Pulsanti CTA, o pulsanti "Call to Action", sono cruciali per il successo della tua presenza online. Sono responsabili di come i visitatori interagiscono con il tuo sito e delle azioni che intraprendono. Se desideri suscitare un forte interesse e spingere il tuo pubblico di riferimento a compiere un'azione desiderata, la progettazione e la personalizzazione di questi pulsanti sono un aspetto fondamentale. Qui scoprirai come modificare efficacemente i pulsanti CTA per aumentare il tuo tasso di conversione.
Principali conclusioni
- I pulsanti CTA sono elementi centrali per guidare le azioni degli utenti su un sito web.
- Un design accattivante può aumentare notevolmente il tasso di interazione.
- Diverse opzioni di personalizzazione, come colore, dimensioni, testo e animazioni, ti consentono di adattare i pulsanti alle tue esigenze.
Guida passo passo
1. Iniziare con la modifica del pulsante CTA
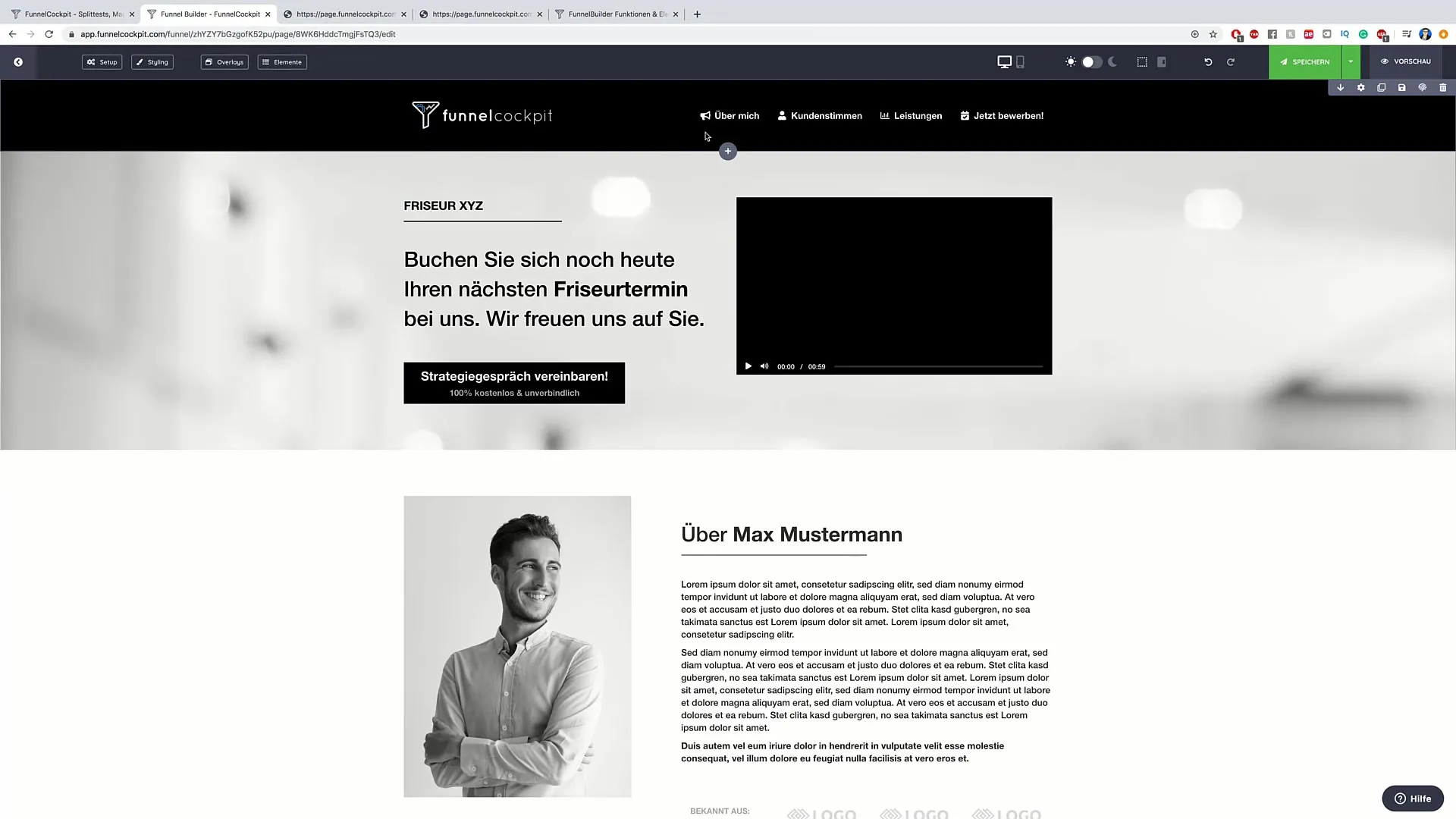
Innanzitutto devi aprire l'interfaccia utente in cui modificherai i tuoi pulsanti CTA. Di solito troverai questa interfaccia nel retro del tuo sito web o nell'editor specifico che stai utilizzando. Dovresti visualizzare il pulsante che desideri personalizzare.

