Il Pagepeel o effetto sfoglia immagine è una fantastica tecnica per dare dinamicità ed interesse ai tuoi design. Che tu voglia creare un angolo realistico piegato, un drammatico effetto 3D o un'interpretazione creativa - con Photoshop le possibilità sono infinite. In questo tutorial ti mostrerò tre varianti dell'effetto Pagepeel, perfette per poster, siti web o presentazioni digitali. Cominciamo a migliorare i tuoi design con questo affascinante effetto!
Passo 1:
Innanzitutto, creo un nuovo documento; le dimensioni non hanno importanza. Scelgo una dimensione molto piccola di 800x600 pixel. Se si vuole stampare questo effetto, bisogna cambiare l'unità da pixel a cm e la risoluzione da 72 a 300 pixel/pollice. Posso anche caricare direttamente la foto su cui applicare l'effetto Pagepeel. Per questo tutorial però scelgo deliberatamente una risoluzione più bassa per fare in modo che l'effetto sia più visibile negli screenshot.

Passo 2:
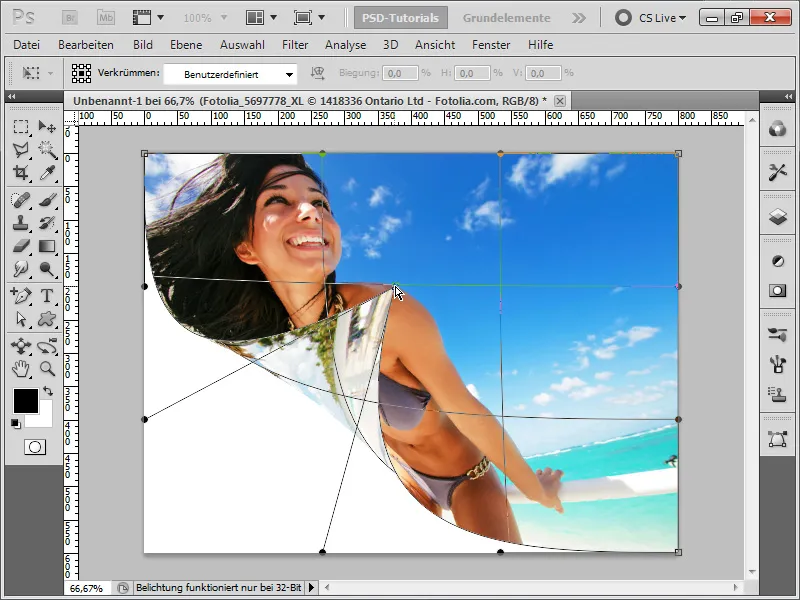
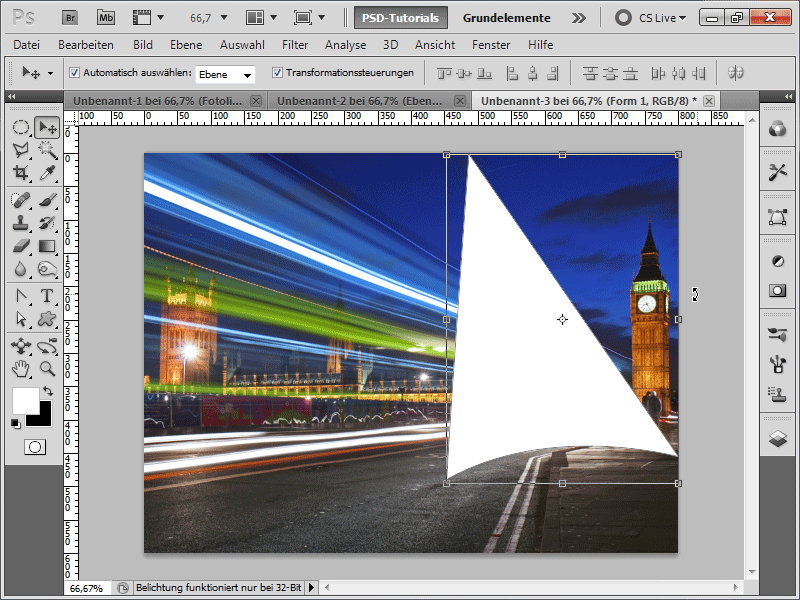
Se ora carico la mia foto o uso una foto esistente, posso trasformare il mio livello foto premendo Ctrl+T. (Se carico direttamente una foto, è fondamentale convertire il livello di sfondo in un normale livello facendo doppio clic nel pannello Livelli). Ora faccio clic con il pulsante destro del mouse su Distorci. Poi posso trascinare un punto dal basso a sinistra verso l'alto con il pulsante sinistro del mouse tramite Drag&E Drop. Subito sembrerà che si stia piegando la foto.
Passo 3:
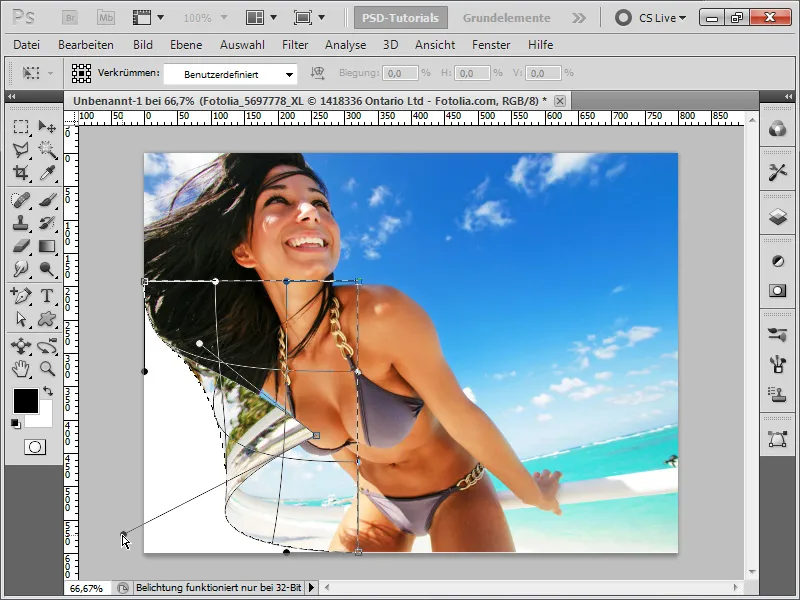
Se non voglio sacrificare così tanta area per l'effetto di sfogliatura, traccio semplicemente una selezione con lo strumento di selezione rettangolare e poi distorco quest'area.
