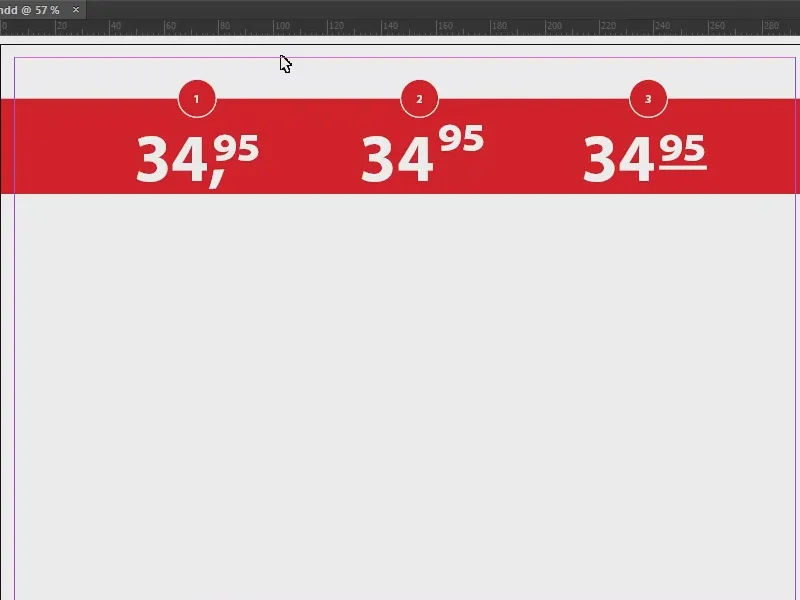
In questo training si tratta di formattare correttamente i prezzi. Conoscete sicuramente i listini prezzi, come ci sorridono così affettuosamente, ma naturalmente i prezzi devono anche essere formattati. E come si può fare qualcosa del genere in InDesign, quindi ottenere diversi tipi di visualizzazione, come nei miei tre esempi, vi mostrerò. Questo avviene in modo molto elegante tramite formati di paragrafo e di carattere, ovvero non dobbiamo formattare manualmente nulla qui, ma semplicemente impostiamo alcune regole e poi il tutto funziona automaticamente.
Preparare l'etichetta del prezzo
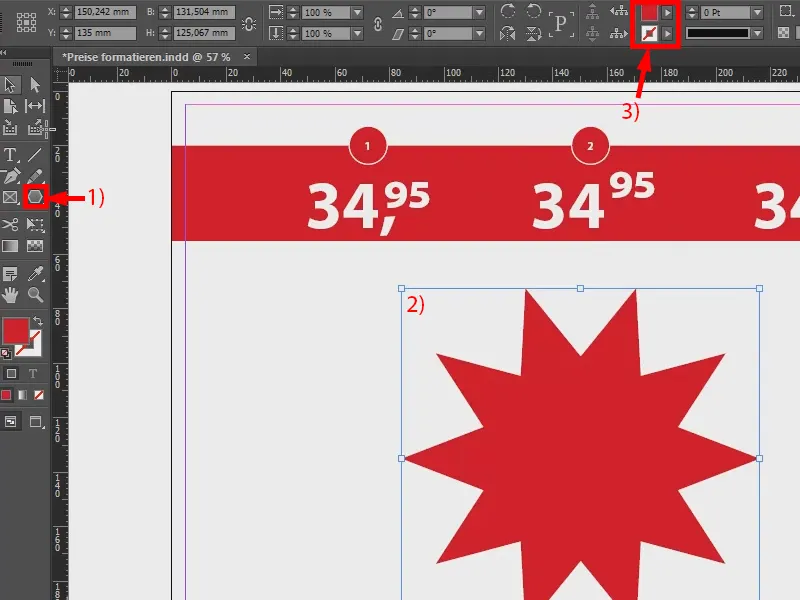
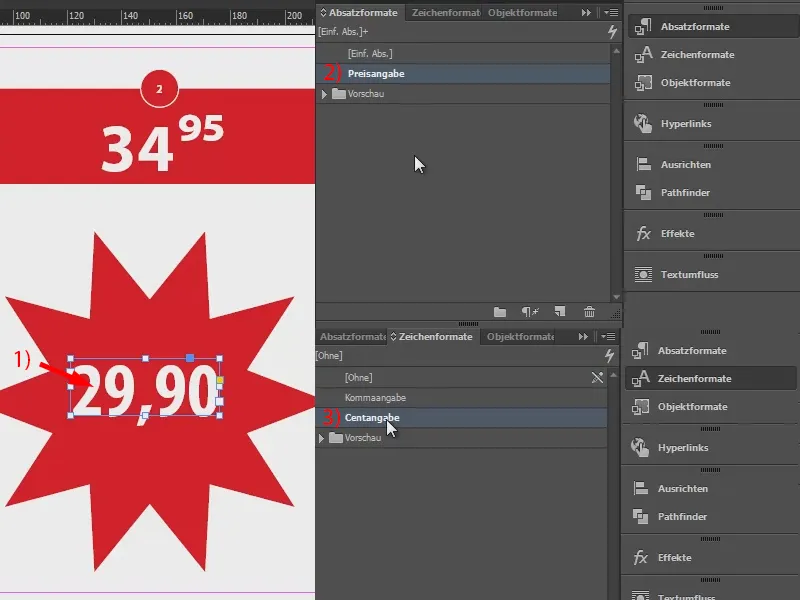
Per prima cosa, traccio una stella con lo strumento Poligono (1) senza contorno e di colore rosso (3).
