Ammetto che l'allineamento giustificato non sembra particolarmente entusiasmante a prima vista. Ma il diavolo si nasconde nei dettagli. Questo tutorial vuole fornire una panoramica sulle possibilità e sui retroscena dell'allineamento giustificato, in modo che possiate creare layout tipograficamente accattivanti. Quindi iniziamo insieme:
L'allineamento giustificato è una delle forme di allineamento del testo più utilizzate. Nel giustificato tutte le righe all'interno di un campo di testo sono della stessa lunghezza. Inizia allineato a sinistra e si chiude baciando la riga di destra. Spesso ci imbattiamo in questa variante in libri, riviste, quotidiani o altre opere di consultazione.
Dato che l'allineamento giustificato crea un aspetto tranquillo, armonioso, addirittura statico, è importante prestare attenzione a dove si applica. Con poche righe (come ad esempio in un terzetto) si scopre rapidamente che l'allineamento giustificato non è molto gradevole. È meglio ricorrere all'allineamento a spalla. L'allineamento giustificato è ideale per passaggi di testo più lunghi e ama essere presentato in colonne sufficientemente ampie.
Il problema e la ragione di questo tutorial
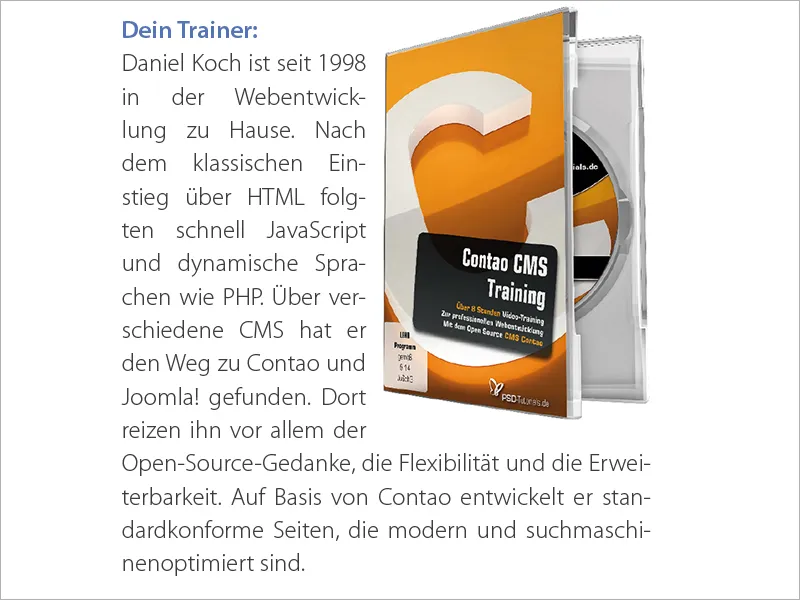
Recentemente, sul Commag - il nostro magazine online per fotoritocco, web design & Co. - ci siamo imbattuti in una rappresentazione poco gradevole. Riguardava la presentazione del nostro nuovo Corso di Formazione Contao con il relativo formatore. Per farla breve: il testo impostato in combinazione con l'immagine appare "mendicante". Abbiamo un giustificato in una riga, che è troppo stretta. Ci sono anche grandi buchi e molte sillabazioni che ostacolano la fluidità di lettura. Si sarebbe potuto considerare anche di posizionare il DVD in un punto completamente diverso. Quindi affrontiamolo, perché sicuramente possiamo fare di meglio.
Modifica dell'allineamento giustificato
Ma prima di affrontare la risoluzione del problema, vorrei tornare con voi alcuni passi indietro alla base di questo tutorial. Quindi se in un giustificato tutte le righe devono essere lunghe uguali, come può InDesign riempire la lunghezza di una riga senza inventare un groviglio di parole fittizie?
Dalla domanda sorgono tre variabili che devono essere regolate.
• Modifichiamo gli spazi tra le parole
• Modifichiamo gli spazi tra i caratteri
• Modifichiamo la larghezza dei caratteri
Facciamo un piccolo salto indietro nel tempo: Ai tempi della composizione a piombo, per ottenere questo effetto nel giustificato si inserivano con fatica manualmente tra i caratteri in piombo molte fette come spazi tra le parole. Oggi il nostro software DTP fa questo automaticamente, ma questo non esonera il compositore esperto dal compito di esaminare criticamente il testo impostato in seguito.
Abbiamo quindi tre modi per perfezionare il giustificato. Esaminiamo passo dopo passo i punti (in ordine inverso).
Cos'è la larghezza dei caratteri?
