Nel marketing digitale, l'acquisizione di clienti è di fondamentale importanza. Uno dei metodi più recenti per ottenere contatti è l'uso di strumenti di growth, in particolare di strumenti di bar growth. Con questi strumenti puoi raggiungere nuovi clienti sul tuo sito web in modo accattivante. Questa guida ti mostrerà come configurare efficacemente il tuo strumento di bar growth.
Scoperte principali
- Gli strumenti di growth sono utili per acquisire nuovi contatti attraverso i siti web.
- Con uno strumento di bar growth puoi posizionare una barra accattivante in cima al tuo sito web.
- Le opzioni di personalizzazione degli strumenti sono ampie, incluse il testo, i colori e il comportamento del pulsante.
Guida passo passo per la creazione di uno strumento di bar growth
Per creare uno strumento di bar growth, segui questi passaggi. Ti fornirò istruzioni dettagliate per non perdere informazioni importanti.
Primo passo: Accesso agli strumenti di growth
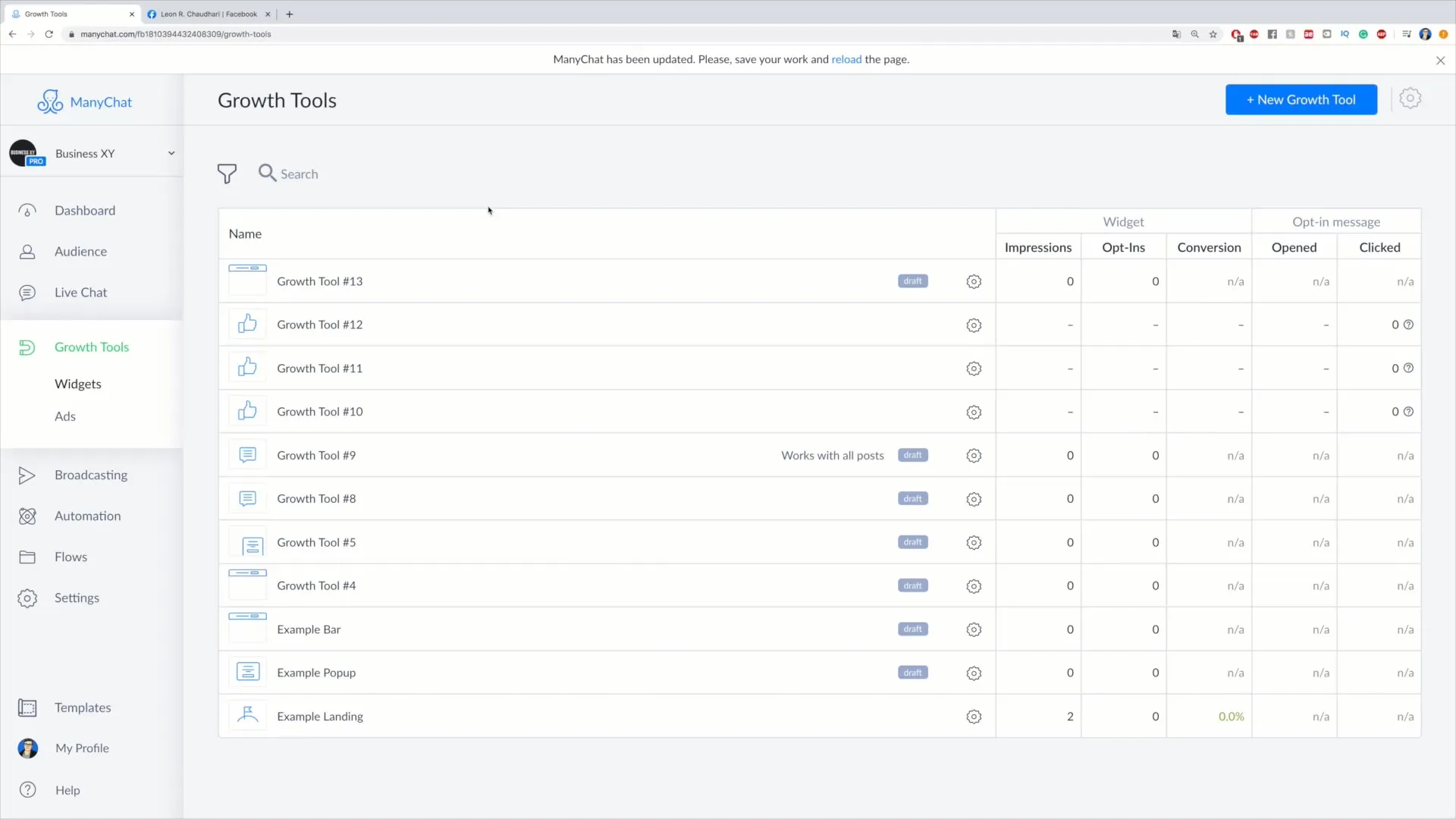
Per prima cosa accedi al tuo cruscotto e apri la pagina degli strumenti di growth. Troverai il menu sulla sinistra, dove cliccherai su "Growth Tools" e poi su "Widgets". Per creare un nuovo strumento, clicca su "Nuovo strumento di growth" in alto.

