Ecco come appare la spirale tridimensionale quando è avvolta intorno a un oggetto (vedi Figura 01). Ma ora basta chiacchiere. Buon divertimento con il tutorial ... :-.
Parte 1: Spirale 2D
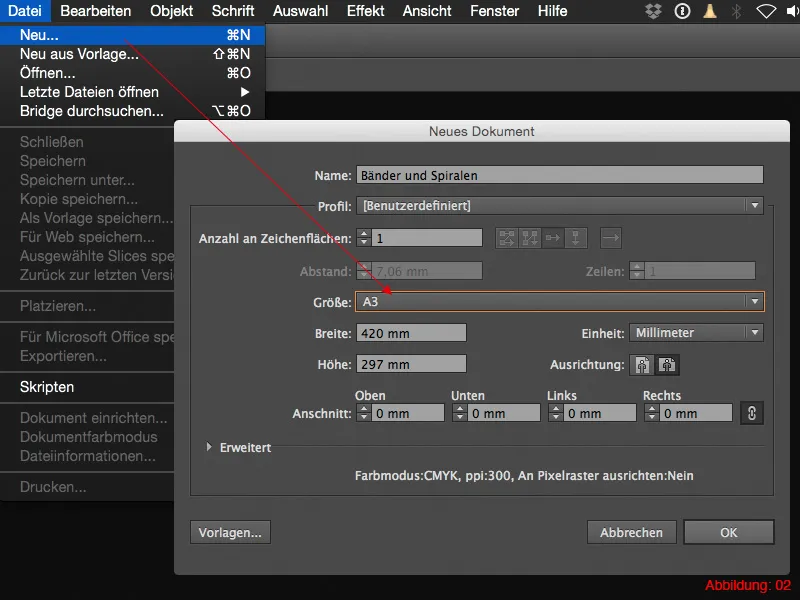
Prima di iniziare direttamente, dovete creare una nuova area di lavoro in Illustrator. Per farlo andate su File>Nuovo e selezionate un formato DIN A3 in Orizzontale. Confermate premendo OK. (Figura 02).
Dopo aver creato una nuova area di lavoro, la prima cosa da fare è creare un pilastro rettangolare. Intorno a questo pilastro verrà poi avvolta la spirale 2D.
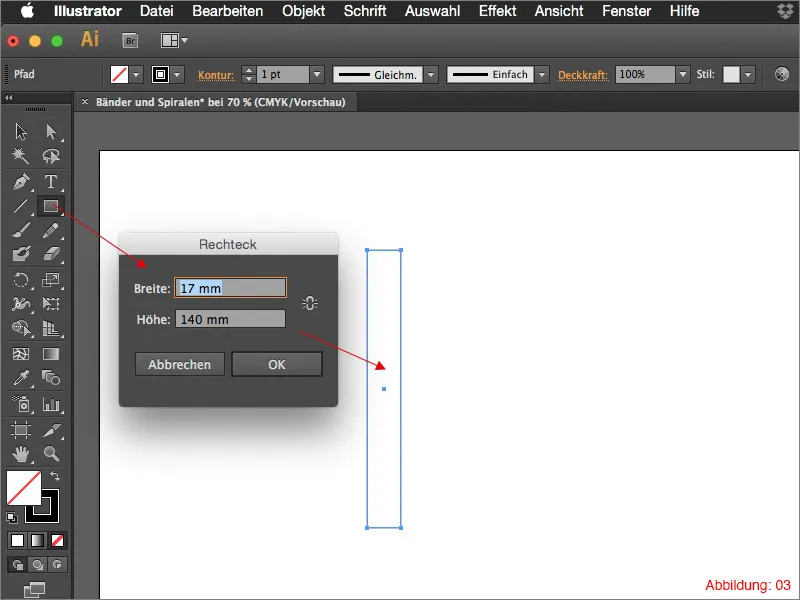
Prendete lo strumento Rettangolo e cliccate su qualsiasi punto dell'area di lavoro. Si aprirà una finestra in cui potrete inserire le dimensioni del vostro rettangolo. Selezionate le dimensioni 17x140 mm e confermate con OK. (Figura 03).
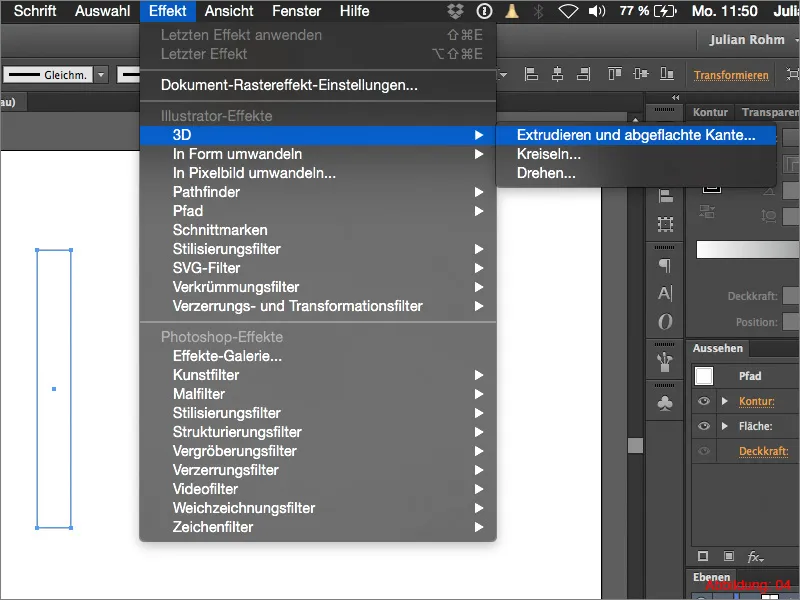
Per trasformare questo rettangolo in un oggetto tridimensionale, applicate il comando di Estrusione. Andate su Effetto>3D>Estrusione e smussatura ... (Figura 04).
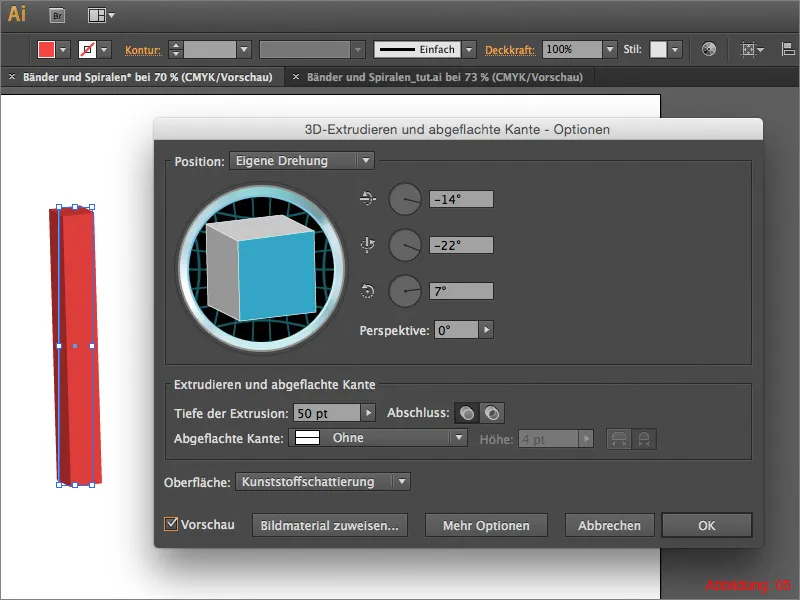
In questa finestra di dialogo potete regolare tutte le impostazioni per la visualizzazione in 3D. La cosa più importante è la Profondità dell'estrusione. Impostate almeno un valore di 50pt. Potete scegliere liberamente l'angolazione. Fate attenzione che il pilastro rimanga abbastanza in verticale.
