In questo tutorial voglio creare un effetto 3D luce ombra per un biglietto da visita esclusivamente in Photoshop. L'effetto è particolarmente adatto per loghi e iniziali di una persona. Il fronte del biglietto da visita risulterà semplice ma bello, non troppo giocoso eppure moderno in modo piacevole. Lo sfondo sarà utilizzato per i dati di contatto e indirizzo.
Un utilizzatore di 3D riguardo a questo effetto dirà: Assolutamente semplice, nessun problema. Ma questo effetto dovrebbe essere realizzato in Photoshop. A prima vista si potrebbe pensare che sia stato semplicemente creato un ombra come un proprio livello e successivamente trasformato. Ma io voglio mostrare un metodo attraverso le funzioni 3D, che rappresenta l'ombra in modo realistico e offre molta più possibilità di angolazioni di visione. Un cambio di logo o un cambiamento delle iniziali sarà - diversamente da una variante tramite trasformazioni - molto semplice con le funzioni 3D.
Un biglietto da visita ha un formato standard di 85 x 55 mm. Per chi è in dubbio è meglio dare un'occhiata ad una tipografia online che stampa biglietti da visita. Lì si possono trovare utili indicazioni sulle dimensioni, il formato, ecc. Ad esempio su Flyerpilot sotto Biglietti da visita > Modelli: Creo un nuovo documento con Ctrl+N nelle dimensioni 89 x 59 mm. Già dall'inizio sono considerati 2 mm di sanguinamento su ogni lato. Il modo è inizialmente RGB. L'effetto può essere creato solo in questo spazio di colore, e solo con Photoshop CS4 Extended Version.

La Riga è impostata su cm. Se preferisco una impostazione in mm, posso farlo nelle Impostazioni predefinite. Per farlo seleziono Ctrl+K e Ctrl+7.
Ora allineo il Lineale utilizzando Guide per impostare l'area del sangue, in modo che possa valutare molto bene l'aspetto dei bordi del mio biglietto da visita in qualsiasi momento. Se il Lineale non è visualizzato, posso visualizzarlo con Ctrl+R. Ora trascino con il mouse fuori dal Lineale una Guida che posiziono a 2 mm dal bordo. Tenendo premuto il tasto Maiusc posso posizionare la Guida con precisione in incrementi di mm. Lo faccio per tutti i lati.
Se le Guide dovessero disturbare nella valutazione del layout, posso nasconderle con Ctrl+H. Ma in tal caso verranno nascosti anche i controlli di trasformazione, le selezioni, ecc. Creo un nuovo livello e lo riempio con un grigio al 50%. Posso farlo più velocemente con i comandi da tastiera Ctrl+Shift+N e Shift+Backspace.
In un nuovo livello inserisco il mio logo desiderato, in questo caso la farfalla PSD. Il logo viene inserito nel documento come Oggetto intelligente. Ingrandisco la farfalla in modo che venga posizionata quasi a pieno schermo. Il livello grigio e il livello del logo li trasformo ciascuno in un Livello 3D. Il livello interessato viene selezionato e convertito in un Livello 3D tramite il menu 3D>Nuova carta 3D da livello.
I due livelli ora hanno un'icona piccola in basso a destra, simile a un Oggetto intelligente.
Attivo lo strumento di rotazione oggetto 3D K. Nella barra del menu vengono attivate le Opzioni 3D. Lì imposto l'Allineamento dell'asse x su -90. Ora diventa tridimensionale. Il livello grigio diventa così il pavimento su cui si trova il logo. Il grigio ora è disposto come un pavimento rispetto alla vista del documento e quindi non viene visualizzato.
Solo ruotando gli oggetti posso vedere tridimensionalmente cosa è successo.
