Dovresti prima fare i preparativi necessari per impostare il sito web. Crea la struttura delle directory desiderata. Potrebbe apparire come segue:
commercialista
---images
---css
Questa è una struttura di directory molto tipica. Nella cartella principale vengono inserite le pagine HTML. I file CSS vanno nella cartella css-, mentre tutte le immagini vanno salvate nella cartella images-. Quindi inserisci nella cartella images- tutte le immagini che hai precedentemente ritagliato dal layout.
Costruire la struttura di base
All'interno della cartella css- crea un nuovo file CSS. Successivamente, includilo nel tuo file HTML. (Nel mio esempio, il file HTML si chiamerà index.html). Questo file diventa da ora in poi il fulcro dei tutorial successivi.
Per prima cosa, aggiungi nel index.html la struttura HTML di base che già conosci.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Il tuo commercialista</title> <link href="css/styles.css" rel="stylesheet" type="text/css"> </head> <body> </body> </html>
Inoltre, assicurati di includere subito anche il file del foglio di stile. E ora puoi iniziare.
L'elemento esterno è costituito da un contenitore div.
<div class="main-container"> </div>
Questo contenitore può essere formattato immediatamente tramite la sintassi CSS.
.main-container {
width: 100%;
float: left;
}
Il contenitore principale viene dotato di una larghezza del 100 percento e galleggia a sinistra. Il vantaggio di avere una larghezza impostata al 100 percento è che potresti ad esempio inserire un'immagine di sfondo con un gradiente di colore. Questo sfondo si estenderebbe poi per tutta la larghezza dello schermo.
Creo due ulteriori elementi div all'interno del contenitore principale.
<div class="main-container"> <div class="container"> <div class="page"> </div> </div> </div>
Anche questi elementi vengono formattati. L'area dei contenuti effettivi ha una larghezza di 1000 pixel. Specificando margin: 0px auto;, si ottiene inoltre una centratura orizzontale dell'elemento.
.container {
width: 1000px;
margin: 0px auto;
}
Proseguiamo con la formattazione dell'elemento della pagina.
.page {
width: 1000px;
float: left;
padding: 40px 0px 0px 0px;
}
Questo elemento rappresenta l'effettiva area di contenuto della pagina. Qui vengono posizionati tutti gli altri elementi. Anche questo elemento ha una larghezza fissa di 1000 pixel. L'attributo padding definisce i margini interni. In questo caso, il margine superiore è di 40 pixel, mentre gli altri margini sono di 0 pixel.
A questo punto, abbiamo già implementato la struttura (molto) generale del layout.
Ora si tratta di popolare questa struttura con contenuti. La pagina viene suddivisa inizialmente in tre righe.
• Intestazione
• Contenuto
• Piede
Per questo, vengono definiti tre ulteriori riquadri div.
<div class="top"> </div> <div class="content"> </div> <div class="bottom"> </div>
Anche questi tre riquadri vengono naturalmente formattati tramite CSS.
.top {
background-color: #f6f7f7;
width: 980px;
float: left;
padding: 0px 10px 10px 10px;
}
.content {
width: 980px;
float: left;
padding-top: 8px;
}
.bottom {
text-align: center;
width: 1000px;
height: 110px;
float: left;
}
Ora è possibile stilare ulteriormente i singoli riquadri.
Concentriamoci innanzitutto sull'intestazione della pagina. Anche questa è composta da diversi elementi:
• Logo/Titolo
• Menù superiore
• Immagine grande
Questi tre elementi vengono definiti all'interno di "top".
<div class="top"> <div class="header"> <div class="header-top"> <h1>Il tuo commercialista</h1> </div> <div class="topmenu"> Il menù superiore </div> <div class="header-img"> </div> </div>
Questa è la struttura base dell'intestazione della pagina. Anche questa viene naturalmente formattata tramite CSS.
.header {
width: 980px;
float: left;
}
.header-top {
width: 980px;
height: 87px;
float: left;
}
.topmenu {
background-image: url(../images/menue.jpg);
background-repeat: repeat-x;
width: 978px;
height: 37px;
float: left;
}
.header-img {
background-image: url(../images/header.jpg);
background-repeat: no-repeat;
background-position: left top;
width: 980px;
height: 213px;
float: left;
}
La sintassi contiene due "particolarità". Date prima un'occhiata al contenuto della classe topmenu. Qui si notano due specifiche riguardo all'immagine di sfondo.
background-image: url(../images/menue.jpg); background-repeat: repeat-x;
Viene inclusa l'immagine di un pixel menue.jpg. Questa rappresenta il gradiente di colore noto nella barra del menu superiore. Specificando background-repeat: repeat-x; l'immagine viene ripetuta orizzontalmente fino a riempire completamente l'elemento.