Passo 4:
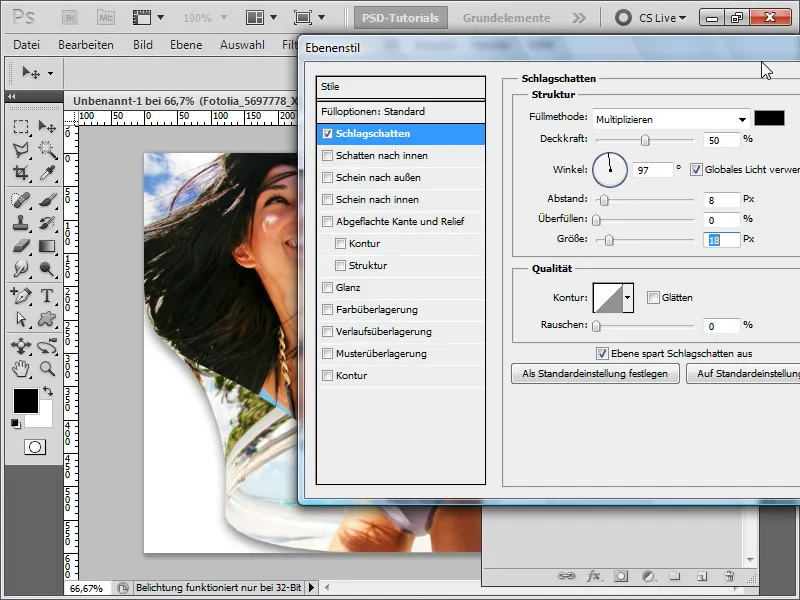
Adesso aggiungo un'ombreggiatura nelle Opzioni di riempimento.
Passo 5:
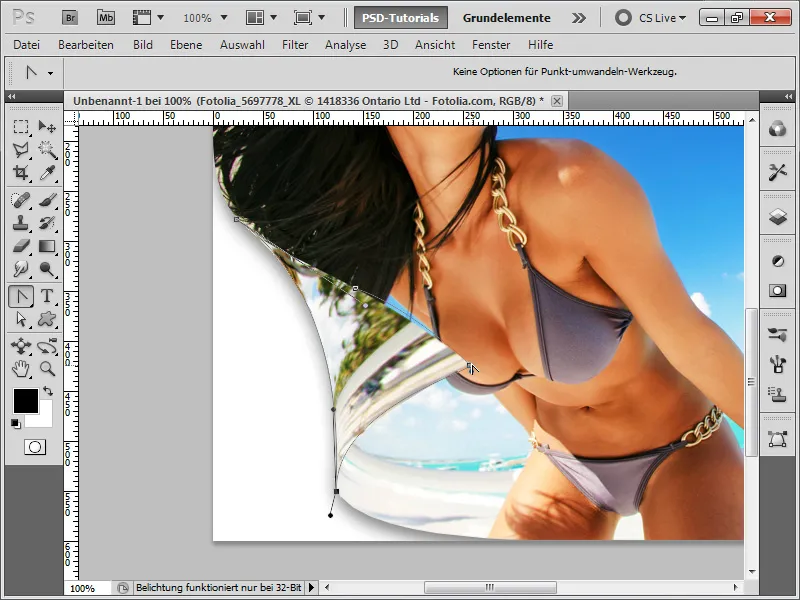
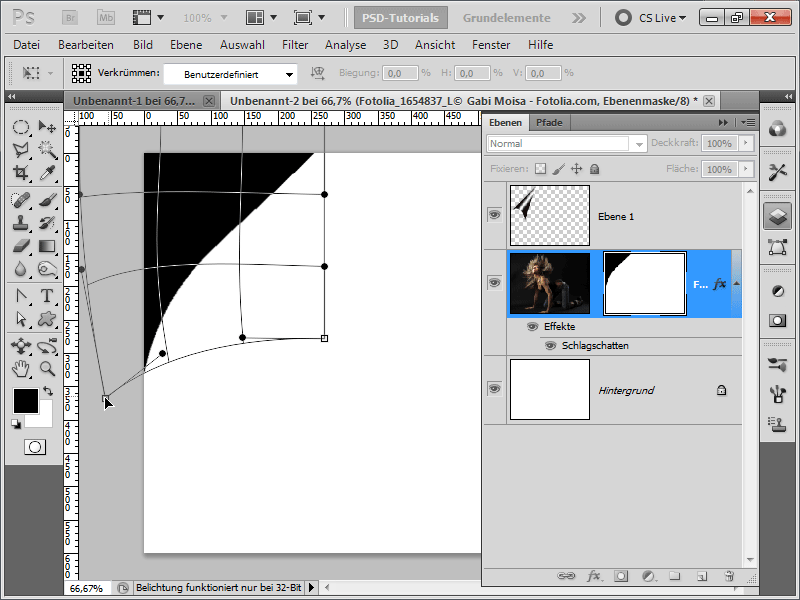
Poiché, quando si gira una foto, non si vede il fondo, voglio avere l'area sollevata in bianco. Per farlo traccio l'area come un percorso con lo strumento di penna e cerco di modellare le curve esattamente nella forma corretta con le maniglie.
