Se desideri migliorare la visibilità del tuo sito web nei risultati di ricerca di Google, l'esperienza pagina svolge un ruolo decisivo. Il modo in cui gli utenti percepiscono il tuo sito web non influisce solo sul posizionamento nei motori di ricerca, ma anche su quanto tempo rimangono sulla tua pagina o se la lasciano subito. In questo tutorial imparerai quali sono i fattori importanti per un'esperienza utente positiva e come puoi misurarli e ottimizzarli in modo mirato.
Principali conclusioni
- L'esperienza pagina è un nuovo fattore di posizionamento introdotto da Google che valuta l'esperienza dell'utente nei siti web.
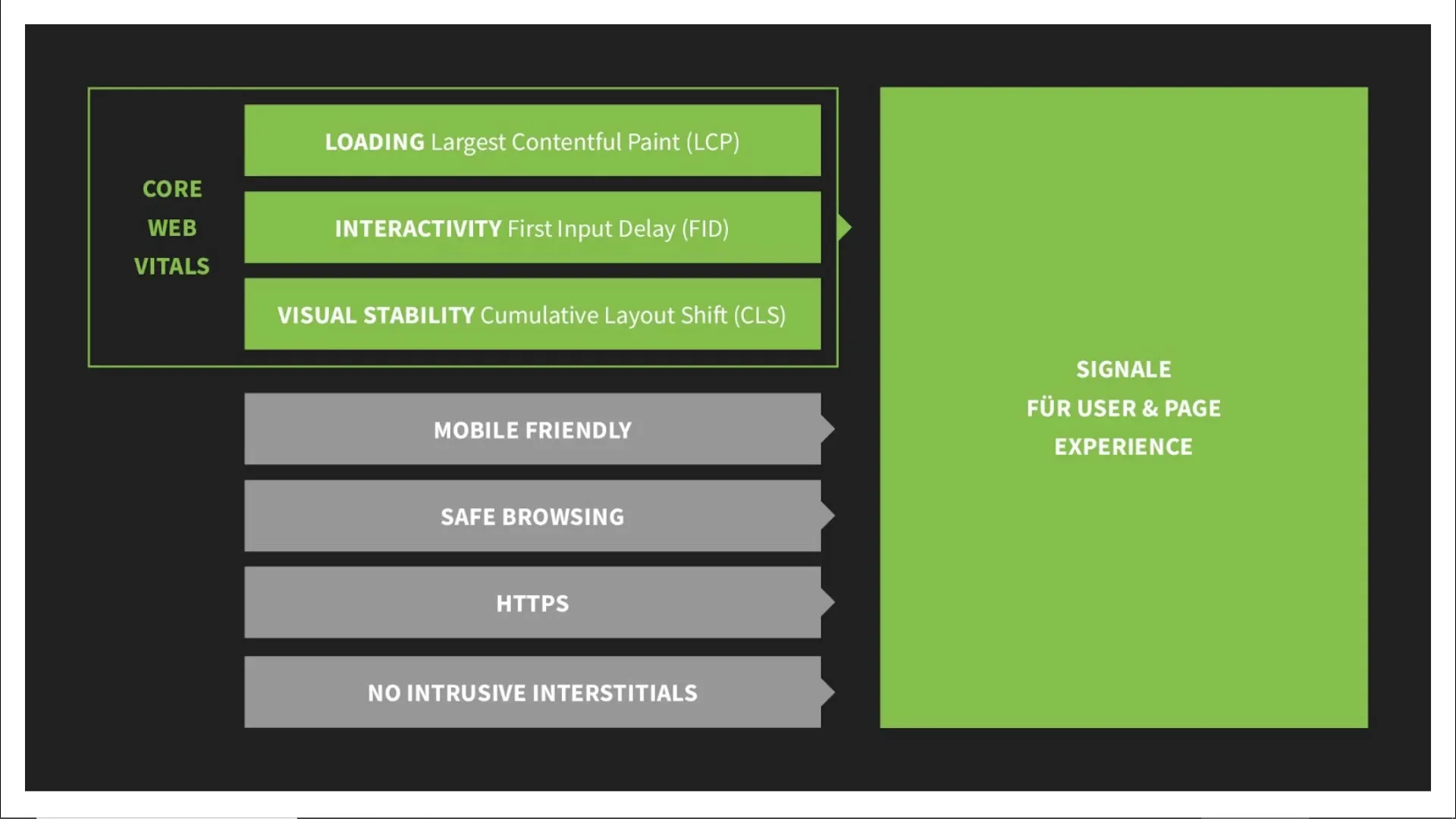
- I sette fattori principali identificati da Google per l'esperienza della pagina sono velocità di caricamento, interattività, stabilità visuale, ottimizzazione per dispositivi mobili, navigazione sicura, HTTPS e nessun interstiziale invasivo.
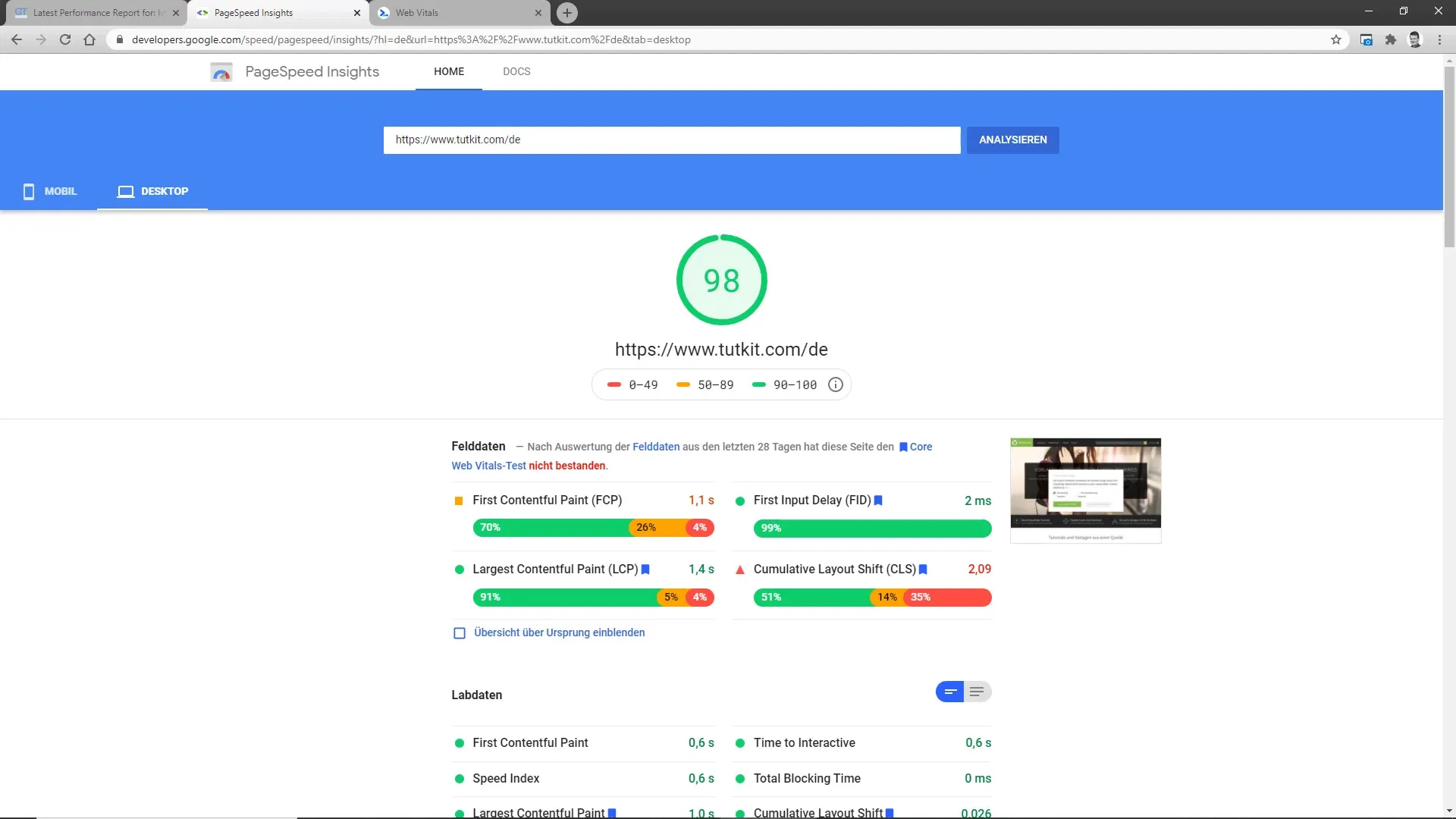
- Strumenti come GTmetrix e Google PageSpeed Insights ti aiutano a misurare e migliorare l'esperienza dell'utente sul tuo sito web.
Guida passo passo
1. Misurare la velocità di caricamento del sito web
Inizia controllando la velocità di caricamento del tuo sito web. Google consiglia che il contenuto principale sia completamente caricato entro 2,5 secondi. Puoi utilizzare strumenti come GTmetrix. Accedi e inserisci l'URL del tuo sito web per analizzare il tempo di caricamento.

2. Testare l'interattività
Per interattività si intende il tempo che un sito web impiega a rispondere alle azioni degli utenti. Fai particolare attenzione al "First Input Delay", cioè il tempo impiegato da un utente per ricevere una risposta dopo il primo clic su un pulsante. Google raccomanda un valore inferiore a 100 millisecondi.
3. Analizzare la stabilità visuale
La stabilità visuale è importante per evitare spostamenti inaspettati del layout durante il caricamento dei contenuti sul tuo sito web. Questo avviene spesso quando immagini o pubblicità vengono ricaricate. Testa il tuo sito web per le Variazioni Cumulative del Layout (Cumulative Layout Shift, CLS), che dovrebbero essere il più basso possibile.
4. Verificare l'ottimizzazione per dispositivi mobili
Dato che sempre più utenti navigano sui loro dispositivi mobili, l'ottimizzazione per dispositivi mobili è essenziale. Verifica il tuo sito web utilizzando gli strumenti di test della mobile-friendliness di Google. Questi strumenti segnalano i problemi che possono insorgere quando gli utenti accedono al tuo sito web da schermi di dimensioni ridotte.
5. Verificare la sicurezza (HTTPS)
Assicurati che il tuo sito web disponga di un certificato SSL valido. I siti web senza HTTPS rischiano non solo una valutazione negativa da parte di Google, ma rappresentano anche un rischio per i tuoi utenti. Il certificato SSL garantisce che la connessione tra l'utente e il sito web sia sicura.
6. Evitare interstiziali invadenti
Evita interstiziali invadenti come pubblicità a schermo intero che possono limitare l'esperienza dell'utente. Elementi di questo tipo spesso causano un'elevata frequenza di rimbalzo. Assicurati che i contenuti pubblicitari non distolgano gli utenti dal contenuto principale.
7. Utilizzare strumenti appropriati per l'analisi e l'ottimizzazione
Utilizza strumenti come Google Search Console o GTmetrix per ottenere approfondimenti dettagliati sulle prestazioni del tuo sito web. Questi strumenti forniscono non solo un'analisi dei Core Web Vitals, ma anche suggerimenti su come migliorare l'esperienza dell'utente. Assicurati che all'interno della tua agenzia l'attenzione ufficiale sia rivolta ai metrica identificati.

Sommario
L'ottimizzazione dell'esperienza di pagina è cruciale per rimanere visibili nei risultati di ricerca di Google. Migliorando la velocità di caricamento, l'interattività e la stabilità visuale del tuo sito web e assicurandoti che sia ottimizzato per dispositivi mobili, puoi offrire un'esperienza utente positiva. Questo non solo aumenta la tua visibilità, ma migliora anche la probabilità che gli utenti rimangano sulla tua pagina e completino le azioni desiderate.
Domande frequenti
Come posso misurare la velocità di caricamento del mio sito web?Utilizza strumenti come GTmetrix o Google PageSpeed Insights per misurare la velocità di caricamento.
Qual è il tempo di caricamento ideale per un sito web?Google consiglia che il contenuto principale sia caricato entro 2,5 secondi.
Come posso testare l'ottimizzazione per dispositivi mobili del mio sito web?Utilizza lo strumento di test della mobile-friendliness di Google per verificare se il tuo sito è ottimizzato per i dispositivi mobili.
Perché è importante HTTPS?HTTPS protegge i dati degli utenti ed è considerato un fattore di posizionamento da Google.
Come posso evitare interstiziali invadenti?Assicurati che banner e pop-up non occupino l'intero schermo e non influenzino l'esperienza utente.