La larghezza dei caratteri descrive le dimensioni effettive di un carattere (chiamata scalatura dei glifi in InDesign CS6). Modificare la larghezza dei caratteri è una tecnica che, sebbene sia inclusa qui per completezza, va considerata piuttosto marginale e critica in termini di leggibilità ottimale.
Non è consigliabile modificare la larghezza dei caratteri, tenendo presente che tipografi esperti hanno lavorato con paziente precisione per dare a ciascuna lettera la larghezza ottimale, al fine di creare un'armonia tra tutti i caratteri e di ottenere un'immagine tipografica quanto più equilibrata possibile. Naturalmente ci sono eccezioni ovunque.
Cos'è lo spazio tra i caratteri?
Gli spazi tra i caratteri rappresentano lo spazio tra le singole lettere o numeri. Modificando gli spazi tra i caratteri si interviene in modo significativo sulla leggibilità di un testo. Lo spazio tra le lettere è chiamato spaziatura. Nel gergo tecnico ci sono altri due concetti significativi: sottoscarto rappresenta la riduzione degli spazi, mentre spaziatura espansa indica l'aumento degli spazi.
Ciò che dovrebbe rimanere sempre al centro dell'attenzione è il cosiddetto valore di grigio. Il valore di grigio descrive il rapporto tra le aree stampate e non stampate, così come tra le aree chiare e scure. Ogni modifica al testo ha automaticamente un impatto sul valore di grigio.
Cos'è lo spazio tra le parole?
Il termine è abbastanza autoesplicativo. Si tratta degli spazi bianchi tra le singole parole. Se qualcosa nell'aspetto del testo non va, il modo più comune per correggerlo è regolare semplicemente gli spazi tra le parole.
Le "aeroporti"
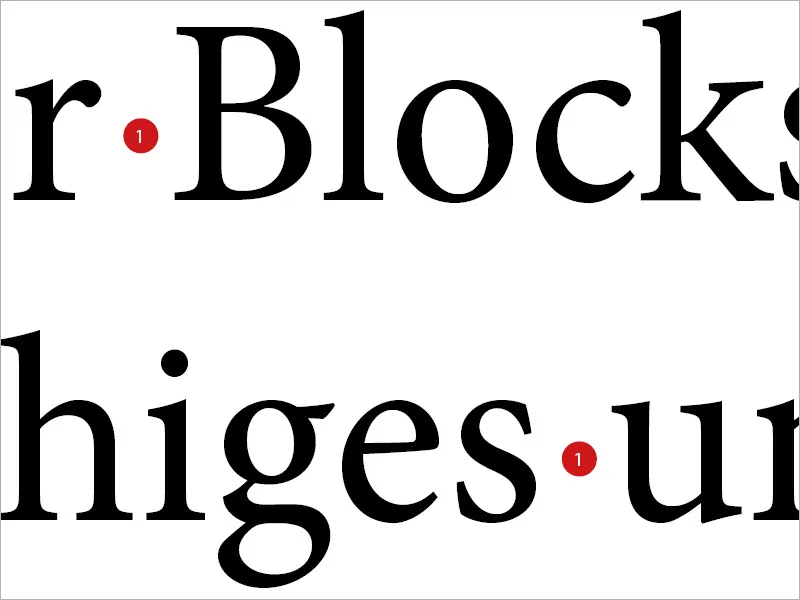
Tuttavia, questa mossa può facilmente avere l'effetto opposto, come potete vedere nell'esempio sottostante. Se si tocca solo il dispositivo degli spazi tra le parole, a volte otteniamo spazi tra le parole troppo grandi, che vengono chiamati anche in modo affascinante "aeroporti".
L'adattamento in InDesign
Per intervenire in questa area in modo efficace, è necessario selezionare il formato paragrafo interessato in InDesign e cercare a sinistra la scheda Spaziature.
Qui InDesign mette a disposizione dell'utente tre valori per tutti e tre i metodi descritti: Minima, Ottimale e Massima.
La soluzione: Per allineare una riga, una combinazione di spazio tra caratteri e spazio tra parole dovrebbe essere la prima e preferita tecnica.
Il valore Ottimale stabilisce come dovrebbe apparire lo spazio tra parole non modificato. Minima stabilisce quanto lo spazio tra le parole può essere ridotto da InDesign. Quindi, se questo valore è impostato al 75%, significa che lo spazio può essere ridotto fino al 25%. Massima definisce di quanto lo spazio tra le parole può essere ampliato. Quindi, il 135% consente uno spazio aggiuntivo del 35% dello spazio tra parole. Lo stesso principio si applica anche agli spazi tra caratteri.
