Di solito creo grafiche di sfondo in Photoshop, le inserisco in un documento InDesign e impagino il volantino fino all'esportazione in PDF in InDesign. I volantini creati in stile vettoriale possono persino essere completamente realizzati in InDesign senza lavorare preventivamente in Photoshop o Illustrator. Poiché non tutti dispongono di InDesign, qui mostro l'elaborazione esclusivamente in Photoshop, anche se non è sempre il modo preferito.
Creazione di un nuovo documento
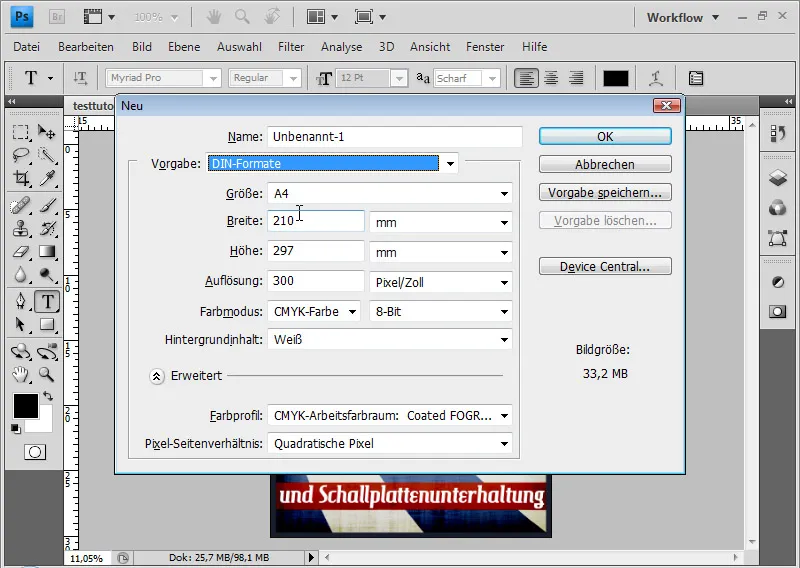
Prima di tutto, creo un nuovo documento. Poiché si tratta di un volantino A4, posso selezionare direttamente il formato DIN-A4.

In genere le tipografie richiedono un'aggiunta di 2-3 mm per il ritaglio, in modo che il volantino possa essere tagliato correttamente senza lasciare residui di carta bianca.
Pertanto, aggiungo 2 mm a ciascun lato al formato standard di 210x297 mm e imposto le seguenti dimensioni: 214 x 301 mm. Ruotando la rotella del mouse, posso modificare i valori in incrementi di frazionari. Tenendo premuto il tasto Shift, posso regolare i valori in incrementi interi.
La risoluzione è di 300 pixel/pollice. Importante: la modalità colore è la modalità CMYK.
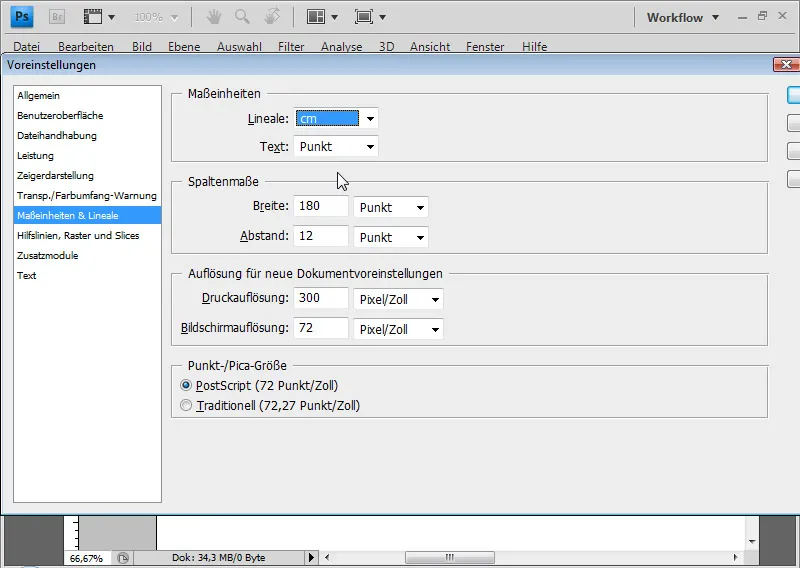
Il Righello è impostato su cm. Se preferisco una impostazione in mm, posso modificarla nelle preferenze. Per farlo, seleziono Ctr+l+K e Ctrl+l+7.
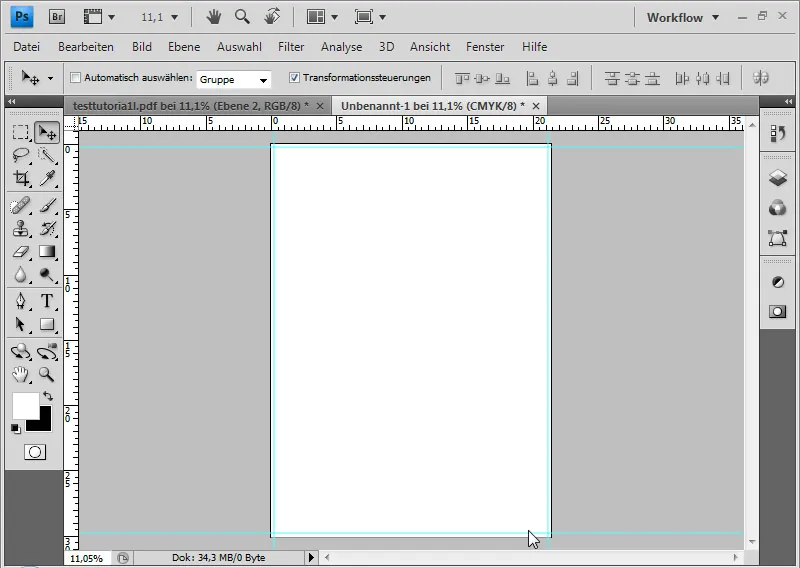
Con il Righello posiziono ora utilizzando le Guide l'area di aggiunta al taglio in modo da poter valutare molto bene in ogni momento come apparirà il mio volantino ai bordi.
