L'aggiunta mirata di elementi al tuo sito web può essere fondamentale per il successo della tua acquisizione clienti. In questo tutorial ti mostro come inserire ed editare in modo efficace importanti componenti nella tua presenza online in pochi passi per aumentare il tuo tasso di conversione.
Principali conclusioni
- Doppio clic sugli elementi per modificare
- Inserimento di nuovi elementi tramite il pulsante "Aggiungi elemento"
- Personalizzazione di testi, immagini e layout
- Vantaggi dei timer di conto alla rovescia per le call to action
- Personalizzazione del footer per ottimizzare i link
Guida passo dopo passo
Per personalizzare il tuo sito web e aggiungere elementi, segui questi semplici passaggi:
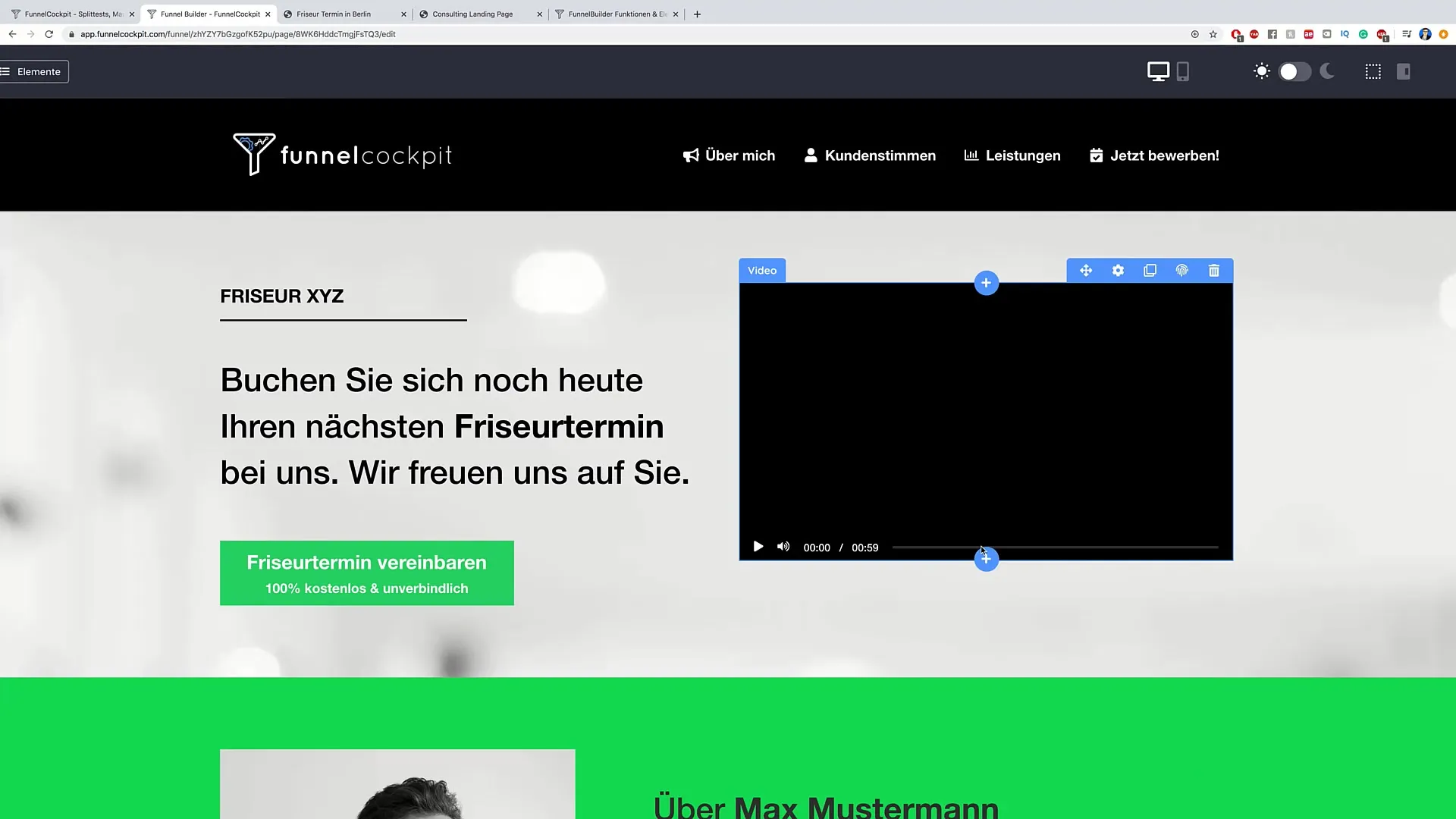
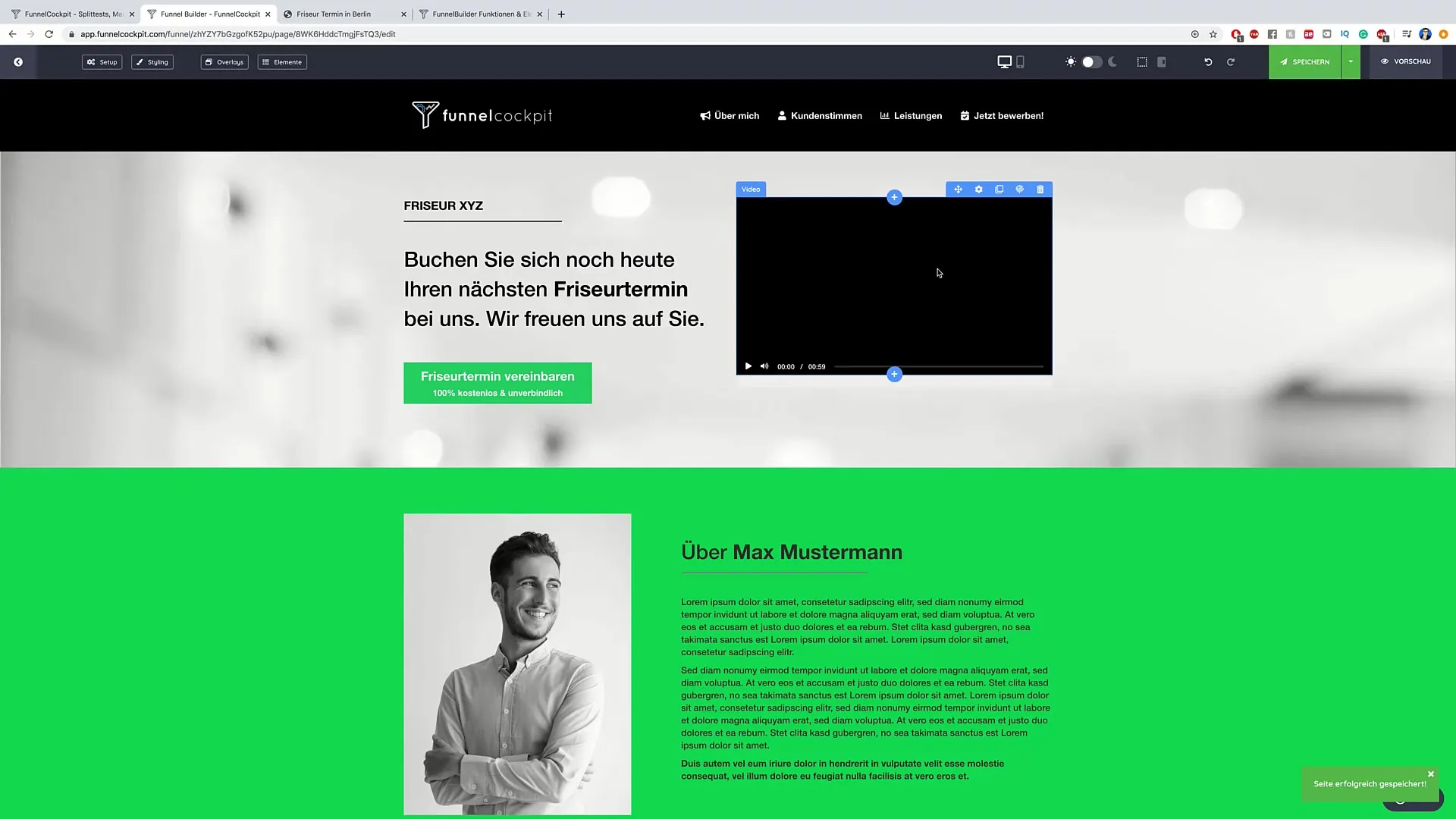
1. Modifica degli elementi sulla pagina
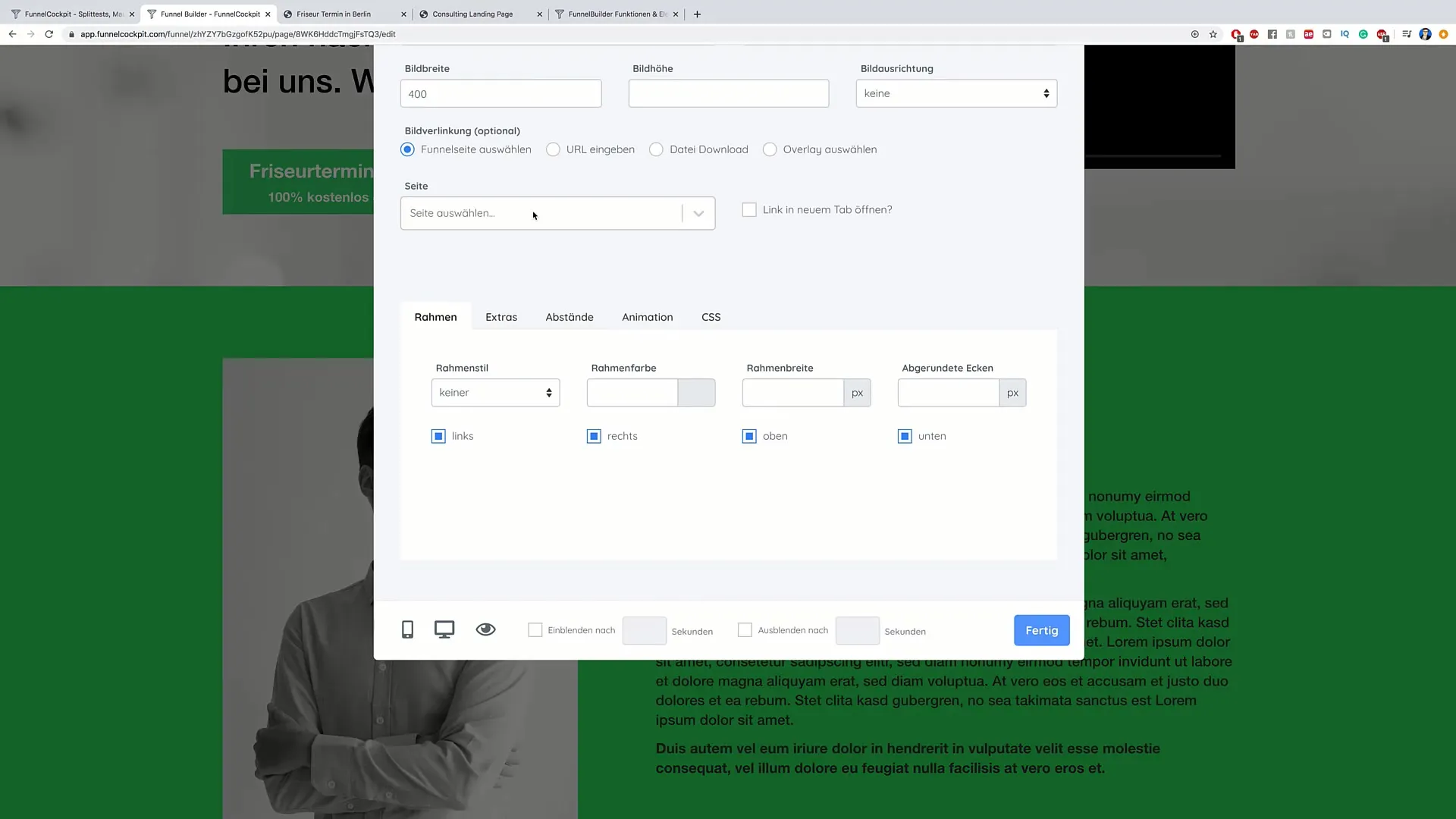
Per iniziare la modifica, devi prima accedere alla pagina che desideri modificare. Fai semplicemente clic sull'immagine o sul testo che desideri modificare. Un doppio clic aprirà le opzioni di modifica. Qui puoi caricare nuove immagini e inserire descrizioni delle immagini. La larghezza e l'altezza di un'immagine sono anch'esse modificabili.

2. Apportare modifiche al testo
La modifica dei testi è altrettanto semplice rispetto alle immagini. Un doppio clic sulla casella di testo attiva la modalità di modifica. Utilizzala per adattare le tue informazioni o aggiungere nuovi contenuti. Puoi correggere velocemente errori di scrittura o evidenziare informazioni importanti.

