In questo tutorial vi mostrerò come creare una bella bozza di percorso con Illustrator.
Su ogni sito web, per una descrizione del percorso, viene utilizzata una mappa di percorso. Normalmente si utilizza Google Maps per questo. Tuttavia, se si desidera inserire una mappa di percorso in un volantino, non si può semplicemente utilizzare uno screenshot di Google Maps. In questo caso, la mappa deve essere disegnata manualmente. Vi mostrerò ora come fare:
1. Estrarre il modello
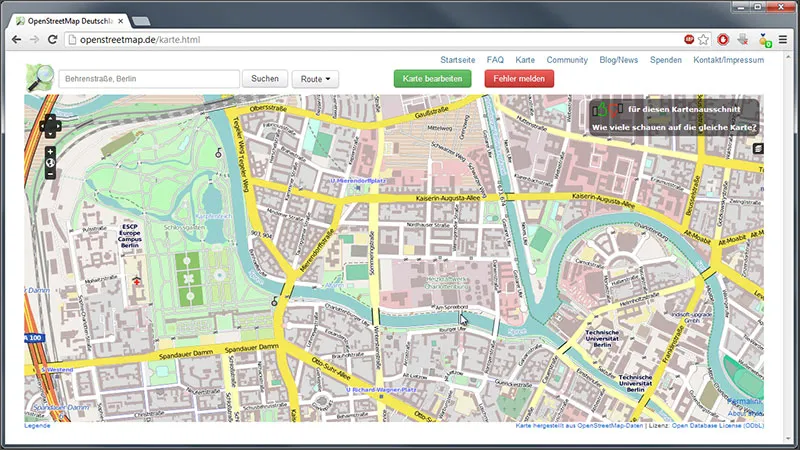
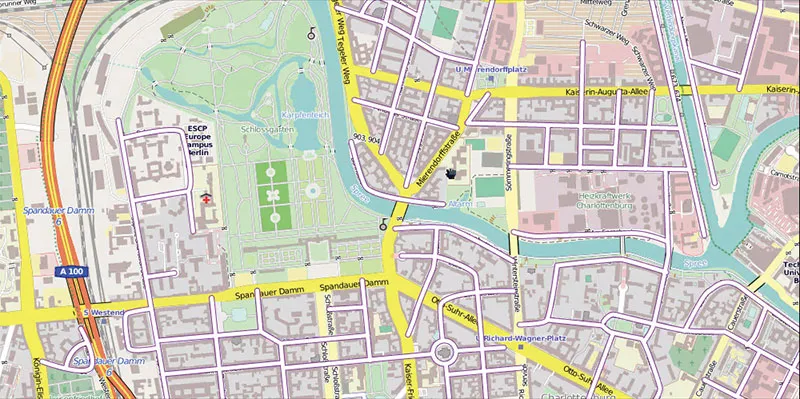
Per prima cosa abbiamo bisogno di un modello di mappa da cui disegnare la nostra mappa. Si è dalla parte sicura se si utilizza OpenStreetMap anziché Google Maps. OpenStreetMap è un progetto libero che raccoglie dati geografici liberamente utilizzabili da chiunque. Così, è sicuro utilizzare questi dati come modello per la nostra mappa personalizzata. Prima di tutto, visitiamo openstreetmap.de e cerchiamo la nostra destinazione. Premiamo una volta il tasto Stampa per creare uno screenshot...