Passo 6:
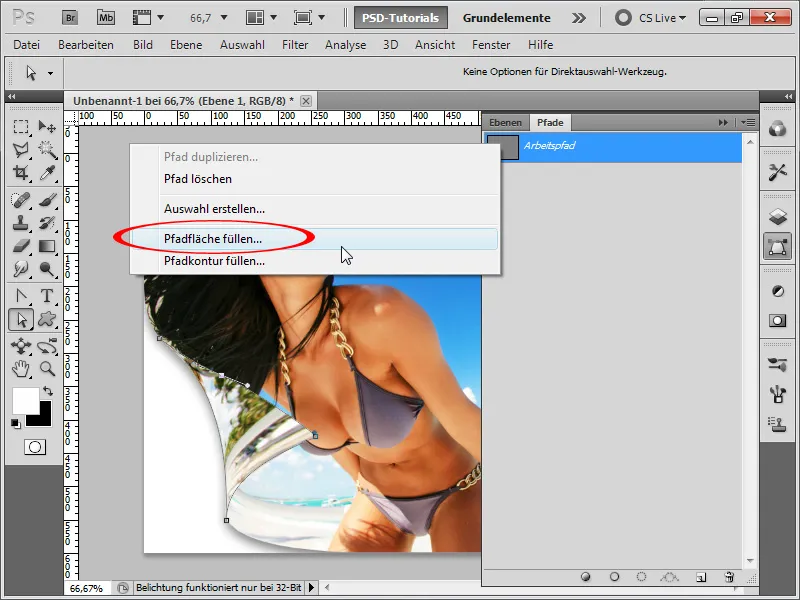
Adesso creo un nuovo livello, quindi faccio clic con il pulsante destro del mouse sul mio percorso di lavoro nel pilota Percorsi e seleziono Riempi area percorso.
Passo 7:
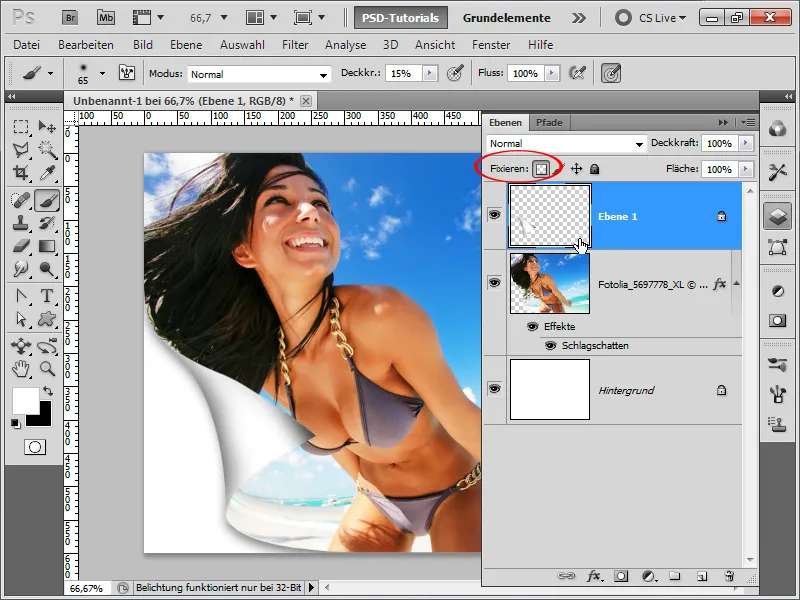
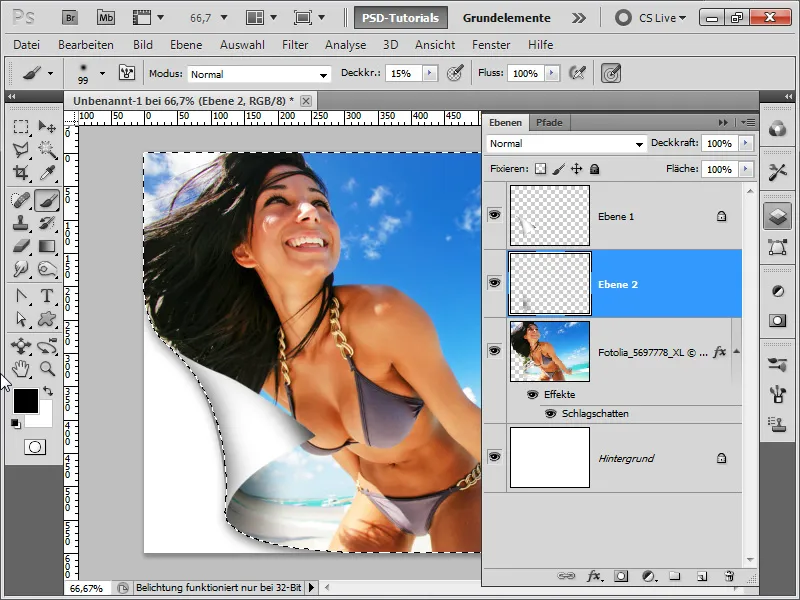
Dopo fisso le aree trasparenti del mio nuovo livello e ora posso dipingere le ombre con un pennello nero al 15% di opacità.
Passo 8:
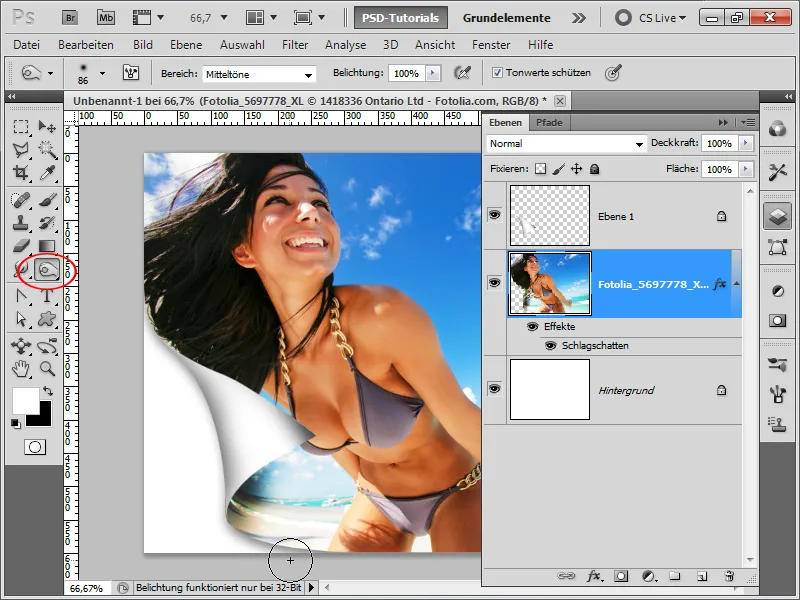
Con lo strumento Rimbrunitore potrei rifinire ulteriormente le ombre nell'angolo della piega nella mia foto. Purtroppo questo metodo è distruttivo e le aree vengono modificate per sempre.
