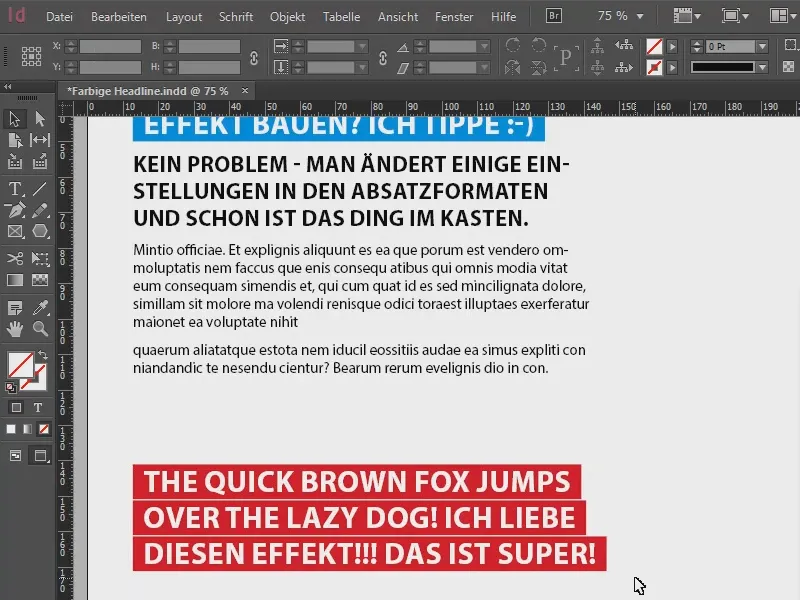
Volete evidenziare il vostro titolo con un effetto davvero cool? Allora siete nel posto giusto con questo workshop, poiché vi mostrerò come formattare il vostro titolo in modo simile a quanto visto qui.
Il bello è che se continuo a scrivere qui, vedrete che la formattazione si estende automaticamente.

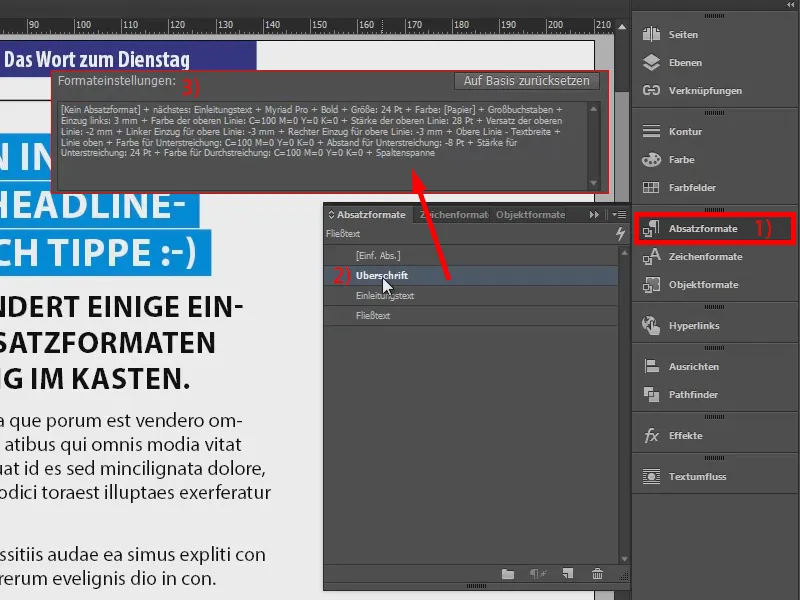
All'inizio diamo un'occhiata ai Formati di Paragrafo (1), perché è lì che avviene tutto. Ci sono tre formati di paragrafo distinti qui: "Titolo", ovvero esattamente il testo blu evidenziato, il nostro tema principale, con il quale ci occuperemo. Poi c'è il Lead, il "Testo introduttivo". Successivamente c'è un testo fittizio, formattato come "Testo continuativo".
I due inferiori non sono un'impresa difficile, probabilmente riuscirete a farli da soli, ma il Titolo diventerà ora il nostro cantiere in cui fare un po' di lavoro di perfezionamento.
Diamo un'occhiata più da vicino al formato di paragrafo "Titolo" (2): abbiamo cinque righe piene di formattazioni (3), come potete vedere, e queste sono le impostazioni che definiscono che questo titolo sarà evidenziato in blu e poi si estenderà automaticamente. Quindi ora andremo a replicare queste impostazioni.