Successivamente confermate con un clic su OK.
Per il momento potete nascondere il pilastro 3D appena creato nella Palette Livelli o spostarlo da parte. Ora ci occuperemo dell'elemento principale della spirale 2D.
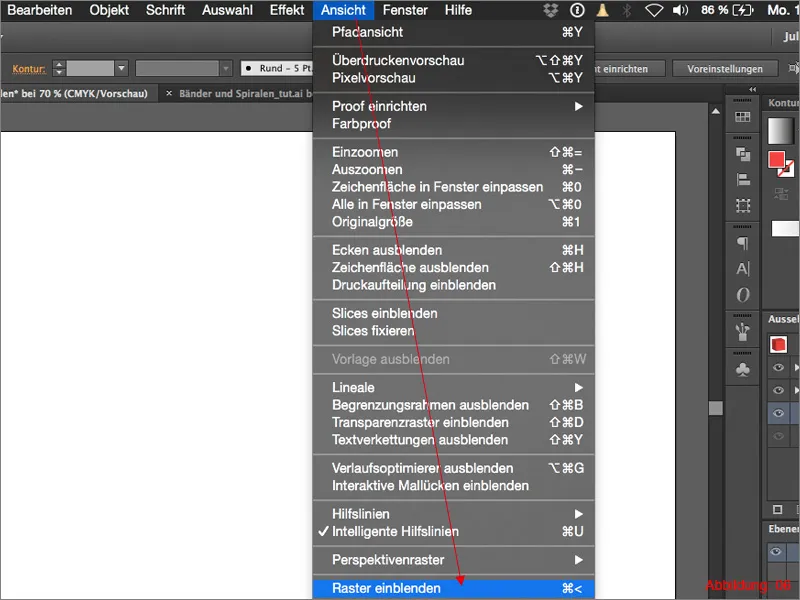
Dato che nel passo successivo dovremo lavorare molto precisamente affinché la spirale sia effettivamente aderente, dovete utilizzare uno strumento che molti utenti di Illustrator spesso non conoscono o evitano, perché rende l'area di lavoro piuttosto disordinata. Si tratta del cosiddetto Griglia. Potete attivare la Griglia cliccando su Visualizza>Mostra griglia. In alternativa potete anche usare la scorciatoia Comando+< (su PC: Ctrl+<).
Successivamente la vostra area di lavoro dovrebbe apparire come in Figura 07:
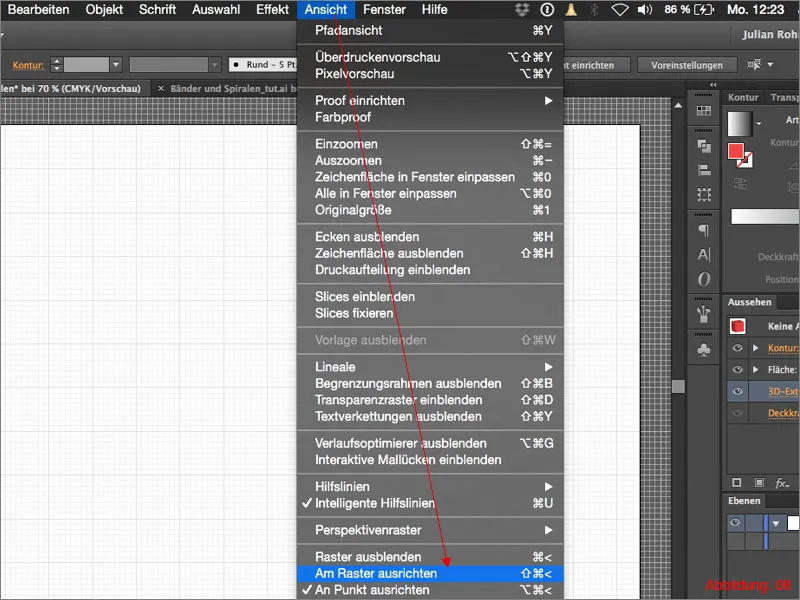
Per aumentare ulteriormente la precisione nel lavoro con la Griglia, attivate la funzione Allinea sulla griglia. È meglio farlo tramite Visualizza>Allinea sulla griglia. (Figura 08).
Con questo comando ogni suddivisione della Griglia sarà considerata come un oggetto separato e il cursore si blocca automaticamente lì in modo simile alle guide intelligenti.
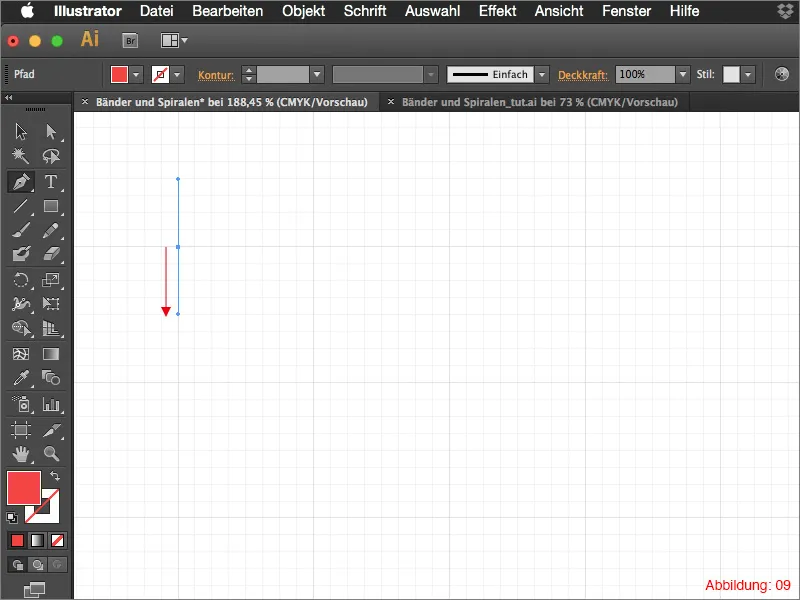
Cliccate con lo strumento penna su un punto angolare (in alto a sinistra) di una grande piastrella nella Griglia e tracciate tenendo premuto il tasto del mouse una tangente verticale che copre quattro piccole caselle (vedi Figura 09).