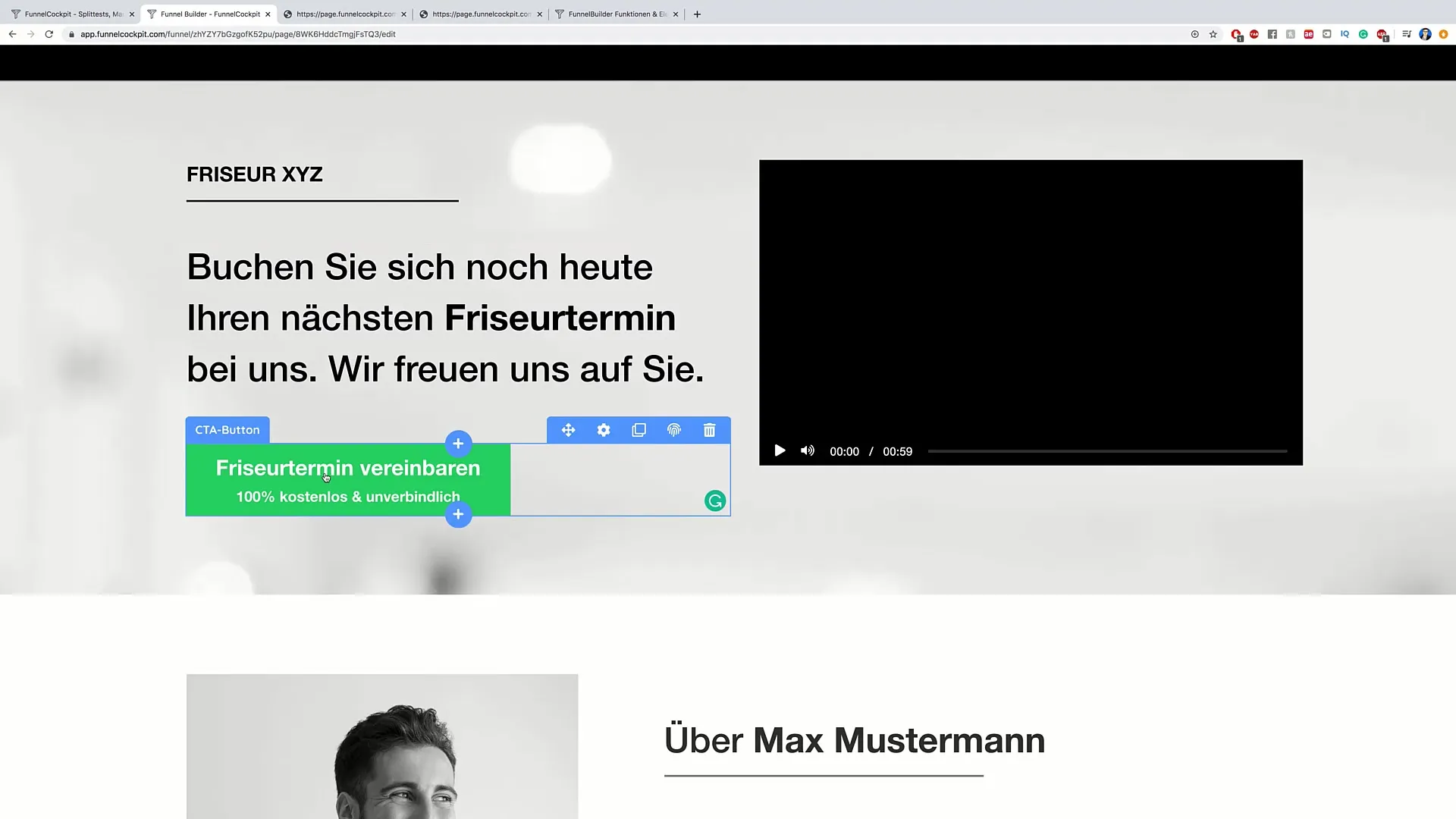
2. Selezione del pulsante CTA corretto
Identifica il pulsante che desideri personalizzare. Nel nostro esempio, vogliamo ottimizzare un pulsante per la prenotazione di un appuntamento dal parrucchiere. Clicca una volta sul pulsante per aprire le opzioni di modifica.