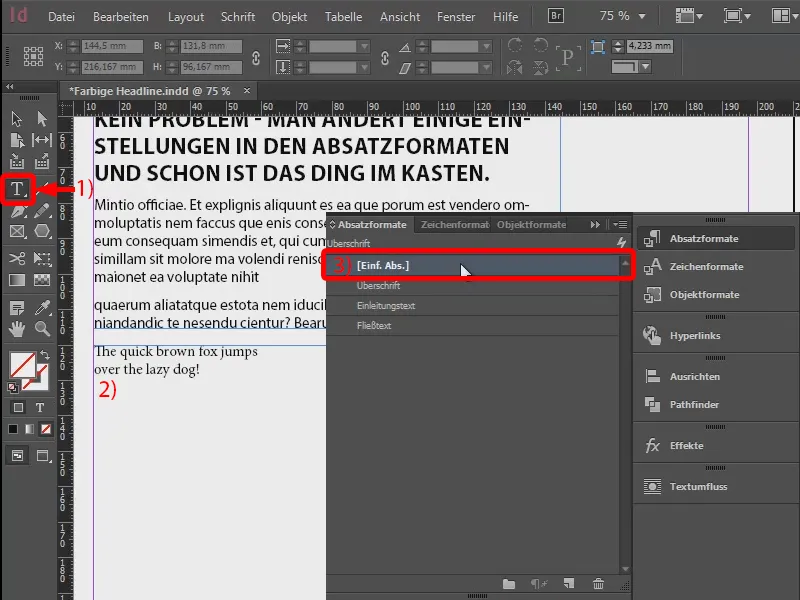
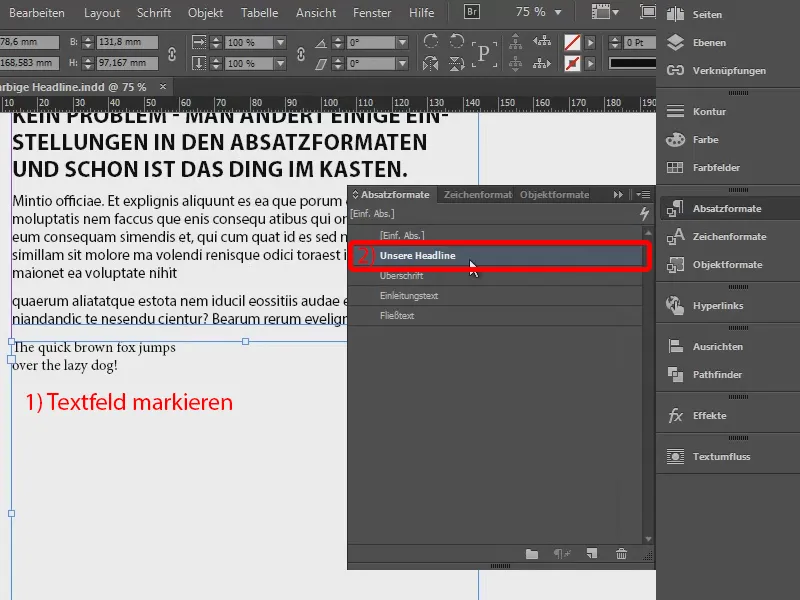
Per fare ciò, ora creerò un nuovo campo testo con lo Strumento Testo (1). Ecco un titolo fittizio. Per quanto riguarda il formato di paragrafo, iniziamo con il formato di paragrafo semplice [Par. Semplice] (3).
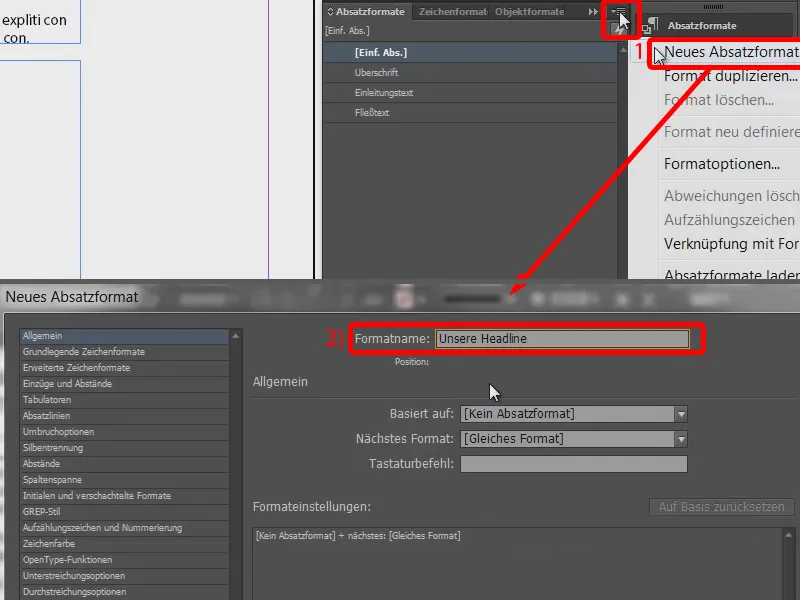
Ora creo un nuovo formato di paragrafo (1): "Il nostro Titolo" (2). Lo confermo per ora.