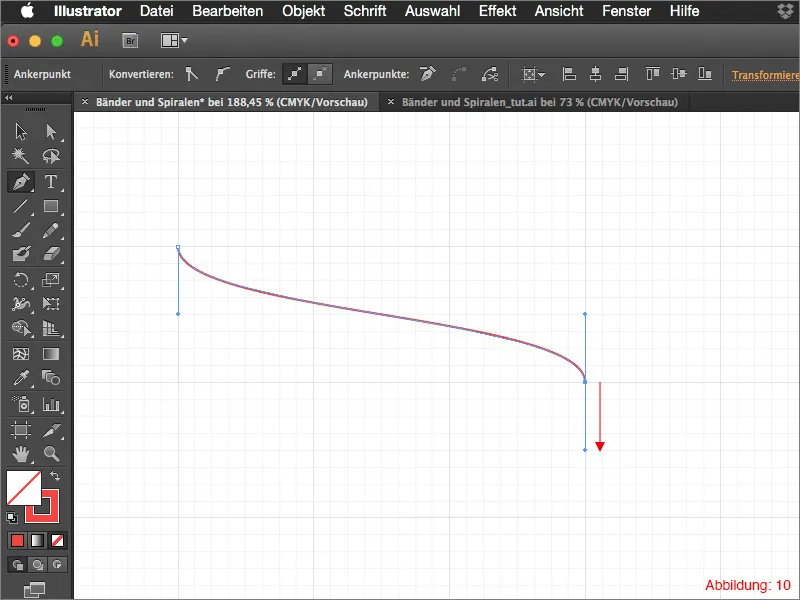
Dopodiché spostatevi di tre caselle grandi verso destra e tracciate di nuovo una tangente che copre quattro caselle piccole. (Questa volta in basso a destra). Alla fine il tutto dovrebbe apparire come in Figura 10:
Successivamente prendete lo strumento Selezione (freccia nera) dalla Palette Strumenti e cliccate tenendo premuto il tasto Alt sul Percorso appena creato.
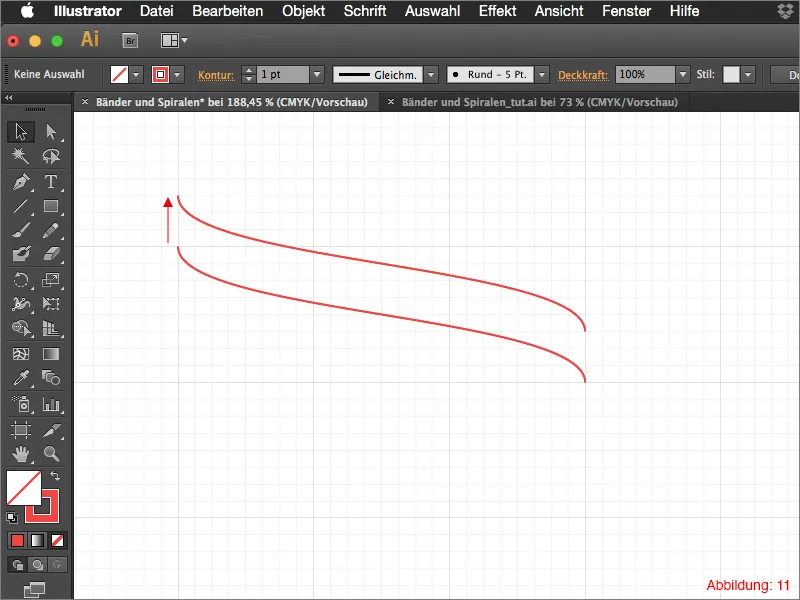
Spostate questo Percorso esattamente di tre caselle piccole verso l'alto e rilasciate il pulsante del mouse. Poiché avete tenuto premuto il tasto Alt, è stata creata una copia, mentre il percorso originale non è stato modificato. Il risultato dovrebbe essere simile a quanto mostrato in Figura 11:
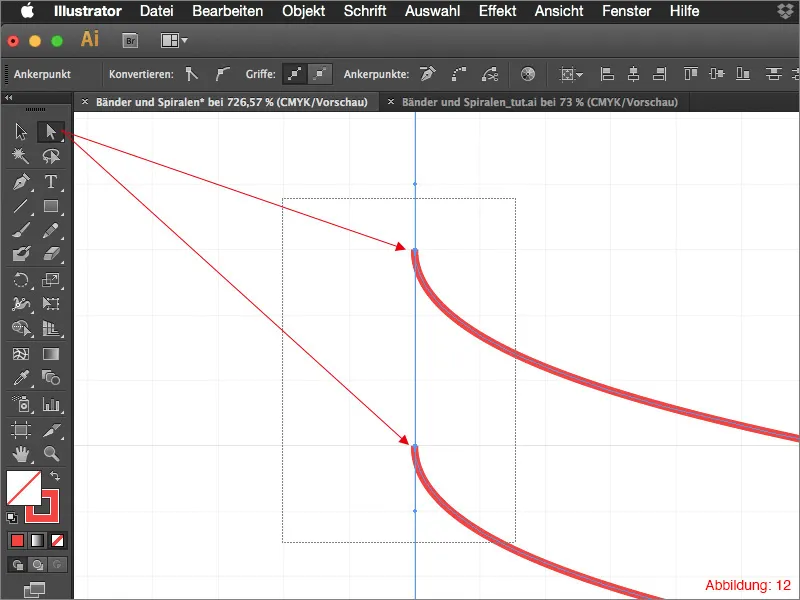
A questo punto avete bisogno dello strumento Selezione diretta. Usatelo per selezionare i due punti del percorso contrassegnati in Figura 12.
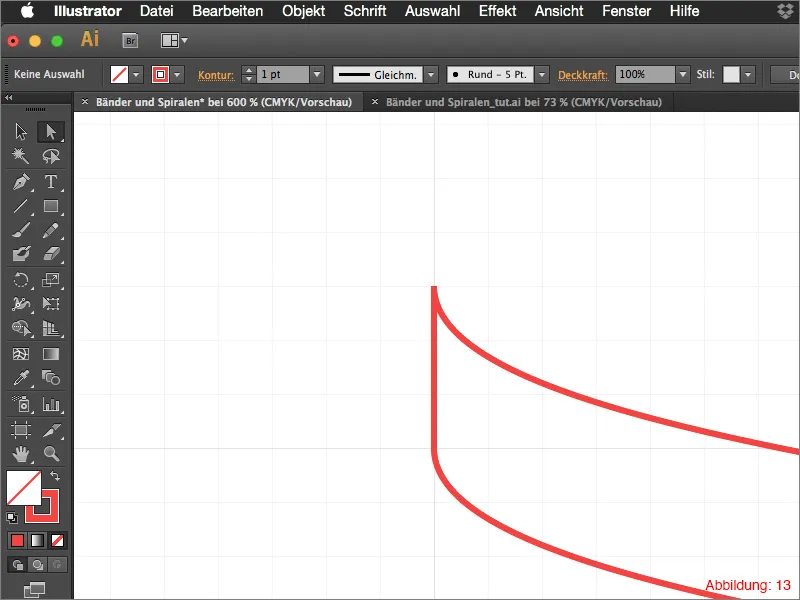
In seguito basterà utilizzare la scorciatoia Comando+J (su PC: Ctrl+J) per unire questi due punti del percorso (Figura 13).