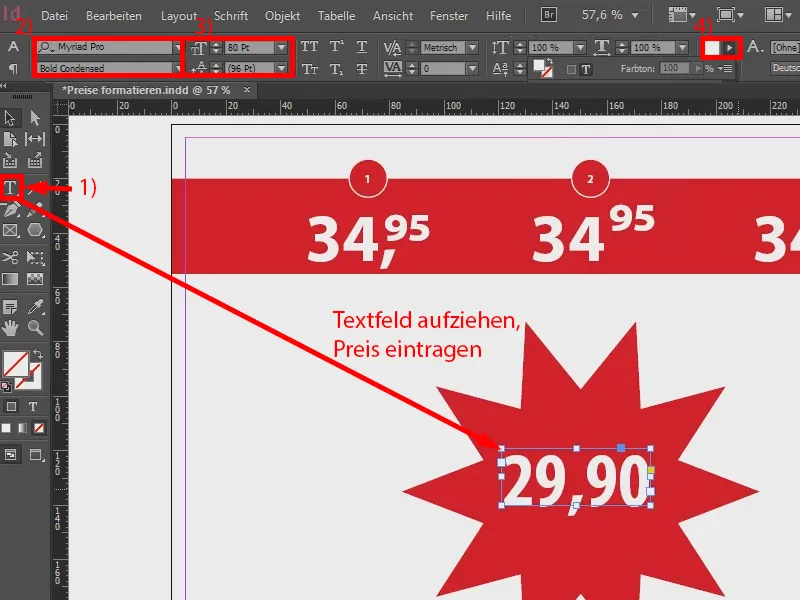
Nel passo successivo disegno il testo (1) e definisco un prezzo, diciamo 29,90. Il tutto è impostato di nuovo nel mio carattere preferito, Myriad Pro e qui in Bold Condensed (2). Imposto il corpo carattere a 80 Pt (3), il colore è bianco (4). Ecco come appare quando inserito in modo molto comune.
Variante 1
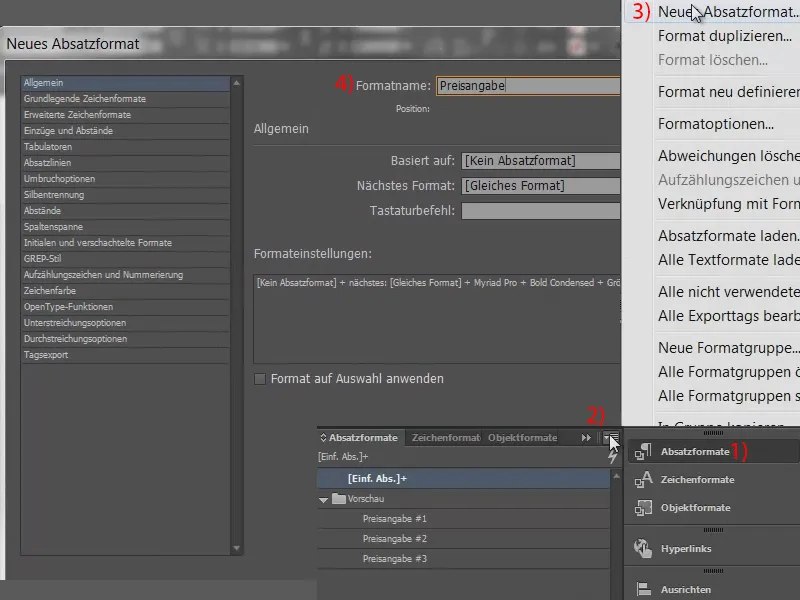
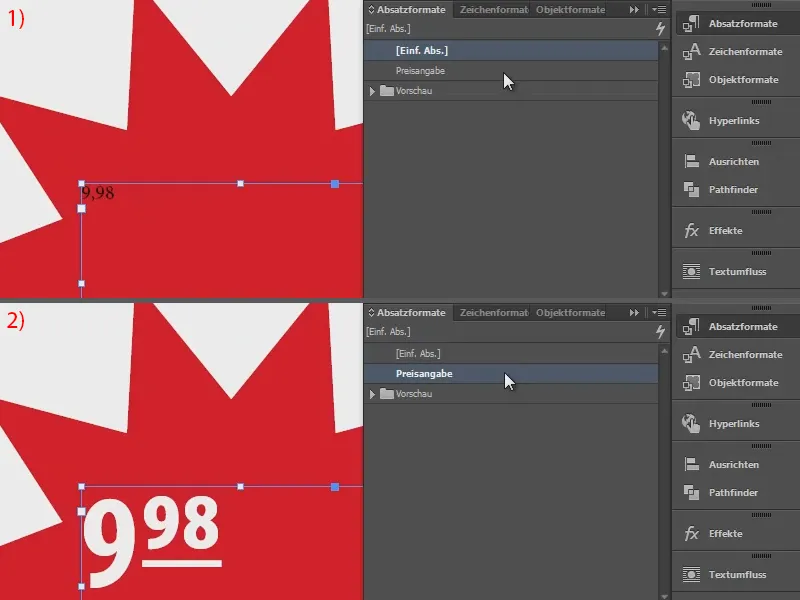
Ora per la formattazione: seleziono il campo di testo e vado su Formati paragrafo (1 e 2) in Nuovo formato paragrafo... (3). Lo chiamo "Indicazione di prezzo" (4) e lo confermo.
