Nella seconda parte vorrei mostrarvi come disegnare le strade principali, l'autostrada e un passaggio a livello.
1. Creare le strade principali
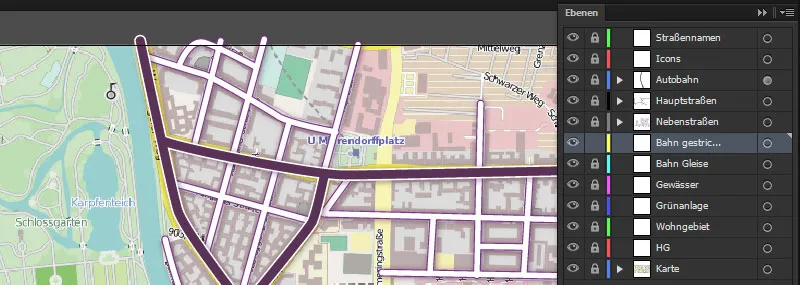
Cominciamo con le strade principali bloccando le strade secondarie e sbloccando le strade principali. Poi selezioniamo uno strato.

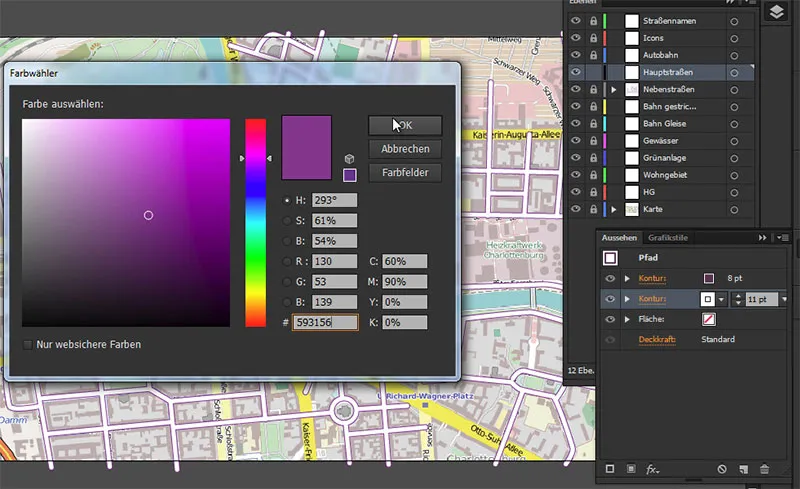
Prendiamo lo strumento Tracciato e andiamo al pannello Aspetto. Qui selezioniamo subito un Contorno di 8 Pt e aggiungiamo un altro Contorno con uno spessore di 11 Pt. Quest'ultimo è bianco e quello superiore ha il colore #593156.
• Contorno superiore: 8 Pt #593156
• inferiore: 11 Pt bianco
Poi clicchiamo su OK.

E ora possiamo iniziare a disegnare le strade qui. Come si può facilmente vedere, le strade principali sono tutte contrassegnate in giallo. Tenendo premuto il tasto Spazio possiamo spostare la visualizzazione.