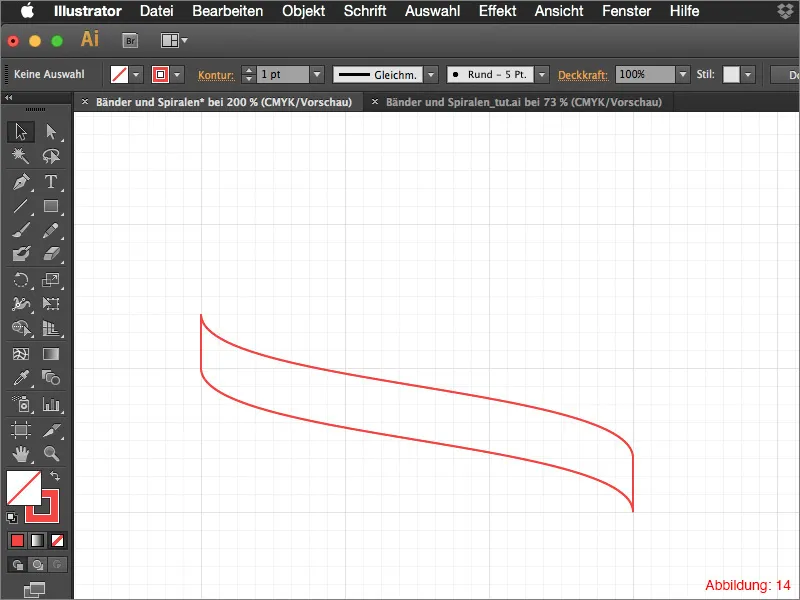
Dovrete fare lo stesso anche con gli altri due punti del percorso. Alla fine dovreste avere un Percorso completamente chiuso (vedi Figura 14).
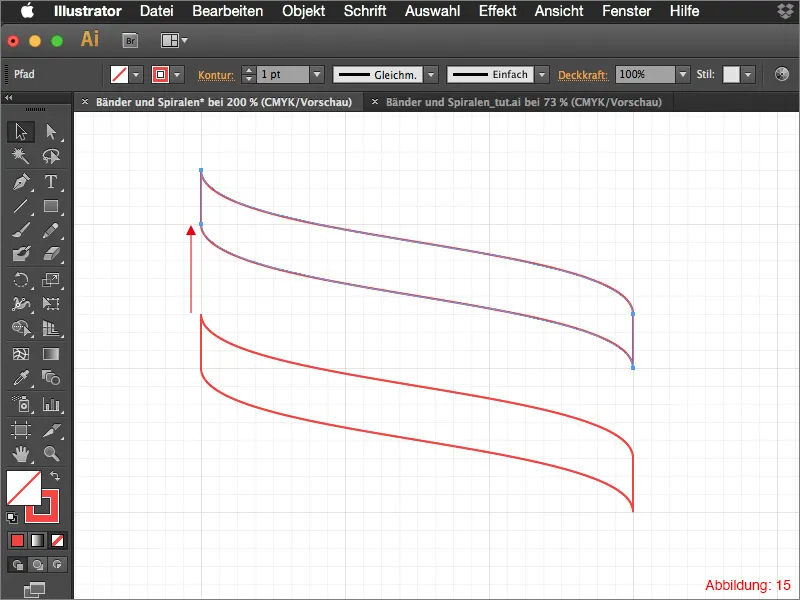
Selezionate il Pfad appena creato e spostatelo premendo il tasto Alt (per creare una copia) di cinque piccole caselle verso l'alto (vedi Figura 15).
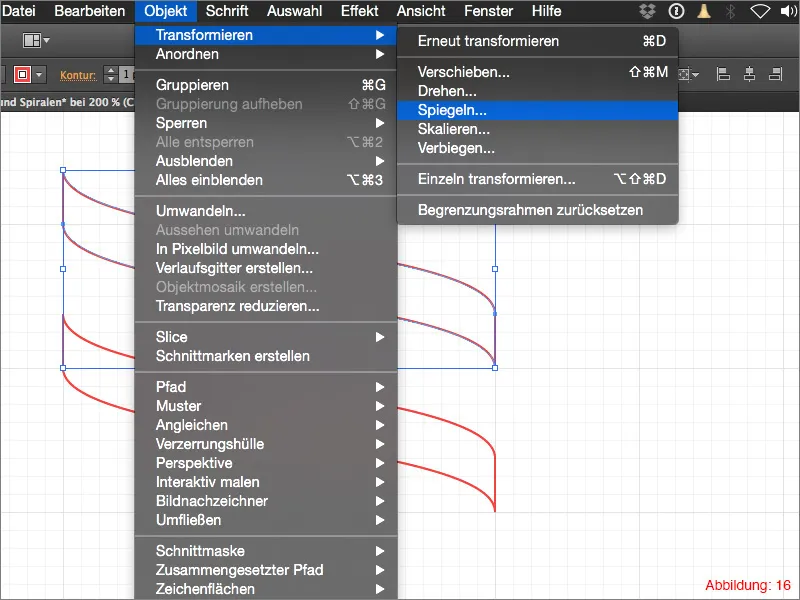
Per trasformarlo finalmente in una spirale riconoscibile, dovete semplicemente specchiare il vostro elemento superiore una volta. Andate su Oggetto>Trasforma>Specchia … Selezionate Verticale nella finestra successiva e confermate con OK.
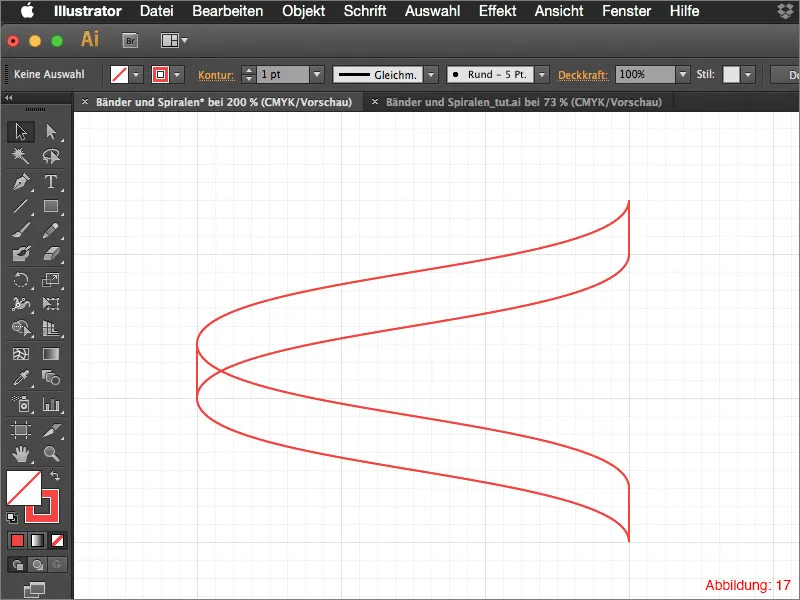
Ora dovrebbe apparire così (Figura 17):
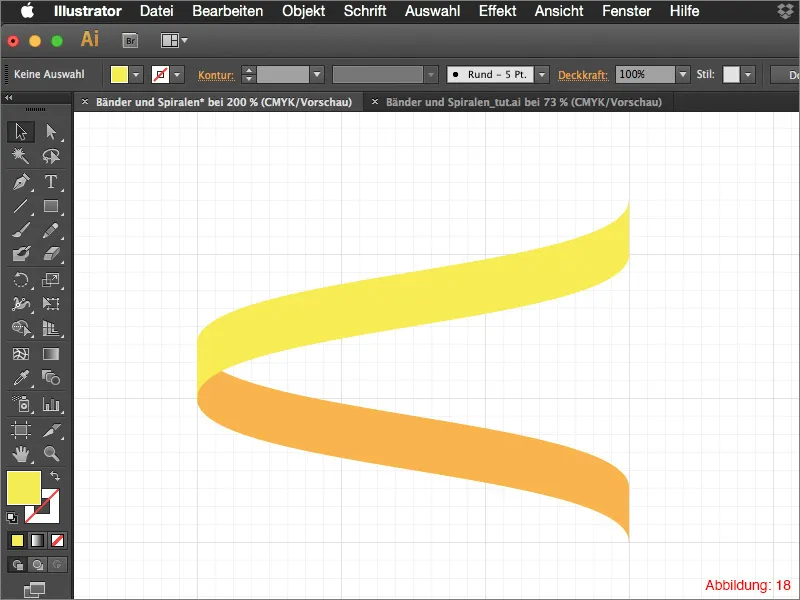
È ora di aggiungere un po' di colore per enfatizzare ulteriormente il carattere 3D. Per questo tutorial ho preparato due valori CMYK.