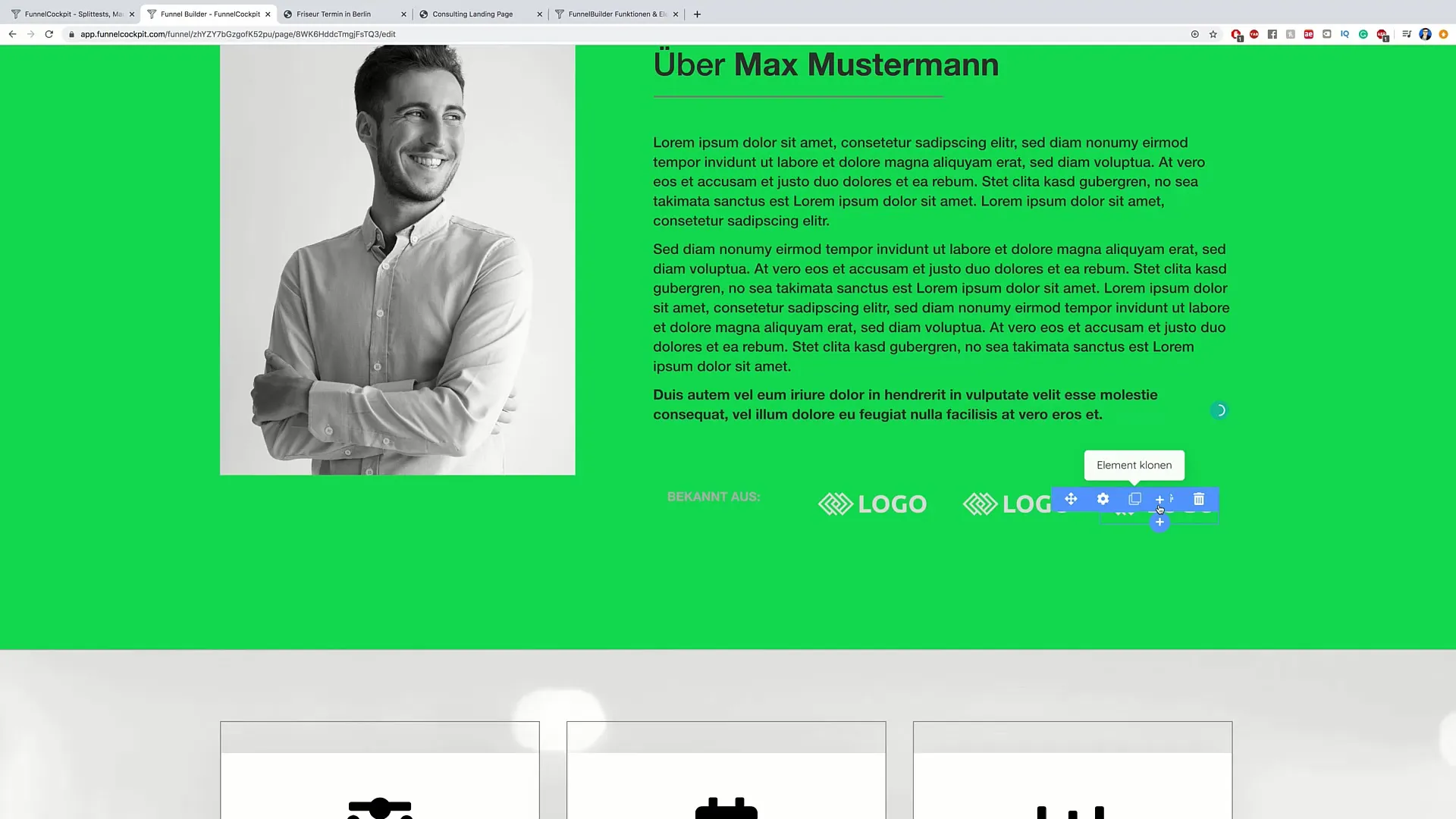
3. Eliminare e aggiungere nuovi contenuti
Hai degli elementi di cui non hai più bisogno? Puoi eliminarli facilmente. Fai semplicemente clic sull'elemento e quindi sulla funzione di eliminazione. Per aggiungere nuovi elementi, cerca il piccolo simbolo più. Ci sono numerose opzioni come testo, progress bar, testimonianze e molte altre.

