Una palla da discoteca è l'incarnazione di festa, divertimento ed energia - ed è un'attrazione assoluta per volantini e sfondi. Con Photoshop puoi creare una palla da discoteca illustrata che, con colori luminosi ed elementi riflettenti, conferisce ai tuoi design un'atmosfera dinamica e festosa. In questo tutorial ti mostrerò passo dopo passo come creare una palla da discoteca accattivante con semplici tecniche come cerchi, sfumature e riflessi luminosi. Cominciamo e mettiamo i tuoi design in modalità festa!
1. Il percorso verso la palla da discoteca illustrata senza funzioni 3D in Photoshop
Per coloro che non lavorano ancora con CS4 o CS5, Photoshop offre comunque la possibilità di creare panorami sferici molto semplici.

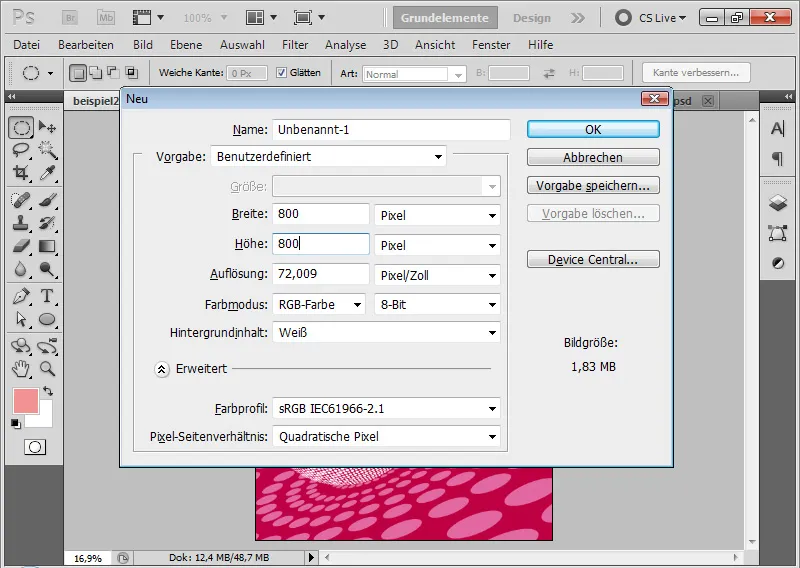
Passo 1: Creare un nuovo documento
Creo un nuovo documento delle dimensioni 800x800 pixel. Il colore di sfondo è bianco. Questo è il documento in cui verrà creata la palla da discoteca. Ma prima di iniziare veramente, devo creare un modello per il look a pois illustrato in un altro documento.
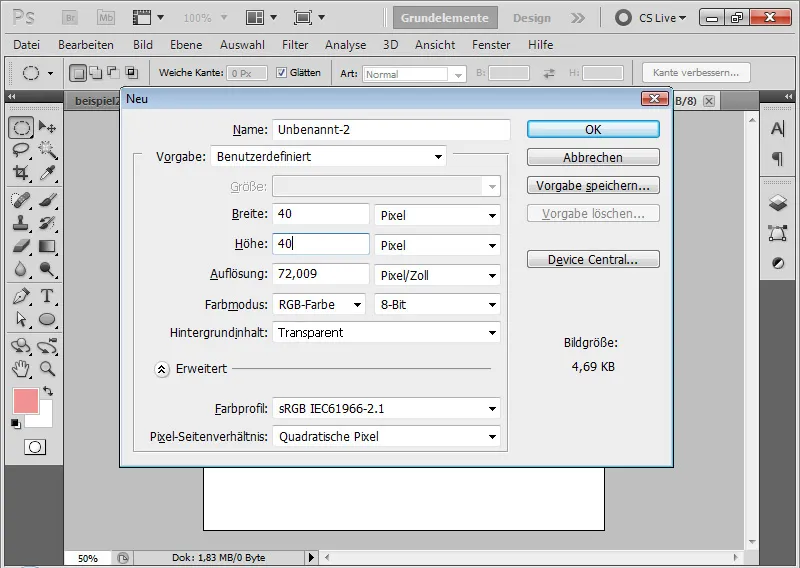
Passo 2: Creare un altro nuovo documento
Creo un altro nuovo documento delle dimensioni 40x40 pixel. Lo sfondo è trasparente in questo caso. Per ottenere un look illustrato, la mia palla da discoteca avrà piccoli puntini colorati. E questi puntini li definisco come modello in questo secondo documento.