• Giallo: CMYK - 5/0/90/0
• Arancione: CMYK - 0/35/85/0
Colorate il vostro elemento a spirale inferiore con l'arancione e quello superiore con la tonalità di giallo (vedi Figura 18). Questa differenza di colore conferisce ulteriore profondità al tutto.
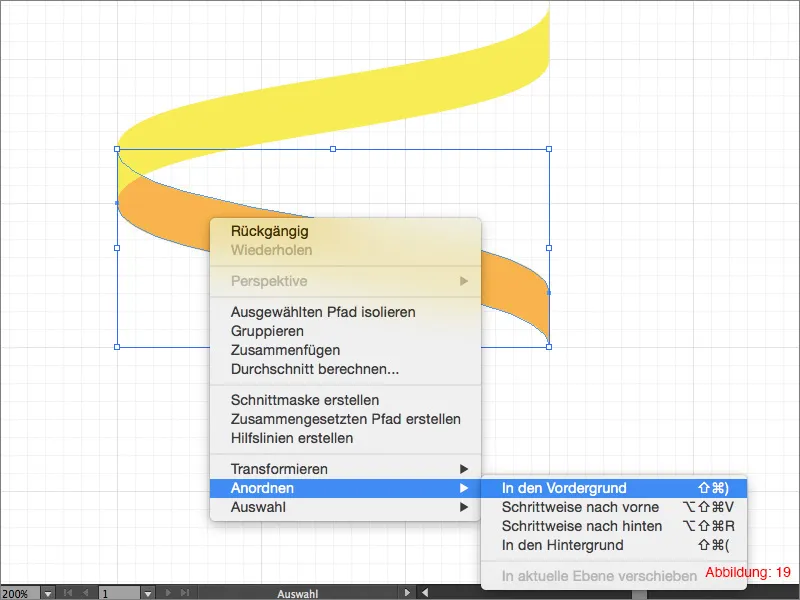
Dato che molto probabilmente l'elemento arancione si trova sullo sfondo, è necessario portarlo avanti. La cosa migliore da fare è fare clic destro sull'elemento arancione e selezionare Riordina>Sposta in primo piano. (Figura 19).
In seguito, dovete raggruppare entrambi gli elementi premendo Comando/Controllo+G.
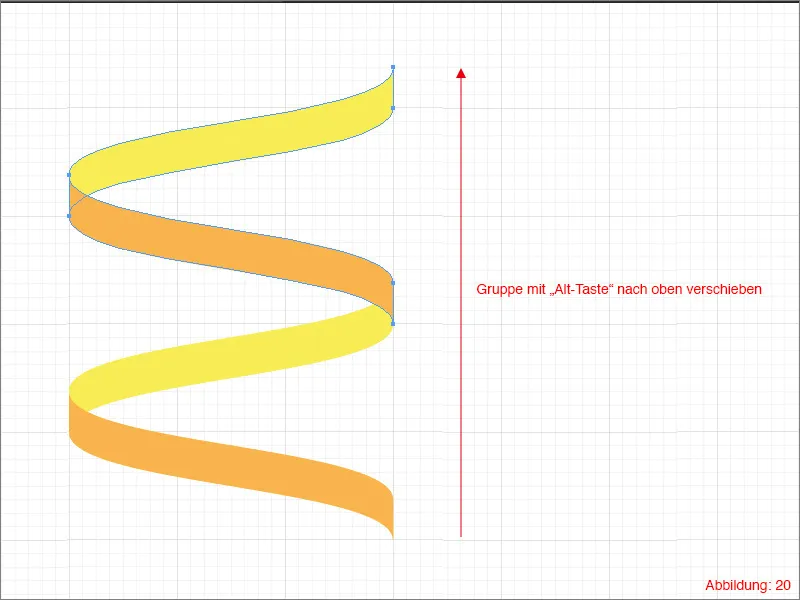
Successivamente spostate tutto il gruppo verso l'alto utilizzando lo Strumento di Selezione, mantenendo premuto il tasto Alt per creare una copia del gruppo. Spostatevi finché i due gruppi non si completano perfettamente. Poiché gli elementi si allineano alla griglia, non dovrebbero esserci problemi.
In seguito dovrebbe apparire più o meno così (Figura 20):
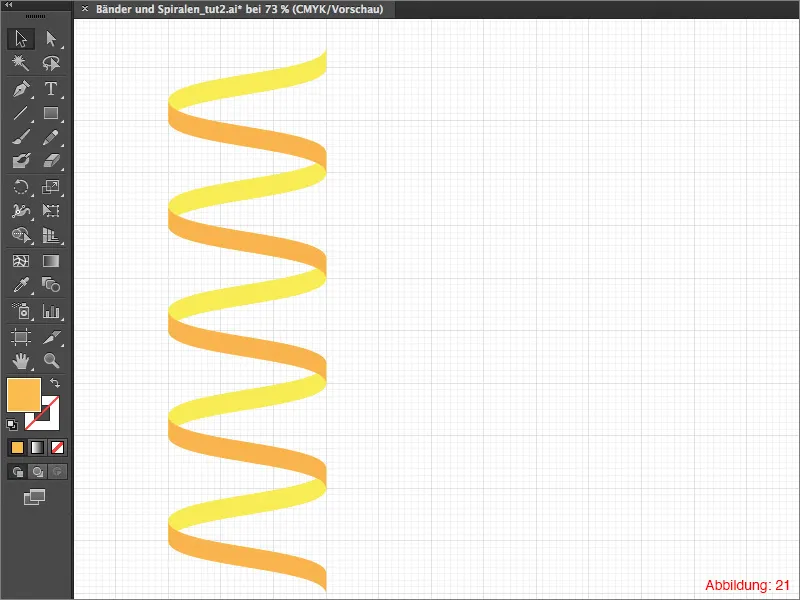
Con ilShortcut Comando/Controllo+D potete ripetere l'intero processo altre tre volte (Figura 21).