3. Personalizzazione dell'obiettivo
Dopo aver selezionato il pulsante, puoi stabilire dove gli utenti verranno indirizzati una volta cliccato su di esso. Ci sono opzioni come il collegamento a una pagina specifica o l'avvio di un download. Scegli ciò che meglio si adatta al tuo obiettivo.

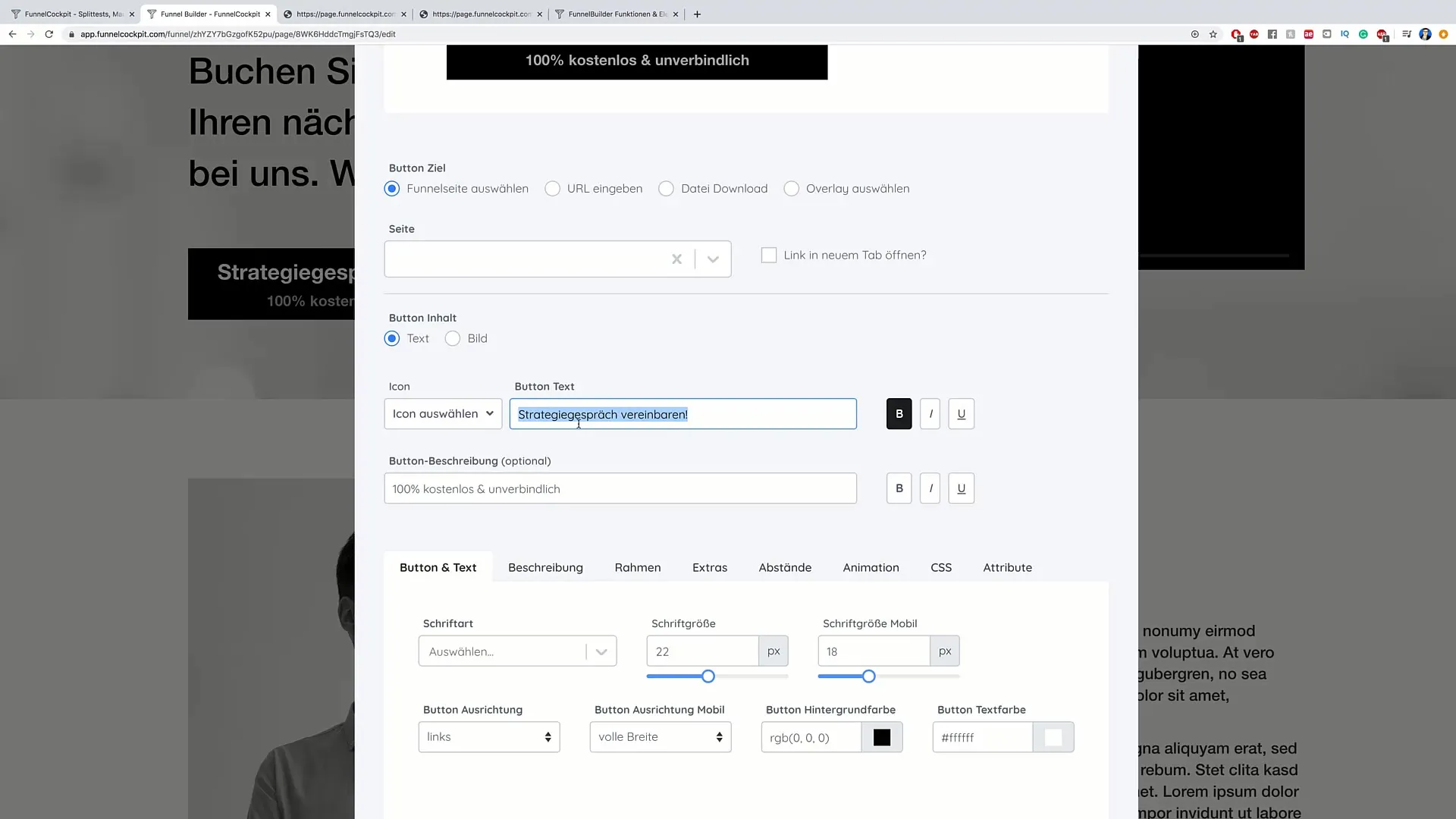
4. Modifica del contenuto del pulsante
Il testo sul tuo pulsante è uno dei fattori più importanti per la sua efficacia. Clicca sul testo del pulsante e cambialo in un invito chiaro e motivante. Ad esempio: "Prenota appuntamento dal parrucchiere" potrebbe essere formulato in modo migliore.