2. Creare lo stile grafico
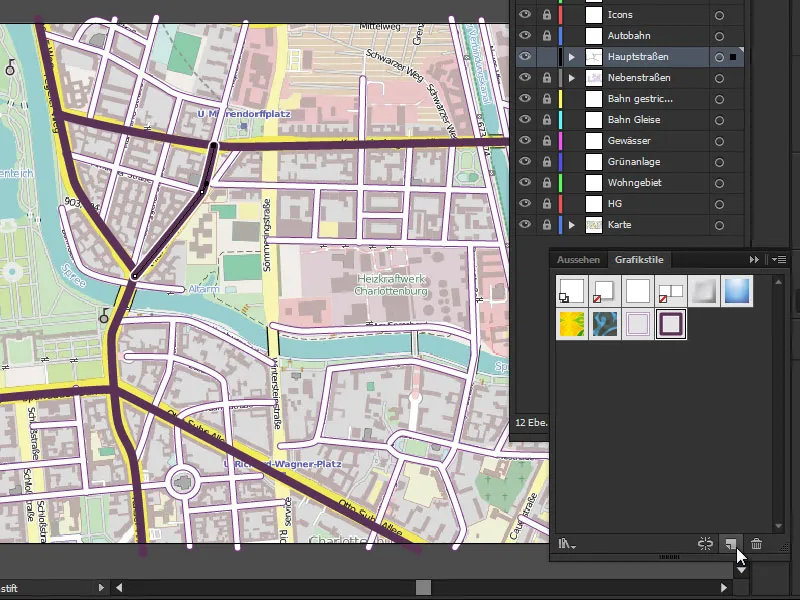
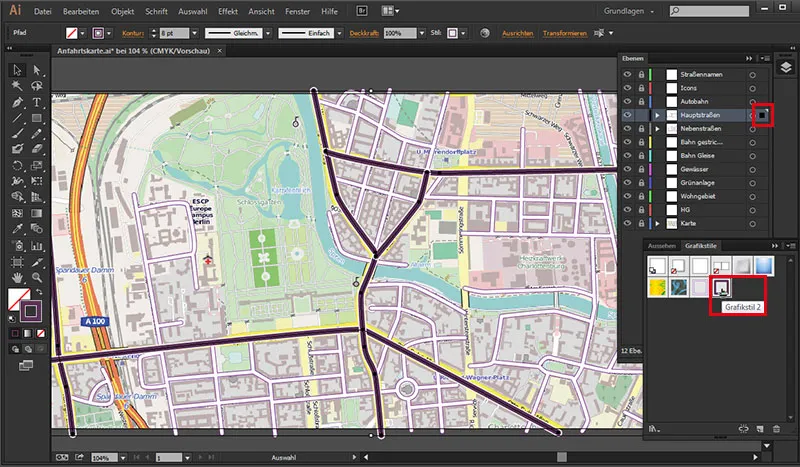
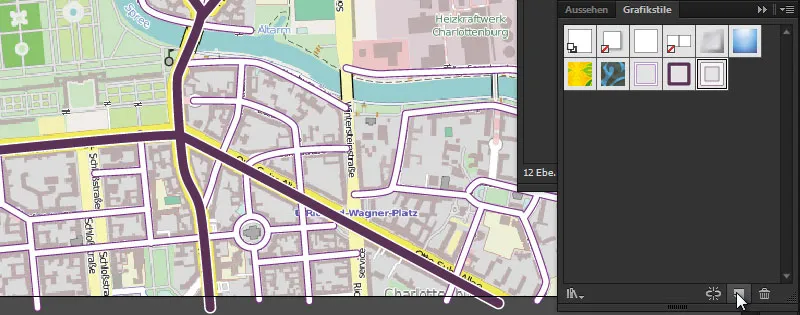
Le impostazioni precedenti nel pannello Aspetto possiamo ora salvarle come uno Stile grafico. Andiamo nel pannello Stili grafici, clicchiamo sull'icona: Nuovo Stile Grafico e così abbiamo salvato il nostro stile per le strade principali.

Quindi dobbiamo solo selezionare le strade principali e fare clic una volta sullo stile nella Stili grafici per ...

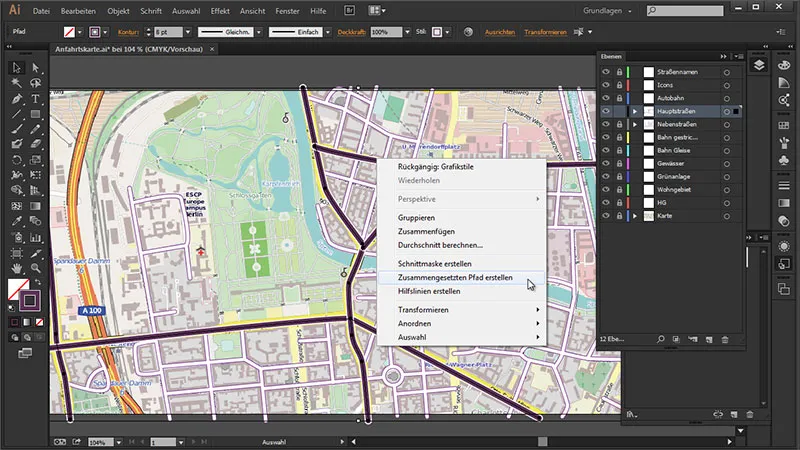
Ora, poiché le strade si sovrappongono di nuovo, abbiamo bisogno di un Tracciato composto per unirle. Assicuriamoci prima che tutti i Percorsi siano selezionati e andiamo su:
Clic destro>Crea tracciato composto.

A questo punto tutti i Percorsi sono di nuovo uniti.

3. Creare l'autostrada
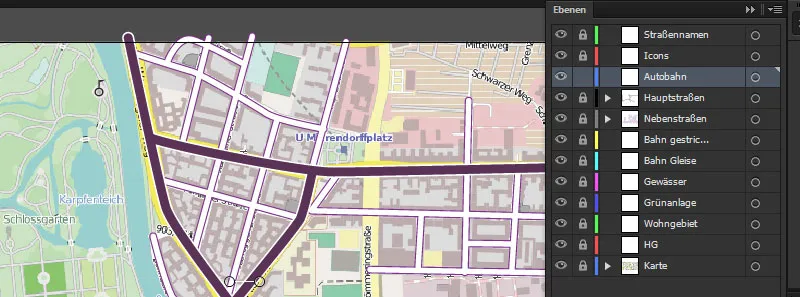
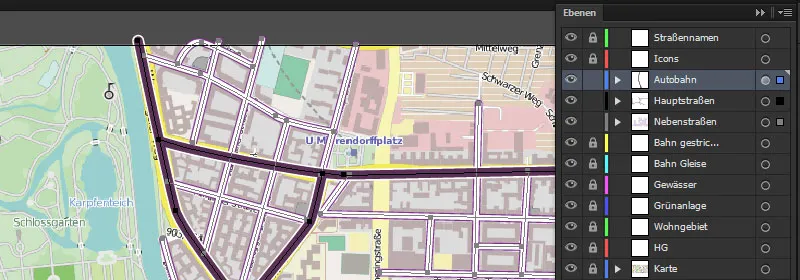
Per l'autostrada torniamo al nostro pannello Strati, blocchiamo la strada principale e sblocciamo l'autostrada.