La vostra spirale è pronta.
È ora di riportare in vista il vostro pilastro creato in precedenza.
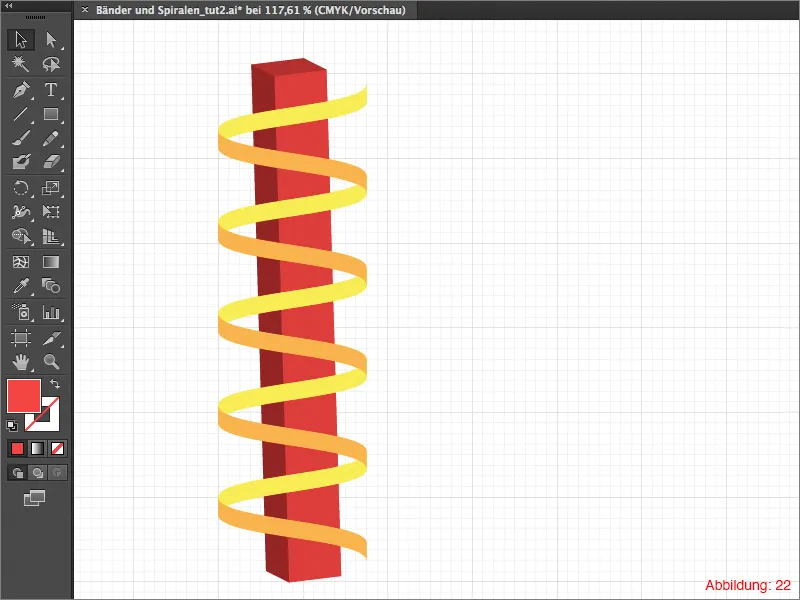
Posizionatelo approssimativamente al centro della vostra spirale (Figura 22). (Potete semplicemente ridimensionare la spirale a vostro piacimento finché siete soddisfatti.
Ma come inserire questo pilastro nella spirale?
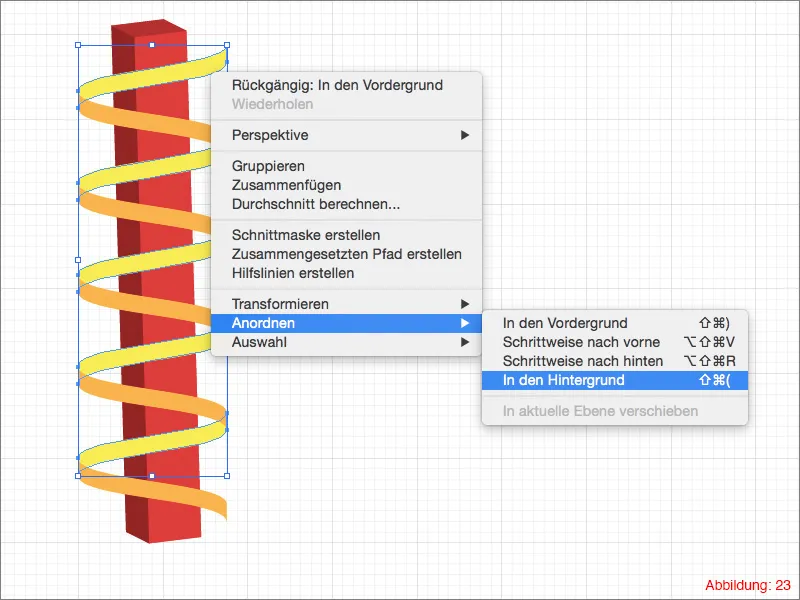
In realtà, non è così difficile … Iniziate selezionando l'intera spirale e con Comando/Controllo+Maiusc+G eliminate tutti i raggruppamenti. Infine, dovete semplicemente selezionare tutti gli elementi gialli tenendo premuto il tasto Maiusc e poi portarli all'indietro tramite Oggetto>Riordina>Muovi in secondo piano.
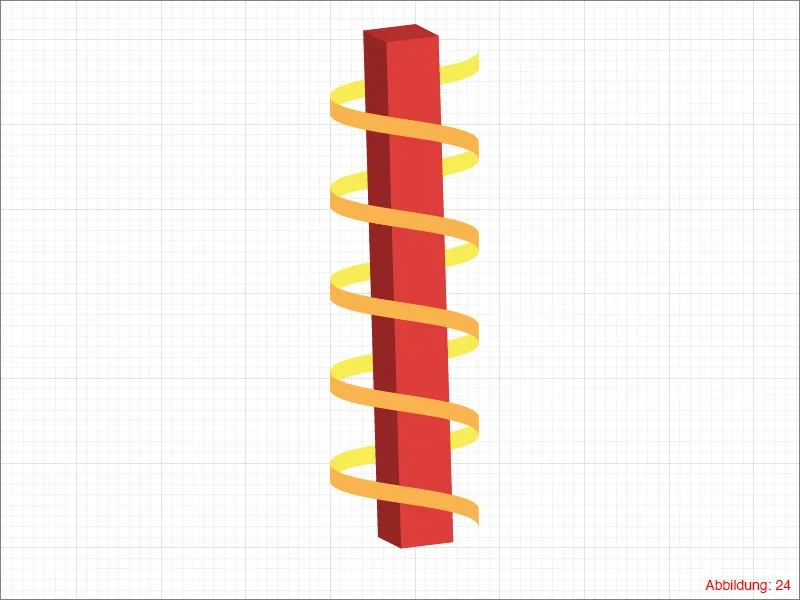
E voilà … il vostro pilastro si trova all'interno della spirale (Figura 24).
Parte 2: Variante 3D
Dopo aver costruito nel primo tutorial una spirale tridimensionale realistica da elementi 2D, vorrei mostrarvi ora nella Parte 2 un altro effetto utilizzando le funzioni 3D di Illustrator. Non è necessario creare un nuovo spazio di lavoro appositamente. È sufficiente aggiungere un nuovo livello in Illustrator.
Prendete lo Strumento Rettangolo e create un Rettangolo largo tre quadrati grandi e alto due quadrati piccoli. (In questo caso si assume che abbiate ancora attivata la griglia della Parte 1). (Vedi Figura 25).
Dovete copiare questo Rettangolo quattro volte e sovrapporli uno sopra l'altro con uno spazio di due quadrati piccoli (vedi Figura 26).
Successivamente avrete bisogno dello Strumento di Selezione Diretta. Selezionate tutti i punti del percorso sul lato destro (vedi Figura 27).
Spostate questi punti del percorso di quattro caselle piccole verso l'alto (vedi Figura 28).
Per poter continuare a lavorare su questo intero costrutto, dobbiamo salvarlo come Simbolo. Per farlo, aprite la finestra delle Simboli tramite Finestra>Simboli.