La terza riga dell'interpolazione dei glifi comporta, come già spiegato, una modifica della larghezza dei caratteri. Qualcosa che non era possibile con il carattere in piombo e che ancora oggi molti tipografi considerano piuttosto scettici e imprevedibili.
Come orientamento, consiglio di inserire i seguenti valori:
• Spazio tra parole 75% - 100% - 135%
• Spazio tra caratteri -10% - 0% - 10%
• Interpolazione dei glifi 0% - 0% - 0%.webp?tutkfid=88941)
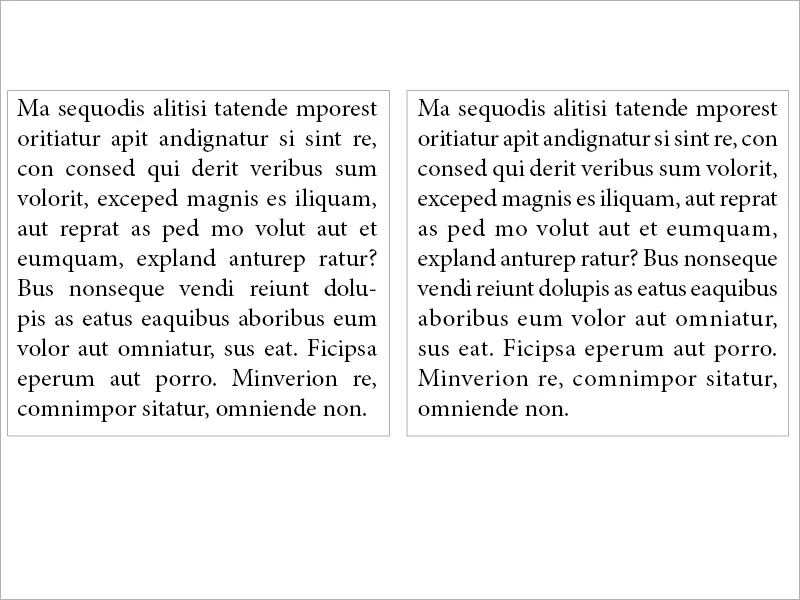
Un confronto
Ciò che accade ora può essere osservato molto chiaramente confrontando direttamente i due testi identici. A prima vista si nota che nella casella di destra (dove abbiamo apportato le modifiche) il flusso di lettura e l'aspetto sono molto più attraenti, coerenti e "tranquilli". Nella casella di sinistra è stato scelto semplicemente e in modo molto classico un allineamento giustificato, senza specificare i parametri in modo più dettagliato. Le buche disturbano.
Nel nostro caso
Applicando lo stesso principio al mio problema descritto in precedenza, si nota una differenza significativa tra sinistra e destra. Mentre a sinistra nell'immagine ci sono brutti spazi tra le parole, in cui, per parlare figurativamente, potrebbe atterrare un Airbus, a destra troviamo un'immagine tipografica quasi equilibrata. Come potete vedere, vale la pena dare un'occhiata alle impostazioni.
Lo spazio vuoto di bilanciamento nell'allineamento giustificato (tutte le righe)
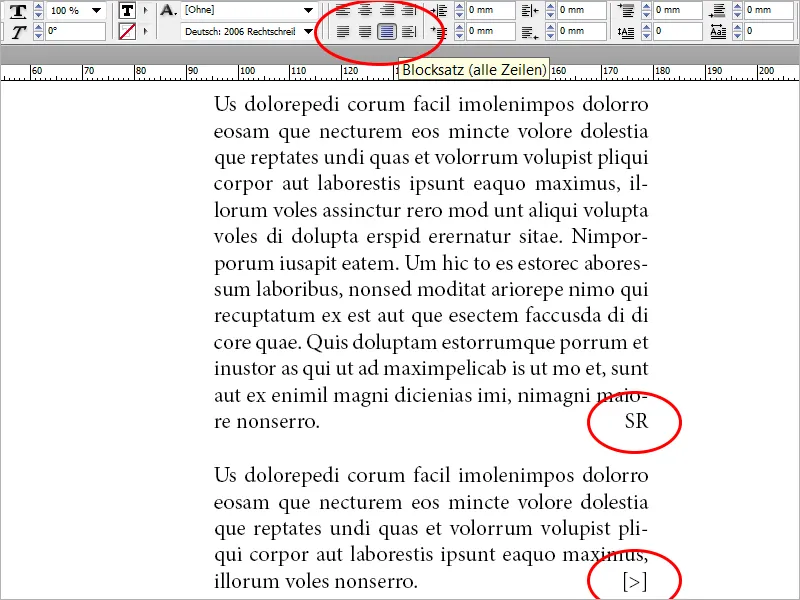
Per l'allineamento giustificato, InDesign offre complessivamente tre opzioni. Allineamento giustificato, ultima riga allineata a sinistra, la tecnica probabilmente più utilizzata. Allineamento giustificato, ultima riga centrata e Allineamento giustificato (tutte le righe). L'ultima opzione ha senso solo in determinate circostanze. Quindi: Cosa fare quando si lavora con un allineamento giustificato e si vuole inserire alla fine del testo un'abbreviazione dell'autore o un riferimento alla pagina successiva, con la premessa che l'ultima riga di testo rimanga comunque allineata a sinistra? L'immagine dovrebbe visualizzare lo scenario:
Quindi impostiamo il testo su Allineamento giustificato (tutte le righe) e notiamo che rispetto all'Allineamento giustificato, ultima riga allineata a sinistra verrebbero creati dei grandi buchi. Alla fine dell'articolo aggiungiamo un'abbreviazione dell'autore. Ora selezioniamo lo spazio vuoto tra l'ultima parola del testo e l'abbreviazione dell'autore (o il riferimento all'pagina successiva) e selezioniamo nel menu Testo>Inserisci spazio vuoto>Bilanciamento spazio vuoto. La riga finisce allineata a sinistra, mentre il nostro segno si allinea a destra come conclusione in modo molto elegante.