5. Personalizzazione del design del pulsante
Adesso puoi modificare il design visivo del pulsante. Rifletti su quali colori e caratteri sarebbero accattivanti per il tuo pubblico di riferimento. Un colore accattivante può aiutare ad attirare l'attenzione, mentre il carattere dovrebbe essere chiaro e leggibile. Puoi modificare il carattere, la dimensione e persino lo stile.

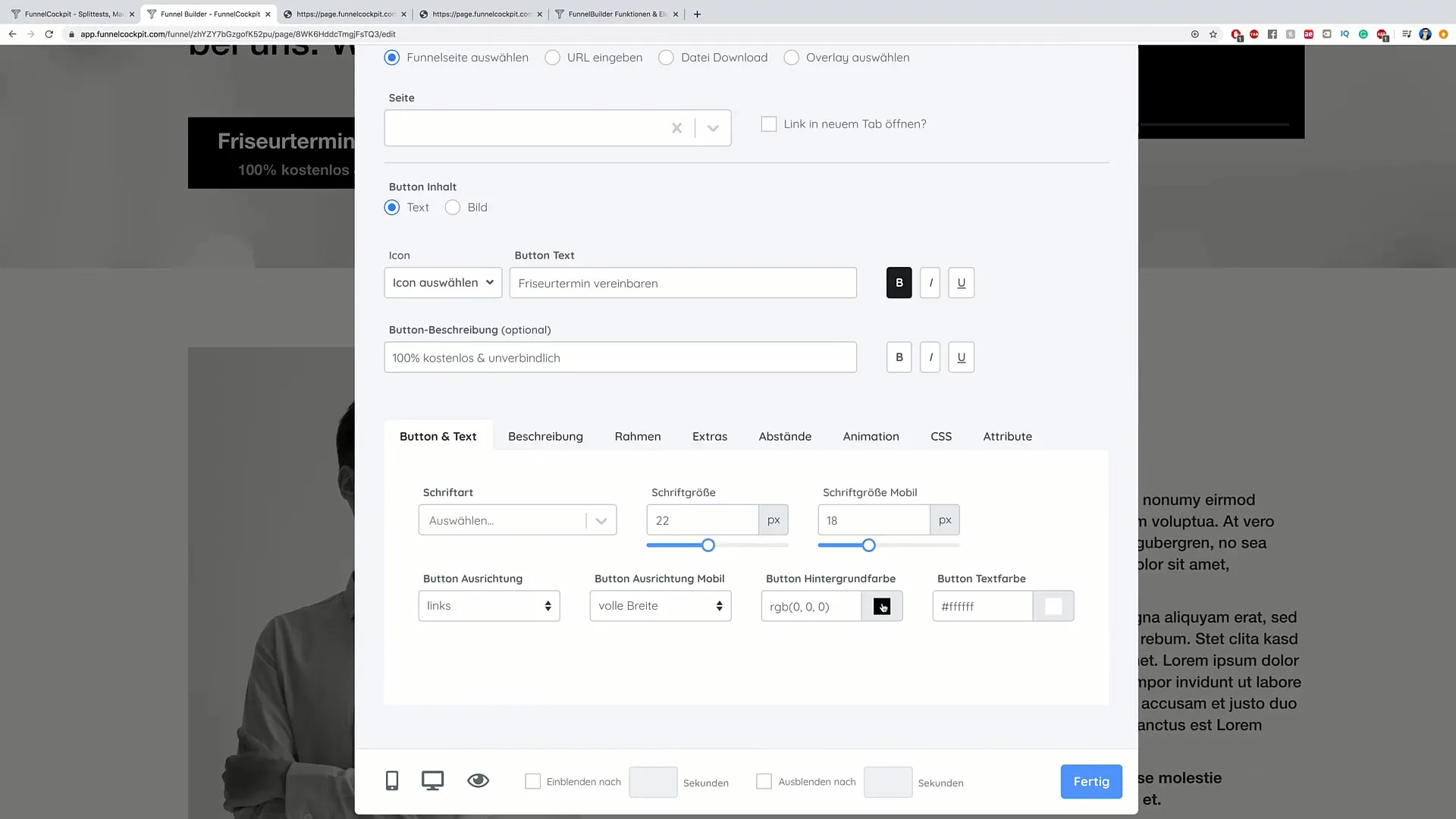
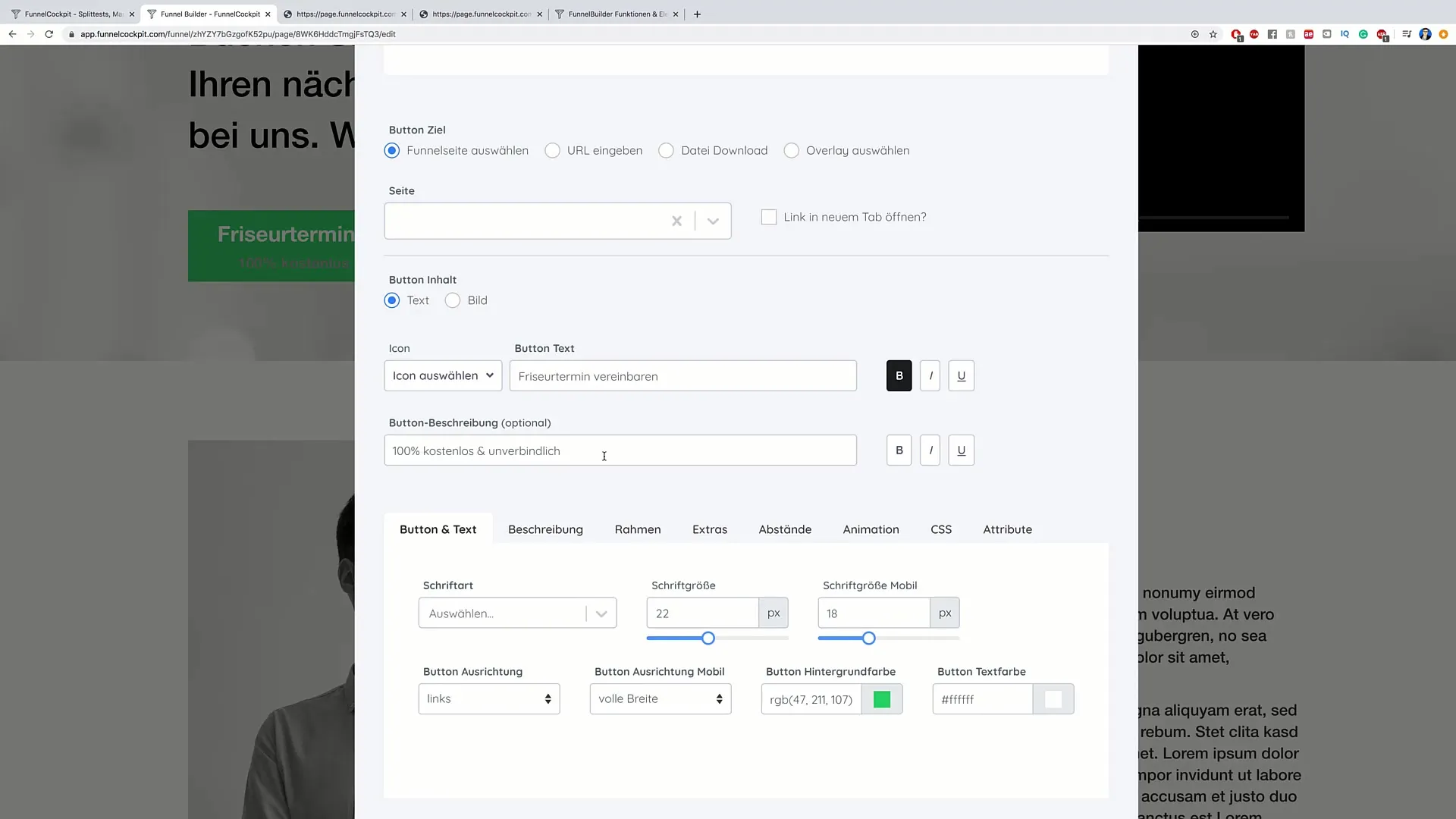
6. Modifica del colore del pulsante
Il colore del tuo pulsante gioca un ruolo fondamentale nel renderlo visibile. Clicca sulle opzioni di colore per personalizzare il colore del pulsante. Un verde deciso potrebbe essere una buona scelta per mettere in risalto il pulsante.

7. Creazione del bordo
Un bordo può aiutare il pulsante a distinguersi meglio dagli altri contenuti. Hai la possibilità di scegliere lo spessore e lo stile del bordo, ad esempio un bordo tratteggiato o continuo.