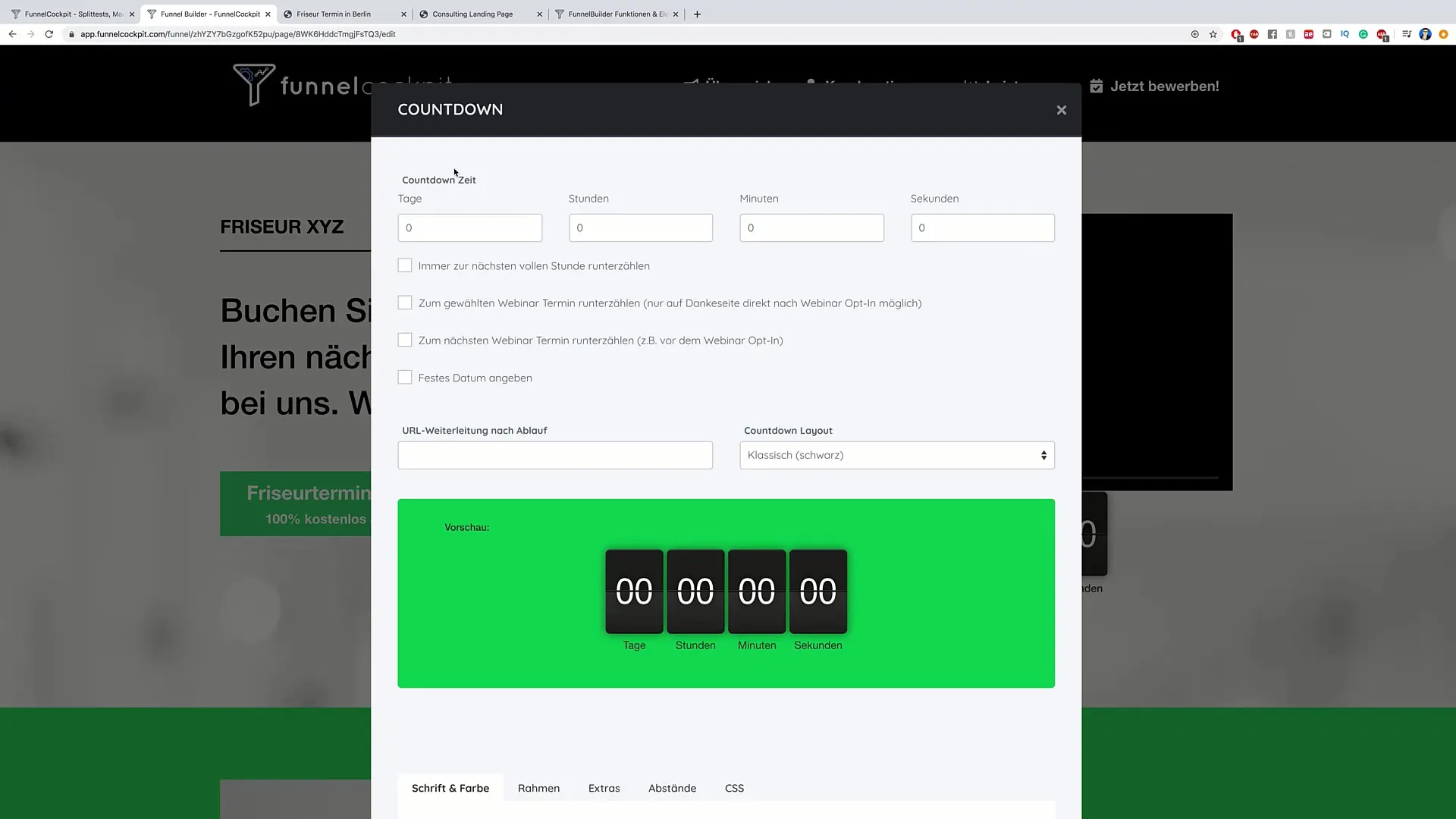
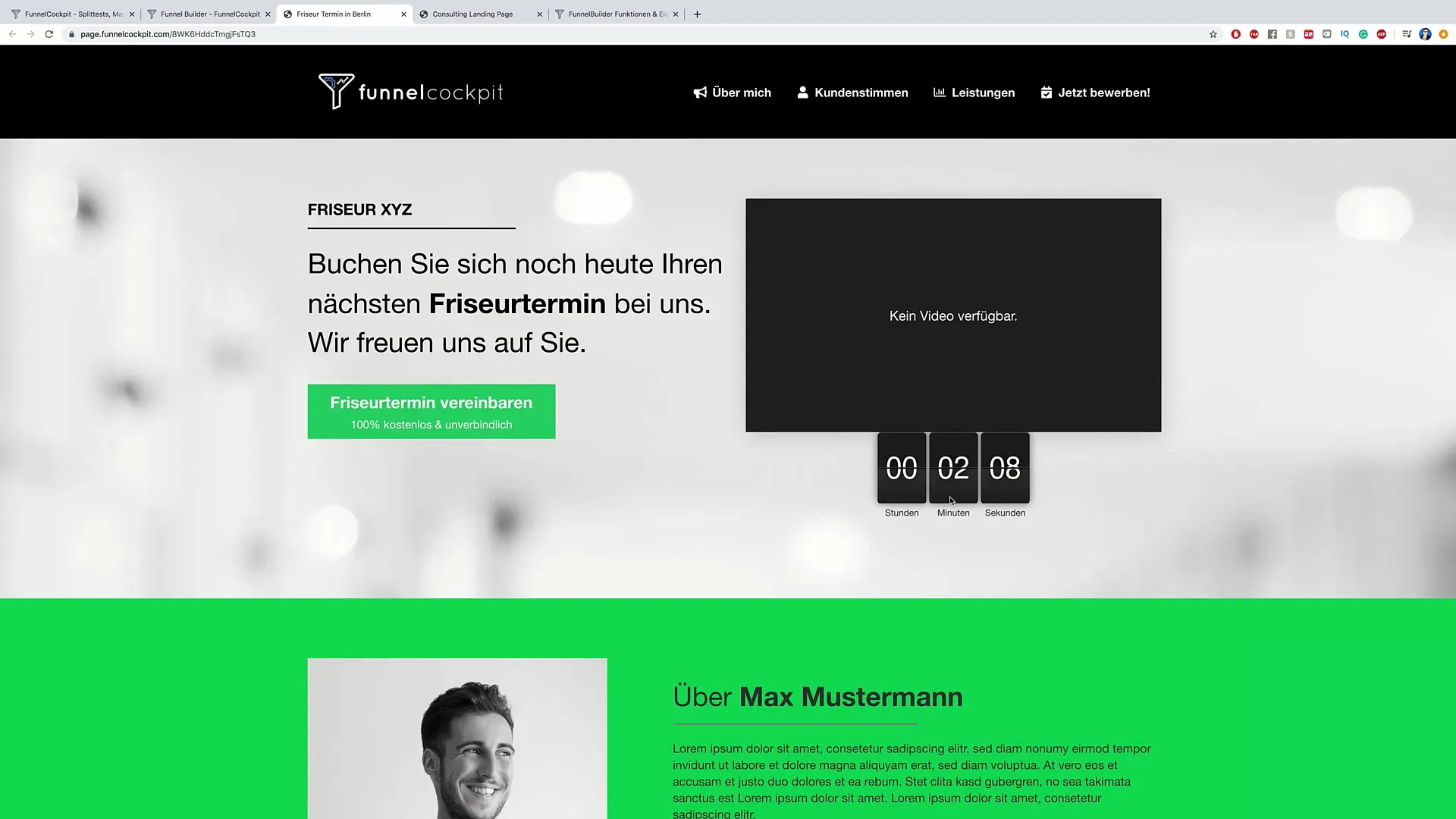
4. Integrare il timer di conto alla rovescia
Uno strumento potente per motivare i visitatori ad agire è un timer di conto alla rovescia. Per aggiungerne uno, fai clic su "Aggiungi elemento" e seleziona "Conto alla rovescia". Qui hai la possibilità di impostare il tempo. Imposta giorni, ore, minuti e secondi per creare un impulso di azione urgente.

5. Salvare le modifiche e visualizzarle
Una volta apportate tutte le modifiche desiderate, salva il tuo lavoro. Fai clic su "Salva" e ricarica la pagina per controllare nuovamente. Ora dovresti vedere il timer attivo e il tempo che scorre, segnalando ai visitatori di agire rapidamente.

