Il design del tuo sito web può decidere se gli utenti rimangono o lasciano immediatamente la pagina. Nel design è importante come utilizzi elementi visivi come slideshow e banner a schermo intero. In questo tutorial ti concentrerai in particolare su questi due aspetti per migliorare l'esperienza dell'utente. L'obiettivo è fornirti chiare conoscenze e passaggi pratici su come evitare potenziali effetti negativi delle immagini in movimento e dei banner invadenti.
Principali conclusioni
- Evita gli slideshow in movimento automatico in quanto spesso sono associati alla pubblicità e possono compromettere l'esperienza dell'utente.
- Nell'utillizzo degli slideshow, il passaggio tra le immagini dovrebbe essere più lungo nel tempo per minimizzare l'aspetto pubblicitario.
- Gli interstitiali, ovvero i banner a schermo intero, possono essere frustranti per gli utenti e dovrebbero essere utilizzati solo in determinate condizioni.
- Le esperienze utente negative possono influenzare negativamente il tuo posizionamento SEO.
- Test e analisi dei dati sono essenziali per verificare se determinate decisioni di design offrono un reale beneficio.
Istruzioni passo dopo passo
Astieniti dagli slideshow in movimento automatico
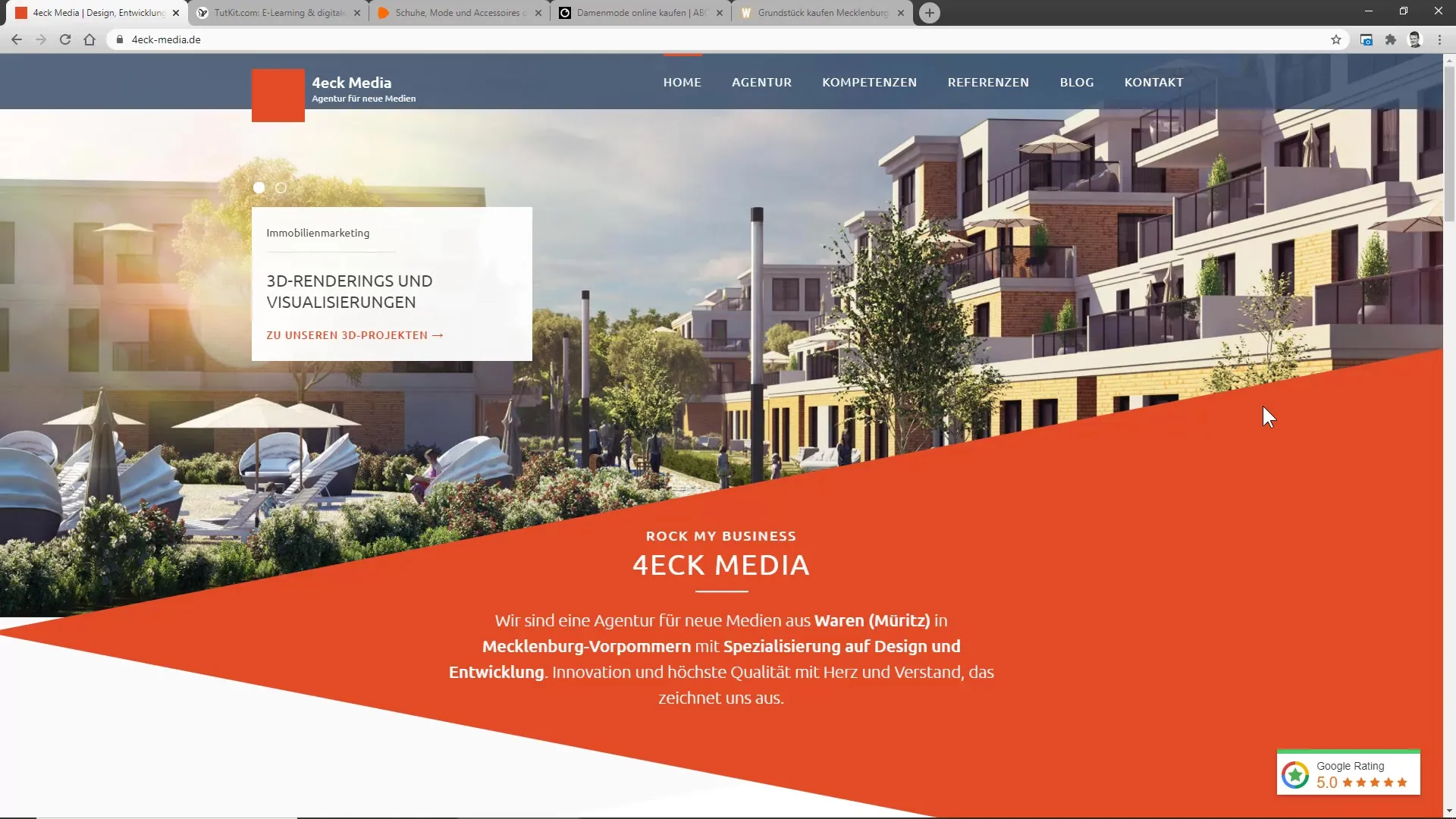