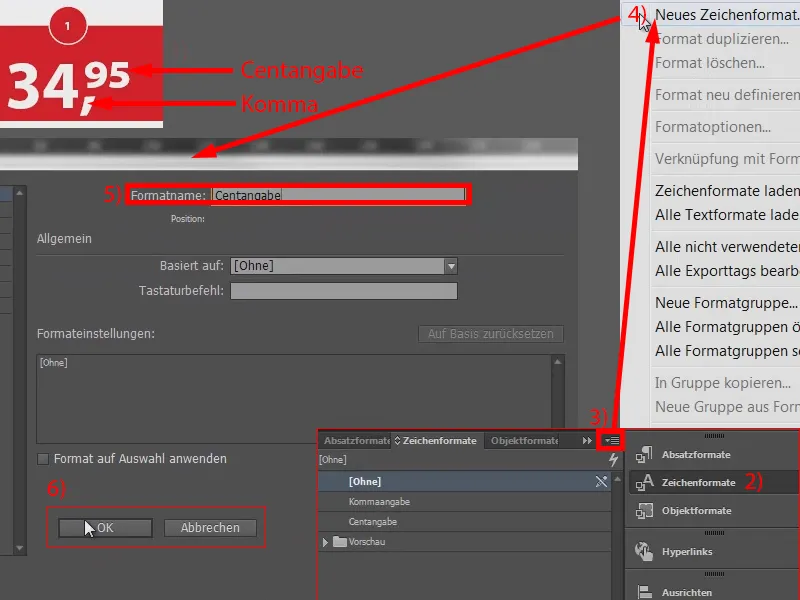
Ora ci servono i Formati carattere: cosa cambia nel prezzo? Sono necessari esattamente due formati che alla fine potranno fare effetto, e riguardano la virgola e l'indicazione centesimale in alto (1). Quindi creo due nuovi Formati carattere (2, 3, 4, al 5 inserire rispettivamente i nomi, confermare con 6): uno lo chiamo "Indicazione centesimi", l'altro "Indicazione virgola".
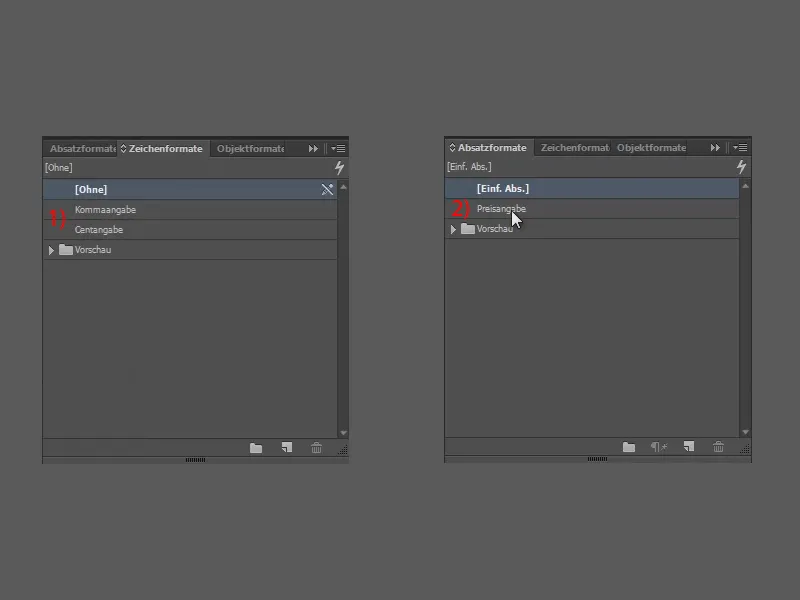
Quindi ho due formati carattere (1) e un formato paragrafo (2). Anche se non ho ancora definito nessun parametro, è importante che costruiamo questi formati l'uno sull'altro. Quindi torno al mio "Indicazione di prezzo" (2 doppio clic).