Applico ora il formato di paragrafo al nostro campo testo (1 selezionare, fare clic su 2) e torno alle opzioni di paragrafo (doppio clic su 2).
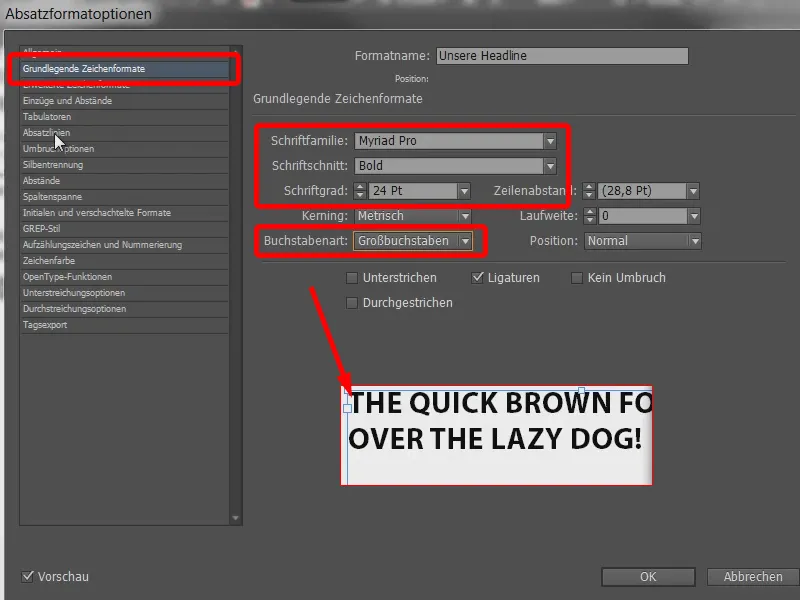
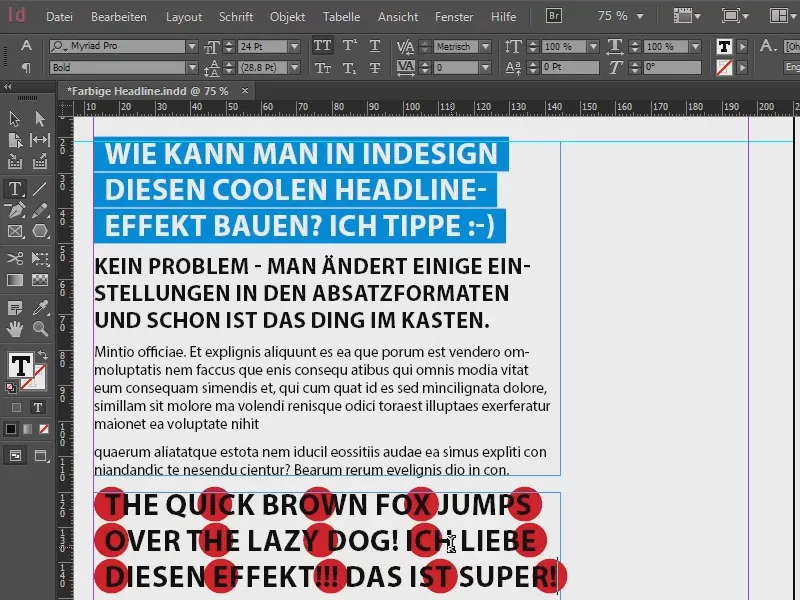
I Formati di Carattere di base devono essere adeguati. Quindi scelgo il mio amato Myriad Pro. Imposto lo stile del carattere su Grassetto, la dimensione su 24 Pt. Per lo Stile del Carattere scegliamo anche le Maiuscole, in modo che siano veramente belle e grandi lettere.