Se il Righello non è visibile, posso visualizzarlo tramite Ctr+R. Poi trascino dal Righello una Guida ad una distanza di 2 mm dal margine. Tenendo premuto il tasto Shift, posso posizionare la Guida esattamente in incrementi di mm. Faccio questo per tutti i lati.
Se le Guide risultassero fastidiose durante la valutazione del volantino, posso nasconderle con Ctr+H. Ma in questo caso vengono nascoste anche le trasformazioni, le selezioni, ecc.
Creazione di un'immagine di sfondo
Per il colore di sfondo utilizzo un grigio con un'illuminazione al 90%: e5e5e5. Con Alt+Ctrl posso riempire il livello di sfondo con il colore di primo piano selezionato nel Selettore di colori.
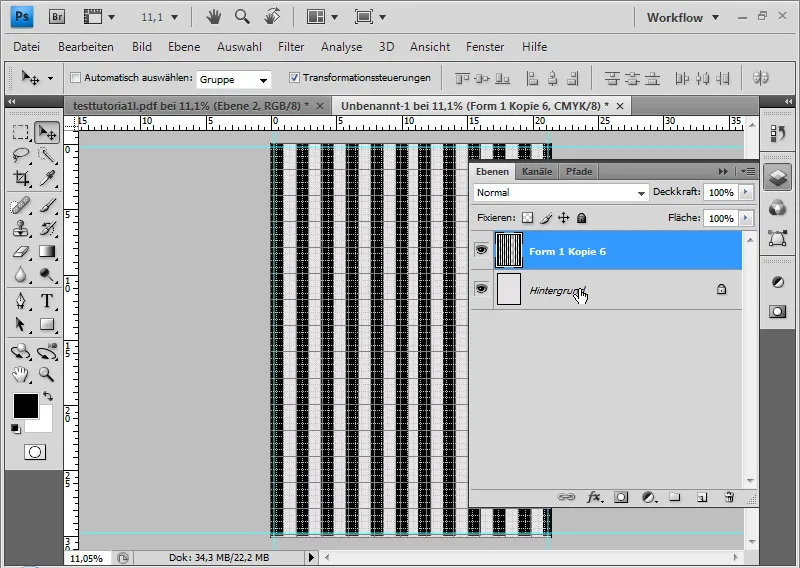
Visualizzo la griglia e disegno strisce rettangolari sottili dall'alto in basso con lo Strumento rettangolo. Una volta coperta l'immagine con le strisce rettangolari, posso ridurle in un unico livello.
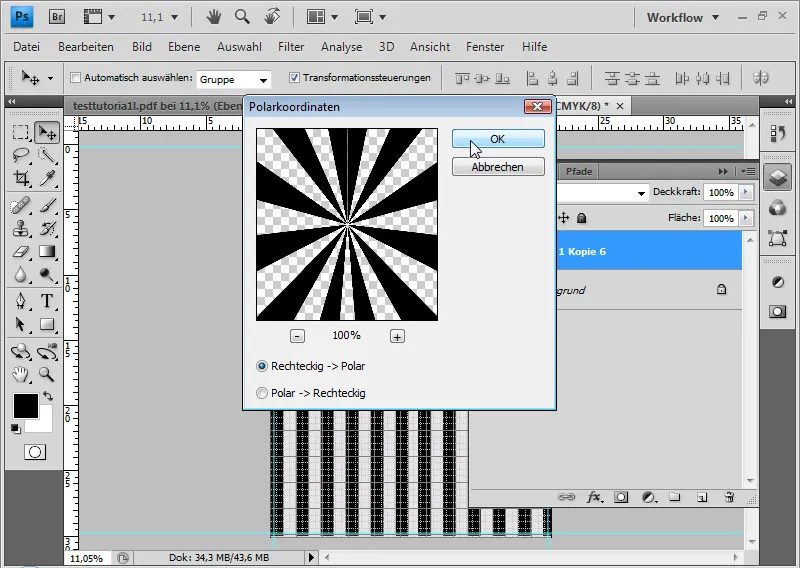
Per fare ciò seleziono i livelli interessati e do il comando Ctrl+E . Poi seleziono il filtro di distorsione Coordinate polari nell'impostazione Rettangolare>Polare. Le strisce si trasformano in raggi che convergono tra loro.
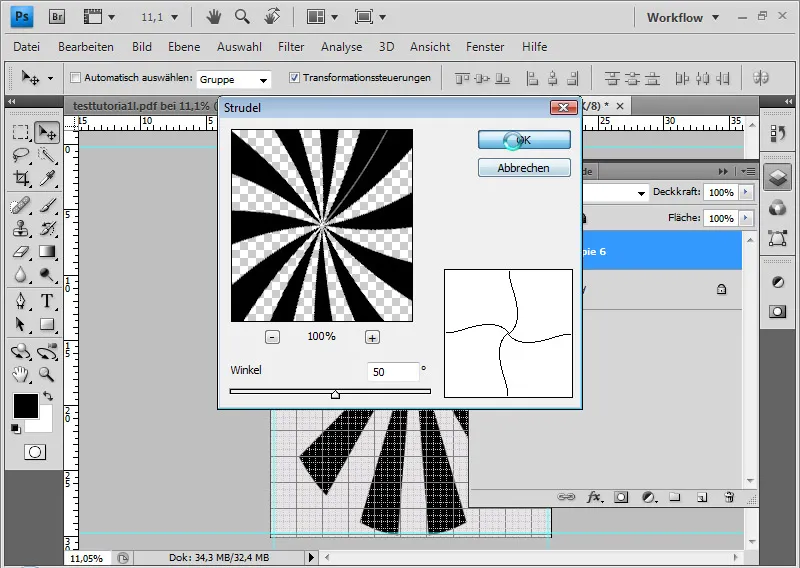
Voglio che i raggi siano un po' curve, quindi seleziono per il livello il filtro di distorsione Vortici e vortico i raggi di 50 gradi.