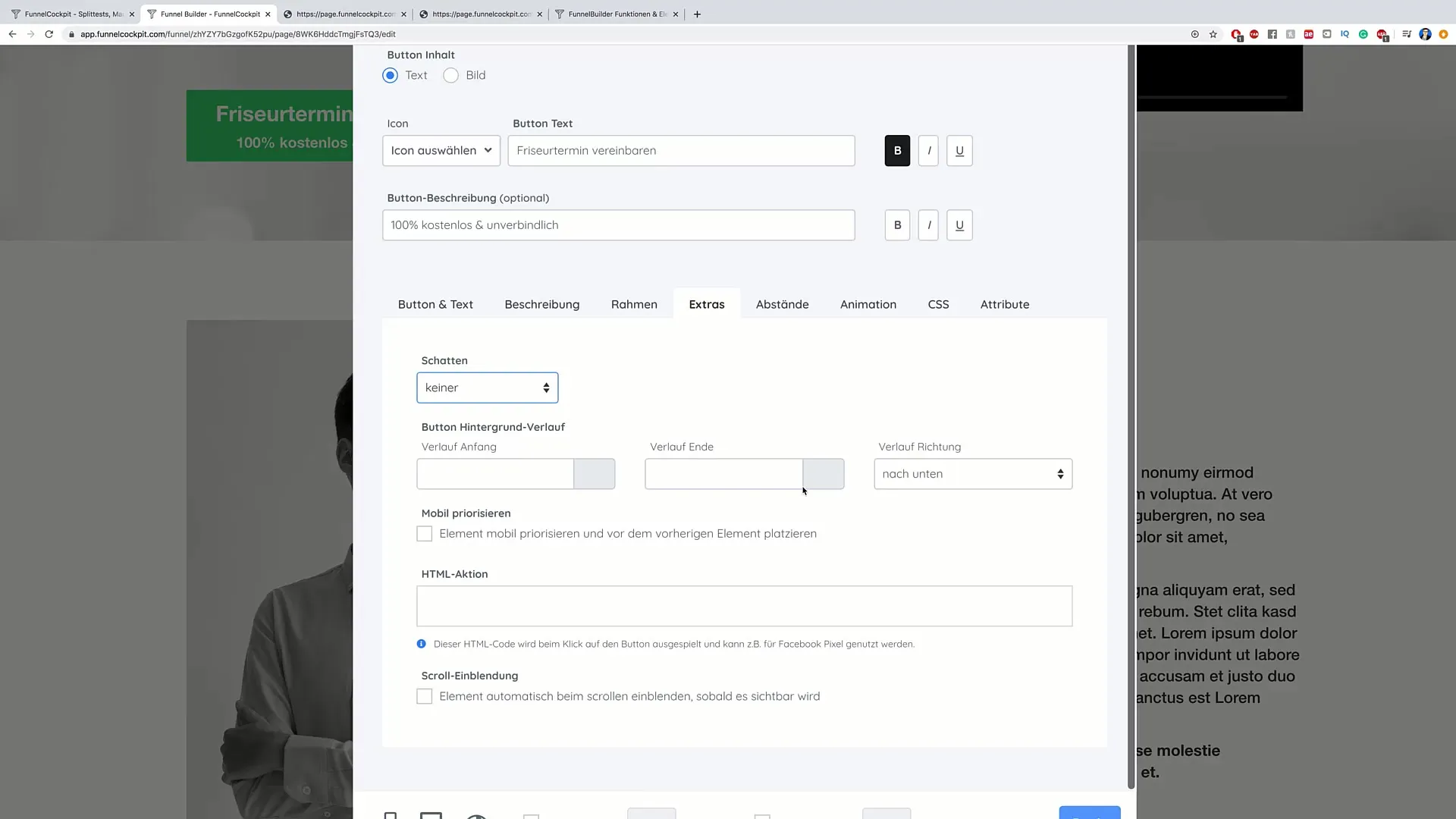
8. Aggiungere ombre ed effetti
Aggiungendo effetti di ombreggiatura al pulsante, puoi conferirgli più profondità. Questi piccoli dettagli possono migliorare l'esperienza dell'utente. Assicurati che l'ombra non sia troppo dominante per non compromettere la leggibilità del pulsante.

