L'esperienza utente sui siti web gioca un ruolo decisivo per il successo dei prodotti digitali. Un fattore importante è la progettazione delle possibilità di interazione in un negozio online o una piattaforma informativa. Per semplificare la navigazione dell'utente e aumentare la probabilità di una decisione d'acquisto, è utile ridurre al minimo i cambi di pagina. Utilizzando componenti facili da usare come Slidebox, Lightbox e box a fisarmonica, puoi evitare cambi di pagina non necessari e migliorare l'orientamento per i tuoi utenti. Questa guida illustra come puoi utilizzare in modo efficace questi elementi per ottimizzare il flusso dell'utente.
Scoperte più importanti
- I cambi di pagina possono compromettere l'esperienza utente perché gli utenti devono riorientarsi.
- Le Lightbox, Slidebox e box a fisarmonica aiutano a fornire informazioni in modo efficiente senza abbandonare la pagina.
- Queste tecnologie sono particolarmente utili nei negozi online per supportare il processo d'acquisto.
- Mantenere il focus dell'utente sulla pagina principale favorisce la propensione all'acquisto e aumenta la soddisfazione.
Guida passo passo
1. Comprendere l'importanza della riduzione dei cambi di pagina
Per migliorare l'esperienza utente, è importante riconoscere l'impatto negativo dei cambi di pagina. Ogni cambio di pagina costringe l'utente a riorientarsi e a ripristinare il flusso interrotto. Inoltre, ciò può far sì che gli utenti lascino il sito frustrati. Per evitare ciò, è utile visualizzare le informazioni direttamente tramite elementi interattivi.

2. Utilizzo efficace delle Lightbox
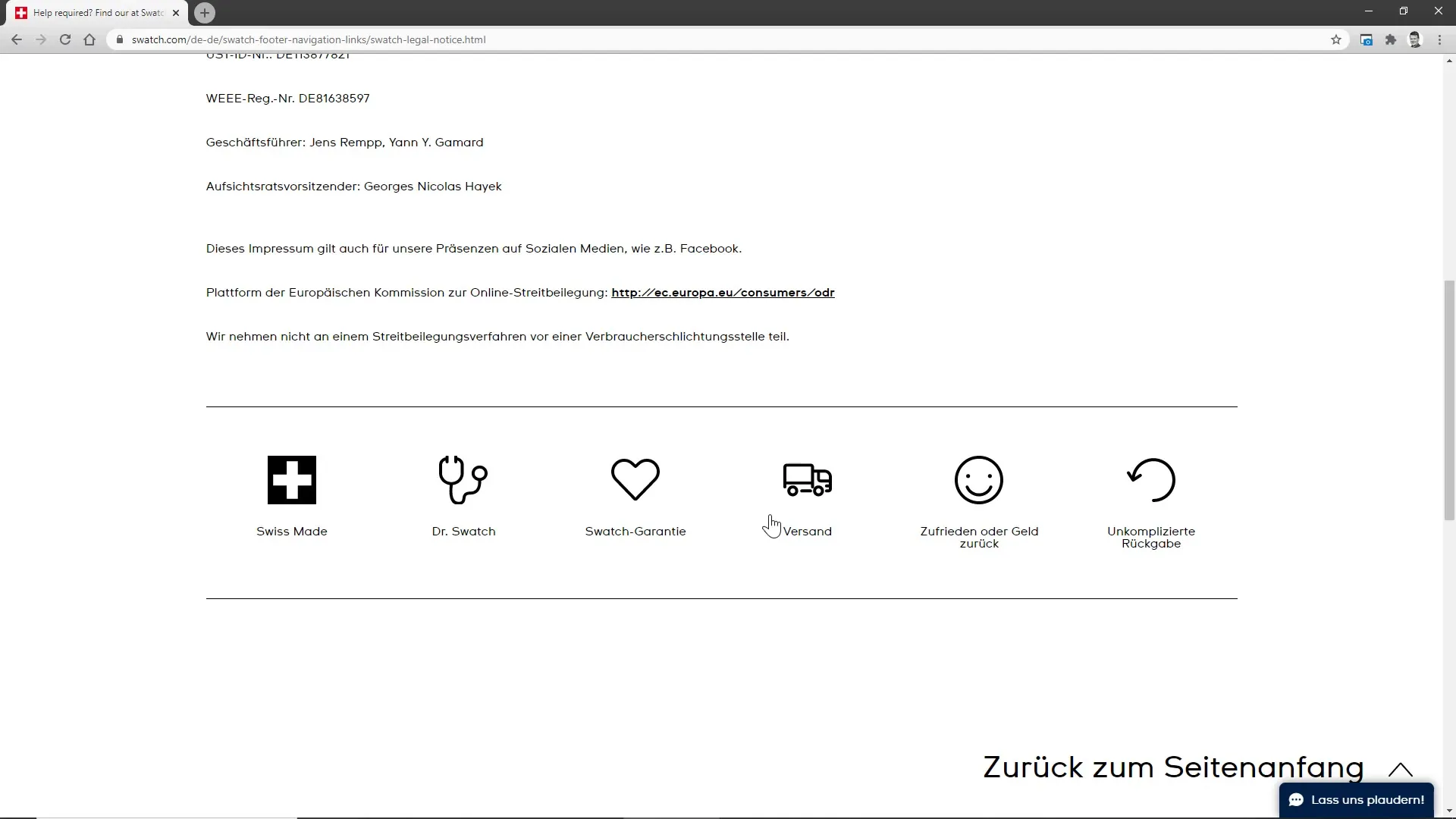
Le Lightbox sono particolarmente utili per visualizzare informazioni aggiuntive senza distogliere gli utenti dalla pagina principale. Ad esempio, se hai un negozio online di orologi. Se un utente ha bisogno di ulteriori informazioni sulla modalità di spedizione, puoi utilizzare una Lightbox che fornisce le informazioni necessarie senza richiedere all'utente di cambiare pagina. Questo aumenta la probabilità che l'utente rimanga sul prodotto originale e continui il processo d'acquisto.

3. Utilizzo di Slidebox come soluzione interattiva
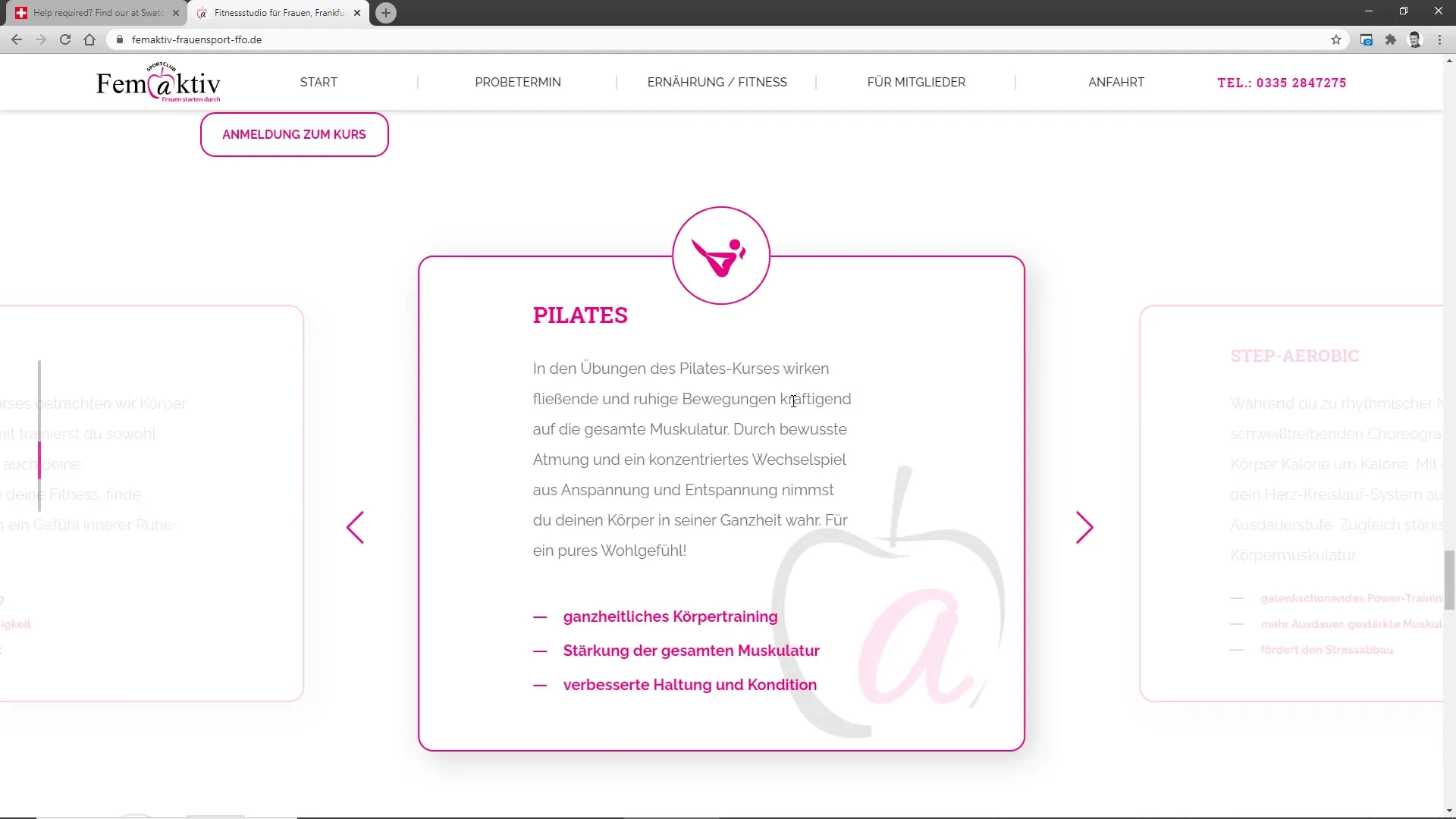
Con Slidebox, puoi presentare contenuti senza che gli utenti debbano abbandonare la pagina attuale. Immagina un negozio online di fitness che offre una varietà di corsi. Invece di mostrare ogni corso su una pagina separata, puoi utilizzare Slidebox. Gli utenti possono sfogliare diversi corsi senza abbandonare la pagina. In questo modo, il focus rimane sulla pagina principale e l'esperienza di interazione sarà migliorata.

4. Utilizzo di box a fisarmonica per domande frequenti
Le box a fisarmonica sono ideali per le sezioni delle FAQ o per liste di contenuti estese. Supponiamo tu abbia una nuova piattaforma per la fornitura di informazioni su argomenti diversi. Qui desideri offrire agli utenti ulteriori dettagli senza sovraccaricarli di molti cambi di pagina. Le box a fisarmonica mostrano solo i titoli delle domande o degli argomenti e si espandono quando l'utente desidera maggiori informazioni. Questo contribuisce a una struttura chiara e a un'esperienza utente piacevole.

5. Comprendere esempi pratici
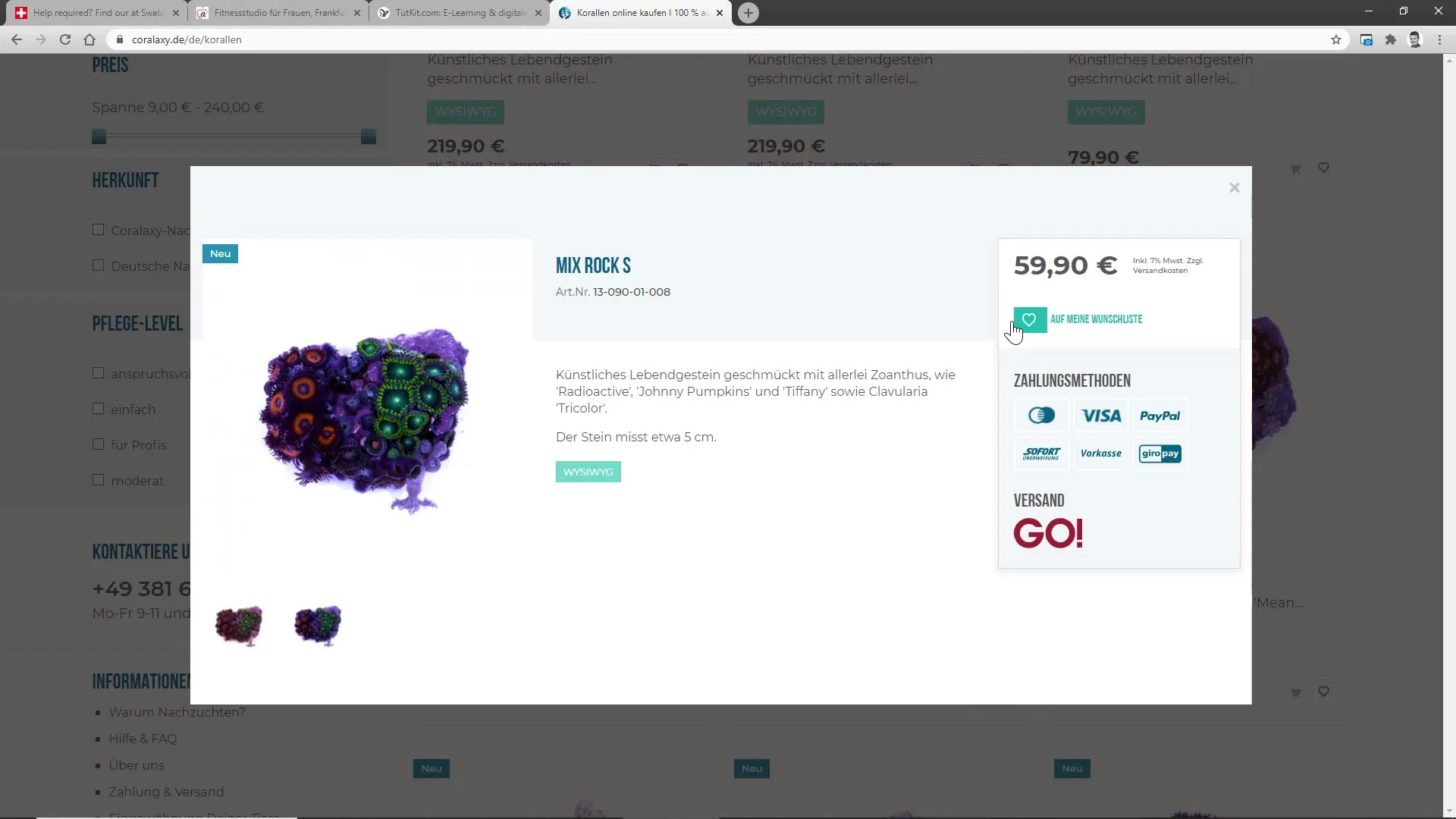
Il sistema di negozio Coralaxie dimostra quanto sia importante l'uso di Lightbox e altri elementi interattivi per l'esperienza utente. Ad esempio, se desideri ulteriori informazioni su specifici prodotti, si apre un'area dettagliata in una Lightbox. Questo ti consente di ottenere rapidamente le informazioni necessarie senza dover cambiare l'intera pagina. Attraverso processi ottimizzati come questi, l'acquisto diventa più facile e scorrevole per te come utente.

6. Garantire un ritorno ottimale al processo d'acquisto
Un buon esempio di questa tecnologia è quando mostri un'anteprima di un prodotto in una Lightbox. Mentre visualizzi l'anteprima, hai ancora la possibilità di passare direttamente al carrello o di annullare tutto, senza interrompere il flusso della pagina principale. In questo modo puoi acquisire l'interesse all'acquisto senza perdere la possibilità di tornare indietro. Questo contribuisce significativamente a un'esperienza positiva e riduce anche il tasso di abbandono.

Riepilogo
In questa guida hai imparato come ottimizzare l'esperienza utente attraverso l'uso mirato di lightbox, slidebox e box a fisarmonica. Questi elementi ti permettono di fornire informazioni senza che l'utente debba abbandonare la pagina principale e orientarsi. Il risultato sono processi di acquisto più brevi, una maggiore soddisfazione dell'utente e infine un migliore tasso di conversione nel tuo negozio online o sul tuo sito web.
Domande frequenti
Come riducono le lightbox il cambio di pagina?Le lightbox mostrano informazioni aggiuntive senza che gli utenti debbano abbandonare la pagina principale.
Quando dovrei utilizzare le slidebox?Le slidebox sono ideali per presentare opzioni o informazioni in modo interattivo e compatto.
Quali sono i vantaggi delle box a fisarmonica?Le box a fisarmonica mostrano solo le informazioni rilevanti quando richieste, aumentando la chiarezza.