Secondo passo: Scelta del tipo di widget
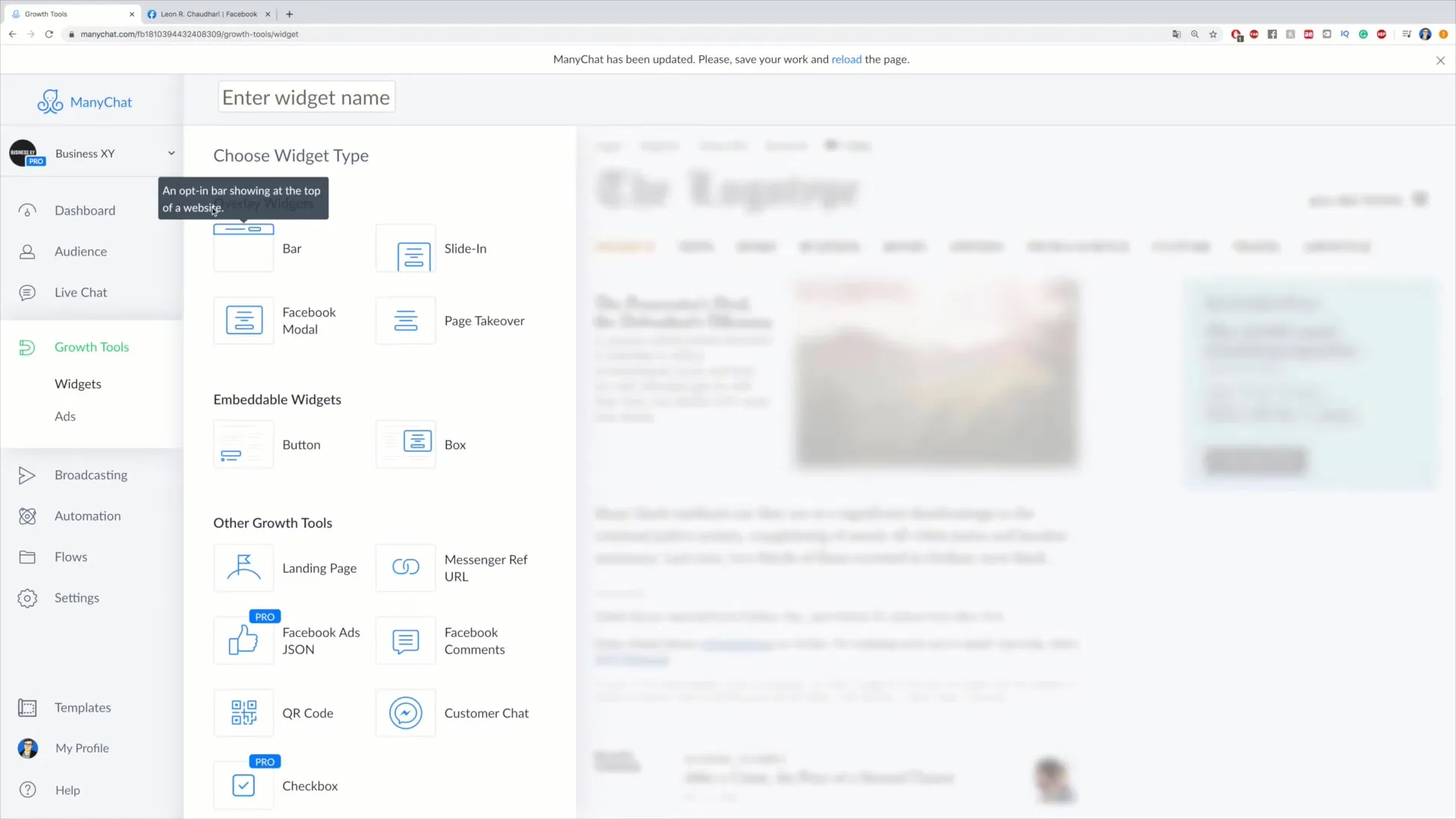
Dopo aver cliccato su "Nuovo strumento di growth", avrai diverse opzioni tra cui scegliere. Qui puoi selezionare "Overlay Widgets", che sono i widget visualizzati sopra il tuo sito web. Inoltre sono disponibili anche "Emeddable Widgets", che puoi integrare direttamente nel codice del tuo sito web.