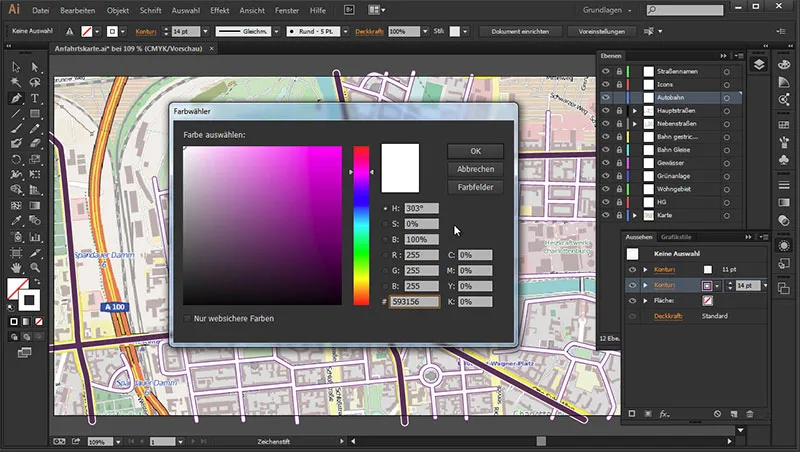
Con lo strumento Tracciato attivato andiamo al pannello Aspetto e impostiamo qui il Contorno. Lo impostiamo a 11 Pt e il fondo a 14 Pt. Il superiore è quindi bianco e il fondo riceve il colore #593156.
• Contorno superiore: 11 Pt bianco
• inferiore: 14 Pt #593156

Salviamo queste impostazioni di nuovo nel pannello Stili grafici come nuovo Stile grafico ...

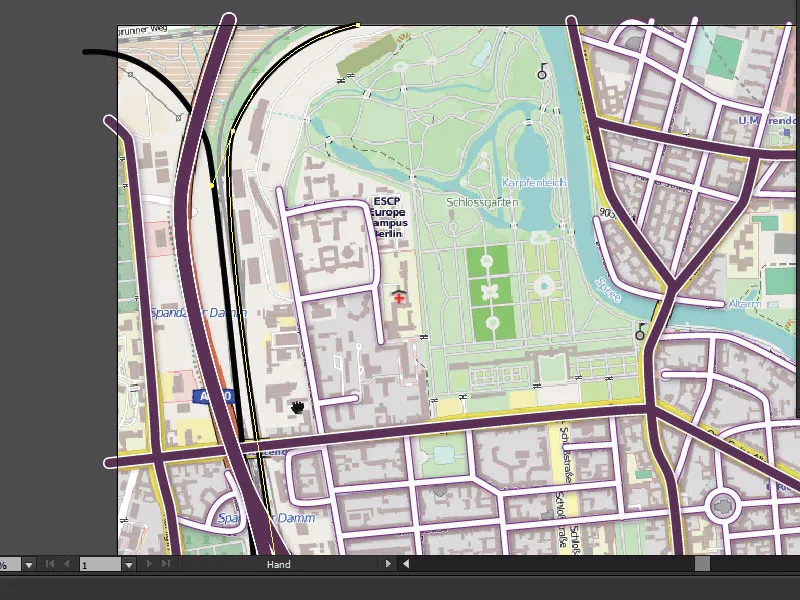
Ora possiamo iniziare a disegnare l'autostrada.

Cliccando sullo Stile grafico abbiamo dato all'autostrada il colore appropriato.

4. Ombra per le strade
E ora vogliamo aggiungere qui un po' più di tridimensionalità, dando a tutte le strade una piccola Ombra. Per farlo sblocciamo ora tutte le strade e selezioniamo tutte tenendo premuto il tasto Shift.