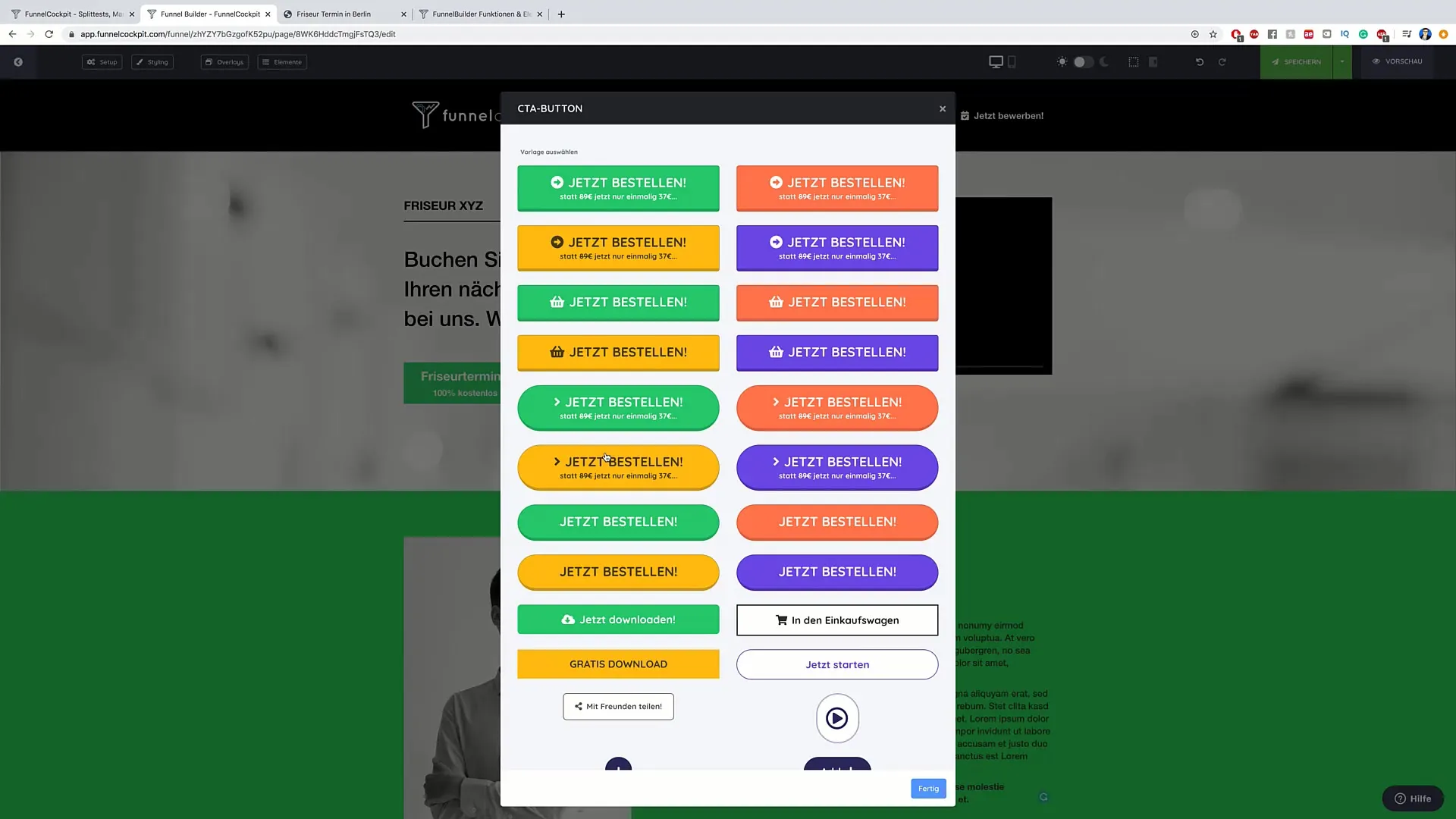
6. Personalizzare i pulsanti CTA
Un pulsante di chiamata all'azione (CTA) è fondamentale per l'interazione dell'utente. Scegli il pulsante desiderato dalla sezione "Aggiungi elemento". Troverai vari stili che puoi personalizzare. Assicurati che il pulsante abbia una chiara call to action e sia visivamente accattivante.

