L'attuale tutorial è per il momento l'ultimo della mia piccola serie su Illustrator. Ma chissà ... Forse aggiungerò altro in futuro.
Un piccolo avviso per tutti i professionisti di Illustrator che potrebbero leggere qui. Ho strutturato questo tutorial in modo che anche i principianti assoluti ne possano trarre beneficio. Quindi non stupitevi se ho scritto molto dettagliatamente in alcuni punti.
Parte 1: Lavorare con uno spazio di lavoro (Panoramica)
Cosa si intende per spazio di lavoro? Quando si parla di uno spazio di lavoro in un programma informatico, non si fa riferimento alla stanza in cui è collocato il computer.
Con lo spazio di lavoro si fa piuttosto riferimento all'area in cui tutto si svolge. In breve, i pulsanti e il telaio, di cui si ha bisogno per poter lavorare correttamente con Illustrator. Bene, ma perché è necessario affrontare questo argomento in un tutorial? La risposta è semplice. Se si lavora ad esempio con Word, non si ha altra scelta che lavorare con il layout predefinito del programma.
D'altra parte, se si lavora con un software come Adobe Illustrator, l'utente può decidere liberamente come disporre i pulsanti sul proprio monitor. Questo ha il vantaggio di poter posizionare direttamente i comandi più utilizzati a portata di mano, mentre si possono ridurre o nascondere i pulsanti che vengono usati raramente o per niente.
Esaminiamo più da vicino questa pratica:
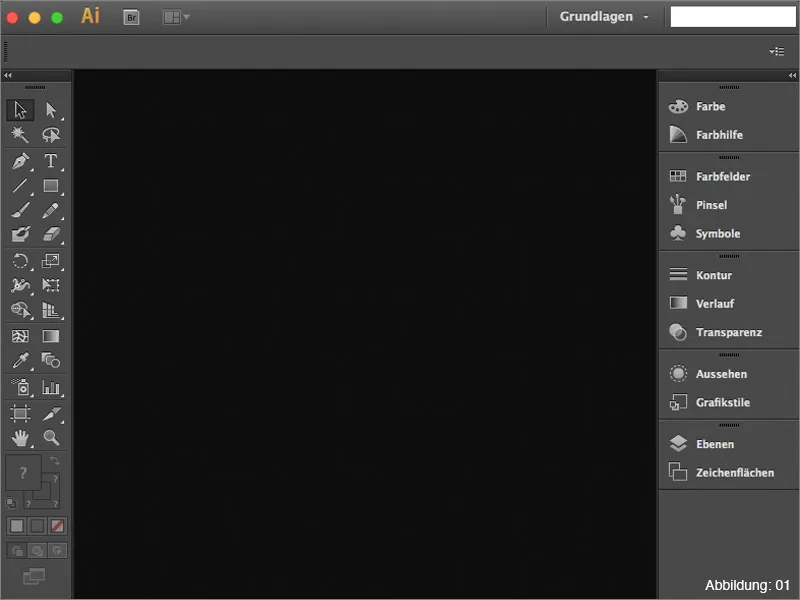
Quando aprite Illustrator per la prima volta, probabilmente si presenterà così (Figura 01):