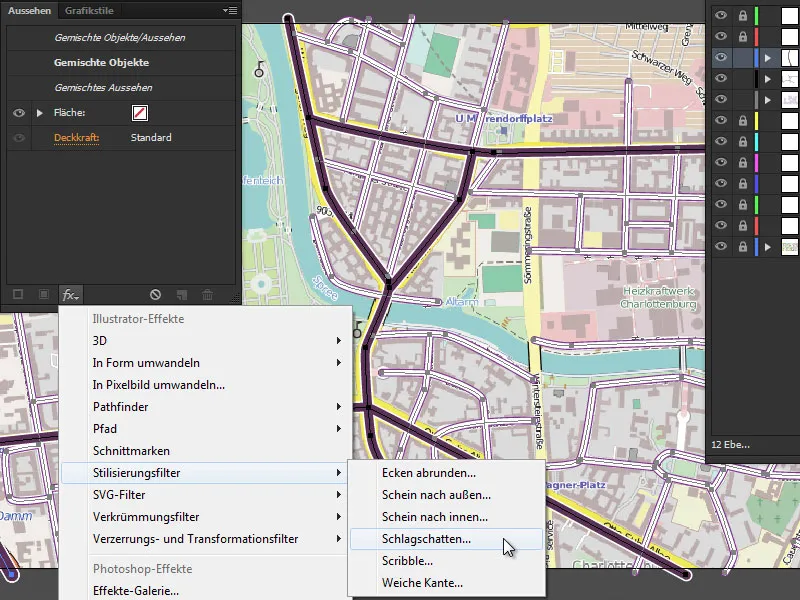
Poi andiamo nel pannello Aspetto e clicchiamo sul piccolo simbolo fx- in basso: Effetti Illustrator: Filtri stilizzazione>Ombra.

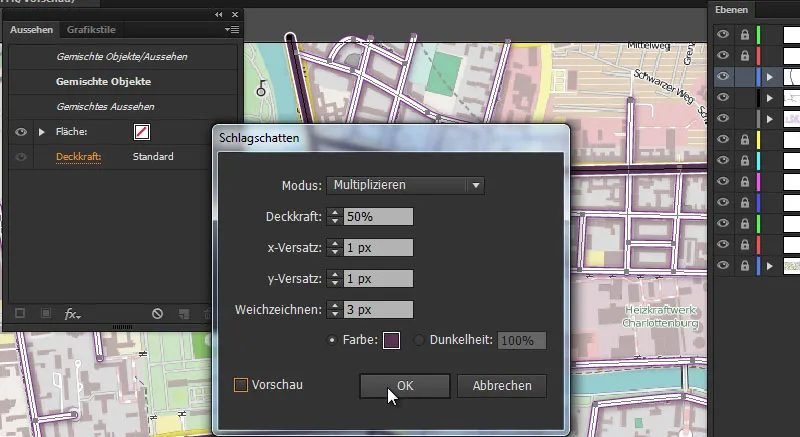
Qui selezioniamo le seguenti impostazioni:
• Modalità: Moltiplica
• Opacità: 50 %
• Disposizione x: 1 px
• Disposizione y: 1 px
• Sfocatura: 3 px
• Colore: #593156

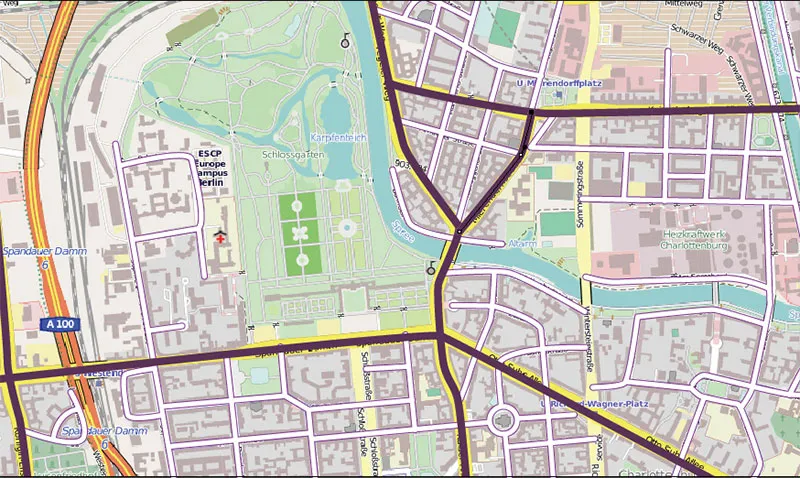
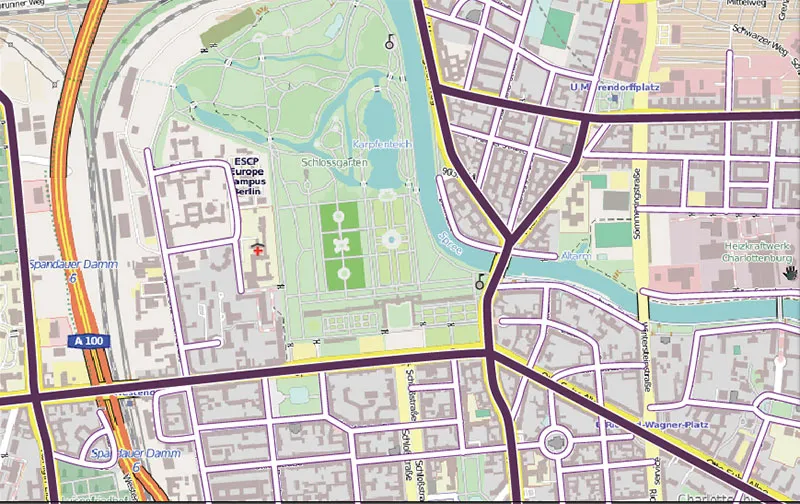
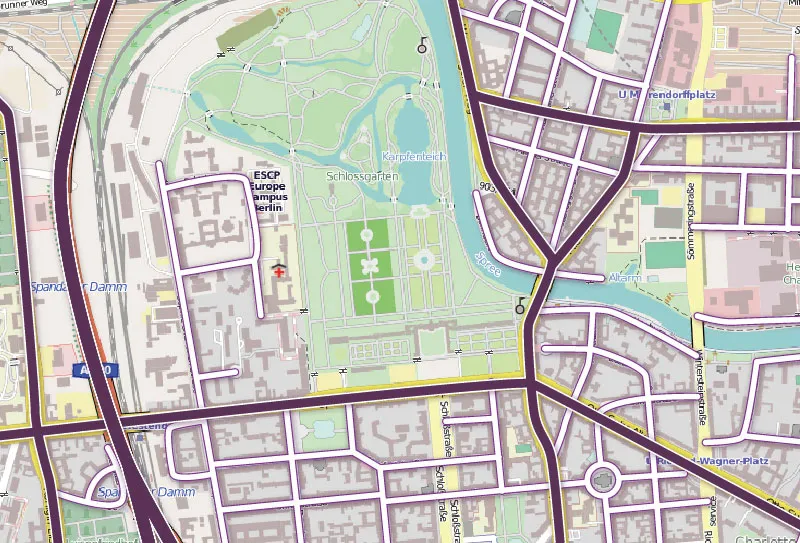
Risultato intermedio:

5. Creazione di un attraversamento a livello
Variante 1
Prossimamente disegneremo il passaggio a livello. Voglio mostrarvi due possibilità su come può apparire. Ri-bloccando le nostre strade, sbloccaremo una volta il "treno a tratteggio".

Con lo strumento penna prendiamo un contorno nero con uno spessore contorno di 5 Pt e disegniamo lungo i binari la nostra linea ferroviaria.

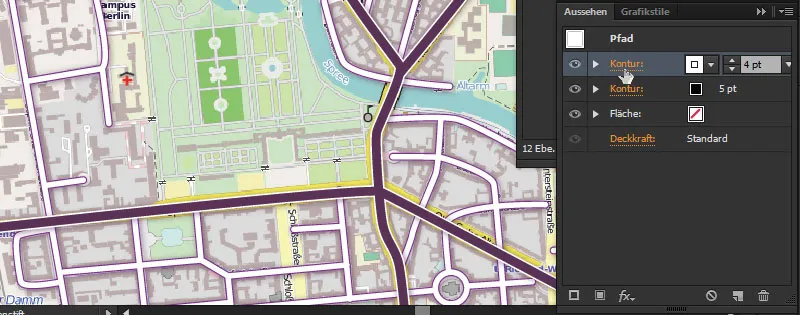
Abbiamo bisogno di un contorno con angoli arrotondati per il binario ferroviario. Mostrerò subito perché. Diamo alla linea ferroviaria la texture di cui ha bisogno. Selezioniamo la nostra linea ferroviaria nel riquadro livelli e creiamo un altro contorno. Questo contorno deve essere bianco e spesso 4 Pt.
Poi facciamo clic una volta sulla parola "contorno" ...

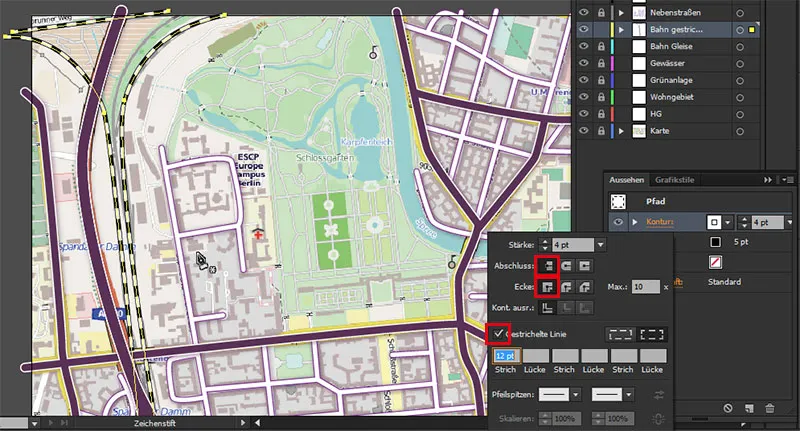
... e vogliamo che gli angoli non siano arrotondati. Prima premiamo su Linea tratteggiata.

