Quando una foto è stata strappata e poi ricomposta, acquista già un significato. Se il taglio strappato è in un punto specifico, il significato dell'immagine aumenta. Se inoltre il colore e la luce sottolineano il messaggio principale, allora ci avviciniamo a un'immagine con un contesto situazionale, con un contesto.
Passaggio 1: L'immagine di partenza
Questa immagine è stata fotografata con luce continua. Il modello giaceva a terra, mentre un faretto illuminava la scena dall'alto a destra. Un foglio blu immergeva leggermente la scena in una luce più fredda. Io, fotografo, ero su una scala alta circa 1,50 m. La superficie di lavoro è stata anche estesa di circa 5 cm con un bordo bianco intorno all'immagine>Superficie di lavoro.

Passaggio 2: Immagine coerente?
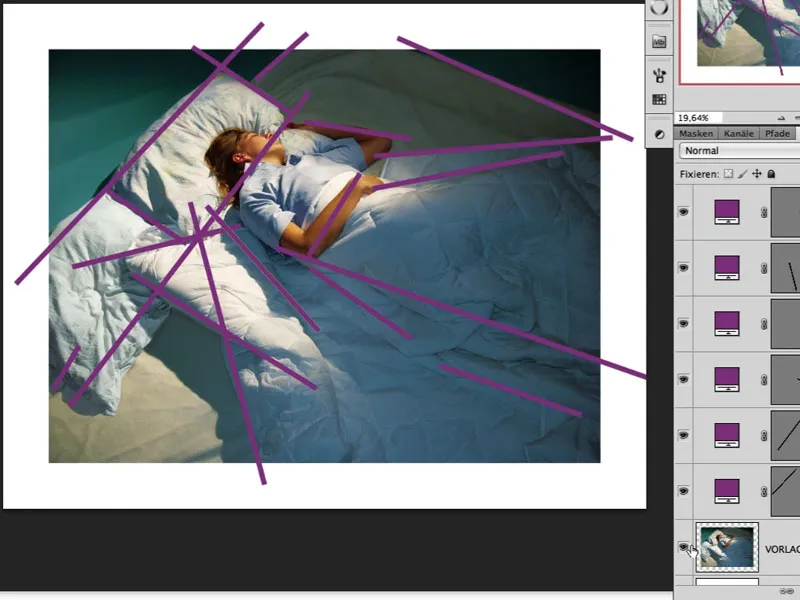
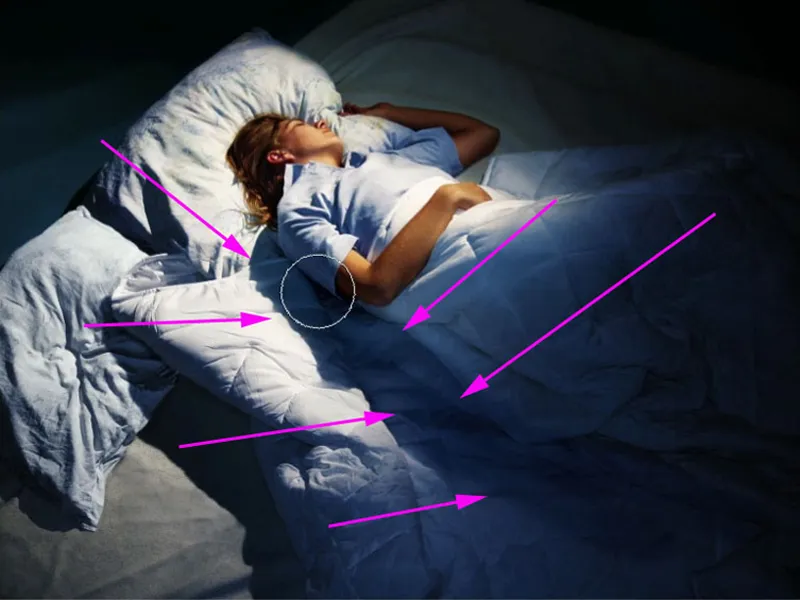
Per capire se l'immagine di partenza è adatta, esiste un piccolo trucco: cercare nel'immagine le diagonali significative e tracciarle su livelli separati. Questo processo dovrebbe essere veloce e spontaneo.
Dopo aver nascosto il livello dell'immagine, osservare le diagonali. Dovrebbero puntare o enfatizzare un'area (o più, a seconda) rilevante nell'immagine. In questo caso, è il busto della donna.
Correzioni dell'immagine
Passaggio 3: Schiarire i capelli
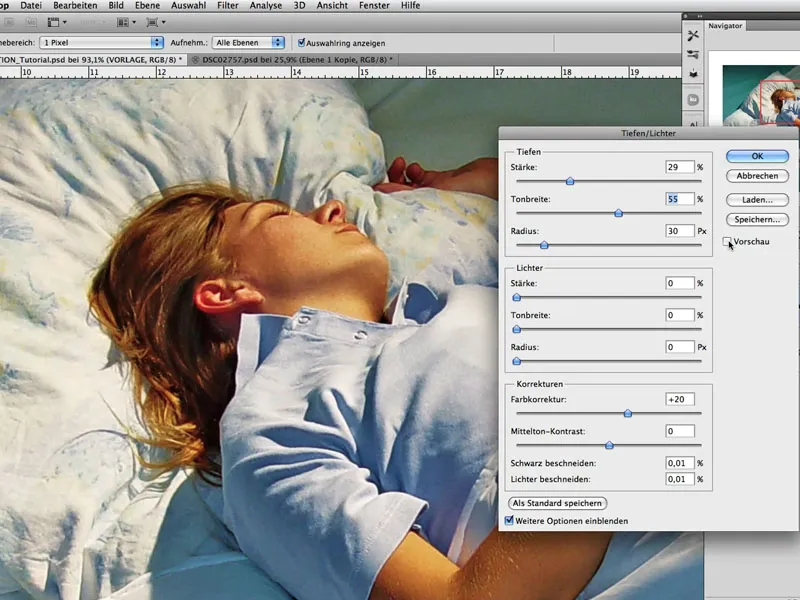
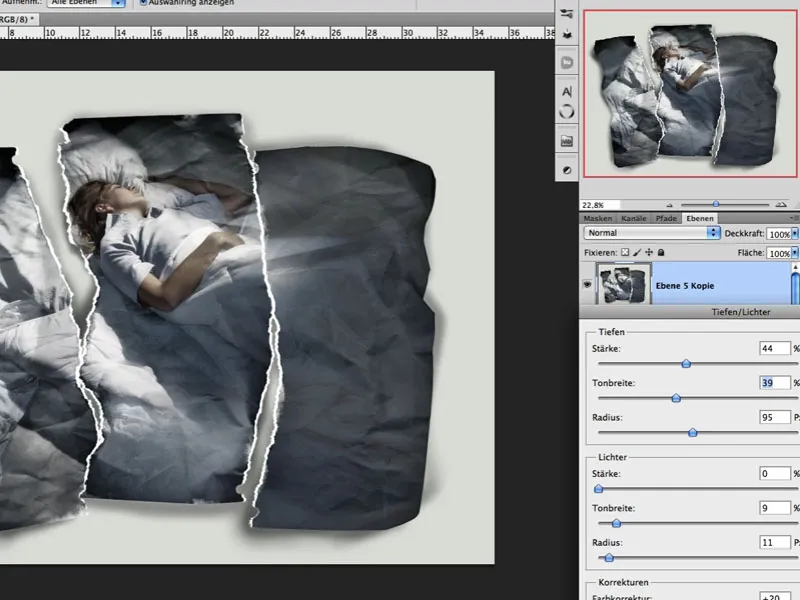
Dopo un'attenta osservazione dell'immagine, ho notato che i capelli nell'area in ombra sono leggermente troppo scuri. Un buon modo per schiarirli è ottimizzare la foto nel dialogo Immagine>Correzioni>>Ombre/Luci.
