In questo corso racconto un po' della nostra pratica aziendale. Dietro a PSD-Tutorials.de c'è l'agenzia 4eck Media e siamo stati invitati l'anno scorso a partecipare a un pitch per una media impresa qui nella nostra regione.
E questo pitch è stato a due fasi: nella prima fase si trattava di vedere se ci qualificavamo come agenzia, se passavamo al turno successivo, dove si tratta del reale incarico.
Manuale - Panoramica
E per questa presentazione aziendale ho creato un manuale che volevo consegnare ai direttori. Vi mostro com'è fatto il tutto qui:
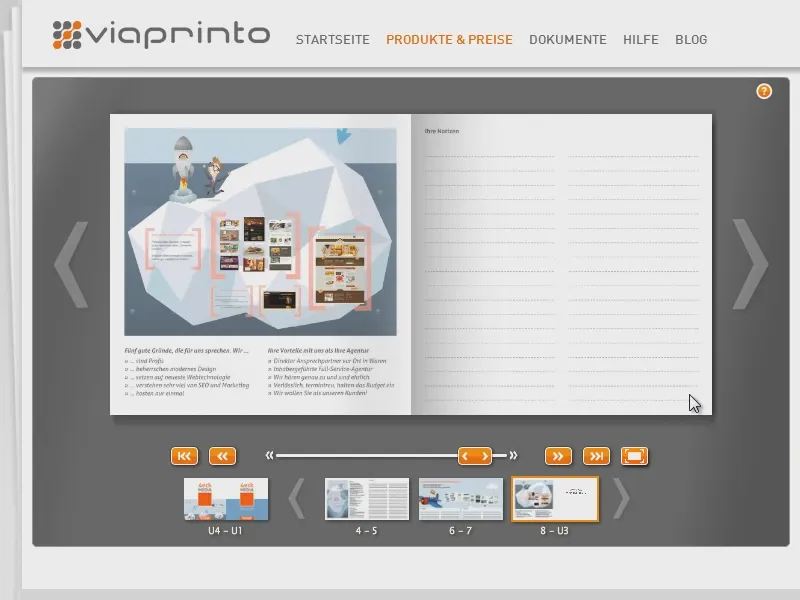
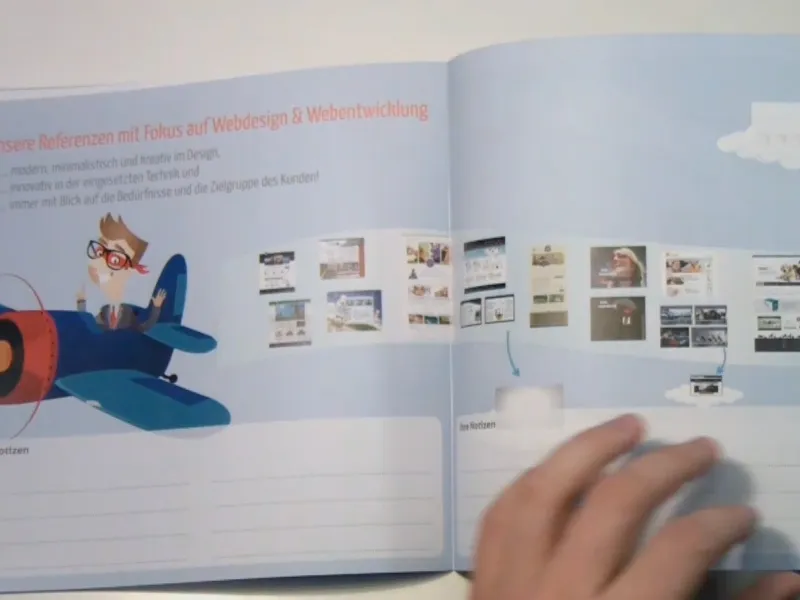
Quindi questo è effettivamente il manuale che ho distribuito lì.
Ho rappresentato a sinistra le tappe della mia presentazione, a destra c'è la possibilità di prendere appunti.
Ecco un'anteprima della panoramica di riferimento.
Ho tolto alcune pagine, perché non voglio mostrarle qui...
Nell'ultima pagina c'è di nuovo una panoramica completa della presentazione.
Base per il manuale: la presentazione
Chiunque pensi: "Che presentazione strana è questa?", vorrei dare un'idea di come sia fatta. L'ho creata con Prezi. Apro semplicemente la presentazione e la faccio scorrere, affinché capiate perché questo manuale è strutturato come è strutturato. Questa è la homepage.
E uso Prezi per la presentazione, un software che si concentra molto sullo zoom e sul panoramica e che può quindi creare davvero un effetto "Aha" in chi lo guarda per la prima volta...
... puoi anche creare un effetto "Aha" davvero forte. Ho iniziato così: "Noi siamo Müritzer".
Ho raccontato qualcosa sul progetto, ...
... cosa abbiamo fatto lì, anche in termini di prodotti mediatici, depliant che abbiamo creato, formazioni video.
E ho incartato tutto in un iceberg.
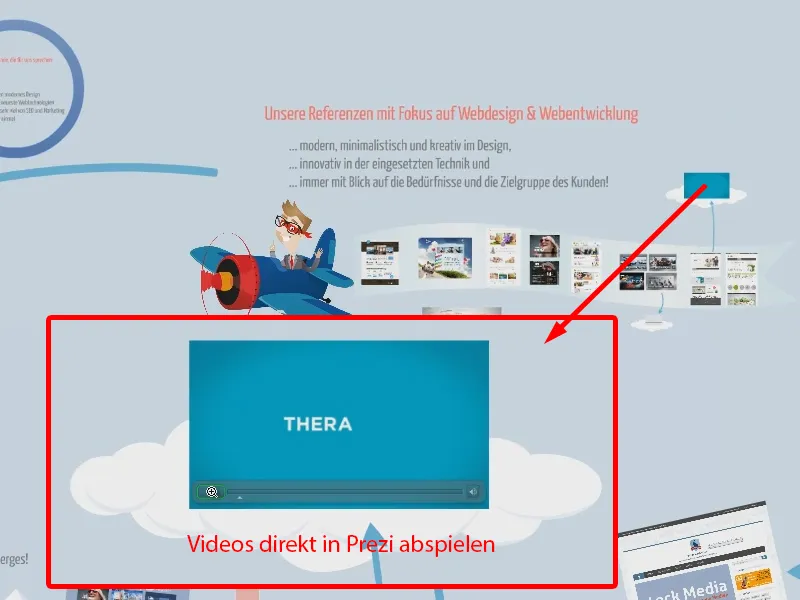
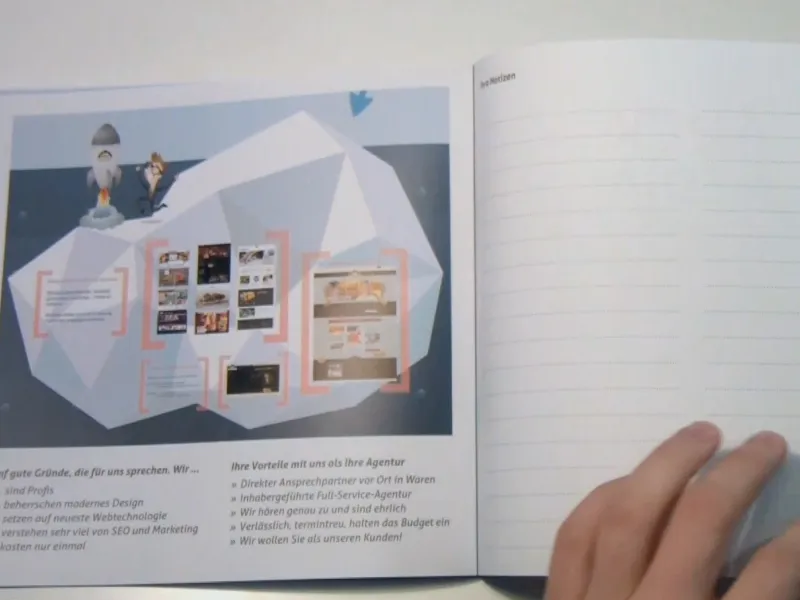
Poi passiamo all'altro iceberg, quello della 4eck Media, dove ho presentato le nostre prestazioni complessive.
E poi ho proseguito con le cose che abbiamo svolto su commissione del cliente. Faccio zoom sui vari incarichi, posso anche riprodurre video. Prezi si adatta piuttosto bene a questo, devo dire - mi è piaciuto e ha anche impressionato le persone lì.
Qui ho menzionato alcuni punti su perché siamo compatibili.
E qui come sorpresa c'è un razzo con il logo che si solleva verso il cielo ...
... e riprende una chiamata telefonica che ho avuto con la direttrice in precedenza. Ho presentato tutto questo in un'ora. Questo è il contesto su cui è basato il mio manuale. Così rappresento le varie tappe nel mio manuale, che ho compiuto durante la presentazione con Prezi.
Tipografia e requisiti per il depliant
Per la creazione del depliant ho utilizzato InDesign, chiaro. Ma la domanda è: come si procede meglio, specialmente quando alla fine devono essere stampati?
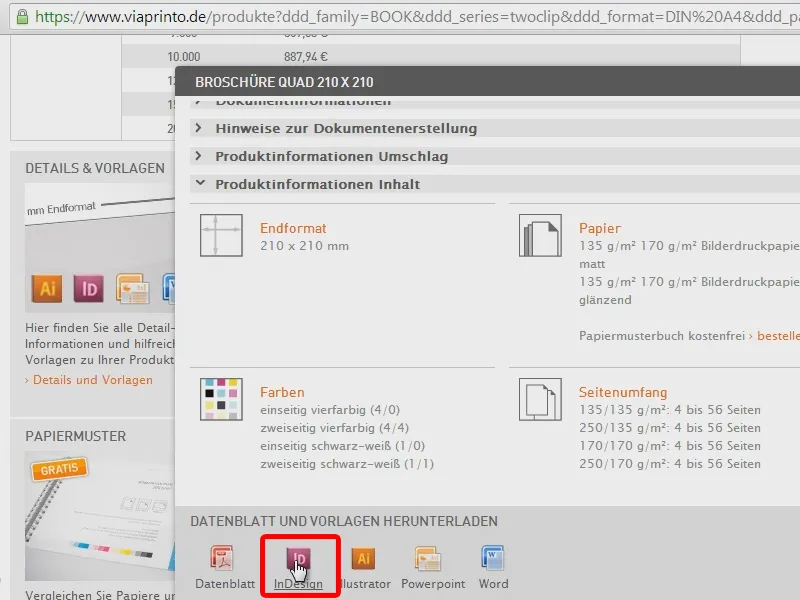
Ho cercato vari fornitori di stampa che potessero offrirmi un dépliant nel formato che desidero. E ne ho trovato uno su viaprinto.
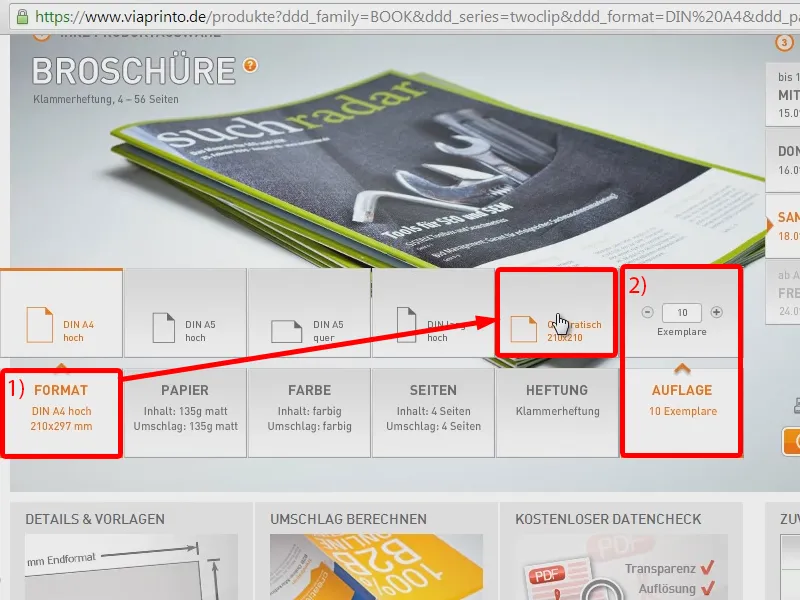
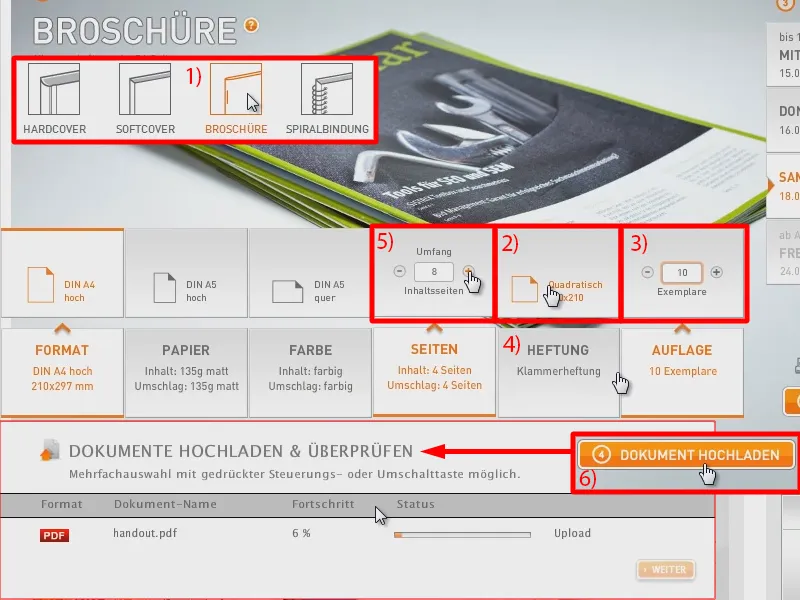
Quindi trovo depliant quadrati della dimensione 21 x 21 cm (1). Avevo solo dodici pagine, quindi ho optato per la rilegatura a graffetta. La tiratura era un po' più piccola, credo di aver stampato 10 copie all'epoca (2).
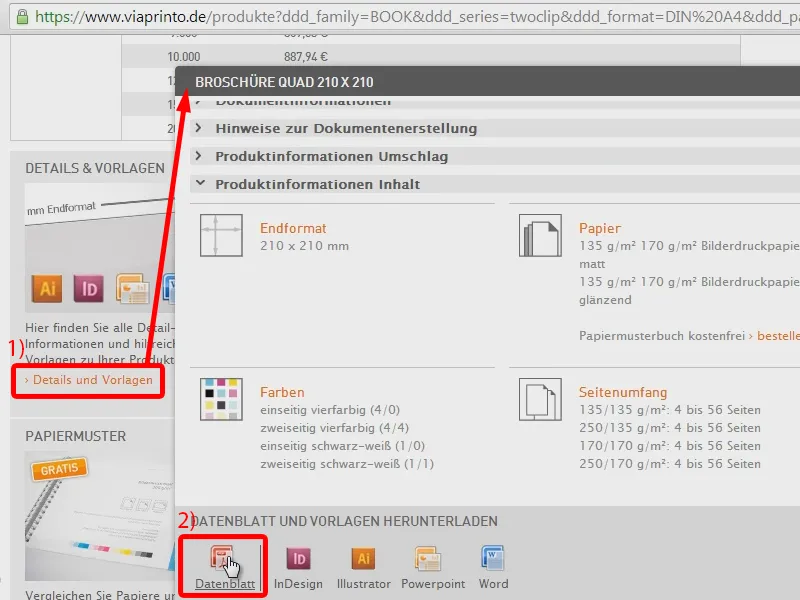
La domanda ovviamente è sempre: Come posso assicurarmi che alla fine il mio documento venga stampato in modo sicuro? E qui viaprinto ha già predisposto per me alcune linee guida stampabili che posso scaricare sotto Dettagli e modelli (1). Nel contenuto ho un Data sheet (2).
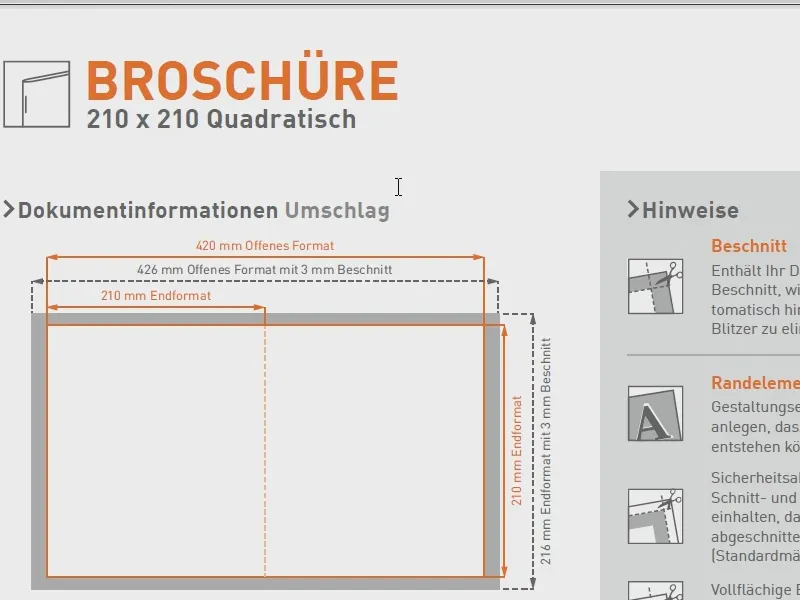
Questo mi mostra già su cosa devo prestare attenzione quando imposto un depliant in formato quadrato, ovvero quale sformato di rifilo, quali elementi di margine, quale formato dovrebbero avere le immagini, …
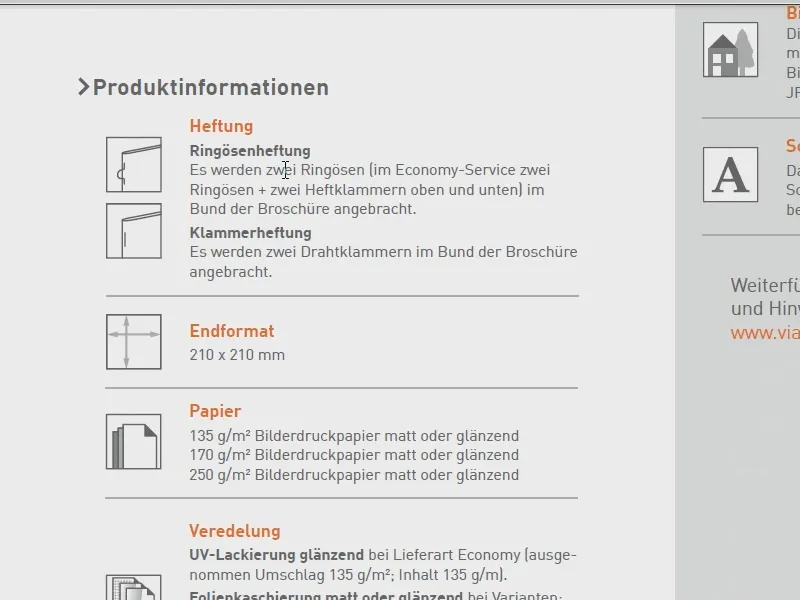
… come appare la rilegatura, quali tipi di carta ho a disposizione. Posso leggerlo prima e poi considerarlo.
E poi ovviamente è conveniente se semplicemente scarico il modello di stampa per InDesign.
Impostare il documento
Inizierò semplicemente in InDesign CC. Ma sono abbastanza sicuro che tutti i passaggi che sto per mostrare possono essere ripetuti anche in CS2 o CS3, perché sono cose molto basilari.
Anche qui trovo ora ancora una volta le importanti indicazioni che mi fornisce viaprinto su cosa prestare attenzione (1). Le indicazioni si trovano in un livello bloccato che posso semplicemente nascondere (2), perché non ne ho bisogno ulteriormente.
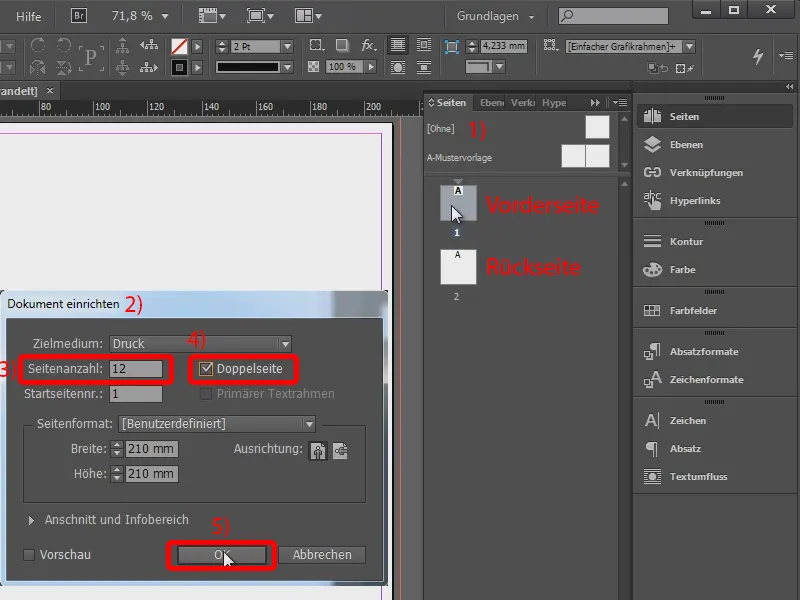
Allora posso iniziare: Prima guardo come è strutturato il mio documento. Questa è il fronte e questa è il retro (1). Ovviamente mi mancano ancora alcune pagine, perché alla fine voglio avere dodici pagine.
Quindi imposto il mio documento ora (2 tramite File>Imposta documento… o Ctrl + Alt + P). Qui inserisco il numero di pagine 12 (3), e lo faccio come doppia pagina (4), quindi da stampare come foglio piegato. OK (5).
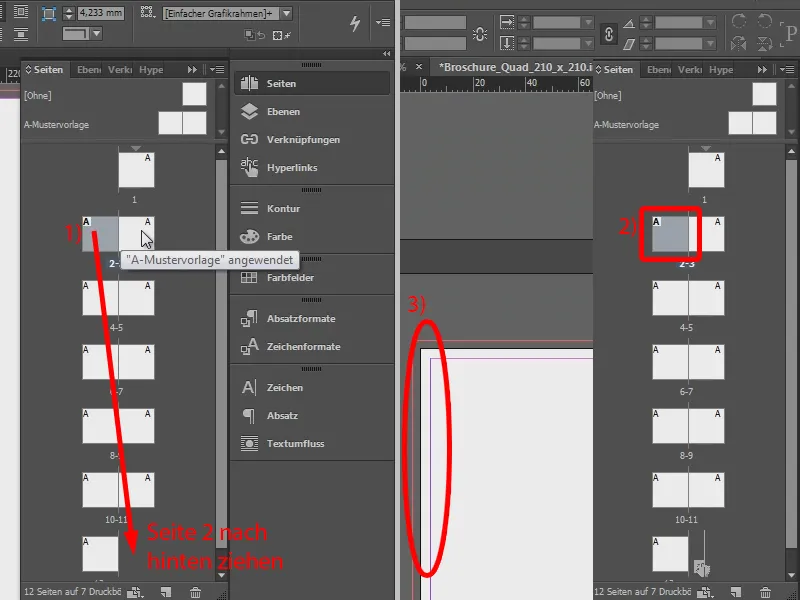
E così ho le pagine come le immagino. La seconda pagina la sposto tutto alla fine (1). Poi ho (2 e 3) impostato i margini delle colonne come margine. La pagina 1 e la pagina 12 sono esattamente le pagine come mi sono state fornite da viaprinto nel modello di stampa.
Progettazione della copertina: Grafica
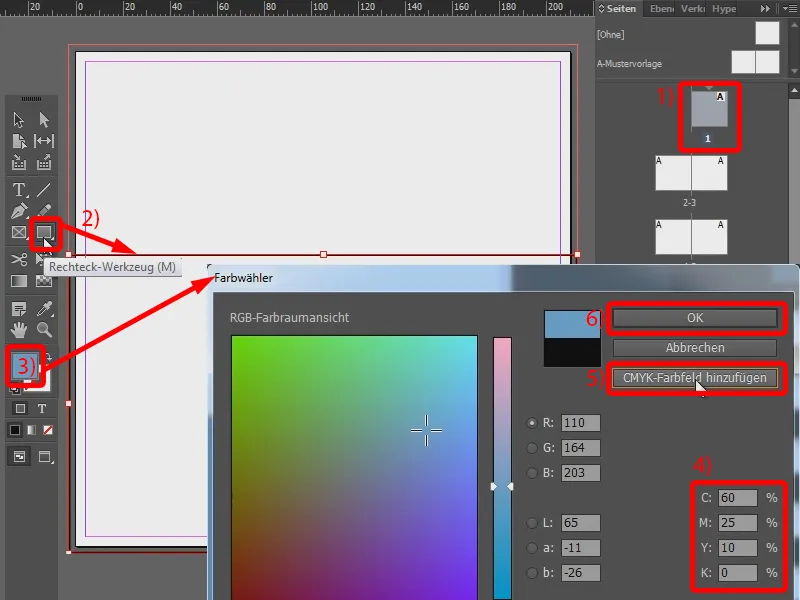
Inizio ora a progettare la mia prima pagina (1). Per questo prendo lo strumento rettangolo e lo traccio (2). Voglio un colore diverso (3): il ciano dovrebbe essere al 60%, il magenta al 25%, il giallo al 10% e il nero allo 0% (4). Poiché probabilmente userò il colore più volte, posso anche salvarlo come campo di colore CMYK (5). Confermo con OK (6).
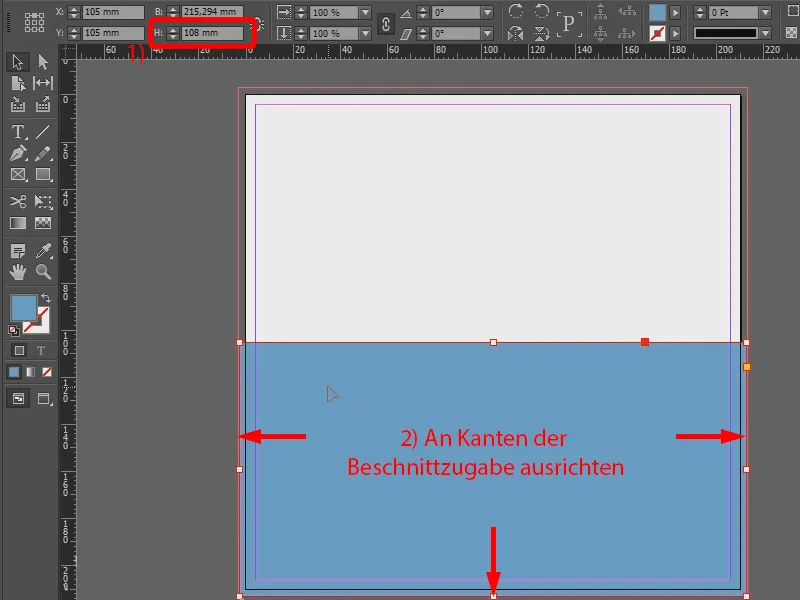
Al momento ho tracciato intuitivamente il rettangolo, ma so che deve avere un'altezza di 108 mm. Quindi modifico l'altezza di conseguenza (1) e trascino il rettangolo verso il basso fino al bordo. È importante anche sempre fare attenzione che si trovi sui margini di rifilo (2). Può anche sporgere un po', in teoria non è un problema. Quindi questa sarebbe la mia area blu.
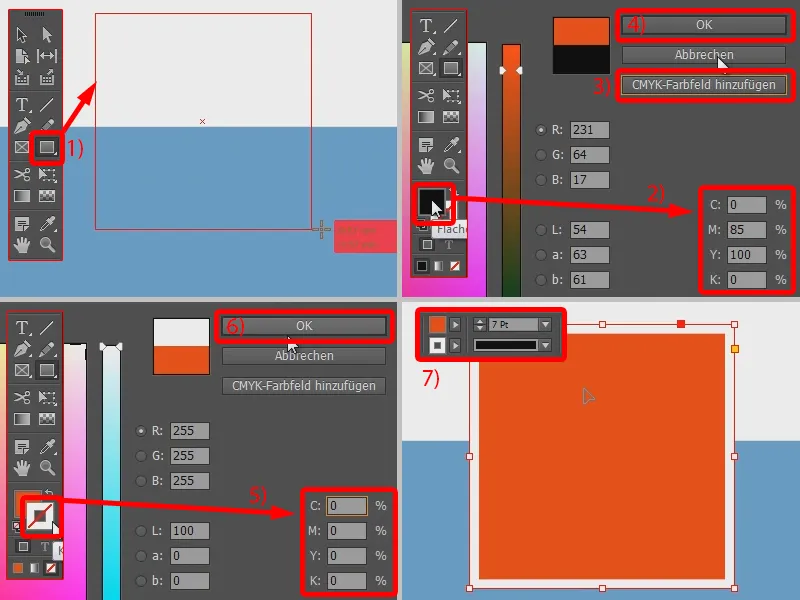
Il prossimo campo di colore è questo rettangolo arancione. Anche questo lo traccio intuitivamente. Tuttavia tengo premuto il tasto Shift in modo da ottenere un quadrato (1).
Qui ruoto il mio contorno con il riempimento del colore del campo e imposto i seguenti valori: il ciano è allo 0%, il magenta all'85%, il giallo al 100% e il nero è allo 0% (2). E anche questo colore lo aggiungo come campo di colore CMYK, perché potrei averne bisogno ancora in seguito (3). Confermo con OK (4).
L'area riceve anche un contorno. Lo attivo quindi e gli assegno un colore bianco (5 e 6). Imposto lo spessore a 7 Pt (7).
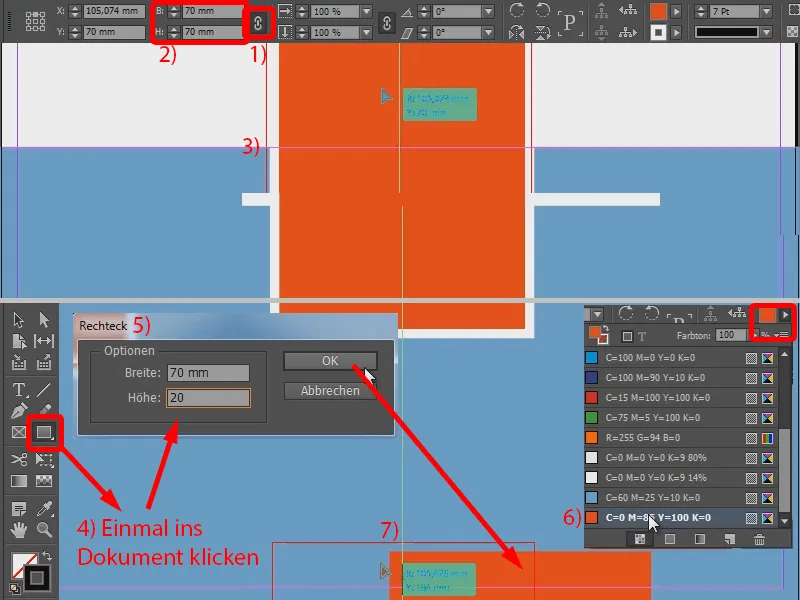
E anche ora adatto di nuovo semplicemente le dimensioni, in questo caso le lunghezze dei lati dovrebbero essere di 70 mm. Quindi collego i lati (1) e inserisco il valore per la larghezza, che verrà automaticamente utilizzato anche per l'altezza (2).
E se ora cerco di allineare il mio quadrato, vedo queste guide automatiche che mi aiutano nella posizionamento per trovare esattamente il centro (3).
Devo solo avere un'area arancione in basso, che è anche ampia 70 mm, ma alta solo 20 mm. Quindi prendo di nuovo lo strumento rettangolo (4), clicco una volta sul mio documento e inserisco i valori nella finestra che si apre (5).
Come colore prendo il mio tono arancione, che ho già aggiunto in precedenza come campo di colore CMYK (6). E ora posso tranquillamente spostare il rettangolo qui e grazie alle guide vedo subito al centro (7).
Progettazione della copertina: Testo
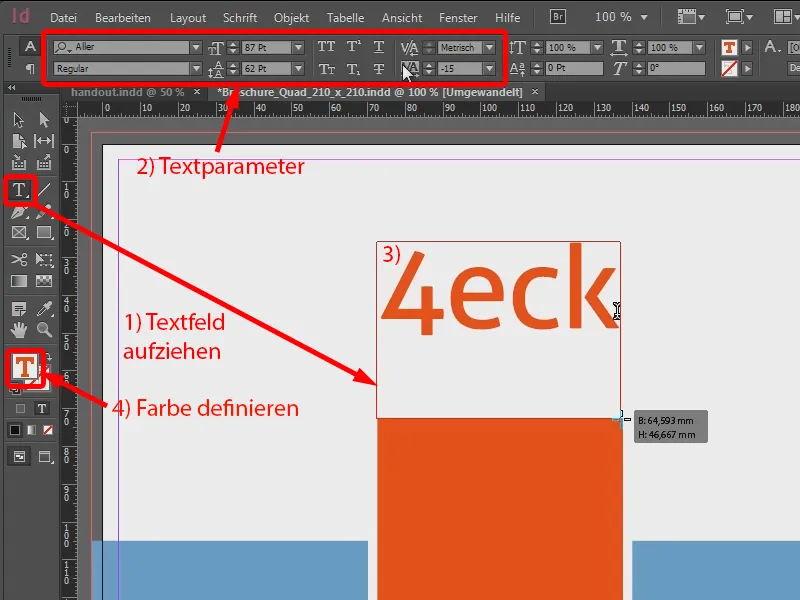
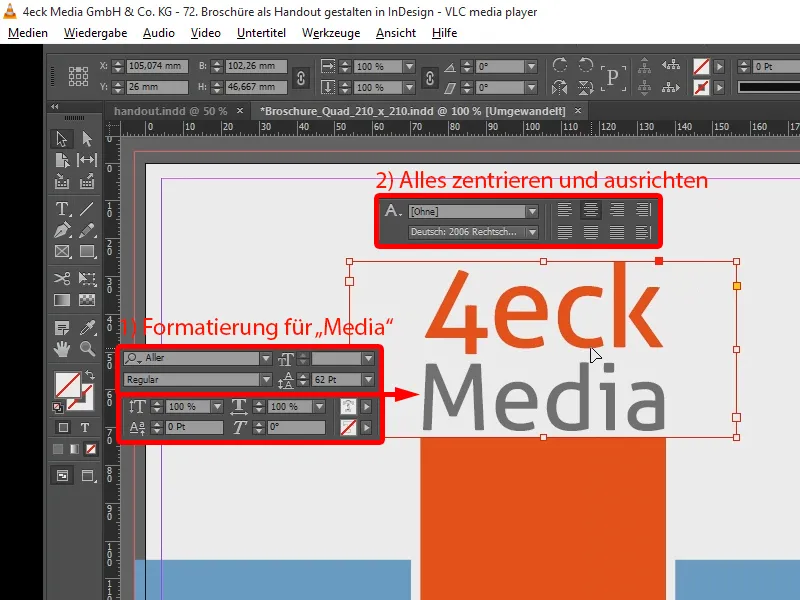
Manca ancora l'etichetta. Per questo prendo lo strumento di testo (1). Come tipo di carattere scelgo Aller Regular e imposto la dimensione a 87 Pt con interlinea di 62 Pt (2) e spaziatura tra le lettere di -15. Scrivo quindi nel campo di testo disegnato "4eck" (3). Vorrei però evitare il nero e optare per una tonalità arancione, quindi utilizzo il campo di colore già definito (4).
Sotto deve comparire "Media". Lo imposto prima in grigio e poi modifico la dimensione del carattere a 62 Pt con spaziatura tra le lettere di 0, in modo da adattarlo (1). Centro tutto e lo posiziono sopra il quadrato (2).
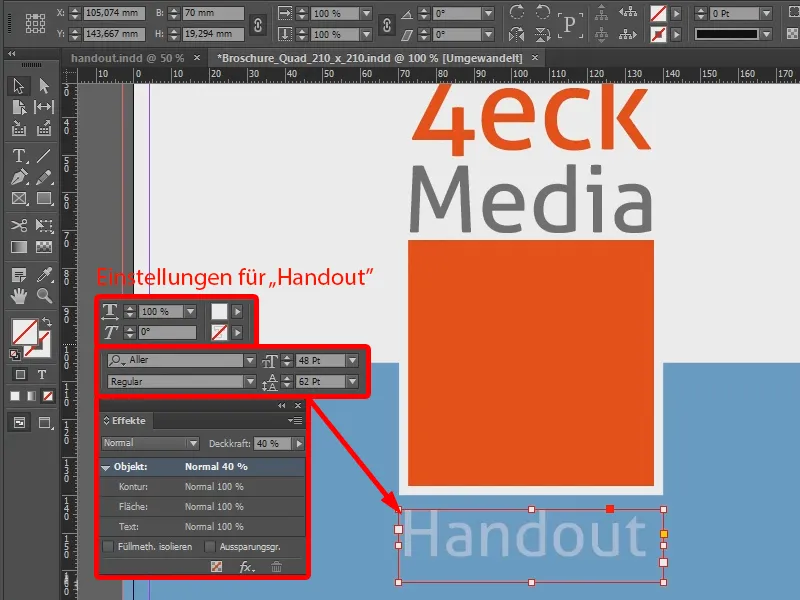
In fondo manca ancora una casella di testo con scritto "Handout". Imposto la dimensione del carattere a 48 Pt e lo coloro di bianco. Regolo anche la trasparenza al 40% tramite il pannello Effetti-(Finestra>Effetti). Anche questo centro e lo sposto leggermente verso il basso.
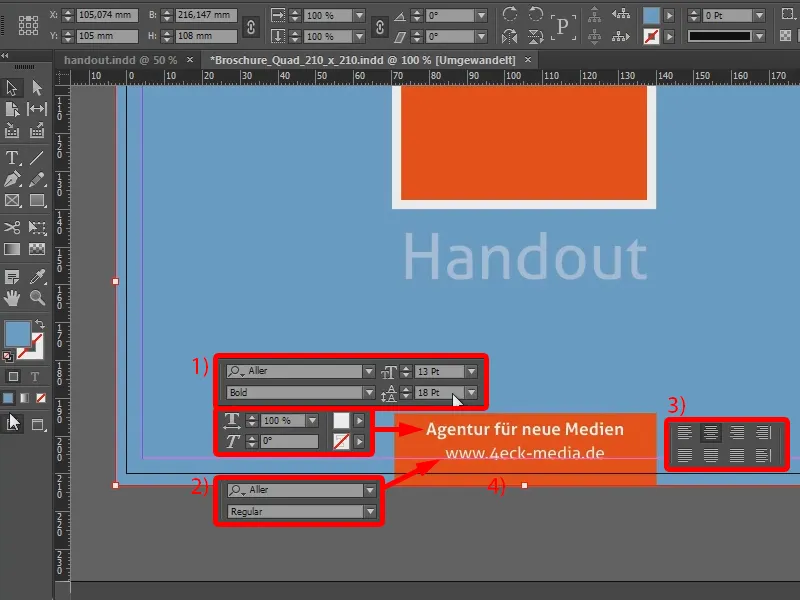
Manca ancora l'ultimo blocco di testo, che va nella casella inferiore a destra. Qui imposto il carattere a 13 Pt e scelgo Bold: "Agenzia per i nuovi media". Anch'esso in bianco, riduco l'interlinea a 18 Pt (1). Aggiungo anche l'indirizzo internet e lo imposto come Regular (2). Centro il tutto (3), lo posiziono sul margine inferiore (4) - e la mia prima pagina è pronta.
Progettazione della seconda pagina
Passiamo alla pagina successiva. Era completamente blu. Per questo disegno semplicemente un'area blu (1).
In basso ci sono alcuni dati di contatto, che copio da un documento di testo. Creo un campo di testo (2), con dimensione del carattere di 15 Pt, interlinea di 19 Pt, colore del testo bianco (3). Copio qui i dati di contatto e li posiziono leggermente.
Progettazione della terza pagina
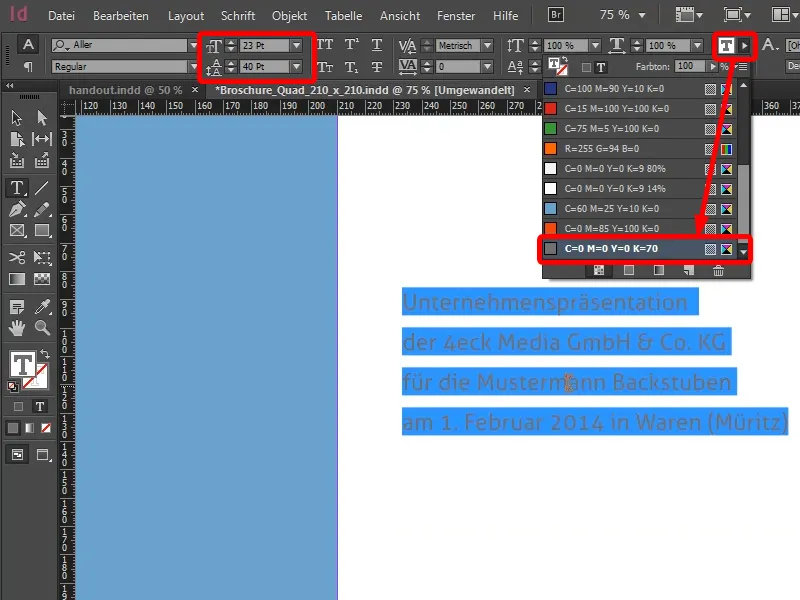
Continuiamo con la pagina successiva, che dovrebbe contenere il testo di apertura. Lo copio direttamente in un campo di testo con dimensione del carattere di 23 Pt e interlinea di 40 Pt. Il colore del carattere lo imposto su un grigio, che ho precedentemente definito come campo colore con 70% nero, tutto il resto è impostato a 0%.
E ho pensato di formattare un po' più grandi le due aziende: l'agenzia nostra la imposto a 27 Pt e l'azienda cliente la rendo ancora più grande, così si sentiranno lusingate vedendo di essere la stella più luminosa nel firmamento.
Piazzo già la prima figura che avevo nella presentazione. Per farlo, premo Ctrl + D. Ho già preparato le mie immagini. Le avevo estratte dalla presentazione come screenshot e le avevo ritoccate in Photoshop per avere la migliore risoluzione possibile. Questa è la figura ("Rocketman Rudie") che voglio inserire qui...
Con questo la pagina è completata.
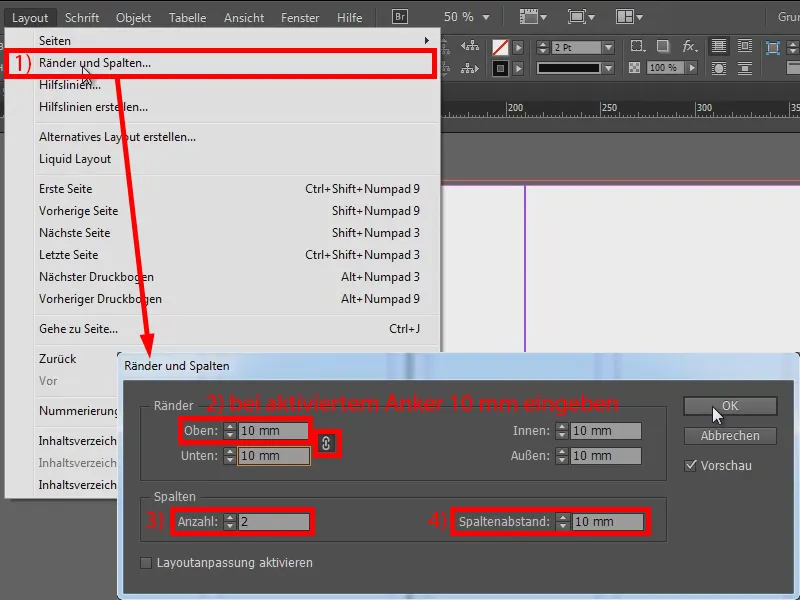
Creazione dei margini e colonne
Per le pagine successive modifico nuovamente il mio layout e aggiungo dei margini. Vado su Layout>Margini e Colonne... (1 e 2) perché devo inserire testi e immagini sempre mantenendo un margine rispetto al limite del mio documento. Organizzo il tutto in due colonne (3) e imposto una spaziatura tra colonne di 10 mm (4).
Ripeto questo processo per tutte le altre doppie pagine (Ripeti i passaggi per Ripeti i passaggi di Margini e Colonne in tutte le pagine doppie vuote finora).
Progettazione della quarta pagina
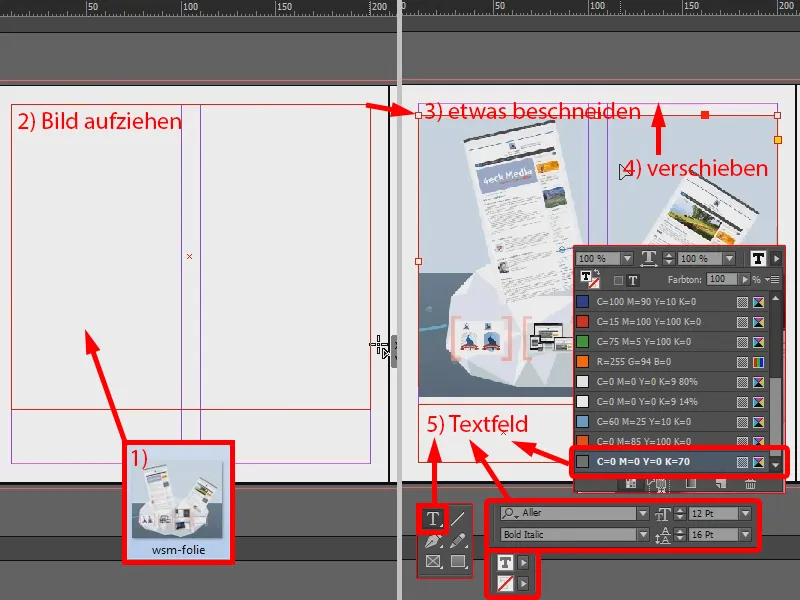
Tramite Ctrl + D (1) posiziono la prima immagine (2), la ridimensiono leggermente (3) e la sposto verso il margine superiore del riquadro.(4).
Aggiungo un testo in grigio con Aller Bold Italic, 12 Pt e interlinea di soli 16 Pt (5).
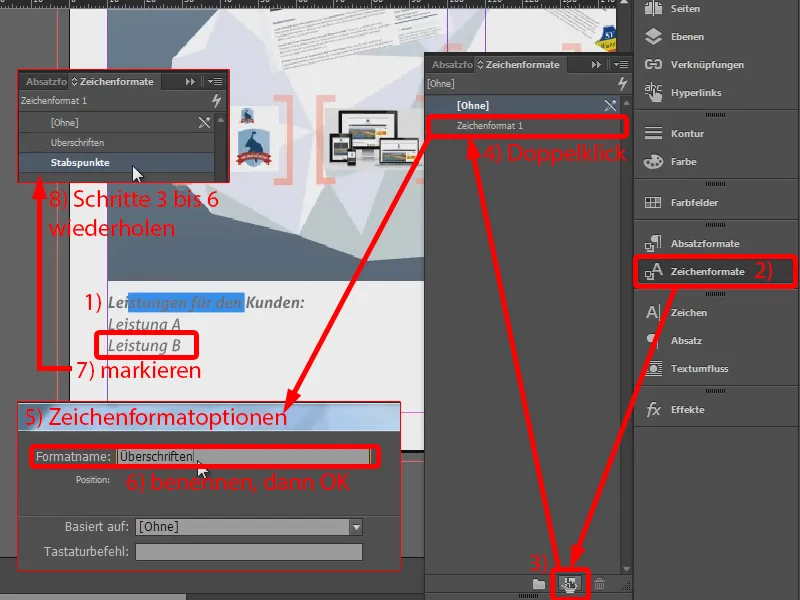
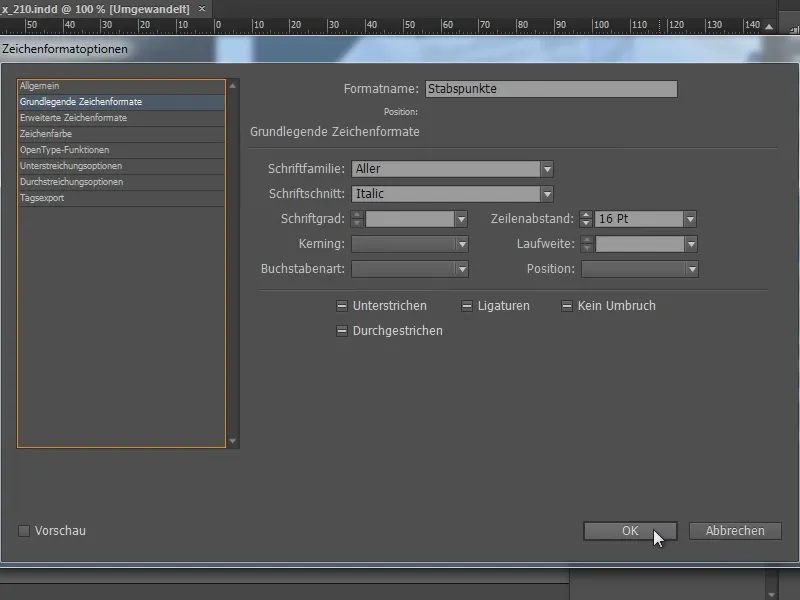
Scrivo "Servizi per il cliente:". Poiché ho bisogno di questo tipo di testo più volte, lo definisco subito come Formato Carattere. Lo seleziono (1), vado su Formati Carattere (2) e creo un nuovo formato carattere (3), al quale faccio doppio clic (4). Nella finestra di opzioni del Formato Carattere aperta (5) modifico l'intestazione e confermo con OK (6).
Sotto (1) scrivo i singoli servizi, stavolta non in Italic Bold, ma solo in Italic. E anche per questo creo un Formato Carattere, selezionando il testo e ripetendo i passaggi da (3) a (6) (8).
I formati dei caratteri servono affinché InDesign ricordi i formati. Quindi se guardo cosa c'è nei formati di carattere di base, troverò tutto lì.
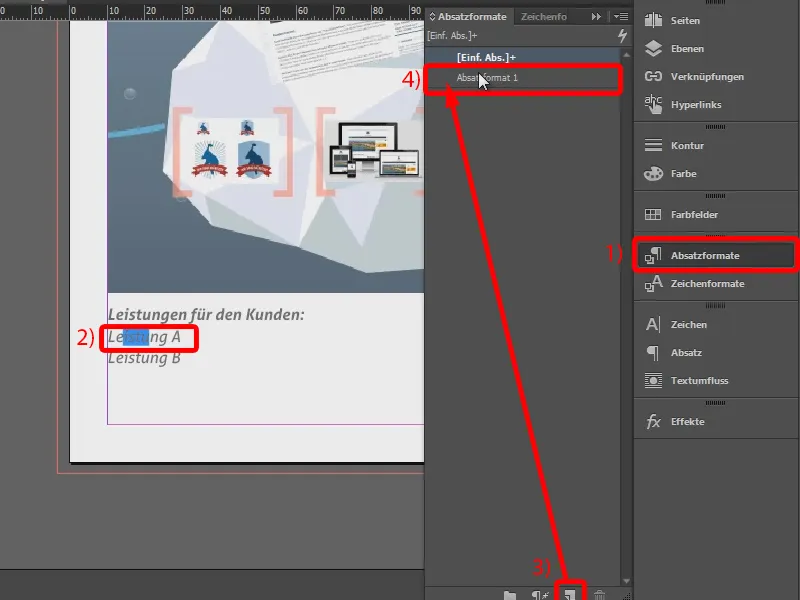
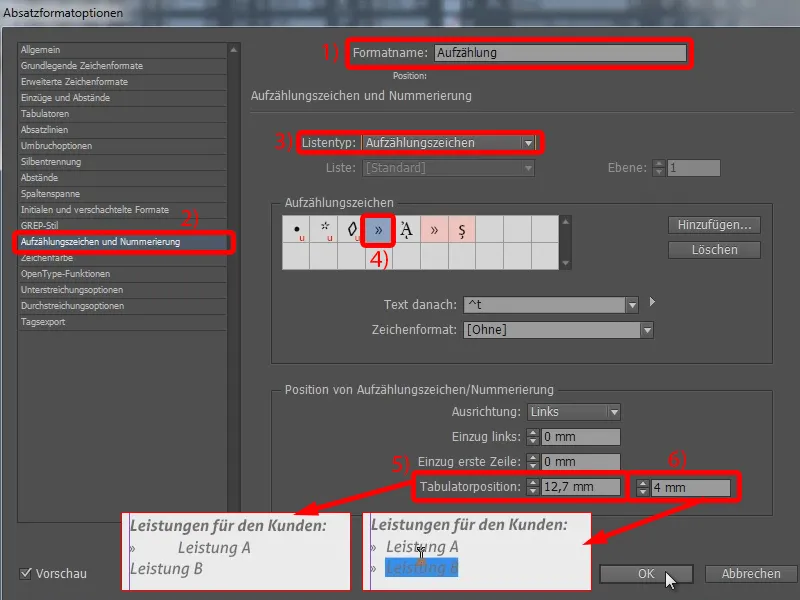
Vorrei però anche aggiungere un elenco puntato. Per farlo vado nei formati di paragrafo (1) e creo un formato di paragrafo (3) per il "Servizio A" evidenziato (2). Ci entro facendo doppio clic (4) …
… e lo chiamo "Elenco puntato" (1). Nella scheda Punti e numerazione (2) scelgo il Tipo di elenco puntato (3) e il relativo segno (4).
Eccolo qui, ma è troppo distante dal testo (5). Lo sposto più vicino utilizzando la posizione del tabulatore, circa di 4 mm (6). Ora va bene così.
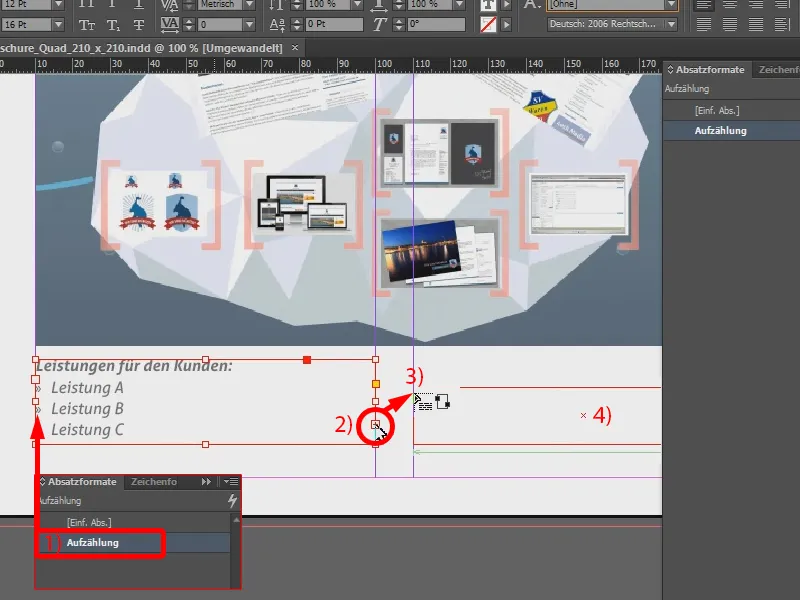
Ora posso dire che anche "Servizio B" deve essere un elenco puntato (1). E così via con tutti i servizi …
Ho continuato tutto questo nella colonna successiva. Qui dico (2) che il riquadro di testo dovrebbe continuare qui (3) e allargo il campo di testo (4).
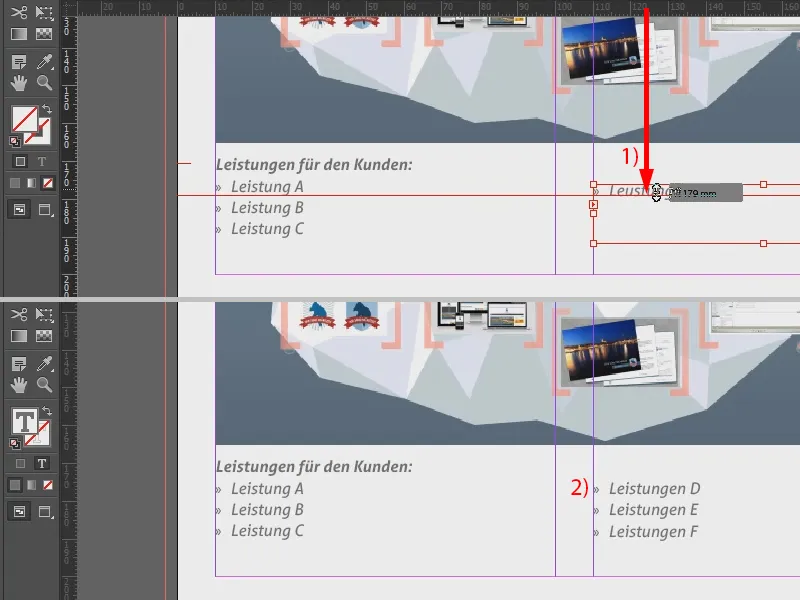
Ora posso controllare se le righe sono allineate a una stessa altezza con una guida di riferimento (1) - no - quindi alzo un po' il riquadro di testo. E aggiungo gli altri servizi previsti per il progetto (2). A questo punto la pagina è completa.
Progettazione dei campi note
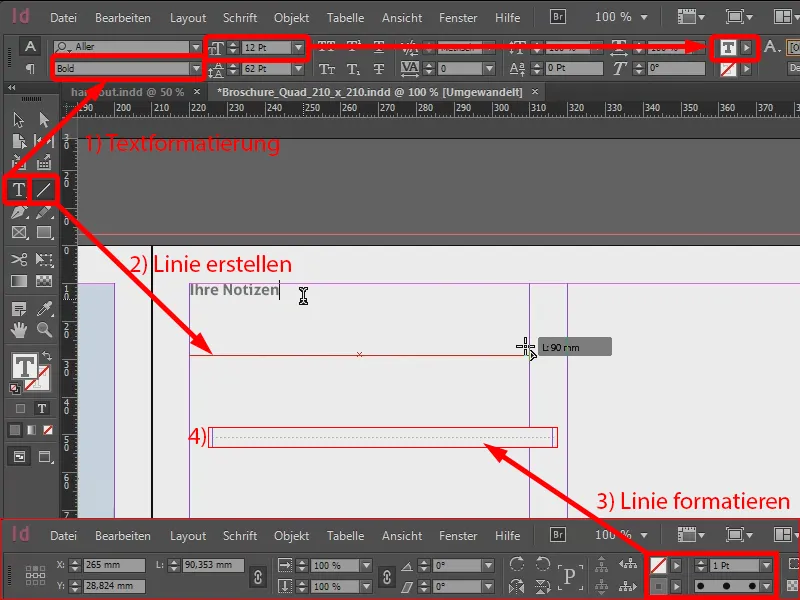
Nella pagina successiva inserisco un'intestazione: "Le tue note" (vedi 1: 12 Pt dimensione del carattere, in grassetto, colore grigio).
E vorrei ora aggiungere delle linee puntinate. Lo faccio semplicemente prendendo il mio Strumento linea e disegnando una linea tenendo premuto il tasto Shift (2). Il contorno è già stato impostato, lo riduco a 1 Pt. Scelgo anche un nero al 70%, imposto lo stile del contorno su Punteggiato (3). Alla fine la linea apparirà così (4).
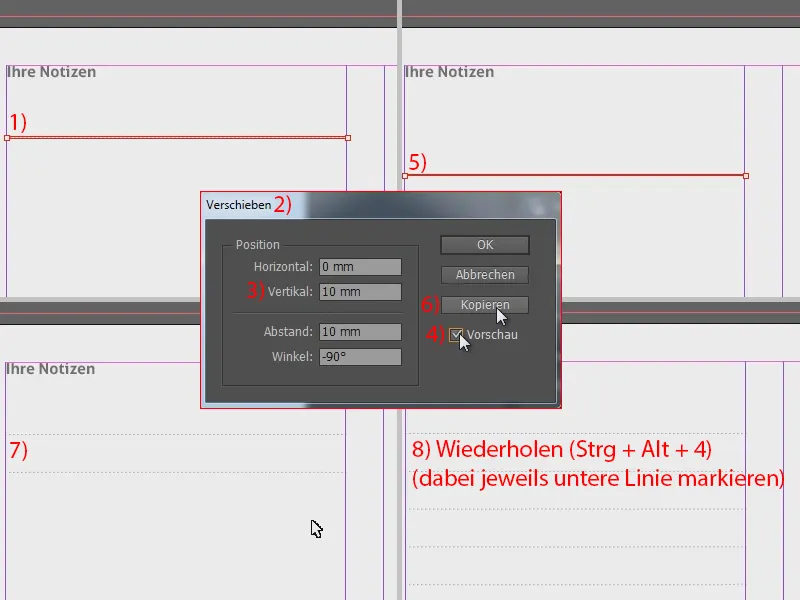
Ora naturalmente ho bisogno di più di una linea. Quindi seleziono quella creata (1), vado su Oggetto>Trasformazione>Sposta…, aprendo così il Finestra di Sposta (2).
Imposto il valore per Verticale su 10 mm, quindi clicco su Anteprima (4), la linea si sposterà di conseguenza (5).
Non confermo semplicemente ma premo Copia (6). Ecco fatto: la linea è stata copiata con uno spostamento (7).
InDesign permette di ripetere questo comando. Se si guarda sotto Oggetto>Ripeti trasformazione, troverete Ripeti trasformazione - sequenza e il relativo Shortcut Ctrl + Alt + 4. Basta premere questo Shortcut. Se non succede nulla, seleziono la linea copiata e premo il Shortcut per duplicare le linee puntate una dopo l'altra (8).
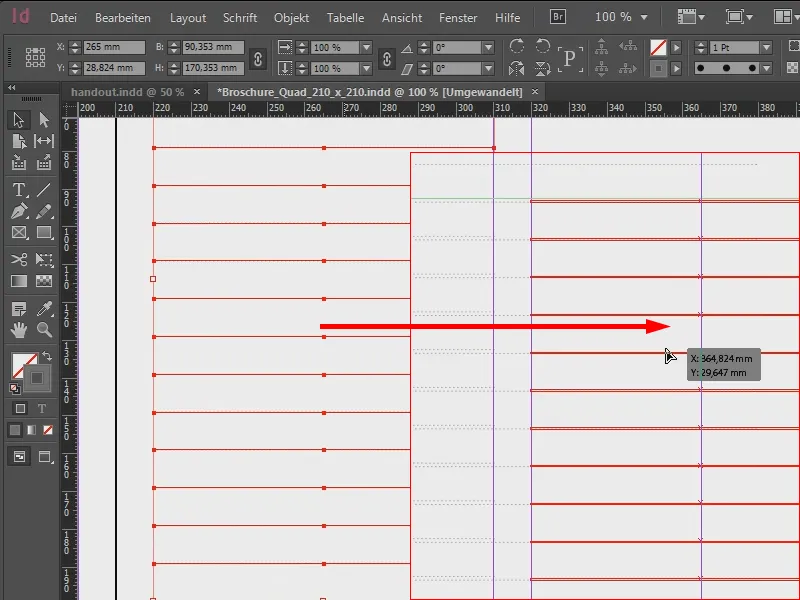
Ora copio tutto, Crtl + C e Crtl + V. Le copie le sposto nella colonna di destra.
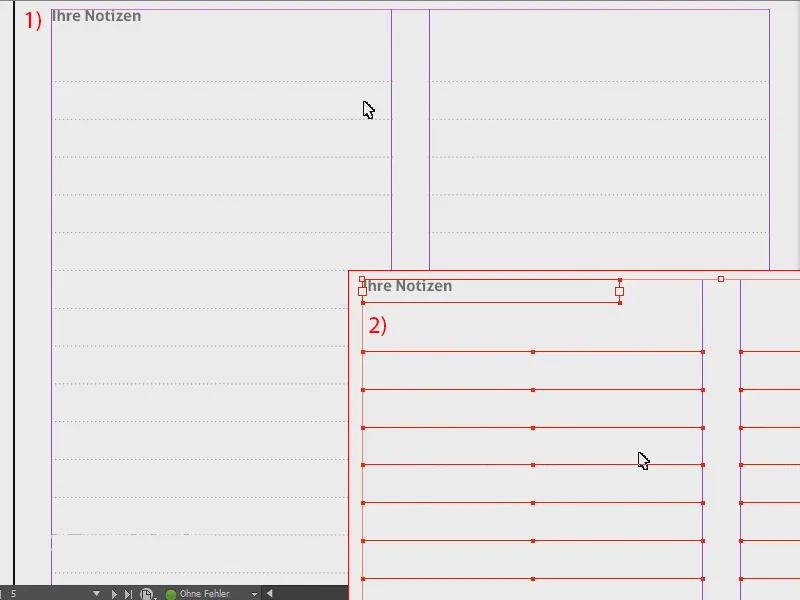
Ecco com'è (1). Ora prendo l'intera pagina (2), la copio …
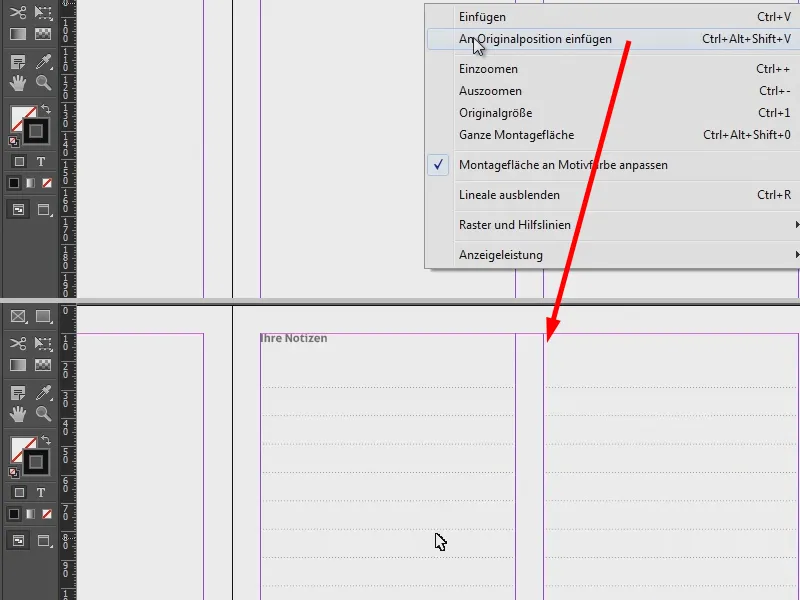
… e la incollo nella pagina seguente e su quella precedente. Per farlo clicco con il tasto destro e scelgo Incolla nella posizione originale.
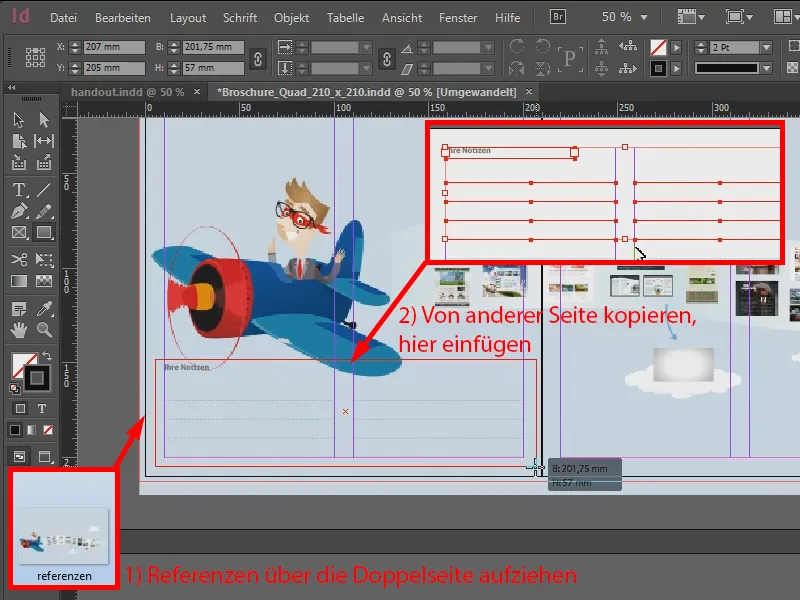
I prossimi passaggi sono quasi identici a quello appena mostrato. Qui aggiungerò nuovamente un'immagine a piena pagina (1). Anche qui c'erano note, quindi le inserisco di nuovo e le sposto in questa posizione (2).
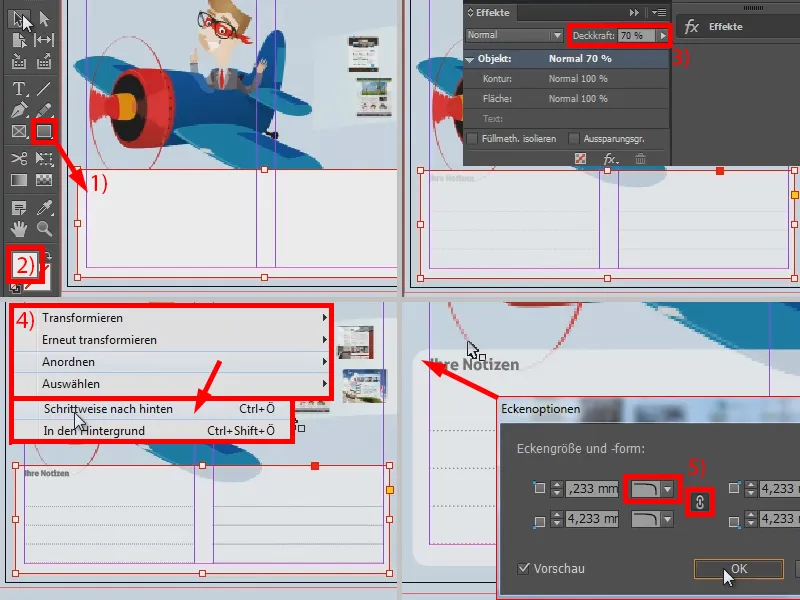
Ora, poiché lo sfondo è colorato, non va bene. Posso correggere facilmente prendendo il mio Strumento rettangolo e disegnando un rettangolo (1). Gli do un colore bianco (2), diminuisco l'opacità nel Pannello Effetti al 70% (3). Poi cambio l'ordinamento e gradualmente riporto il rettangolo indietro (vedi 4: Clic destro>Ordina>Indietro di un livello).
Se volessi avere angoli arrotondati, andrei su Oggetto>Opzioni angoli… e selezionerei Arrotondato con il punto di ancoraggio attivato (5).
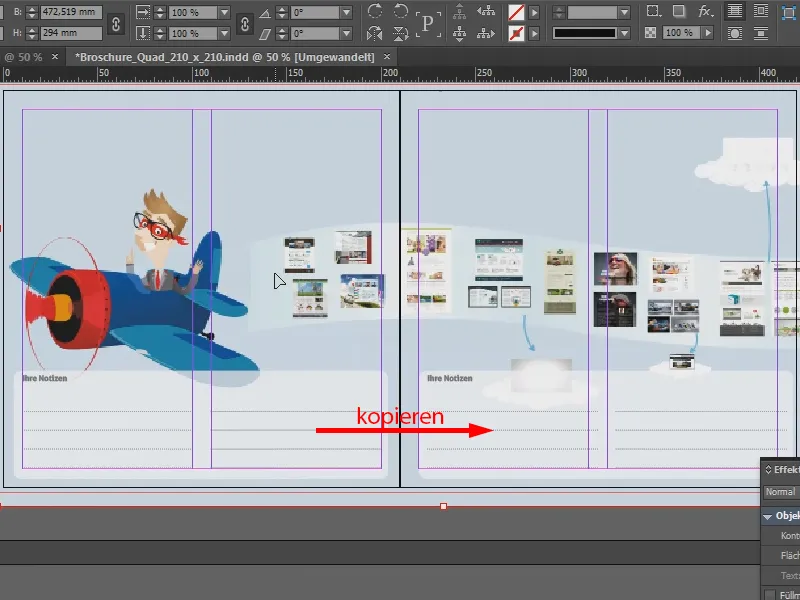
Ecco fatto. Ora mi occupo di tutta l'area. La seleziono, la copio e la incollo premendo Ctrl + V per posizionarla nella parte destra di questa area.
Pagine rimanenti
Per le altre pagine, inserirò le immagini in modo simile a quanto mostrato sopra, e aggiungerò il testo corrispondente.
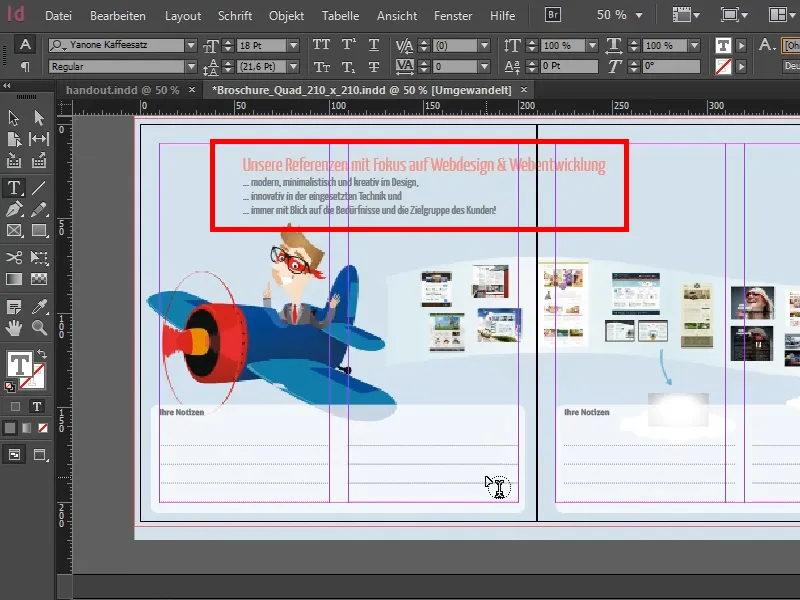
Questo punto è interessante, perché l'ho ricreato in InDesign (circoscritto in rosso nell'immagine). Quindi, nella mia presentazione su Prezi, quell'area era presente, ma l'ho oscurata in Photoshop. In InDesign l'ho ricreata da zero. Per questo, ho scaricato un font speciale, il Yanone Kaffeesatz, che è disponibile ad esempio su Google Webfonts.
Erano 28 Pt con un interlinea di 36 Pt. Ho fatto ciò affinché quella zona testuale fosse nitida anche alla stampa, poiché con il mio screenshot originale il testo sarebbe stato sfocato. Utilizzando quel font, l'area rimane vettoriale ed è nitida anche dopo la stampa.
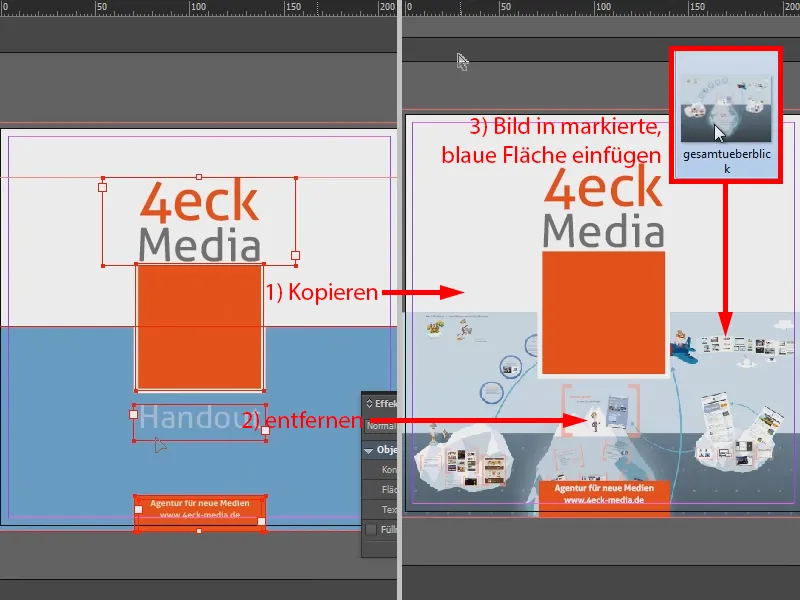
Riguardo all'ultima pagina: ho semplicemente preso la prima pagina (1) e l'ho inserita nell'ultima pagina. Ho eliminato il "Handout" (2). Ora posso usare la mia area blu come cornice per la panoramica completa. La seleziono e inserisco l'immagine premendo Ctrl + D (3).
Così il mio handout è già pronto. Ho volutamente evitato di mettere i numeri di pagina, visto che si trattava di una brochure molto breve.
Esportazione per la stampa
E ora veniamo al dunque: come esportare il tutto in modo che arrivi effettivamente sicuro alla stampa? Questo era infatti il mio pensiero: questa piccola impresa mi ha chiamato dicendo che se volevo fare domanda per il progetto, in una settimana avrei potuto passare da loro e presentare la nostra agenzia. Quindi c'era poco tempo per la brochure e volevo che il mio primo tentativo nella tipografia venisse davvero bene.
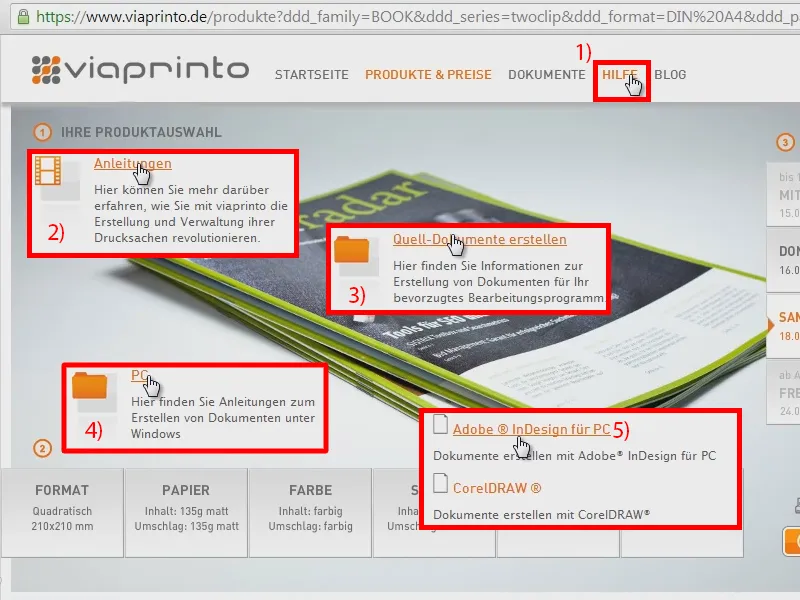
Perciò ho scelto viaprinto: in primo luogo, le recensioni erano ottime. In secondo luogo, viaprinto offre assistenza. Ho deciso di dare un'occhiata (1) e vedere cosa è importante. Ho cliccato su Istruzioni (2) e poi su Creazione di documenti sorgente (3). Lavoro su un PC (4) e uso Adobe InDesign per PC (5).
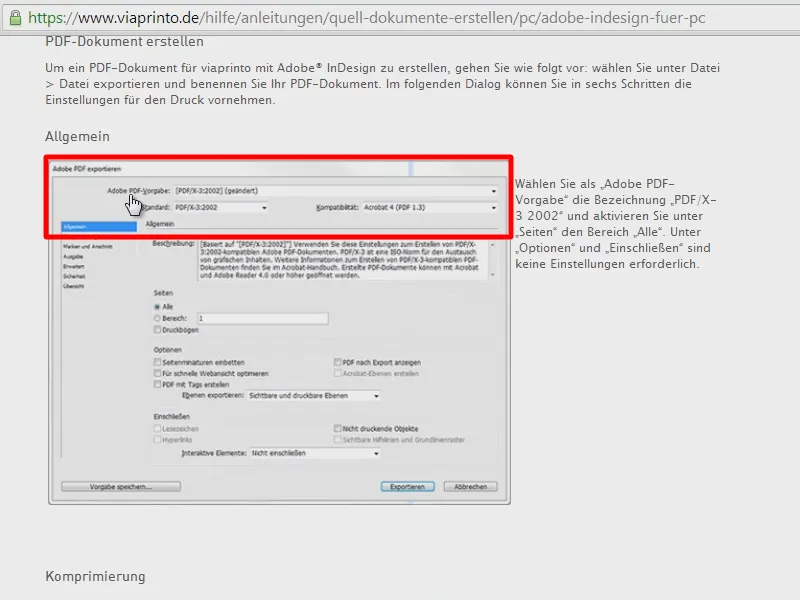
Viaprinto mi spiega dettagliatamente cosa fare, anche riguardo all'esportazione. Qui si specifica che devo esportare il tutto in PDF/X-3 con PDF 1.3 come compatibilità. Viene menzionato il livello di compressione, il bleed e l'output - questa è la parte cruciale ...
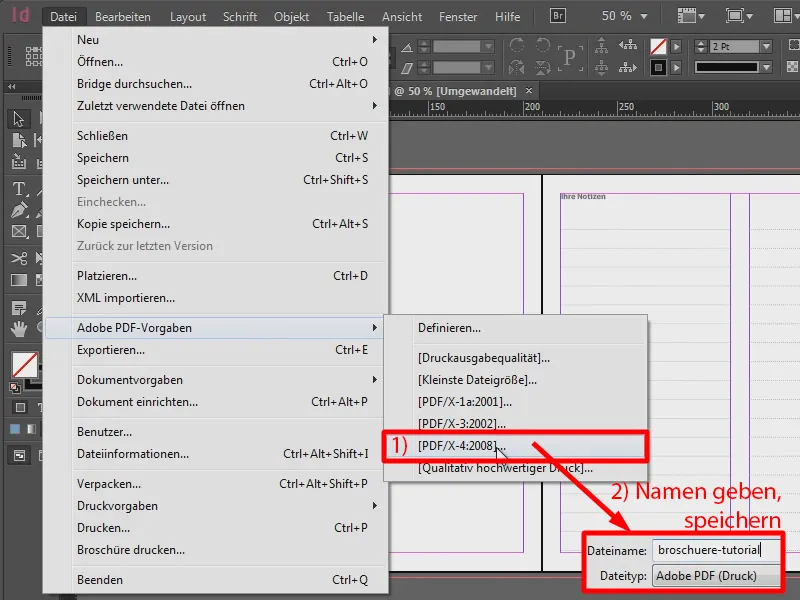
Personalmente ho esportato il tutto nel modo in cui faccio sempre: seleziono lo standard più elevato PDF/X-4 (1) e do un nome alla brochure (2).
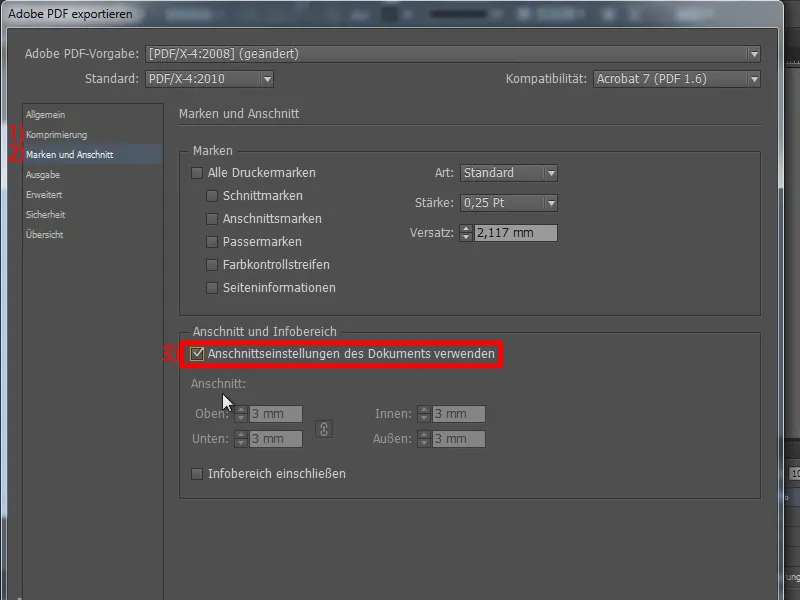
Ho lasciato invariata la compressione (1). Segni di registro e bleed (2) - uso quelli del documento (3).
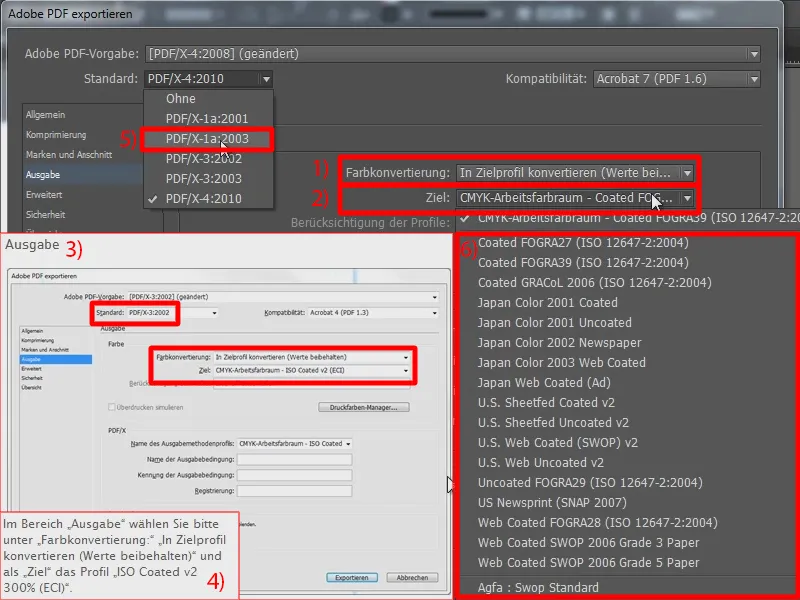
Riguardo all'output ho semplicemente selezionato Converti nello spazio colore di destinazione (mantieni i valori) (1) utilizzando il mio spazio colore di lavoro (2). E devo dire: anche se viaprinto suggerisce di utilizzare ISO Coated v2 con PDF/X-3 (vedi estratto dal supporto viaprinto nei punti 3 e 4) - la stampa è stata comunque eccellente. Di solito provo prima con lo standard più alto. Tuttavia, ho avuto esperienze con altre tipografie online in cui ad esempio la stampa di biglietti da visita o volantini portava spesso a problemi di trasparenza. Questo non è stato il caso di viaprinto. Dunque ho seguito la procedura appena descritta e non ho riscontrato problemi di trasparenza. Con altre tipografie online, invece, ho sempre dovuto esportare tutto in PDF/X-1a (5) per ridurre le trasparenze e evitare problemi.
Tuttavia viaprinto ha specificato il loro standard desiderato. Nel caso della mia brochure con dieci copie, la situazione non era così critica. Ma se invece volessi stampare una brochure lucida con 1.000 copie, sicuramente dovrei seguire precisamente le indicazioni di viaprinto affinché la stampa finale sia esattamente come mi aspetto. Ora dicono: come destinazione dovrei selezionare lo spazio colore di lavoro CMYK - ISO Coated v2 (ECI). Se si guarda bene (vedi 6), questo spazio non è preimpostato nelle opzioni di InDesign. Non ho trovato questo spazio colore in InDesign. Ho pensato: "Dove si nasconde, perché non è incluso di default in InDesign?"
Quindi il mio consiglio in questo momento: Andate semplicemente sul sito ECI.org-, quindi su quello dell'European Color Initiative. Nei download potete infatti scaricare questi standard. Ecco quali sono: ECI_Offset_2009. Questo contiene esattamente il profilo che vuole viaprinto. E non solo viaprinto vuole questo profilo, anche altre tipografie online vogliono avere questi profili. Quindi scaricatelo.
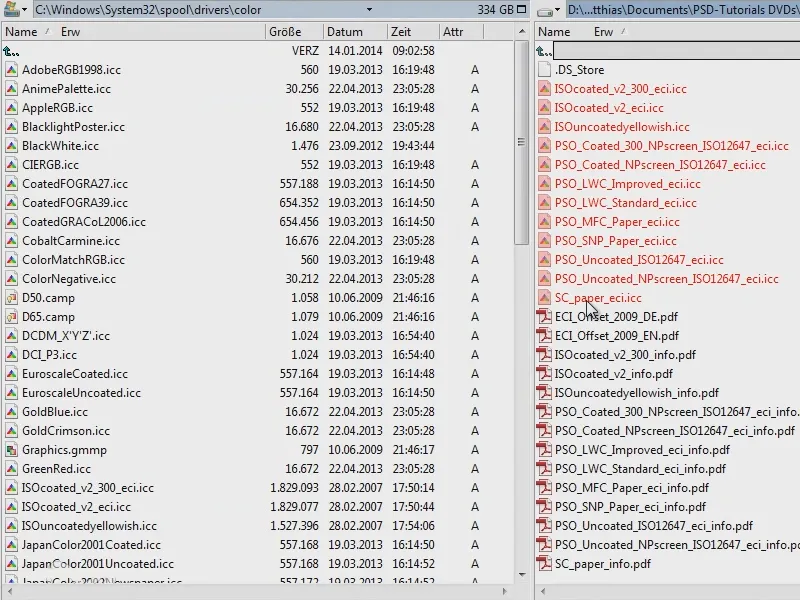
Ora la domanda è: dove va inserito affinché appaia anche in InDesign alla fine. Vado nella mia cartella del computer. Ecco i profili ECI scaricati (marcati in rosso). E per me ora vanno nella cartella Windows\System32\spool\drivers\color. Potrebbe essere diverso per voi, anche se state lavorando su Mac.
Quindi un piccolo suggerimento: cercate semplicemente sull'hard disk i formati ICC, quindi *.icc. Così troverete dove dovete collocare i file, …
… e poi InDesign avrà esattamente il profilo di cui ho bisogno.
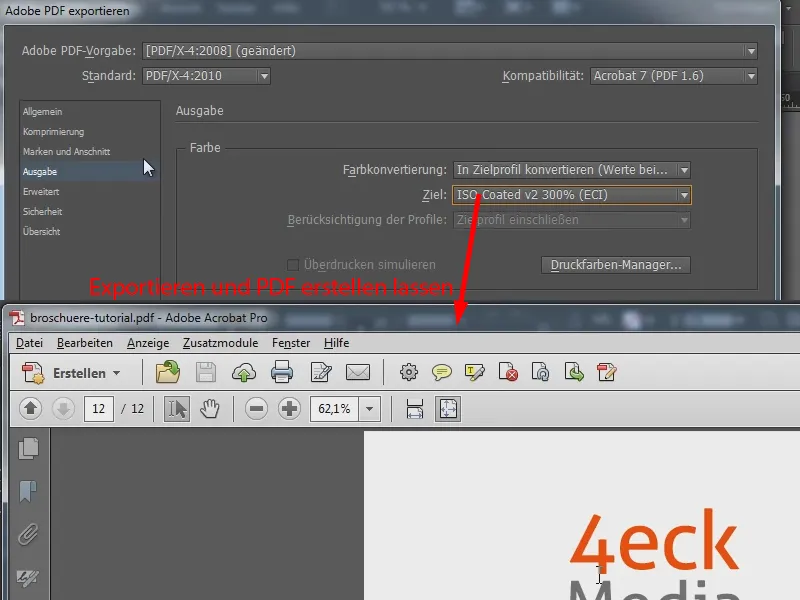
Ora esporto la mia brochure. Così ho il mio documento e posso caricarlo facilmente su viaprinto. Ve lo mostro …
Caricare il documento presso la tipografia online
Vado sulla homepage di viaprinto, scelgo di nuovo la brochure (1), configuro il formato (2) e imposto la tiratura a 10 copie (3). La rilegatura a pinza è corretta (4). Le pagine di contenuto devono essere 8 e le pagine di copertina 4 (5). Il colore è corretto, la carta va bene anche. Ora posso già caricare il mio documento (6). Ciò richiede brevemente …
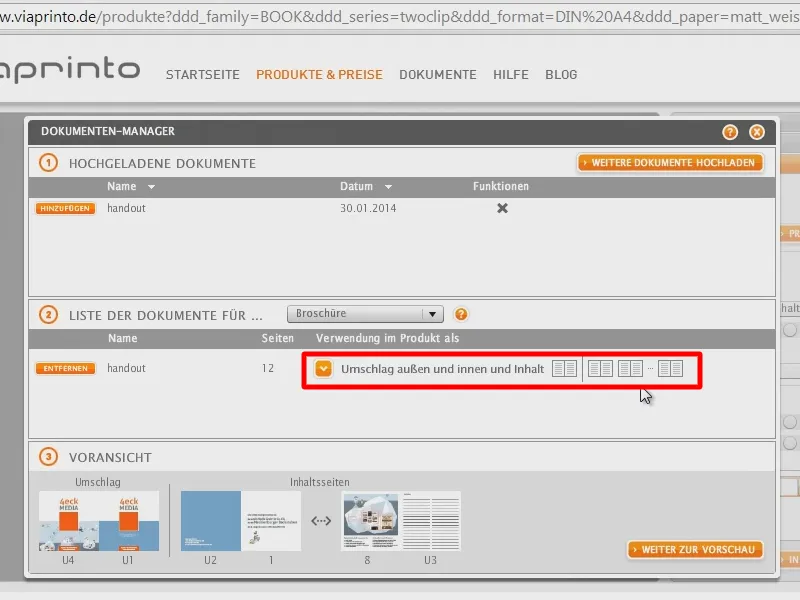
Ok, il file è stato caricato, convertito, e cosa molto interessante: Ho la possibilità di configurare anche l'ordinamento delle pagine di copertina e di contenuto. Apro il menù a discesa …
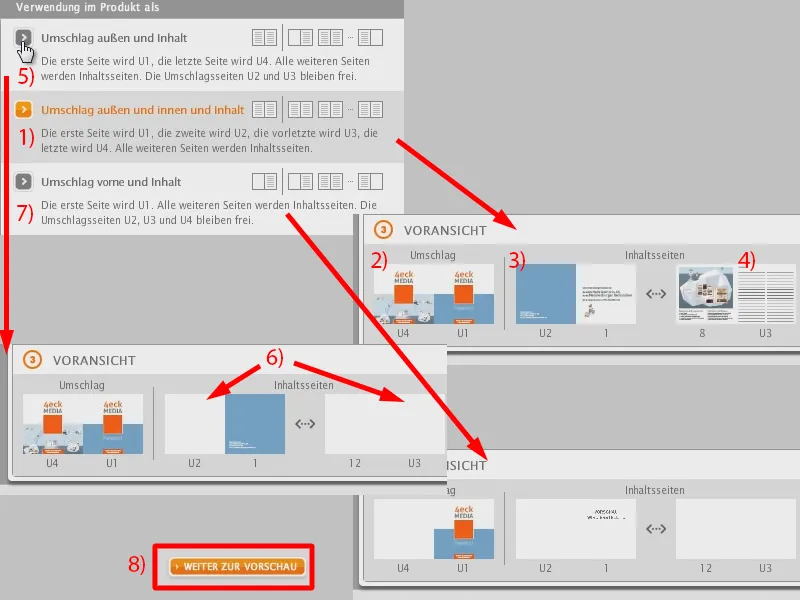
Di default ho selezionato Copertina esterna e interna e contenuto (1). Si può già vedere: Qui ci sono le mie pagine di copertina, retro, fronte (2), la pagina di copertina interna davanti (3) e qui è la pagina di copertina interna posteriore (4).
Se ora ho creato il mio documento in modo che non abbia considerato che ci fossero anche pagine di copertina interne, ho la possibilità di aggiungere successivamente alcune pagine vuote (5). Quindi se per esempio ho semplicemente la mia copertina e subito dopo c'è l'indice, ovviamente non voglio che questo sia sulla pagina di copertina interna. Allora ho la possibilità di attivare semplicemente Copertina esterna e contenuto (5). In questo modo mi forzo a inserire due pagine vuote per le pagine di copertina interne (6). E posso fare lo stesso qui davanti (7). Quindi ho tre modalità diverse qui.
L'ho già considerato in InDesign come lo volevo, quindi mantengo l'impostazione predefinita (1). E qui nella preview ho ancora la conferma che tutto è impostato correttamente (2 to 4). Vado ancora alla panoramica …
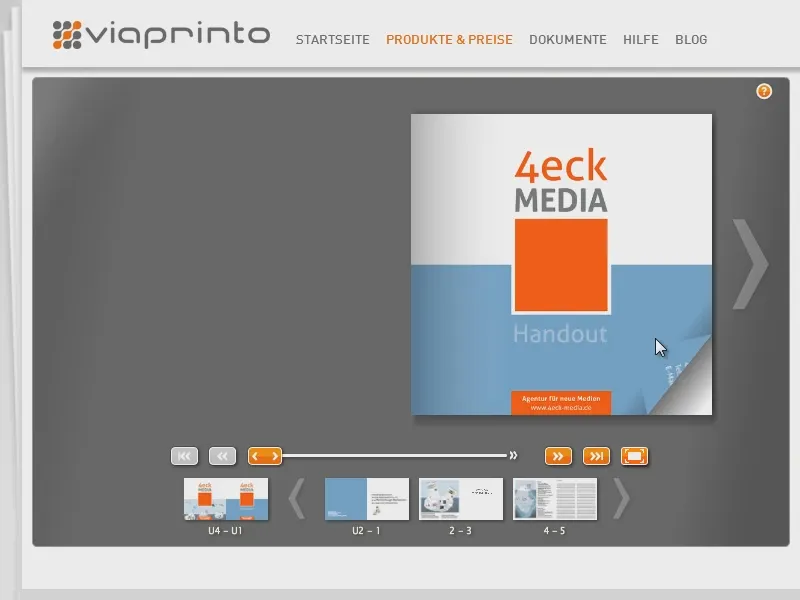
Ho trovato molto pratico questo servizio di viaprinto, perché ora ho un PDF interattivo con cui posso sfogliare …
… e dire: Sì, è proprio come me lo immaginavo, così volevo che fosse l'handout, così posso darlo nella prima fase di presentazione e lasciare un'ottima impressione come raccomandazione per la nostra agenzia.
Questo è stato effettivamente il mio percorso quando mi stavo preparando per la presentazione. E così ho avuto anche un buon senso di preparazione per entrare.
Penso che con un simile piccolo handout si lasci veramente una buona impressione …
… e quindi volevo semplicemente darvi un breve sguardo …
… su come abbiamo gestito tutto questo.
Ecco come appariva l'handout in anteprima - vediamo il prodotto finale.
Unboxing: L'handout tra le mani
Ecco ora il mio handout. Per il corso l'ho appositamente ricomprato … Estraggo le copie stampate.
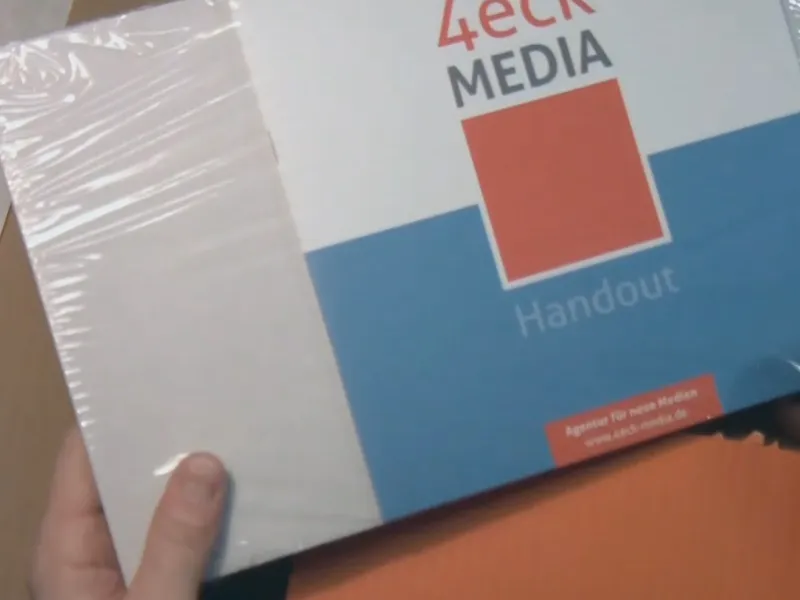
Il documento è ancora sigillato. Vediamo come è riuscita la stampa.
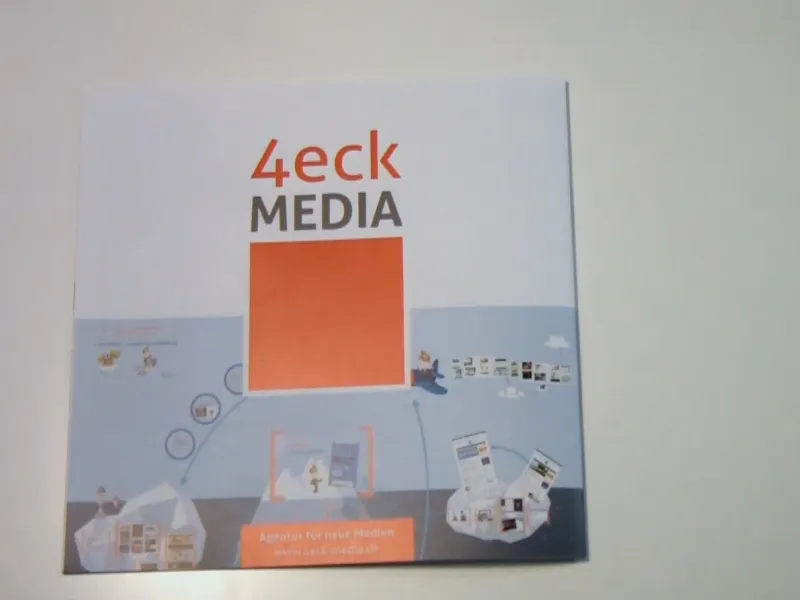
La copertina sembra già molto buona.
È riuscito. 
Anche le immagini hanno una qualità molto buona. 
E devo dire, avevo le schermate, ... 
... in cui non avevo sempre raggiunto i 300 dpi, ... 
... proprio qui in questa immagine di mezzo, credo che ci fossero solo 130 dpi - eppure la qualità è ottima in stampa.
Penso che nel complesso faccia una bella figura. 
Spero vi sia piaciuto e che sia stato almeno un po' istruttivo. Forse qualcuno potrà trarne un insegnamento. In tal senso auguro buon divertimento con il post-processing e continuate a lavorare con gioia.
Il tuo Matthias