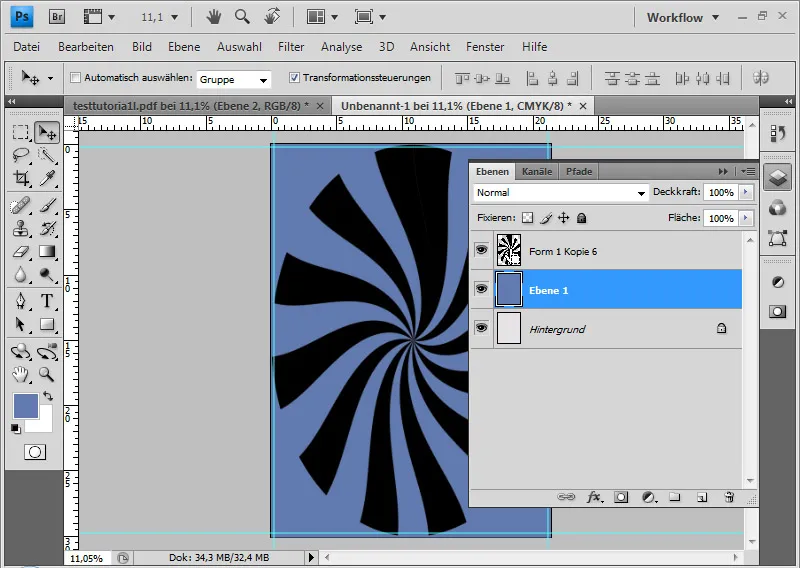
Creo un nuovo livello che viene riempito di colore blu: 627aaf.
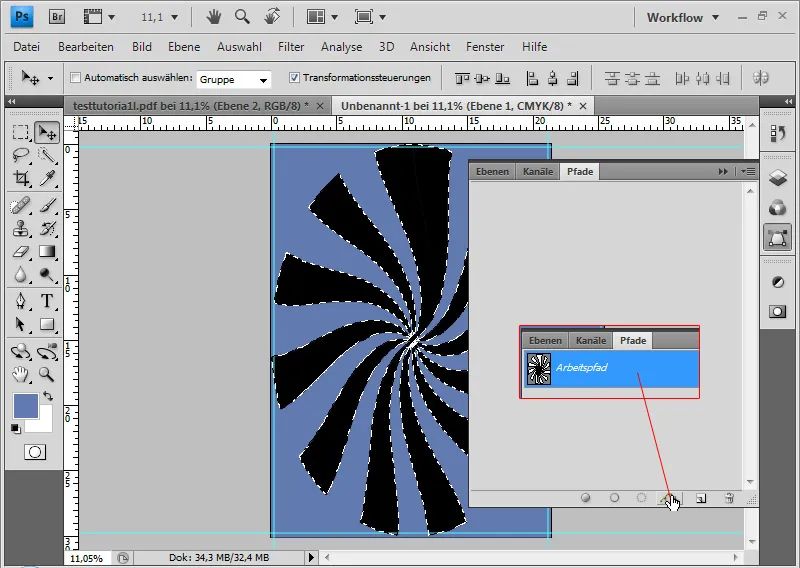
Cliccando e tenendo premuto Ctrl sul miniatura del livello di raggi, seleziono i pixel del livello. Nella Finestra dei tracciati creo un Punto di lavoro dall'area selezionata.
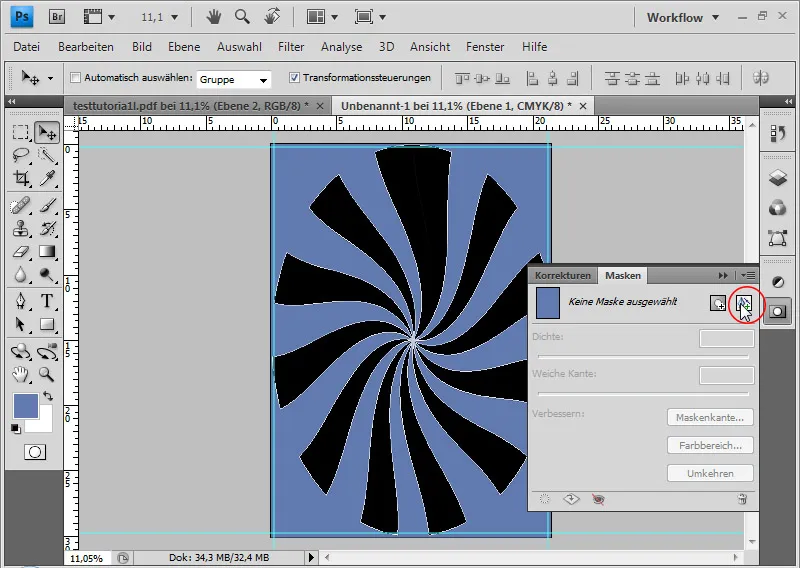
Adesso posso creare una Maschera vettoriale per il livello blu dal Punto di lavoro nel pannello delle maschere. Ho così creato una Forma personalizzata.
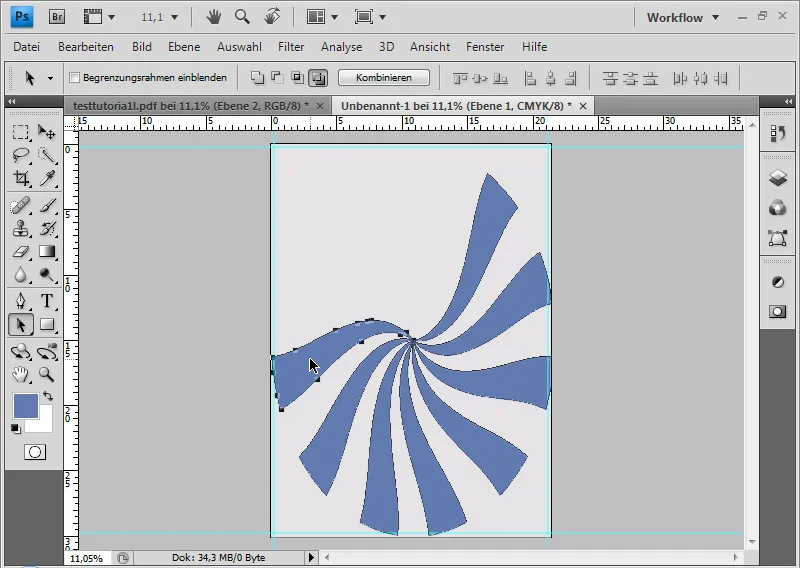
Con lo Strumento di selezione dei percorsi eliminole le righe superiori perché non mi servono.