Passo 9:
Meglio, creo un nuovo livello e creo una selezione dalla foto tenendo premuto il tasto Crtl, in modo da poter dipingere le ombre solo all'interno della foto. Ora posso aggiungere le ombre con un pennello morbido nero al 15% di opacità.
Passo 10:
Il risultato finale può essere apprezzato:
Passo 11:
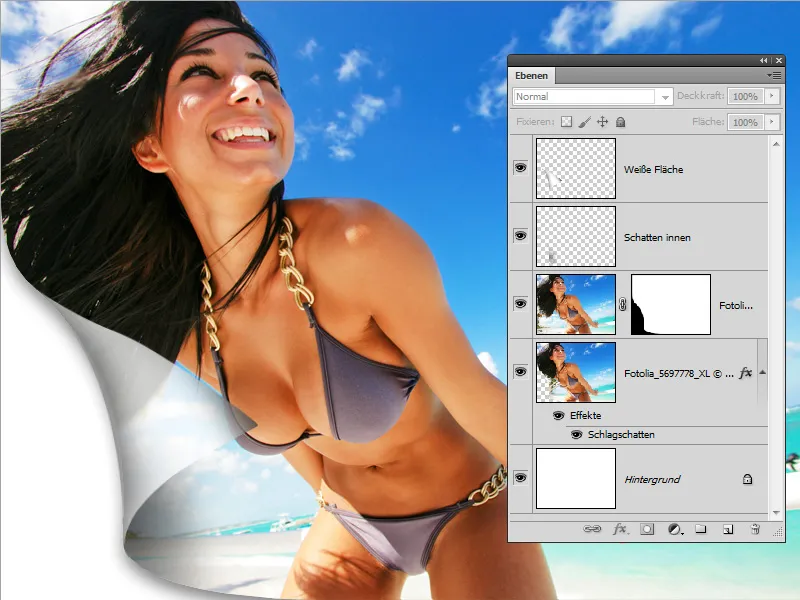
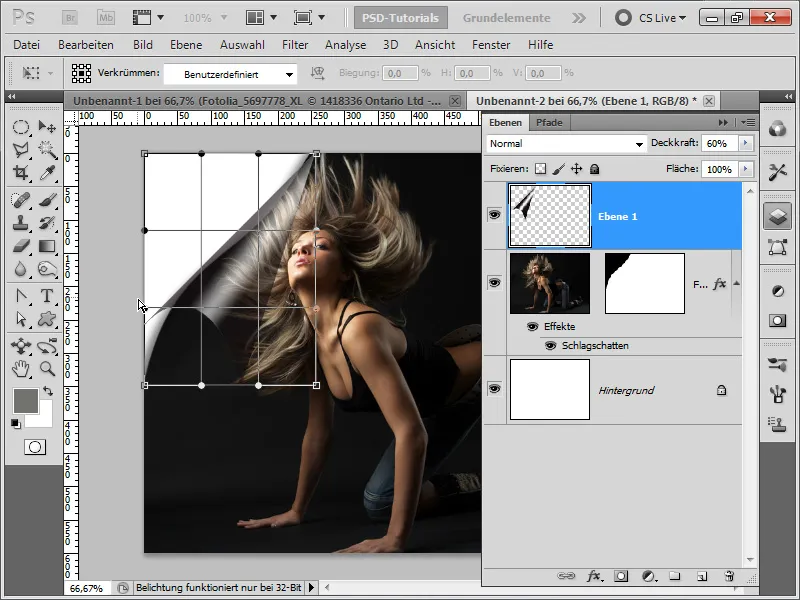
E se riduco leggermente l'opacità del mio livello bianco, l'effetto di sfogliatura sembrerà una pellicola, a condizione che all'inizio abbia pensato di duplicare la mia foto prima di applicare la distorsione e poi applicarci una maschera.
Passo 12:
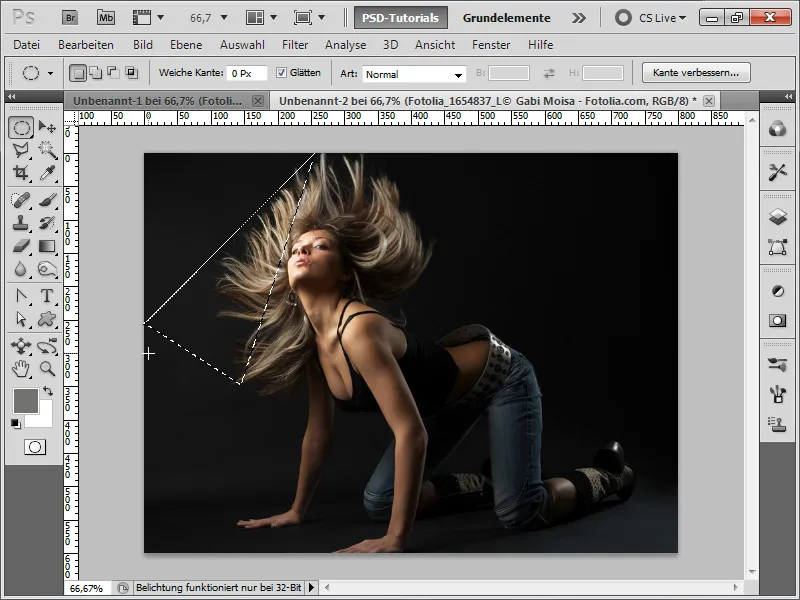
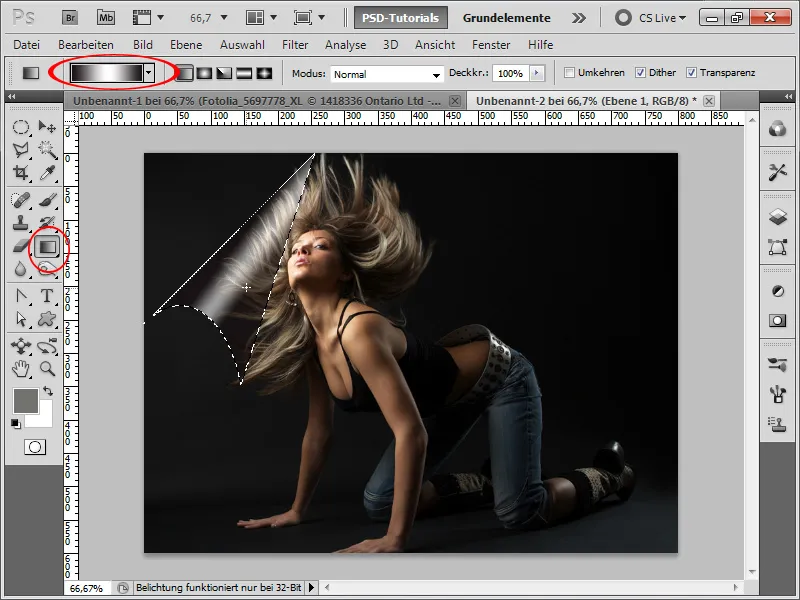
E qui vorrei mostrare il secondo metodo per creare uno sfoglia pagina. Innanzitutto apro la foto, converto il livello di sfondo in un normale livello e aggiungo un ulteriore livello con un colore bianco sullo sfondo. Poi prendo lo strumento di selezione a poligono e traccio un triangolo, con due punti angolari che devono trovarsi esattamente ai bordi.
Passaggio 13:
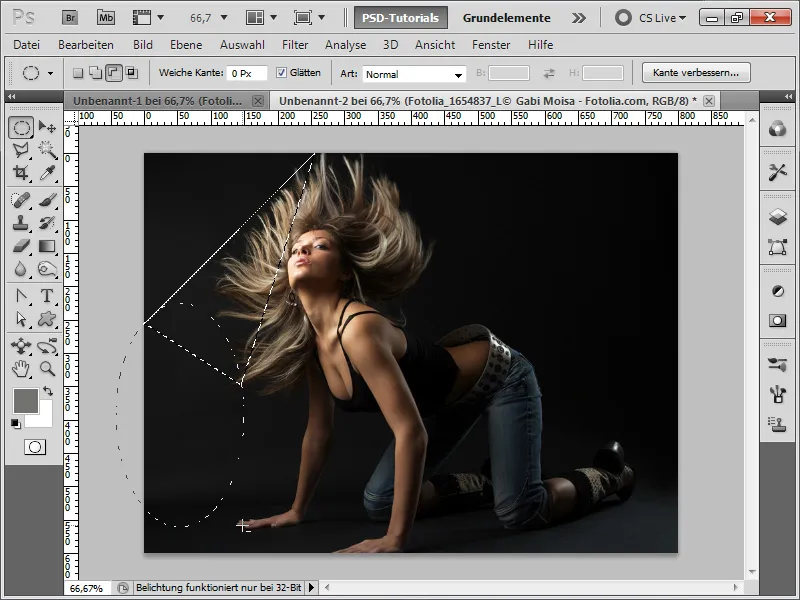
Successivamente prendo lo strumento ellisse di selezione e, premendo il tasto Alt e lo spazio, posiziono il cerchio in modo che sottragga una porzione a forma di falce dalla mia selezione.
In teoria, l'area dovrebbe essere riempita di nero, poiché lì viene rivelata la "parte posteriore" dell'immagine. Tuttavia, in questo caso ho evitato questo passaggio - così si crea, nei passaggi successivi, un effetto simile a quello di una pellicola, come già nell'esempio precedente.
Passaggio 14:
Creo un nuovo livello e imposto l'opacità a circa il 60%. Poi utilizzo lo strumento gradiente e disegno un gradiente nero-bianco-nero come segue:
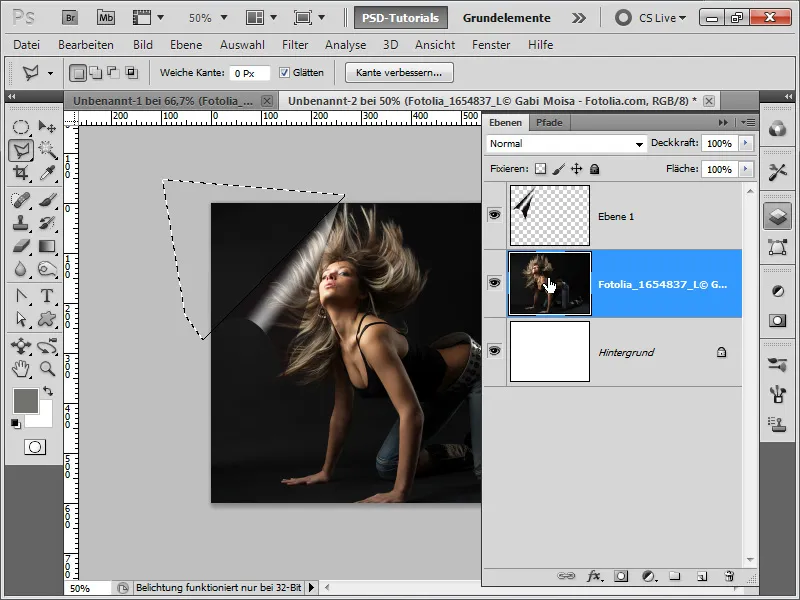
Passaggio 15:
Creo una selezione rapida (posso usare l'bacchetta magica o lo strumento lasso poligonale) e applico una maschera al mio foto.
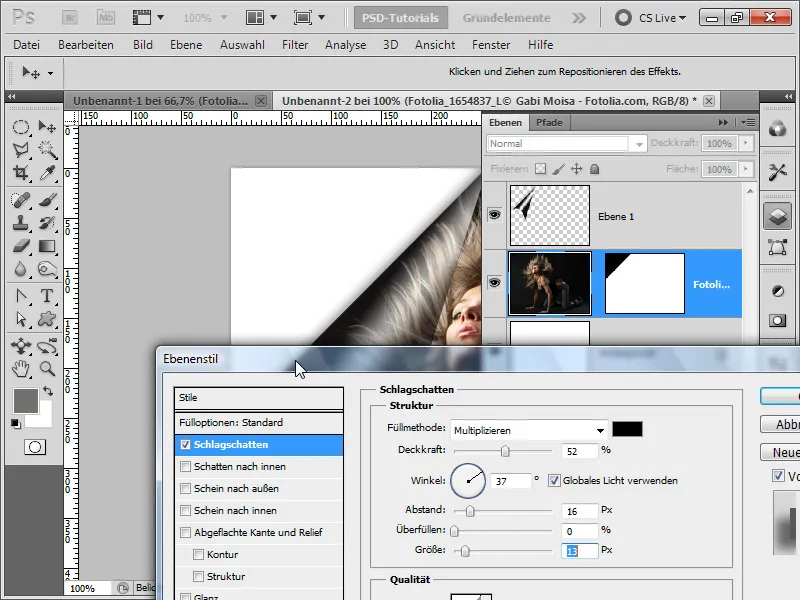
Passaggio 16:
Nelle opzioni di riempimento dell'immagine, imposto un'ombreggiatura.
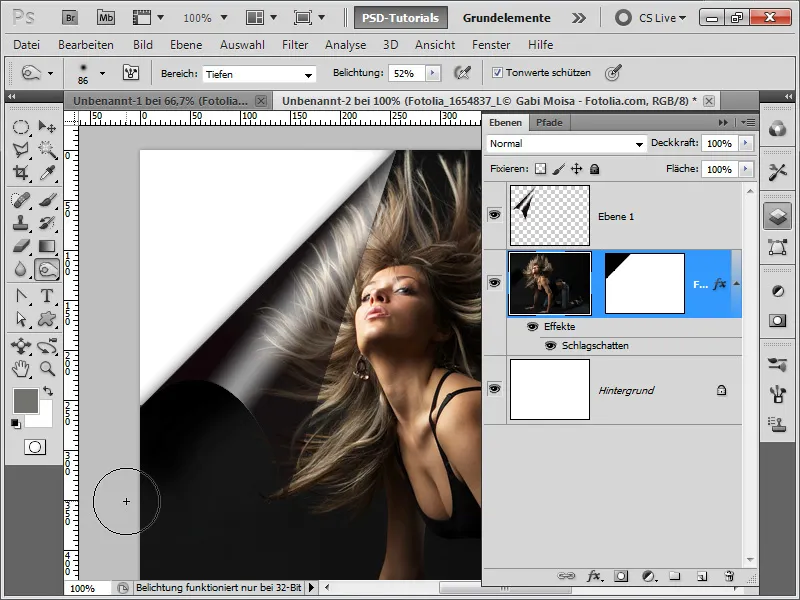
Passaggio 17:
Ora posso aggiungere ulteriori ombre utilizzando il schiarendo. Tuttavia, data la presenza di uno sfondo molto scuro, queste ombre sono difficili da distinguere.
Passaggio 18:
Per introdurre maggiore dinamicità, posso accedere direttamente alla maschera con un clic premendo il tasto Alt e deformarla tramite Ctrl+T e il pulsante destro del mouse.
Passaggio 19:
Ora devo soltanto deformare correttamente anche il mio strato superiore con ombra/luce.
Passaggio 20:
E questo è il risultato finale:
Passaggio 21:
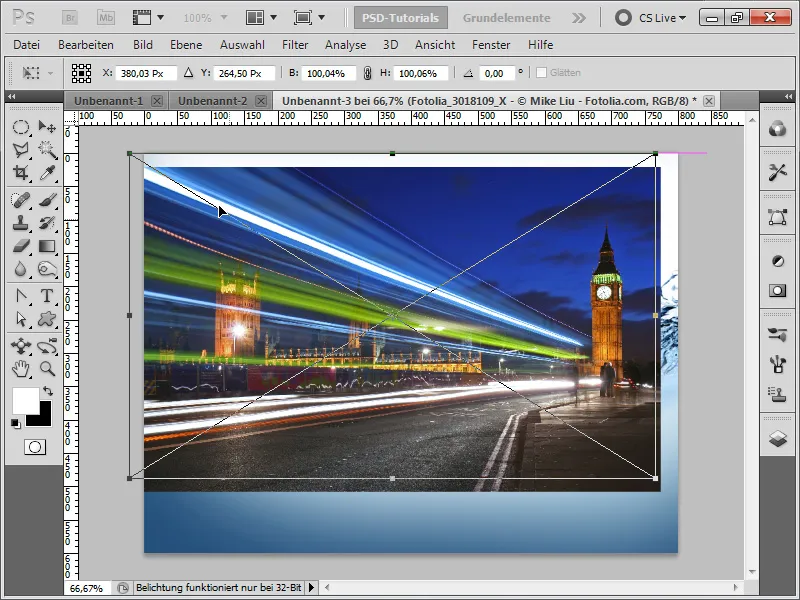
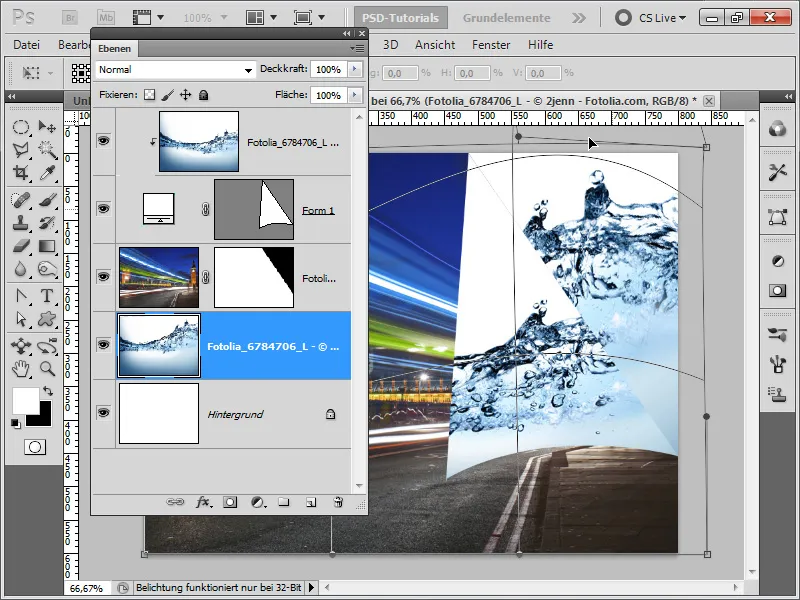
Ora è il momento di passare alla terza variazione, creare un effetto Pagepeel. Per farlo, carico tramite drag and drop due immagini nel mio documento.
Passaggio 22:
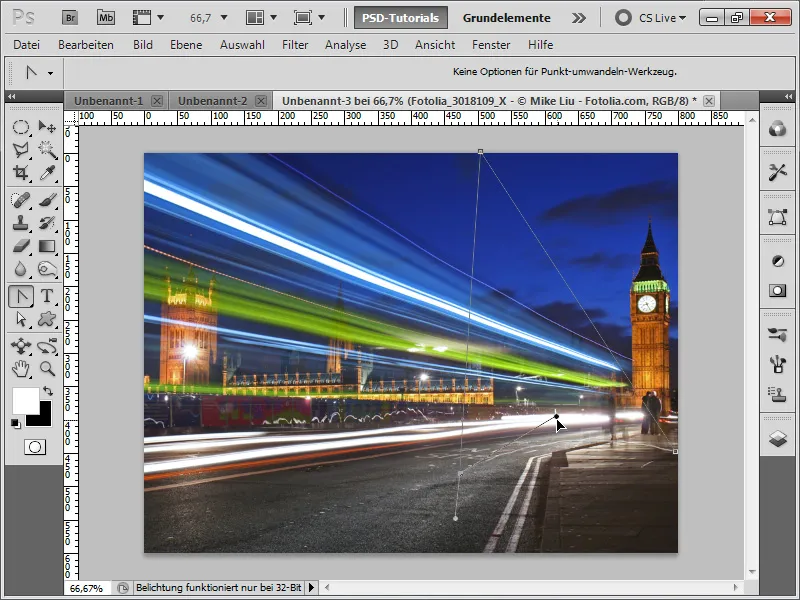
Successivamente, disegno un triangolo come percorso utilizzando lo strumento pennello, con la parte interna leggermente curva.
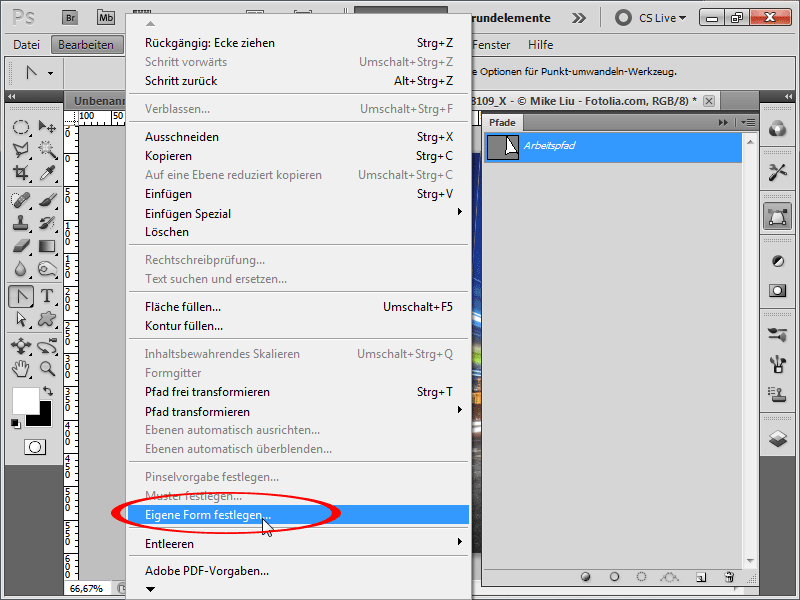
Passaggio 23:
Successivamente, vado nel menu e salvo il percorso come forma personalizzata.
Passaggio 24:
Il vantaggio di questa tecnica è che posso ridimensionare la forma a piacimento senza perdere qualità, poiché si tratta di una forma vettoriale.
Passaggio 25:
Successivamente, duplico la mia immagine dell'acqua, trascino la copia in cima e, tenendo premuto il tasto Alt, clicco tra la mia forma vettoriale e l'immagine dell'acqua per creare una maschera di ritaglio in modo che l'acqua sia visibile solo nella mia forma.
