Ora arriva un trucco piuttosto figo che ho visto per la prima volta sul blog di InDesign di Tim Gouder. Questo trucco è di Monika Gause - un saluto speciale a lei.
Si tratta di convertire normali grafici in vettori, quindi di fare il tracing automatico con InDesign.
Passo 1
Quindi apro un file. Questa immagine - forse conoscete "Zool"? - l'ho disegnata tempo fa e ora voglio convertirla in un grafico vettoriale. In realtà si fa con Illustrator, ma se non si ha quello, si può fare anche con InDesign.

Passo 2
Avete inserito l'oggetto in un documento InDesign e poi andate su Oggetto>Percorso di ritaglio>Opzioni…
Per Tipo selezionate Trova bordi e spuntate la casella di Includi bordi interni, così da convertire anche occhiali, ecc. in un percorso.
Ovviamente selezioniamo anche Usa immagine ad alta risoluzione.
Potete ovviamente regolare il Threshold come necessario - è utile attivare l'Anteprima.
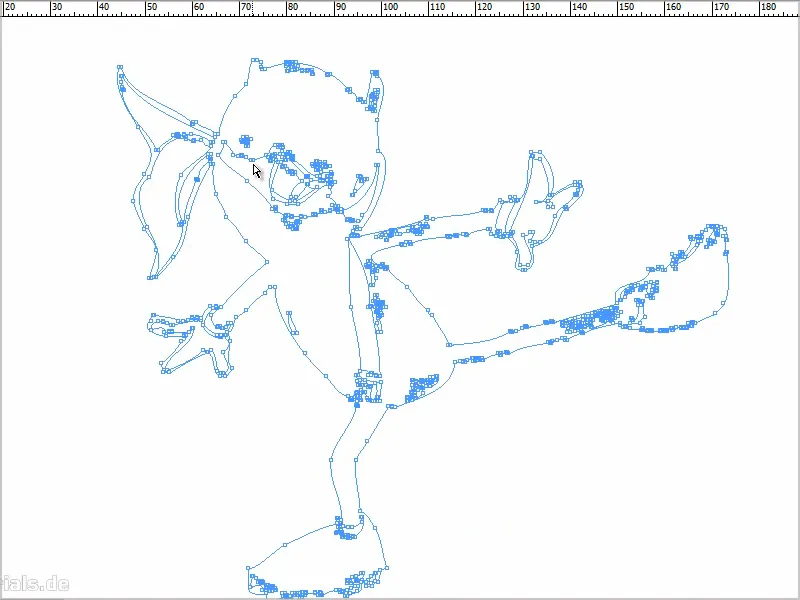
Devo lasciare i valori predefiniti per vedere cosa ottengo. Confermo con OK..webp?tutkfid=87367)
Passo 3
Andate di nuovo su Oggetto>Percorso di ritaglio e poi su Converti percorso di ritaglio in cornice.
Solo ora abbiamo un grafico vettoriale e posso eliminare l'immagine con il tasto Canc.
Passo 4
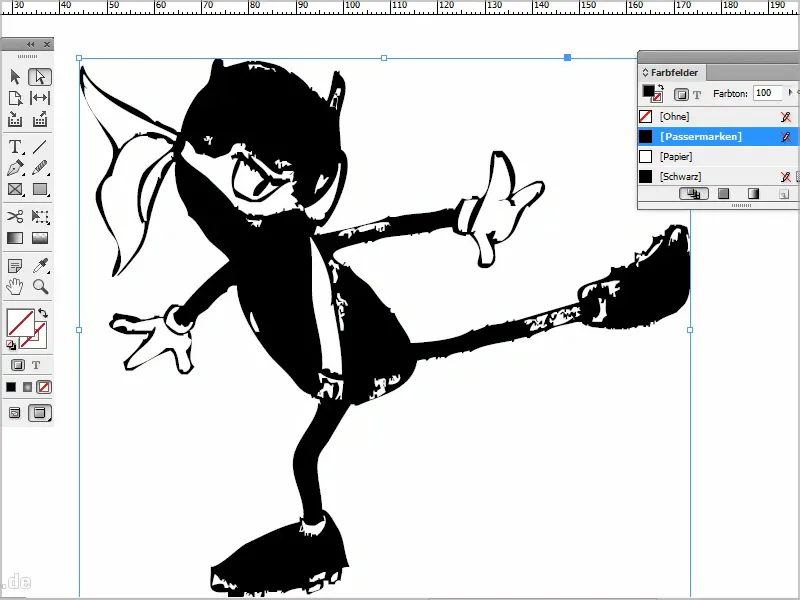
Posso quindi colorare il percorso che ho ora ad esempio.