...e cambiare poi a Illustrator.
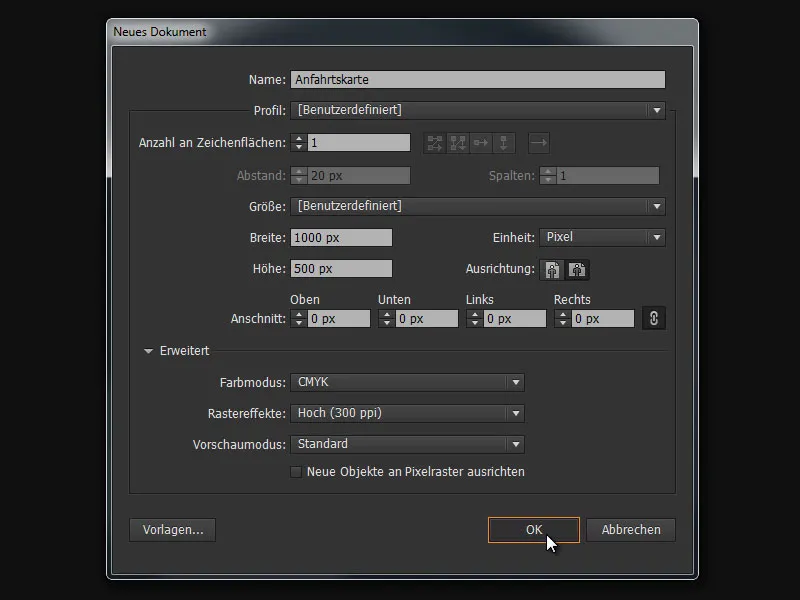
2. Creare un nuovo documento
Qui creiamo un nuovo documento denominato "Mappa di percorso", con una larghezza di 1000 px e un'altezza di 500 px.

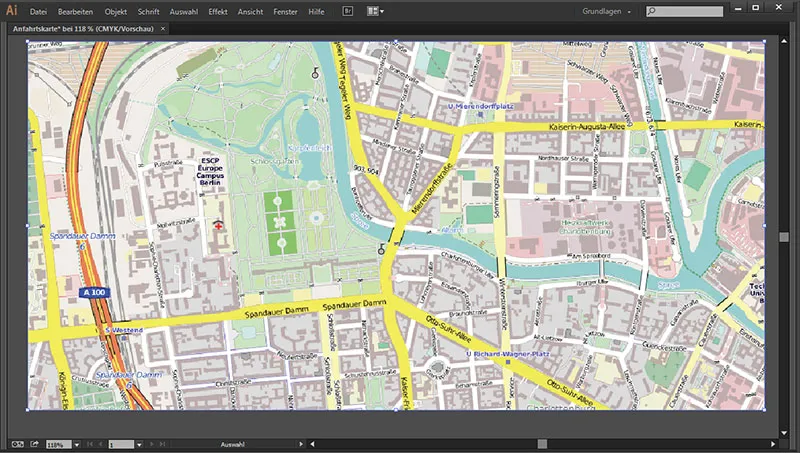
...e premiamo Ctrl+V per incollare la nostra mappa dagli appunti.