Se desideri trattenere gli utenti sul tuo sito web, è consigliabile evitare slideshow in movimento automatico o caroselli di immagini. Gli utenti spesso li associano immediatamente a un banner pubblicitario, causando una sorta di cecità ai banner. Questo tipo di movimento distrae spesso più che trasmettere informazioni. Pertanto è meglio evitare gli slideshow, a meno che tu possa controllare la frequenza con cui cambiano. Un cambiamento più lento delle immagini, ad esempio dopo 10 secondi, può contribuire a ridurre l'impressione di pubblicità.

Limita il numero di immagini
Il volume di dati del tuo sito web può influenzare notevolmente i tempi di caricamento. Una dimensione file elevata rallenta il tuo sito, il che è particolarmente ostacolante sui dispositivi mobili. Piuttosto che includere molte immagini in movimento, è meglio ridurre al minimo il numero di slide. Ricorda sempre che troppe informazioni sotto forma di immagini non sono solo superflue, ma possono anche essere confuse. Spesso meno è più.
Esegui test A/B
È importante condurre test A/B per scoprire se gli slideshow offrono un reale beneficio per il tuo sito. Le analisi dei dati hanno mostrato che gli slideshow raramente vengono utilizzati appieno. Non perdere di vista che gli utenti spesso preferiscono immagini statiche. Pertanto testa attentamente per individuare il miglior approccio per il tuo pubblico specifico.

Considera l'esperienza utente
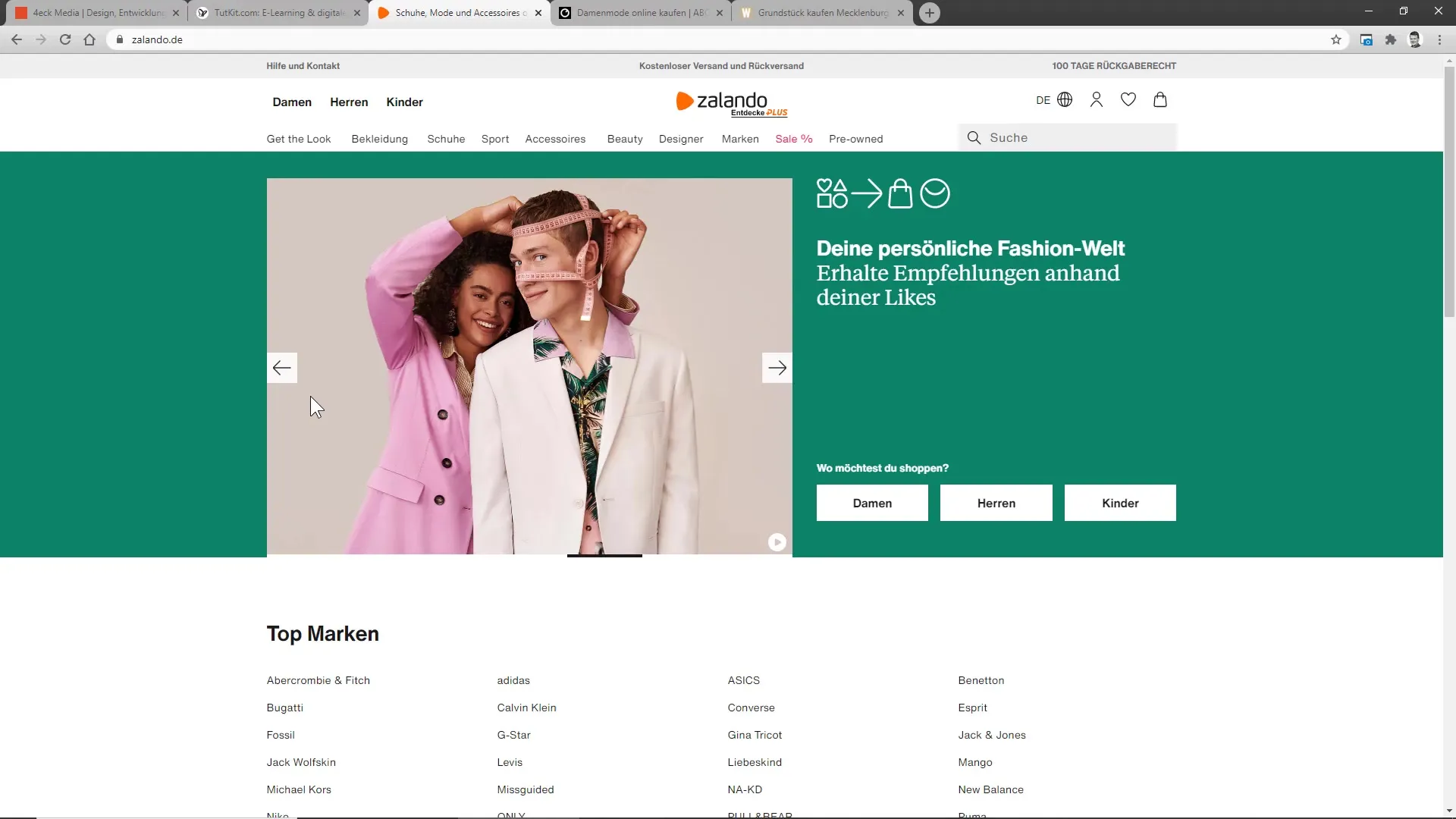