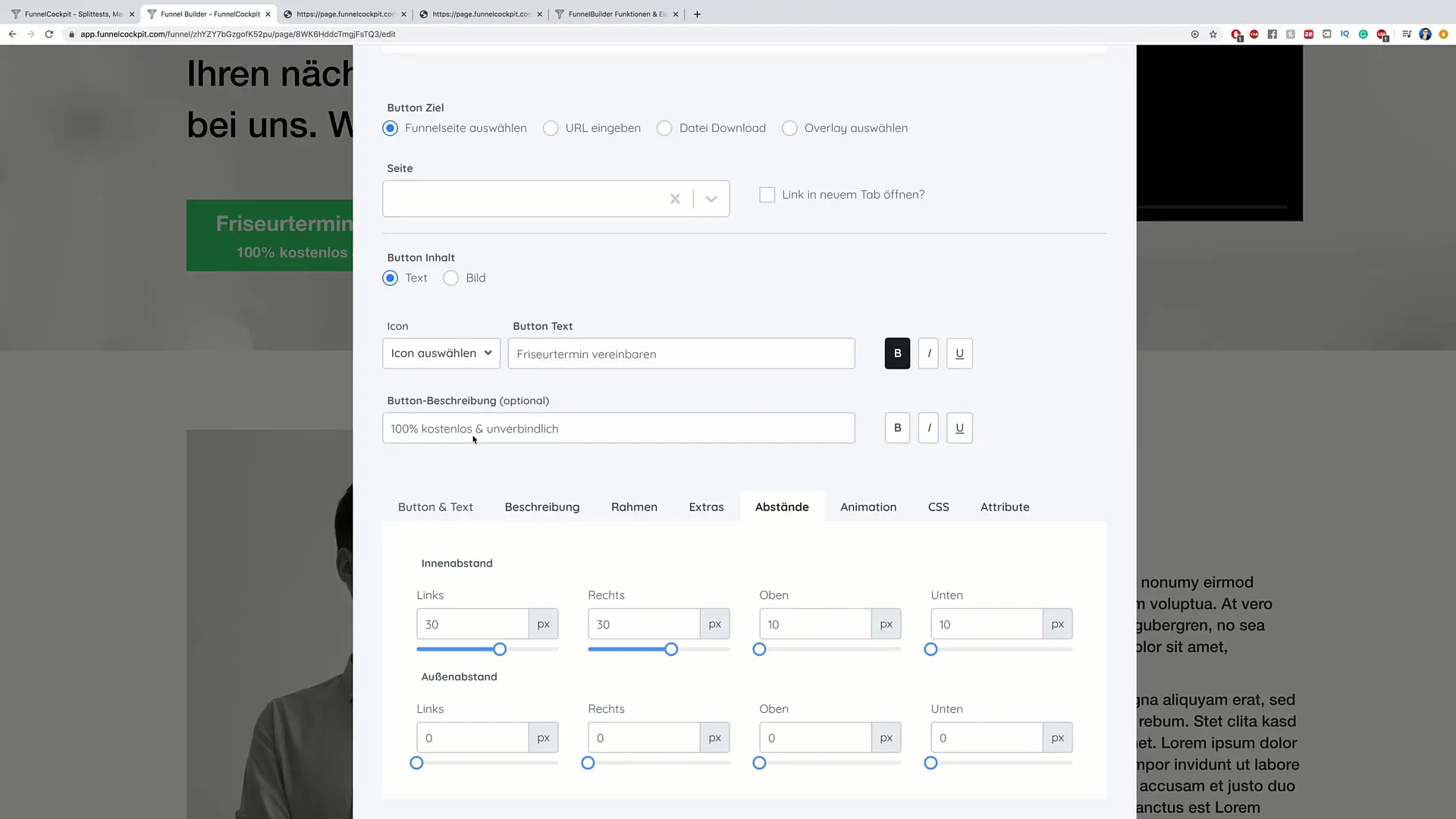
9. Regolare spazi e layout
Anche la posizione del pulsante e lo spazio rispetto ad altri contenuti sono importanti. Puoi facilmente regolare gli spazi per assicurarti che il pulsante non sia troppo vicino ad altri elementi e rimanga ben visibile.