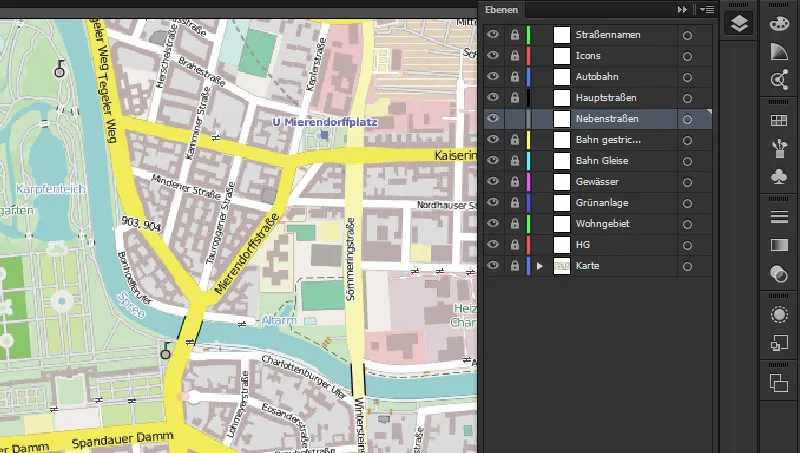
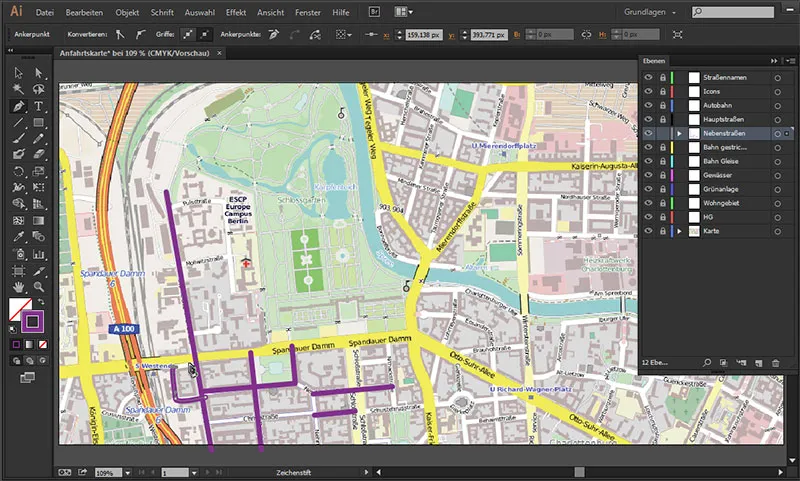
Il primo passo è creare i livelli appropriati nel Pannello di gestione livelli (seguire la lista dall'alto verso il basso):
• Nomi delle strade
• Icone
• Autostrade
• Strade principali
• Strade secondarie
• Binario tratteggiato
• Binari ferroviari
• Corsi d'acqua
• Area verde
• Zona residenziale
• HG
• Mappa
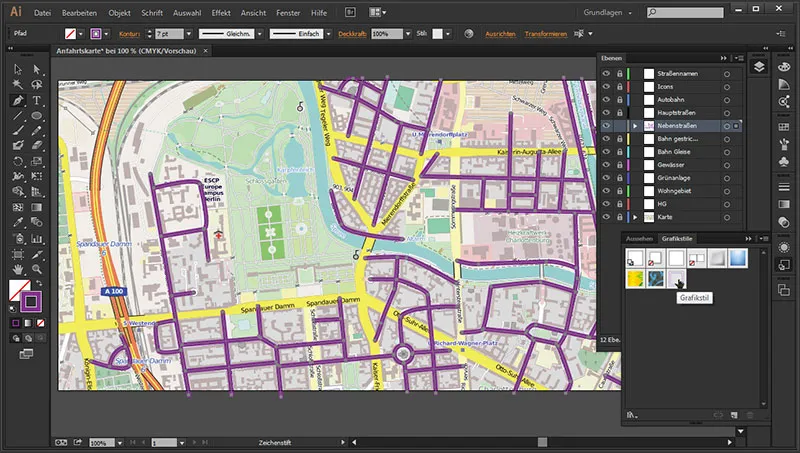
Per poter lavorare meglio, bloccare tutti i livelli tranne quello delle strade secondarie.

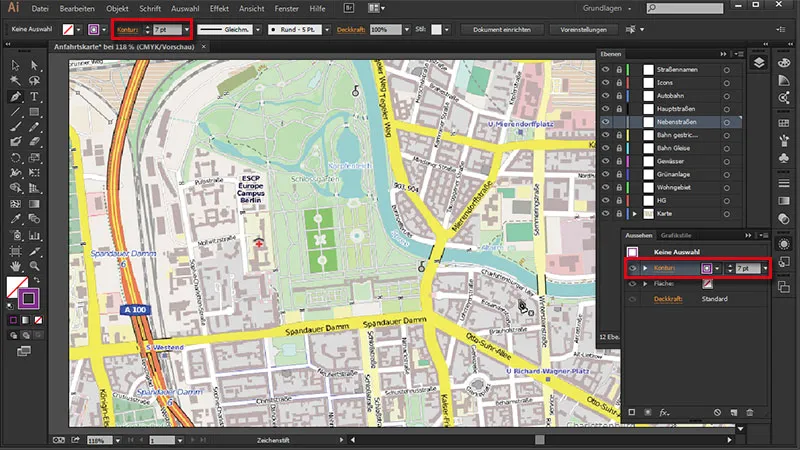
Prendiamo lo Strumento penna (Tasto P), selezioniamo per la strada...
• Colore del contorno: #593156
• Spessore del contorno: 7 Pt
...e disabilitiamo la superficie. Nel Pannello Aspetto e nella barra delle applicazioni sopra possiamo inserire lo spessore del contorno.