Prima di modificare il livello sotto Filtro>Converti per Smart Filter, in modo da avere la possibilità di accedere a questo dialogo più avanti e poter eventualmente regolare i valori. I valori attuali sono visibili nell'immagine. La maschera automaticamente generata del filtro intelligente viene quindi riempita di nero e l'effetto viene dipinto di bianco.
Passaggio 4: Immergersi nella luce lunare
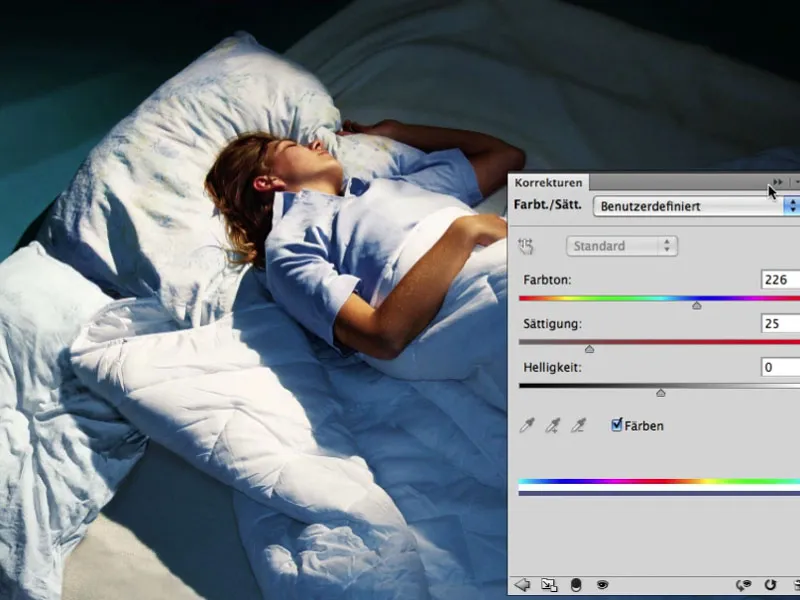
L'obiettivo è far sembrare che la scena sia illuminata dalla luce della luna. Prima è necessario desaturare e spostare leggermente i colori e aumentare i contrasti.
Un buon modo è creare un livello di regolazione Tonali/Saturazione con il metodo di riempimento Luce soffusa. La Saturazione può essere ridotta e la casella Colorare deve essere attivata; vedere immagine. Spostando il tono (cursore superiore) è possibile scegliere l'effetto desiderato:
Passaggio 5: Spegnere la luce - Accendere il faretto
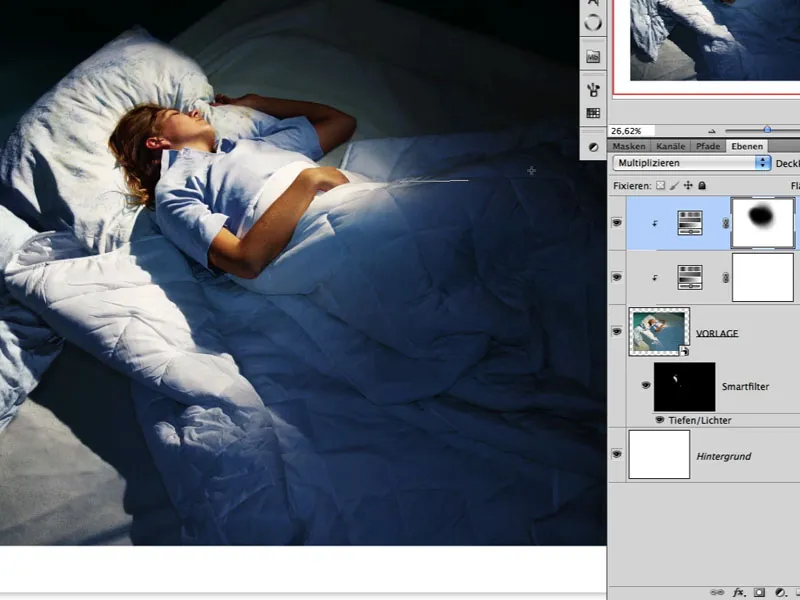
Il livello di regolazione appena creato viene duplicato e impostato sul metodo di riempimento Moltiplica. L'Opacità del livello è di circa il 67%. Nella maschera associata, viene esclusa l'area che non deve essere oscurata: l'area del busto.
Passaggio 6: Bagliore luminoso
La luce può anche essere enfatizzata oscurando alcune aree. Il livello "TEMPLATE" con i due livelli di regolazione creati viene duplicato e unito in un unico livello.
Il metodo di riempimento di questo nuovo livello è impostato su Moltiplica, e nella maschera bianca associata, l'effetto può essere annullato utilizzando il nero e il Strumento gradiente>Gradiente riflettente (4° tipo di gradiente). Si crea l'impressione di luce diretta, e la colorazione generale dell'immagine suggerisce già molto bene l'effetto di notte e luce lunare:
Passaggio 7: Bilanciare gli effetti
Dato che stiamo lavorando con un Oggetto intelligente (vedi Passaggio 03), a questo punto dovrebbero essere apportate delle piccole correzioni nel dialogo Ombre/Luci. Nell'immagine è visibile la maschera del filtro intelligente e si possono riconoscere bene le luminosità (bianco) che vengono evidenziate. L'obiettivo è che alcune pieghe nelle aree più scure vengano illuminate di nuovo e che l'immagine non si uniformi completamente nel buio.