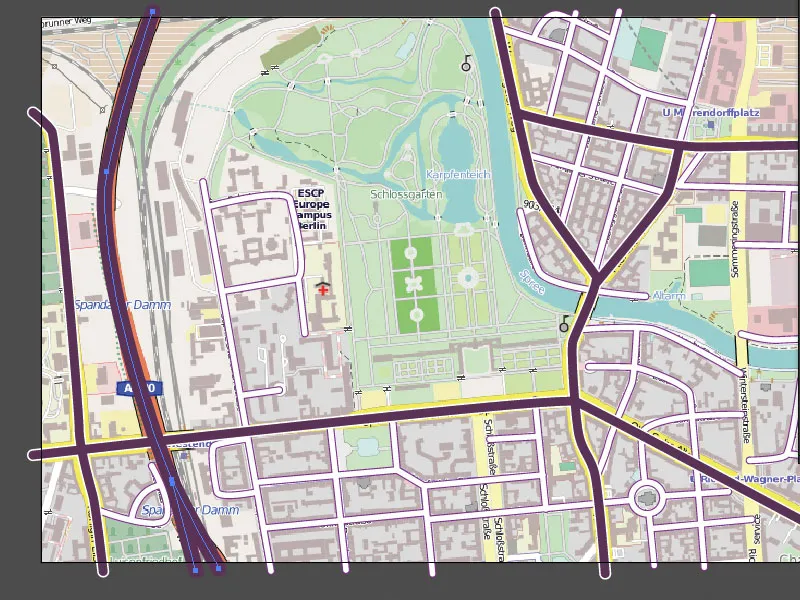
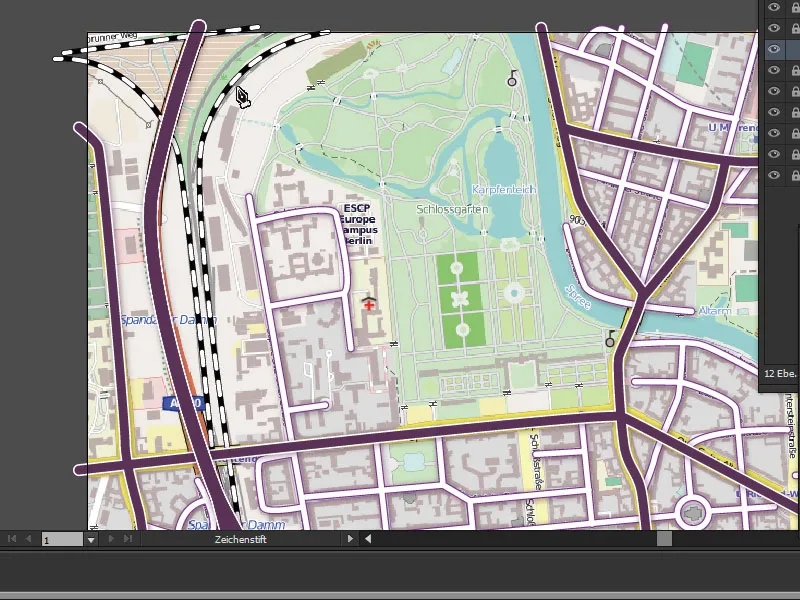
E ora possiamo capire esattamente, perché se questi fossero arrotondati (secondo simbolo di Chiusura e Angolo selezionato anziché i primi) avremmo un passaggio a livello piuttosto strano.

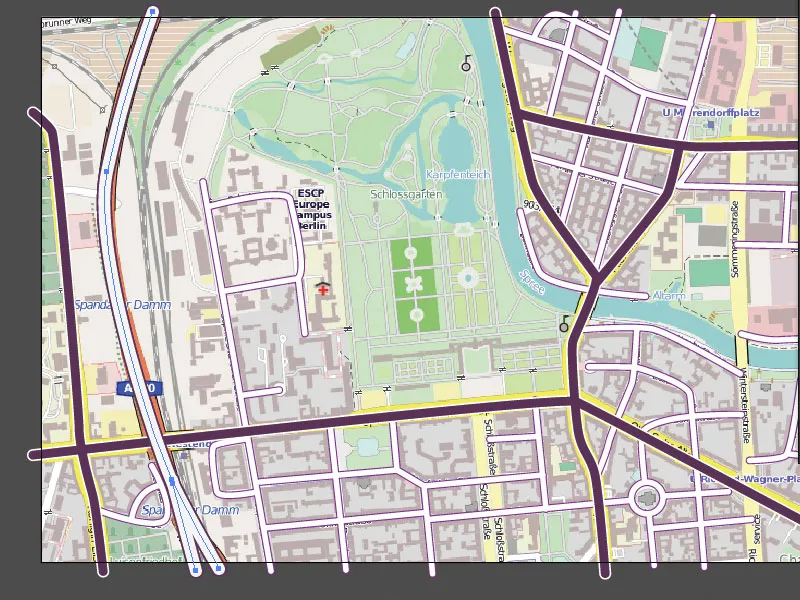
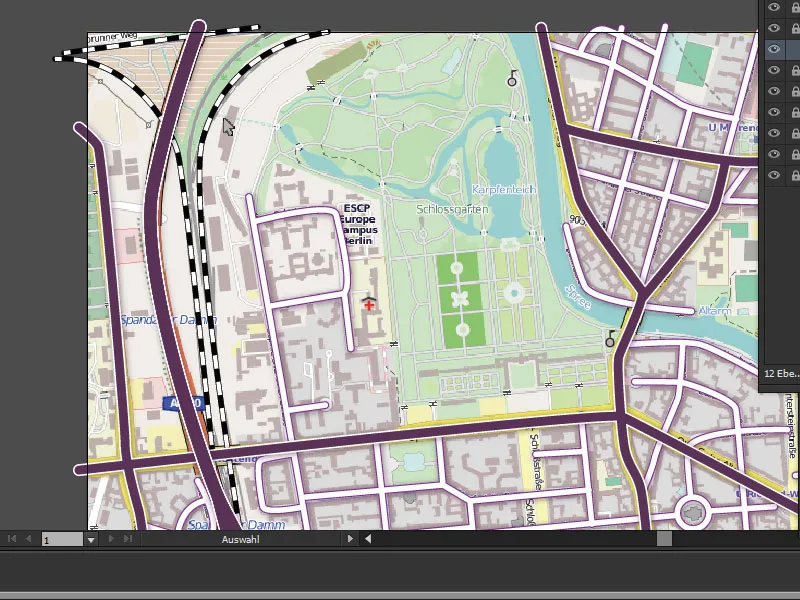
Pertanto torniamo indietro a Contorno, per "spigolare" gli angoli (come mostrato nell'immagine precedente) ...

Variante 2
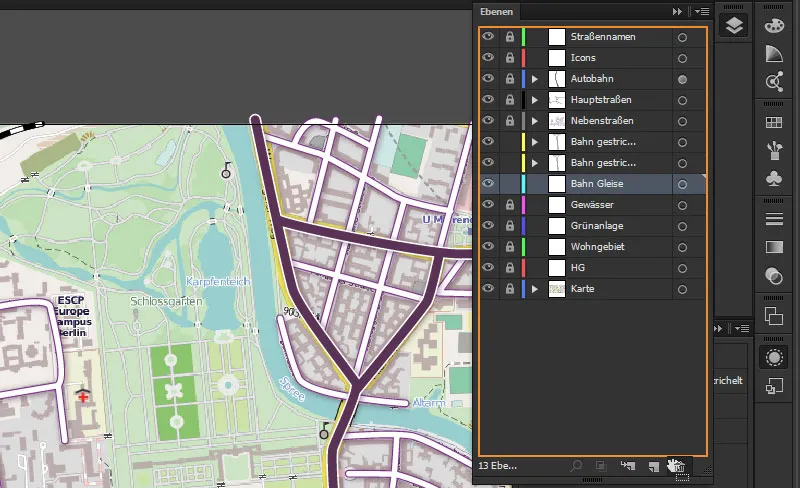
Ora vi mostro un'altra possibilità su come possiamo ancora rappresentare i binari. Per fare ciò, duplicheremo semplicemente il nostro livello "treno a tratteggio" e possiamo eliminare preliminarmente i binari ...

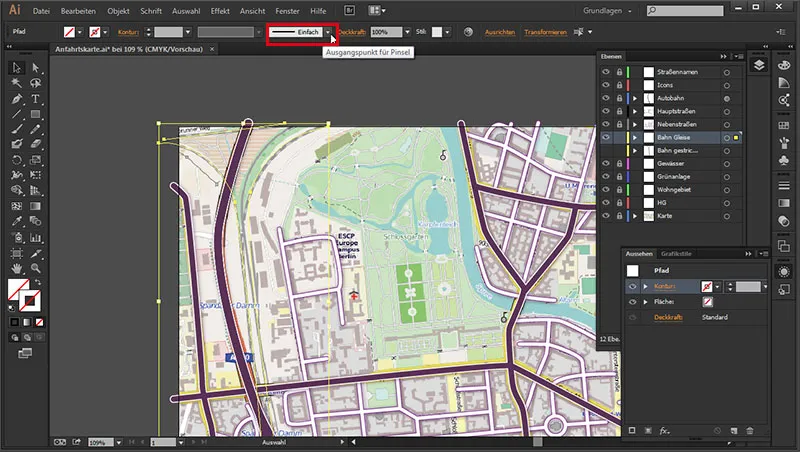
In questo modo abbiamo subito copiato i percorsi, in modo da non doverli disegnare nuovamente. Nascondiamo temporaneamente il nostro treno tratteggiato e nella sezione "Binari ferroviari" cancelleremo temporaneamente le impostazioni del contorno. E se guardiamo qui intorno, vediamo che nella barra di stato abbiamo ulteriori opzioni se facciamo clic sulla freccia per Punto di partenza per pennello una volta ...