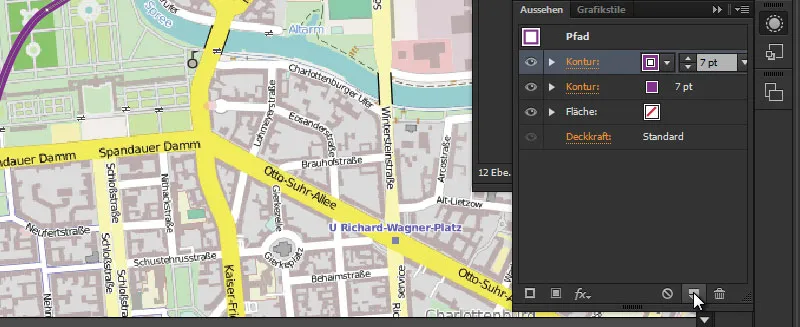
Creiamo un altro contorno nel Pannello Aspetto ...

...e assegnamo i seguenti valori:
• Colore del contorno: #ffffff
• Spessore del contorno: 5 Pt
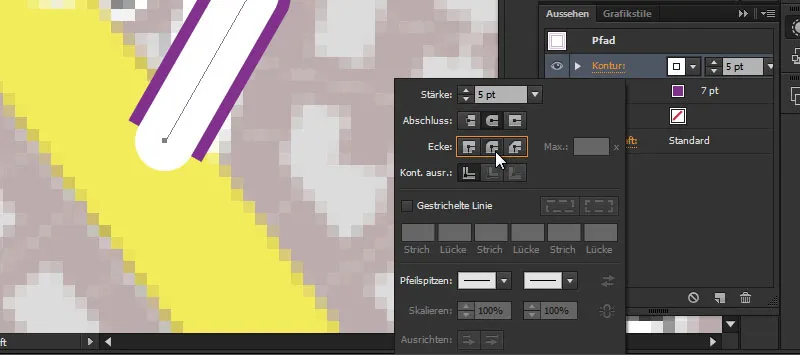
Per estremità arrotondate, premiamo sull'entrata Contorno nel Pannello Aspetto per i seguenti valori:
• Fine: Arrotondato
• Angolo: Angoli arrotondati

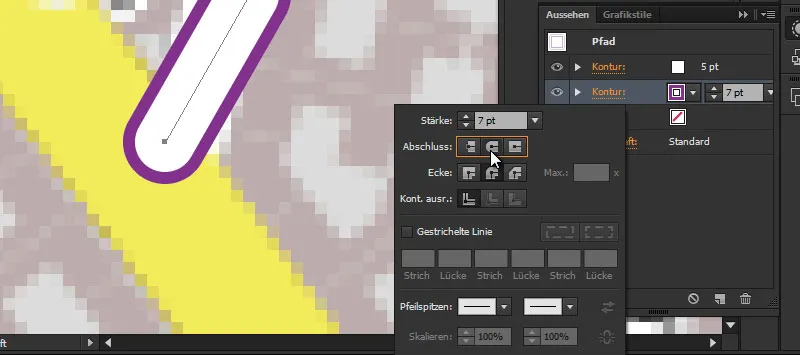
Ripetiamo lo stesso procedimento con il contorno viola, così che anche questo venga chiuso.

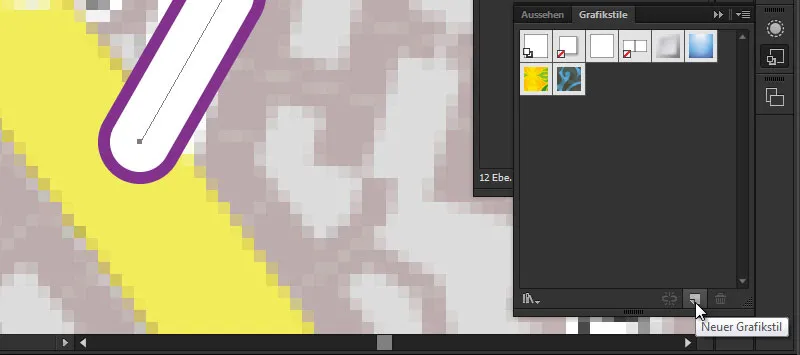
3. Creare gli stili grafici
E così, per non dover creare questo aspetto ogni volta da zero, andiamo alla finestra Stili grafici e clicchiamo una volta sull'icona Nuovo stile grafico.

Ora posso cliccare su quello stile ogni volta che ho disegnato un altro percorso e ottenere subito l'aspetto corretto che ho definito per le strade secondarie.
Quindi possiamo iniziare a ridisegnare le strade sulla mappa. Ecco alcuni consigli utili per facilitare il lavoro:
| Ctr | tieni premuto dopo aver completato un percorso e fare clic sull'immagine per iniziare un nuovo percorso |
| Alt | tieni premuto per zoomare rapidamente dentro e fuori con la rotellina del mouse |
| Barra spaziatrice | tieni premuto per passare temporaneamente al Strumento mano per spostare la vista |
| Tab | nasconde tutti i riquadri di controllo > consente una migliore visuale per lavorare |
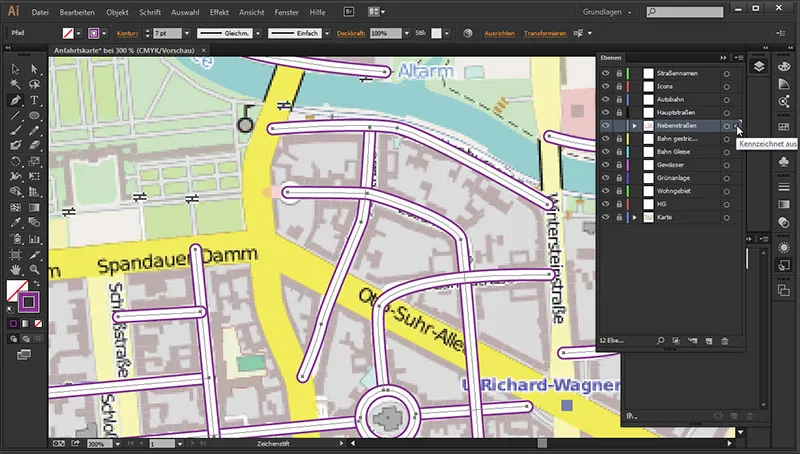
Stato attuale:

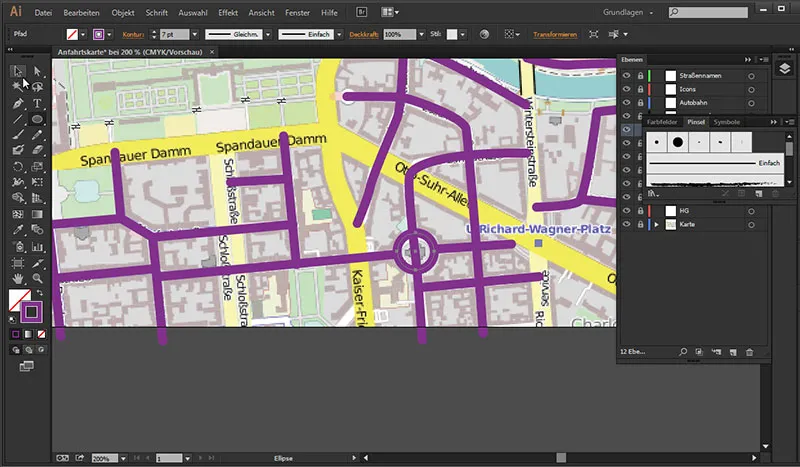
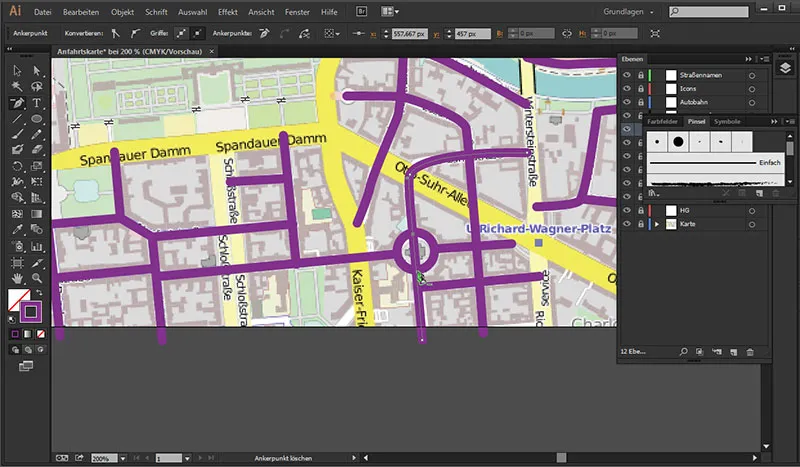
4. Rotatoria
Qui ci troviamo di fronte a una piccola difficoltà sotto forma di rotatoria. Affrontiamo questo problema selezionando lo strumento ellisse e disegnando un' ellisse delle dimensioni della rotatoria. Tenendo premuto il tasto spazio, possiamo spostare la nostra rotatoria nella posizione desiderata prima di rilasciare il pulsante del mouse.