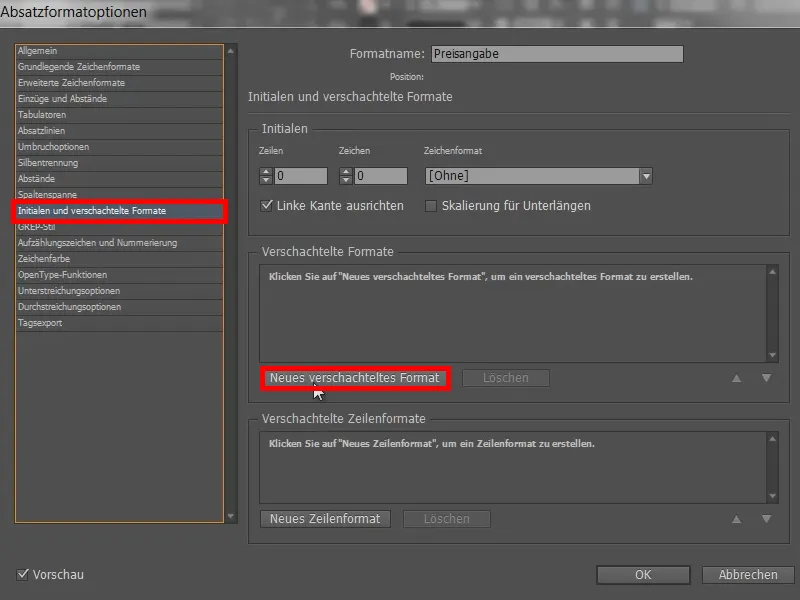
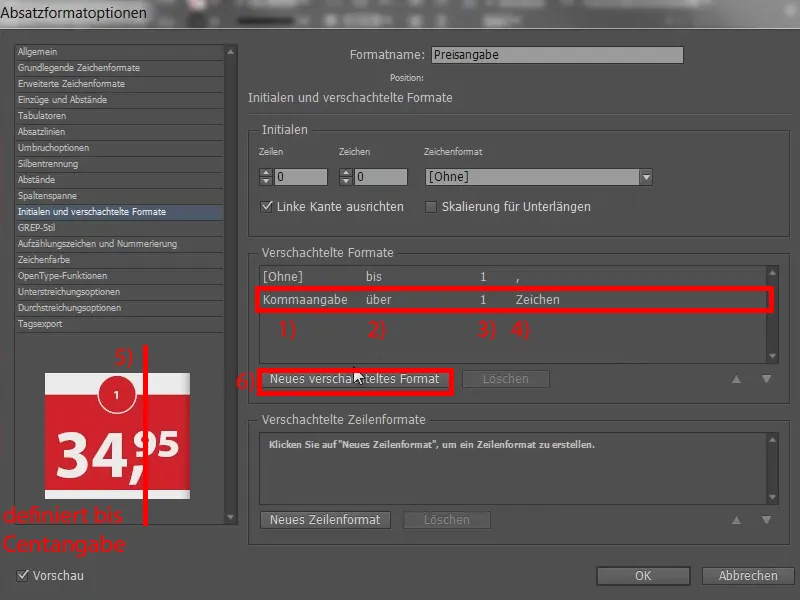
Ora costruisco una struttura sotto la scheda Iniziali e formati nidificati. Quindi creo un nuovo formato nidificato.
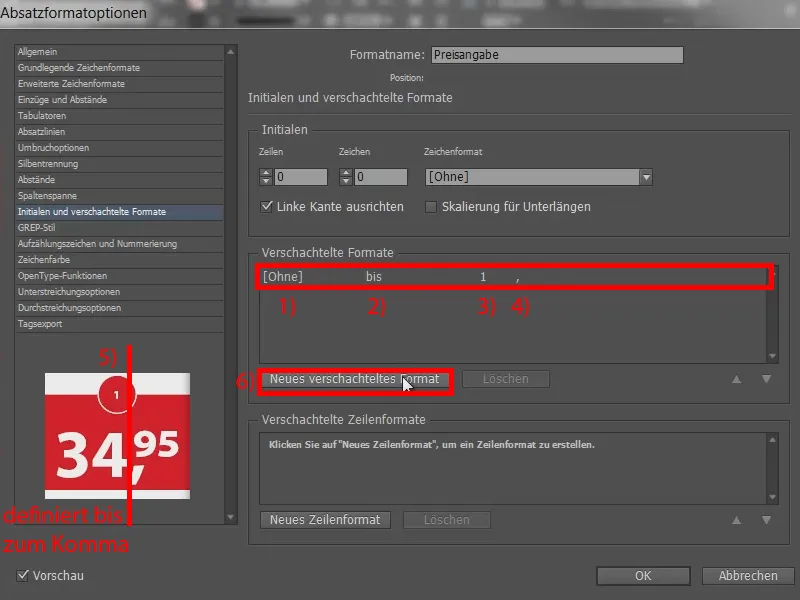
Qui non definisco ancora nessun Formato carattere (1), ma scelgo prima di tutto fino (2), il "1" (3) e ovviamente la virgola (3).