In questo modo ottengo un grafico vettoriale che può essere ingrandito all'infinito.
Passo 5
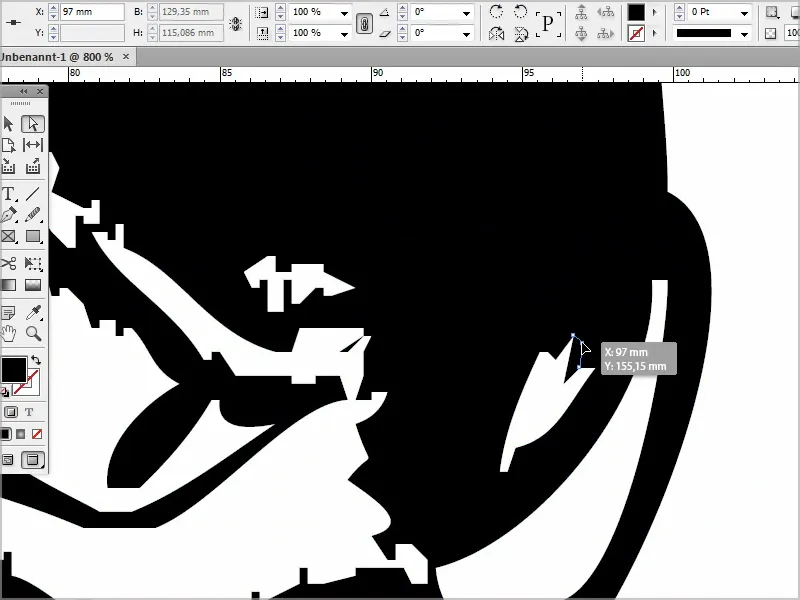
Ora è possibile modificare il grafico. Se uso lo Strumento direzione, posso ad esempio cliccare su un punto e spostarlo di conseguenza.
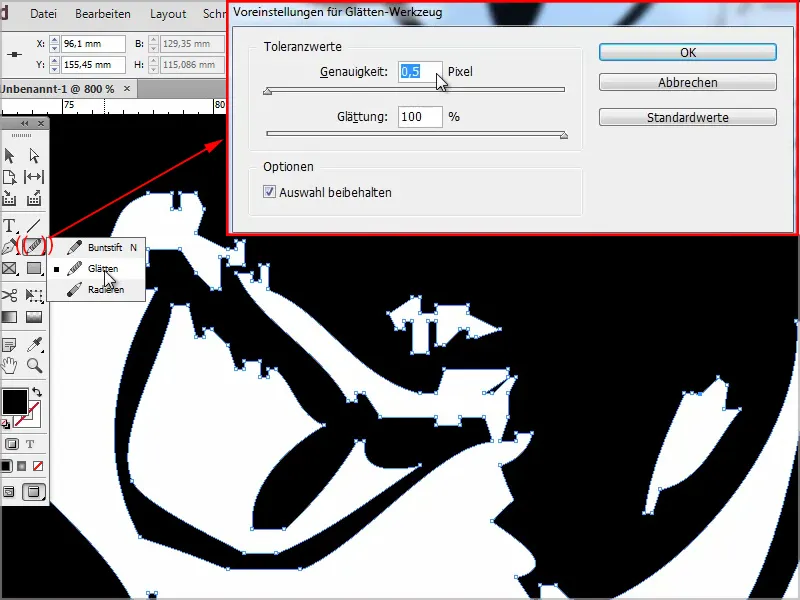
Se trovo troppo angoloso o puntiforme, posso semplicemente rettificare con lo strumento di Assottigliamento-. Certo che sì.
Con un doppio clic si può anche definire la precisione ecc.
Passo 6
Un'altra dritta: prendo la sua amica per aiutarla.
Ma apro prima questo file in Photoshop, perché una volta ho purtroppo disegnato con una matita non troppo nera (*).
In Photoshop faccio sempre piacevolmente Ctrl+Shift+L, dove ottengo un Auto-correzione tonale.
E con Ctrl+M entro anche nei curve di gradazione, aumento il valore e quindi il contrasto un po', per aiutare InDesign a trovare i contorni..webp?tutkfid=87372)
Passo 7
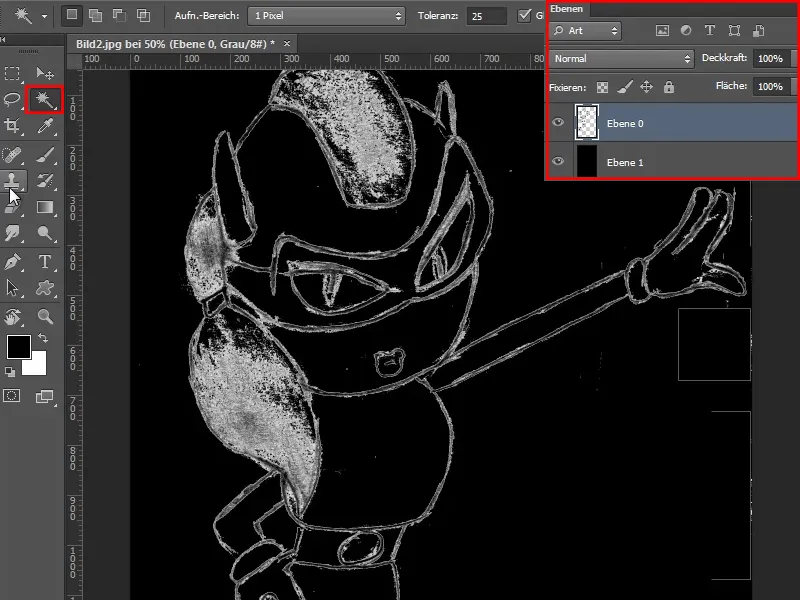
Qui si vede che ci sono vari errori, quindi inserisco un nuovo livello sotto e lo coloro di nero.
Poi prendo la Bacchetta magica, clicco su di essa, imposto la tolleranza a 25 e poi clicco su Canc.
Ora si vede che ci sono ancora vari errori.
Passo 8
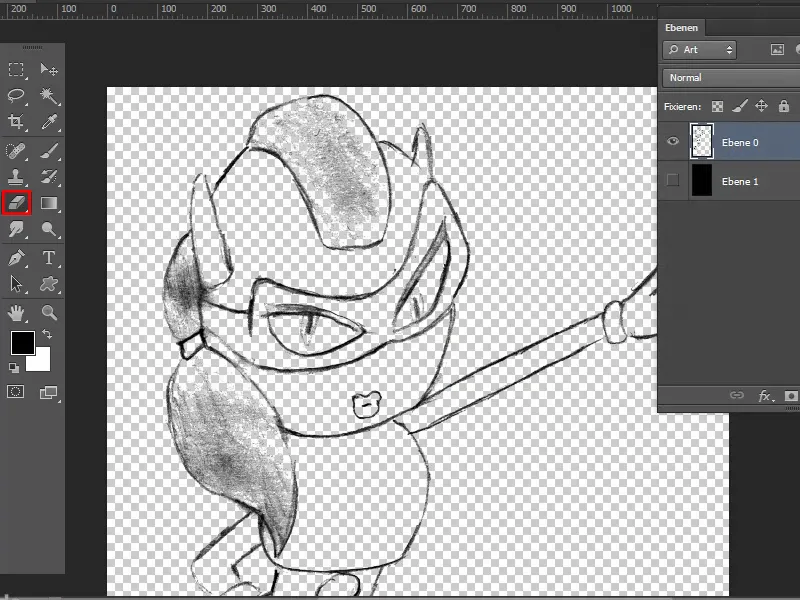
Prendo lo strumento Gomma e correggo questo, in modo che non ci siano tutti quei pixel che girano e danno problemi a InDesign a trovare i contorni. Pulisco l'immagine in un batter d'occhio.