Soprattutto sui siti di e-commerce può essere utile utilizzare slideshow. Alcune piattaforme, come ad esempio Salando, li hanno integrati in modo oculato. Piuttosto che farli partire automaticamente, gli utenti dovrebbero poter decidere quando cambiare le immagini. A tal scopo è consigliabile introdurre elementi interattivi.

Astieniti dagli interstitials
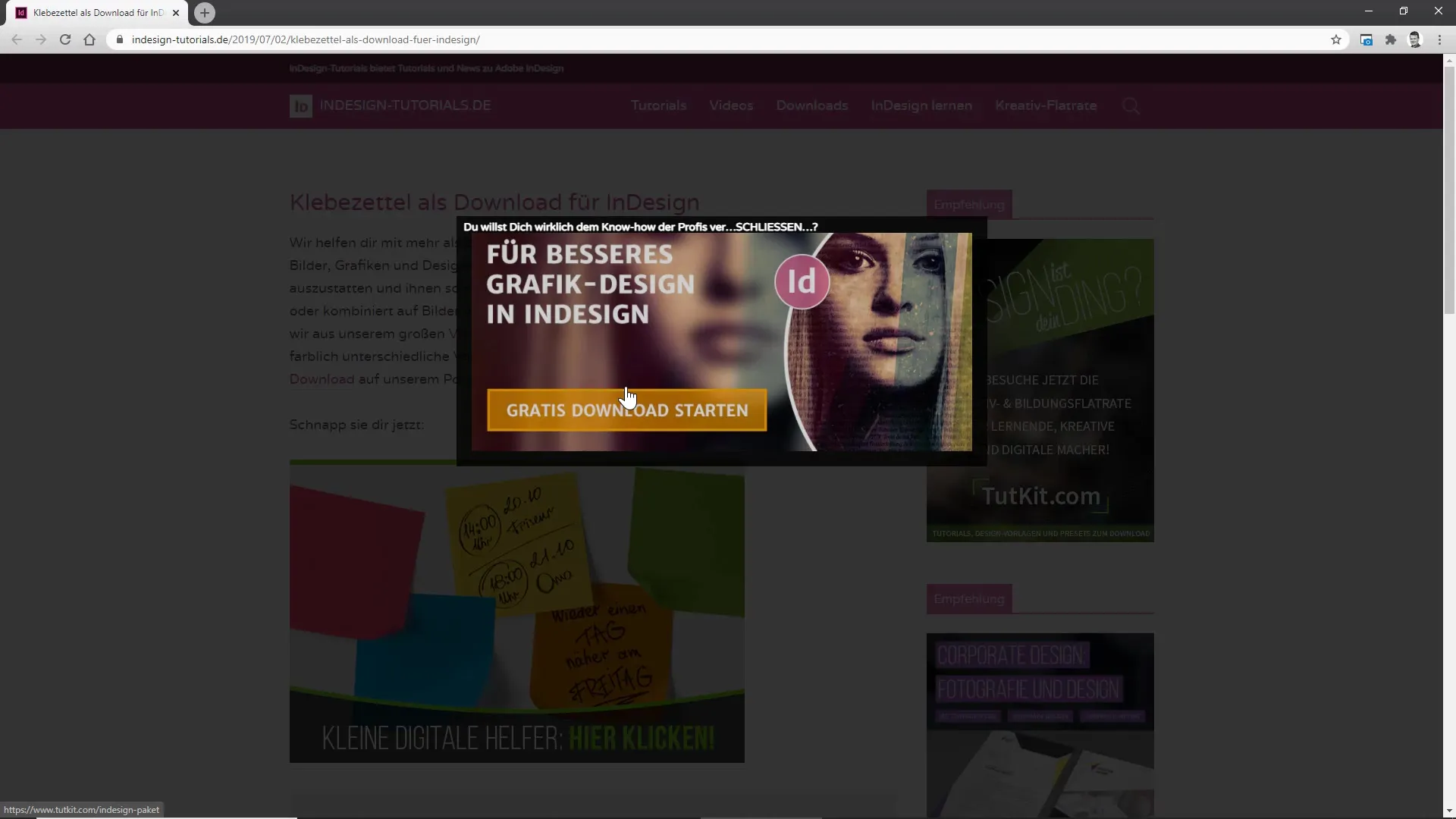
I banner a schermo intero o interstitials sono spesso considerati fastidiosi e possono compromettere gravemente l'esperienza dell'utente. Aumentano la frustrazione degli utenti poiché vengono chiusi immediatamente senza trasmettere informazioni in modo efficace. Anche se desideri utilizzare questo tipo di pubblicità, i benefici dovrebbero essere chiaramente identificabili. Un modo per realizzarlo è indirizzare gli utenti a una pagina di destinazione per newsletter, dove possono iscriversi in modo mirato.
Misura e ottimizza
È essenziale monitorare l'interazione degli utenti con i banner. Analizza quante persone abbandonano o mostrano effettivo interesse nel tuo contenuto. Solo così puoi valutare se il tuo utilizzo dei banner è giustificato. Un esempio potrebbe essere l'utilizzo di un popup sulla tua pagina web che indirizza gli utenti verso una determinata offerta.

Evita segnali negativi dagli utenti
Assicurati che popup inutili o pubblicità aggressive inviino segnali negativi a Google. Questi segnali influenzano il tuo posizionamento nei motori di ricerca e possono portare a una diminuzione della visibilità nel lungo periodo. I segnali positivi degli utenti sono fondamentali, perciò devi fare tutto il possibile per ottenere un tempo di permanenza elevato sul tuo sito.
Riepilogo
Ora sei familiare con gli aspetti più importanti su come dovrebbero essere progettate le presentazioni e i banner a schermo intero per garantire un'ottimale esperienza utente. Evita distrazioni inutili e assicurati di tenere sempre l'utente al centro del tuo design.
Domande Frequenti
Quali svantaggi hanno le presentazioni automatiche con movimento?Le presentazioni automatiche con movimento sono spesso associate alla pubblicità e possono causare cecità da banner.
Quanto tempo dovrebbe durare il cambio tra le immagini in una presentazione?Idealmente il cambio dovrebbe avvenire ogni 10 secondi per minimizzare l'aspetto pubblicitario.
Quante immagini dovrei utilizzare in una presentazione?È consigliabile limitare il numero di immagini per ottimizzare i tempi di caricamento del tuo sito web.
Sono utili gli interstitiali?Potrebbero essere frustranti e richiedono test approfonditi per garantire che non influenzino negativamente l'esperienza utente.
Come posso evitare segnali negativi dagli utenti?Offri un'esperienza utente coinvolgente ed evita la pubblicità invadente che spaventa gli utenti.


