Cari tutti, nel mio tutorial sulle iniziali ho già mostrato che c'è la possibilità di creare un proprio segno come iniziale.
In questo tutorial ho detto che in un tutorial separato voglio mostrare come il logo è creato come segno. Ed ecco: questa volta sto utilizzando un altro esempio.
In questo testo continuo, ho 4 righe che devono essere precedute da un punto elenco. E io scelgo semplicemente…
… e così ho qui un punto elenco sotto forma del nostro logo PSD! E come viene realizzato?
Per questo utilizzo uno script. Lo script si chiama IndyFont. Sto utilizzando la versione dimostrativa:

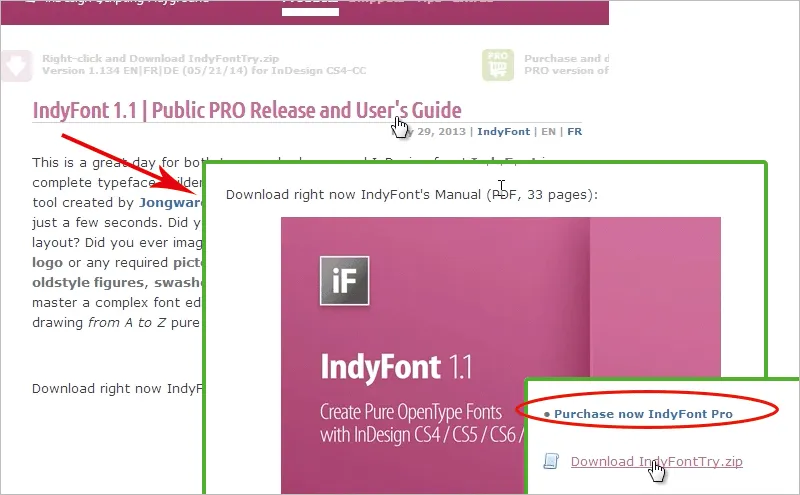
Ora entro nel mio browser e vi mostro dove potete reperirlo. Precisamente a indiscripts.com. Lì c'è una versione dimostrativa e vi mostrerò come si può fare. Potete scaricarlo facilmente dal sito, proprio in fondo, tramite questo link.
Nel frattempo è disponibile anche una versione Pro, potete dare un'occhiata a "Public PRO Release and User's Guide", ovvero, c'è persino un manuale molto dettagliato di 33 pagine che mostra come è possibile creare interi set di caratteri con maiuscole e con diversi stili.
Dunque una storia piuttosto interessante e qui troverete anche una versione di prova.
Se volete acquistare IndyFont come script finito (link nel cerchio rosso), dovrete pagare 59,-- Euro.
Se non riuscite a seguire questo tutorial oppure volete maggiori informazioni, date un'occhiata al manuale menzionato in precedenza. Oppure vorrei raccomandarvi anche il sito di Ralf Herrmann typografie.info "Creare caratteri in InDesign con IndyFont"; ha descritto molto dettagliatamente come funziona.
O anche il absatzsetzer.de, che mostra come è facile creare caratteri con IndyFont basandosi su un'illustrazione di posate.
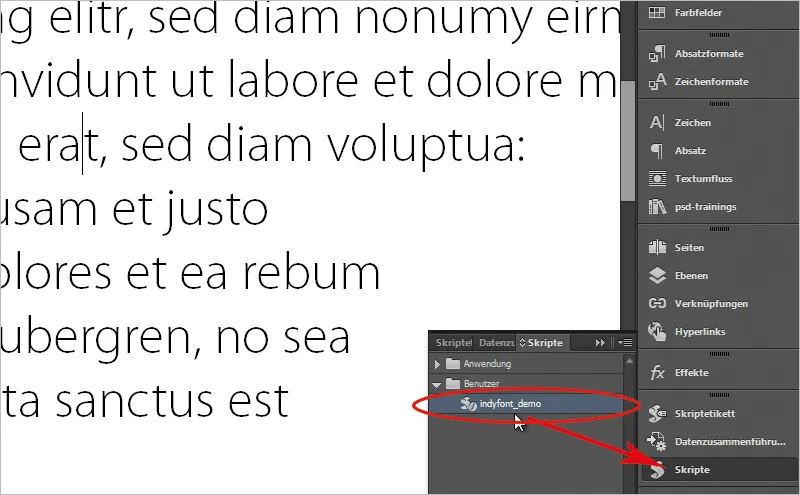
OK. Ho già scaricato IndyFont e nel mio pannello degli strumenti trovo anche indyfont_demo e adesso voglio creare uno script. Prima ho trascinato il testo in un nuovo documento e ora, quando applico il punto elenco, vedo i soliti pallini. Che non voglio, voglio sostituire con il nostro logo. Quindi per prima cosa eseguo indyfont_demo cliccando sullo script nel pannello degli strumenti.