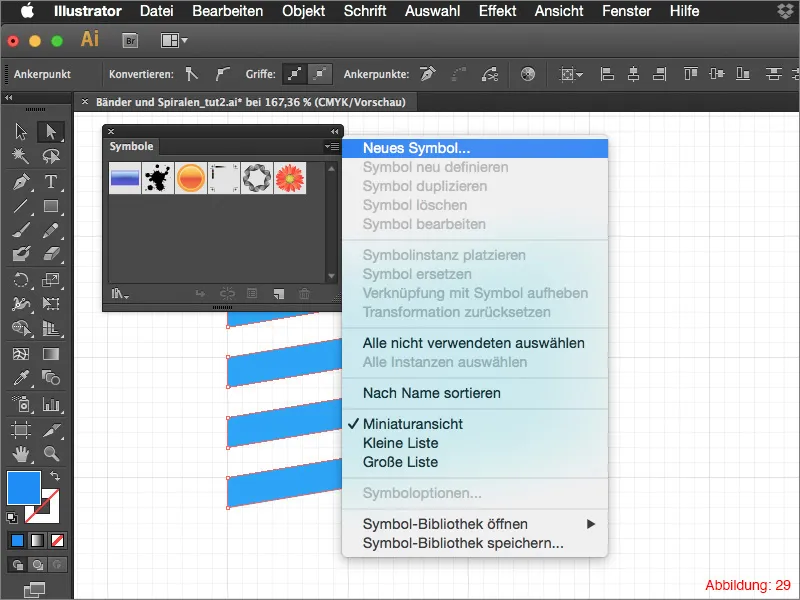
Fate clic sulla freccia in alto a destra e selezionate Nuovo simbolo … (Figura 29).
Dategli un nome e confermate con OK.
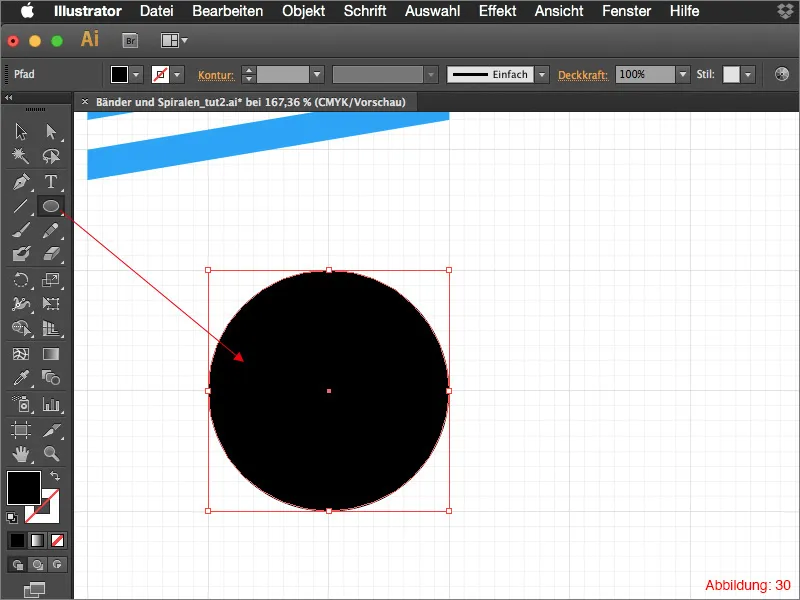
Adesso prendete lo Strumento Ellisse e create un'Ellisse delle dimensioni di quattro quadrati grandi (Figura 30).
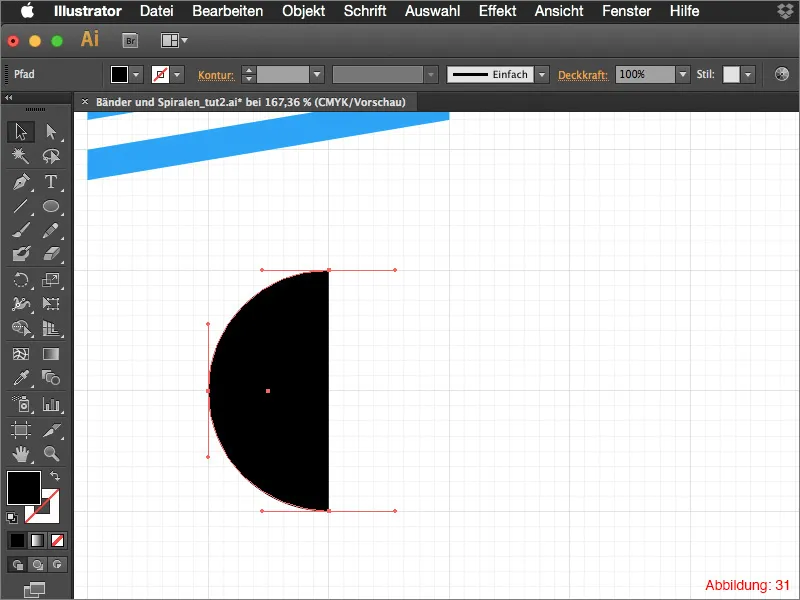
Cancellate con lo strumento di selezione diretta il punto di ancoraggio destro, in modo da avere solo una metà di ellisse rimanente (Figura 31).
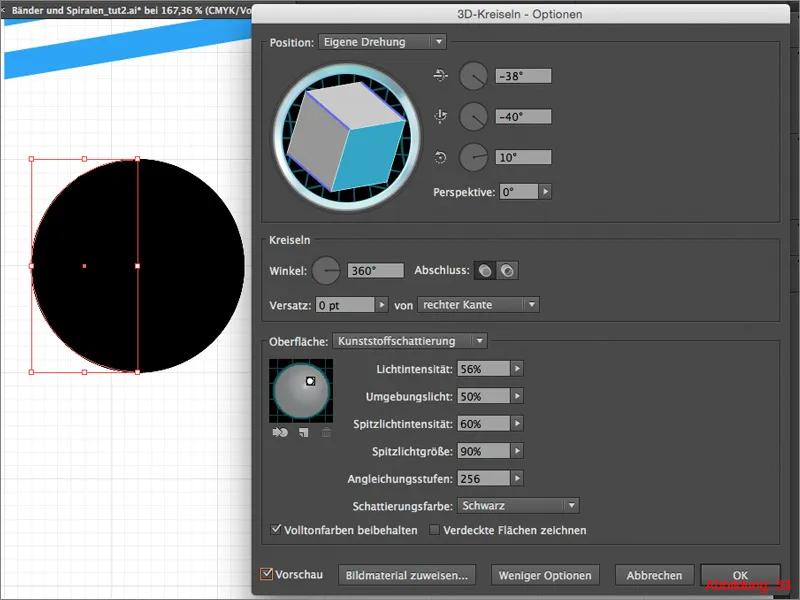
Successivamente andate su Effetto>3D>Ruotare...
Potete anche semplicemente modificare le impostazioni di illuminazione come mostrato nella Figura 33 o adattarle a vostro piacimento.