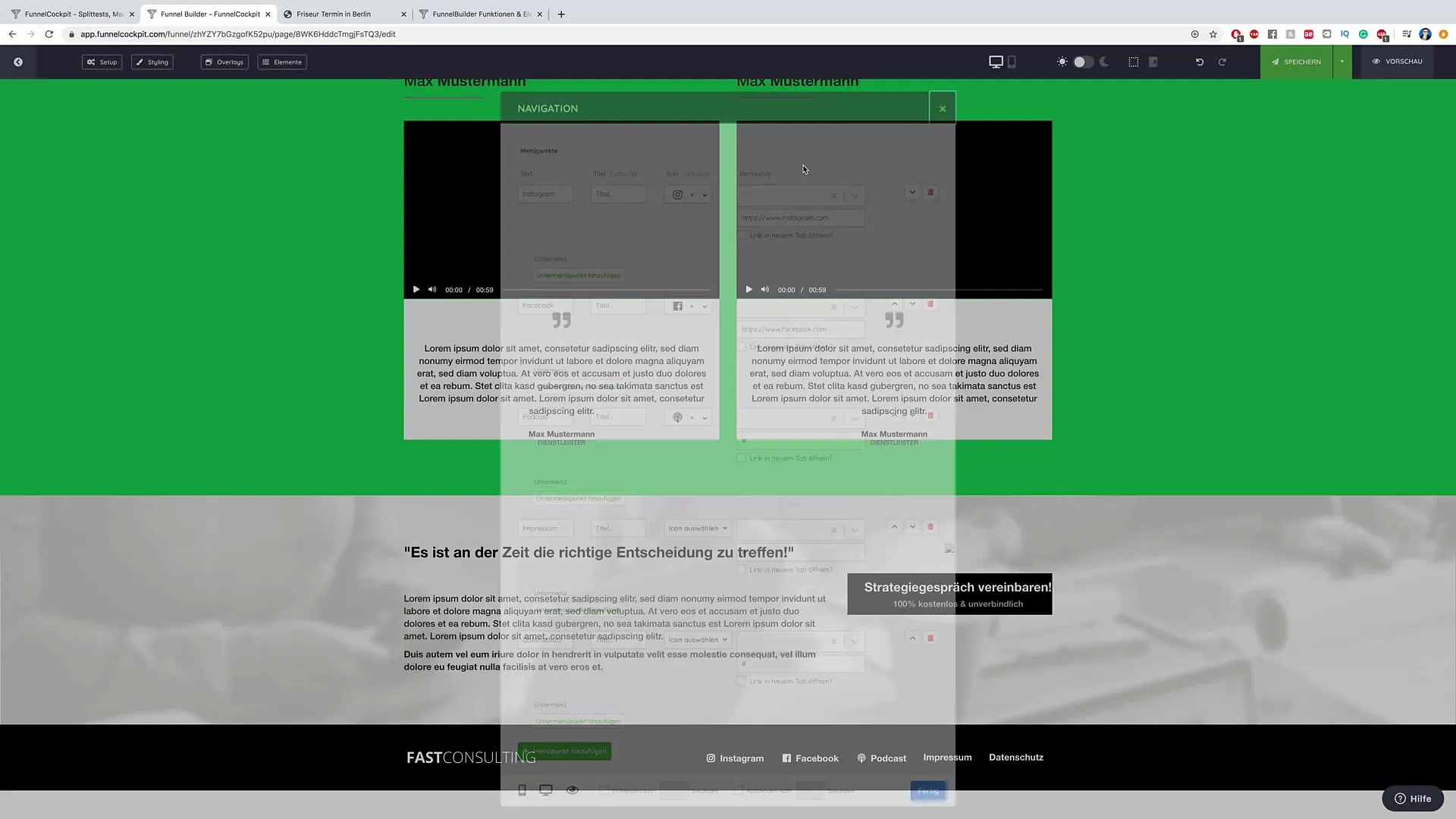
7. Personalizzare il footer
Il footer è spesso l'ultima area che gli utenti vedono. Per modificarlo, fai semplicemente clic su di esso e aggiungi i link desiderati. Qui puoi presentare in modo efficiente informazioni importanti e link di contatto.

8. Revisione finale e ottimizzazione
Riesamina attentamente le tue modifiche. Controlla che tutto sia ben fatto e funzionante. Puoi apportare modifiche in qualsiasi momento per ottimizzare l'esperienza dell'utente. In conclusione: sperimenta con diversi elementi e scopri cosa funziona meglio per te.

Riepilogo
L'adattamento del tuo sito web e l'aggiunta di elementi cruciali sono componenti chiave della tua strategia online. Con i passaggi descritti sopra, puoi creare una pagina accattivante e funzionale che attira efficacemente potenziali clienti.
Domande frequenti
Come aggiungo un'immagine?Basta fare clic sull'immagine e caricare una nuova immagine.
Come elimino un elemento?Fai clic sull'elemento e seleziona l'opzione Elimina.
Posso modificare le dimensioni degli elementi?Sì, fai doppio clic direttamente sull'elemento e regola le dimensioni.
Come integro un conto alla rovescia?Scegli "Aggiungi elemento" e quindi "Conto alla rovescia" per impostare il tempo.
Posso modificare il piè di pagina?Sì, fai clic sul piè di pagina e modifica i collegamenti.