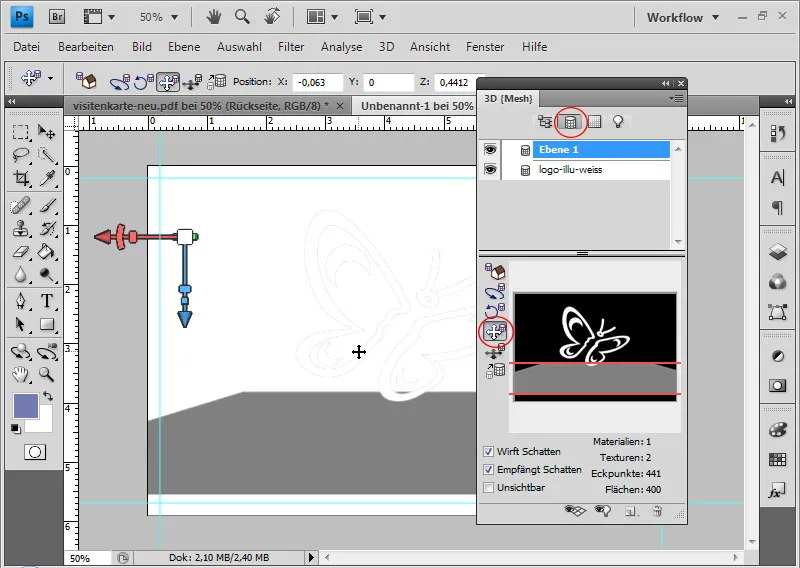
Precedentemente seleziono entrambi i livelli 3D e li riduco ad un unico livello 3D. A differenza dell'opzione tramite il menu Modifica lo faccio attraverso il menu 3D>Riduci livelli 3D in un unico livello. I contenuti dei livelli rimangono comunque modificabili separatamente. Seleziono il livello 3D grigio e apro il Pannello operativo 3D dal menu Finestra. Filtrando la vista per Mesh apro il livello 3D con la superficie grigia. Con lo strumento di spostamento mesh trascino il livello grigio verso il basso in modo che venga posizionato dove termina la farfalla. Di conseguenza, la farfalla risulterà appoggiata sul livello grigio o volerà appena sopra di esso.
Se ruoto l'angolazione della vista con lo strumento di rotazione oggetto 3D, inizio a percepire gradualmente la tridimensionalità.
Con lo strumento ridimensionamento mesh nel Pannello operativo 3D posso ingrandire la superficie grigia. Trascino semplicemente intuitivamente la superficie verso l'alto finché non è possibile più farlo. Questo è importante perché al passo successivo verrà posizionata una fonte luminosa e la luce e le ombre richiedono abbastanza spazio per avere pieno effetto.
Se ci sono ancora aree bianche rimaste nell'immagine, basta creare un nuovo livello e riempirlo con il grigio al 50% oppure riempire direttamente lo sfondo con il grigio.
È vantaggioso posizionare la farfalla ora come dovrebbe essere nell'immagine finale. Con lo Strumento di rotazione oggetto 3D, ruoto la farfalla nella posizione corretta. Con lo strumento di Spostamento, sposto la farfalla verso il margine destro dell'immagine.
Nel Pannello 3D ora filtro per fonti luminose. Dal menu seleziono Nuova fonte luminosa.
Successivamente attivo le fonti luminose nella barra dei piedi del Pannello 3D.
Posiziono ora la fonte luminosa in alto a destra dietro la farfalla, in modo che la farfalla venga illuminata da dietro e le ombre e la luce siano posizionate a sinistra sul terreno di fronte alla farfalla. Utilizzo gli strumenti di Rotazione, Trascinamento e Spostamento per la fonte luminosa.
Una volta che il modello filare delle luci mostra la traiettoria corretta, posso filtrare l'intera scena nel Pannello 3D. Lì imposto Raggio tracciato come impostazione predefinita e le luci e le ombre vengono renderizzate.
Ora posso regolare leggermente l'effetto di luce o aggiungere un'altra fonte luminosa all'immagine.
Un nuovo livello in modalità Colore dà alla bigliett da visita una bella tonalità di lilla.
Per completare in modo ottimale con la farfalla, faccio doppio clic sul livello farfalla all'interno della Spazio 3D. Si aprirà un file PSB per modificare l'Oggetto intelligente originale. Lì imposto nelle opzioni di riempimento un Sostrato colore con il mio colore preferito per la farfalla.
Con il Salva del file PSB viene anche aggiornato il file PSD.
L'ombra sembra ancora un po' dura sul margine sinistro. Nel Pannello 3D imposto quindi il 10 percento di morbidezza per rendere l'ombra più realistica.
Passo finale per il fronte: creo un testo con il colore del carattere bianco e il carattere Futura LT. Quello superiore con una dimensione del carattere di 14 e l'inferiore di 11.