Questo layout di base non è affatto male per iniziare. In sostanza, è tutto lì:
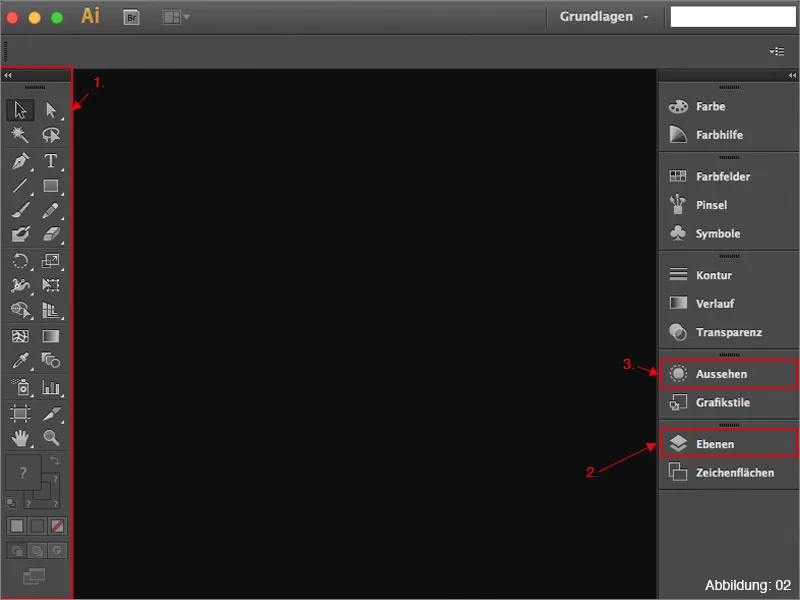
• 1. Barra degli strumenti
• 2. Finestra dei livelli
• 3. Finestra Aspetto
e alcuni altri pulsanti sicuramente utili (vedi Figura 02):
Nell'angolo in alto a destra di Illustrator (sia su Windows che su Mac OSX) c'è un pulsante piuttosto discreto con la scritta Principi (vedi Figura 03):
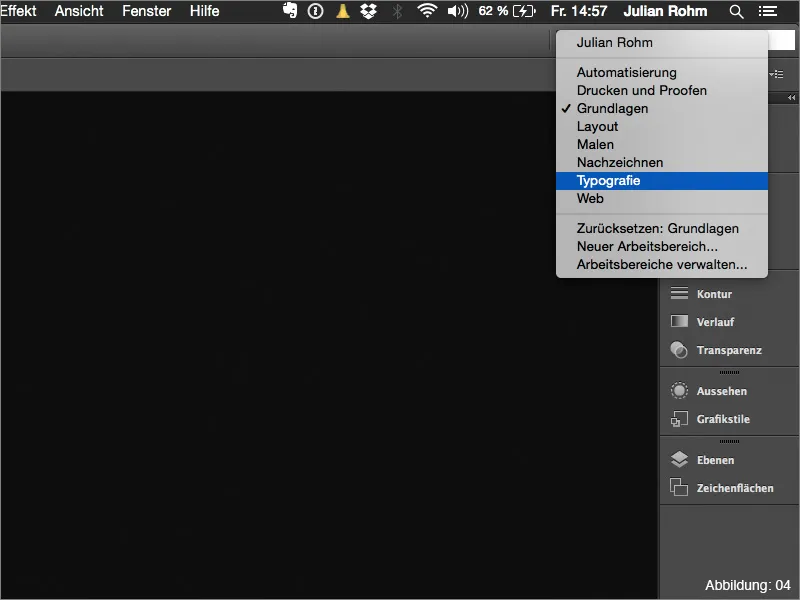
Dietro a questo pulsante si nasconde un menu a discesa, in cui sono memorizzati vari spazi di lavoro predefiniti da Adobe. Se si lavora molto con i font e la tipografia, è consigliabile passare dallo Spazio di lavoro Principi a Tipografia (vedi Figura 04):
Questo ha il grande vantaggio che ora tutti gli strumenti necessari per la modifica tipografica sono visualizzati (vedi Figura 05):
Oltre allo spazio di lavoro Principi e Tipografia, ci sono naturalmente anche altri layout predefiniti. Dovreste semplicemente aprirli uno dopo l'altro per vedere di che cosa si tratta esattamente.
Spazi di lavoro personalizzati?
Dato che Adobe probabilmente ha pensato che non si possa mai accontentare davvero i veri professionisti, avete anche la possibilità di creare il vostro spazio di lavoro e di salvarlo in modo che abbiate sempre visibili solo gli elementi di cui avete davvero bisogno.
Coloro tra voi che hanno spostato almeno una volta una Finestra degli strumenti in Illustrator, avranno certamente notato che dopo il riavvio del software verrà ancora trovata nello stesso posto.