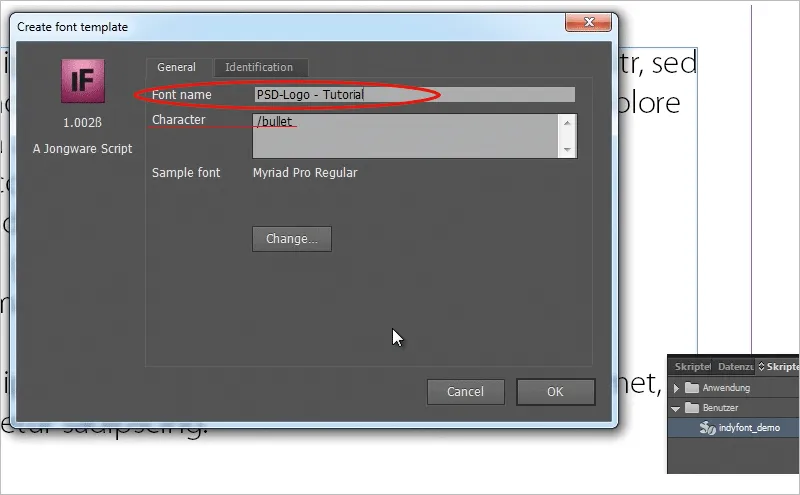
Si apre una finestra di dialogo con Mio Carattere Personale.
Dico che tutto questo deve chiamarsi "Logo PSD - Tutorial", poiché è parte del mio tutorial.
Il carattere deve essere il pallino. OK.
Ora si apre un nuovo file, vado giù e posso impostare qui il mio pallino.
Ho notato che se vado semplicemente su File>Posta in opera, trascino il logo verso il pallino grigio e clicco su indyfont_demo nello pannello degli strumenti per eseguire lo script, ottengo un messaggio di errore, non funziona così facilmente. Non riconosce alcun lavoro artistico nelle linee. Anche se riduco leggermente le dimensioni del logo in modo che stia esattamente nelle linee, non lo riconosce ancora.
Eliminerò nuovamente il logo. Poiché è emerso che c'è un altro modo che funziona piuttosto bene nella versione dimostrativa.
A questo punto apro il logo in Illustrator, seleziono l'intero logo, lo trascino in InDesign tramite trascinamento e ridimensiono il mio logo finché non si trova nelle linee. Ma anche se l'ho trascinato in questo modo tramite trascinamento ed eseguo nuovamente lo script, non lo riconosce ancora. Devo fare qualcos'altro. Seleziono il mio logo con lo strumento selezione diretta per attivare i tracciati e ora assegno il colore nero: questo è il trucco.
Fatto questo, funziona. Vado su indyfont_demo e mi chiede dove desidero salvare il file del carattere OpenType, sotto i font di InDesign oppure nella cartella.
Scelgo la seconda opzione, la cartella, e salvo il file nella cartella desiderata.
Compare un messaggio che ha creato il mio carattere. Ora posso aprire il mio carattere (un file *.otf) nella cartella che ho indicato con un doppio clic. Naturalmente vedo i caratteri standard, ma il mio pallino è decorato con il logo (anche se non viene visualizzato in questo modo!)
Allora, proviamo adesso.
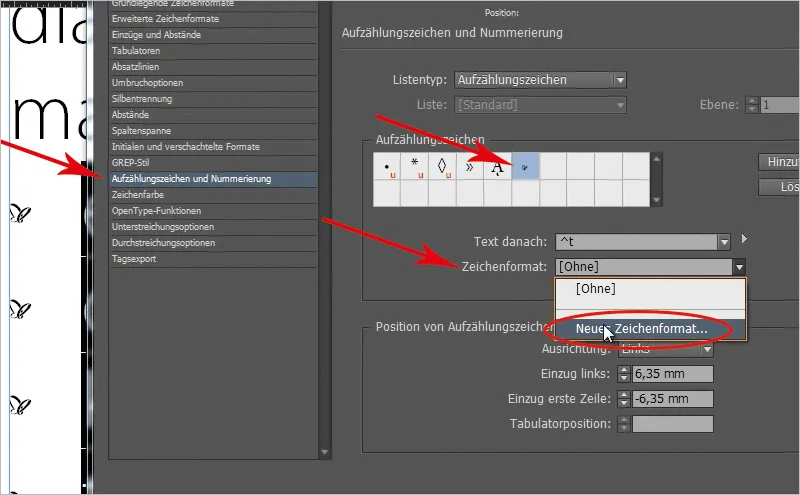
Vado nel mio documento con l'elenco puntato, seleziono l'elenco, apro un nuovo formato di paragrafo, entro nelle Impostazioni punti elenco e numeri, clicco su Aggiungi e scelgo come famiglia del carattere quello che ho creato; qui vedrete il mio segno.
Clicco su OK, evidenzio il mio segno ancora nel formato paragrafo sotto punti elenco e confermo anche qui con OK.
Poi si vedrà in InDesign il mio logo come punto elenco.
Ora questo è però decisamente piccolo. Forse posso darvi un altro suggerimento con questo tutorial: come posso rendere i miei punti elenco leggermente più grandi?!
Semplicemente annido i punti elenco, con un formato carattere. Avrete forse notato che nel pannello di controllo del
formato paragrafo ci sono ancora da specificare un formato carattere per i punti elenco.
Fino ad ora non ne ho specificato nessuno. Clicco su Nuovo formato carattere …
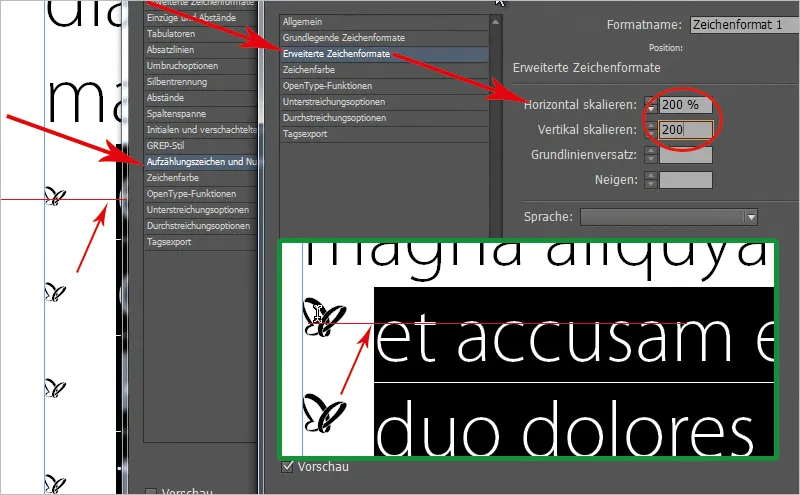
… e posso annidare contemporaneamente con esso. Potrei ora scegliere una dimensione del carattere più grande, ma non è così fluido. È più bello scegliere semplicemente una scala, quindi prendo qui sia per il scalamento orizzontale che per il scalamento verticale 200%.
Se faccio così ora, i punti si sposteranno verso l'alto, ma non saranno più centrati rispetto al testo. A questo punto posso tornare indietro nel mio formato carattere, che ho appena creato. Ma prima devo rimuovere la selezione del carattere!
E dico: Vorrei mantenere leggermente più basso il disposizione baseline. Fate attenzione ai punti mentre modificate il disposizione baseline (la visualizzazione preliminare deve essere attiva). Parto da meno 2 e premo sulla freccia verso il basso, fino a quando con meno 4 il logo è centrato.
In questo modo posso modificare facilmente le dimensioni dei miei punti elenco. Forse conoscete la situazione, se avete quadretti o questi piccoli punti: A volte sono così grandi, a volte sono così piccoli, e non si adattano correttamente, quindi annidate il tutto qui con un formato carattere e potrete facilmente controllare le dimensioni del vostro punto tramite il formato carattere.
Trovo che IndyFont sia una bella cosa, perché permette di utilizzare direttamente nel proprio layout sul testo fluito iniziali, punti elenco o altre cose, e credo che la versione Pro sia ancora molto, molto migliore, perché consente di impostare i set di caratteri interi in modo molto comodo, ma anche così, penso, si possono aggiungere accenti molto belli al proprio layout.
Spero che il tutorial vi sia piaciuto; ci vediamo al prossimo tutorial su PSD-Tutorials.de.