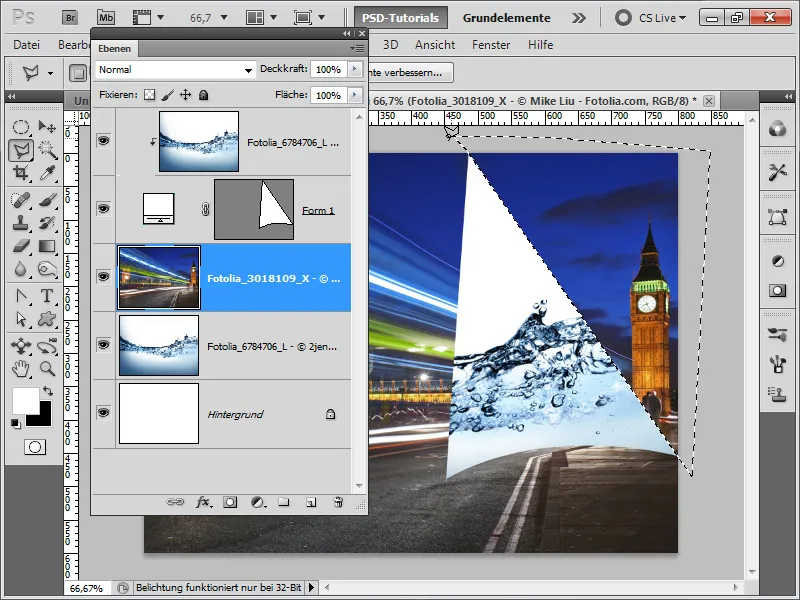
Passaggio 26:
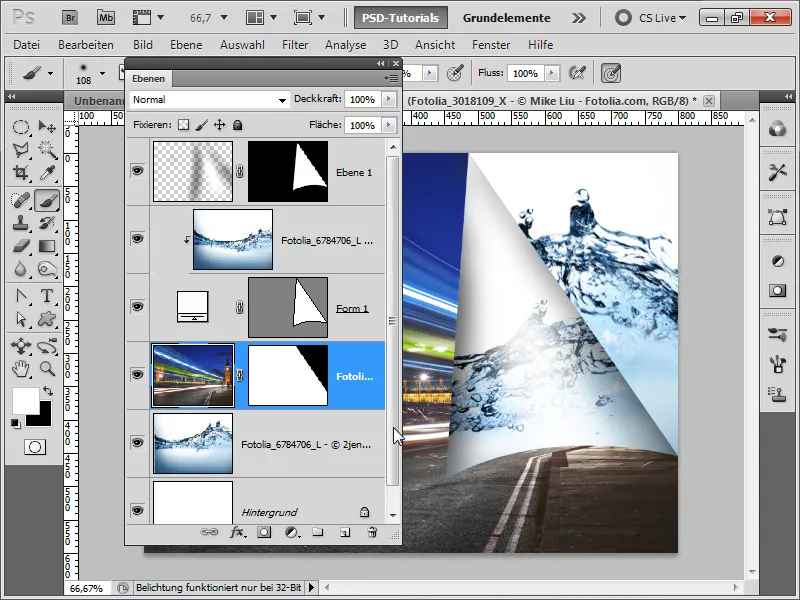
Successivamente, traccio una selezione che salvo immediatamente come maschera.
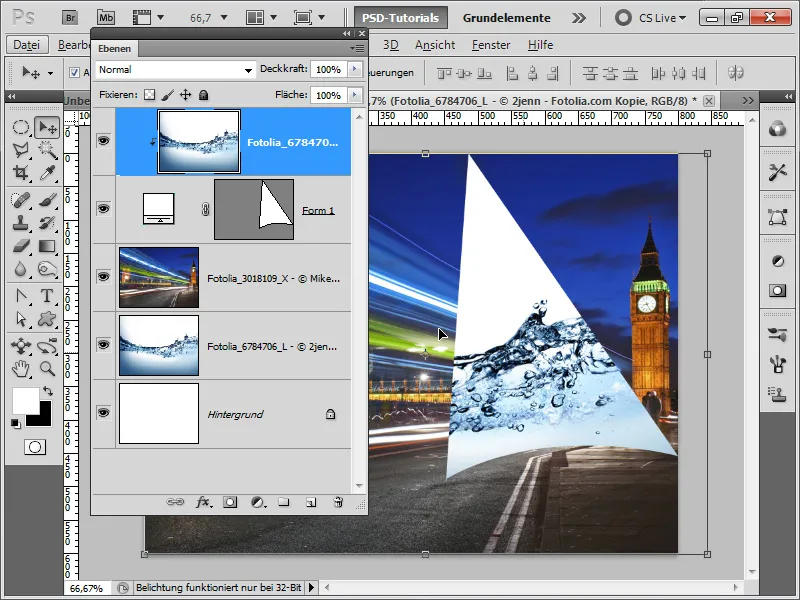
Passaggio 27:
Dopo aver applicato la selezione come maschera alla mia immagine, piego leggermente l'immagine inferiore dell'acqua in modo che assomigli un po' diversamente all'immagine superiore.
Passaggio 28:
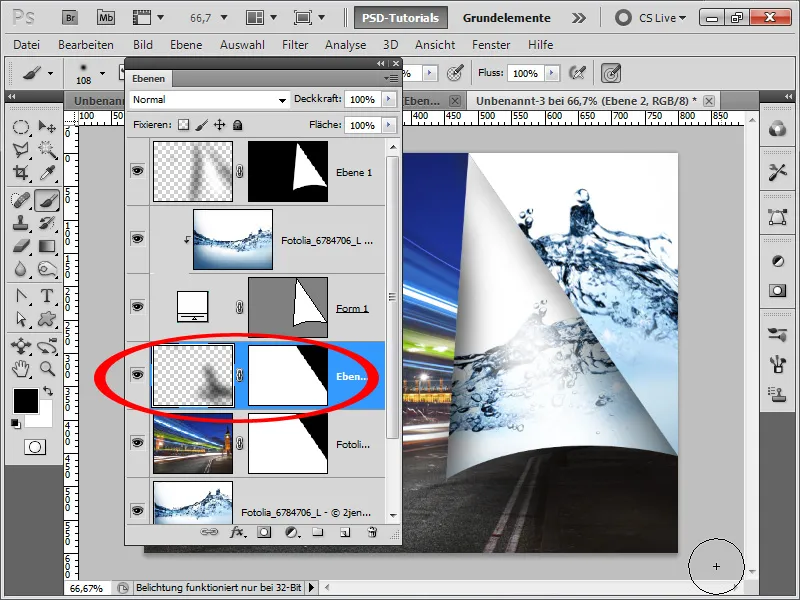
Ora creo un nuovo livello, seleziono con il tasto Ctrl premuto una porzione dalla mia forma vettoriale e clicco sull'icona della maschera. Faccio quindi una simulazione con un grosso pennello con pocha opacità e morbido, disegnando l'ombra. Con il bianco dipingo al centro del lato che si sta aprendo.
Passaggio 29:
Ora creo un ultimo livello e dipingo su di esso con il colore nero e poca opacità utilizzando il mio pennello per l'ombra della parte inferiore della mia immagine.
Passaggio 30:
L'immagine finita avrà questo aspetto:
Suggerimento: Sul nostro sito www.psd-tutorials.de c'è anche un'azione che permette di ottenere l'effetto di sfogliare le pagine con un solo clic. Basta cercare "effetto di sfogliare" nella barra di ricerca.