Quindi stiamo definendo che il "34" in questo esempio rimane intatto inizialmente (5). Rimane semplicemente intatto. E solo a partire dalla virgola dovrebbe accadere qualcosa. Questo è lo scopo di questo formato nidificato.
Passo successivo: dobbiamo definire un Formato carattere. Quindi facciamo clic su Nuovo formato carattere nidificato (6).
Prima di tutto la virgola, quindi prendiamo il nostro "Indicazione virgola" (1), sopra va bene (2), "1" è anche ok (3), ma la virgola non è una parola, ma un simbolo. Perciò qui scelgo anche il carattere (4). Quindi abbiamo definito tutto fino dopo la virgola (5). E continuiamo con un altro formato nidificato (6).
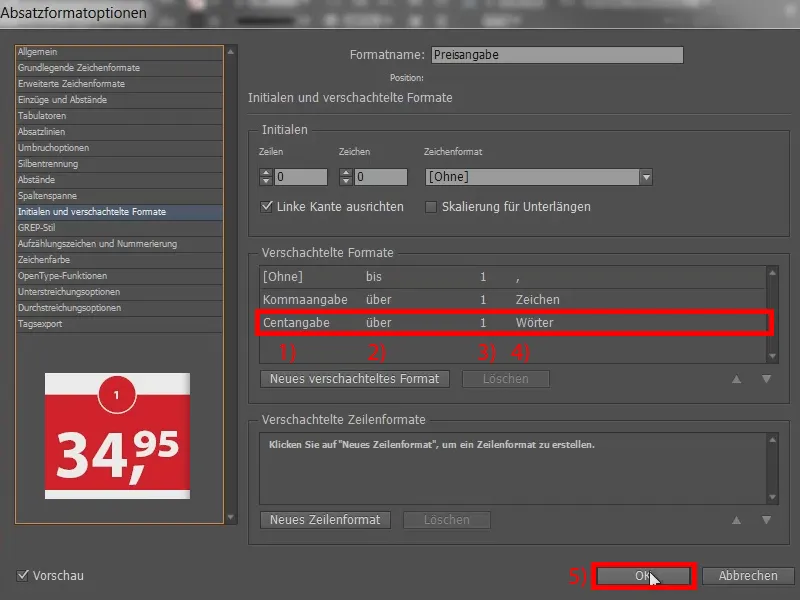
Prendiamo l'"Indicazione centesimi" (1), di nuovo sopra (2) e anche "1" (3), ma questa volta sono parole (4).
Questa struttura è necessaria affinché InDesign verifichi quando e come applicare quali formati. Confermo con OK (5).
Ora definisco il campo selezionato (1) con l'"Indicazione di prezzo" (2). Non dovrebbe ancora accadere nulla. E ora apportiamo varie modifiche ai formati carattere. Innanzitutto riprendiamo l'esempio numero uno: quindi vado all'"Indicazione centesimi" (doppio clic su 3) ...
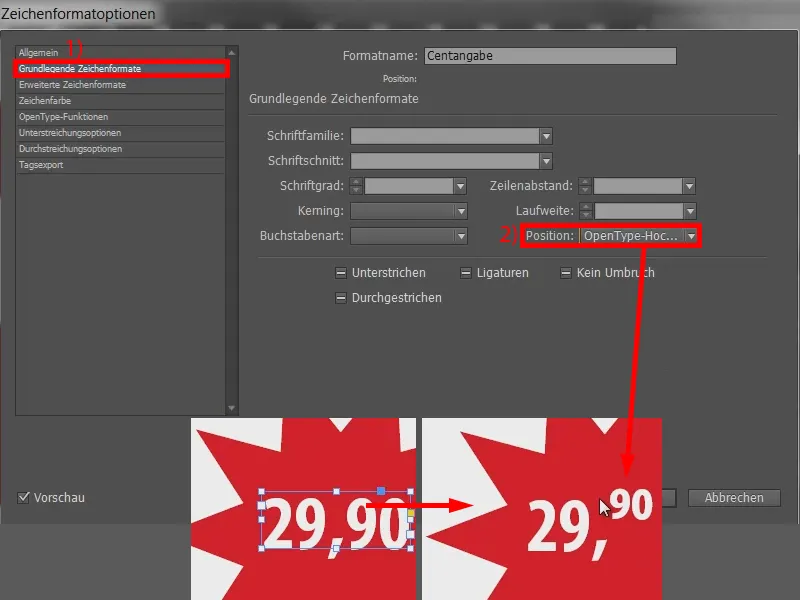
... e vado a Formati carattere di base (1). Qui scelgo la Posizione Ottica in alto (2). Qui c'è già un cambiamento.
