Come annunciato nell'ultima parte, disegneremo qui l'area verde. Poi creeremo lo sfondo e infine creeremo l'acqua. Anche se sembra piuttosto complicato qui, considerando di dover ridisegnare ogni singolo dettaglio con lo strumento tracciato. Ma non preoccuparti, c'è uno strumento speciale con cui è molto facile farlo. Ma ne parleremo più avanti.
Disegnare l'area verde
Per cominciare, iniziamo con l'area verde. Per farlo, andiamo nel nostro pannello dei livelli, sblocciamo l'area verde e blocciamo il resto, così da non lavorare accidentalmente su altri livelli.

Selezioniamo questa e scegliamo un contorno abbastanza visibile. Vale a dire, uno di colore intenso con spessore di 2 Pt (nel mio caso è verde a piacere - il colore esatto del prato lo decideremo dopo). Disattiviamo la superficie. Prendiamo lo strumento tracciato e cominciamo a ridisegnare le aree verdi. Va piuttosto velocemente. Non è molta superficie. Possiamo persino passare sotto la Sprea, visto che tutte le strade si trovano sopra l'area verde. Dato che, se guardiamo il pannello dei livelli, stiamo disegnando sopra l'area residenziale, dovremmo rendere il prato il più preciso possibile.

E successivamente riempiamo di conseguenza la superficie:

Colorare l'area verde
Poi vogliamo dare un colore all'area verde. Andiamo al pannello dei livelli e selezioniamo prima tutti i livelli. Disattiviamo il contorno con cui abbiamo creato i contorni in precedenza e andiamo alla superficie del gradiente. Si apre così il pannello del gradiente. Doppio clic sul cursore sinistro e poi sul triangolo destro. Nel menu a comparsa lo impostiamo su RGB, ...

... perché solo allora possiamo inserire il seguente valore esadecimale: Colore: #cbcc98.

Doppio clic anche sul cursore destro, impostiamolo su RGB ...

... e diamo il colore: #dbe6b6 ...,

... premiamo il tasto Invio e otteniamo una bella superficie verde.

Per evitare che la nostra superficie cambi in modo così netto da scuro a chiaro, diamo un angolo alla superficie nel pannello del gradiente: 94°. Così otteniamo un bel gradiente naturale che non sembra più troppo artificiale.

Struttura del prato
Successivamente vogliamo dare al prato un aspetto più strutturato - in questo caso sarebbe una struttura. Per farlo andiamo al pannello aspetto e selezioniamo ...
fx>(Effetti Photoshop) Filtro Struttura>Applica struttura.

• Struttura: Arenaria
• Scala: 200 %
• Rilievo: 3
• Luce: In alto a destra
Grazie al rilievo di 3, la superficie in rilievo è meno pronunciata rispetto alla nostra zona residenziale e quindi ottimale per un prato.

Facciamo clic su OK e il nostro effetto è stato applicato.

Non vogliamo dare al prato un'ombreggiatura. Poiché un prato è sempre molto piatto e di conseguenza non ha bisogno di profondità, come sarebbe nel caso di un edificio alto ad esempio.
Opzioni per i prati
Opzione 1
Vorrei mostrarvi un'altra possibilità per la creazione di prati, e cioè duplicando una volta l'area verde e nascondendo la zona verde inferiore.

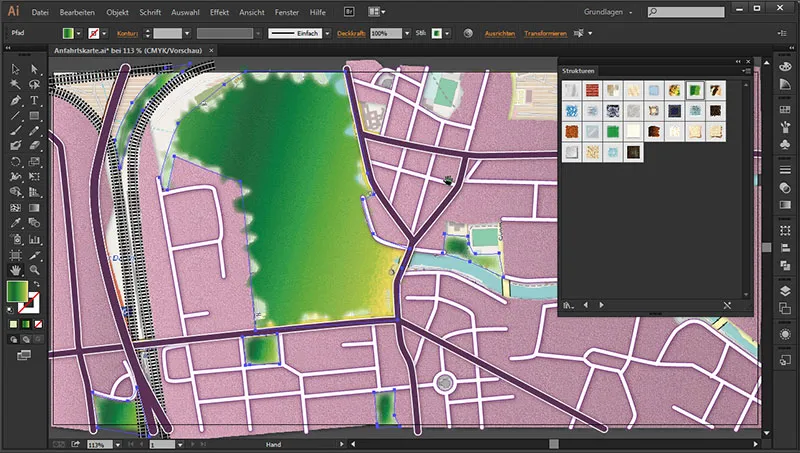
Se andiamo alla finestra Stili grafici e clicchiamo sull'icona in basso a sinistra con cui possiamo aprire le librerie, vediamo che possiamo caricare ulteriori strutture.

Andiamo in alto...

...e vediamo cosa c'è... Troviamo un simbolo chiamato RGB Cartografia - Pianura quando ci passiamo sopra.

Se ci andiamo sopra, questa struttura verrà immediatamente applicata e otterremo una struttura di prato. Come potete vedere, con dei bordi sfocati che si riversano dolcemente nel comprensorio residenziale o nella campagna. Ha un aspetto molto piacevole.

Opzione 2
Ecco un'altra opzione chiamata RGB Erba, e se ci clicco sopra, posso attivare anche questa struttura.

Queste sono solo per mostrare ulteriori opzioni su cosa si può utilizzare, nel caso in cui non si abbia voglia di creare le proprie strutture per rappresentare aree residenziali, prati, sottosuoli, ecc.

Terra
Oltre all'acqua, ci manca uno sfondo adeguato. Andiamo al livello Sfondo e lo sblocciamo. Possiamo tranquillamente bloccare l'area verde ora.

Passiamo al pannello dei colori, dove scegliamo un colore sabbia adatto.
Colore: #f1efd8

Premiamo Invio e otteniamo il nostro colore sabbia adatto. Poi prendiamo lo Strumento rettangolo e tracciamo un rettangolo bene grande sull'intera area della mappa, che apparirà subito nel colore corretto.

Dovrà ricevere anche un po' di struttura. Poiché questo tipo di terreno viene più paragonato a della sabbia e quindi non è del tutto privo di struttura. Perciò torniamo alla finestra Aspetto...
Aspetto>fx> (Effetti Photoshop) Filtro Texture> Aggiungi texture

Verrà visualizzata una finestra di dialogo.
• Texture: Pietra arenaria
• Scala: 100%
• Altezza rilievo: 4
• Luce: In alto a destra
Poiché deve essere un terreno molto fine, impostiamo la Scala al 100% e l'Altezza rilievo a 4, in modo che spicchi leggermente di più. Otterremo così una bellissima texture di pietra.

Clicchiamo su OK, il filtro verrà applicato. E otterremo nuovamente una meravigliosa texture.

Questo risulterà sempre molto più naturale rispetto a una superficie liscia. Infatti, nessuna superficie è veramente liscia e solitamente sembra molto artificiale.
Corpi idrici
E quindi possiamo iniziare subito con il corpo idrico. Per farlo andiamo al pannello dei livelli e nascondiamo tutto ciò che copre la mappa. Vogliamo infatti vedere l'acqua. Poi andiamo al livello dei corpi idrici, lo sblocciamo e lo mostriamo cliccando sulla casella vuota, dove compare subito un simbolo ad occhi aperti.

E se ora esaminiamo attentamente l'acqua e come è strutturata qui, vediamo che abbiamo molte curve e piccoli rami. A volte la linea diventa più sottile nei rami molto stretti. E qui abbiamo davvero molti tipi e andamenti diversi, come dovremmo modellare qui la linea di contorno. Significa che se dovessimo attraversare ogni singolo segmento con lo strumento penna, potremmo finirci seduti a lungo. Ma c'è un altro modo per riempire queste superfici abbastanza rapidamente. E lo facciamo con lo spatola pennello.
Con lo spatola pennello disegniamo le superfici, senza dover aggiungere singoli punti. Dipingiamo semplicemente sulla superficie e quando abbiamo finito, ...

... vediamo che abbiamo una superficie del percorso, senza aver impostato punti di ancoraggio in precedenza.

Se facciamo doppio clic sullo spatola pennello, possiamo già impostare la dimensione:
Dimensione: 5 Pt

Quindi ingrandiamo la mappa e scegliamo un colore adatto, così possiamo vedere qualcosa di sensato per prima cosa. Anche un blu decisamente più scuro va bene. E prendiamo la dimensione, che si adatta meglio al momento. Pertanto possiamo riportarla tranquillamente a 1 Pt. È anche più semplice se all'inizio prendiamo una dimensione più piccola e quindi contorniamo prima i bordi. Poi possiamo, una volta che abbiamo i contorni, riempire facilmente l'interno. E se i bordi sono ancora un po' storti - all'inizio non ha importanza. Perché possiamo sistemarli più tardi. Lo mostrerò in un passo successivo.

La cosa buona è che per coloro che hanno già una tavoletta grafica, è particolarmente semplice tracciare questo qui. Perché proprio come con penna e carta, ad esempio con la copia, possiamo ripercorrere i bordi e quindi colorare le superfici. Ed è davvero incredibile come si possano colorare rapidamente queste difficili transizioni da linee spesse a sottili. E a seconda di quanto vogliamo farlo un po' più rapidamente, possiamo sempre regolare leggermente la linea di contorno e - come ad esempio con questa vasca per pesci - colorarla rapidamente. Tenendo premuto il tasto spazio posso spostarmi facilmente lungo di qui.
Adattamento
E se ora guardiamo la nostra linea di contorno disegnata, vediamo che non è del tutto ottimale.

C'è un angolo qui e un angolino là. L'acqua non scorre in modo angolato. :) E per questo c'è anche una soluzione meravigliosa, infatti premiamo una volta il tasto Ctrl e clicchiamo sul percorso. Allora vediamo qui tutti i punti del percorso che sono stati creati. E vediamo tranquillamente che ce ne sono troppi. Per smussarli bene, premiamo una volta il tasto Alt-e temporaneamente passiamo allo strumento Leviga. E se ora passiamo più volte sui contorni, verranno eliminati i punti del percorso superflui e il percorso sarà adattato. In questo modo possiamo portare il flusso a fluire splendidamente. :D
Alt (tieni premuto): (cambiare temporaneamente all') Strumento Leviga.

E otteniamo così un risultato meraviglioso.

Premendo una volta il tasto Ctrl e lasciando, possiamo valutare meglio il risultato. Ed è davvero un percorso fluviale molto convincente. Faremo ora lo stesso con il resto del corpo idrico.
Con la continuità del flusso uniforme, è sufficiente avere un contorno adatto con cui è possibile tracciare il fiume in un'unica volta. Qui vedete che abbiamo disegnato il corso d'acqua sopra le strade.

Ma non importa, perché il nostro livello dell'acqua si trova al di sotto del livello delle strade. Se mostriamo tutti i livelli, vediamo che si unisce magnificamente.

E con il resto vediamo il nostro risultato intermedio:

Nella prossima parte coloreremo adeguatamente anche il corso d'acqua e nel parco - immaginiamo di avere un bosco lì - creeremo i relativi simboli boschivi. Inoltre creeremo la segnaletica principale delle strade.