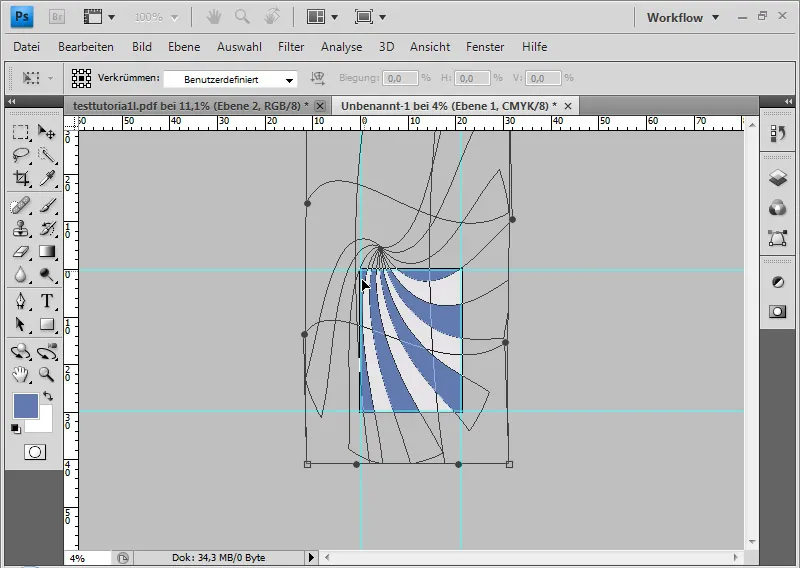
Con Ctrl+T posso trasformare la mia Maschera vettoriale. Trascino le righe rimanenti verso l'alto, in modo che il centro originale si trovi in alto a sinistra del documento e quattro o cinque righe curvate da sinistra in alto vengano reindirizzate verso destra in basso nel documento. Per ottenere ancora più curve, posso deformare la Maschera vettoriale anche tramite Ctrl+T.
Suggerimento: Chiunque abbia bisogno di questo tipo di forme più volte dovrebbe salvarle come Predisposizione di forma personalizzata. Basta fare clic sulla Maschera vettoriale e salvare la forma attraverso il menu Modifica>Salva come forma personalizzata. Tra le impostazioni dello Strumento Forme personalizzate sarà disponibile la forma salvata per utilizzi futuri.
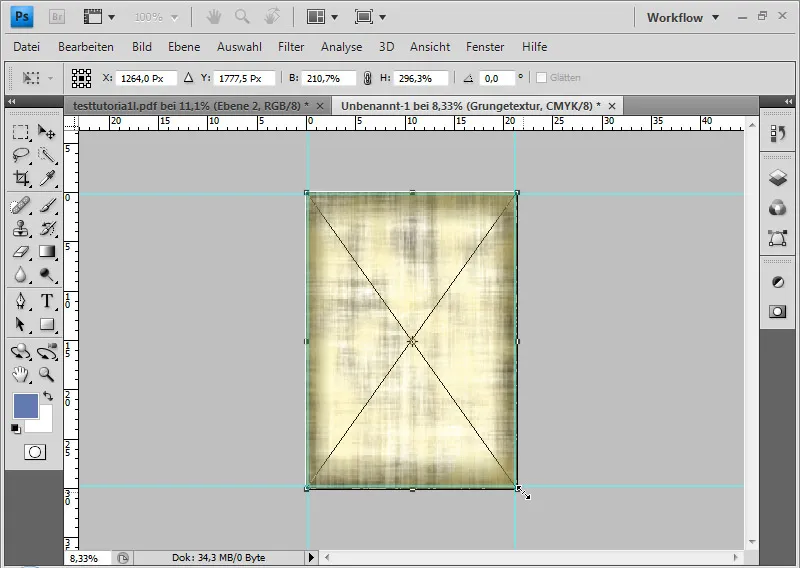
Per ottenere un effetto sporco nell'immagine, posiziono una texture appropriata attraverso il menu File>Posta. La texture è disponibile qui per il download:
http://www.psd-tutorials.de/downloads-file-3268-texturen-sonstiges_grunge-1.html.
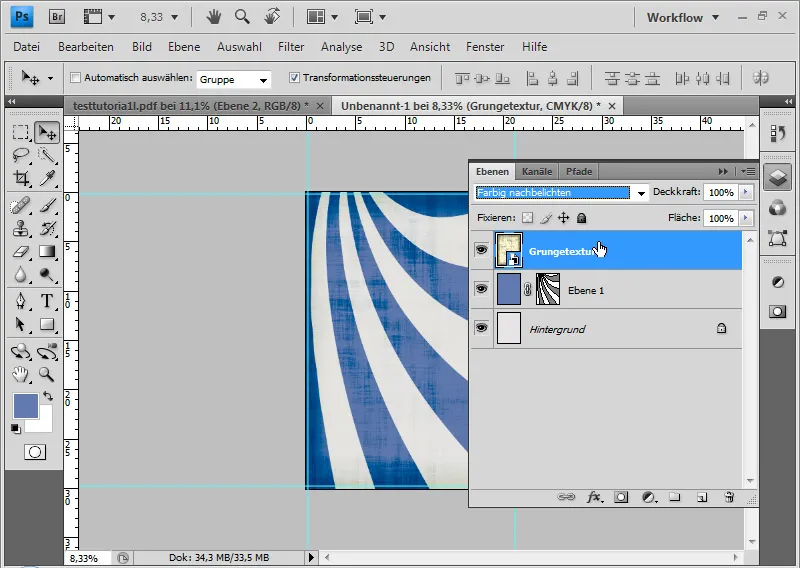
Imposto la modalità di livello su Sovrapponi colore. Sovrapponi colore aumenta il contrasto dei canali colore e ne aumenta la saturazione. I colori originali vengono oscurati. Il colore bianco non ha effetto.