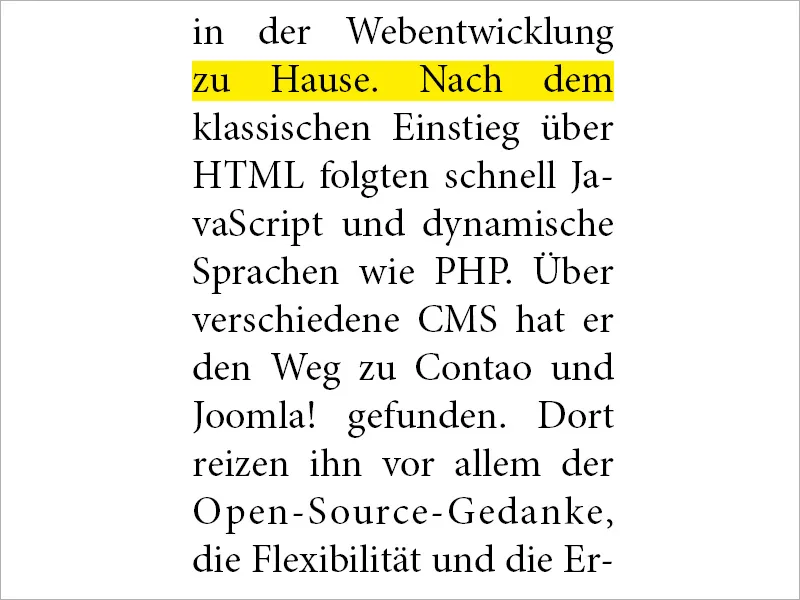
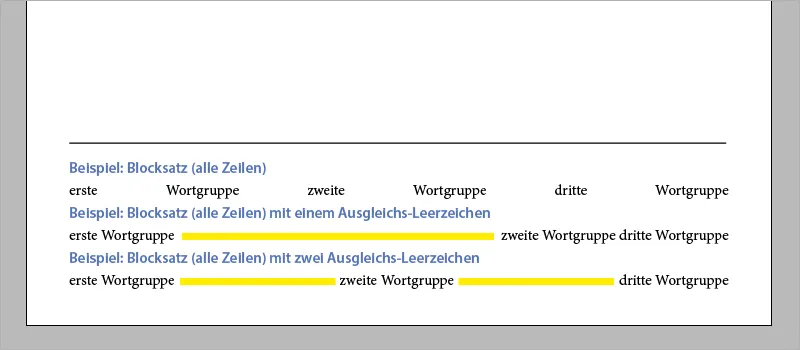
Lo stesso procedimento può essere utilizzato anche più volte all'interno di una riga. Quindi questa tecnica è molto utile anche per i piè di pagina nei documenti. Ho integrato tre gruppi di parole all'interno di un riquadro di testo e li ho tutti formattati con Allineamento giustificato (tutte le righe). Successivamente ho inserito lo spazio vuoto di bilanciamento tra i gruppi di parole (marcati in giallo). Vedere immagine:
Infine, un suggerimento. Chi vuole inserire un'autorre abbreviato o applicare rapidamente l'esempio n. 2 nel piè di pagina può farlo anche premendo Shift+Tab.
In questo senso, buona fortuna nel lavoro avvincente con i testi, gli allineamenti giustificati e il tema della tipografia in generale.