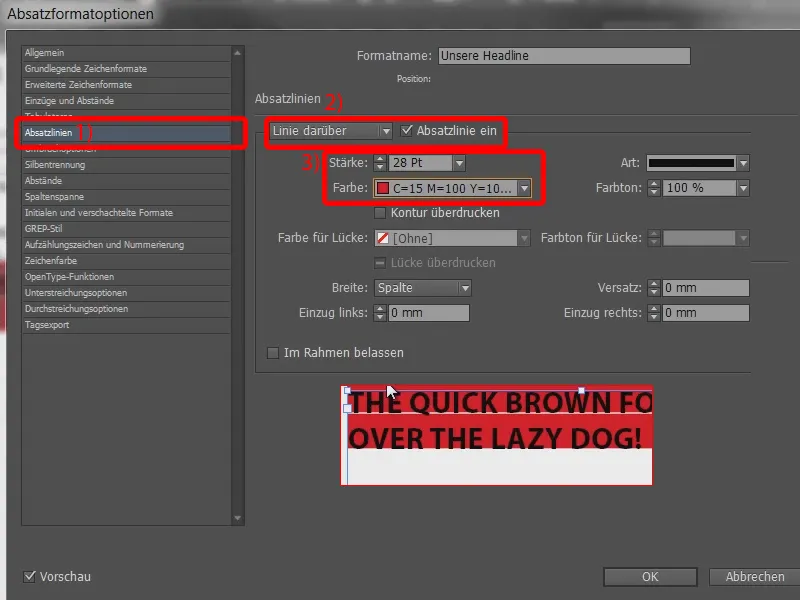
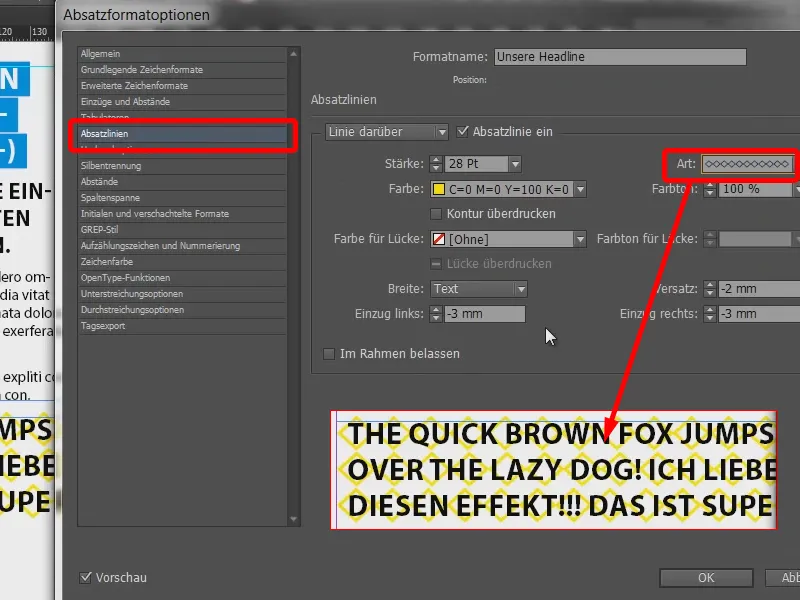
E ora arriviamo alla parte davvero interessante, cioè alle Linee di Paragrafo (1): Queste sono linee che vengono tracciate orizzontalmente attraverso il paragrafo. Si possono definire linee sopra o linee sotto di esse. Attivo la Linea superiore tramite questa casella di controllo (2) e inserisco uno Spessore di 28 Pt (3). Attualmente è tutto nero, quindi cambiamo rapidamente il Colore in Rosso.
E vediamo già cosa è cambiato: in pratica ci stiamo avvicinando abbastanza bene al risultato desiderato, ma naturalmente è necessaria un po' di affinamento. Ad esempio, la linea superiore della sezione rossa è troppo alta, mentre in basso siamo a secco. Questo non è accettabile.
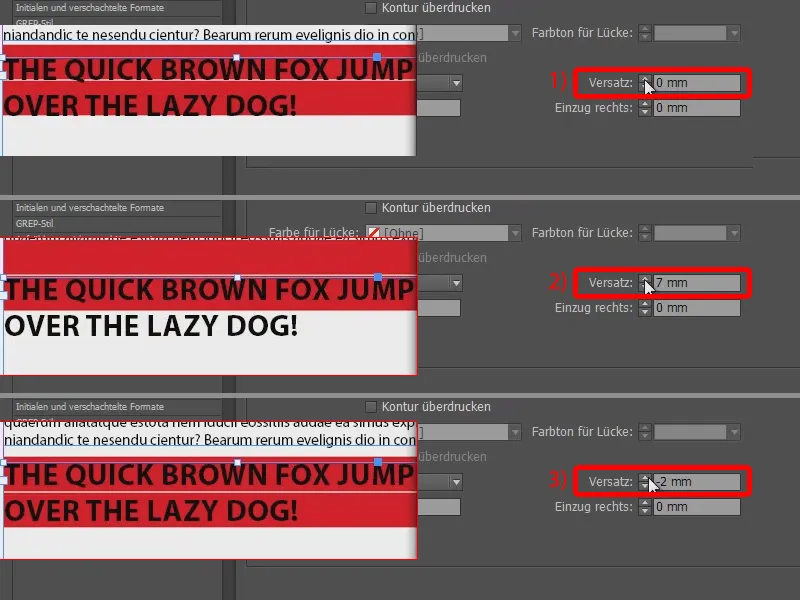
Per questo creiamo uno Scostamento. Potete farlo qui (1). Con 7 mm la sezione si sposta verso l'alto (2). Il valore -2 mm va bene (3). Naturalmente dipende sempre dalla dimensione del carattere che state utilizzando.