Allo stesso modo, sono adatte altre modalità di riempimento, come ad esempio Sovrapposizione e Luce soffusa.
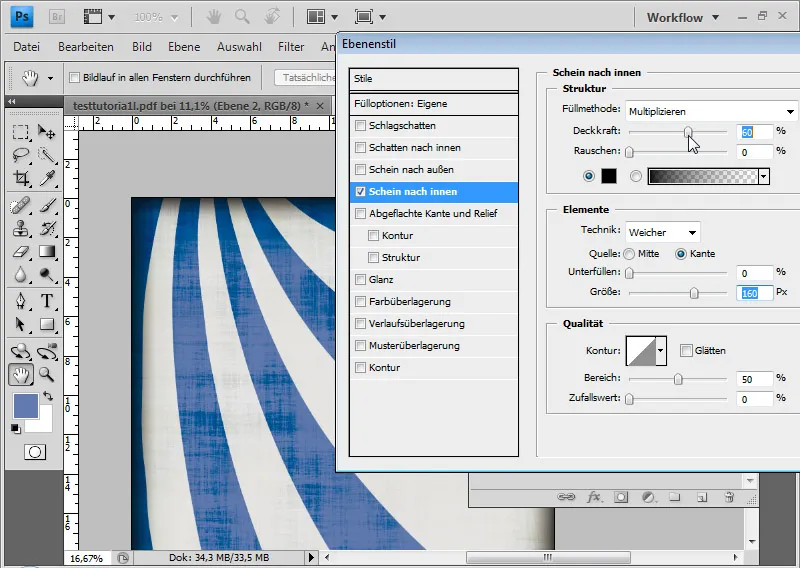
Per ottenere un'ombreggiatura ai bordi, scelgo l'opzione di riempimento Luce interna con un colore scuro in modalità Moltiplica con un distanziatore di circa 160 px. L'Opacità è di circa il 60%.
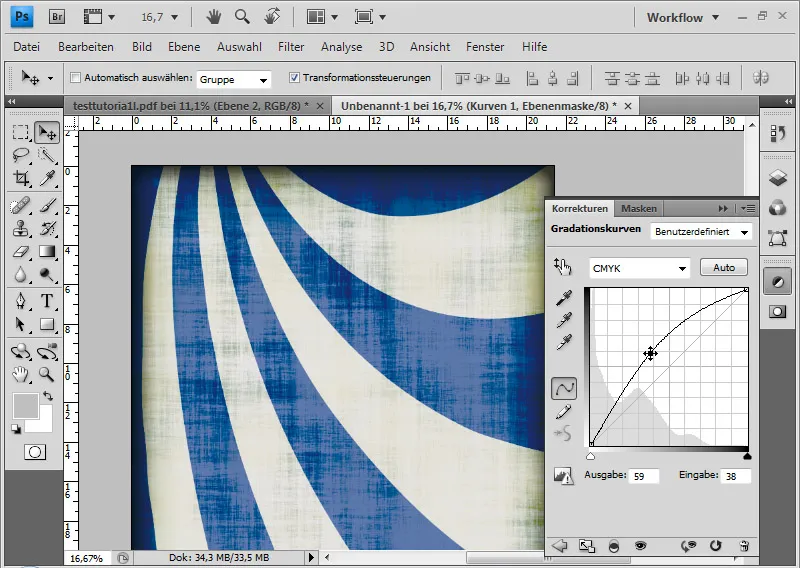
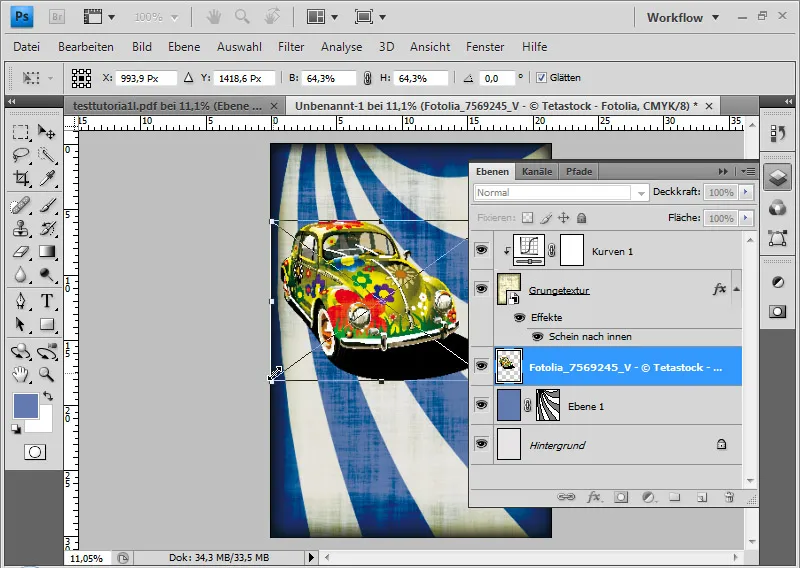
Un livello di regolazione come la Curva tonale come Clipping mask aumenta ulteriormente il contrasto. Trascino la curva da metà a sinistra in alto.
Il background del volantino è completo.
Posizionare gli elementi del primo piano
Manca ancora un elemento accattivante che mostri di cosa si tratta. Attraverso il menu File>Posta inserisco un file vettoriale nel documento. Mostra un Maggiolino Flower-Power. Il Maggiolino viene ridimensionato leggermente e infine posizionato a sinistra. Fonte immagine Maggiolino: Tetastock - Fotolia.com.