Allora perché creare il proprio spazio di lavoro se Illustrator comunque si ricorda la posizione delle Finestre degli strumenti?
Anche a questa domanda si può rispondere piuttosto facilmente. Specialmente nella routine dell'agenzia, succede spesso che occasionalmente si debba condividere il proprio computer con un altro collega.
Tuttavia, questo collega lavora di solito con un diverso flusso di lavoro e ha disposto le sue Finestre degli strumenti in modo diverso.
Per evitare conflitti in queste circostanze tra i colleghi, è vantaggioso che ogni utente crei il proprio spazio di lavoro. Dopo di che, è sufficiente selezionare il proprio spazio di lavoro prima di iniziare a lavorare, e tutto è come ci si aspetta.
Come dovrebbe essere un spazio di lavoro decente?
La domanda su come dovrebbe essere uno spazio di lavoro non può essere risposta in modo così generale, poiché ogni utente ha le proprie preferenze. Questo inizia già dal decidere se si è mancini o destrorsi ...
Per vedere un esempio di come PUÒ essere uno spazio di lavoro, ho portato qui il mio personale spazio di lavoro (vedi Figura 06). (A causa delle dimensioni dello screenshot, il tutto sembra un po' ingombrante, ma su un display da 13 pollici si può lavorare abbastanza bene).
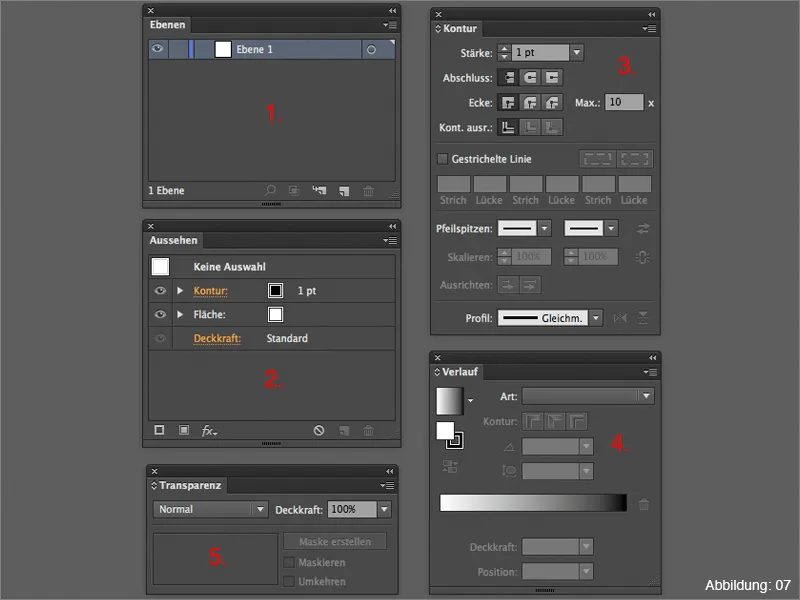
In questo elenco, vorrei brevemente presentarvi quali Finestre degli strumenti considero personalmente consigliabili e che dovrebbero far parte dell'equipaggiamento base di uno spazio di lavoro personalizzato.
• 1. Finestra dei livelli - qui si trovano tutti gli elementi creati in Illustrator
• 2. Finestra Aspetto - Importante quando si lavora con gli effetti
• 3. Finestra Contorno - Qui è possibile impostare tutte le proprietà di un contorno
• 4. Finestra Gradiente - Controllo dei gradienti
• 5. Finestra Trasparenza - Qui è possibile lavorare con maschere, trasparenze e metodi di riempimento.
(Figura 07):
Come salvare il proprio spazio di lavoro?
Dopo aver personalizzato il proprio spazio di lavoro secondo le proprie preferenze, naturalmente si desidera anche salvarlo. Per farlo, dovete aprire il menu a discesa nell'angolo in alto a destra di Illustrator. A questo punto, potete cliccare su Nuovo spazio di lavoro piuttosto in basso (Vedi immagine 08):
In seguito, potete anche assegnare un proprio nome al spazio di lavoro (Vedi immagine 09):
Il nuovo spazio di lavoro sarà disponibile nel menu a discesa (Vedi immagine 10):
Parte 2: I miei Preferiti
Dopo avervi fornito una panoramica sull'argomento spazi di lavoro in Illustrator nella Parte 2 di questo tutorial, vorrei presentarvi i miei due assoluti preferiti delle palette degli strumenti e approfondirli.
La palette degli Attributi
La quasi impercettibile palette degli Attributi offre molto di più di quanto si possa pensare a prima vista. Attraverso un piccolo esempio pratico, vorrei spiegarvi brevemente per quali scopi utilizzo più frequentemente questa palette.
Immaginate di avere una cartolina rossa (Vedi immagine 11) che desiderate stampare successivamente con un testo bianco. Beh... Di solito non è possibile, poiché una stampante normale può stampare solo con i colori ciano, magenta, giallo e nero. Come si può stampare quindi del bianco su uno sfondo rosso?
Alcune tipografie dispongono di particolari macchine per la stampa digitale che possono stampare con un quinto inchiostro speciale, ad esempio bianco. Tuttavia, queste macchine non possono sapere automaticamente quando, come e dove stampare esattamente il colore bianco, quindi dobbiamo stabilirlo nel file. Ed è qui che entra in gioco la palette degli Attributi.
Supponiamo che vogliamo stampare "Tanti auguri" in bianco sulla nostra cartolina rossa (Vedi immagine 12), è importante creare un cosiddetto colore Piatto.
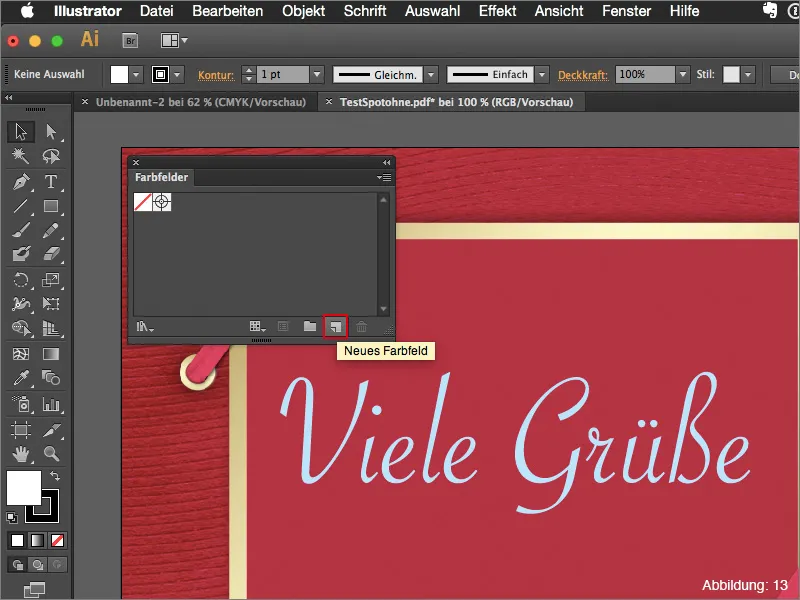
Per farlo, dovete innanzitutto creare un nuovo quadro colore nella palette dei colori (Vedi immagine 13):
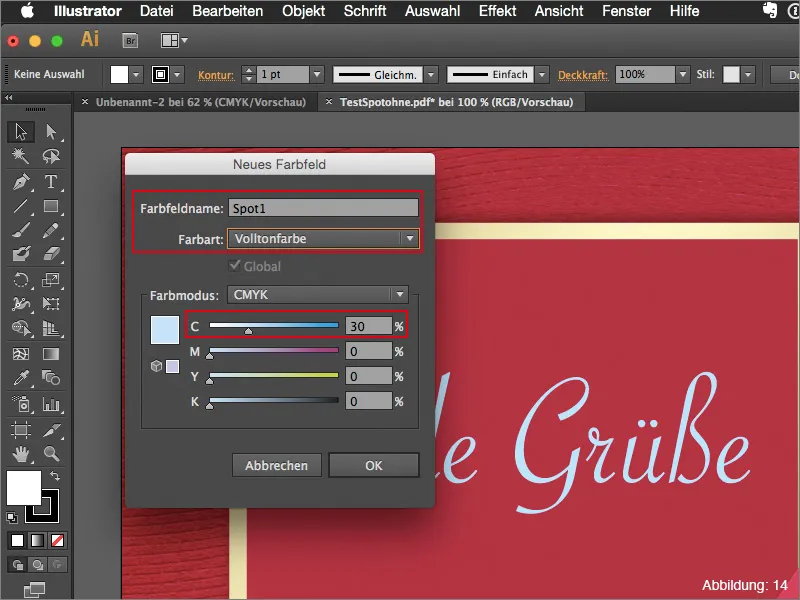
Il colore in realtà non è importante. Di solito scelgo un valore del 30% ciano e lascio il resto a 0%.
Tuttavia, è importante che cambiate il tipo di colore da colore di processo a colore piatto.
Il nome del quadro colore lo chiamo sempre "Spot1". (Tuttavia, è consigliabile consultare nuovamente la tipografia in questione, poiché non tutte le macchine da stampa reagiscono allo stesso modo a questo nome). (Vedi immagine 14):
Se salvate ora questo file con il colore piatto creato, la macchina da stampa non saprà ancora dove stampare il bianco.
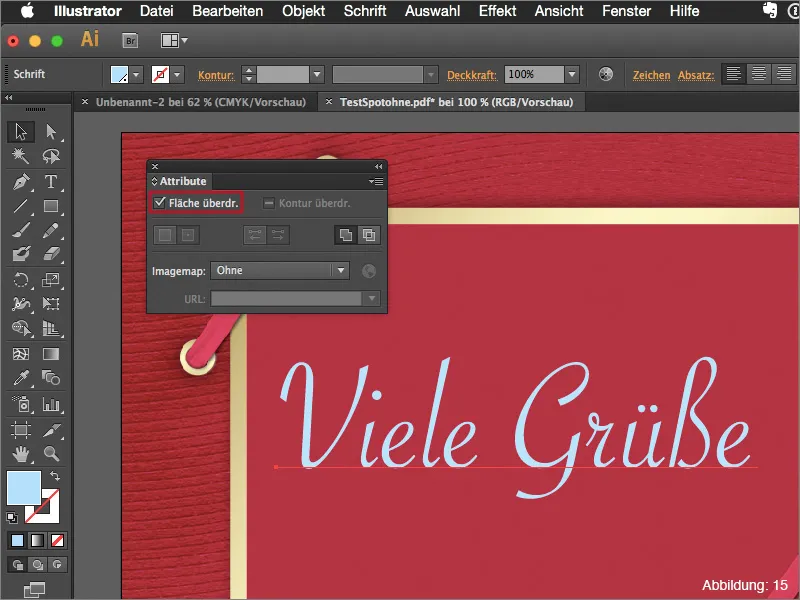
Prima dovete spuntare Sovrastampa area nella palette degli Attributi. Solo così il vostro testo sarà riconosciuto come colore piatto (Vedi immagine 15):
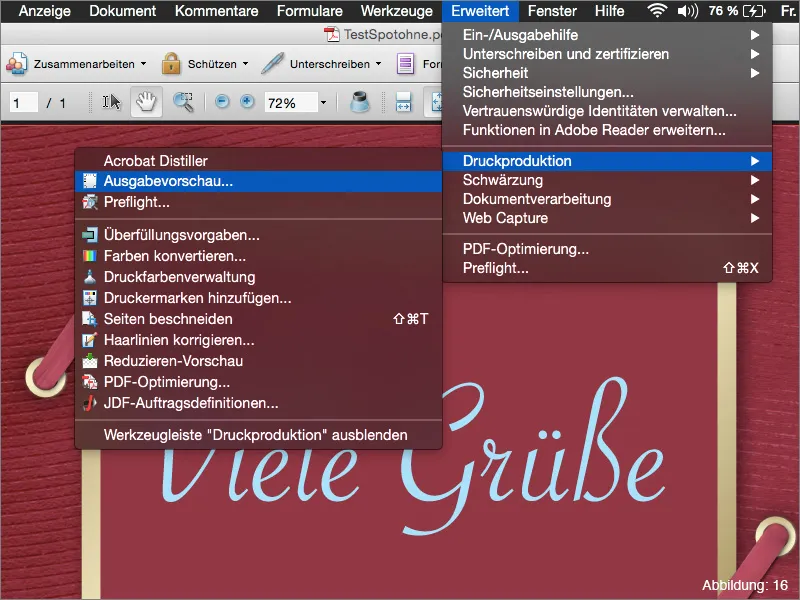
Potete verificare ciò anche in Adobe Acrobat aprendo il vostro PDF di stampa e quindi visualizzando l'anteprima di stampa tramite Avanzate>Produzione di stampa>Anteprima di stampa ....
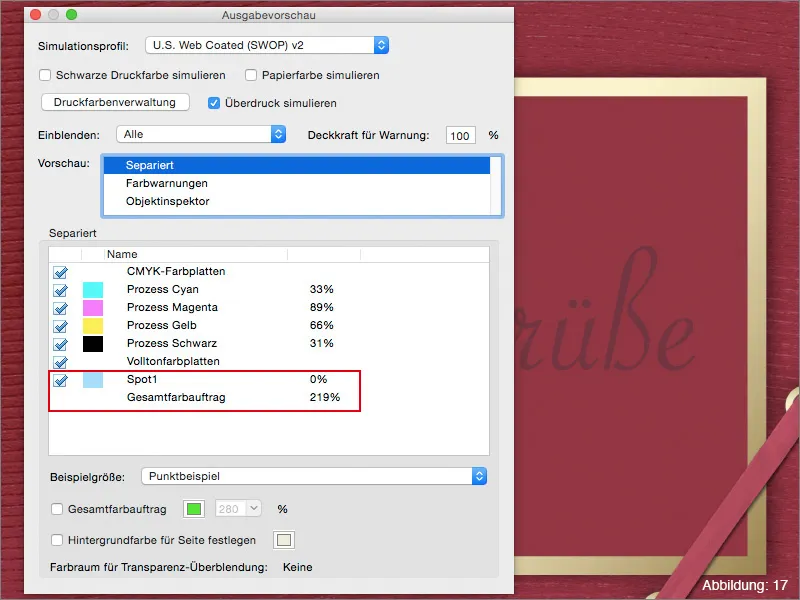
In questo caso dovrebbe apparire un quinto colore chiamato "Spot1" (Vedi immagine 17):
Quindi se vi trovate mai nella situazione di dover creare un colore piatto, ricordatevi che avete bisogno della palette degli Attributi affinché tutto funzioni senza intoppi.
La palette dell'Aspetto
Un altro preferito assoluto di Illustrator per me è la palette dell'Aspetto. Questa palette diventa interessante quando si inizia a lavorare con effetti.