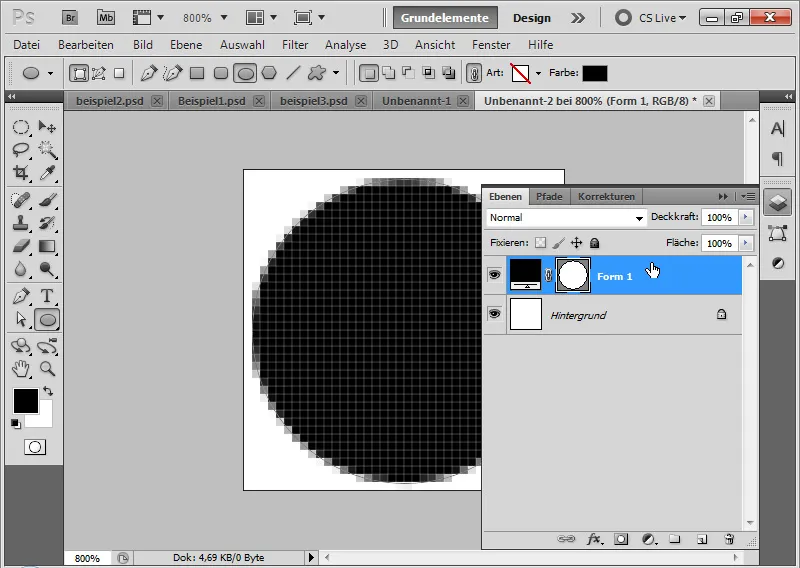
Passo 3: Disegnare i puntini
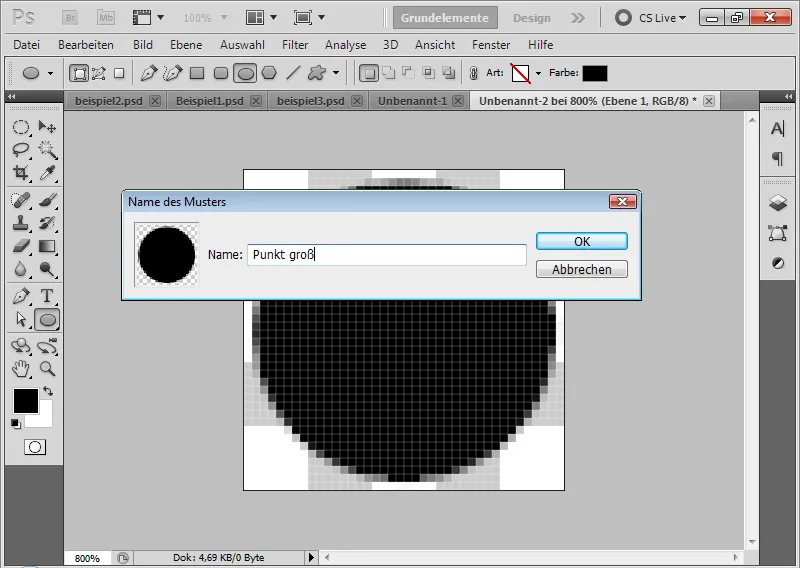
Con lo Strumento ellisse traccio un cerchio nel documento mentre tengo premuto il tasto Shift (per ottenere un cerchio perfetto). Il colore è nero - ma non è davvero importante. È vantaggioso, in anticipo, ingrandire molto nel documento.
Sotto il livello dei punti, creo un nuovo livello che rimane trasparente. Il livello di sfondo bianco può essere eliminato.
Adesso definisco il mio modello tramite il menu Modifica>Definisci modello.
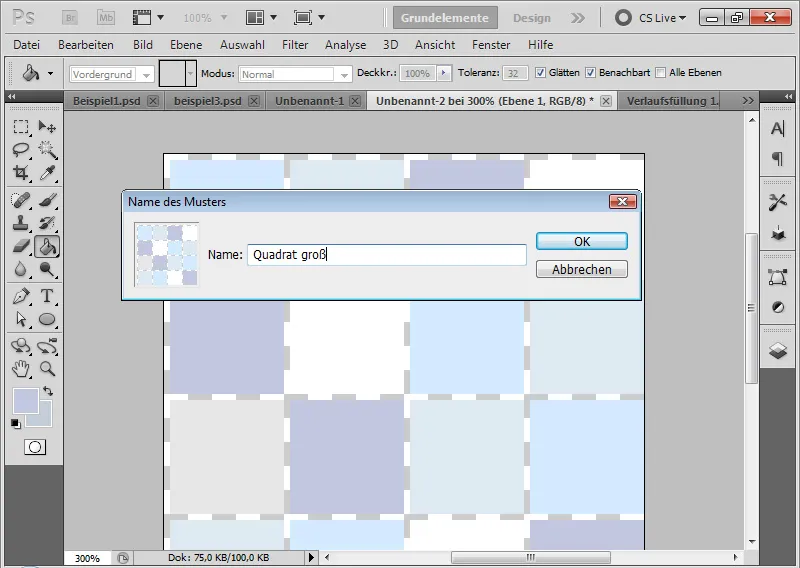
Passo 4: Creare più modelli contemporaneamente
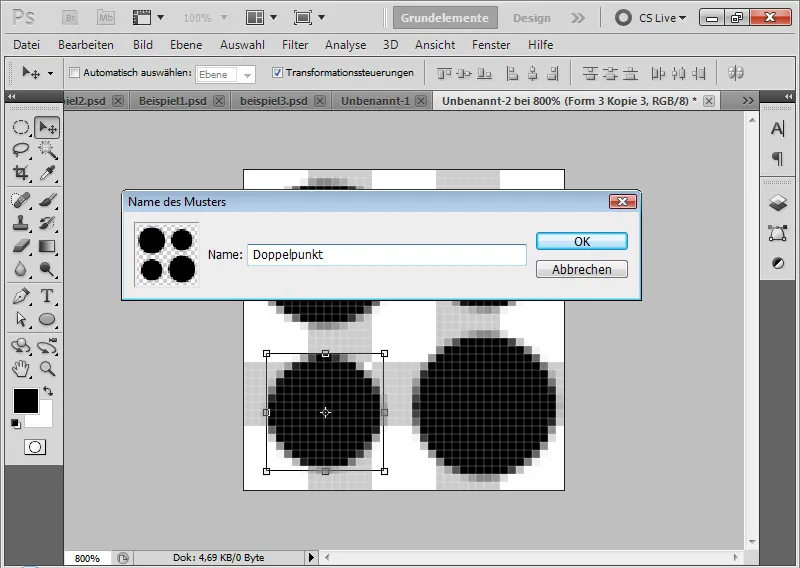
Più il cerchio nel mio modello è pieno, meno spazio libero avrò più tardi tra i punti nella mia palla da discoteca. È quindi utile creare contemporaneamente più modelli con dimensioni di punti diverse.
Posso anche scegliere più punti nel mio modello, che hanno dimensioni diverse. Questo darà una bella variazione nella palla da discoteca successiva.