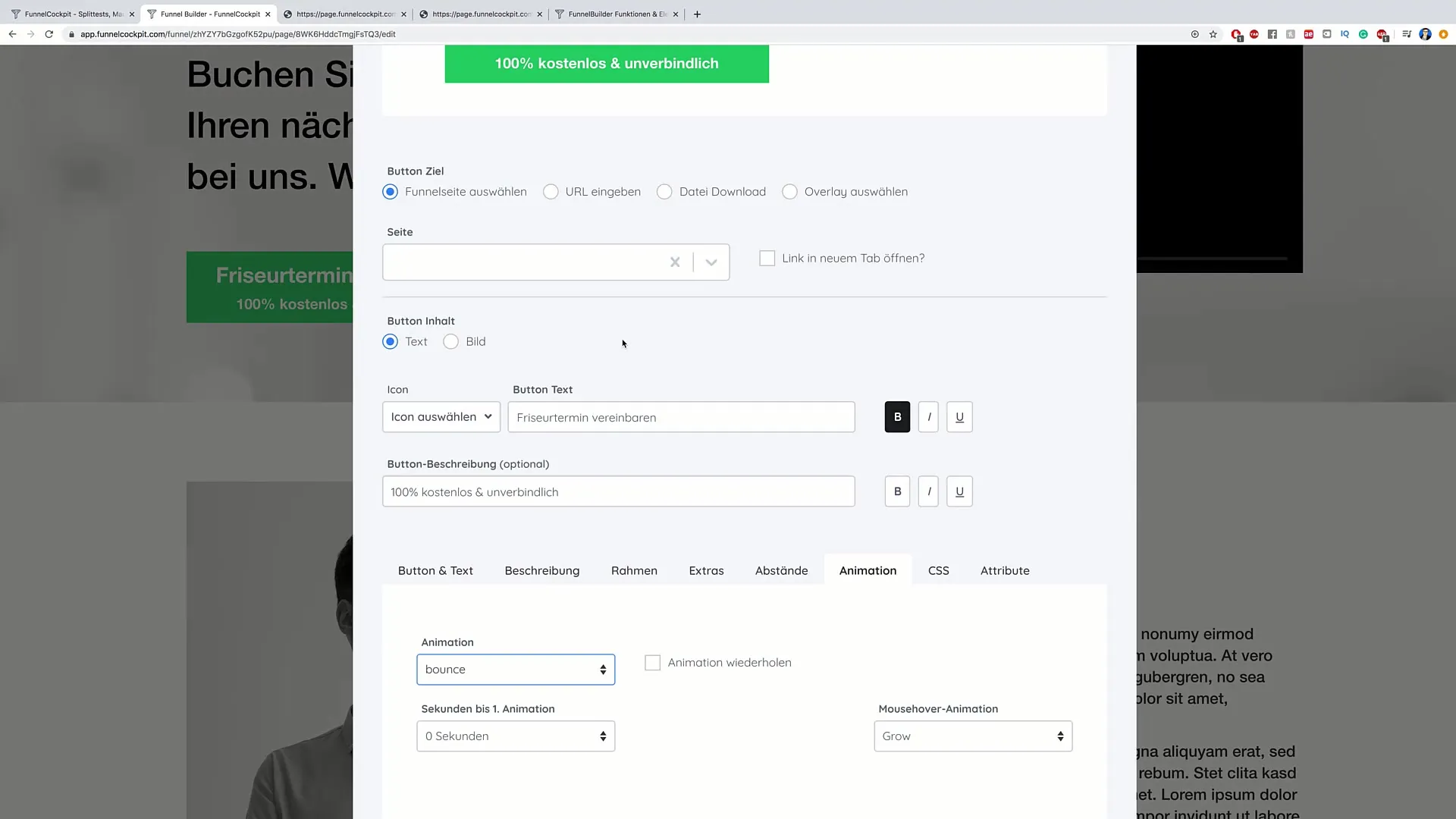
10. Aggiunta di animazioni
Le animazioni possono aiutare ad aumentare l'interesse degli utenti. Considera di aggiungere una semplice animazione di rimbalzo o oscillazione che renda il pulsante più vivace e accattivante. Vai semplicemente alle impostazioni delle animazioni e scegli l'opzione preferita.

11. Controllo e salvataggio delle modifiche
Dopo aver apportato tutte le personalizzazioni, fai clic su "Finito" e salva le tue modifiche. Ora puoi vedere il pulsante aggiornato sul tuo sito web e verificare se corrisponde alle tue aspettative.

12. Test della funzionalità
Dopo aver salvato le modifiche, è consigliabile fare clic sul pulsante e verificare se reindirizza gli utenti alla pagina corretta. Questo passaggio garantisce che tutto funzioni come previsto.

Riepilogo
La modifica dei pulsanti CTA è un modo semplice ma efficace per aumentare l'interazione degli utenti sul tuo sito web. Con adeguamenti di contenuto, design e funzionalità, puoi assicurarti che i tuoi pulsanti non solo appaiano belli, ma funzionino anche in modo efficiente. Sperimenta con diversi stili e funzionalità per scoprire cosa si adatta meglio al tuo pubblico di riferimento.
Domande frequenti
Come posso modificare il testo di un pulsante CTA?Fai clic sul pulsante e modifica direttamente il testo nel campo di modifica.
Posso cambiare il colore dei pulsanti CTA?Sì, vai alle opzioni di colore e scegli il colore desiderato.
Sono utili le animazioni per i pulsanti CTA?Sì, le animazioni possono aumentare l'attenzione degli utenti e migliorare l'interazione.