Il fronte - e quindi l'effetto 3D di luce e ombre - è completato.
Il vantaggio di questo metodo è che ora posso facilmente continuare a modificare il mio logo nel file PSB . In questo modo, ogni modifica aggiornerà automaticamente l'originale. Ad esempio, se nascondo il logo e creo un livello di testo con le mie iniziali "MP", otterrò questo nella mia immagine con l'effetto di luce e ombra 3D.
Le iniziali ora hanno l'effetto di luce e ombra 3D.
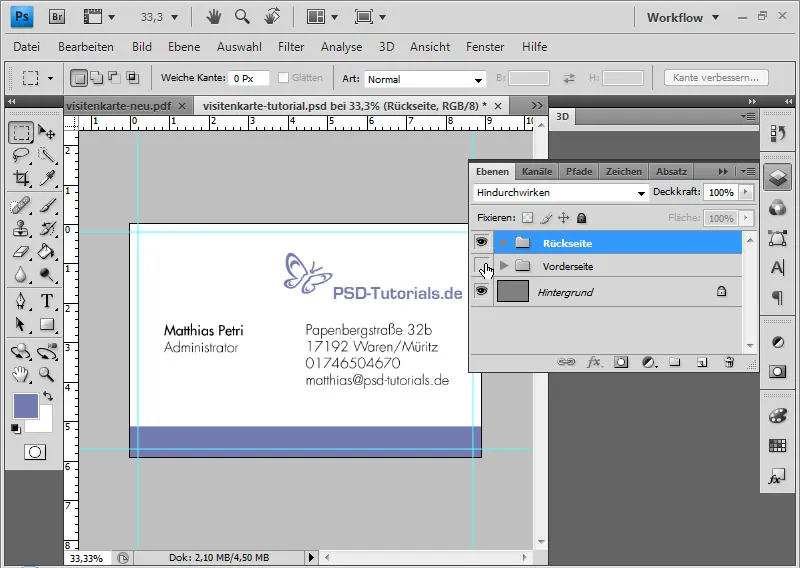
Raggruppo tutti i livelli in un unico gruppo e lo chiamo "Fronte". Viene creato un altro gruppo per il retro. Nella parte inferiore aggiungo un riquadro lilla con lo strumento Rettangolo, che porta il lilla del fronte al retro. Il logo viene posizionato e anch'esso viene sottolineato in questo tono di lilla. Infine seguono i dati di contatto e gli indirizzi.
Importante: Prima di convertire il documento in CMYK, salvare come PSD per consentire modifiche, in particolare per la parte anteriore. Convertire il documento solo tramite il menu Immagine>Modalità da RGB a CMYK. Quindi esportare il documento come file PDF. Vado su Salva sotto, seleziono il formato PDF e do un nome al file. Per la stampa, è consigliabile esportare il file come PDF in standard PDF/X-4.
Alcune tipografie forniscono anche indicazioni su cosa fare attenzione nei file di stampa. Ad esempio, Flyerpilot.de, come tipografia online, fornisce una checklist per le card da visita per l'esportazione:
È utile chiedere se la tipografia ha problemi con le trasparenze. Questo è particolarmente importante quando si utilizzano grafica vettoriale e caratteri con effetti (ombreggiature) . Ad esempio, vedo nella checklist che la copertura del colore non deve superare il 280 percento. A differenza di Adobe InDesign, che è il programma preferito per il layout, Photoshop non mantiene i valori di colore. Se passo da RGB a CMYK, il mio testo nero non sarà più nero puro, ma una stampa a quattro colori. In Acrobat sotto Avanzate>Produzione di stampa>Anteprima di uscita..., vedo che il mio nero ha una copertura di colore più alta.
Pertanto ha senso, anziché fare il layout in InDesign, impostare il testo solo dopo aver cambiato la modalità di colore o successivamente pulirlo dai valori CMY. Posso farlo semplicemente portando il testo nero ai valori CMY zero nel selettore dei colori.
Il vantaggio di una tipografia online è che posso effettuare una calcolazione in tempo reale con input variabili (carta/quantità, ecc.). I metodi di pagamento includono anche PayPal!
Se lo desidero, posso anche richiedere una prova del file per assicurarmi che tutto sia a posto.
Risultato finale - con aggiunta del sangue:


