L'effetto ritratto con testo è una tecnica creativa in cui il testo e il ritratto si fondono insieme per creare un design unico e impressionante. Questo effetto è perfetto per poster, copertine di libri o opere d'arte digitali. Con Photoshop puoi facilmente ricreare questo stile combinando maschere di livello, elementi di testo e regolazioni. In questo tutorial ti mostrerò passo dopo passo come creare un ritratto con testo che fonde armoniosamente testo e immagine. Cominciamo e portiamo i tuoi design ad un livello superiore!
1. Generare un ritratto tramite linee di testo
Preliminare: Requisito fondamentale per realizzare un attraente ritratto con linee di testo è un alto contrasto nell'immagine. Non tutte le immagini sono adatte per l'effetto del ritratto con testo. Tuttavia, in molti casi, è possibile regolare anticipatamente il contrasto per ottenere il risultato desiderato. Con l'aumento del contrasto, bisogna anche correggere in scala di grigi. Idealmente si fa attraverso il Mischiatore canali, che può rendere l'immagine in monocromatico aumentando contemporaneamente il contrasto tramite i controlli.

Passo 1: Aumento del contrasto tramite livello di regolazione
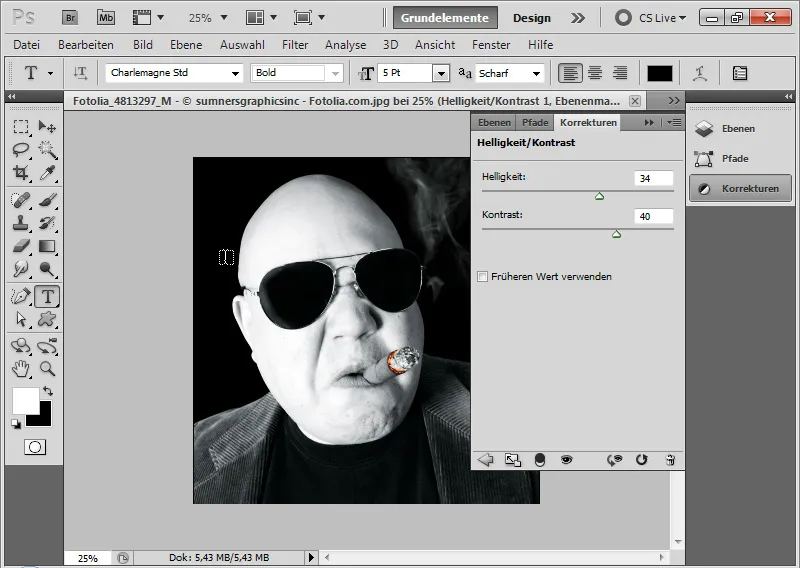
Il primo passo sarebbe normalmente convertire l'immagine a colori in scala di grigi tramite un livello di regolazione come il Mischiatore canali o il Scala di grigi. Poiché la mia immagine (fonte immagine: sumnersgraphicsinc - Fotolia.com) è già quasi completamente in scala di grigi, posso passare direttamente all'aumento del contrasto. Per farlo apro il livello di regolazione Luminosità/Contrasto e aumento
- la luminosità a 34
- il contrasto a 40
L'immagine ora presenta contrasti più marcati e le luci nelle aree della pelle sembrano parzialmente sovraesposte.
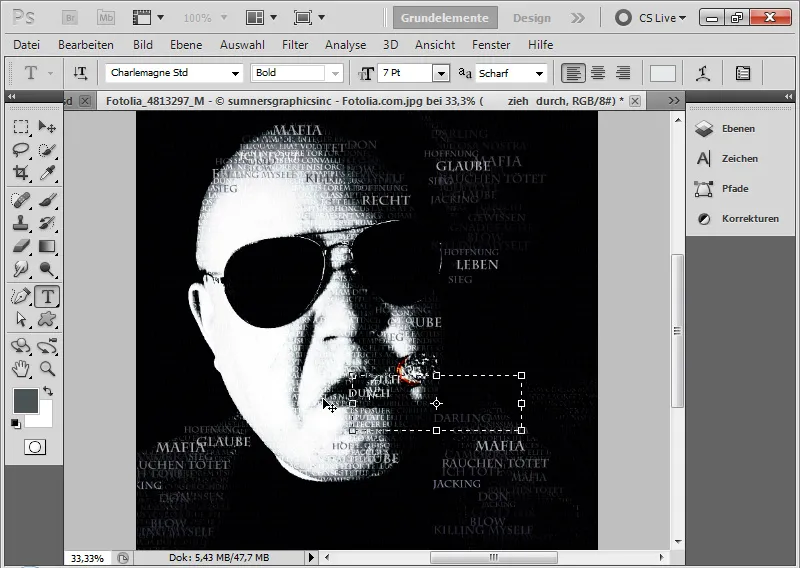
Passo 2: Posizionare il testo
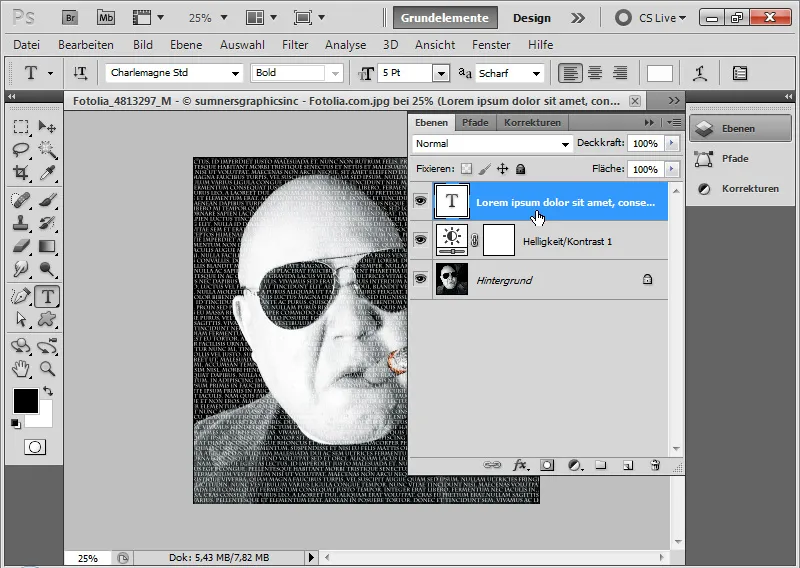
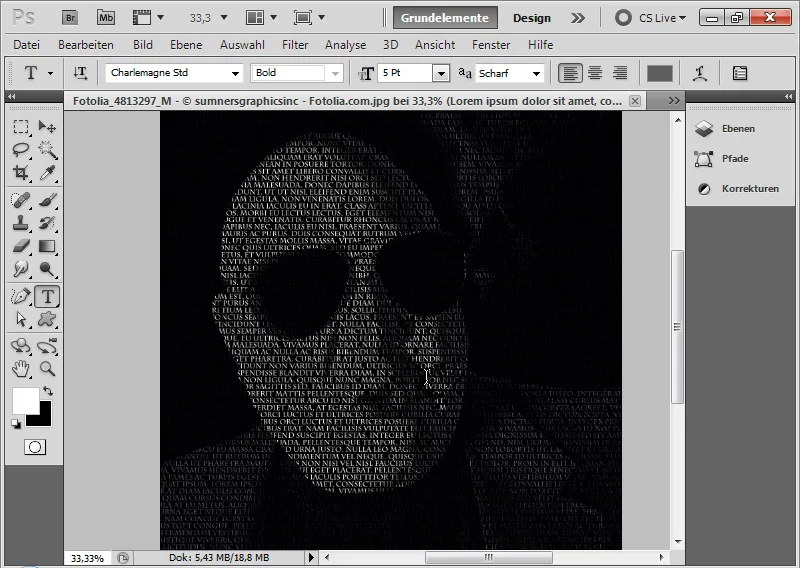
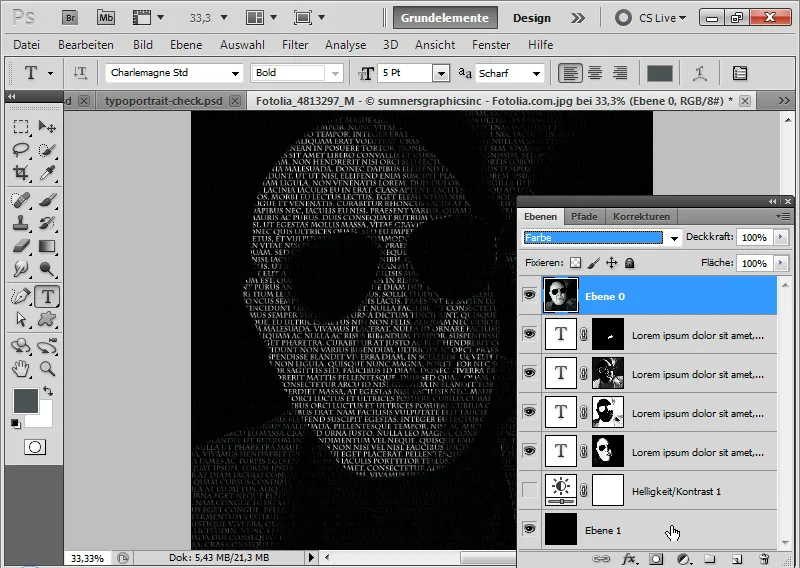
Traccio con lo Strumento Testo un riquadro di testo sull'intero documento. Con un carattere 5-Punkt-Charlemagne Std riempio il riquadro di testo con un testo a piacere. Il colore del testo è bianco. Anche lo spaziatura tra le righe è di 5 pt.
Per aiutarmi, posso utilizzare un generatore Lorem Ipsum: http://www.loremipsum.de/.
È importante che il testo sia un testo continuo senza paragrafi. I paragrafi vanno quindi rimossi dal riquadro di testo! Per i font, bisogna sperimentare quello che copre bene e che non è completamente inappropriato per il motivo.
Passo 3: Duplicare e nascondere il livello di testo
Duplico il livello di testo due volte con la scorciatoia Ctrl+J. Poi nascondo tutti e tre i livelli di testo.
Passo 4: Definire la prima area di testo tramite selezione del range di colori nelle luci
Richiamo il dialogo di Selezione intervallo colori tramite il menu Selezione>Selezione intervallo colori.
Con una Tolleranza di circa 100, seleziono la prima volta l'area luminosa del viso con il contagocce. Se la casella di controllo di Selezione è attiva, vedo già quale area è selezionata. Posso confermare con OK.
Alternativamente: In Selezione invece dei Colori campionati scegliere Luci.

Inserisco la selezione come maschera di livello al mio livello di testo più basso. Per farlo, basta fare clic sull'icona di Aggiungi nuova maschera di livello.
In questo caso posso lasciare il colore del testo ancora bianco. Per ora nascondo nuovamente il livello di testo.
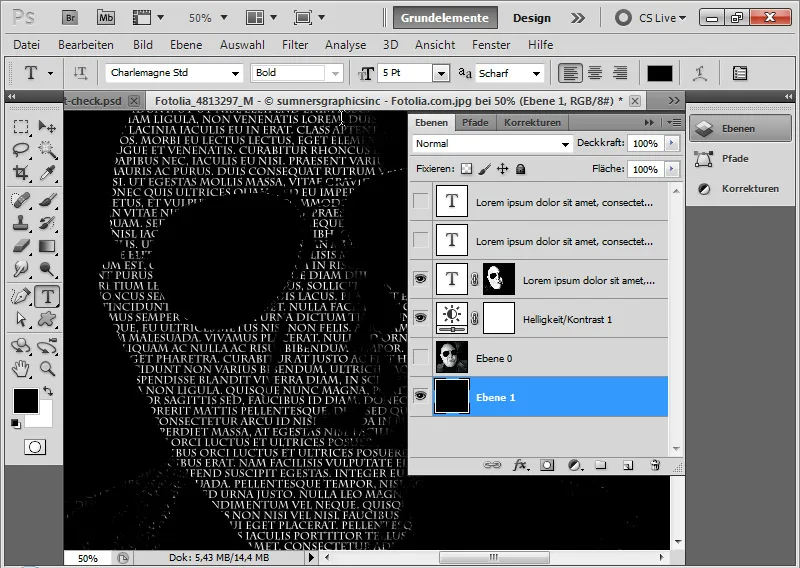
Per valutare l'effetto, posso semplicemente posizionare un livello nero in fondo alla gerarchia dei livelli e nascondere il livello dell'immagine.
Passo 5: Definire la seconda area di testo tramite selezione del range di colori nelle ombre
Continuo selezionando nuovamente l'Intervallo colori. Questa volta scelgo le ombre dell'immagine, o con il contagocce o nuovamente con l'alternativa: In Selezione invece dei Colori campionati scegliere Ombre.
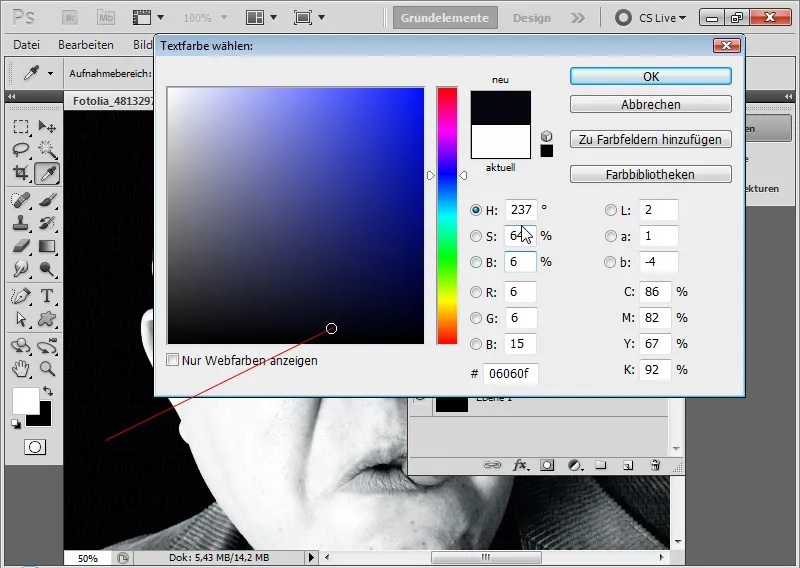
Aggiungo la selezione come Maschera di livello al mio secondo livello di testo. Cambio però ora il colore del testo in un tono grigio scuro profondo o eventualmente blu scuro profondo.
Passo 6: Definire la terza area di testo tramite selezione del range di colori nei medi toni
Ripeto i passaggi e questa volta scelgo i medi toni nella Selezione di rango di colore. Se non li catturo tutti in una volta, posso aggiungere altri medi toni alla selezione esistente con Shift. Il contagocce mostrerà un piccolo più. Anche qui, in alternativa a Colori campionati è possibile scegliere Medi toni in Selezione.
Agregaré la selección a mi tercer nivel de texto como máscara de capa. Ahora cambiaré el color del texto a un tono de gris oscuro.
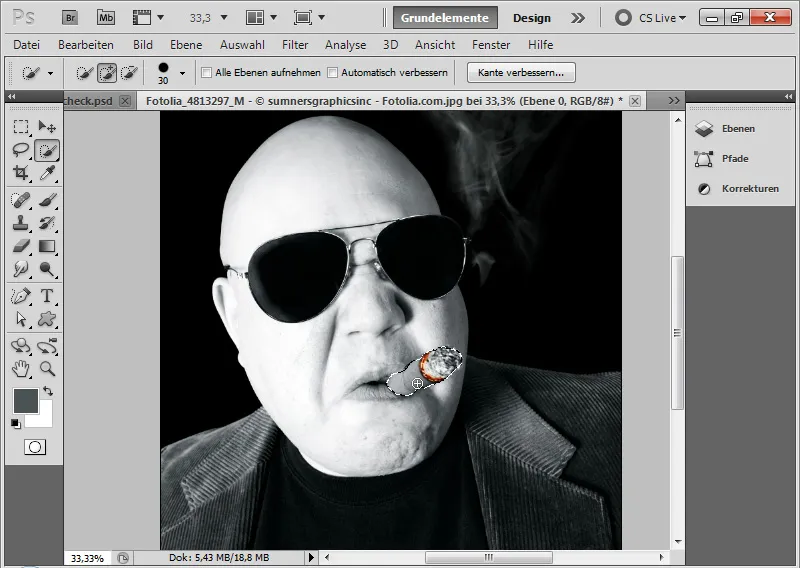
Paso 7: Resaltar el cigarro
El cigarro se nota al observar detenidamente. Recomiendo resaltarlo un poco más.
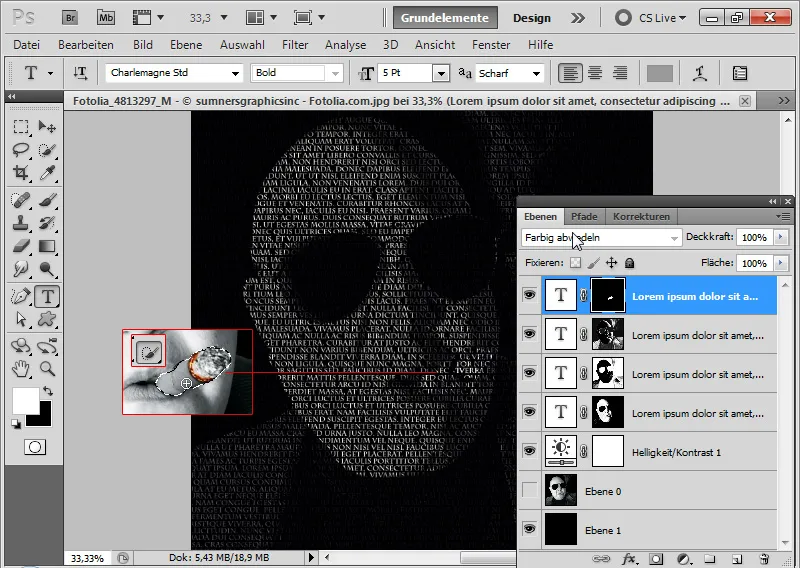
Por lo tanto, duplico una de las tres capas de texto y elimino la máscara de capa.
Con la herramienta de selección rápida selecciono el cigarro en la imagen principal y agrego la selección a la capa de texto duplicada como máscara de capa.
El color del texto es un gris medio.
Establezco el modo de la capa en Aclarar color. Este modo es importante para que el cigarro no adquiera un gris uniforme, sino que se calcule con la estructura de brillo original de las capas subyacentes al tiempo que se aumenta el brillo.
Fondo: Aclarar color como método de relleno disminuye el contraste de los canales de color y aumenta la saturación. Los colores originales se aclaran.
Paso 8: Acentuar el cigarro encendido
Al ocultar la capa de la imagen y mostrar todas las capas de texto, se revela mi efecto. Si quiero destacar el cigarro encendido con un toque de color, simplemente dupliquo la capa de imagen y la coloco en la parte superior del panel de capas.
Establezco el modo de la capa en Color. El método de relleno asegura que el tono y la saturación de la capa se transfieran a la imagen. Ahora el cigarro brilla en el retrato tipográfico.
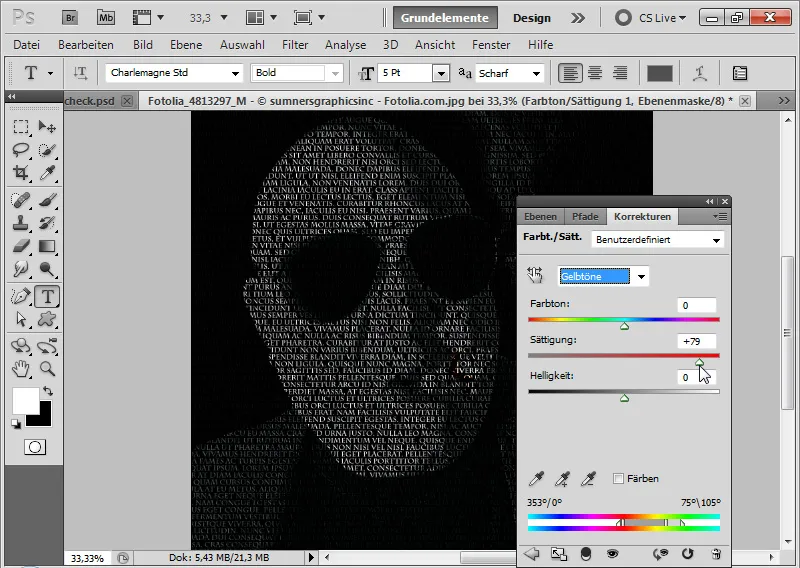
Con una capa de ajuste de Tono/Saturación como máscara de recorte, aumento la saturación de la zona amarilla/roja del cigarro encendido en aproximadamente un 80 por ciento.
Se ha completado la imagen de texto clásica y sencilla.
2. Crear efecto de retrato tipográfico
La imagen de texto clásica es un buen punto de partida para desarrollar aún más el resultado hacia un look creativo de retrato tipográfico.
Paso 9: Establecer modo de capa en Luz intensa/Borrar capa de ajuste
Puedo eliminar la capa de ajuste de Tono/Saturación.
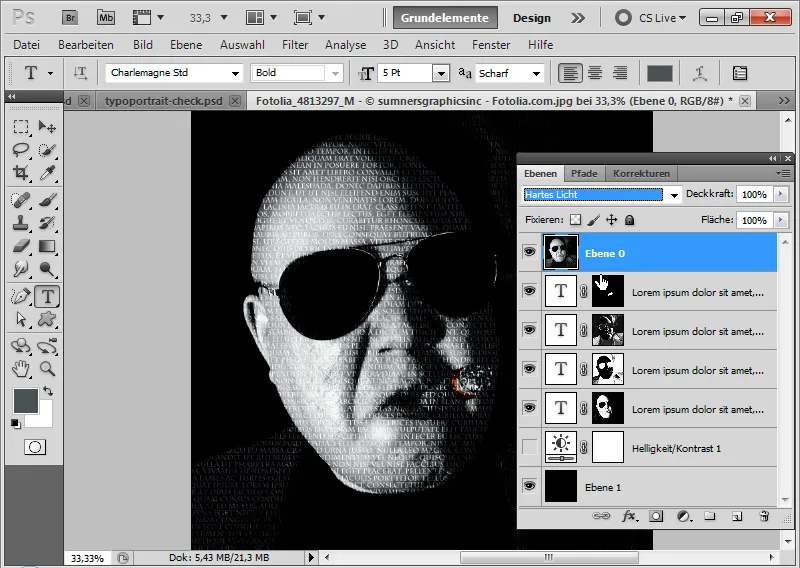
Cambio el método de relleno de la capa superior de la imagen de Color a Luz intensa. El modo de Luz intensa proporciona una fuerte separación de tonos, es decir, mucho más contraste. El método de relleno mezcla el contenido de la imagen de forma similar a los modos Multiplicar y Multiplicar negativo. La línea entre ambos marca un gris del 50 por ciento.
Paso 10: Duplicar capa de imagen
Duplico la capa de imagen con Cmd+J y la establezco en el modo de capa Superponer. De esta forma, las luces y sombras se delinean de forma más marcada en este ejemplo.
Lamentablemente, en la zona de la imagen derecha, los medios tonos se mezclan con las sombras. Por lo tanto, creo una máscara de capa y pinto de negro en las áreas donde no se debe mostrar la capa.
Paso 11: Ajuste de brillo/contraste
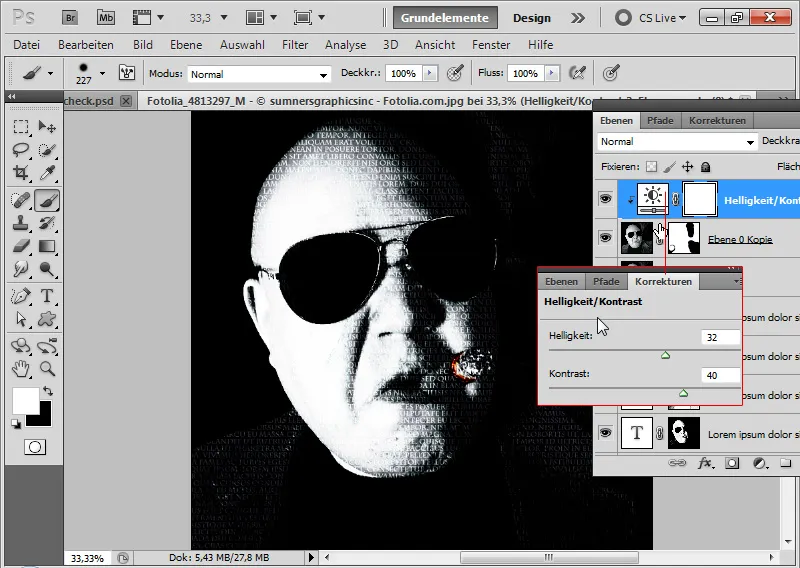
Para separar más los tonos claros y oscuros en contraste, creo una capa de ajuste de Brillo/Contraste como máscara de recorte para la capa de imagen superior (que está en modo Superponer!).
Los ajustes son:
• Brillo: 32
• Contraste: 40
Ahora el rostro tiene un aspecto angular y duro, como debería ser.
Paso 12: Mover capa de texto hacia arriba
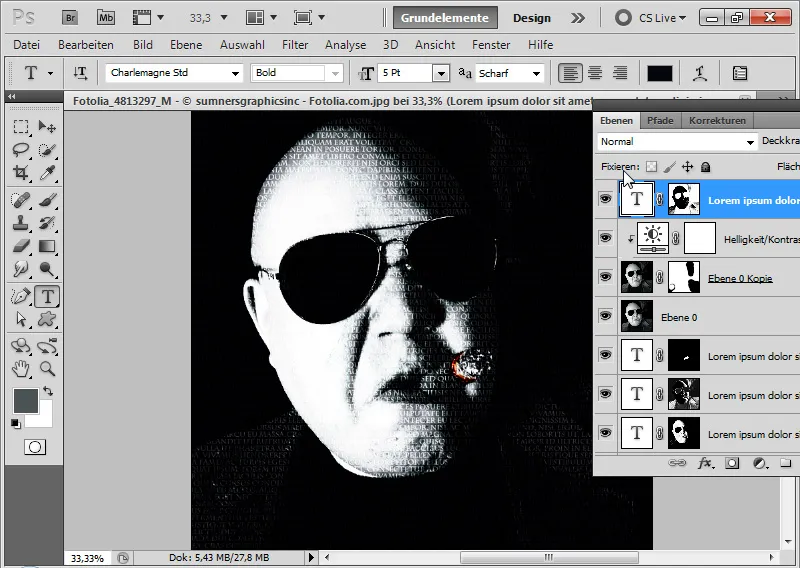
Debido al aumento del contraste en la imagen, las áreas oscuras de texto se han perdido. Puedo recuperarlas fácilmente colocando la capa de texto con el texto para las sombras en la parte superior del panel de capas.
Paso 13: Insertar superposiciones de texto
Los pasos anteriores han sido para darle a la imagen una cierta dureza con altos contrastes. Ahora se trata de concentrar breves y precisos fragmentos de texto con diferentes brillos y tamaños en algunas áreas de la imagen.
Es ideal que cree un grupo donde pueda insertar estas superposiciones de texto.
Debería pensar de antemano qué textos se adaptan mejor al tema de la imagen para que no salga disparatado. Estos textos llamarán la atención y resaltarán el efecto tipográfico de manera creativa.
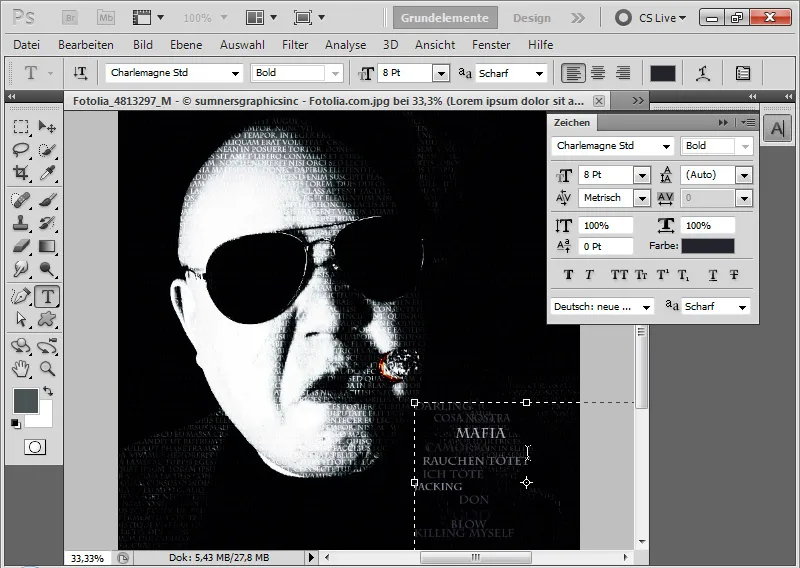
Comienzo colocando varios fragmentos de texto en el lado derecho del cuello. A través del panel de caracteres puedo formatear el texto muy rápidamente.
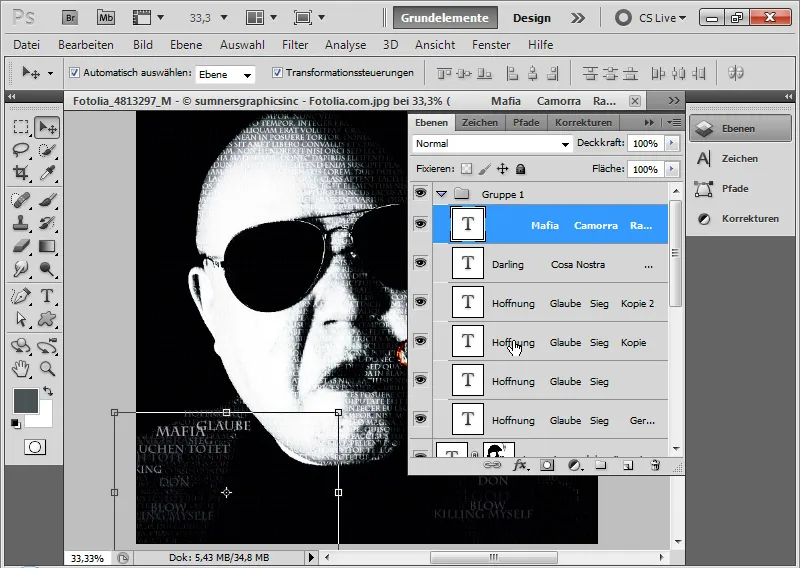
Successivamente tratto le nuvole di fumo. È importante scegliere sempre diverse dimensioni del testo, colori del testo e disposizioni.
Suggerimento: Posso anche duplicare semplicemente i blocchi di testo esistenti premendo il tasto Alt e spostarli. In questo modo accelero un po' il lavoro. Se voglio cambiare completamente le dimensioni di un blocco di testo, basta scalare gli strati di testo tramite lo Strumento di spostamento (Ctrl+T). Importante: Per scalare proporzionalmente, premere sempre il tasto Shift.
Passo 14: Sottolineature del testo
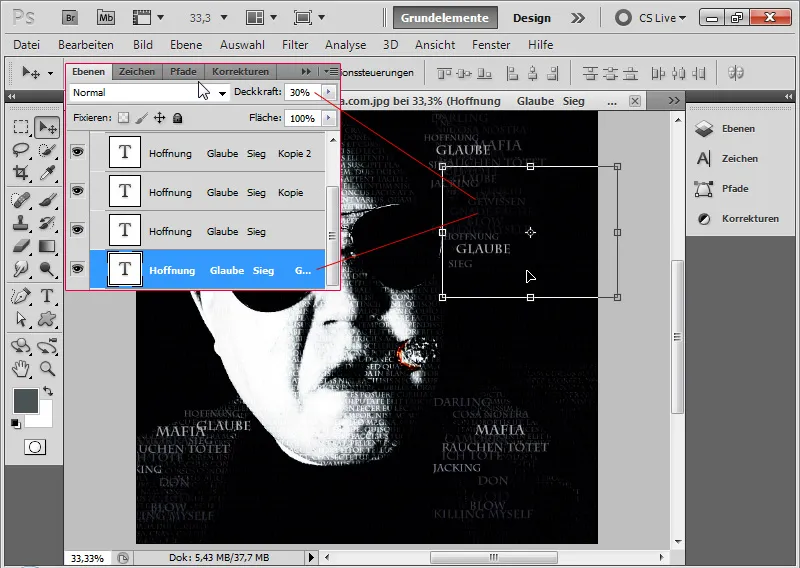
Posso duplicare ancora una volta i blocchi di testo esistenti e posizionarli leggermente spostati sotto i blocchi di testo esistenti. In questo caso riduco nettamente l'opacità a circa il 30 percento. L'area di testo dovrebbe quindi trovarsi nell'Area Laye sotto i blocchi di testo esistenti.
Dopodiché posso sovrapporre la fronte, il sigaro e il mento con blocchi di testo e arricchirli con ulteriori strati di testo a bassa opacità.
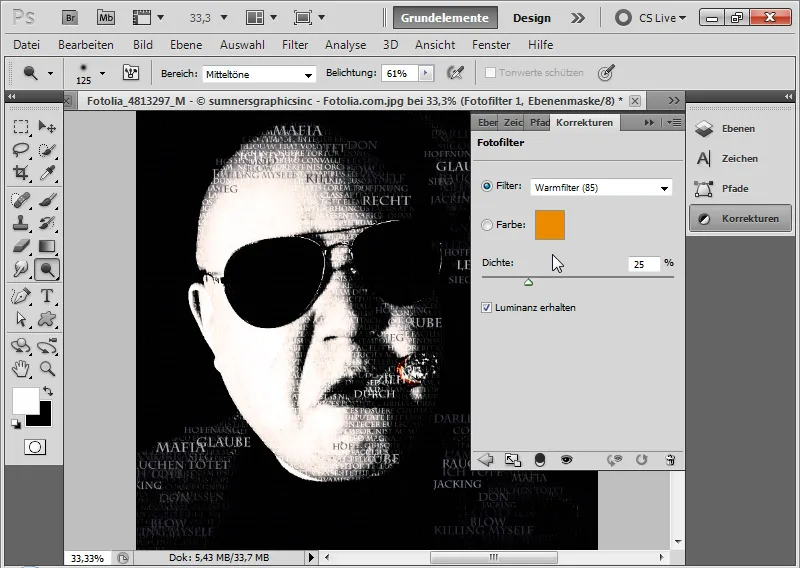
Passo 15: Aggiungere effetto di tinta
Se desidero aggiungere un effetto di tinta, creo semplicemente un livello di regolazione Filtro fot e posso scegliere un qualsiasi filtro fotografico per l'immagine.
I filtri freddi e caldi sono belli.
Immagine finale con filtro freddo:


