All'inizio una domanda: Perché alcuni layout sono semplicemente belli da guardare e in alcuni si pensa: "Il designer ha bevuto o cosa sta succedendo qui?" Voglio approfondire questa questione qui, perché ovviamente fa la differenza se il layouter è uno spiritello furbo e lavora con una griglia di progettazione o no. E questo sarà il tema centrale di questo allenamento: la griglia di progettazione.
All'inizio tratterò i concetti teorici di base, poi assumo che ci sia stato assegnato il compito di creare una brochure a quattro pagine per conto del cliente. E andremo un passo oltre: dall'idea nella testa alla decisione su quale griglia di progettazione useremo, fino alla conclusione dove naturalmente vogliamo riempire il nostro layout con la griglia di progettazione corrispondente.
Per farvi vedere subito qualcosa di interessante, vi mostro subito dove vogliamo arrivare. Ecco la brochure a quattro pagine che ho su un livello separato. Il fronte, il retro ...
... e due pagine interne per una compagnia di trasporti fittizia: "trasportofittizio, andiamo ovunque", questo è il motto. Proprio questo vogliamo creare insieme.

Fondamentali: spazio di scrittura, margini, griglia di linee di base, colonne a griglia
Ma prima concentriamoci sulle teorie un po' polverose: Quando lavoriamo sulle pagine, ci sono sempre certi elementi che appartengono inevitabilmente e questo riguarda soprattutto il nostro spazio di scrittura, questa casella blu qui.
Lo spazio di scrittura indica l'area stampabile sulla nostra pagina, cioè lì si svolge sostanzialmente il cuore della nostra materia e questo viene circondato e inglobato dai singoli margini. Questi sono semplicemente lì per limitare.
Anche loro hanno nomi: il margine superiore, il margine esterno, il margine inferiore e il margine interno. Il margine interno porta il suo nome a ragione, poiché è sempre allineato al margine, quindi qui a sinistra è rivolto verso l'interno.
Con questi margini bisogna sempre fare un po' attenzione: se ad esempio dovete elaborare brochure o cataloghi molto spessi, in caso di rilegatura a colla dovreste fare in modo che lo spazio di scrittura venga leggermente ridotto e il margine interno venga leggermente ampliato.
Perché? Se abbiamo una rilegatura a colla al centro e molte pagine vengono pressate all'interno, il foglio di carta si curva in quel punto. E affinché non vengano inghiottite parole, lettere o altri elementi, riduciamo leggermente lo spazio di scrittura in modo che la curvatura risultante non influenzi il testo che posizioniamo nello spazio di scrittura.
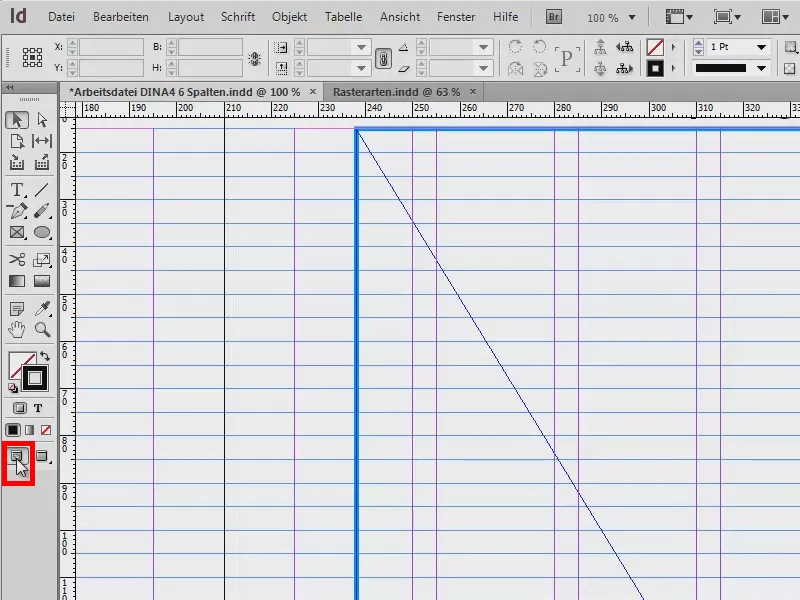
Il terzo compagno a bordo di un layout pulito è la griglia di linee di base. Cambio la visualizzazione (Clicca sull'icona rossa nel riquadro), by the way, si può fare anche con la scorciatoia W.
Con griglia di linee di base si intendono le linee orizzontali che si estendono trasversalmente lungo tutto il documento. E per un design pulito questo è sicuramente il primo elemento essenziale e allo stesso modo importante per un bel piazzamento orizzontale.
Inoltre, è possibile allineare il bordo superiore e inferiore dei testi, elementi e immagini a queste linee in modo meraviglioso. In sostanza si può dire: La griglia di linee di base è sicuramente un elemento a cui non si dovrebbe rinunciare.
La nostra ultima aggiunta al gruppo che voglio presentarvi sono le colonne a griglia, che vi mostro in un documento separato in dettaglio. L'esempio non è proprio bello, ma si tratta di qualcos'altro: Voglio chiarirvi di nuovo con quali tipi di griglie possiamo lavorare.
A sinistra ad esempio avete il classico spazio di scrittura a una colonna. Lo si trova molto spesso nei romanzi. Lì abbiamo anche margini molto ampi, il testo dovrebbe ospitare circa 50-70 caratteri per riga.
Sulla destra abbiamo uno spazio di scrittura classico con due griglie. Il testo inizia in alto a sinistra, scende, salta nel campo successivo, poi in alto e scende di nuovo.
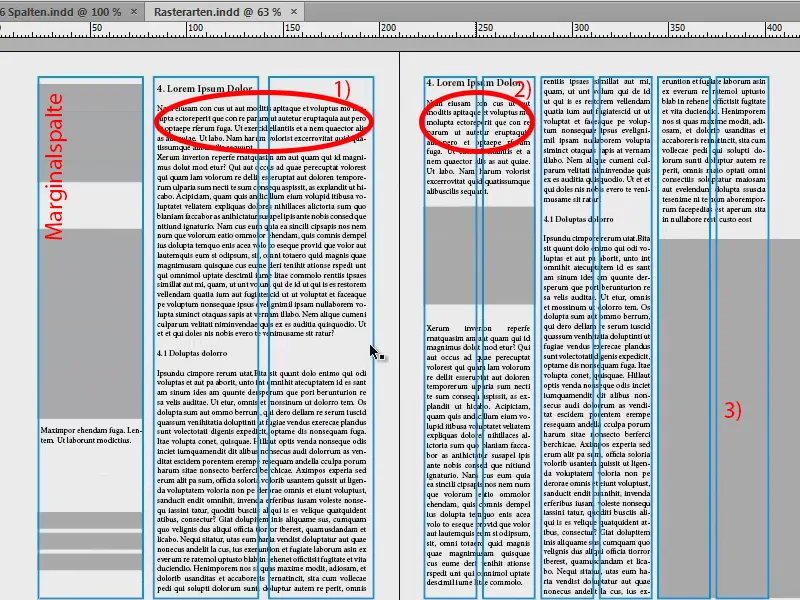
Nella pagina successiva: A sinistra vi ho portato uno spazio di scrittura a tre colonne. La differenza rispetto alla precedente è che qui abbiamo una cosiddetta colonna marginale. Forse l'avete già sentito: Questa è la colonna che si trova ai margini del libro. Offre la possibilità di informazioni supplementari. Questo si trova spesso nei libri specialistici. A destra il testo occupa entrambe le colonne (1). Vedete già, non è necessario attenersi rigidamente alle colonne a griglia, ma si può anche spostare e saltare fino al prossimo limite. A destra la musica si svolge, mentre a sinistra nella colonna marginale c'è la possibilità di inserire ad esempio immagini, tabelle, box di fatti o note aggiuntive, citazioni, riepiloghi, qualsiasi cosa.
Nell'immagine di esempio sulla destra abbiamo una griglia a sei colonne. Anche qui abbiamo lo stesso principio capito a sinistra: Il testo attraversa sempre una volta la dimensione della colonna e occupa due di queste colonne a griglia (2). È molto utile per utilizzare una colonna solo in caso di necessità, ad esempio per posizionare immagini o essere più flessibili nella progettazione. Qui c'è anche una regola eccezionale, che ho posizionato in basso a destra (3): Anche posizionando le immagini non è sempre necessario seguire questa griglia. È anche molto di tendenza far uscire le immagini oltre le colonne a griglia e posizionarle quasi come ritaglio (3). Trend totale, sembra anche abbastanza bello e sicuramente rende un layout più dinamico, emozionante e interessante.
Suggerimento: Delimitare le colonne con linee
Devo disattivare la griglia, l'ho posizionata su un secondo livello.
Probabilmente conoscete la situazione dai giornali quotidiani, lì c'è sempre carenza di spazio e pertanto la larghezza delle colonne viene mantenuta molto ridotta. E se anche voi avete lo stesso problema, potete utilizzare un piccolo trucco:
Prendete lo strumento pennello (1), disegnate una linea (2), scegliete un grigio delicato (3) e una larghezza di linea di 0,5 Pt, in modo che non risalti troppo. In questo modo otterrete delle linee di delimitazione tra le colonne (4), che suggeriscono al lettore: "Attenzione, nuova colonna, nuove parole, il testo a destra non ha necessariamente a che fare con il testo a sinistra, quindi è meglio leggere dall'alto in basso." In questo modo il lettore non si scoraggia semplicemente sulla colonna.
Eccezione: Fotolibro
Un'altra particolarità riguardo ai righelli: c'è un'eccezione in cui la regola dei righelli viene violata. Se state lavorando con un fotolibro, non dovete assolutamente ritagliare le immagini solo perché non entrano nel righello. Infatti il fotografo non sarà affatto contento se si accorge che avete distrutto la sua splendida armonia, la sua composizione che ha creato con minuziosa cura, con un taglio. Dunque, in un fotolibro, a causa dei diversi formati di acquisizione, non tagliate le immagini (1: inserite senza taglio, 2: inserite con taglio, l'immagine viene "sottoposta" al layout).
Nuovo documento: Definire le misure
Abbiamo affrontato le basi e ora procediamo con la domanda su quale righello scegliere. Per rispondere a questa domanda, è ovvio che bisogna prima pensare a cosa si desidera costruire. Per questo vi ho portato il mio sketch:
Ho disegnato lo schizzo su carta, la mia idea di come dovrebbe apparire alla fine. E sapete: la creatività inizia nella mente e poi viene realizzata. Solo dopo aver creato lo schizzo, mi è stato chiaro: voglio utilizzare un righello a sei colonne per massimizzare la flessibilità all'interno del documento, per posizionare immagini, testi, in modo che tutto sia allineato simmetricamente agli assi. Lo faremo anche nel prossimo passaggio.
Creare un nuovo documento: Andate su File>Nuovo>Documento… Qui imposto il supporto su Stampa, una pagina va bene per ora, è importante spuntare Doppia pagina, formato A4, Verticale. Per le Colonne imposto già che desidero avere sei colonne, e scelgo un Spazio tra le colonne di 5 mm. Sarà lo stesso spazio che avrò tra le righe del righello di base. Ma di questo parleremo più avanti. Queste sono quindi le impostazioni per il nuovo documento - ma ora passiamo ai margini…
In realtà non abbiamo idea di cosa inserire alla fine. Perciò è importante smontare e analizzare un po' il documento, perché i margini, queste linee rosa sullo sfondo, devono essere definiti in qualche modo.
Per questo ho portato con me un calcolo un po' confuso ma comunque efficace. Calcolare le misure per InDesign:
- Il formato DIN A4 ha una larghezza di 210 mm. Su di esso ci sono 6 colonne con uno spazio di 5 mm ciascuna. Più margini e bordi esterni.
- La larghezza delle colonne è definita in 25 mm: 6 colonne x 25 mm = 150 mm.
- Più 5 spazi tra colonne di 5 mm ciascuno: 5 x 5 mm = 25 mm.
- Addizione: 150 mm + 25 mm = 175 mm.
- 210 mm (larghezza DIN A4) - 175 mm (la somma dei nostri calcoli) = 35 mm. Questi possono essere utilizzati ora per i margini.
- Il margine interno è di 15 mm e il margine esterno di 20 mm.
Manca solo la parte superiore e inferiore. Anche qui ci aiuta un piccolo calcolo:
- Il formato DIN A4 ha un'altezza di 297 mm. Con una suddivisione di 25 mm, risultano 9 celle in altezza.
- 9 celle con un'altezza di 25 mm ciascuna equivale a 225 mm.
- Più 8 spazi tra le celle di 5 mm ciascuno: 8 x 5 mm = 40 mm.
- Addizione: 225 mm + 40 mm = 265 mm.
- 297 mm (altezza DIN A4) - 265 mm (la somma dei nostri calcoli) = 32 mm. Questi possono ora essere usati per i margini.
- Il margine superiore è di 15 mm e il margine inferiore di 17 mm.
È sembrato un po' complicato, ma ne vale davvero la pena: provate a farlo una volta con un righello a sei colonne, magari anche con un righello a cinque colonne, salvate tutto alla fine e avrete creato una struttura di base solida per reagire in modo flessibile alle vostre esigenze.
I margini sono definiti, ora aggiungiamo un abbondamento di 3 mm (vedi immagine nella pagina precedente), perché alla fine vogliamo inviare il tutto in stampa. Confermate con OK - e avrete un nuovo documento.
In alto abbiamo il nostro abbondamento di 3 mm (linea rossa al margine del documento), che è il limite della nostra pagina, ossia il formato DIN A4 (bordo esterno nero). Qui abbiamo il nostro margine superiore, che abbiamo definito, il margine superiore (linea rosa nell'area circondata in rosso).
Ma cosa è successo qui? Non va bene: in alto c'è la prima riga blu del righello di base, che si trova nel posto sbagliato. Lo correggiamo tramite Modifica>Preferenze>Griglia…
L' inizio è di 12,7 mm. Ma vogliamo prendere i 15 mm, quindi cambiamo questo (1). Cambiamo anche la graduazione a intervalli di 5 mm. Se premo Tab , verrà convertito in Pt, quindi 14,173 Pt (2). Se confermo, sembra tutto a posto (3).
Sulla pagina campione (1) aggiungo le guide. Ci servono per la divisione orizzontale, poiché finora abbiamo solo sei colonne di griglia. 
Per fare questo vado su Layout>Crea guide…. Qui inserisco le nove guide che vogliamo. Premo su Tab e otteniamo uno spaziatura delle colonne di 5 mm. Ci riempie tutto il documento. 
Se avete dimenticato di creare le colonne verticali in fase di creazione, potete farlo anche qui. Potrei impostarle a 6, così le aggiungerebbe. Ma io ce le ho già, quindi torno a 0 e confermo. 
Con questo il mio modello è pronto. Lo salvo una volta, così abbiamo tutto questo sicuro e possiamo tornarci. File>Salva con nome…, come modello InDesign CS6. 
Riempi il layout con i contenuti (fronte)
Ora possiamo iniziare a riempire il documento. Per farlo, creiamo nuove pagine.
Seguiamo i passaggi come mostrato nell'immagine: 1) Clicca, 2) Clicca due volte e 3) Clicca tre volte. Poiché abbiamo creato le guide sulla pagina campione (4), le vedremo anche su ogni altra pagina del nostro documento e non dovremo crearle di nuovo. 
Un piccolo suggerimento: Andate su Visualizza e verificate se sotto Griglia e guide le voci Allinea alle guide e Guide intelligenti sono attive. Ciò ci dà il vantaggio che gli elementi posizionati si aggancino automaticamente a queste guide quando ci avviciniamo ad esse. 
Premo ora Ctrl + D, che è per posizionare le immagini. Prendo questa bellissima immagine d'effetto visivo qui sopra. 
Tiro fino al bordo. In basso allargo leggermente il campo (freccia rossa nell'immagine). Quando lo fate, noterete che il bordo del campo si allinea automaticamente alle guide, il che è estremamente pratico. 
Ora fate clic destro sull'immagine e selezionate Regola cornice per riempimento proporzionale.
Anche il ritaglio in alto e a destra è incluso. Va bene così. 
Poi vorrei avere una specie di basamento in basso. Per fare questo, prendo il mio strumento (1) e lo trascino in basso (2). Riempio con un colore che attualmente non abbiamo. Quindi creo un nuovo campo di colore (3, 4, 5) con un nero al 70%. Confermo (7). 
Ora ho la barra nella parte inferiore (1). E per il fronte ho pensato che il nome debba essere lì. L'ho archiviato nella mia libreria (2). Lo trascino semplicemente fuori (3 fino a 4). 
Riempi il layout con i contenuti (retro)
Lato sinistro: Anche qui vogliamo avere un'immagine grande e straordinaria. Ctrl + D … Comincio dal basso, tengo conto del ritaglio… Va bene, è stato posizionato.
La particolarità di questa immagine è la gradazione. Abbiamo toni grigi delicati e poi sbiadiscono in un bianco. Perciò non avremo bordi duri sopra l'immagine. 
E anche qui aggiungo in alto a sinistra il nome dell'azienda. 
Qui a sinistra vorrei anche aggiungere l'indirizzo e a destra un piccolo avviso: "I tuoi vantaggi in un colpo d'occhio", così c'è anche una chiamata all'azione.
Quindi traccio un campo di testo (1), facendo attenzione a includere due campi (2) … 
... e inserisce il testo. Quello che voglio mostrarvi qui è: il testo si trova sulle linee di base - quasi come i libri in una libreria (1). L'interlinea qui non ha effetto diretto, perché ogni riga è posizionata singolarmente sulla linea di base, che ha uno spazio di 5 mm.
Come si può fare? Tramite Testo>Paragrafo e cliccare su questo simbolo (1). Se invece desidero che il testo non si trovi sulle linee di base, basta cliccare qui (2). Poi vale lo spazio abituale, nel nostro esempio di 12 Pt. Ripristino la configurazione precedente (1) e chiudo la finestra di paragrafo.
Dessous aggiungo ora uno slogan che ho già preparato in precedenza nella libreria.
A sinistra, accanto a ciò, viene aggiunta una mappa. Questa inizia in basso con l'ultima riga contenente il numero di telefono.
In questo caso non mi attengo al reticolo, perché in questo caso è anche una questione di aspetto: poiché la prima riga con "transportfiktiv GmbH" non termina in alto sulla linea di base, ma un po' più in basso, allineerò anche il riquadro per la mappa circa là.
Di nuovo Ctrl + D, ora viene aggiunta questa mappa.
Perché non vediamo nulla dell'immagine? Il riquadro è come una sorta di cornice per le immagini, che è troppo piccola per l'immagine che è stata inserita al suo interno.
Se prendo in mano l'immagine, si apre l'immagine effettiva e si può già vedere: l'immagine è troppo grande (1, cornice marrone). Possiamo risolvere facilmente questo problema con un clic destro e poi selezionando Regola>Riempi cornice in modo proporzionale.
Ora sono tagliati un po' a sinistra e a destra (2), ma per me è assolutamente accettabile. Inoltre, il bordo superiore dell'immagine si abbina bene al testo (3).
Ora aggiungo un altro campo testo accanto all'indirizzo. Copio il titolo "transportfiktiv GmbH", lo inserisco lì e poi modifico il testo: "I vostri vantaggi in sintesi". E in aggiunta: "Vantaggio 1" a "Vantaggio 6" (1).
E non voglio che questo sia in semigrassetto. Per l'intestazione va benissimo, ma l'elenco dettagliato vorrei che fosse in corpo normale. Quindi seleziono il testo e lo imposto su corpo normale (2). Questo è la Myriad Pro, un carattere tipografico molto ben realizzato con molti stili di carattere, e per questo mi piace molto, perché si può lavorare in modo molto flessibile. Seleziono di nuovo tutto e poi tramite Oggetto>Paragrafo allineo (3).
Certo, si potrebbe fare tutto questo anche tramite stili di paragrafo, ma non è l'obiettivo di questo tutorial, quindi lascio perdere e lo faccio manualmente.
Nell'anteprima, ora appare così. Mi accorgo che il secondo campo testo potrebbe essere un po' troppo vicino, quindi lo sposto leggermente verso destra. E nell'elenco dei vantaggi potrebbero aggiungersi alcune pallini.
Con questo avremmo effettivamente creato il nostro fronte e retro. A proposito - se vi state chiedendo perché l'ho fatto su una doppia pagina: avete ragione. Normalmente il fronte dovrebbe essere nella prima (1), ma l'ho fatto così per visualizzazione, in modo da potervi mostrare meglio ciò su cui intendo andare. Andiamo alle pagine interne. Per farlo, creare altre due pagine (2) e premere nuovamente su W.
Riempire il layout con contenuti (pagina interna sinistra)
Ho già in mente chiara la disposizione, quindi diamo un'occhiata veloce al mio appunto: abbiamo qui immagini, testi, un breve elenco con pittogrammi e in basso di nuovo il nostro logo. Quindi è così che dovrebbe apparire.
Di nuovo Ctrl + D e questa immagine. La posiziono qui, al bordo della mia colonna superiore (1). La ritaglio leggermente (vedi freccia nell'immagine), fino a quel punto, in modo che lo spazio rimanga costante anche rispetto ad altri elementi (2).
In alto a sinistra inseriamo un teaser, che si trova anche nella libreria.
Poi vengono posizionate altre immagini. Per farlo prendo nuovamente lo strumento Rettangolo (1) e disegno tre immagini. Le guide verdi mi dicono già: "Ah, vuoi creare qualcosa di grande quanto le altre, vero?" Così creo le tre immagini (3, 4, 5).
Voglio avere lo stesso zoccolo in basso come sopra. Quindi copio quello dalla prima pagina con Strg + C (1) e lo incollo con un clic destro: Modifica>Incolla alla posizione di origine (2). Così si adatta perfettamente lì in basso (3).
Vorrei avere qualcosa di simile anche al margine superiore della seconda pagina, ma non così spesso. Prendo di nuovo il margine di taglio. E qui il colore aziendale viene ancora enfatizzato per creare un po' di contrasto e rispondere alle esigenze del corporate design.
Torniamo ora ai frame appena creati: Strg + D. Prendo l'aereo, il camion e la nave, clicco su Apri (1).
Ora ho tutti e tre le immagini in un puntatore del mouse caricate (2). Il numero piccolo mi dice anche che ci sono tre immagini nel puntatore del mouse. Se l'immagine che voglio utilizzare non è la prima, posso cambiare con le frecce.
Voglio mettere l'aereo qui dentro, il camion qui e la nave là. Anche qui c'è il problema che le immagini sono troppo grandi (1). Quindi: Selezionarle tutte, Adatta>Riempi il frame proporzionalmente (2).
E il camion lo specchierò orizzontalmente di nuovo (Oggetto>Trasforma>Ruota orizzontalmente), perché non mi piace quando gli elementi escono dal layout - non c'è nulla di interessante e vogliamo anche dirigere lo sguardo del lettore. Perciò ci assicuriamo che tutto guardi nel design. Anche la nave viene specchiata orizzontalmente ancora.
In basso a sinistra inseriamo ancora il logo dalla libreria (non mostrato nell'immagine).
Inserisco ora dei testi (1). Quindi trascino un riquadro di testo in quella posizione sotto il teaser, prendo di nuovo il Myriad Pro e scrivo: "Tutti i servizi logistici da una sola fonte".
Vediamo che la riga non si trova sulla griglia di base (2). Quindi seleziono tutto e allineo di nuovo tramite Testo>Paragrafo facendo clic su questo simbolo (3).
Ora premo una volta Invio nella casella di testo. Mi lascia una riga vuota (1). Questo perché qui abbiamo uno spaziatura tra le righe di 14,4 Pt (2) e le linee sono distanziate di 5 mm. Questo significa che lo spaziatura tra le righe è troppo grande. Abilito i caratteri nascosti (Testo>Mostra caratteri invisibili). Premo di nuovo su Invio e quindi mi lascia una riga vuota (1).
Per evitarlo, riduco semplicemente l'interlinea a 12 Pt (3).
Testo>Riempire con testo segnaposto (4). E imposto il titolo anche sullo stile di carattere Semibold (5). Così appare bene, dovrebbe essere praticamente la descrizione del trasporto aereo.
Copio il riquadro di testo (Strg + C) e lo incollo sotto il camion ancora una volta. Con Alt e tenendo premuto Shift-creo una duplicata e la sposto sotto la nave. Tenendo premuto Shift, il riquadro di testo non può spostarsi.
Con questo la parte sinistra è completa fino ad ora.
Riempire il layout con contenuti (lato interno destro)
Continuiamo sul lato destro. Qui è sostanzialmente simile: Con il tasto Alt-premuto creo una duplicata del testo, lo sposto a questa posizione (1), non al margine, ma lì (2), e espando un po' il campo (3).
In basso ci saranno delle box di fatti. Creo una (1) e la riempio con un colore (2). Poi ne copio altre due (3).
Queste box vengono utilizzate ad esempio per descrivere la crescita inserendo le date, il fatturato o quante navi sono state affondate dalla compagnia di spedizioni l'anno scorso... Inserisco un po' più di testo nel riquadro (4).
A destra ora aggiungo anche dei pittogrammi, quindi per prima cosa creo tre riquadri (1). Li seleziono e sposto le duplicati con Alt- e Shift-premuto verso il basso (2). Lascio due riquadri vuoti tra loro (3).
Con Strg + Dprendo i file AI (4). Questi sono pittogrammi basati su vettori.
La differenza tra grafica vettoriale e grafica raster sta nel fatto che la grafica vettoriale è basata su formule matematiche e quindi può essere scalata facilmente in qualsiasi dimensione, mentre non è possibile con le immagini raster. Poi scelgo di nuovo l'immagine giusta con le frecce e la posiziono nei riquadri preparati (5).
Anche i pittogrammi sono di nuovo troppo grandi per il frame, quindi li seleziono tutti e scelgo Personalizza e questa volta adatta proporzionalmente il contenuto. Sembra fantastico.
Questi tre escono dal layout (1), quindi vengono ribaltati in orizzontale in modo che guardino all'interno del layout (2). Fate sempre attenzione, bisogna fare attenzione solo quando sulle immagini sono presenti testi: diventano illeggibili quando vengono ribaltati e il vostro riflesso sarà evidente.
Poi aggiungiamo anche delle brevi descrizioni (3), prendendo sempre due celle della griglia di progettazione.
Ho cambiato l'allineamento del testo a destra per sottolineare l'appartenenza ai pittogrammi.
Infine, ecco il risultato finale. Abbiamo la stessa tonalità di colore in alto, tutte le immagini sono posizionate, così come i testi, e in basso appare nuovamente il podio, oltre a delle fact-box …
E vedete: questa è la leggerezza di un layout di progettazione. Tutto è andato veramente veloce ora, perché abbiamo semplicemente fatto il lavoro preliminare di creare un tale layout di progettazione.
Quindi, anche "trasporteffettivo" si presenta bene, indipendentemente da quante container abbiano perso durante il viaggio da la Nuova Zelanda all'America. Non importa. Vedete: i layout di progettazione valgono davvero la pena. Ve li raccomando davvero di cuore.
E se ora alla fine posizioniamo il nostro disegno di base su un nuovo livello e riduciamo l'opacità, vedrete che nell'ideazione siamo stati molto vicini al layout finito e che il layout di progettazione ci ha aiutato in questo processo.
In questo spirito: attendo con ansia i vostri commenti, scrivete qualcosa, se vi è piaciuto, se non vi è piaciuto, lodi o critiche - sono curioso del vostro feedback e spero che abbiate appreso qualcosa. Provate a farlo da soli.
Il vostro Stefan