Dividere l'area dei contenuti
Procediamo ora con l'area della pagina in cui alla fine vengono visualizzati i contenuti. Questo avviene all'interno dell'elemento div chiamato content. Quest'area è divisa in vari elementi. Inizialmente c'è un'immagine teaser e un saluto di benvenuto.
La sintassi HTML associata è la seguente:
<div class="content-left"> <div class="content-image"> <div class="img"><img src="images/img.jpg" alt="" height="100" width="160"></div> <div class="slogan"> <h1 class="title">Benvenuti sul nostro sito web</h1> <p>Segue un testo di benvenuto</p> </div> </div>
Questa area è quindi anche divisa in due. A sinistra viene visualizzata l'immagine, a destra il saluto di benvenuto. Fondamentale è la classe content-image.
.content-image {
width: 739px;
float: left;
padding-bottom: 10px;
margin-bottom: 10px;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #eee;
}
Questa classe racchiude l'immagine e il saluto. All'interno di content-image ci sono nuovamente due ulteriori aree.
<div class="img"><img src="images/teaser.jpg" alt="" height="101" width="157"></div> <div class="slogan">Benvenuti</div>
Qualora desideriate mostrare un'immagine grande o altro anziché questa divisione in due, raggruppate queste due aree in un elemento div. La sintassi CSS per la variante a due elementi appare invece così:
.img {
float: left;
}
.slogan {
width: 560px;
float: right;
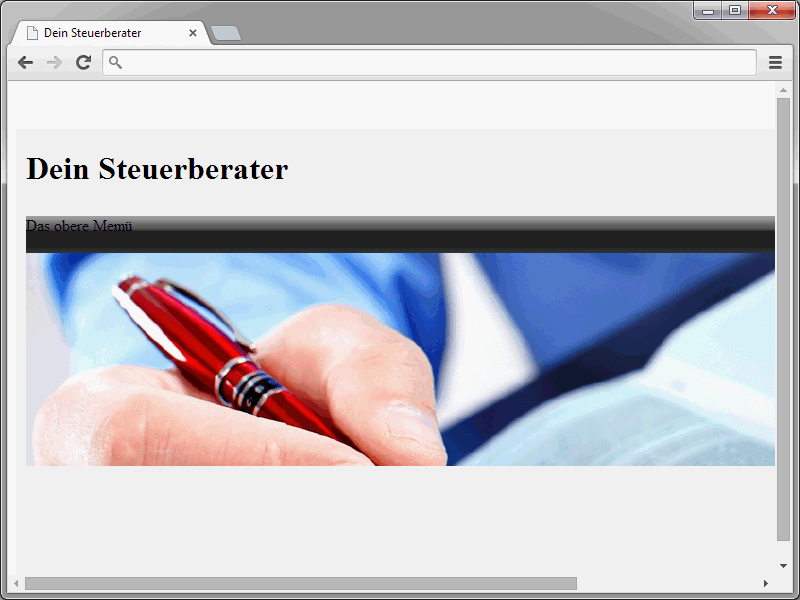
}Il risultato dovrebbe apparire così nel browser:
Proseguiamo con altri tre elementi:
• una casella di testo sinistra,
• una casella di testo destra,
• il menu destro.
La sintassi HTML appare in questo caso come segue:
<div class="teaser"> <div class="left"> Contenitore per il testo a sinistra </div> <div class="right"> Contenitore per il testo a destra </div> </div> <div class="content-right"> Il menu destro </div> </div>
E naturalmente anche qui la sintassi CSS:
.teaser {
width: 737px;
height: 216px;
float: left;
border: solid 1px #eee;
}
.left {
width: 330px;
height: 180px;
float: left;
padding: 20px;
}
.right {
width: 327px;
height: 180px;
float: left;
padding: 20px;
}
.content-right {
width: 210px;
float: right;
padding-right: 20px;
margin-top: 20px;
border: 1px solid #eee;
}Alla fine di questo tutorial avremo la struttura di base del nostro sito web.
Ovviamente questa struttura di base deve ancora essere riempita con i contenuti appropriati. Questo avverrà nel prossimo tutorial.