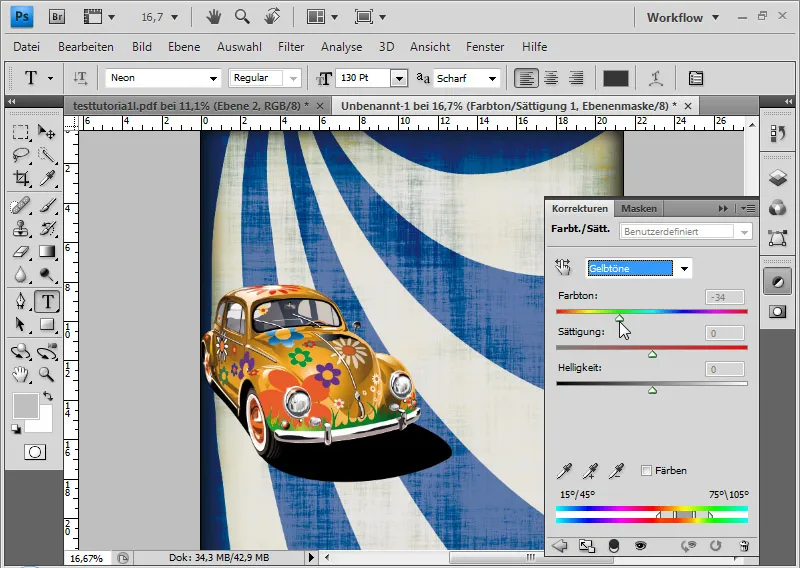
Il giallo del Maggiolino è ancora un po' inusuale. Potrei modificarlo sull'originale di Smart Object in Adobe Illustrator, ma posso anche fare tutti i passaggi in Photoshop. Per fare ciò, creo un livello di regolazione Tonosaturazione come Clipping mask e sposto il cursore della tonalità verso sinistra quando i gialli sono attivi, fino a ottenere una tonalità arancione.
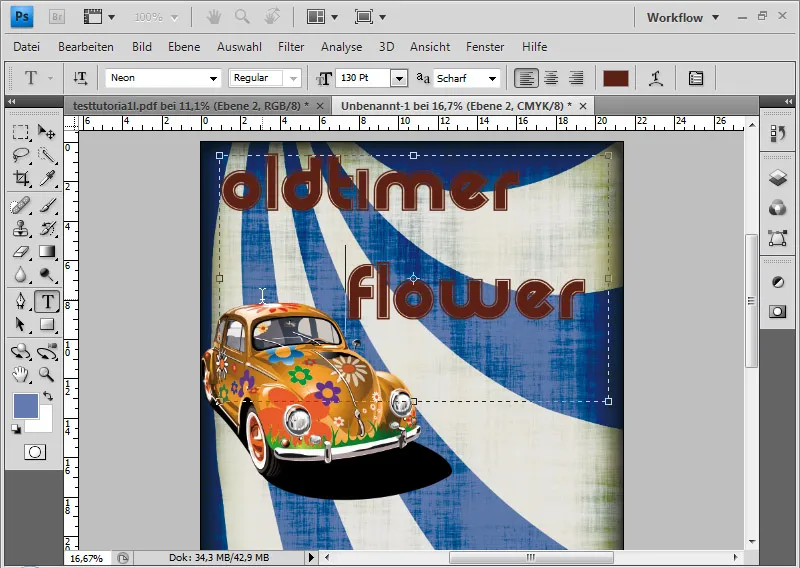
Ora vengono inseriti i testi - solo a titolo esemplificativo in questo volantino! Innanzitutto, creo un titolo accattivante. Con lo Strumento testo disegno un riquadro e ci scrivo dentro a 130 pt: Oldtimer Flower. Il font si chiama Neon. Il colore del testo è castano-rosso: 5d1f12.
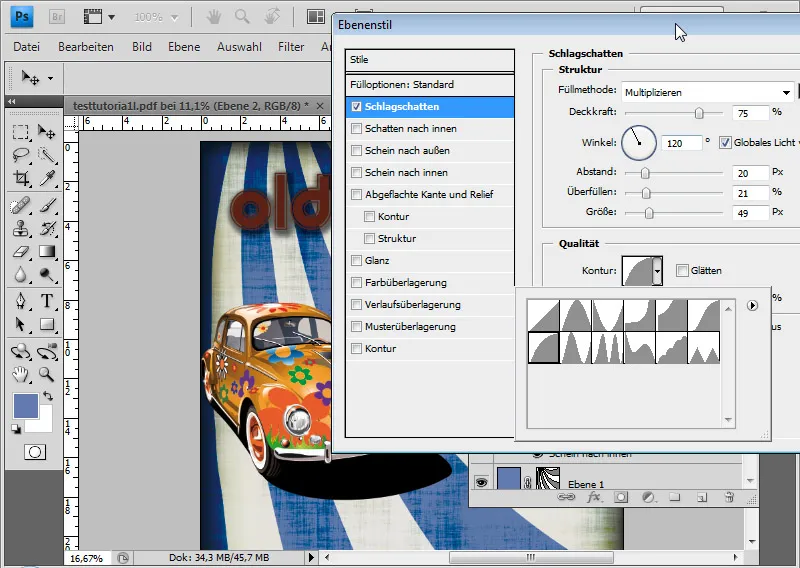
Nelle Opzioni di riempimento imposto quanto segue per accentuare il titolo:
Ombra parziale con 75% di Opacità in modalità Moltiplica con Distanza 20 px, Maggiorazione 20%, Dimensione 50 px. Il Contorno per l'Ombra parziale è curvo da sinistra in basso a destra in alto.
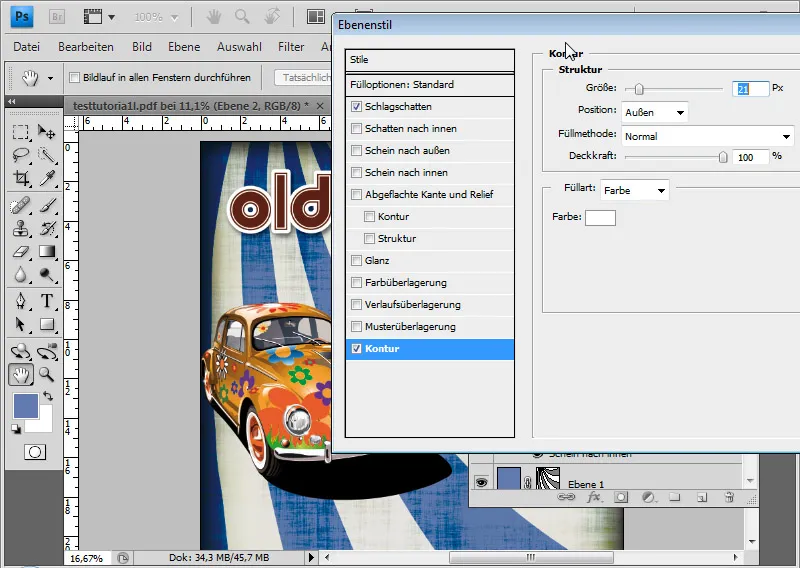
Contorno: Colore bianco a 20 pixel di Dimensione.