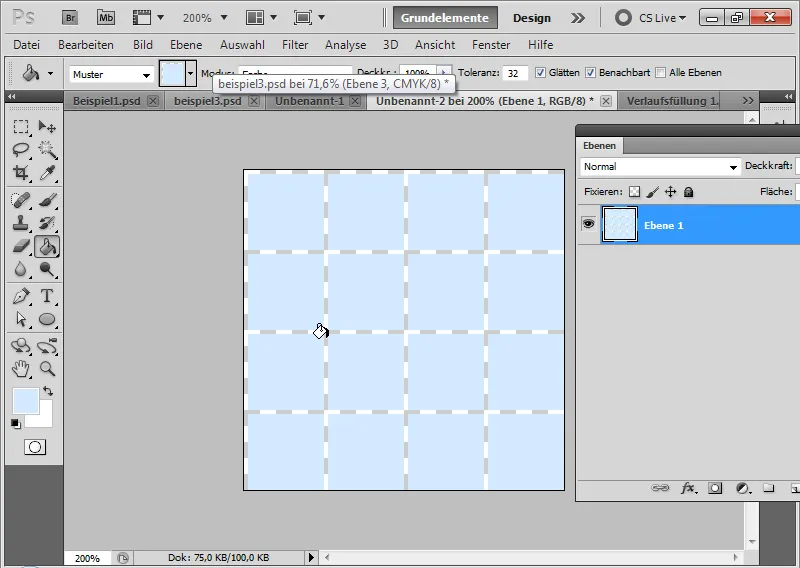
Passo 5: Applicare i modelli in modo riempitivo
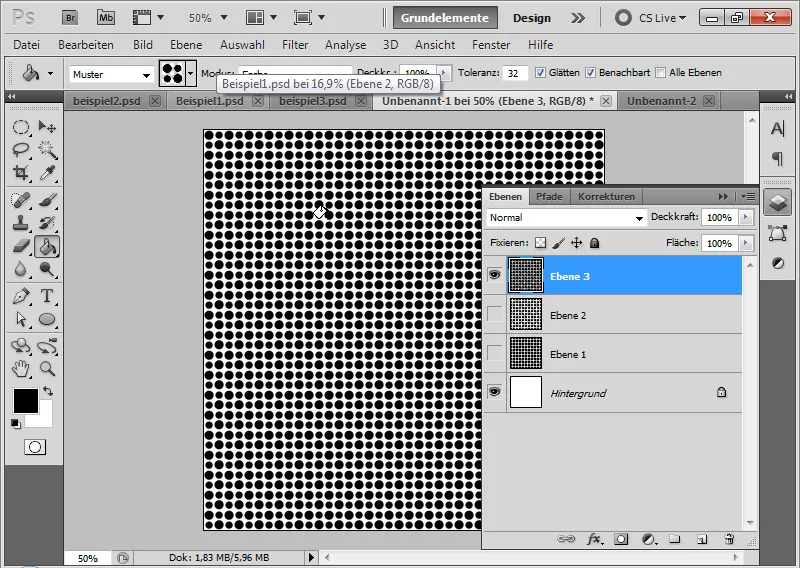
Nel mio primo documento ora posso utilizzare uno strumento di riempimento (G) in un nuovo livello per applicare riempitivamente il modello. Nel Menu dovrebbe essere attivato Modello anziché il colore di primo piano. Creo in totale tre nuovi livelli; ognuno per un modello a pois.
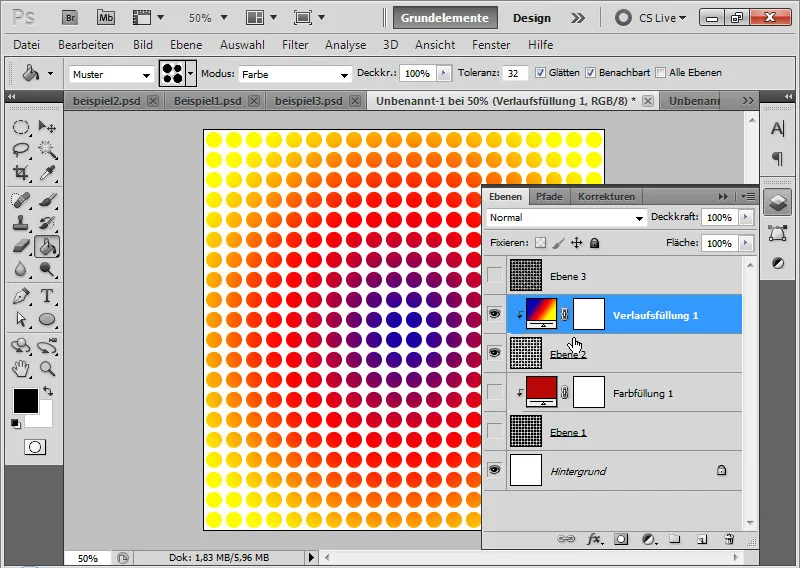
Passo 6: Aggiungere un gradiente come maschera di ritaglio
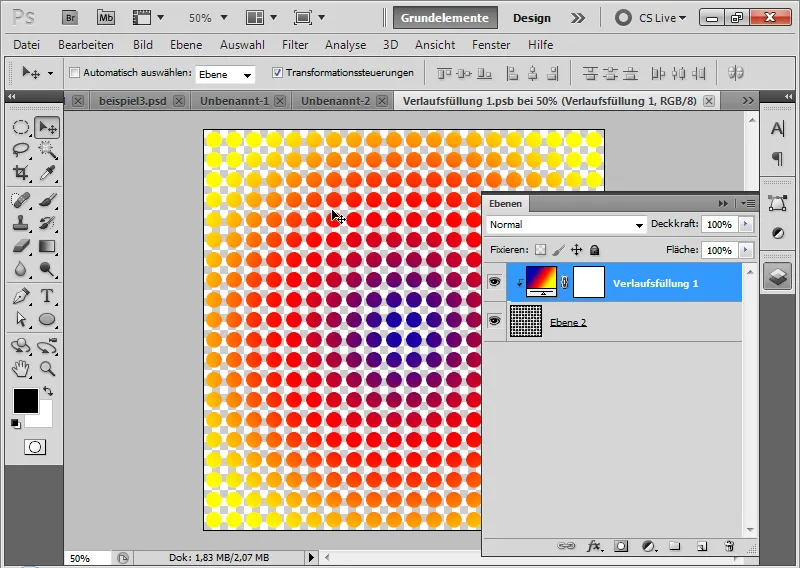
Per far sì che i miei punti diventino anche colorati, traccio in un nuovo livello un qualsiasi gradiente. In questo esempio lo faccio come Riempimento a gradiente con un gradiente radiale colorato.
Il livello del gradiente lo posiziono come Maschera di ritaglio rispetto al mio livello dei punti. Faccio questo cliccando con Alt tra i due livelli o con il tasto di scelta rapida Ctrl+Alt+G.
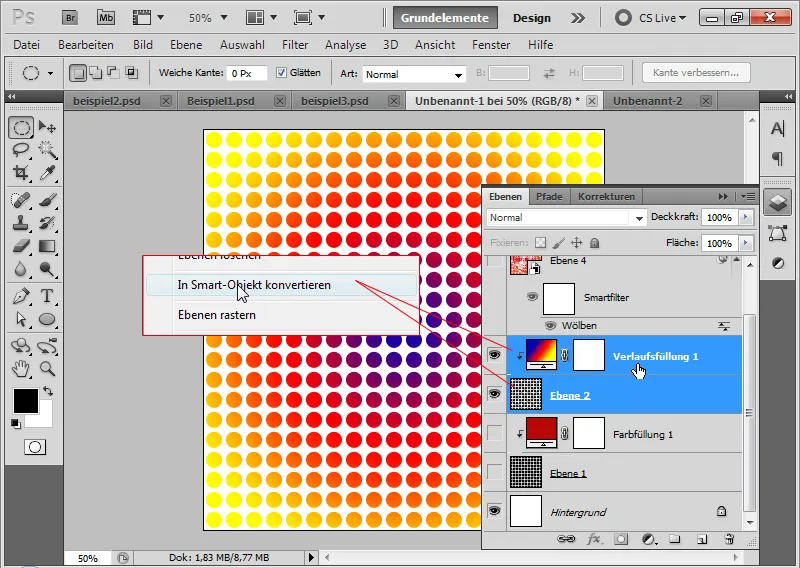
Passo 7: Convertire in un oggetto intelligente
Seleziono entrambi i livelli con il tasto Shift e li converto in un oggetto intelligente. Questo ha il vantaggio che posso cambiare il gradiente o i punti in qualsiasi momento senza perdita di qualità.
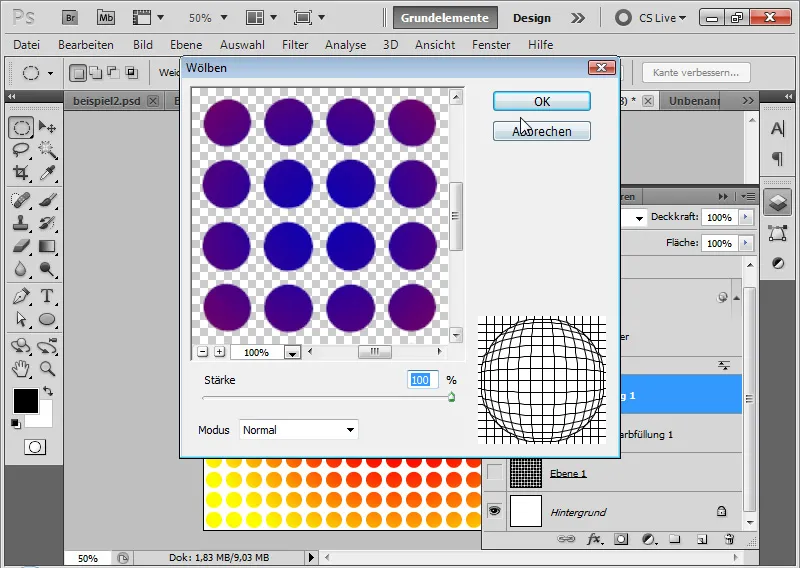
Passo 8: Applicare il filtro di distorsione Arco
Ora applico il filtro di distorsione Arco in modalità Normale al 100% di intensità.
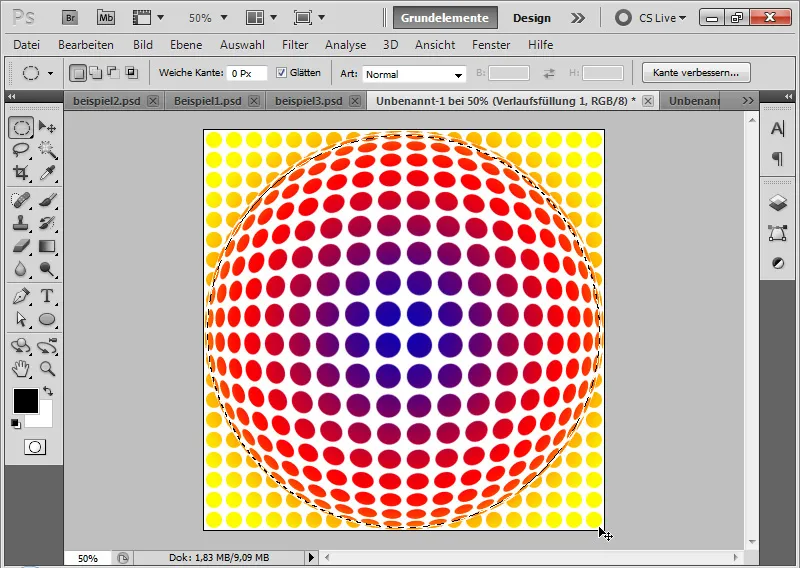
Passo 9: Selezionare l'area interna
Con l'Ellisse di selezione traccio da in alto a sinistra a in basso a destra tenendo premuto il tasto Shift per creare una selezione circolare dell'area interna della palla. Per una piccola "pulizia", la mia selezione non è proprio al bordo, ma è spostata di 2-3 pixel all'interno della sfera.