Terzo passo: Creazione dello strumento di bar growth
Ora scegli l'overlay widget, in particolare l'opzione "Bar". Questa barra sarà visualizzata nella parte superiore del tuo sito web. Pensa a un testo accattivante che motivi gli utenti a contattarti. Un esempio potrebbe essere: "Scrivimi un messaggio su Facebook". Una formulazione chiara faciliterà il contatto con gli utenti.

Quarto passo: Personalizzazione della barra
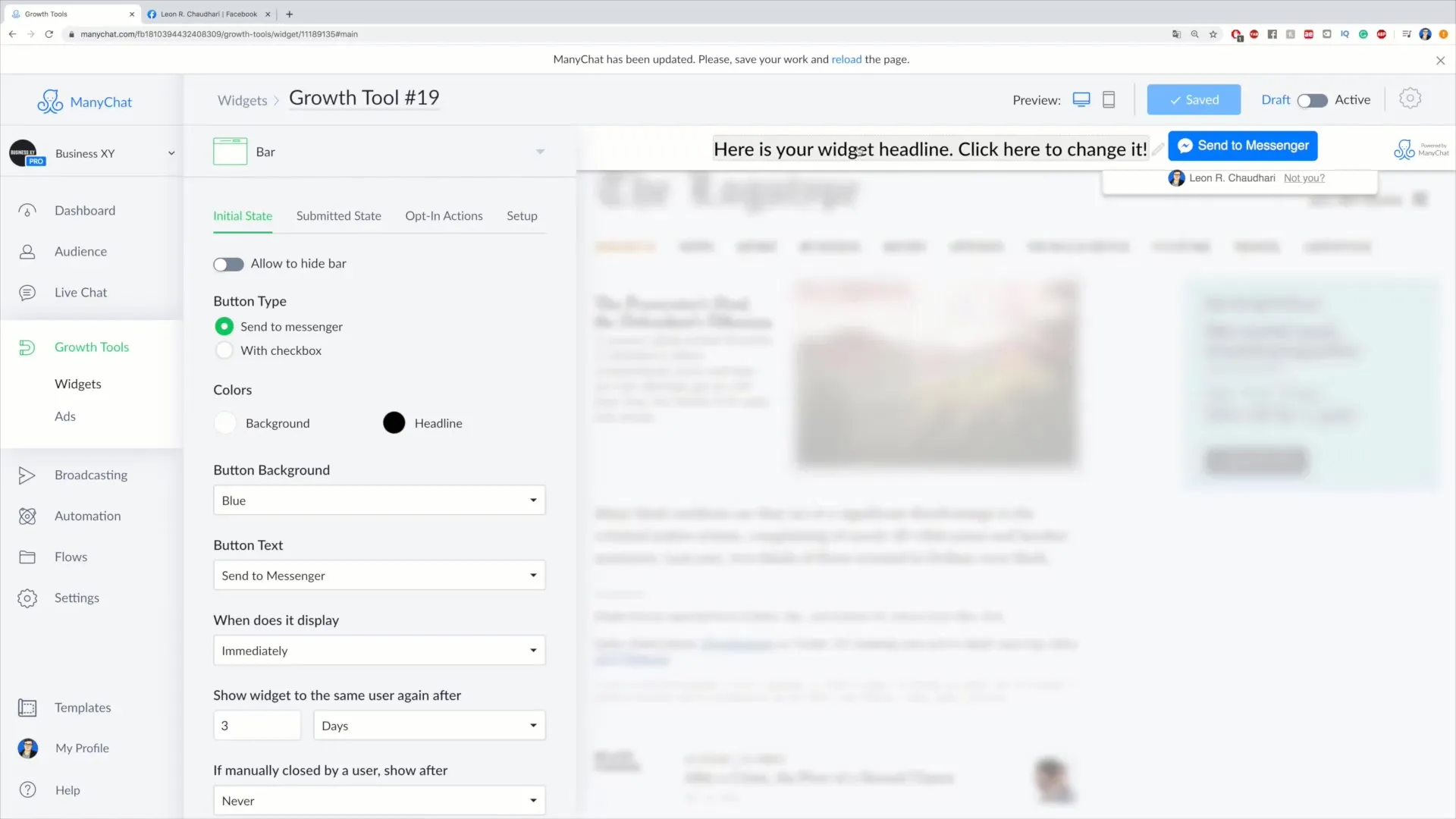
Puoi personalizzare il design della tua barra per assicurarti che si adatti al tuo sito web. Decidi ad esempio se gli utenti possono chiudere la barra. Puoi anche scegliere il tipo di pulsante - sia "Invia a Messenger" che "Checkbox". I diversi tipi di pulsante hanno velocità e possibilità di interazione diverse.
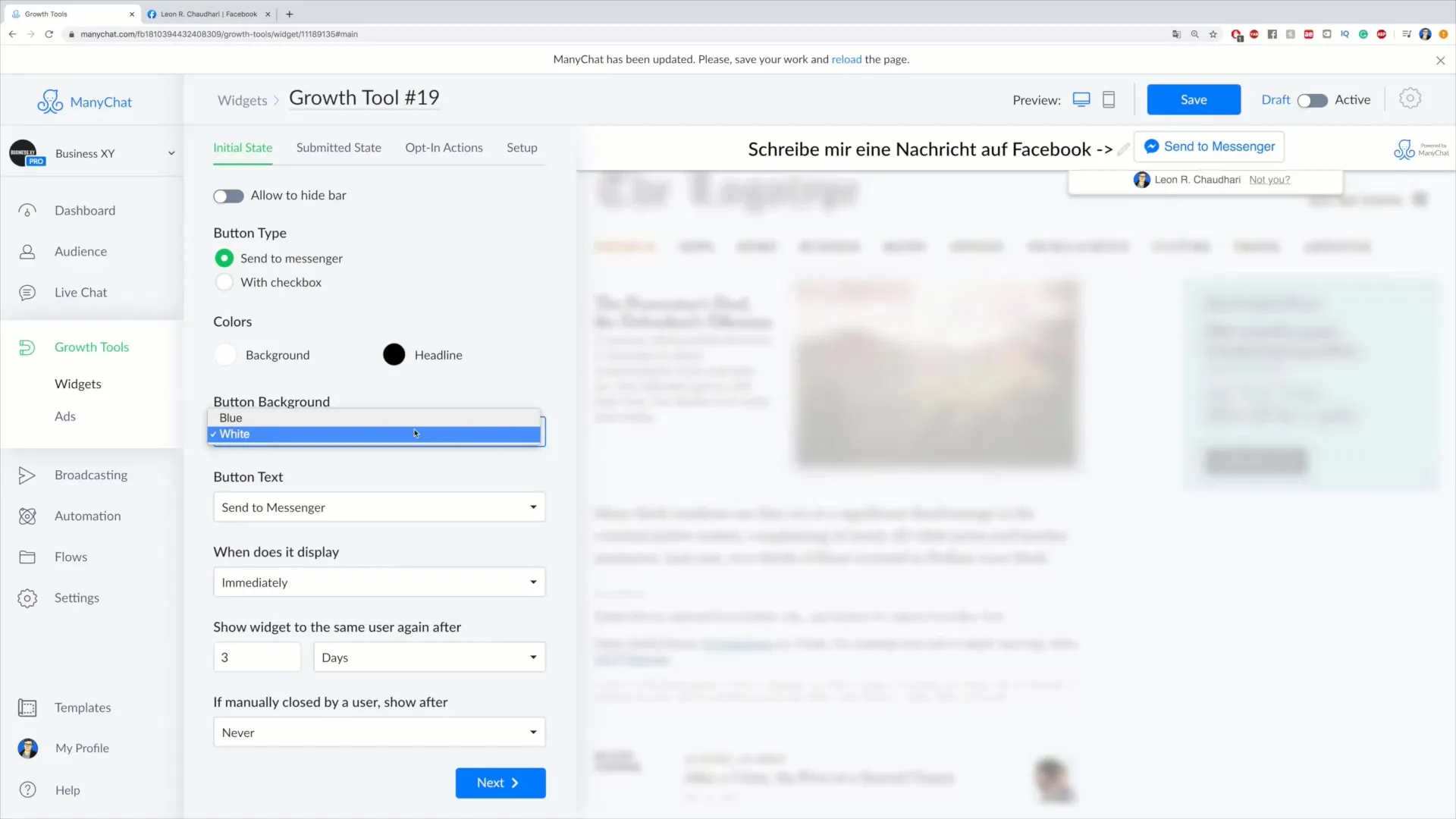