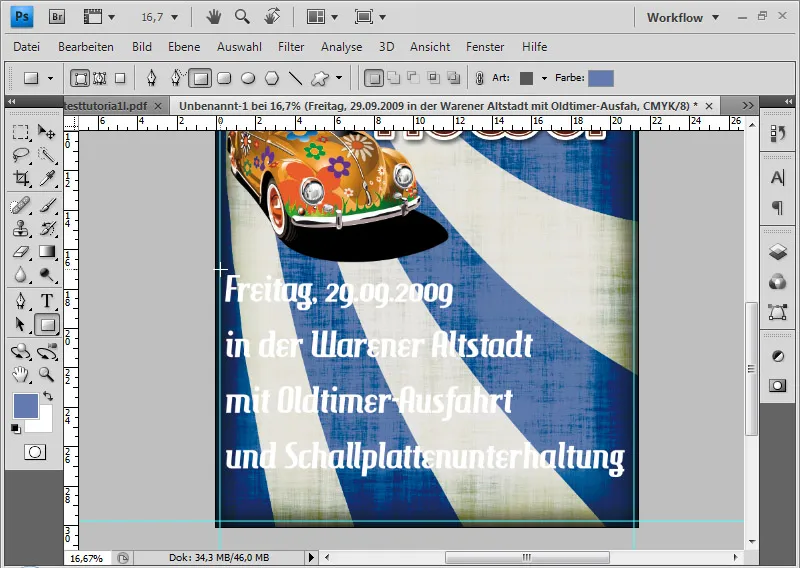
Altri testi del volantino saranno posizionati sotto la grafica del Maggiolino. Disegno nuovamente un riquadro di testo e scrivo con il font HamburgerHeaven alcune caratteristiche del Raduno Oldtimer Flower-Power. La Schriftgröße è di 52 pt e l'interlinea è di 80 pt.
Con il colore del testo bianco, il testo è ovviamente difficile da leggere. Pertanto, posiziono dietro al testo - e racchiusi dalla texture sporca - rettangoli colorati.
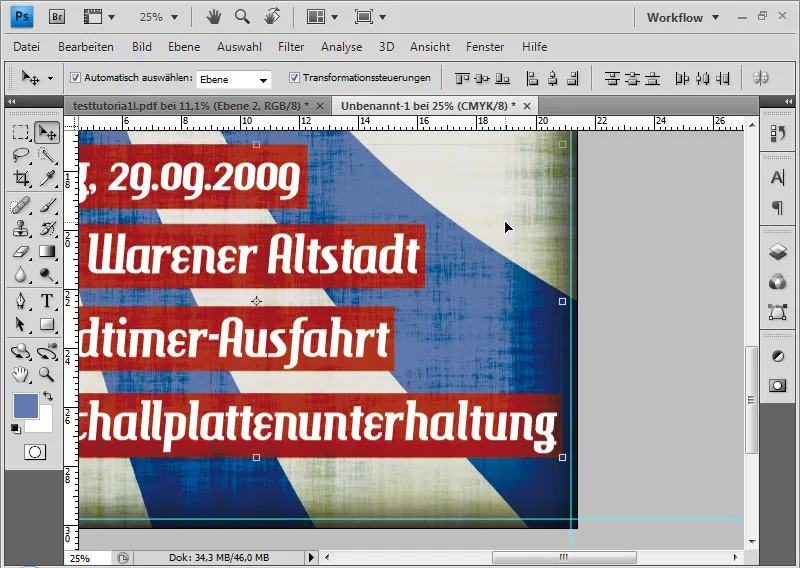
Con lo Strumento rettangolo disegno un rettangolo di tonalità rossastra nella riga: b03434. Lo adatto esattamente alle proporzioni del testo; successivamente posso duplicarlo con Ctrl+J e posizionare i duplicati dietro ciascuna riga. Tenendo premuto il tasto Maiusc durante lo spostamento, mantengo esattamente il limite sinistro.
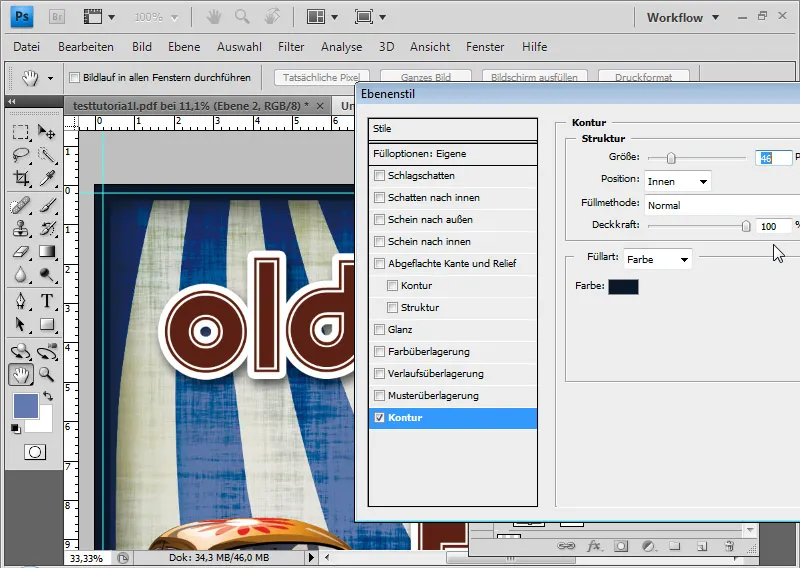
Nell'ultimo passo creo un livello più in alto, lo riempio con un colore a piacere e aggiungo un Contorno scuro di circa 45 px attraverso le Opzioni di riempimento. Riduco il Sovrapposto di riempimento al 0%, in modo che siano visibili solo gli stili di livello.