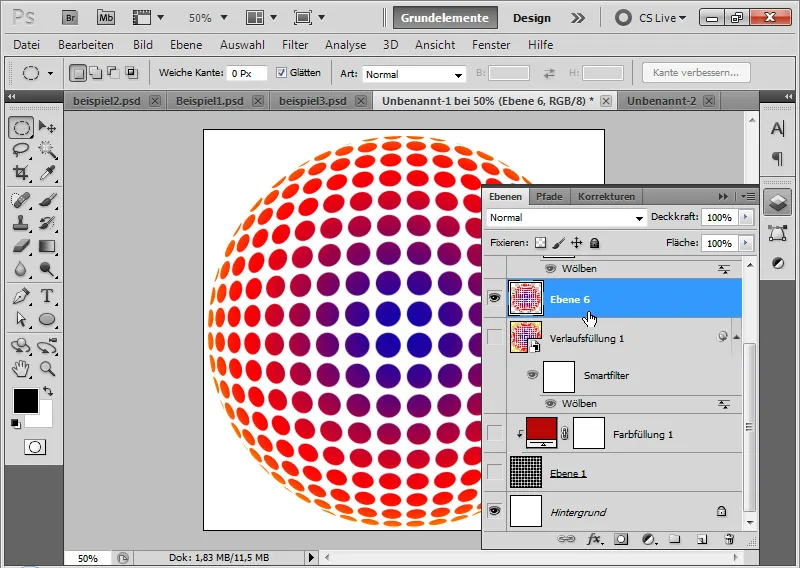
Passo 10: Utilizzare come livello separato
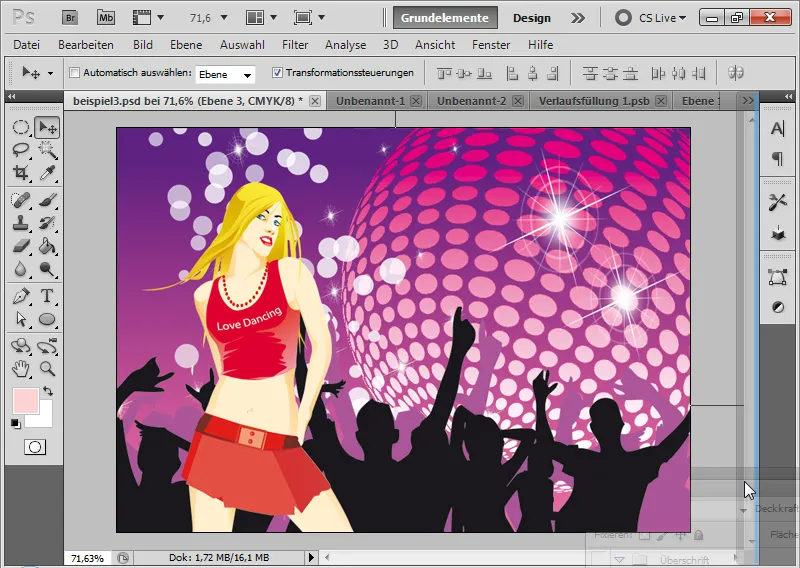
Con Ctrl+C copio la mia selezione e con Ctrl+V la incollo in un nuovo livello. Ora la mia palla da discoteca illustrativa è pronta per essere utilizzata come elemento di design all'interno di un volantino.
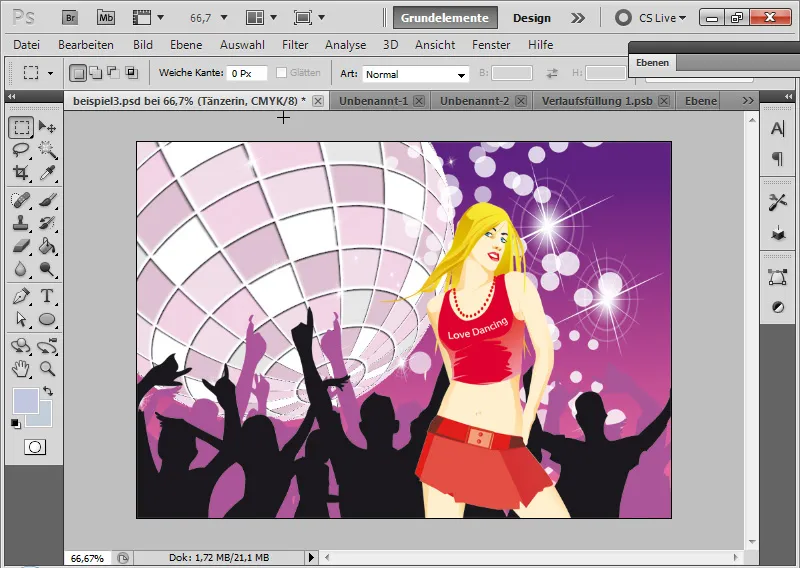
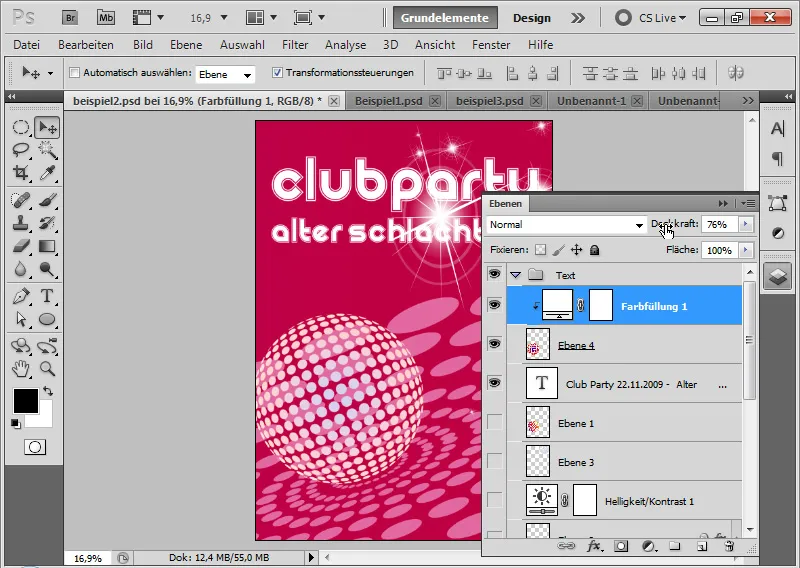
Esempio: Flyer per l'Alter Schlachthof Qui con un livello di riempimento colore piatto (prima di CS5 era chiamato colore pieno!).
Passaggio 11: Punti di colore monocolore nel gradiente
Se voglio mantenere i miei punti completamente dello stesso colore o se voglio applicare un gradiente, posso farlo in modo abbastanza semplice.
Se la palla da discoteca ha un gradiente ma i singoli punti devono rimanere di un solo colore, diventa un po' difficile. Ma c'è una soluzione anche per questo. Per farlo apro il Smart-Object-Original con un doppio clic sull'oggetto intelligente. Si aprirà un file PSB.
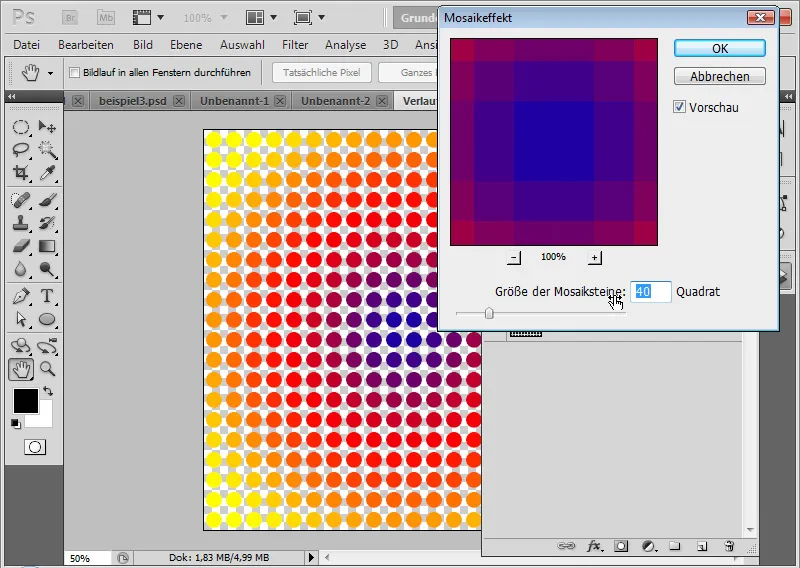
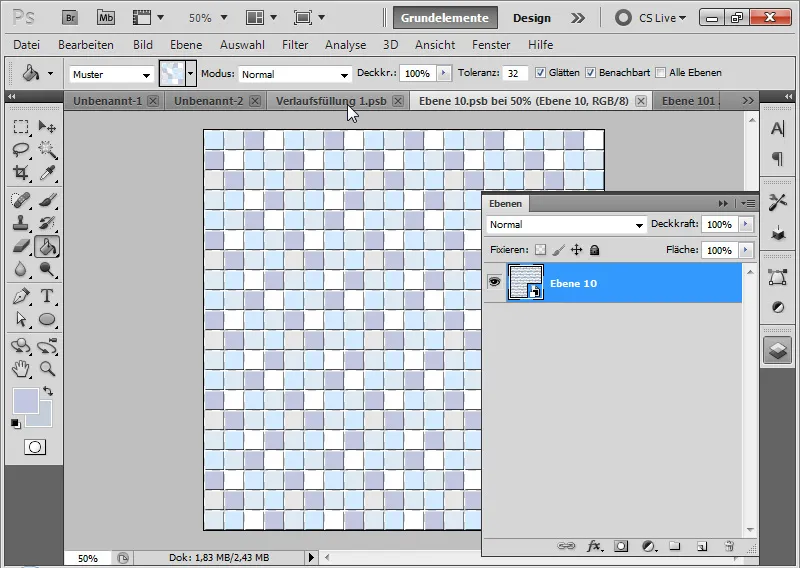
Attivo lo strato del gradiente e vado al menu Filtro>Filtro Pixel per applicare l'effetto Mosaico.
Qui posso suddividere il mio gradiente in un mosaico. La difficoltà sta nel trovare il numero giusto di quadrati in modo che non ci siano sovrapposizioni tra i mosaici. Ma funziona. In questo esempio con 40 quadrati.
Adesso i punti nella palla da discoteca hanno un "colore pieno", ma nel complesso creano un bel gradiente illustrativo.
Suggerimento: Questo effetto di mosaico circolare è ideale, soprattutto per immagini colorate e selvaggiamente punteggiate!
2. Il percorso per creare una palla da discoteca illustrativa con le funzioni 3D in Photoshop
Per tutti gli utenti di Photoshop con versioni precedenti, il percorso descritto sopra per la palla da discoteca è molto pratico. Dato che il look è illustrativo, il risultato può funzionare molto bene in un volantino. Tuttavia, la palla da discoteca ha un'incomoda rigidità, poiché la sfera è visibile solo frontalmente.
Con le funzioni 3D posso superare questa rigidità e posizionare la palla da discoteca nel mio volantino con l'angolazione corretta.
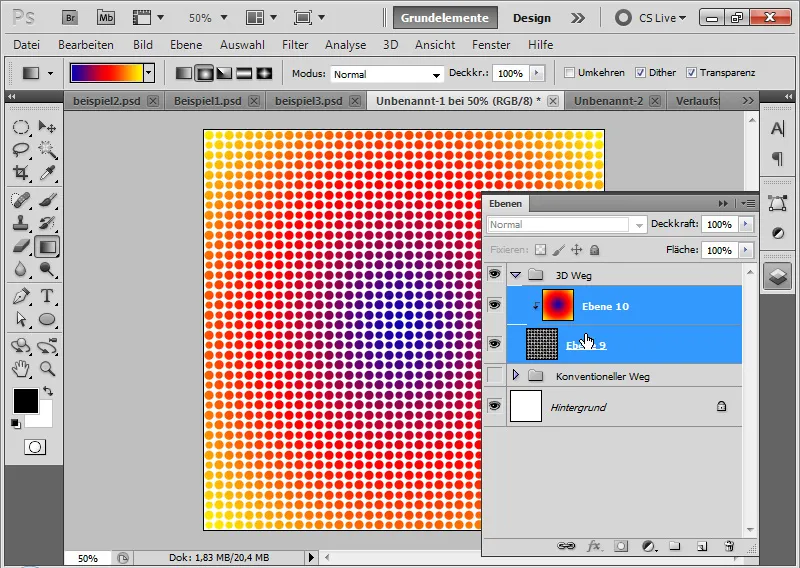
Passaggio 1: Creare un livello di pattern con gradiente
Creo un nuovo gruppo in cui mostro l'editing con le funzioni 3D.
Nel nuovo gruppo creo un nuovo livello, che riempio con il pattern creato in precedenza. Al pattern assegno come maschera di ritaglio un livello di gradiente. I primi passaggi quindi sono identici nella struttura al percorso convenzionale.
Passaggio 2: Convertire il livello di pattern con gradiente in un livello 3D
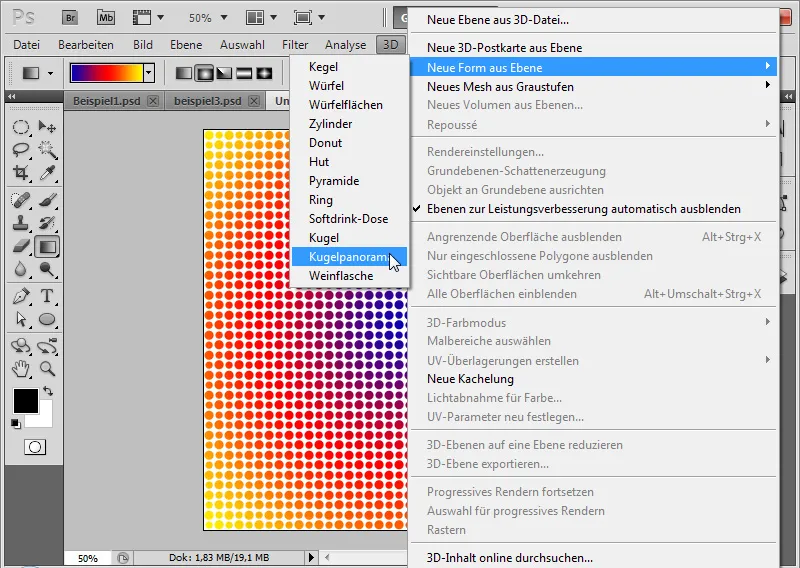
Converto il mio livello di pattern insieme al livello di gradiente in un Smart-Object. Poi trasformo lo Smart-Object in un livello 3D. Per fare ciò scelgo dal menu 3D>Nuova forma da livello>Panorama sferico.
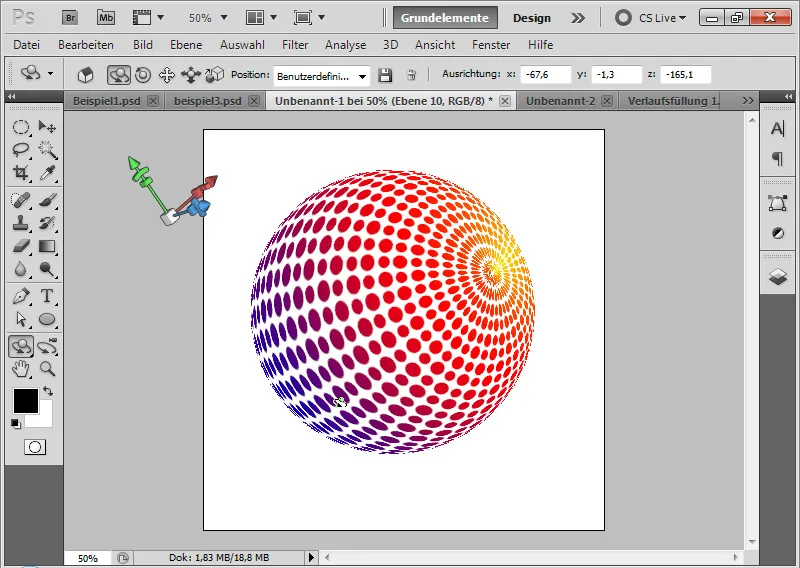
Passaggio 3: Posizionamento
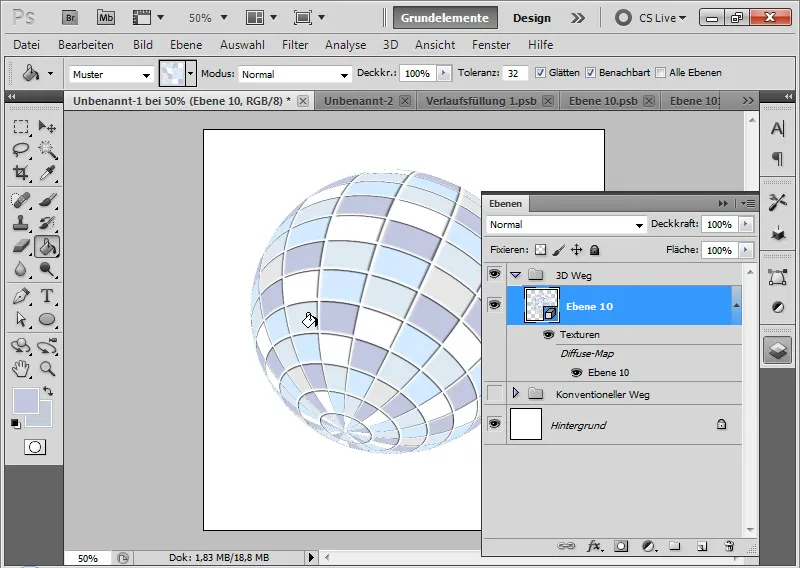
Con gli strumenti oggetto 3D zoomo un po' indietro e ruoto la mia palla da discoteca come desidero.