E poi posso nascondere il livello nero e salvare il tutto di nuovo come .jpg.
Passo 9
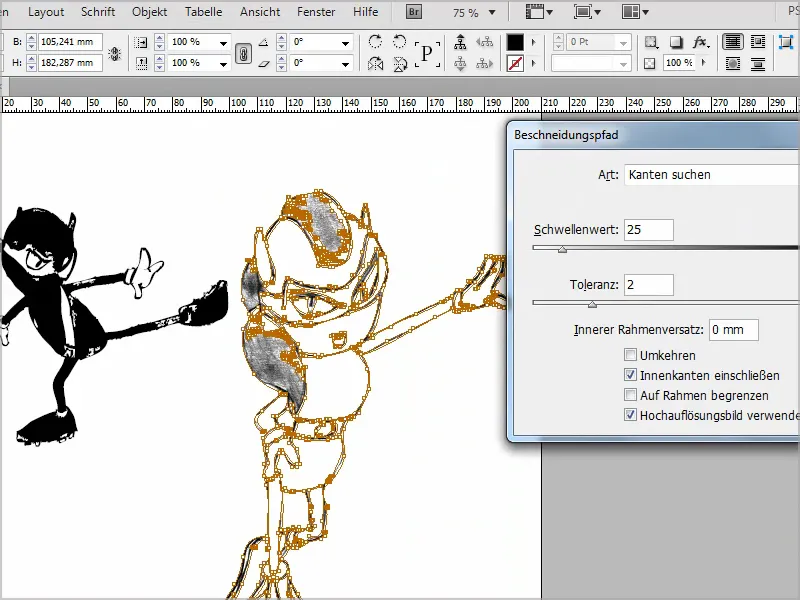
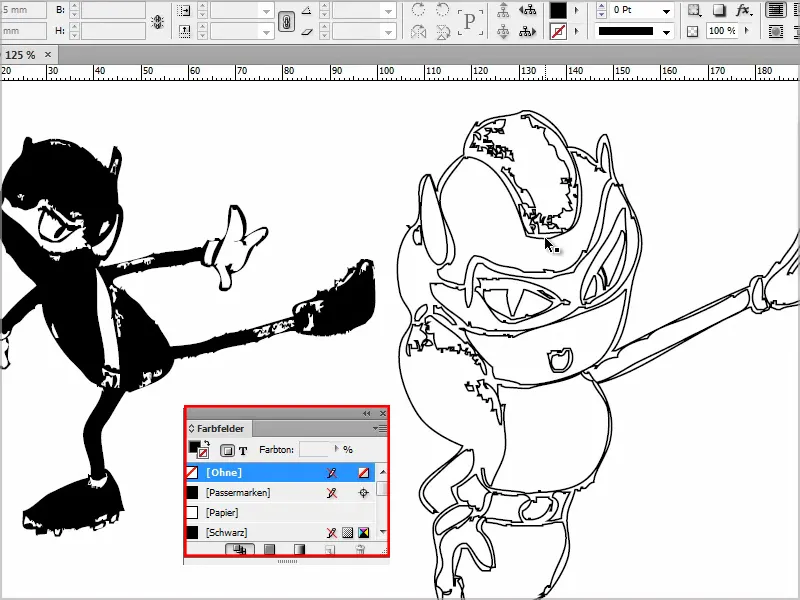
In InDesign posiziono con Ctrl+D e ora posso nuovamente andare su Oggetto>Percorso di ritaglio>Opzioni… e selezionare Tipo: Trova bordi.
Chiudo i bordi interni e confermo con OK.
Passo 10
Quindi vado - come prima - ancora su Oggetto>Percorso di ritaglio>Converti percorso di ritaglio in cornice e poi elimino di nuovo con Canc.
Clicco sul contorno e lo coloro. Quindi appare ad esempio così:
Posso poi colorare le singole aree di conseguenza. È una cosa utile quando non si ha Illustrator a disposizione. Si può fare anche con InDesign, sebbene non sia altrettanto buono, ma comunque.
Spero che il trucco vi piaccia e magari lo userete un giorno.