Il contorno è particolarmente ampio, in modo che arrivi fino all'area di rifinitura. Dopo la rifinitura avrò un bel contorno scuro nel volantino che incornicia molto bene il contenuto.
Preparazione per la stampa
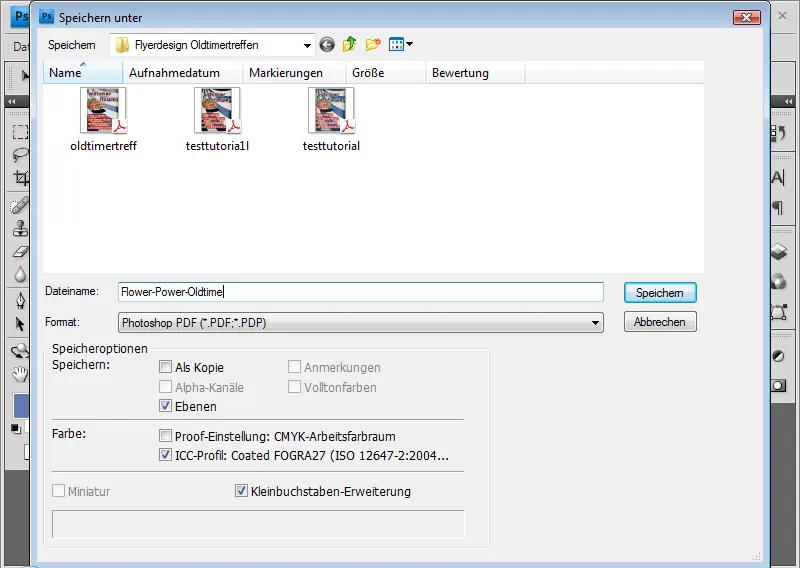
Ora vado su Salva con nome, seleziono il formato PDF e do un nome al file.
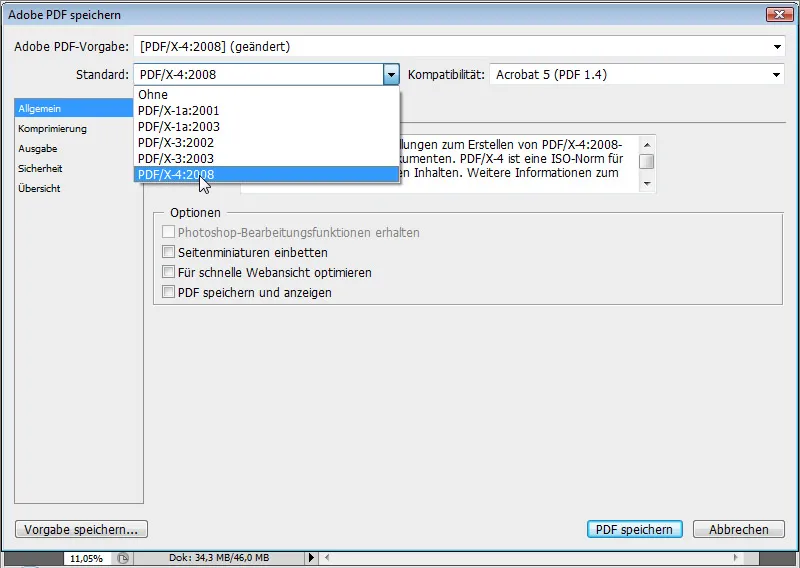
Per la stampa è utile esportare il file come PDF nel formato standard PDF/X-4.
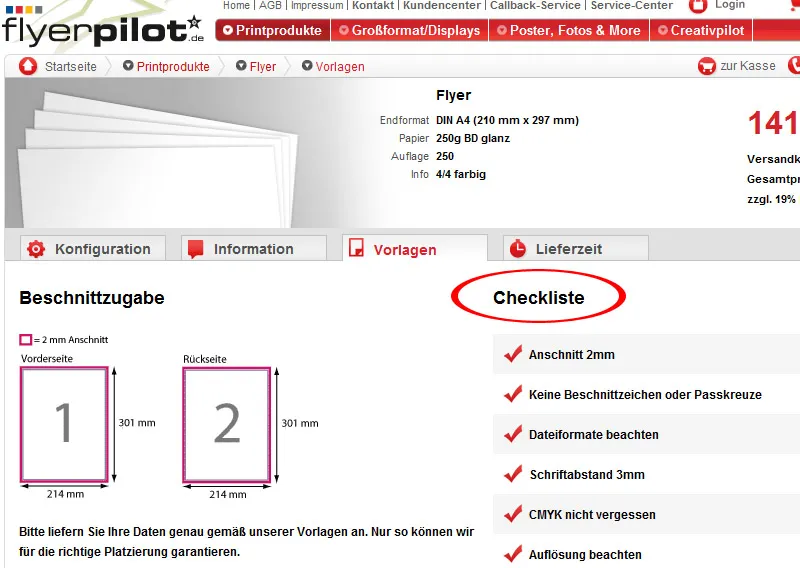
Molte tipografie forniscono anche indicazioni su cosa fare attenzione nei file di stampa. Ad esempio, Flyerpilot.de come tipografia online fornisce una panoramica come checklist su cosa prestare attenzione nell'esportazione:
È utile chiedere se la tipografia ha problemi con le trasparenze. Questo è particolarmente importante con grafiche vettoriali e font con effetti (ombre).
Il vantaggio delle tipografie online come ad esempio Flyerpilot.de è che offrono una calcolatrice in tempo reale con inserimenti variabili (carta/quantità ecc.). I metodi di pagamento includono anche PayPal!
Su richiesta posso anche fare eseguire una prova del file, per assicurarmi che tutto sia a posto.
Ora posso consegnare il mio file alla tipografia di fiducia o, ancora meglio: caricarlo direttamente da casa su Flyerpilot.de.