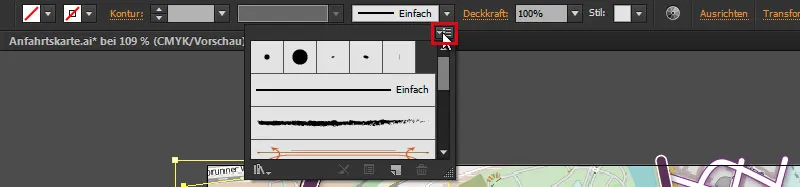
..., e infatti qui premendo sull'icona della freccia possiamo aprire una libreria pennelli ...

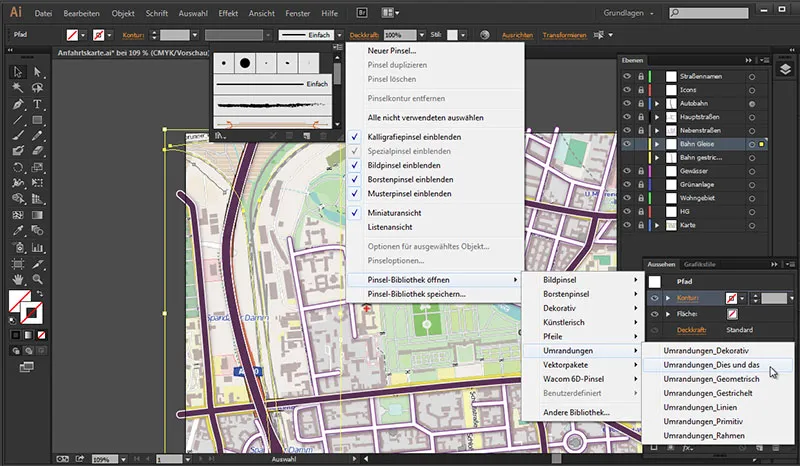
Icona freccia>Apri libreria pennelli>Contorni>Contorni Questo e quello.

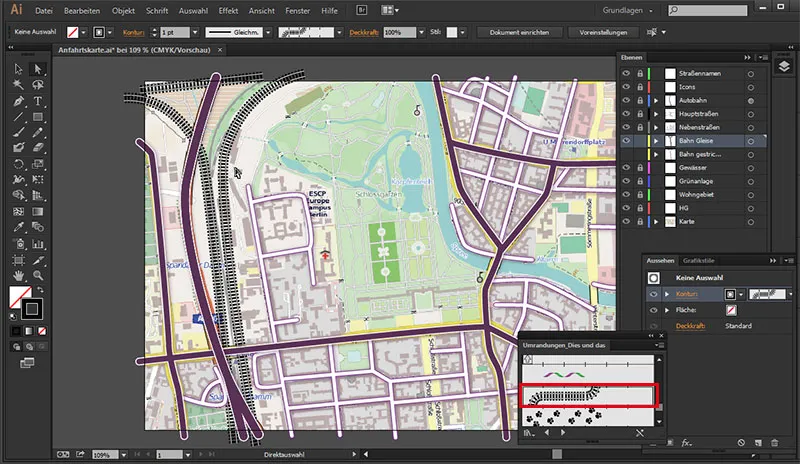
Quindi si apre subito il pannello per questo. E vediamo semplicemente cosa abbiamo qui. Troviamo qui "Binari ferroviari" e li selezioniamo (prima deve essere selezionato il livello Binari ferroviari). E questo stile è già applicato al contorno. Ora dovremmo solo adattare correttamente i percorsi in modo che i binari non si sovrappongano e abbiano comunque abbastanza spazio.

Questa è un'altra possibilità per rappresentare i binari, e poiché ora abbiamo creato entrambe le varianti in livelli diversi, possiamo ora scegliere quale ci piace di più e mantenerlo visibile.
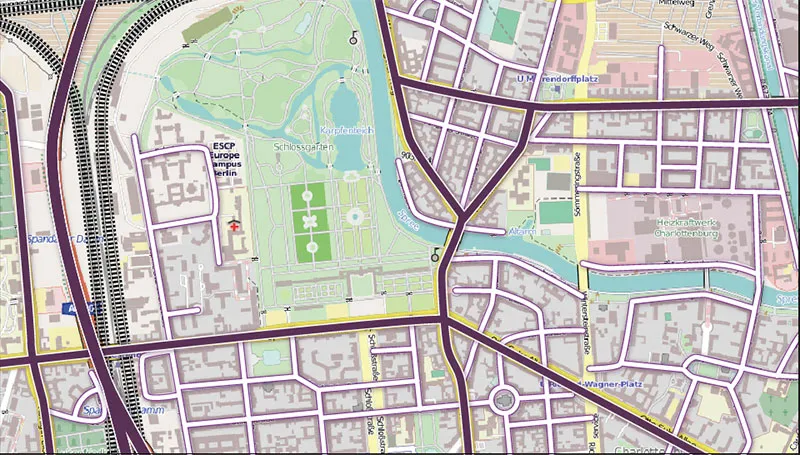
Questo è il nostro risultato provvisorio per questa parte:

Nella prossima parte vi mostrerò come disegnare le aree residenziali.