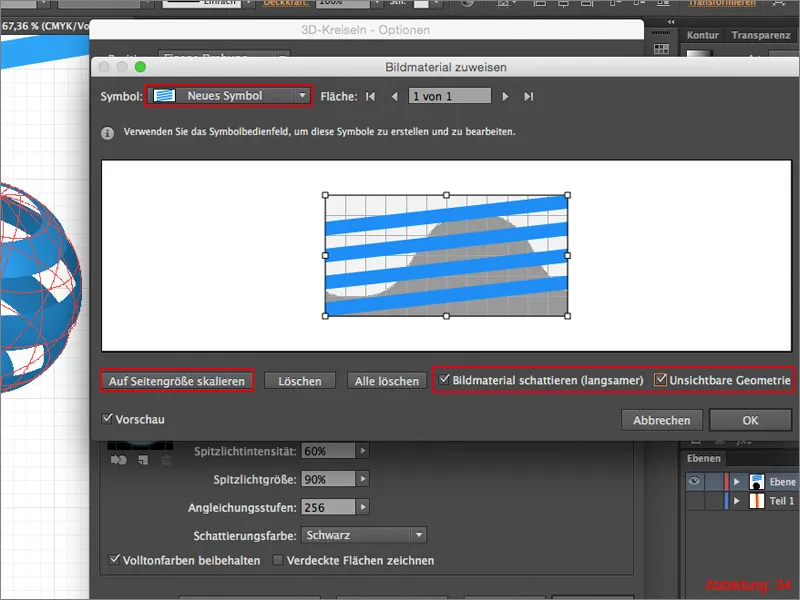
È ora importante premere il pulsante Assegna immagine. Nella finestra successiva potete selezionare il simbolo precedentemente salvato e ridimensionarlo alla dimensione della pagina. Tuttavia, è fondamentale spuntare gli elementi Ombreggiare immagine e Geometria invisibile (Figura 34).
Quindi potete confermare cliccando su OK.
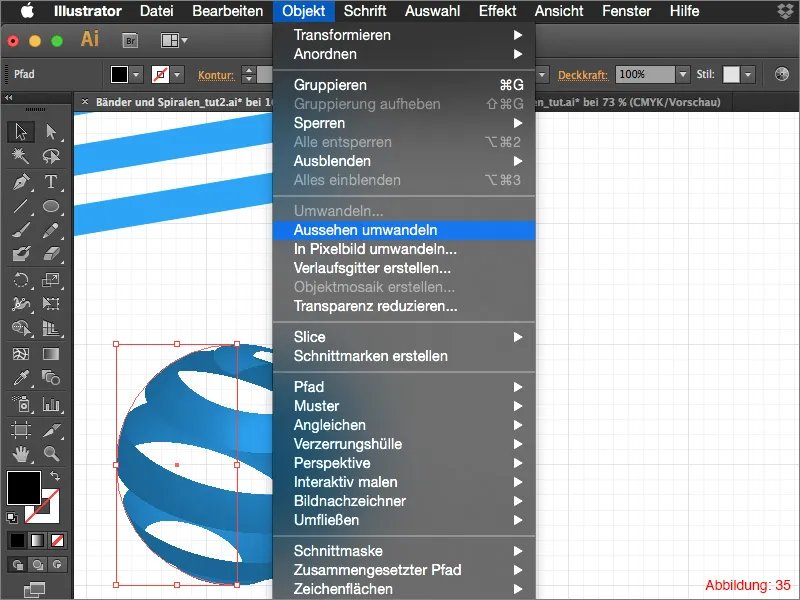
Prima di poter inserire un oggetto in questa "figa" sfera a spirale, è necessario convertire questo oggetto 3D. Per farlo, selezionate Oggetto>Trasforma aspetto.
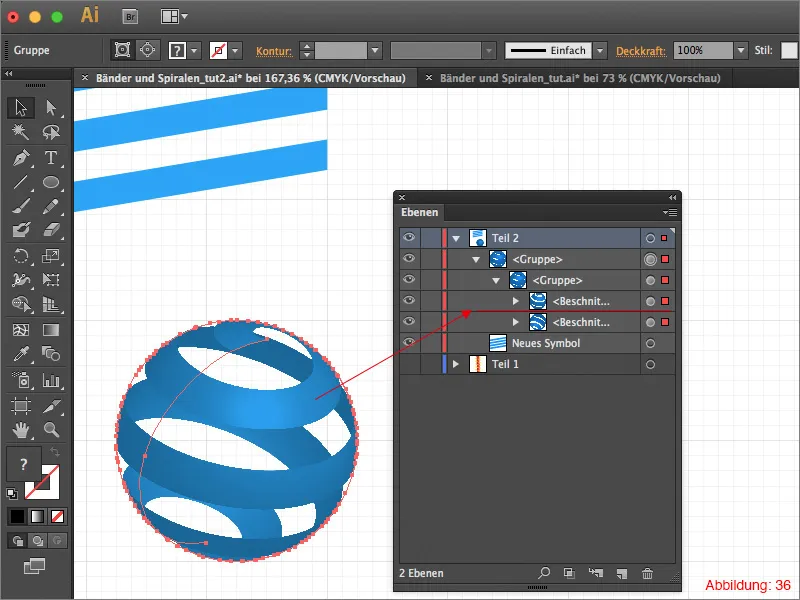
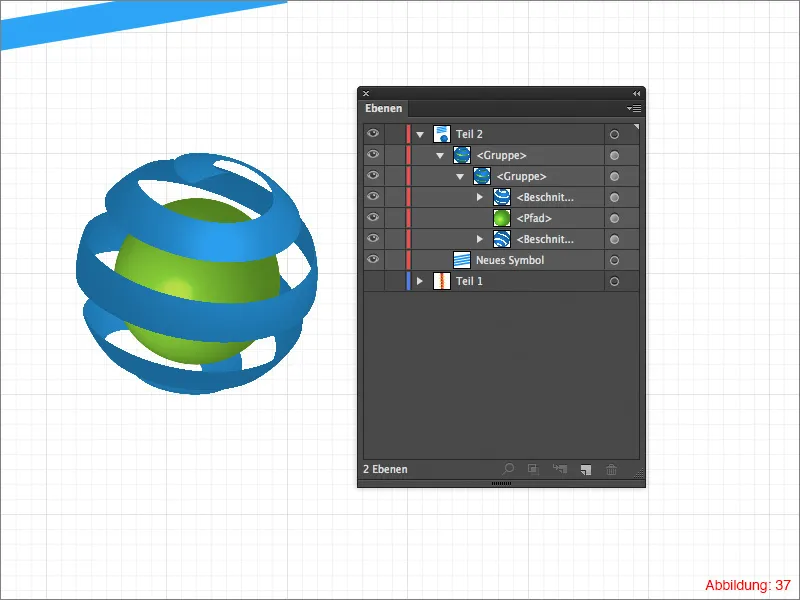
Nella Pannello livelli troverete ora un gruppo con gli elementi della sfera a spirale. Se desiderate inserire un oggetto al suo interno, tutto ciò che dovete fare è trascinare l'oggetto in questa posizione (vedi Figura 36) nel Pannello livelli.
Come realizzare una sfera (Figura 37) non devo più spiegarvelo... utilizzate l'Effetto Ruotare 3D ancora una volta.
Conclusioni:
Eccoci già alla fine di questo tutorial. Spero vi siate divertiti e abbiate potuto cogliere qualche suggerimento.
Se avete ancora domande su questo argomento, potete scrivermele tranquillamente nei commenti di questo tutorial. Cercherò di rispondervi il più velocemente possibile.
In tal senso...
Restate creativi.
Il vostro Giuliano