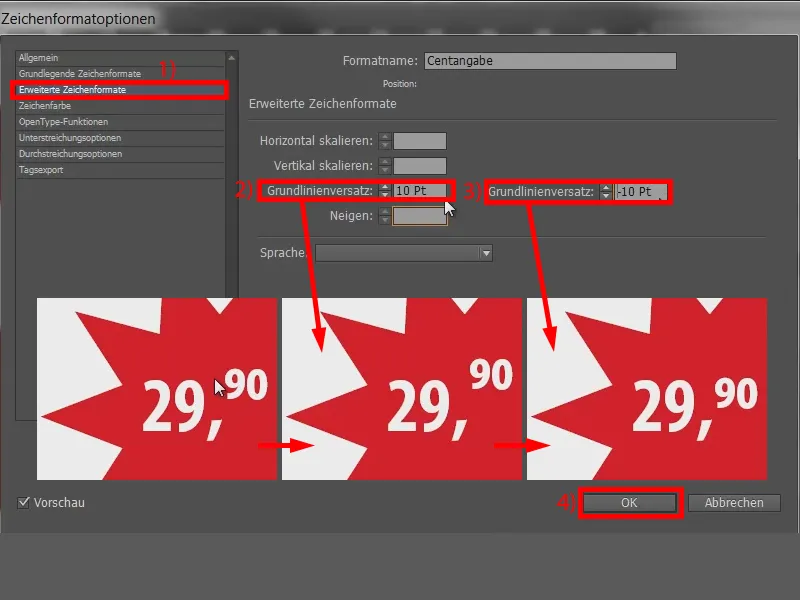
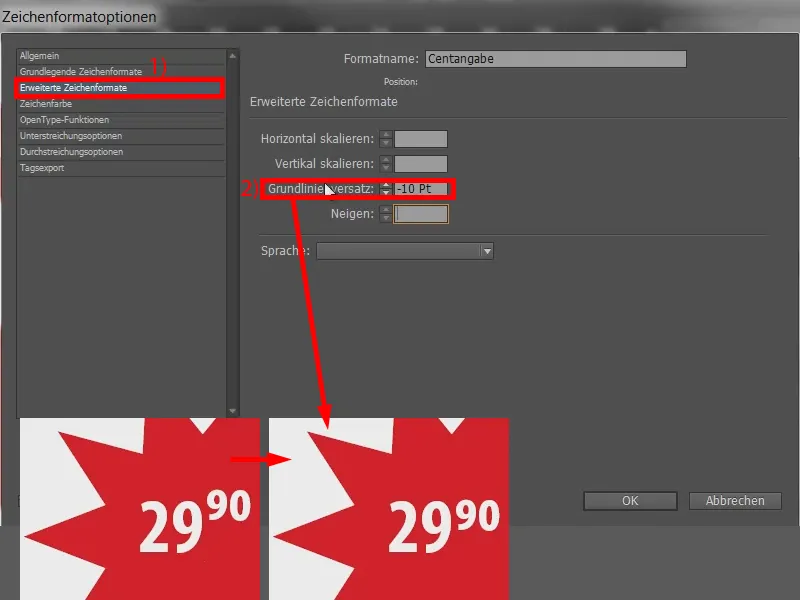
Il "90" sporge leggermente in alto, quindi regoliamo un'altra impostazione sotto Formati carattere avanzati (1). Qui regoliamo l'Altezza d'asse base. Con 10 Pt il "90" salta su ... (2) Direzione sbagliata quindi. Quindi riduco il valore (con Shift e la freccia verso il basso) a -10 Pt (3). E questa è circa l'altezza che desidero. Si potrebbe sicuramente regolare ulteriormente, ma per le mie esigenze va bene così e confermo (4).
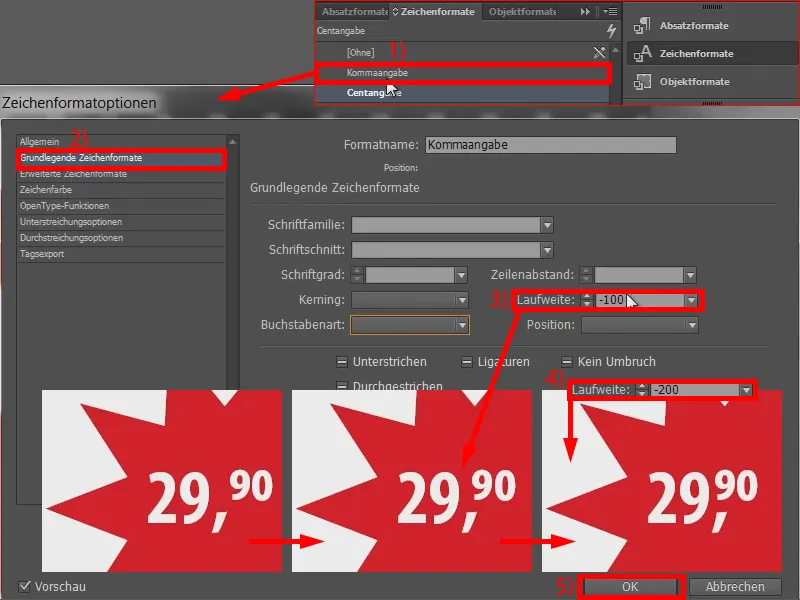
Prendiamo ora la parte centrale: come possiamo inserire il "90" sulla virgola? Molto semplice: andate sull'opzione "virgola" (doppio clic su 1) e regolate la larghezza dei caratteri. Andate su Formati di base (2) e inserite un valore sotto Larghezza carattere. Con -100 apparirà così (3): il testo si avvicina un po'. Il -100 non è abbastanza, quindi lo porto a -200 (4) e ora abbiamo il prezzo esattamente come lo desideravamo. Fatto (5).
Variazione 2
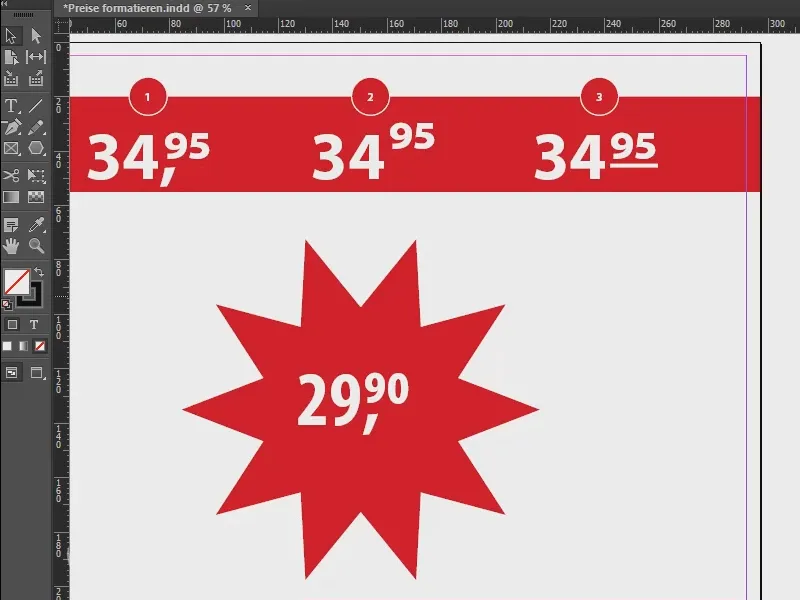
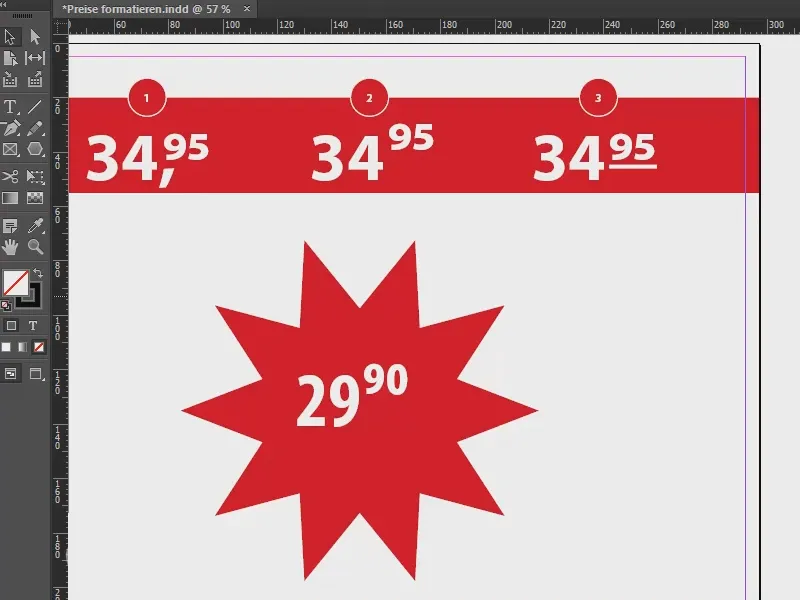
Passiamo ora al secondo esempio: qui la virgola scompare e il "95" si sposta un po' verso l'alto.
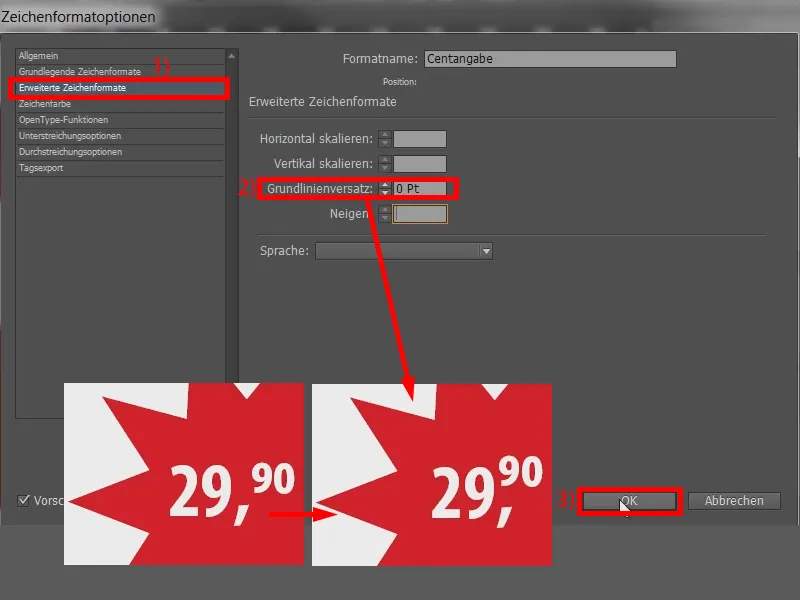
Per farlo apriamo di nuovo l'opzione "centesimi". In Formati carattere avanzati (1) eliminiamo lo spaziatura di base (2). Così il "90" si sposterà verso l'alto. Confermiamo (3).