Ora diventa evidente quale vantaggio offra la tecnica 3D: posso dare una certa focalizzazione alla mia palla da discoteca. Se la vista deve essere dall'alto o dal basso, è molto semplice e intuitivo regolarla.
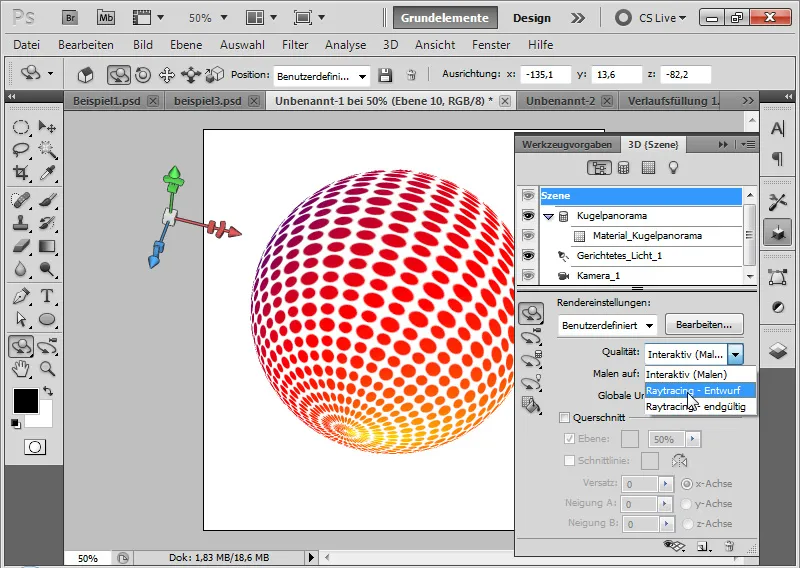
Passaggio 4: Rendering
Una volta trovata la posizione corretta, basta renderizzare il mio risultato. In questo modo anche i bordi si arrotondano e la mia palla da discoteca assume un bel look illustrativo.
Come impostazione di rendering scelgo nel pannello 3D dal menu Scena intera sotto Qualità l'opzione Raggio tracciante. Nel caso in cui stia ancora lavorando, può andare bene In bozza. Quando il lavoro è quasi completo, posso impostare il Raggio tracciante su Definitivo. La tempistica di calcolo è però notevolmente più lunga.
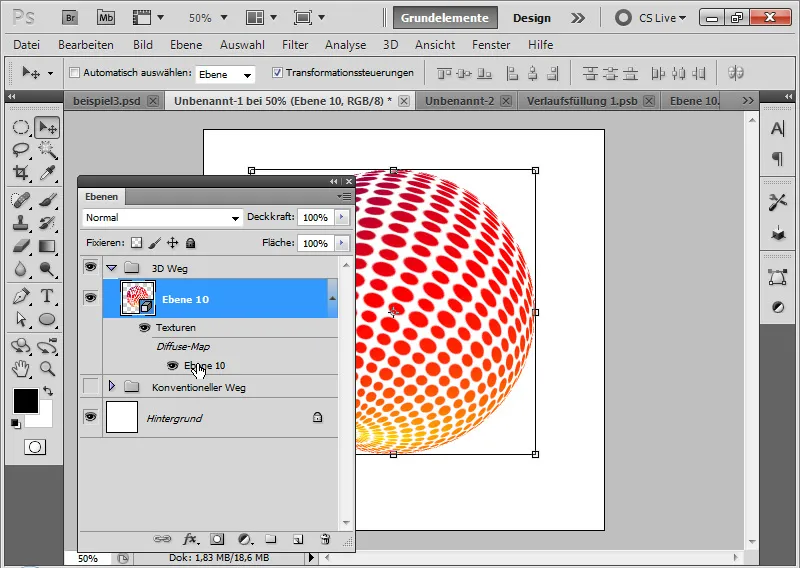
Passaggio 5: Modifiche
Se voglio cambiare ancora il mio pattern, posso farlo facilmente cliccando sull'originale nella mia area 3D.
Ora posso modificare il mio pattern nella forma o nel colore. Salvando il file PSB, questo viene immediatamente considerato nella mia palla da discoteca 3D. In questo esempio, ho modificato il gradiente di colore.
Passaggio 6: Variazioni nel look illustrativo
Se invece del look a punti illustrativo preferisco una texture di palla da discoteca piatta, devo solo preparare il mio pattern o la texture sottostante di conseguenza.
A questo scopo creo nuovamente il mio file di pattern delle dimensioni 40x40 Px e disegno un quadrato al suo interno. È importante conservare una piccola area trasparente a sinistra e in alto, poiché il pattern deve essere esteso senza soluzione di continuità.
Il pattern lo fisso tramite il menu Modifica>Definisci pattern.
Ora espando la superficie di lavoro a 160x160 pixel e creo un nuovo livello. Riempio il livello con lo strumento di riempimento con il mio appena creato modello quadrato.
Scegli vari colori di primo piano luminosi e riempi le singole aree.
In seguito imposto anche questo modello. (Per info: Il primo modello quadrato era solo per accorciarmi un po' la strada).
Ora, se apro semplicemente la texture pattern in un disco di esistente layer intelligente e uso il mio pattern quadrato per la texture puntinata, otterrete un nuovo, molto bello look illustrativo.
Vale la pena impostare un bordo smussato con 1 pixel di spessore al 100% di profondità nelle opzioni di riempimento. La modalità profondità viene aumentata al 100% di opacità. In questo modo le singole aree sono molto belle separate l'una dall'altra; questo conferisce al disco un po' più di profondità.
Ecco la mia disco palla nel look illustrativo quadrato finito.
Anche qui i cambiamenti di colore possono avvenire rapidamente. In questo esempio, la palla da discoteca ha ricevuto un livello di regolazione tinta e saturazione che trasforma i toni blu in toni rossi.