Quinto passo: Scelta del colore e del testo del pulsante
Prima di procedere, seleziona un colore accattivante per il pulsante. Il blu è spesso consigliato perché attira facilmente l'attenzione. Anche il testo del pulsante può essere personalizzato. Termini come "Invia a Messenger" o "Let's Chat" sono facilmente comprensibili e invitano all'interazione.

Sesto passo: Impostazioni di visualizzazione
È importante stabilire quando la barra deve essere visualizzata. Puoi decidere se deve apparire immediatamente o solo dopo un certo scrolling o dopo un determinato periodo di tempo trascorso dall'utente sulla pagina. Queste opzioni ti consentono di rivolgerti in modo mirato ai tuoi visitatori.
Settimo passo: Riapparizione della barra
Se è importante per te che la barra riapparirà, puoi definire dopo quanto tempo verrà nuovamente visualizzata dopo che un utente l'ha chiusa. In questo modo puoi assicurarti che gli utenti non perdano le informazioni, anche se le hanno chiuse una volta.
Ottavo passo: Personalizzazione di colori e testi
Per la personalizzazione finale, puoi impostare il colore di sfondo della barra. Ad esempio, se scegli un colore rosso, assicurati che il testo sia comunque ben leggibile. Scrivi un chiaro chiama all'azione come "Scrivimi un messaggio su Facebook" per aumentare la probabilità di interazione.
Nono passo: Conferma dell'impostazione
Dopo aver apportato tutte le personalizzazioni desiderate, clicca su "Avanti" per confermare le impostazioni. Ora dovresti avere la possibilità di personalizzare l'engagement con gli utenti, ad esempio con un messaggio di ringraziamento come "Grazie per avermi scritto".