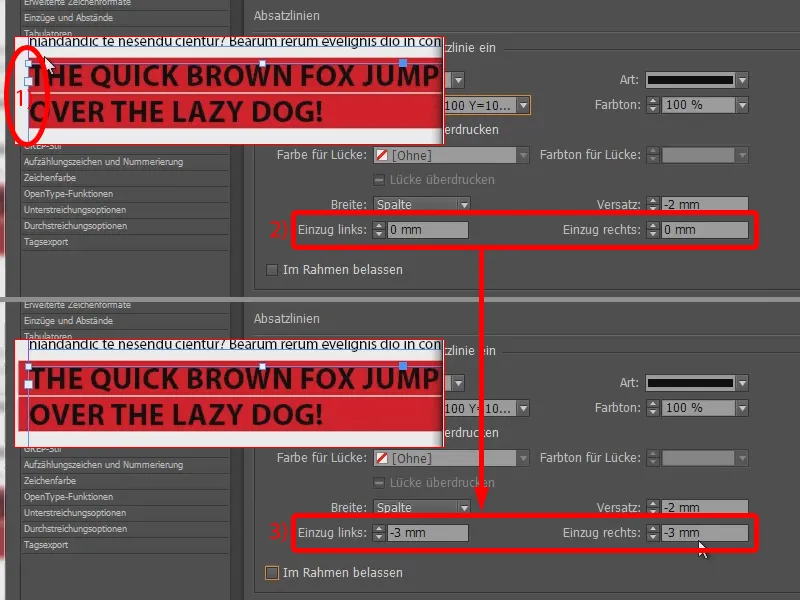
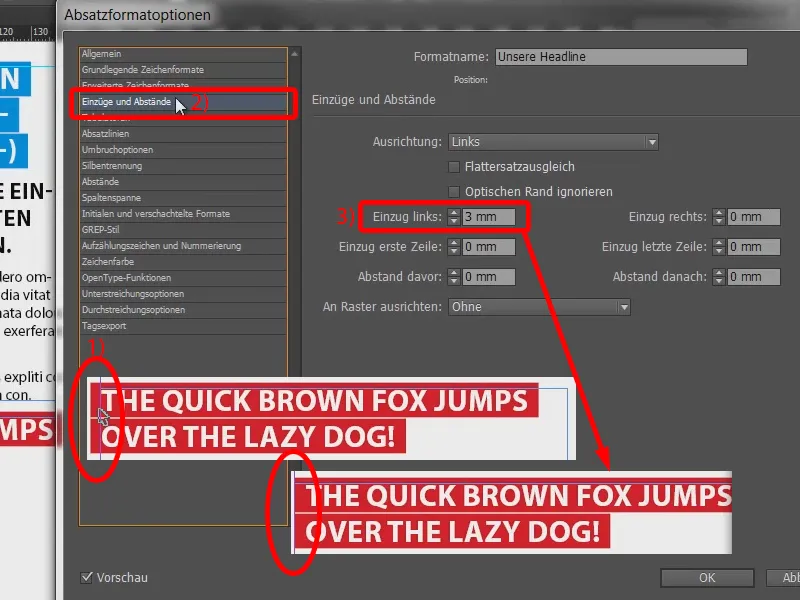
Ora vogliamo avere anche un piccolo rientro qui (1), poiché l'obiettivo è far sì che intorno alle lettere si possa vedere un po' di spazio. Quindi semplicemente aggiungiamo un rientro sinistro di -3 mm (2), e anche un rientro destro (3). E poi confermo tutto ciò, così potrete vedere come appare nel complesso.