Passaggio 8: Ombra parziale manuale
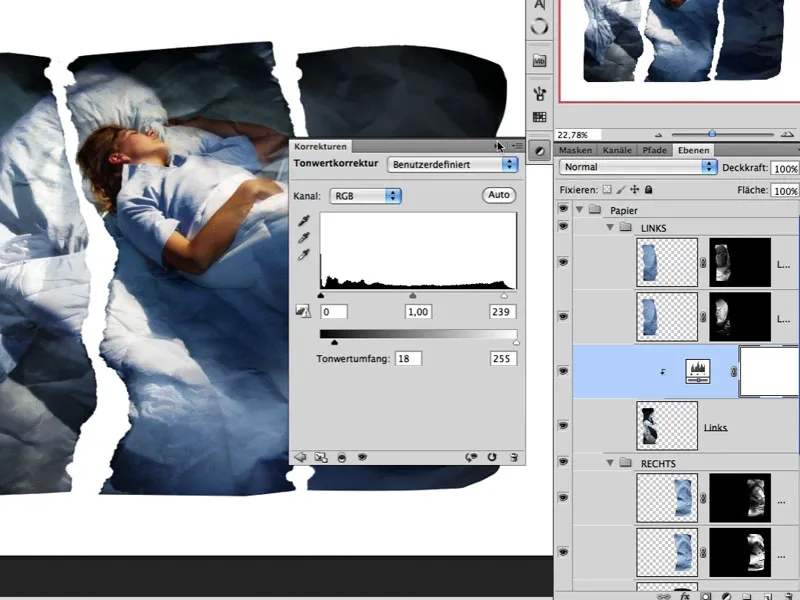
È sempre utile far "riposare" un'immagine per un po'. Una breve pausa è sufficiente per riguardarla e percepire nuovamente i dettagli. Dopo una breve pausa, ho deciso che sarebbe stata utile un'ombra parziale che la donna proietta con la sua coperta. Per fare ciò, apro un livello di regolazione Correzione tonale e riduco le aree bianche. Ora, con un pennello su una maschera riempita di nero, dipingo l'ombra:
Passaggio 9: Il look da sogno
Per dare all'immagine un tocco di mondo dei sogni e mantenere la situazione luminosa un po' più morbida, si attiva il livello superiore, si disattiva il livello di sfondo e si preme la combinazione di tasti Maiusc+Alt+Ctrl+E. In questo modo tutti i livelli visibili vengono uniti in un nuovo livello. Con Ctrl+I l'immagine viene invertita.
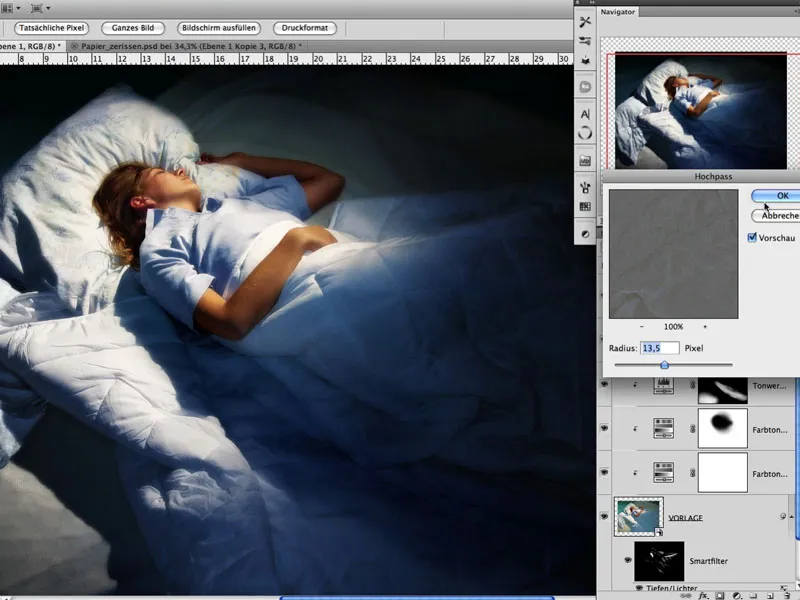
In seguito il livello viene impostato sul metodo di riempimento Luce soffusa. Con Filtro>Altri filtri>Passa alto è possibile regolare l'effetto di morbidezza.
Nel nostro esempio, il valore è di circa 13,5. L'opacità del livello dovrebbe essere circa 80%. Il risultato è una leggera morbidezza che interessa soprattutto le piccole pieghe del soffitto.
Passo 10: Carta strappata
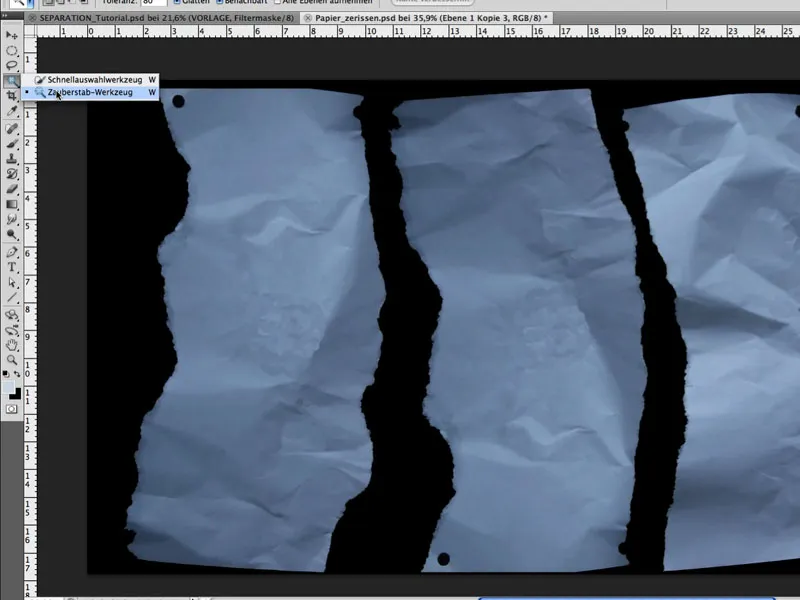
Ora si fotografa della carta strappata. È ovvio che tipi di carta diversi generano strappi e spigoli diversi. È bene fare un po' di esperimenti. È importante notare che i pezzi di carta strappata e scompigliati sono stati fotografati durante il giorno in una giornata soleggiata nell'area d'ombra su di un cartoncino nero. Ogni singolo pezzo dovrebbe essere quindi ritagliato e portato su un livello separato. Si può fare facilmente con lo Strumento Bacchetta magica come segue:
Passo 11: Ottimizzazione delle forme
Con Modifica>Maglia di controllo ogni singolo pezzo può essere facilmente e individualmente adattato. Ad esempio, posizionando un pin, premendo il tasto Alt e lasciando il cursore sopra il pin, è possibile ruotare la forma intorno al pin. Questo è molto importante per un aspetto realistico. L'obiettivo è quello di modellare 3 pezzi di carta che diano l'impressione di provenire da un'unica immagine.
Passo 12: Posizionamento della carta
I singoli pezzi di carta vengono trascinati nell'immagine e posizionati al posto giusto attraverso Modifica>Trasforma libero. Particolare attenzione dovrebbe essere posta al pezzo centrale in modo che la testa della donna si trovi sul bordo sinistro.