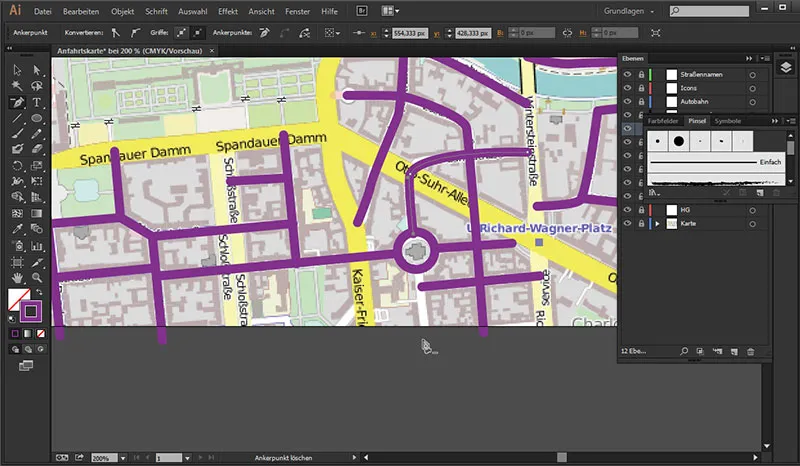
Dato che passa una strada, eliminiamo semplicemente il contorno in eccesso con lo strumento elimina punto di ancoraggio, ...

... posizionando il cursore sul punto inferiore della rotatoria e rimuovendo il punto di ancoraggio cliccando.

Clicchiamo anche sul punto più in basso della strada per rimuovere completamente la parte in eccesso della strada.

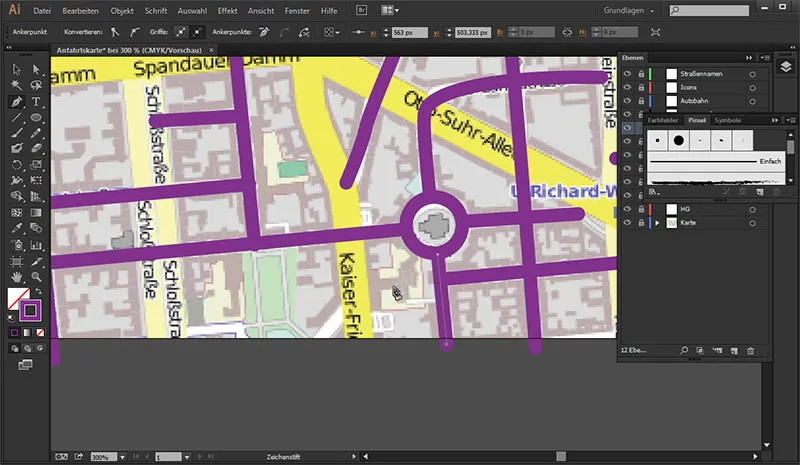
Dopo, con lo strumento tracciato posizioniamo un punto di ancoraggio sul lato inferiore della rotatoria e possiamo così continuare la strada.

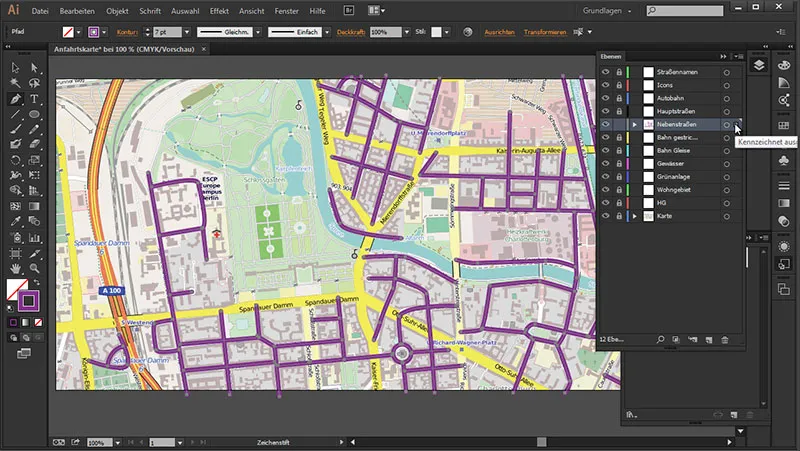
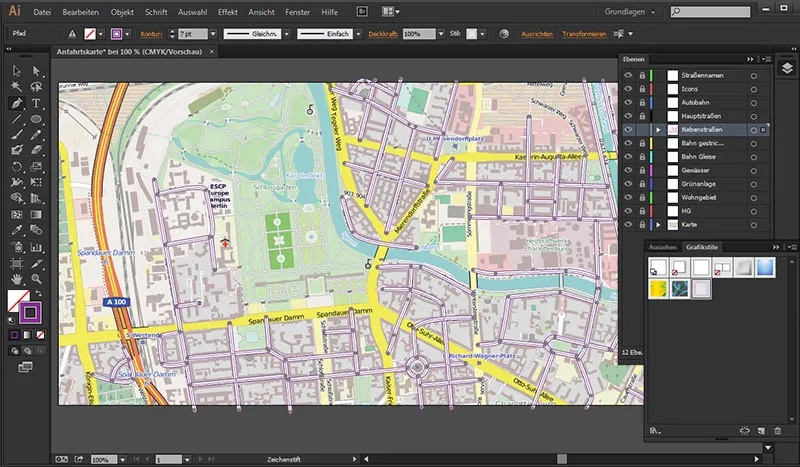
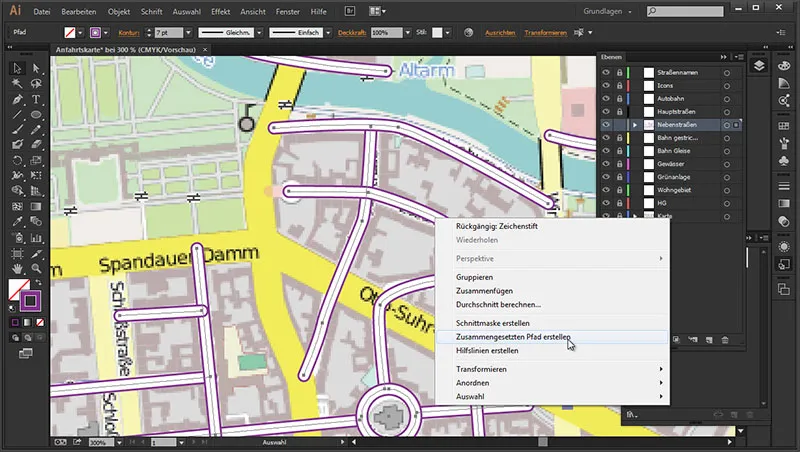
Dopo aver disegnato tutte le strade secondarie, dobbiamo semplicemente selezionare tutte le strade delle sezioni, facendo clic a destra sulla sezione "Strade secondarie" ...

Poi applichiamo dal pannello stile grafico lo stile prefissato.

E con un solo clic convertiamo tutte le strade nel nostro stile desiderato.

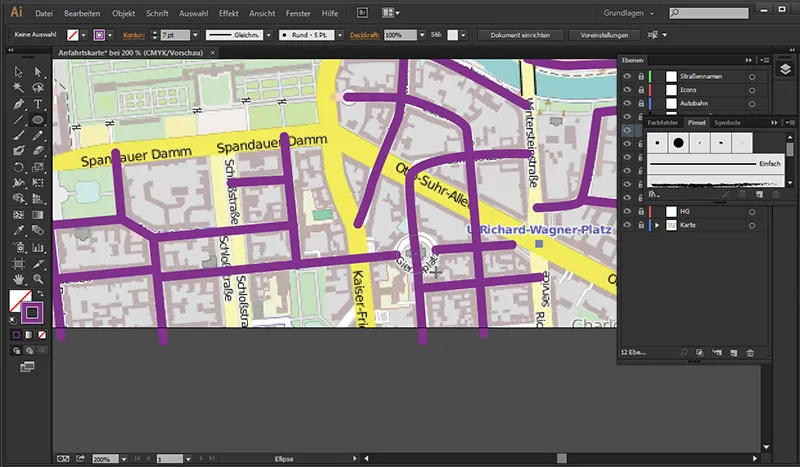
Tuttavia, ciò che disturba è che le strade non si sovrappongono ma si sovrappongono l'una con l'altra.

Ma affrontiamo il problema nel seguente modo: selezioniamo nuovamente tutte le strade secondarie, ...

... passiamo allo strumento di selezione, facciamo clic destro sui percorsi stradali e selezioniamo crea percorso composto.

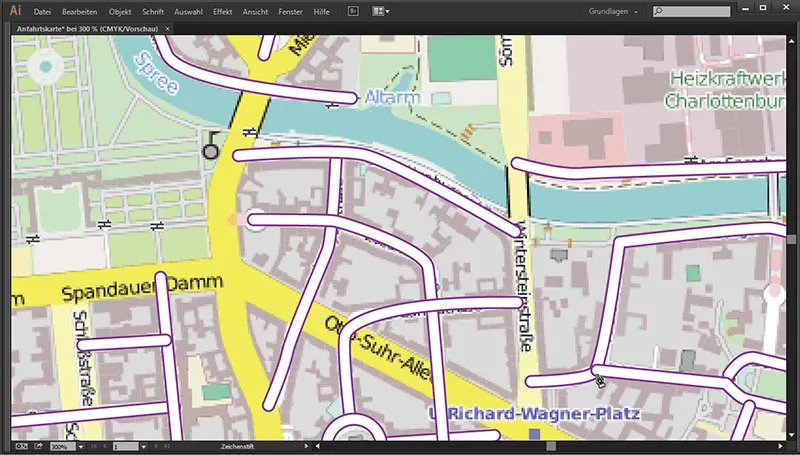
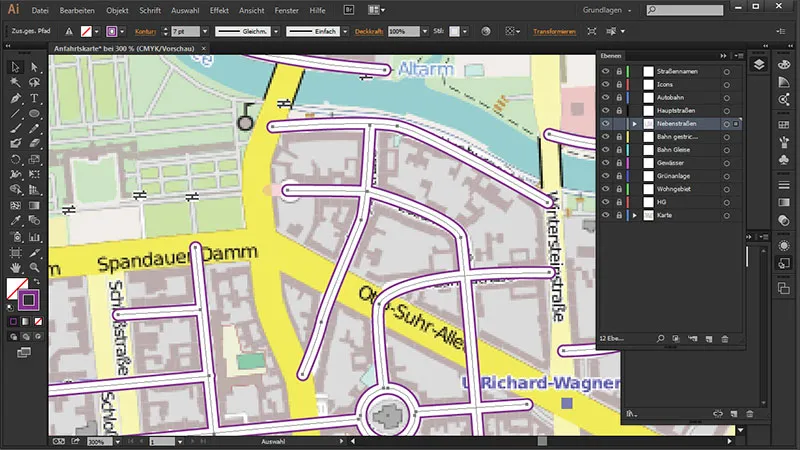
E così tutte le strade si fondono insieme:

Questo è il nostro risultato parziale:

E nel prossimo capitolo ci occuperemo delle strade principali, dell'autostrada e della ferrovia.