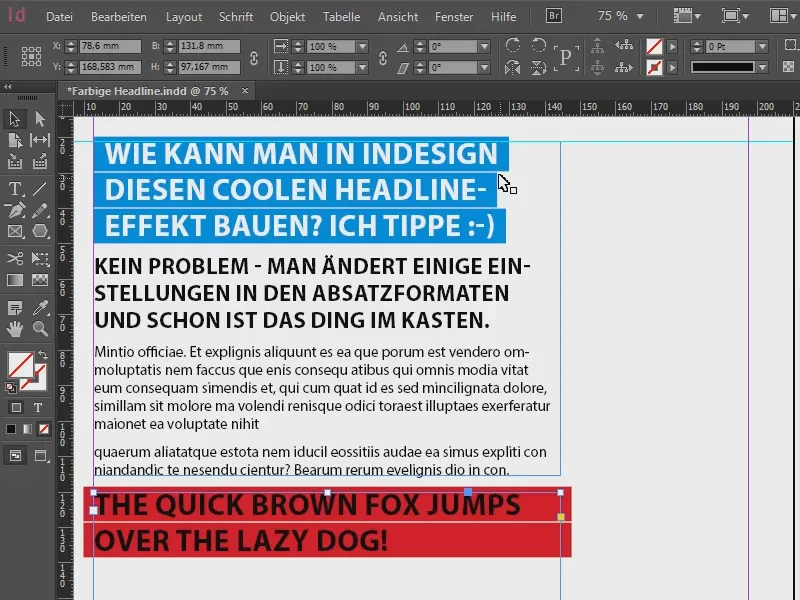
Confrontiamolo con il nostro titolo qui sopra: sembra leggermente migliore, poiché vediamo che la linea blu si adatta automaticamente al testo. Ciò significa che se il testo è un po' più corto, anche le linee si accorciano. Noi abbiamo spinto il tutto al massimo e anche oltre.
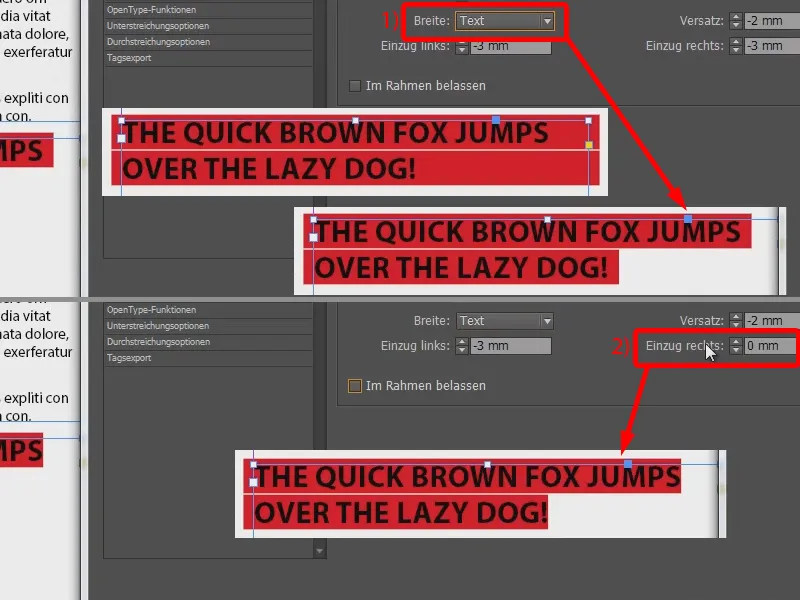
Quindi, quali impostazioni dobbiamo apportare? Molto semplicemente: scegliete la Larghezza della Linea superiore non come Colonna, ma come Testo (1). E ora otteniamo esattamente questo risultato: la linea rossa si allunga in base al testo scritto.
Se non avessimo il nostro Rientro destro, sarebbe troppo vicino (2). Lo riporto subito a -3 mm.
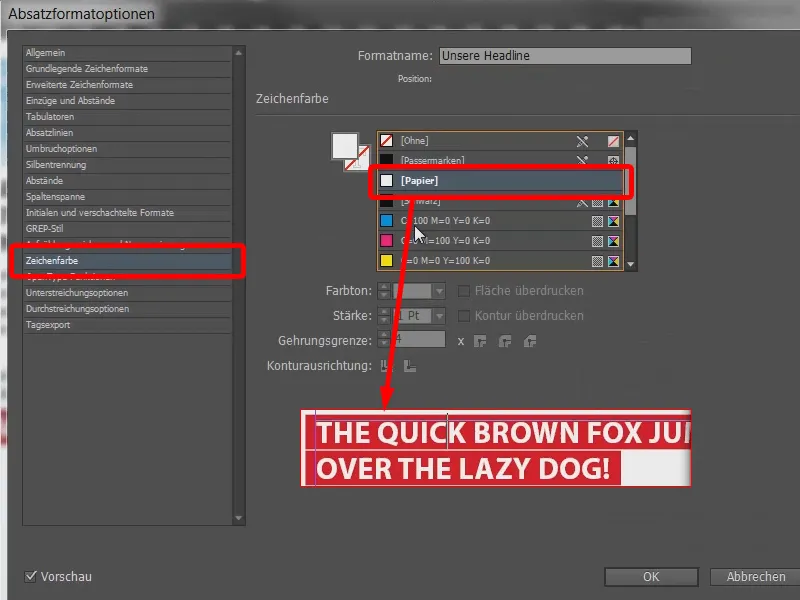
E per riposare un po' gli occhi, ora sarebbe forse consigliabile cambiare il colore del testo in bianco. Seleziona il colore carattere quindi [Carta]. Molto meglio.
Infine, passiamo ancora una volta con il cutter e rimuoviamo questo brutto pezzetto sporgente (1): Potete farlo sotto rientri e spaziatura (2), indicando un rientro a sinistra di 3 mm (3).
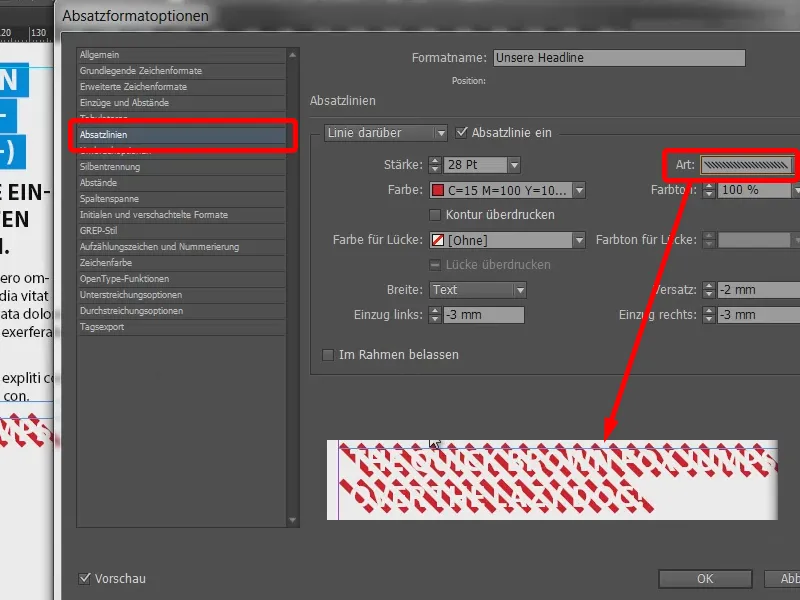
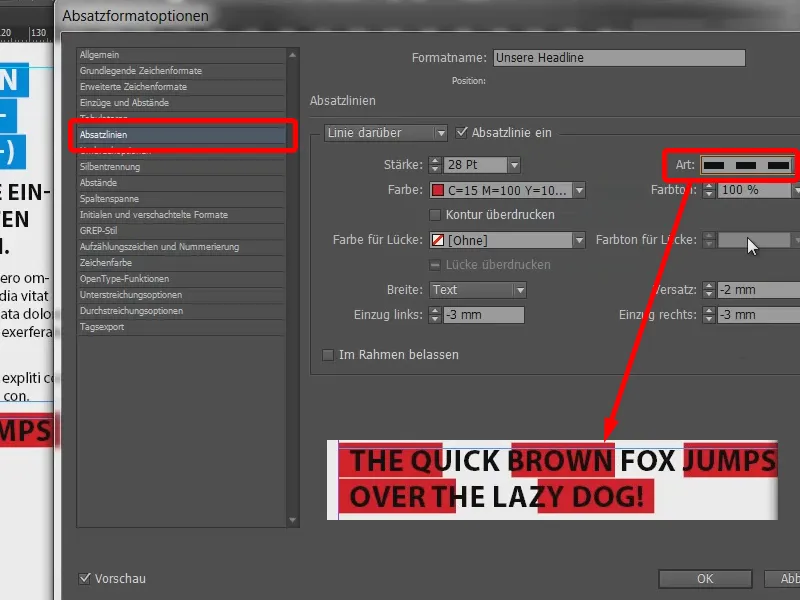
Il resto è solo un gioco: ad esempio, potreste comodamente cambiare nel linee tra paragrafi il tipo di sottolineatura o barratura. Qui non è così efficace.
