei comunque felice di ricevere un feedback generale.
Rimanete creativi…
Il vostro Julian