Come piccolo esempio pratico, ho creato qui una scritta (Vedi immagine 18):
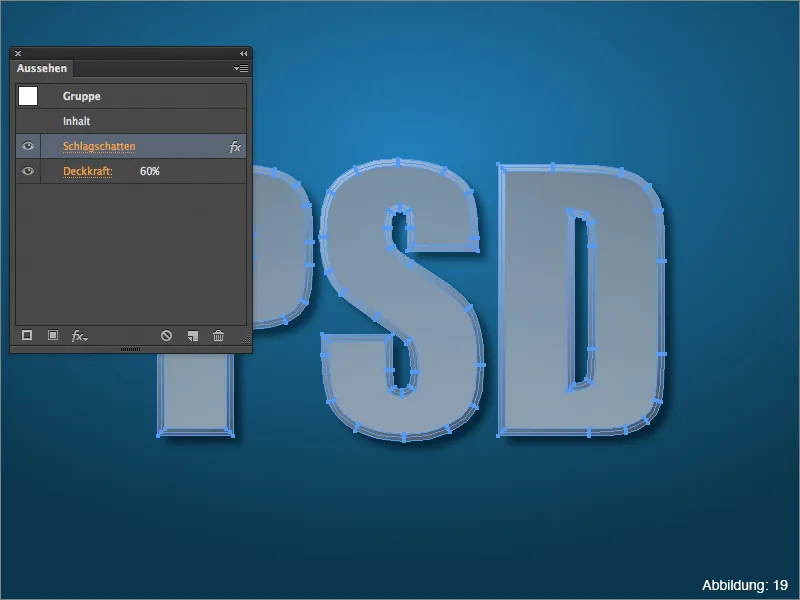
Se assegnate ora a questa scritta una ombra tramite Effetto>Filtri stilizzazione>Ombra ... (Vedi immagine 19), questo effetto comparirà nella palette dell'Aspetto.
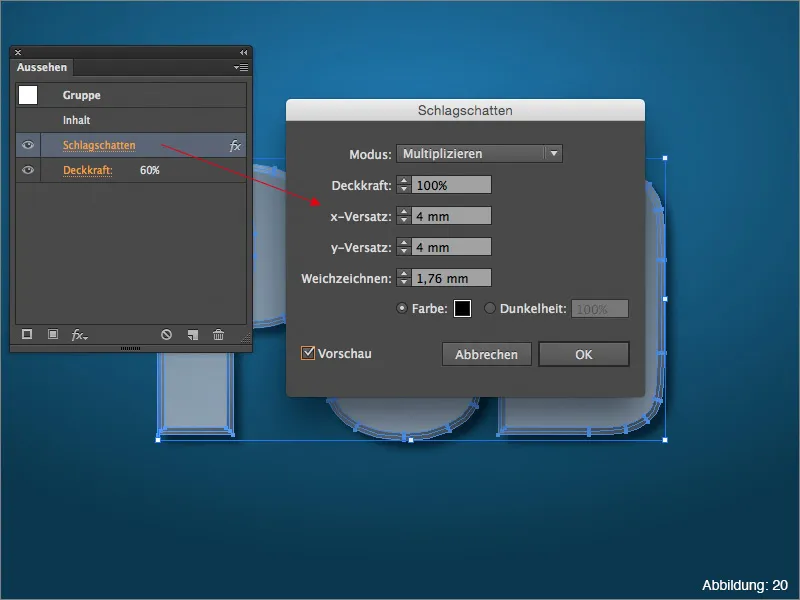
Se più avanti nel vostro lavoro notate che l'ombra deve essere modificata, potete facilmente regolare nuovamente le impostazioni dell'ombra tramite la palette dell'Aspetto (Vedi immagine 20):
Questo vale per tutti gli effetti offerti da Illustrator.
Se volete vedere davvero la palette dell'Aspetto in azione, vi consiglio il mio tutorial La potenza della palette dell'Aspetto, che potete trovare anche qui su PSD-Tutorials.de.
Conclusioni:
Ora siamo di nuovo alla fine di questo tutorial. Spero vi siate divertiti e che abbiate potuto imparare qualche trucco.
Se avete ancora domande su questo argomento, sentitevi liberi di scrivermele nei commenti sotto questo tutorial. Cercherò di rispondervi il prima possibile.
A proposito ... Nei file di lavoro allegati troverete il mio spazio di lavoro personale di Illustrator. Se qualcuno volesse dare un'occhiata e usarlo, è libero di farlo.
In questo senso ...
Rimanete creativi
Il vostro Julian :-)