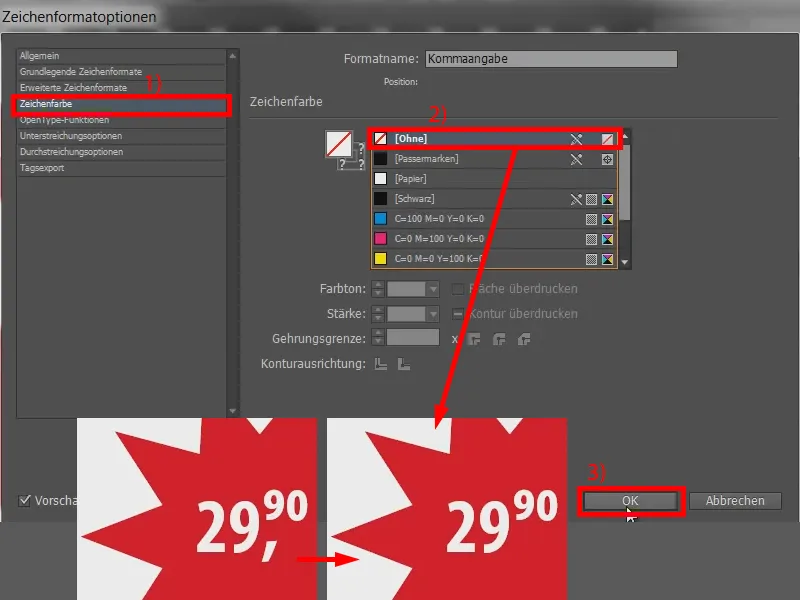
E ora occupiamoci della virgola e selezioniamo l'opzione "virgola". Qui cambiamo il colore del testo (1) da Bianco a [Senza] (2). Confermiamo (3). Ed è sparita.
Variazione 3
Ora passiamo al terzo esempio con un trattino sottostante...
Torniamo all'opzione "centesimi", reinseriamo l'spaziatura di base di -10 (1 e 2), così il testo ritorna a una riga inferiore. 
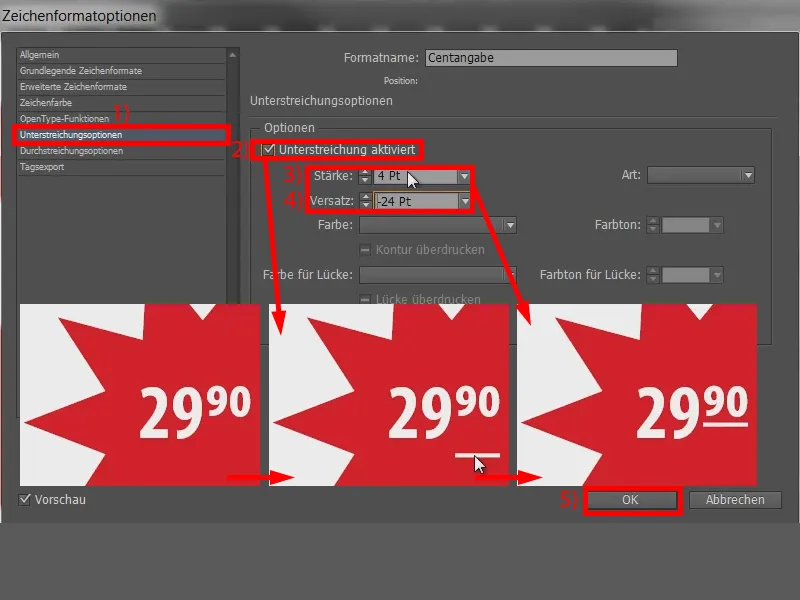
E ora selezioniamo le opzioni di sottolineatura (1). Qui attiviamo la casella di controllo (2), quindi la linea è già attaccata alla base. Regoliamo quindi lo spessore a 4 Pt (3) e spostiamo la linea sulla verso più vicino al "90", ad esempio con -24 Pt (4). Fatto (5).
Sommario
Quindi, potete assolutamente provarlo. Se ora disegno un nuovo campo di testo senza formattazione e inserisco un valore (1), posso semplicemente selezionare quel campo di testo e applicare l'opzione "Prezzo" (2). E il testo è pronto.
È così facile. Spero che possiate applicarlo - non è affatto difficile e molto semplice da replicare.
Il vostro Stefan