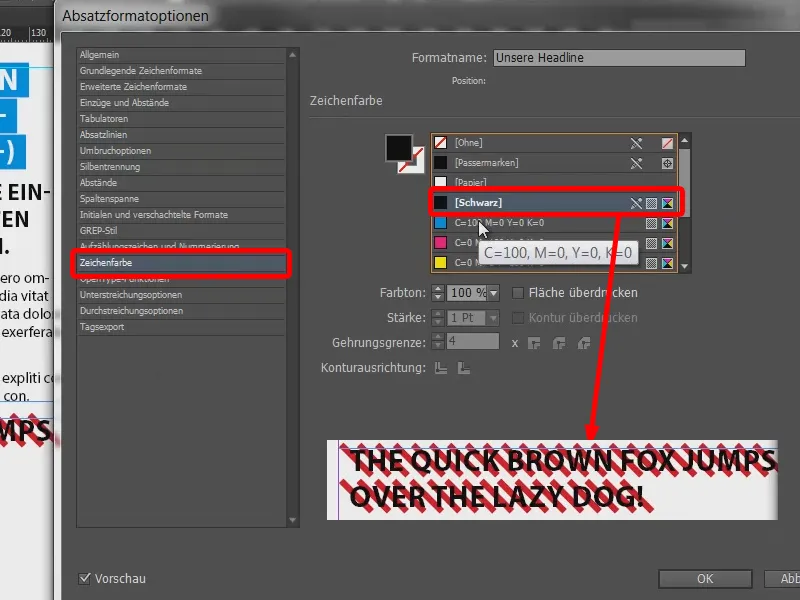
Se cambiassimo di nuovo il colore carattere in nero, vedremo che il tipo di linea di paragrafo ha un'influenza enorme sull'intero effetto.
Così ad esempio.
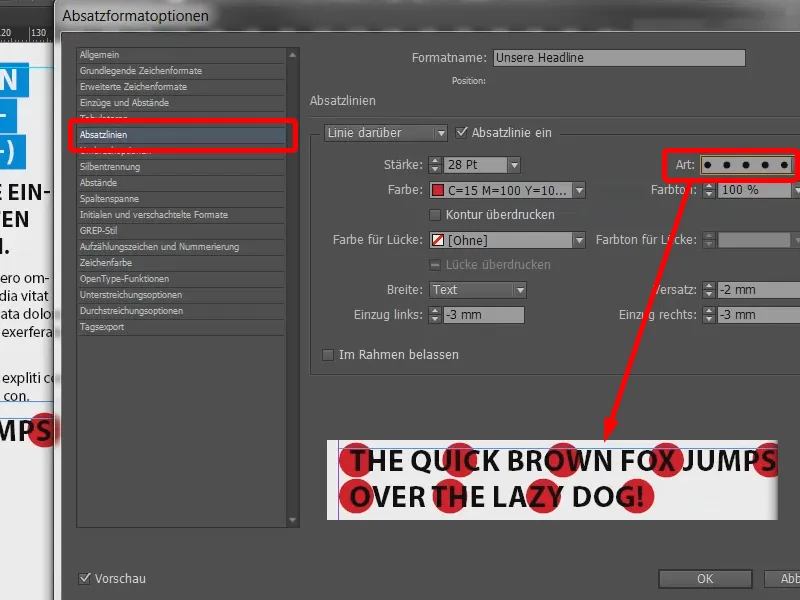
O a puntini.
E ora testo di nuovo la scrittura continua: "Adoro questo effetto!!! È fantastico!" Quindi si adatta in modo molto variabile.
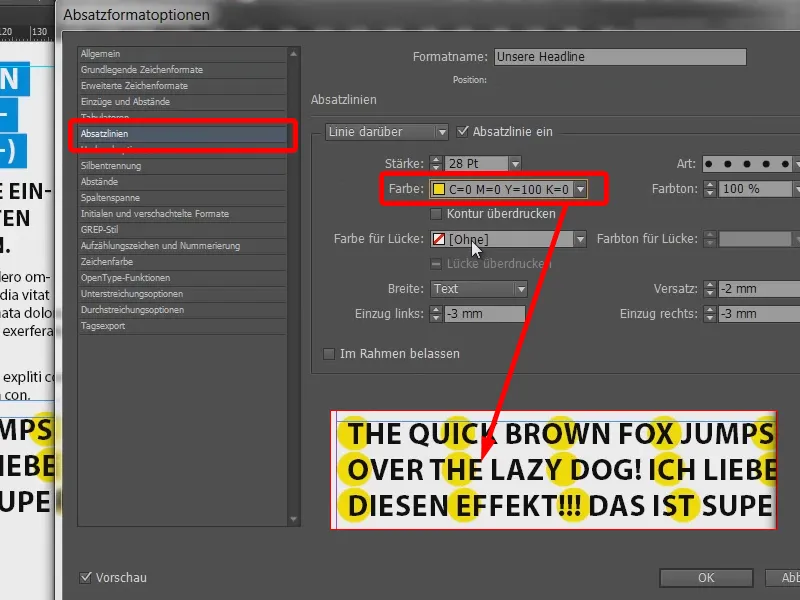
E potete giocarci quanto volete. Potete cambiare i colori, potete usare il giallo, ...
... usare i rombi e, e, e.
In principio era stato pensato così: testo spesso e bianco con linee continue dietro.
Con questo potete costruire headline cool, che vibrano sempre.
Il vostro Stefan