Decimo passo: Integrazione dello strumento di crescita sul tuo sito web
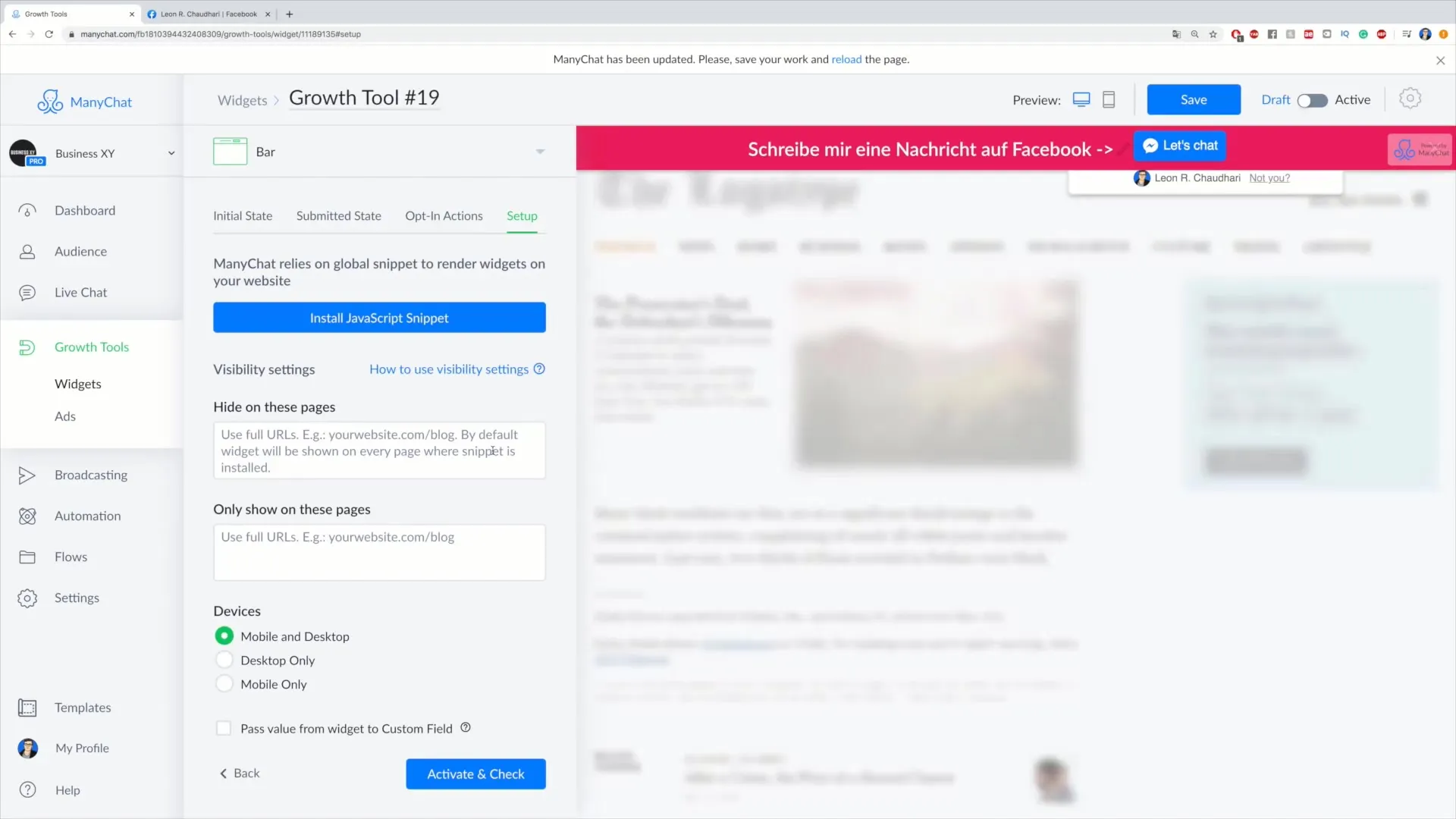
L'ultimo passo consiste nell'attivare il codice JavaScript in modo che lo strumento di crescita funzioni sul tuo sito web. Clicca su "Installa snippet JavaScript". Dopo l'attivazione, lo strumento sarà disponibile in tempo reale sul tuo sito web.
Riassunto
Seguendo questa guida passo dopo passo, dovresti essere in grado di creare e integrare con successo uno strumento di crescita a barre sul tuo sito web. Personalizzando lo strumento secondo le tue esigenze, potrai ottenere risultati migliori nella tua acquisizione clienti.
Domande frequenti
Quanto tempo ci vuole per configurare uno strumento di crescita a barre?Non dovrebbe richiedere più di 20-30 minuti, se tutti i materiali sono pronti.
Posso modificare lo strumento in qualsiasi momento?Sì, puoi apportare modifiche in qualsiasi momento per ottimizzare le prestazioni dello strumento.
Devo avere conoscenze di programmazione per configurare lo strumento?No, la configurazione è user-friendly e non richiede conoscenze di programmazione.