Passo 13: Abbinate le forme
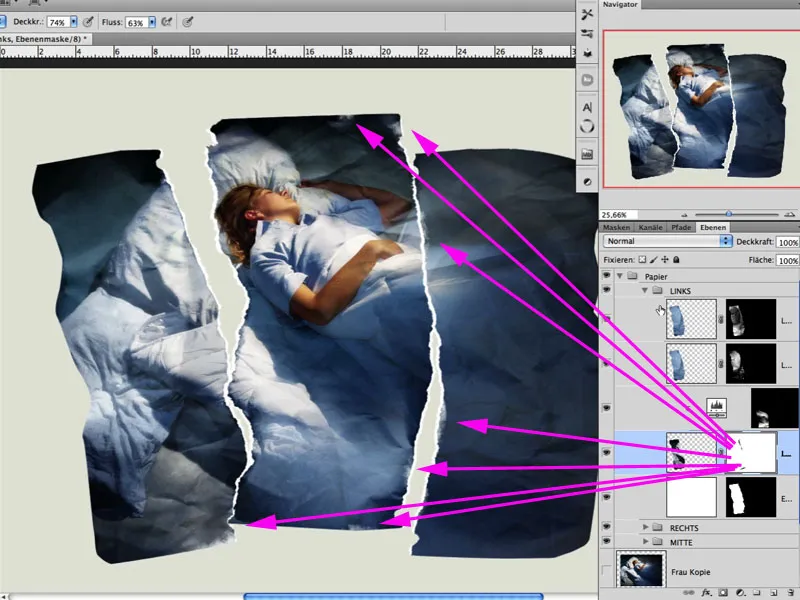
Le forme della carta dovrebbero essere ulteriormente allineate in modo che il pezzo di sinistra abbia un margine esterno a sinistra piuttosto che un margine di strappatura e che ogni foro abbia il proprio corrispondente. Ora l'immagine di partenza viene nuovamente unita in un livello con Maiusc+Alt+Ctrl+E. Selezionando il rispettivo pezzo di carta (sinistra, centrale, destra) il nostro disegno principale viene 'sminuzzato' su livelli separati; vedere immagine. Il livello di carta si trova sopra il livello dell'immagine.
Allineamento dei fori nel livello maschera:
Passo 14: Rendere i pieghe più evidenti
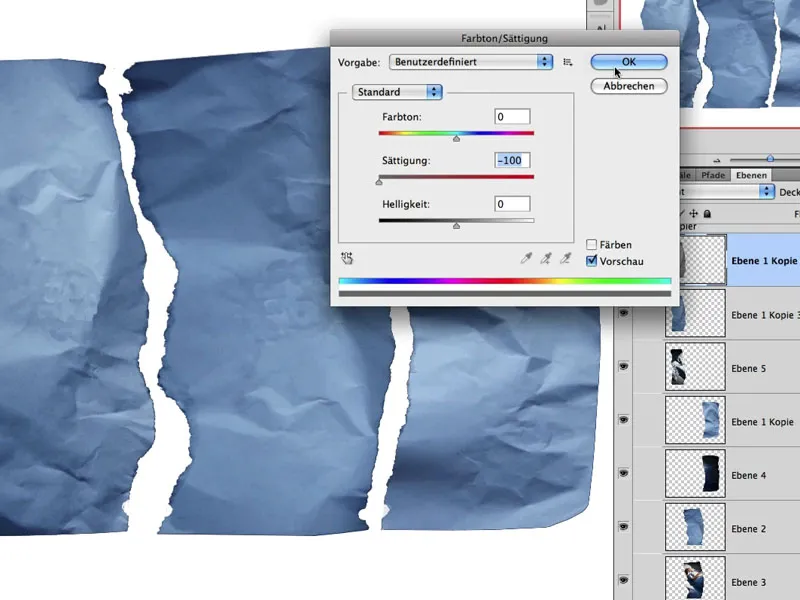
Per ottenere più contrasto nelle pieghe e nelle grinze, ogni livello di carta può essere duplicato, impostato sul metodo di riempimento Luce soffusa e la Saturazione ridotta.
Passo 15: Pieghe luminose
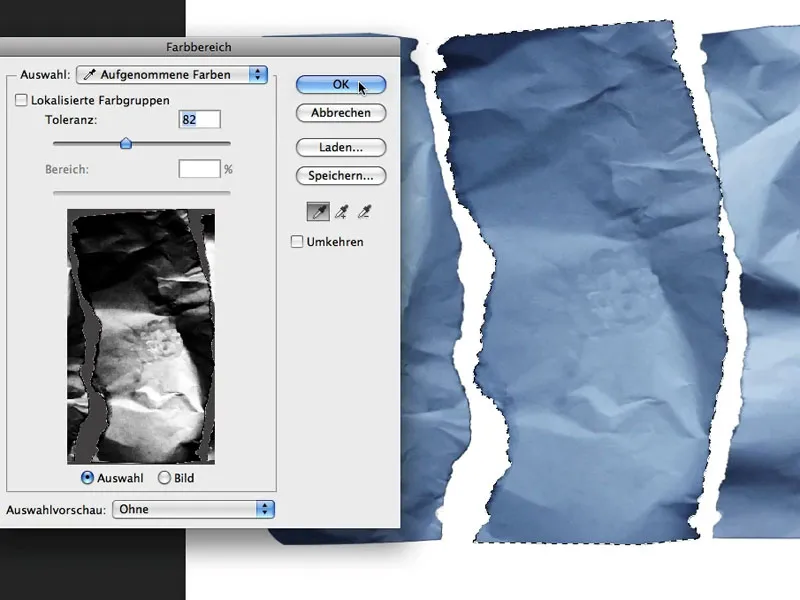
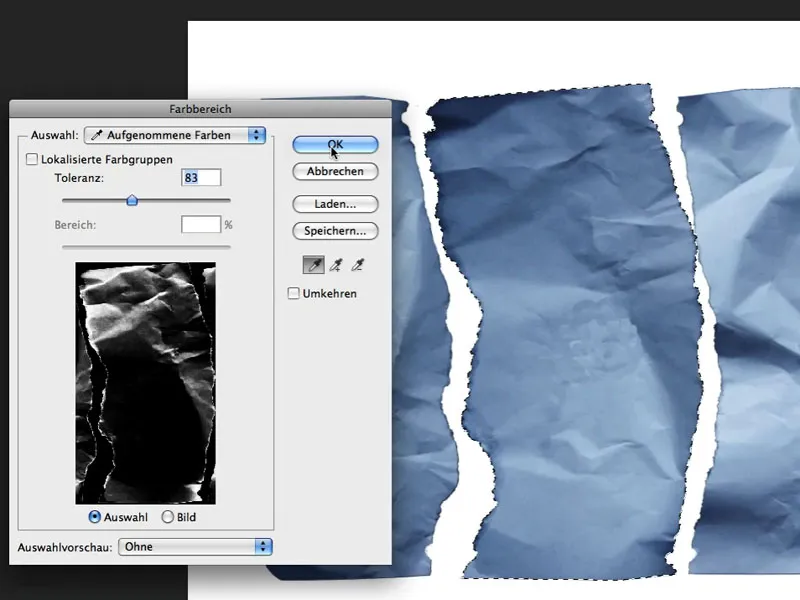
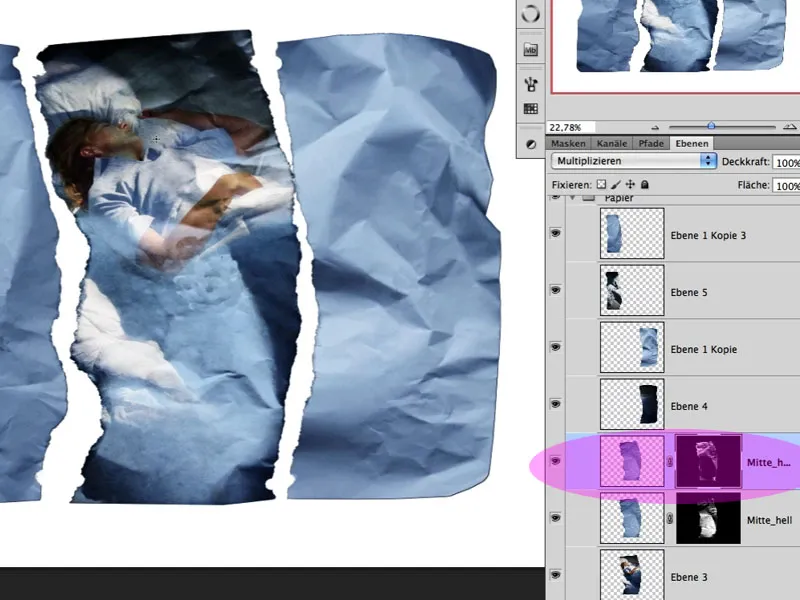
Nei prossimi passaggi si tratta di far sì che le pieghe chiare e scure influiscano separatamente sull'immagine sottostante. A tal fine, il pezzo di carta sul rispettivo livello viene selezionato e con Seleziona>Intervallo di colori e la pipetta viene scelto l'area più chiara. Qui vediamo l'esempio del pezzo centrale:
Con questa selezione (formiche in movimento) si clicca sull'Icona maschera in basso nella Palette livelli, e viene creata automaticamente la maschera corrispondente che lascia visibili solo le zone chiare. Il metodo di riempimento di questo livello è Moltiplicazione negativa.
Passo 16: Pieghe scure
Con le aree scure dei singoli pezzi di carta si procede allo stesso modo. In questo caso, dopo aver duplicato il livello, si seguono esclusivamente le aree scure e vengono ricaricate come selezione nella maschera. Il metodo di riempimento in questo caso è Moltiplicare.
Il risultato provvisorio è il seguente:
Passo 17: Luminoso+scuro
Ovviamente entrambi i livelli nella maschera richiedono ancora un'adeguata post-elaborazione affinché l'immagine sia ottimale e ad esempio non ci siano pieghe che attraversano il viso. Il risultato di questa simbiosi sarà allora il seguente:
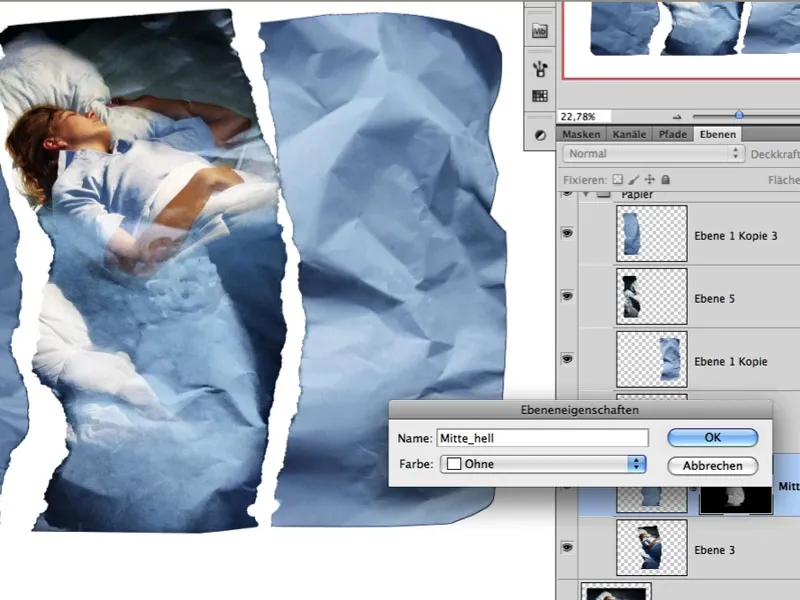
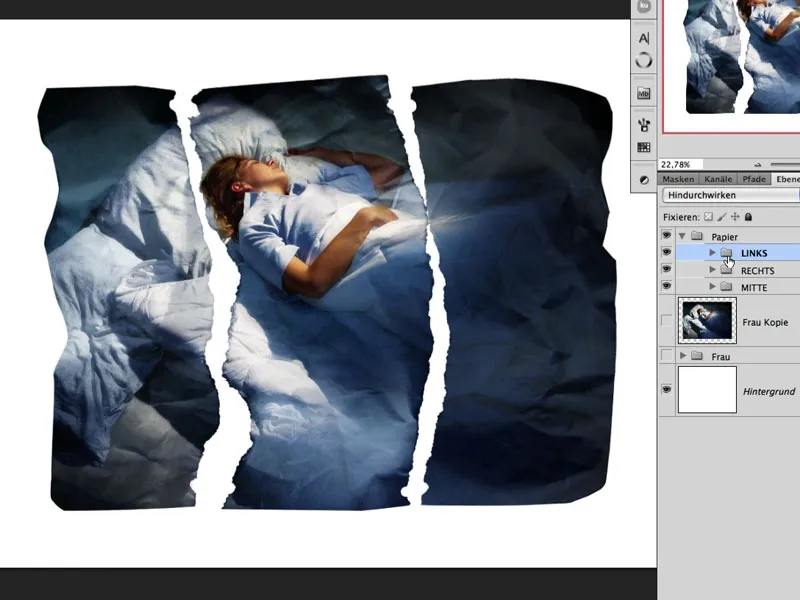
Passaggio 18: Organizzazione
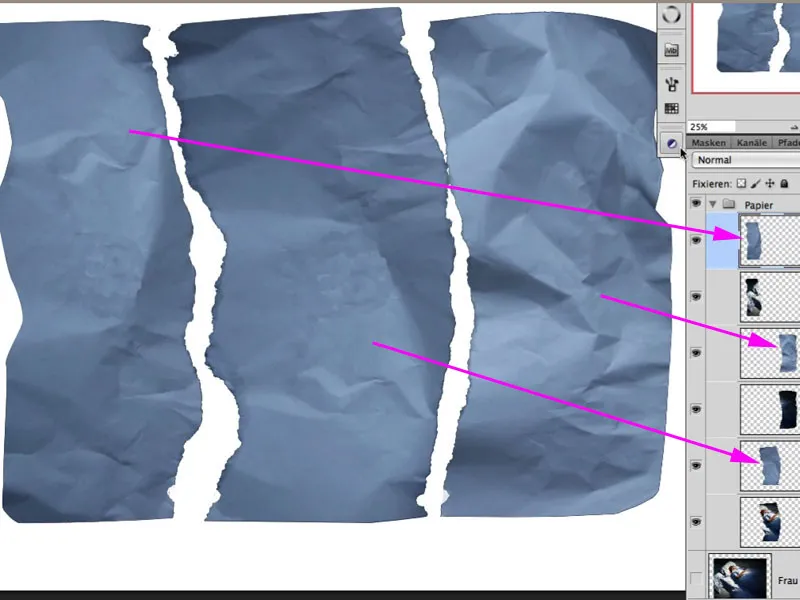
Applico ora la tecnica sopra menzionata anche agli altri livelli e organizzo i miei livelli in gruppi corrispondenti; vedi immagine:
Passaggio 19: Ottimizzare le pieghe
Se in questa fase si nota che alcune aree dell'immagine richiedono una maggiore struttura a pieghe, è possibile utilizzare la selezione e i livelli degli altri pezzi di carta e trasformarli ulteriormente, come nel caso dell'esempio a sinistra:
A tale scopo viene creata un'area di regolazione che recupera un po' di luminosità, come correzione dei toni, con una maschera di ritaglio sopra la foto.
