Se la tua azienda opera a livello locale e vuole accogliere i clienti di persona, alcuni elementi sono cruciali per l'esperienza dell'utente sul tuo sito web. L'icona della Posizione e un numero di telefono ben posizionato possono fare la differenza. Questi due elementi danno ai tuoi visitatori la possibilità di trovarti più facilmente e di contattarti direttamente.
Principali conclusioni
- Gli icona della posizione sono essenziali per l'orientamento.
- I numeri di telefono dovrebbero essere cliccabili per semplificare il contatto.
- Mantieni visibile il numero di telefono, anche nel menu mobile.
Guida passo passo
1. Aggiungi l'icona della posizione
Uno degli obiettivi principali è facilitare ai tuoi clienti il raggiungimento della tua sede. Inizia inserendo un'icona di posizione nella tua navigazione. Questa icona dovrebbe essere direttamente collegata a Google Maps. In questo modo i tuoi visitatori possono trovare facilmente il percorso per raggiungere la tua azienda.

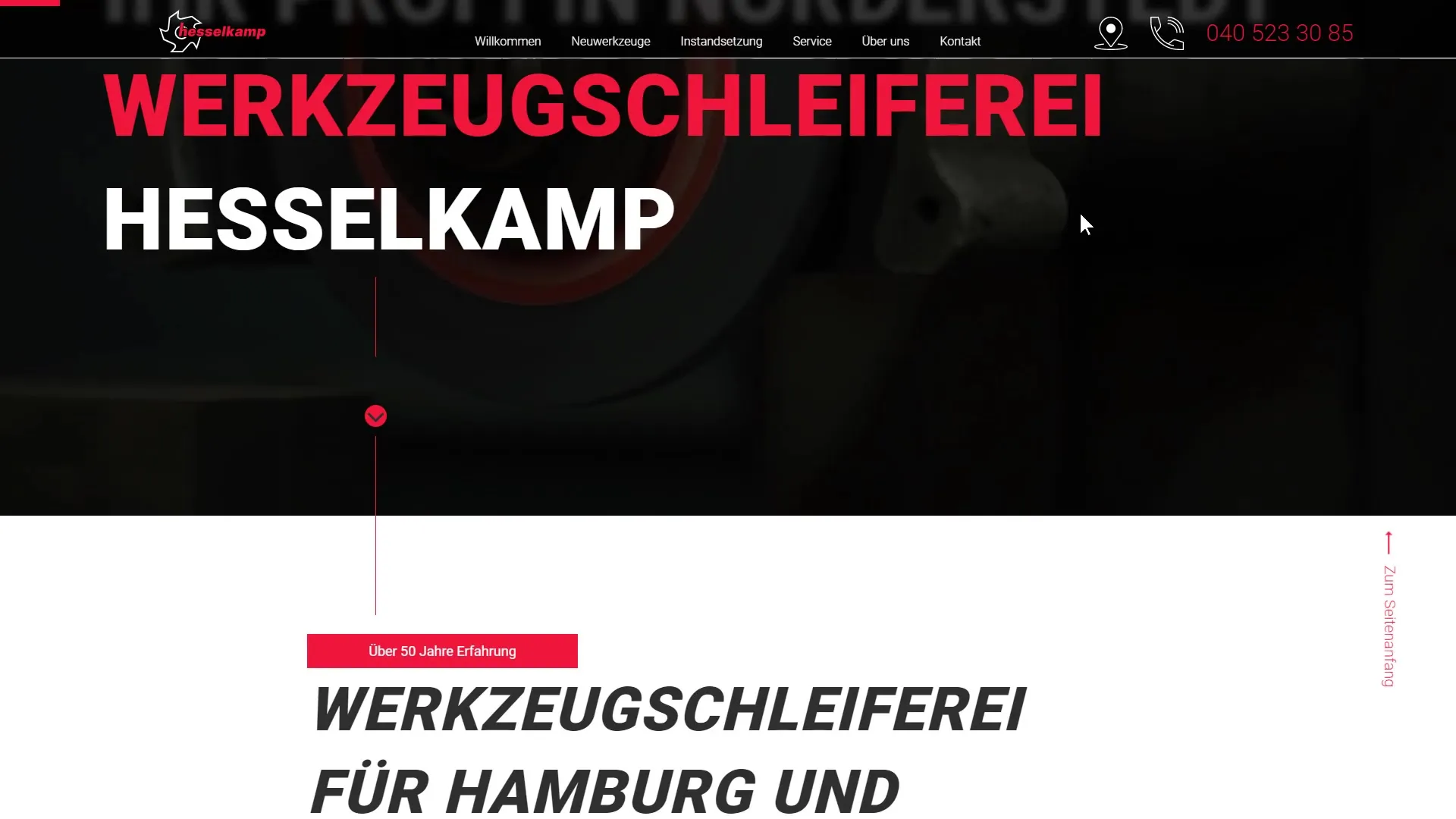
Per promuovere la visita in loco, posiziona l'icona in modo che colpisca immediatamente l'occhio. Durante il processo di Webdesign, assicurati che l'icona di posizione sia ben visibile nella navigazione. Un buon esempio è la Werkzeugschleiferei Hesselkamp. Qui l'icona è chiaramente visibile e i clienti possono accedervi facilmente.

2. Mostra il numero di telefono
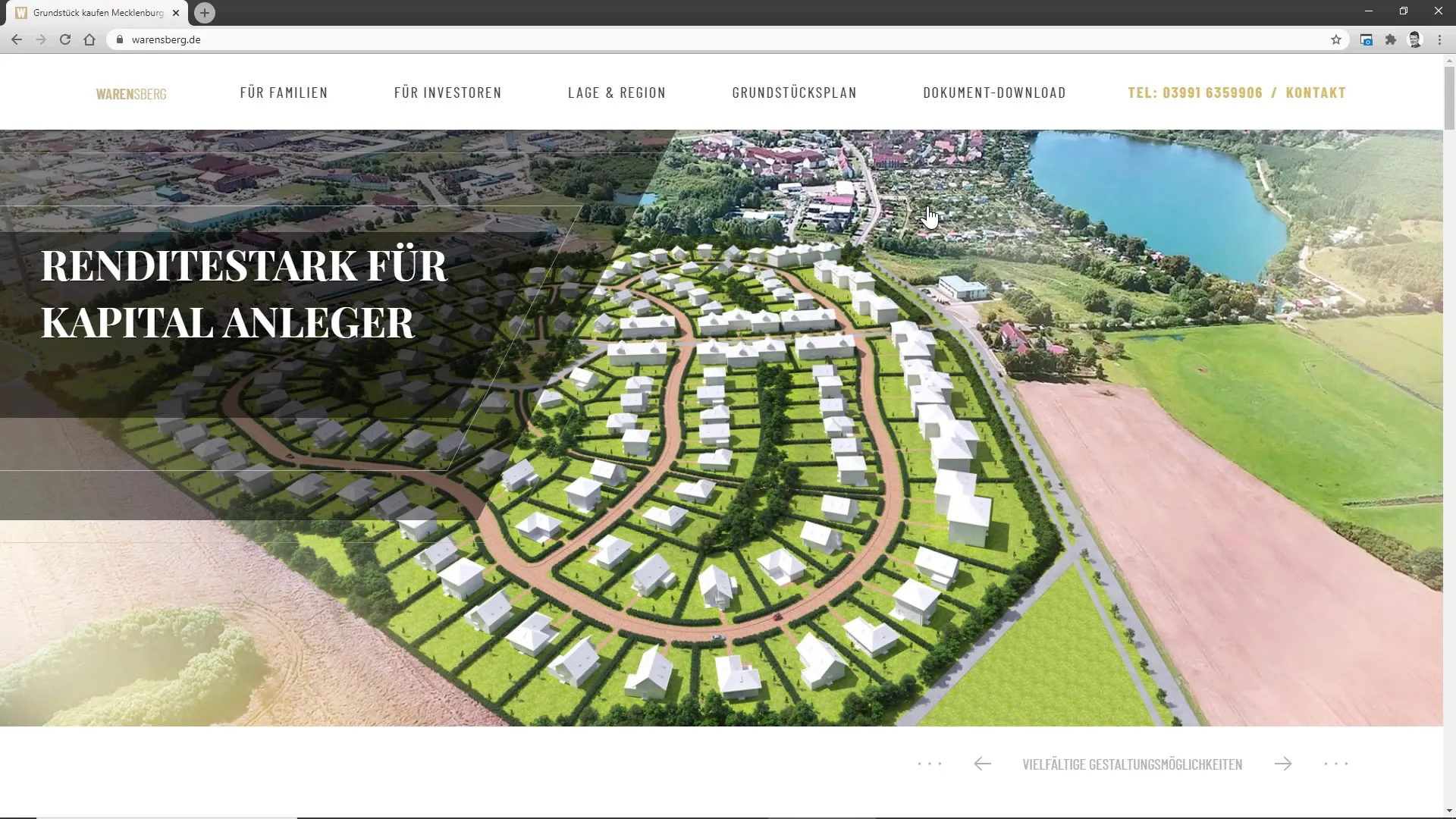
Successivamente è importante integrare prominentemente un numero di telefono nella tua pagina. Questo è particolarmente importante se desideri che i clienti possano contattarti rapidamente e facilmente. Il numero di telefono dovrebbe essere posizionato in alto sulla tua pagina web e essere cliccabile, in modo che gli utenti possano chiamarlo direttamente.
Integrare un numero di telefono cliccabile è fondamentale per l'esperienza dell'utente sui dispositivi mobili. I clienti possono semplicemente toccare il numero di telefono e la chiamata verrà avviata automaticamente, senza doverlo digitare. Ciò migliora l'accessibilità della tua azienda e favorisce il contatto.
3. Visibilità del numero di telefono nelle visualizzazioni mobili
Un altro punto importante è la visibilità del numero di telefono nelle visualizzazioni mobili. Molte volte il numero di telefono scompare nel menu mobile quando il menu normale viene ridotto. Questo deve essere assolutamente evitato, poiché il numero di telefono dovrebbe essere sempre visibile, anche quando il menu è chiuso nella visualizzazione mobile.

Controlla il tuo layout mobile per assicurarti che il numero di telefono rimanga sempre visibile nella parte superiore della pagina. Questo è particolarmente importante perché il numero di telefono è una delle "Call to Action" più importanti sulla tua pagina.

Riepilogo
Implementare icona di posizione e numeri di telefono cliccabili è fondamentale per l'esperienza dell'utente sul tuo sito web. Questi elementi garantiscono ai clienti una maggiore facilità nell'orientarsi e la possibilità di contattarti in modo semplice. Assicurati di mantenere visibile il numero di telefono, soprattutto nella visualizzazione mobile, per garantire un contatto fluido con i potenziali clienti.
Domande frequenti
Come posso aggiungere un'icona di posizione sul mio sito web?Inserisci un'icona nella navigazione e collegala a Google Maps.
Perché è importante avere un numero di telefono cliccabile?Un numero di telefono cliccabile consente agli utenti di chiamarti immediatamente, senza dover digitare il numero.
Come evito che il numero di telefono scompaia nel menu mobile?Assicurati che il numero di telefono rimanga sempre visibile anche nella visualizzazione mobile del layout.