Con il Drag&Drop, la maschera corrispondente (pieghe chiare) di un altro pezzo di carta viene ora trascinata nella maschera dell'area di regolazione. Successivamente, la maschera viene posizionata in un punto adeguato e trasformata di conseguenza.
Passaggio 20: Spostamento
I vari gruppi vengono inclinati e spostati a piacimento, in modo da creare sovrapposizioni anche qui. La mia attenzione principale è rivolta al pezzo centrale con il corpo della donna. Per una migliore valutazione dei passaggi successivi, lo sfondo viene leggermente scurito in modo che il bianco puro non sia visibile:
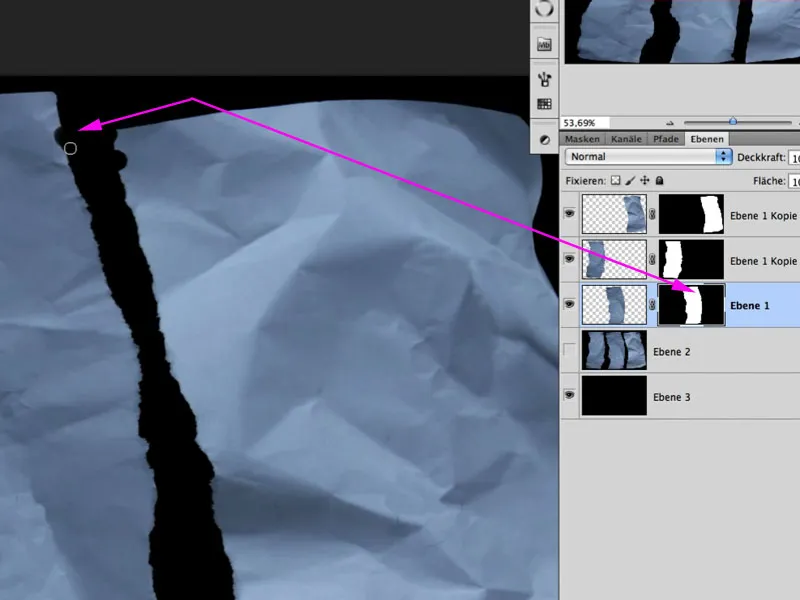
Passaggio 21: Margine strappato
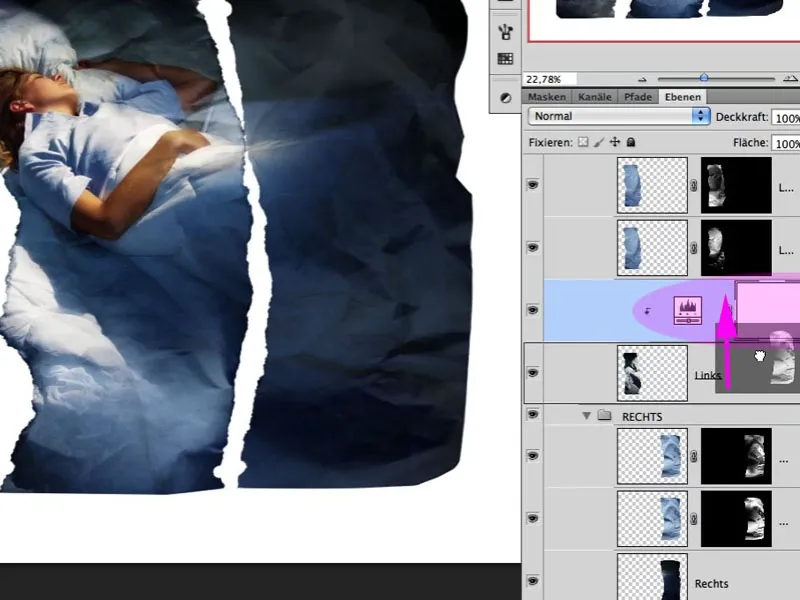
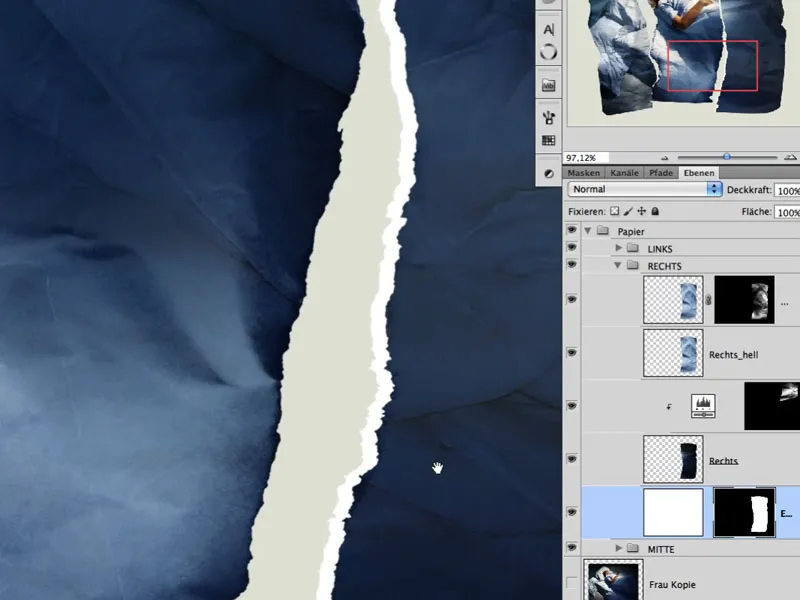
Una foto reale è composta da più strati: il cartone di supporto, l'incollatura, il cartoncino fotografico, ecc. Se si strappa una foto del genere, si crea un certo effetto di lacerazione, a seconda dei fattori sopra menzionati. In ogni gruppo viene creato un nuovo livello riempito di bianco. Viene assegnata ad esso la maschera corrispondente al rispettivo pezzo di carta. La maschera attivata può essere spostata a sinistra con le freccette. Il risultato di questa maschera spostata è il primo risultato del margine strappato:
Passaggio 22: Ottimizzare il margine
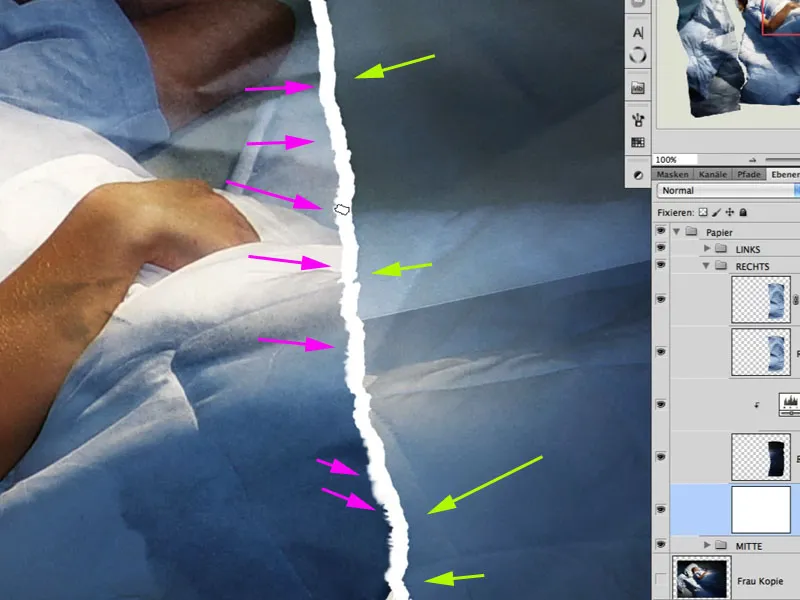
Con lo strumento Dito sfumato, è possibile rendere leggermente più irregolare l'effetto di lacerazione nella maschera e evidenziare singole fibre attraverso un'eliminazione attenta di alcune aree.
Passaggio 23: Trattare la superficie della carta
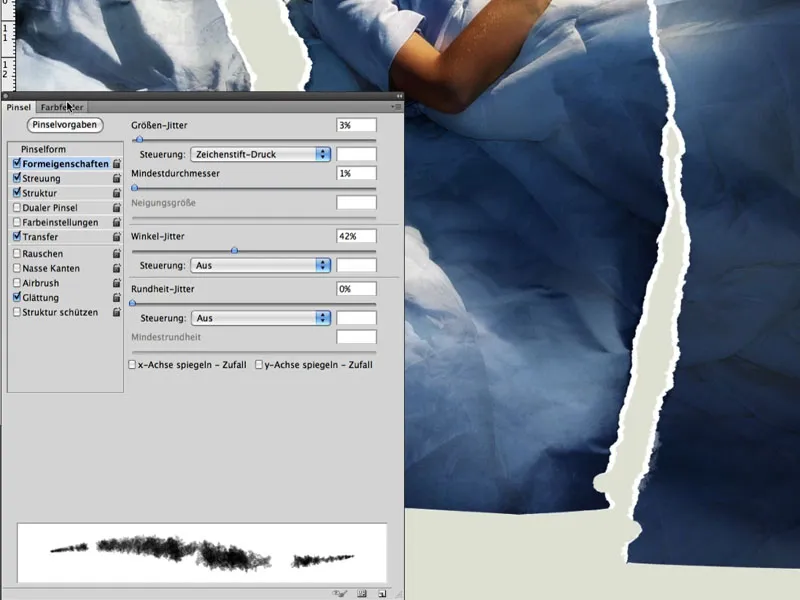
La carta fotografica strappata risulta ancora più reale se la superficie è stata danneggiata. A tal fine, è possibile regolare una punta del pennello nelle impostazioni del pennello in modo appropriato...
... e disegnare una struttura leggermente interrotta in una maschera riempita di bianco sul livello della foto con una leggerezza leggermente ridotta.
Ecco un dettaglio:
Passaggio 24: L'ombra
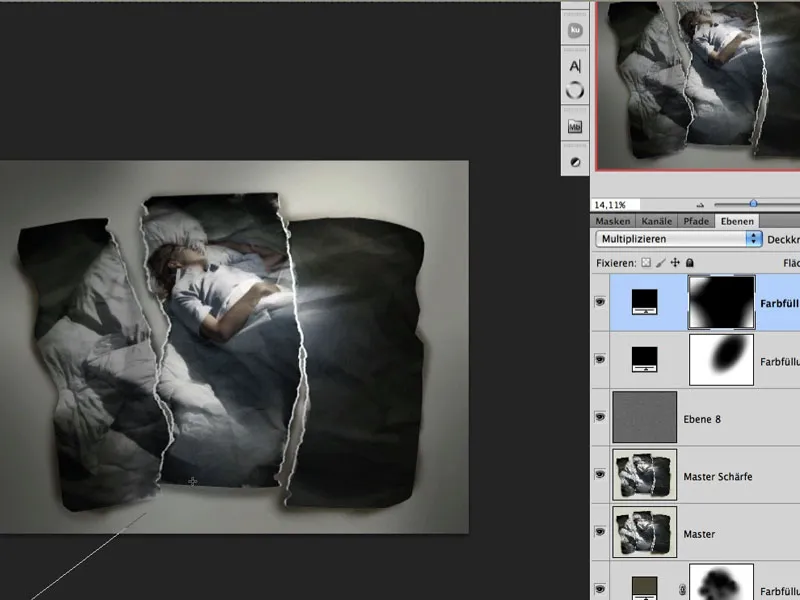
La carta ondulata risulta credibile solo se produce anche una corrispondente ombra. Opto per una luce leggermente diffusa. Viene creato un nuovo livello di riempimento colore con modalità di riempimento Moltiplica e reso nuovamente invisibile con una maschera riempita di nero.
Con un pennello bianco e morbido, con una leggerezza ridotta, si disegna l'effetto dell'ombra. In alcuni punti, la punta del pennello può variare in diametro e assumere una forma più precisa, in modo che la prossimità al fondo sia più chiaramente visibile.
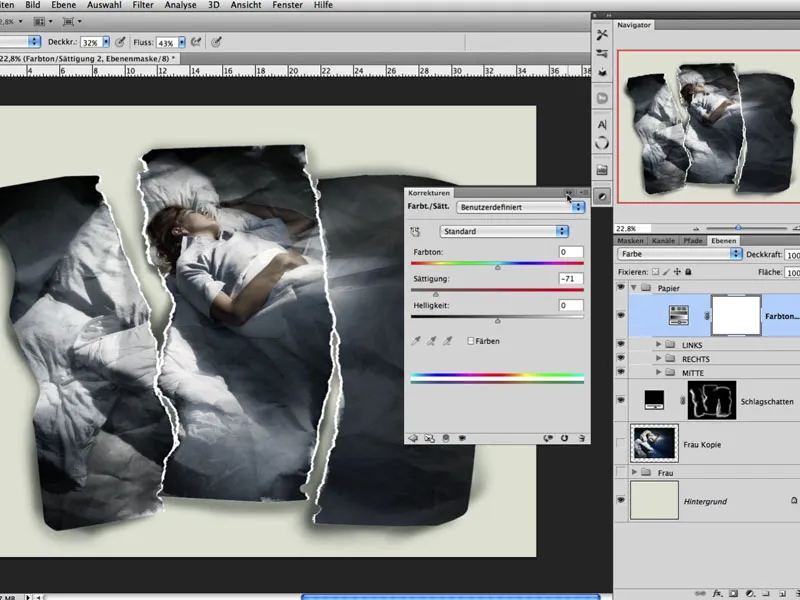
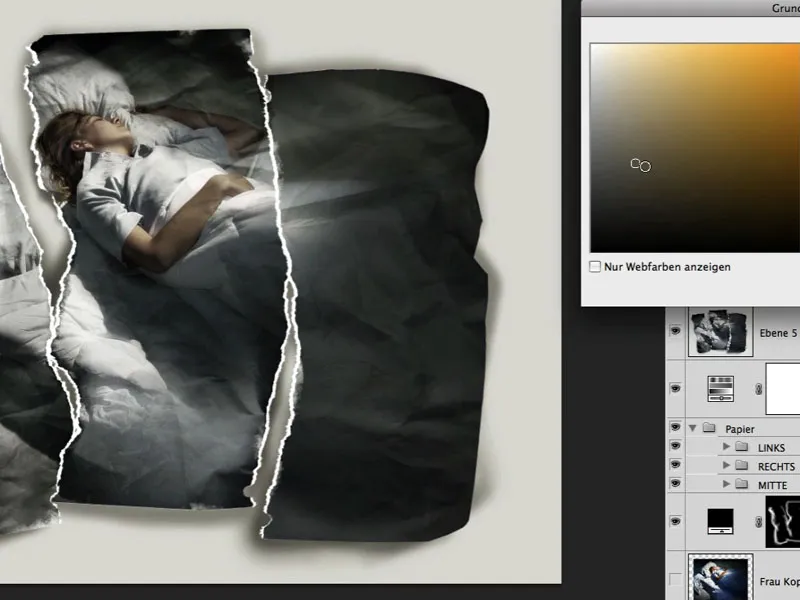
Passaggio 25: Addio colorazione
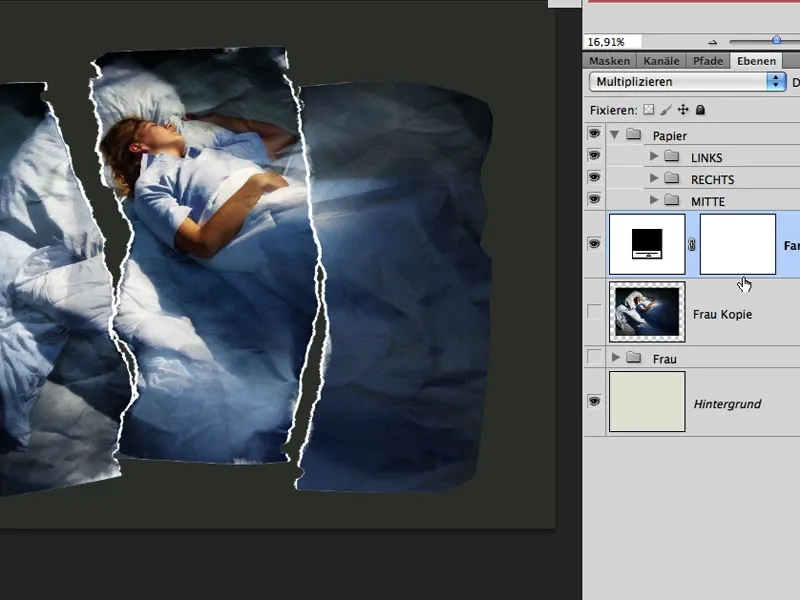
Per conferire maggiore significato all'immagine, opto per uno stile che simula ancora di più la luce notturna/lunare. Creo un livello di regolazione Tonificazione/Saturazione con modalità di riempimento Colore. La Saturazione non viene completamente abbassata; vedi immagine:
Passaggio 26: Recupero delle pieghe
In queste fasi quasi finali mi piace unire di nuovo tutti i livelli inferiori con Maiusc+Alt+Ctrl+E e duplicarli subito dopo. Il livello superiore viene quindi modificato con Immagine>Regolazioni>Ombre/Luci, in modo che alcune pieghe diventino nuovamente più visibili attraverso le impostazioni.
La modalità di riempimento di questo livello è Luminanza, e creo una maschera che riempio di nero. Ora ho la possibilità di disegnare nell'immagine l'effetto Ombre/Luci con bianco dove desidero rafforzare le pieghe e i piccoli segni.
Passaggio 27: Tonalità
Se è necessario regolare ulteriormente la saturazione dell'immagine, qui è possibile applicare un riempimento di colore con il metodo di riempimento Sovrapponi e una bassa opacità.
Passaggio 28: Granulosità e nitidezza
Quasi finito, l'immagine richiede ancora un leggero effetto di granulosità, che ottengo con uno strato riempito al 50% di grigio e determino un valore adeguato con il filtro Aggiungi rumore. Successivamente, questa granulosità viene appena sfumata con il filtro Filtro di sfocatura; il metodo di riempimento è Luce soffusa con una leggera opacità. La nitidezza è ottenuta con il filtro Filtro di nitidezza>Maschera di contrasto sfocata. Qui un dettaglio con granulosità e nitidezza.
Passaggio 29: Finale
Le accentuazioni finali sono sempre una questione di gusti. Scelgo di scurire leggermente le aree esterne e di creare così una leggera illuminazione a forma di cono con 2 riempimenti di colore nel metodo di riempimento Moltiplica con una opacità moderata:
L'immagine finita:



