Ma ora basta parlare. Vi auguro buon divertimento con il tutorial...
Passo 1: Costruire la struttura base per il cartello di avviso
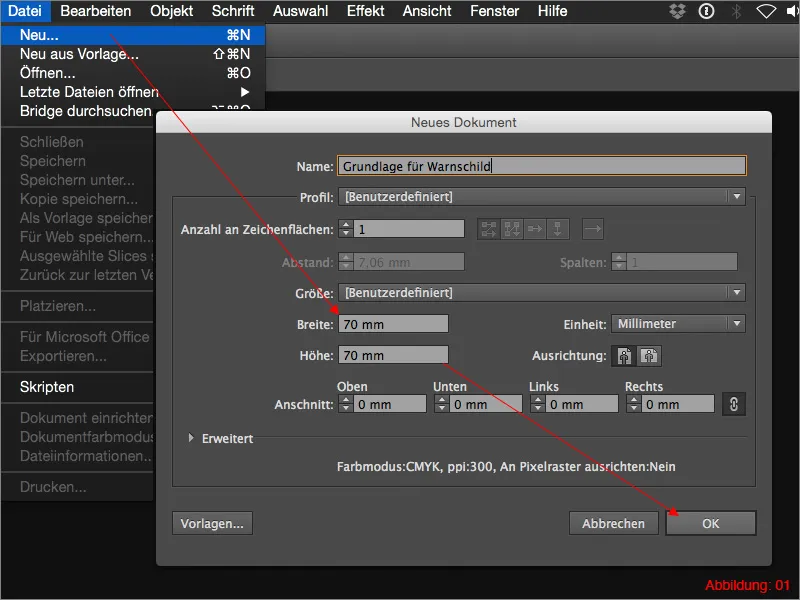
Nel primo passo costruiremo la struttura base per i nostri cartelli di avviso. Quindi aprite Illustrator e create un nuovo documento tramite File>Nuovo. Per il formato selezionate 70x70mm e confermate con OK.

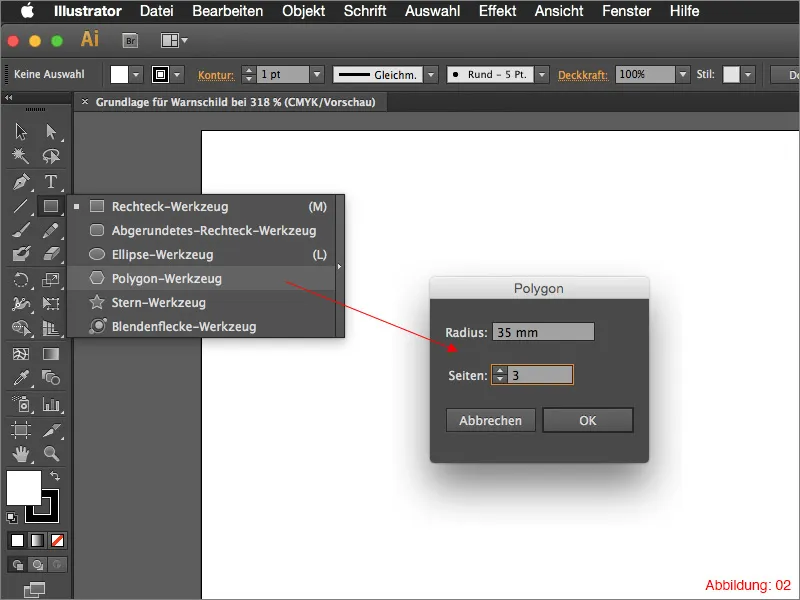
Selezionate lo Strumento Poligono (questo strumento è racchiuso nell'Strumento Rettangolo e può essere richiamato tenendo premuto per un po' su di esso) e cliccate da qualche parte nella vostra area di lavoro. Comparirà una finestra in cui potrete impostare il raggio e il numero di lati. Scegliete un raggio di 35mm e un valore di 3 per il numero dei lati (Figura 02).

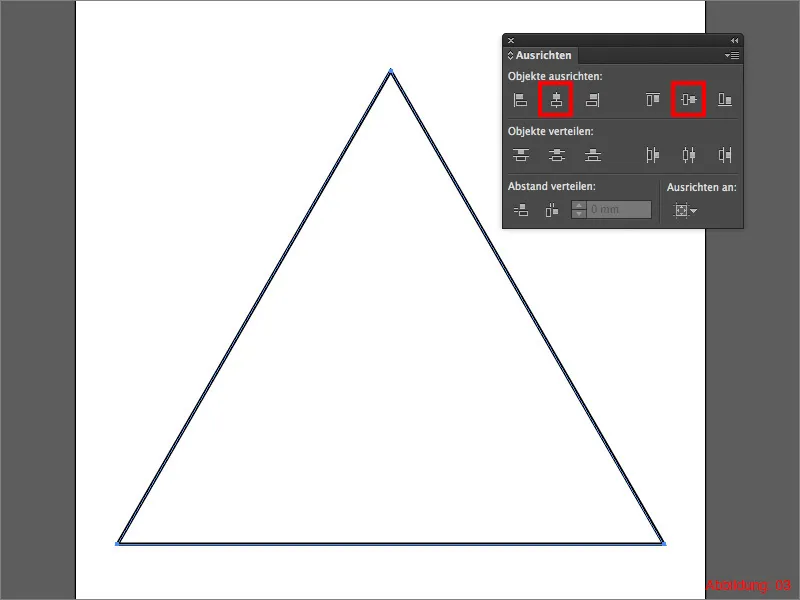
Andate alla Finestra di Allineamento e posizionate il vostro triangolo al centro della vostra area di lavoro. Se non avete ancora aperto la Finestra di Allineamento, potete trovarla nella barra dei menu in alto su Finestra>Allineamento.

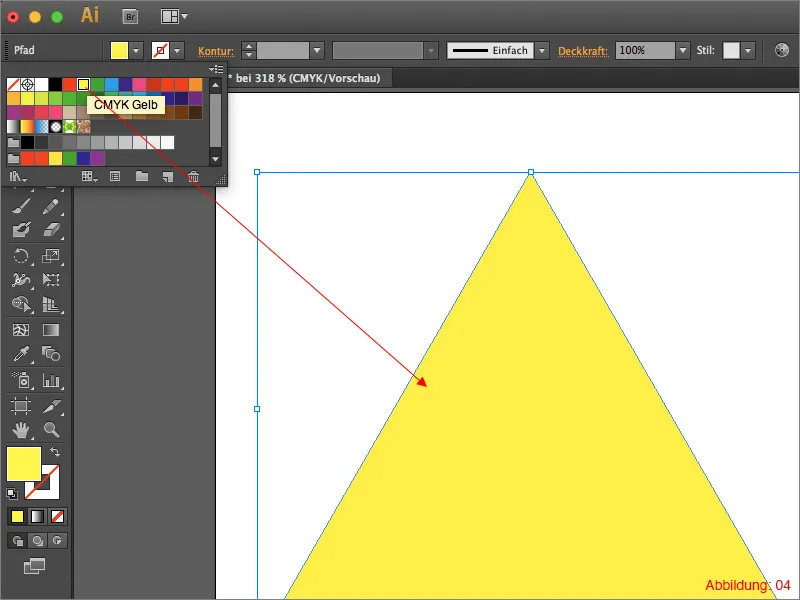
Dopo aver allineato il triangolo, coloratelo di giallo (Figura 04).

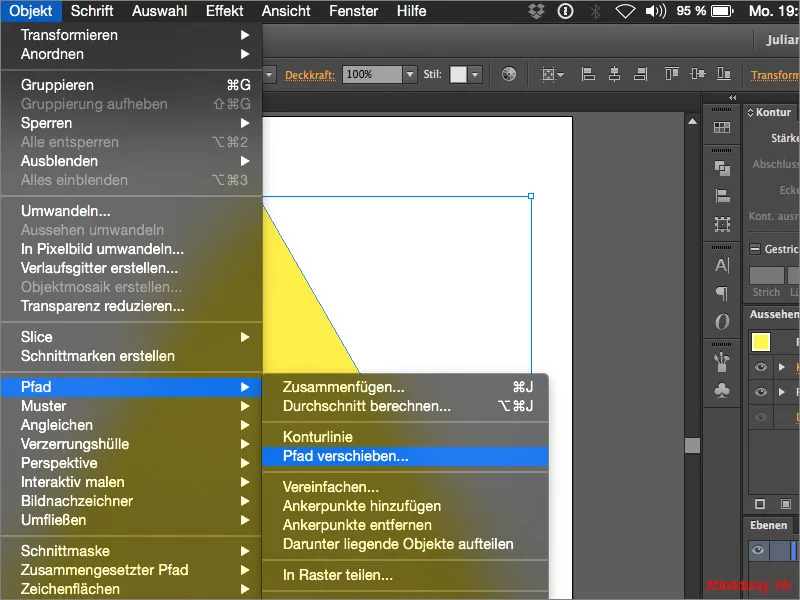
Andate ora nella barra dei menu in alto su Oggetto>Tracciato>Spostare tracciato .... Nella finestra di dialogo successiva impostate un valore di 2,3mm e confermate con OK.

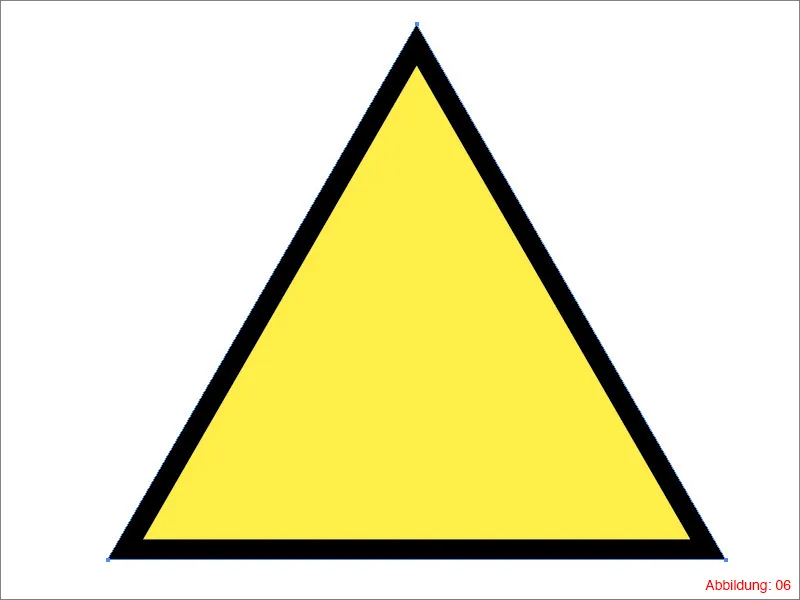
Con questo comando verrà creato un altro triangolo, più grande. Ora riempitelo con un colore nero. A questo punto, il risultato dovrebbe essere simile a questo per voi (Figura 06):

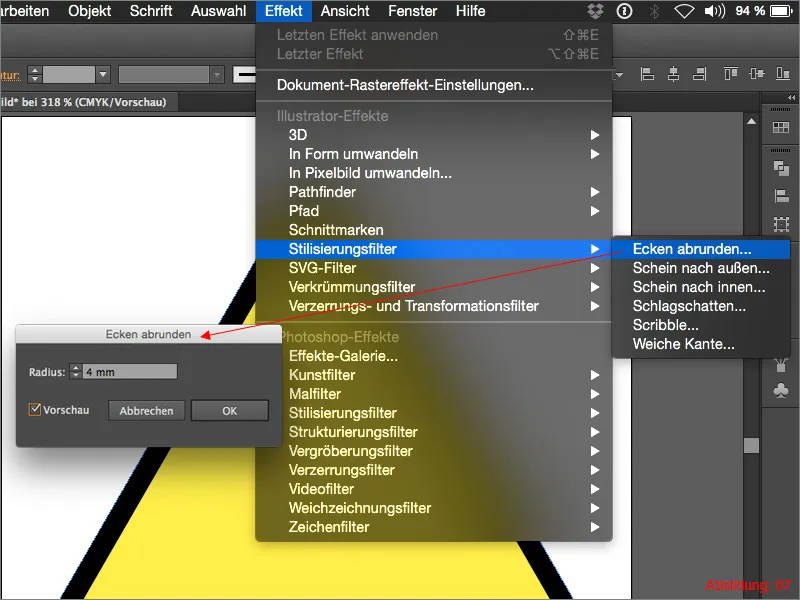
Nel passo successivo dovremo arrotondare gli angoli del triangolo nero. Andate su Effetto>Effetto Stilizzazione>Angoli arrotondati ... Qui impostate un valore di 4mm e confermate con OK.

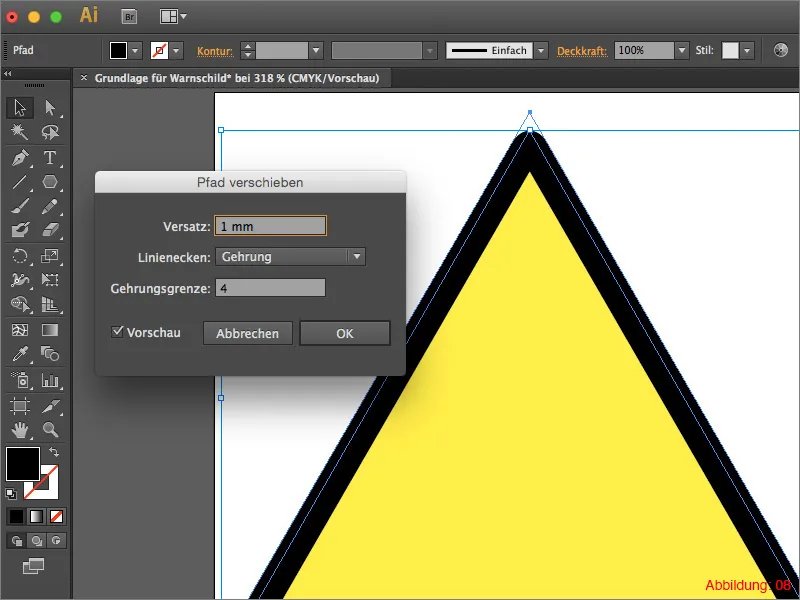
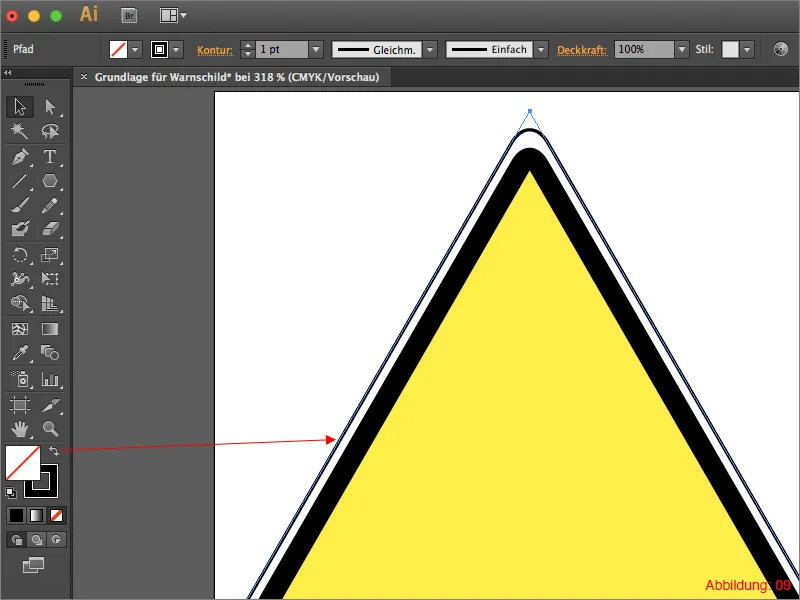
Per creare l'ultimo contorno per il nostro cartello di avviso, tornate su Oggetto>Tracciato>Spostare tracciato ... e impostate uno Spostamento di 1mm. Confermate il tutto con OK.

Cliccate sulla piccola freccia nella Barra degli Strumenti per definire il colore di riempimento come contorno (Figura 09).

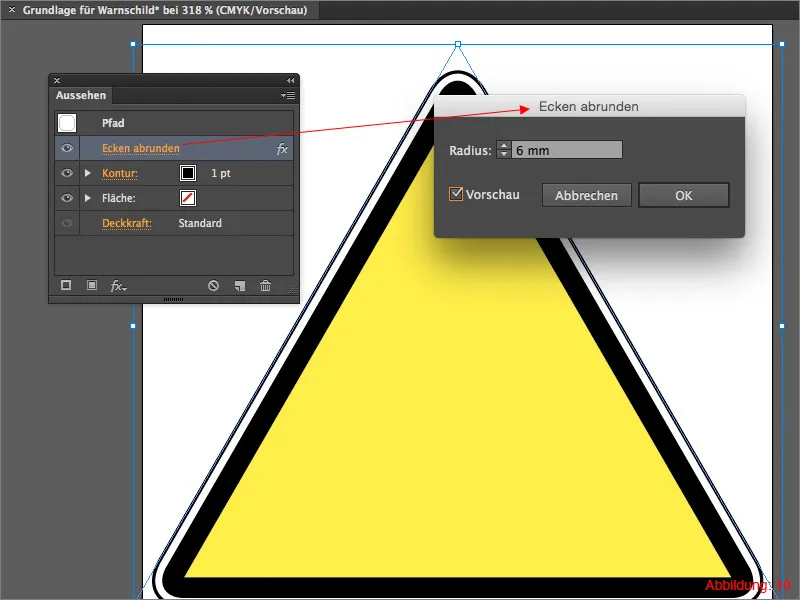
Dato che al momento non sembra ancora armonioso, andate nella Finestra Aspetto e cliccate su Angoli arrotondati. Nella finestra successiva cambiate il valore da 4mm a 6mm e confermate con OK.

Infine, selezionate tutto e premete il tasto di scelta rapida Comando+G (su PC: Ctrl+G), per raggruppare tutto.
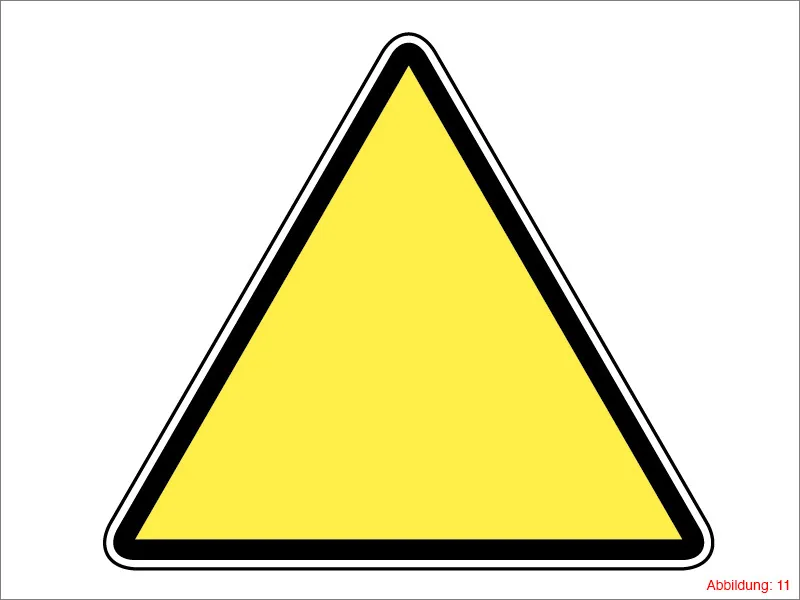
Il risultato finale dovrebbe apparire così per voi. Salvate questo file con il nome "Base_cartello_di_avviso" (o un nome simile).

Passo 2: Costruire il simbolo radioattivo
In questa sezione del tutorial, creeremo passo dopo passo un simbolo radioattivo. Create quindi una nuova area di lavoro tramite File>Nuovo e scegliete di nuovo una dimensione di 70x70mm.
Nel passo successivo, dovete visualizzare le Guide. Il modo più veloce per farlo è utilizzare il tasto di scelta rapida Comando+R (su PC: Ctrl+R).
Bonus-Conoscenza:
Poiché avrete bisogno di questo tasto di scelta rapida spesso durante il lavoro con Illustrator, dovreste memorizzarlo bene. Personalmente riesco a ricordare facilmente i tasti di scelta rapida quando ne comprendo il significato. In questo caso, la lettera R sta per Rulers (in inglese per Guide).
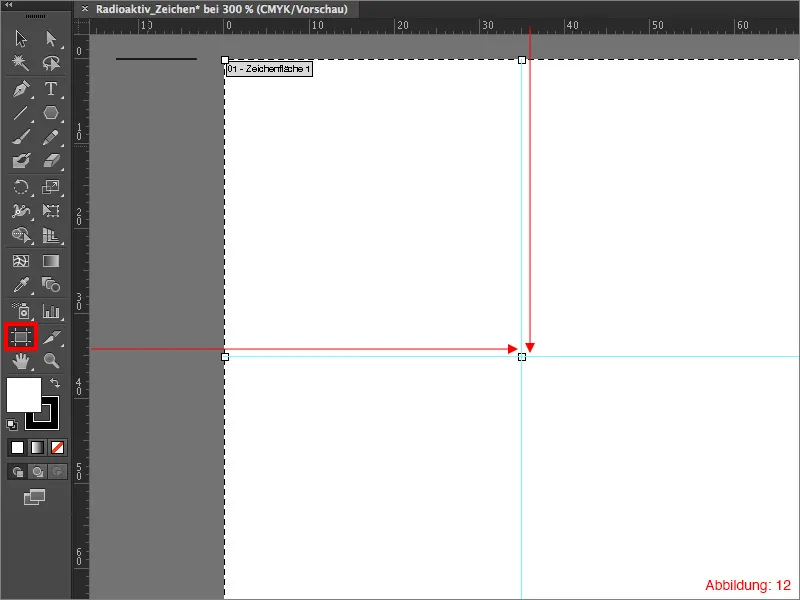
Cambia ora al strumento area disegno nella palette degli strumenti. Questo ha il vantaggio di mostrare il centro esatto della tua area di lavoro. Traccia ora dalle righelli una linea orizzontale e una verticale guida esattamente al centro.
Il tutto dovrebbe apparire così (Figura 12):

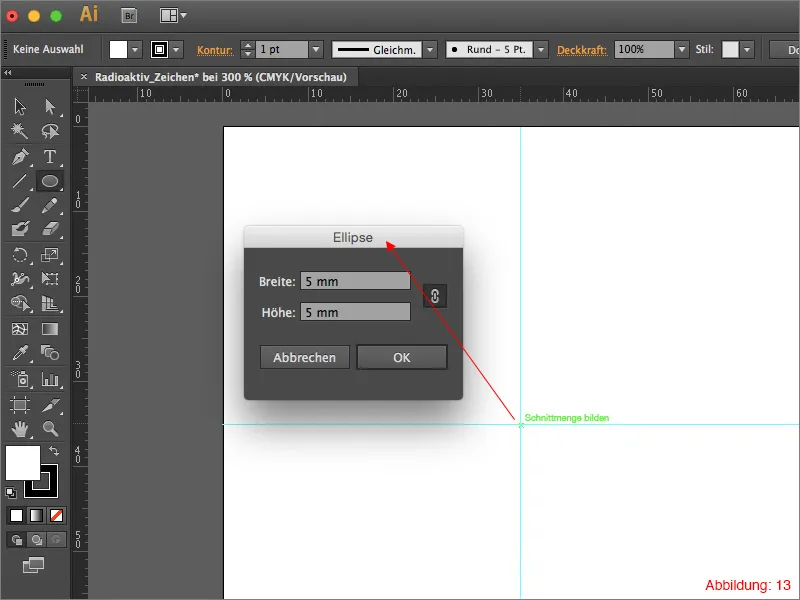
Prendete ora lo strumento ellisse dalla palette degli strumenti e cliccate tenendo premuto Alt sul vostro centro. Nel successivo dialogo selezionate un valore di 5 mm sia per la larghezza che per l'altezza. Confermate il tutto con OK.

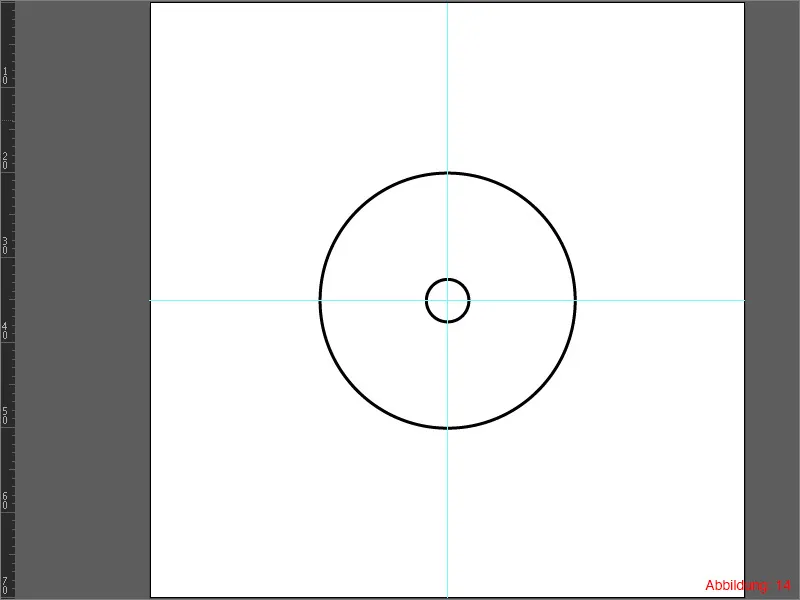
Cliccate nuovamente con lo strumento ellisse e tenendo premuto Alt sul centro, selezionate questa volta un valore di 30 mm sia per la larghezza che l'altezza. Dovrebbe apparire come mostrato qui (Figura 14):

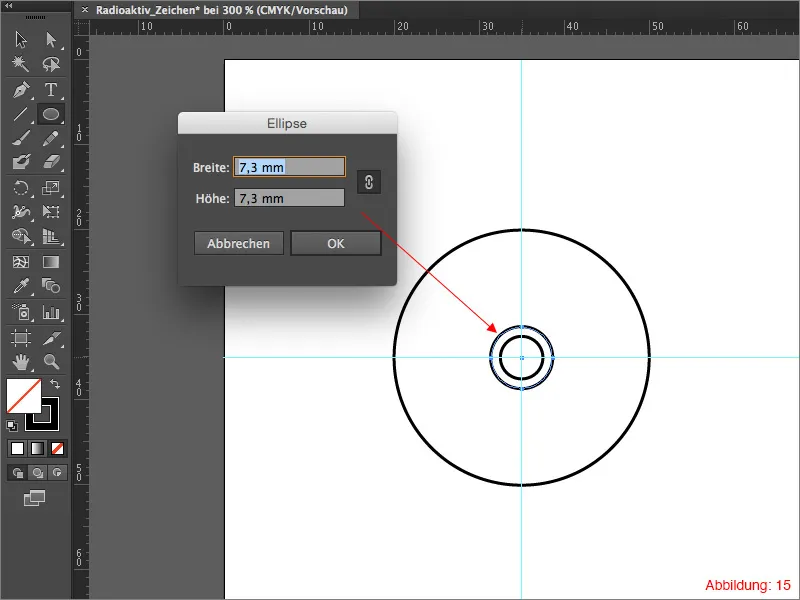
Dato che creare cerchi è così divertente, creeremo anche un terzo cerchio. Procedete esattamente come con i primi cerchi. Tuttavia, in questo caso dovrete impostare una misura di 7,3 x 7,3 mm (Figura 15).

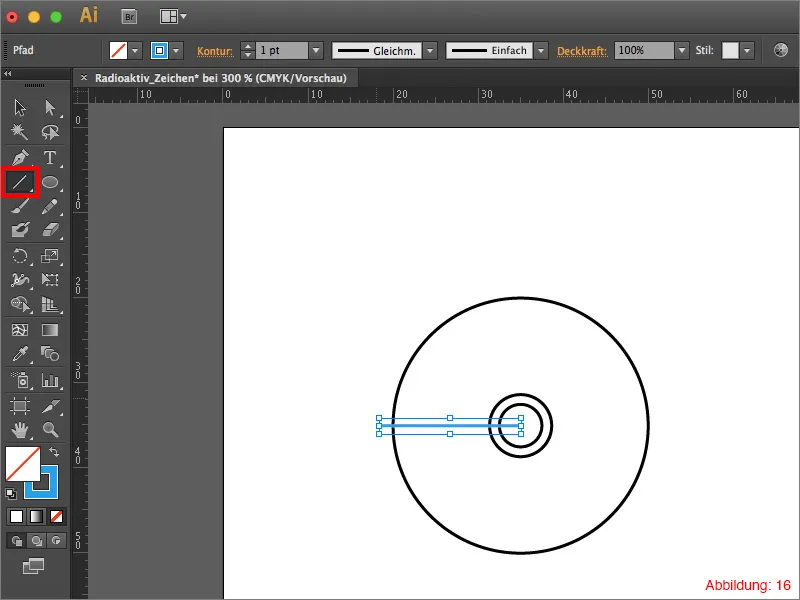
Ora selezionate lo strumento linea dalla palette degli strumenti e disegnate una linea orizzontale dal centro al cerchio esterno (Figura 16).

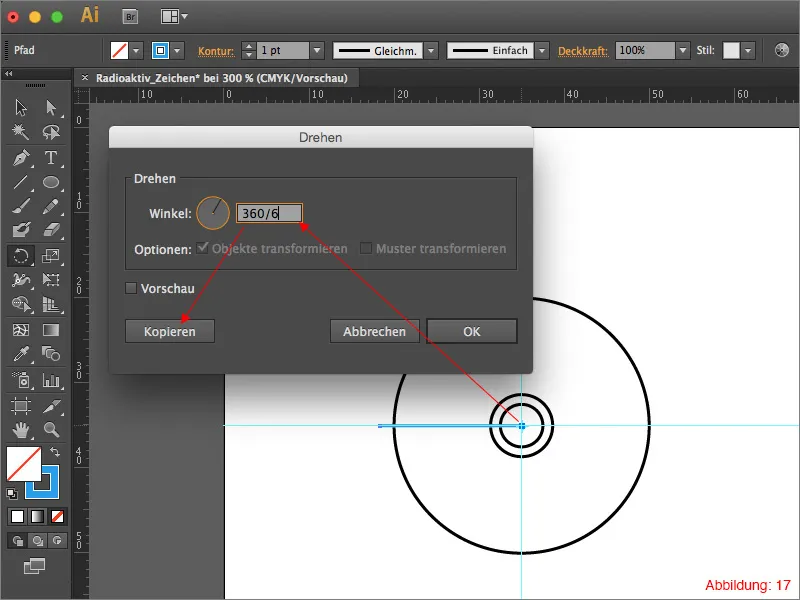
Ora dovrete prendere lo strumento rotazione e cliccare sul centro tenendo premuto Alt (la linea appena creata deve ovviamente essere selezionata).
Dal momento che dobbiamo suddividere i cerchi esattamente sei volte, basta inserire 360/6 nel dialogo di rotazione. Illustrator calcolerà automaticamente l'angolo corretto per voi. Confermate il tutto con un clic su Copia.

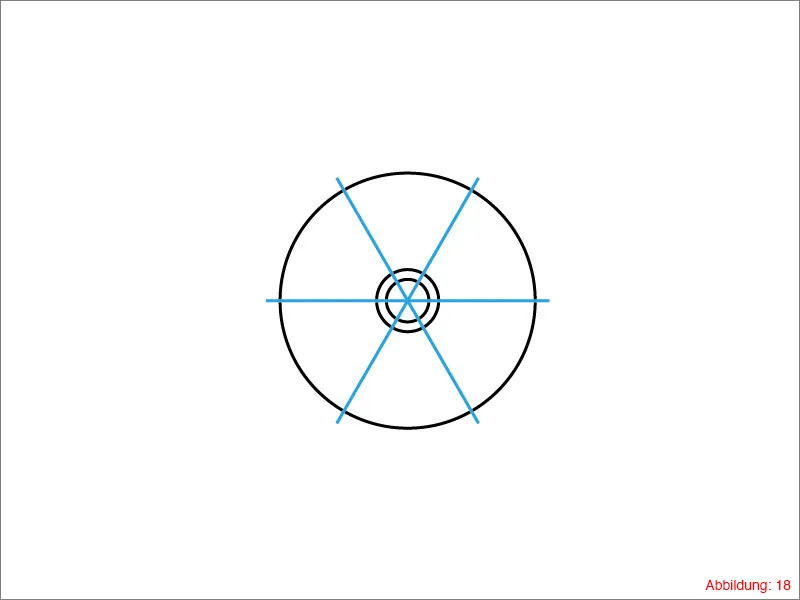
Per ripetere ancora quattro volte questo processo, è meglio premere il tasto di scelta rapida Command+D (su PC: Ctrl+D). Alla fine, dovrebbe apparire esattamente come in questa immagine (Figura 18):

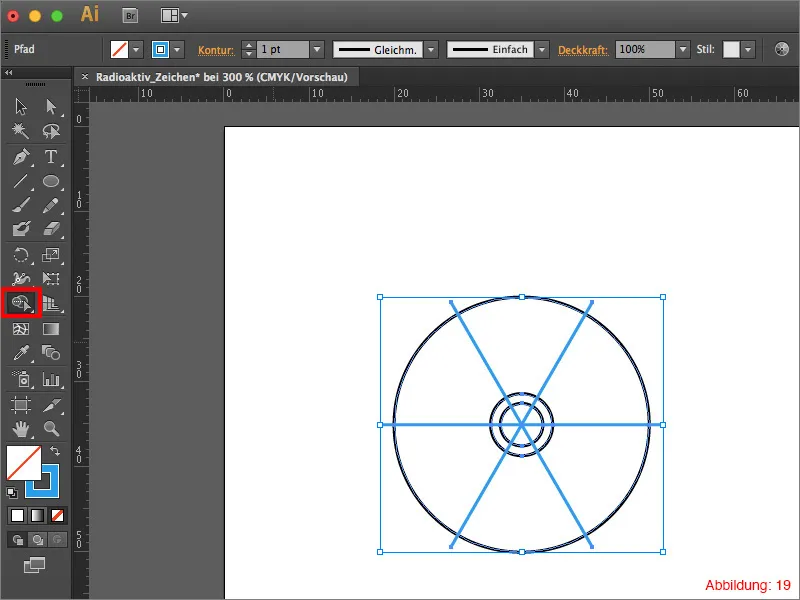
Nel passaggio successivo utilizzeremo uno strumento che alcuni di voi probabilmente non conoscono, anche se può essere davvero molto utile. Sto parlando dello strumento formatura.
Selezionate tutto (più veloce con Command+A (su PC: Ctrl+A) e prendete quindi lo specifico strumento formatura dalla palette degli strumenti (Figura 19).

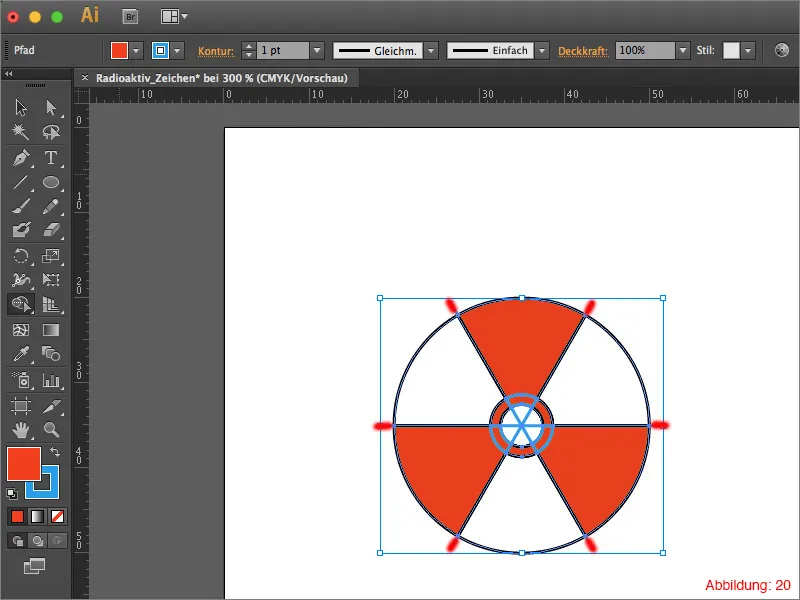
Con Alt premuto, avete ora la possibilità di rimuovere forme. Basta fare clic sulla vostra area di lavoro e tracciare una selezione sulle parti che desiderate rimuovere.
Rimuovete in questo modo tutte le aree contrassegnate in rosso come mostrato in Figura 20.

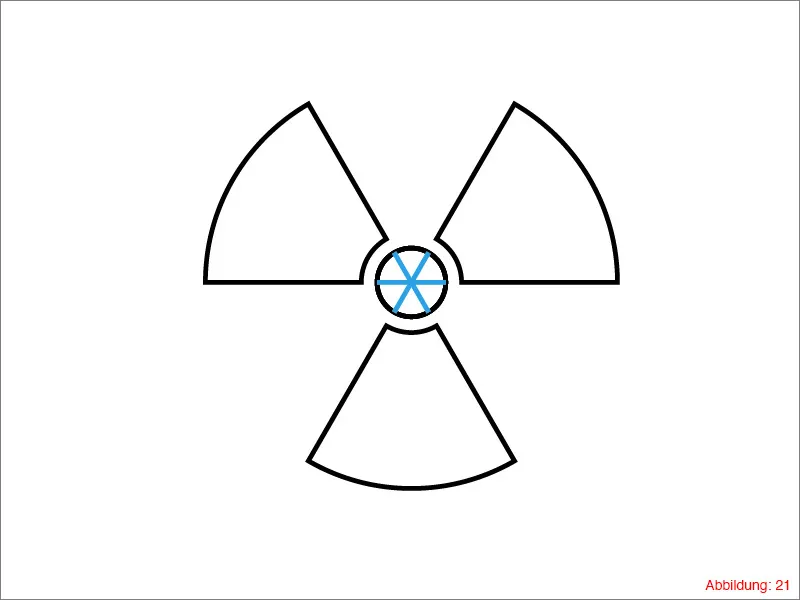
Dopo questo, il tutto dovrebbe apparire circa come mostrato in Figura 21:

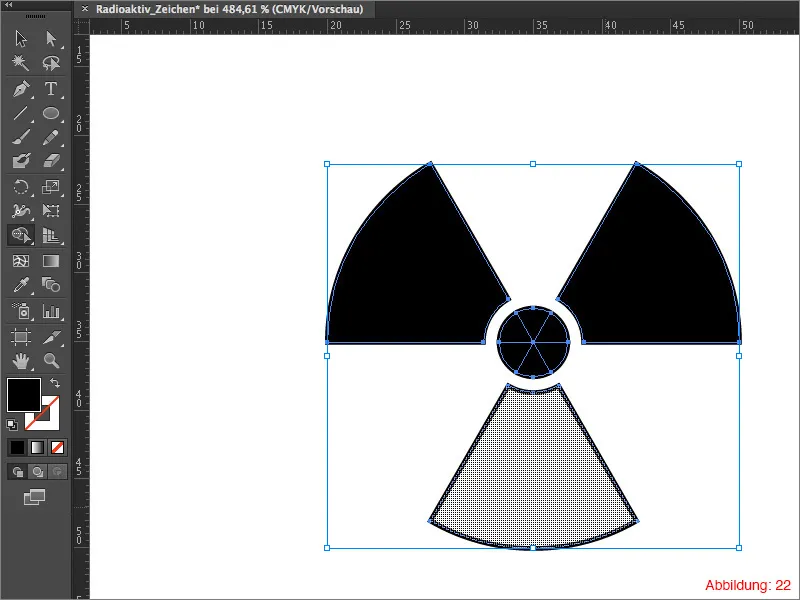
Per garantire che tutti i percorsi siano puliti e corretti,...

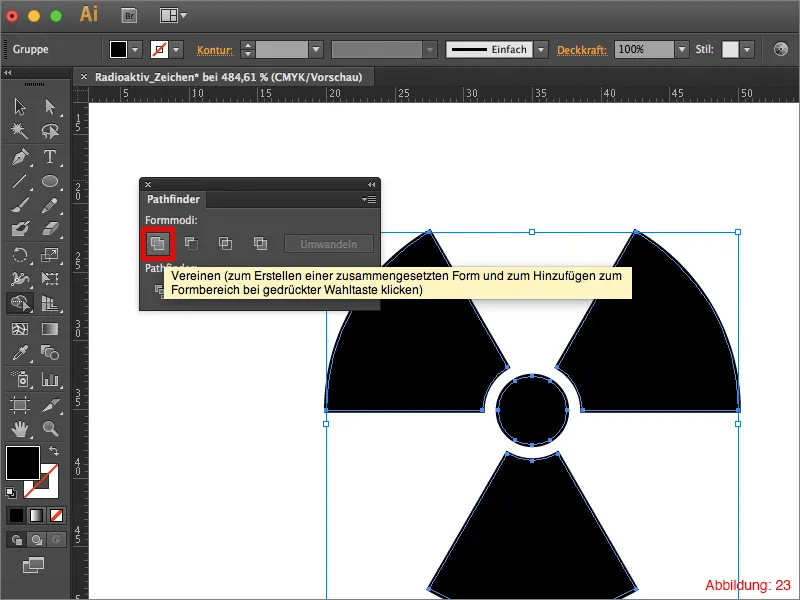
... andate ora alla finestra unione e cliccate su Unisci. In questo modo il centro del vostro simbolo radioattivo verrà pulito dai percorsi superflui (Figura 23).
Il vostro simbolo radioattivo è pronto.

Passaggio 3: Costruire il simbolo di biohazard
Dopo aver creato il simbolo radioattivo, è ora il turno del simbolo di biohazard.
Come per il simbolo radioattivo, create un'area di lavoro nuova con dimensioni di 70x70 mm e costruite esattamente come descritto al Passaggio 2 il vostro centro con due guide.
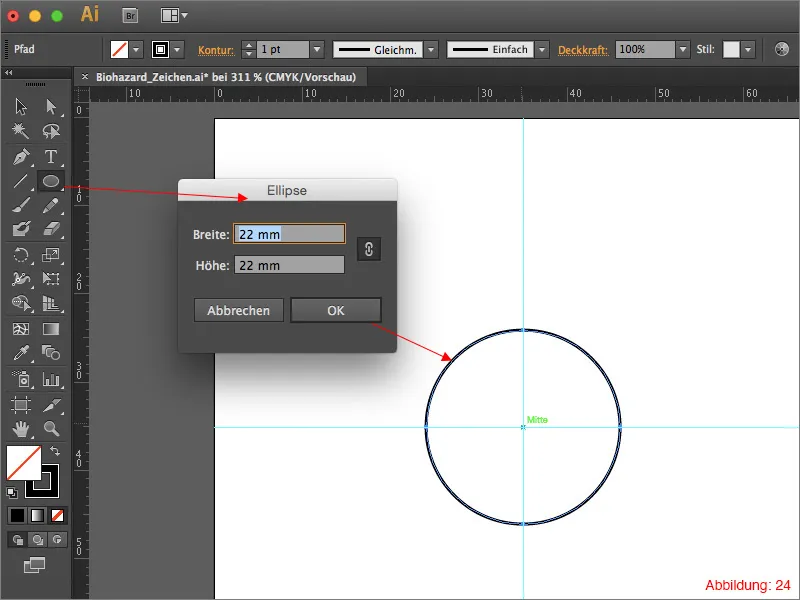
Prendi ora lo strumento ellisse e clicca tenendo premuto il tasto Alt sul centro. Imposta una dimensione di 22x22mm e conferma premendo OK.

Seleziona ora lo strumento sposta e premi il tasto Invio. Si aprirà la finestra di dialogo sposta, a cui normalmente si accede tramite Oggetto>Trasforma>Sposta.
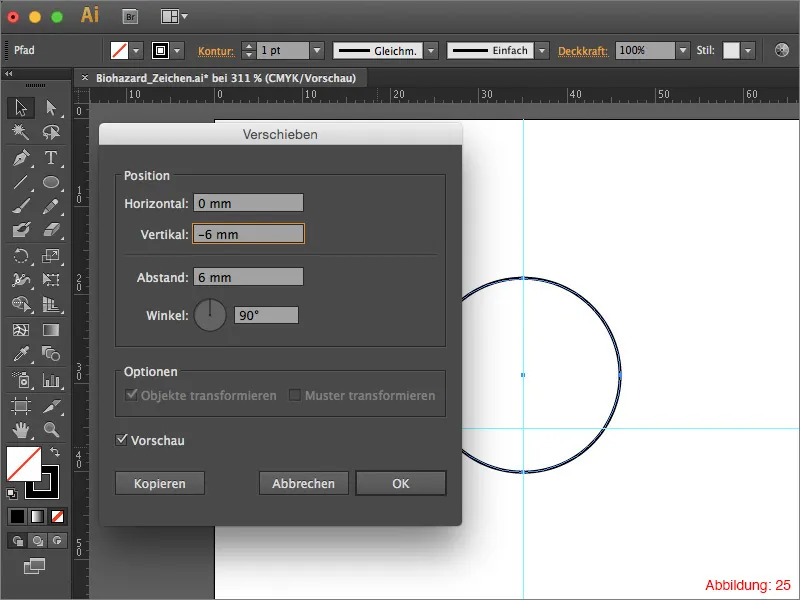
Inserisci 0mm per Orizzontale e -6mm per Verticale, quindi conferma premendo OK.

Successivamente devi creare un'altra ellisse. Fallo di nuovo tenendo premuto il tasto Alt e cliccando sul centro, questa volta impostando le dimensioni su 14x14mm. (È consigliabile utilizzare un colore diverso (ad esempio Blu) per distinguere meglio le due ellissi).
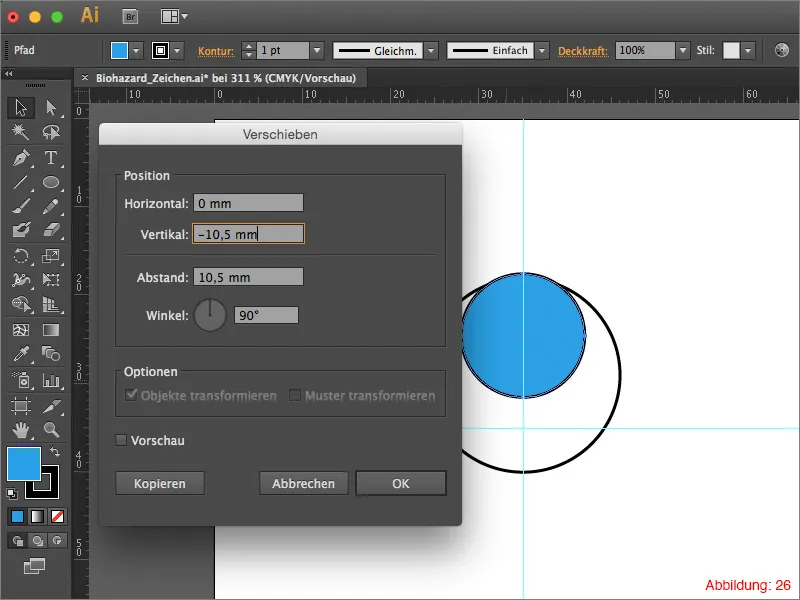
Torna ora allo strumento sposta e apri nuovamente la finestra di dialogo premendo il tasto Invio. Inserisci nuovamente 0mm per Orizzontale e -10,5mm per Verticale, poi conferma con OK.

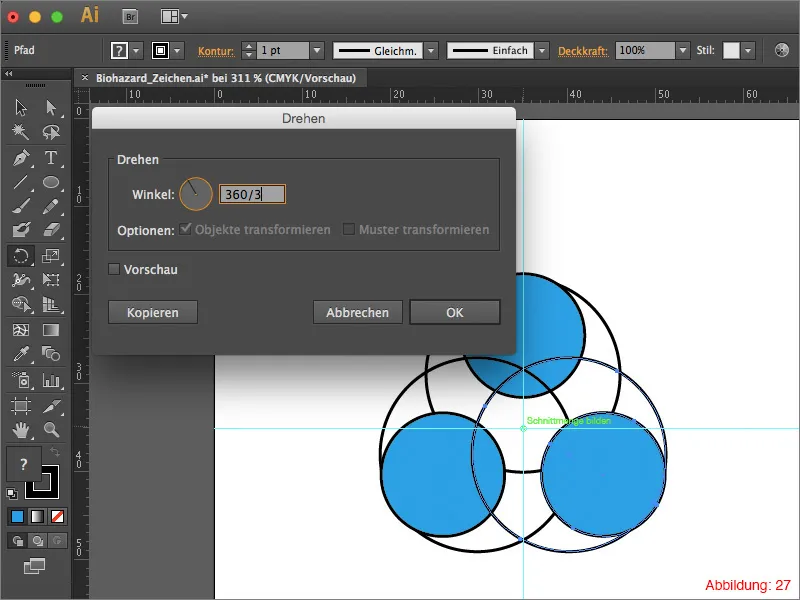
Seleziona entrambe le ellissi e passa allo strumento ruota. Clicca sul centro tenendo premuto il tasto Alt per poter ruotare attorno a quell'asse. Inserisci 360/3 nella finestra di dialogo ruota e conferma premendo Copia. Ripeti l'operazione con la combinazione di tasti Command+D (su PC: Ctrl+D) una volta. Dovrebbe quindi apparire così (Figura 27):

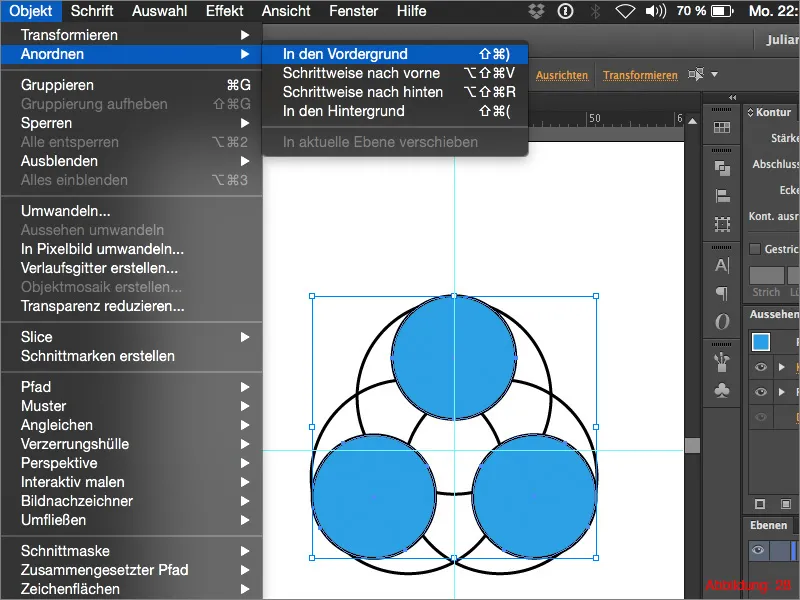
Seleziona ora tutti i cerchi blu tenendo premuto il tasto Shift e vai su Oggetto>Disponi>Porta in Primo Piano.

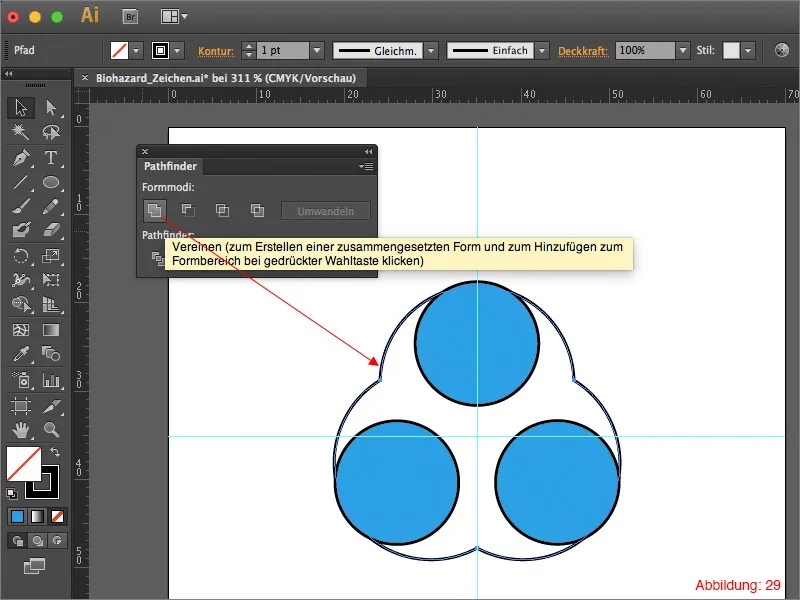
Nel passaggio successivo seleziona tutti i cerchi neri e vai su Unisci in Pathfinder.

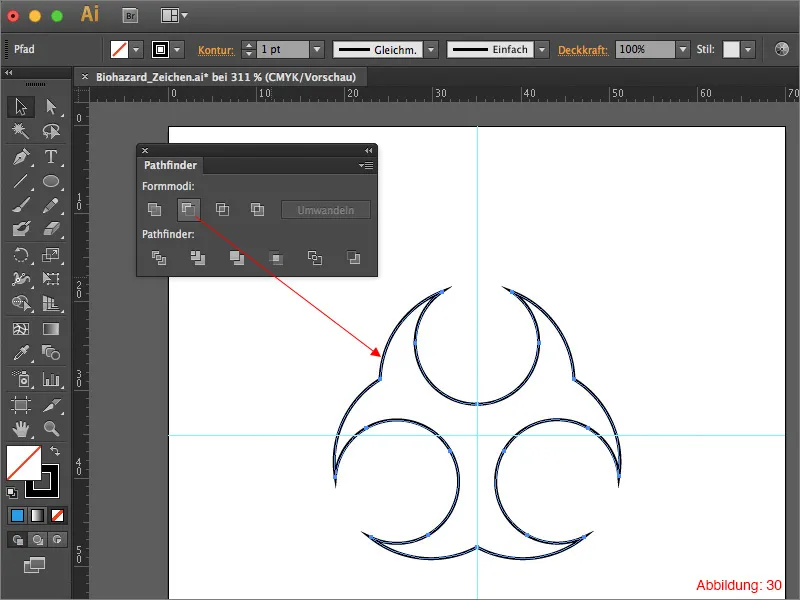
Ora seleziona tutto con Command+A (su PC: Ctrl+A) e clicca su Sottrai Oggetto Frontale in Pathfinder. Dovrebbe quindi apparire come segue (Figura 30):

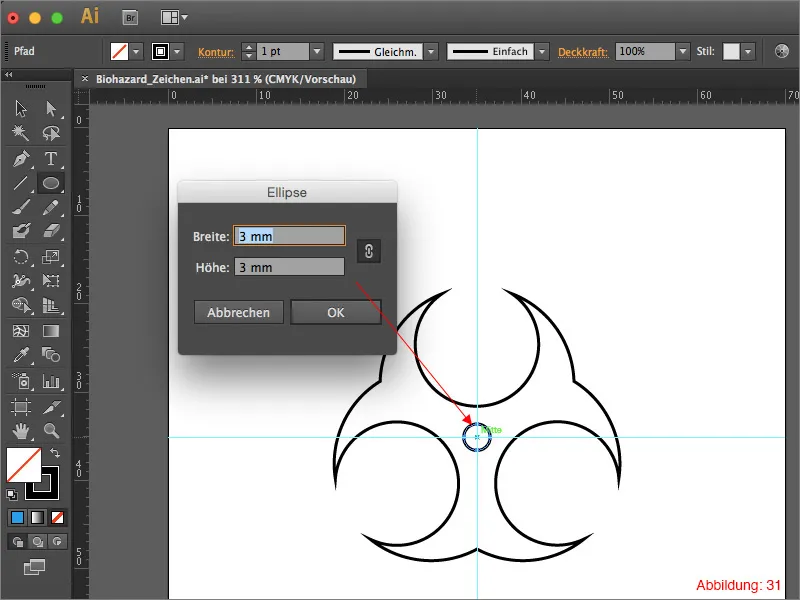
Per creare l'incavo nel centro del simbolo del rischio biologico, crea un'altra ellisse come nei passaggi precedenti tenendo premuto il tasto Alt e cliccando sul centro. Questa volta imposta le dimensioni su 3x3mm.

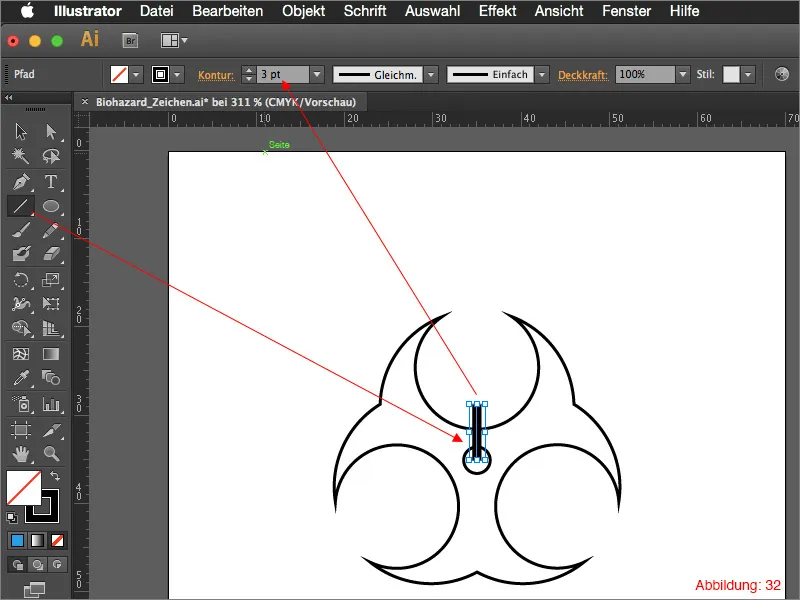
Successivamente prendi lo strumento linea e traccia una linea verticale verso l'alto dal centro (vedi Figura 32). Assegna a questa linea uno spessore di contorno di 3pt.

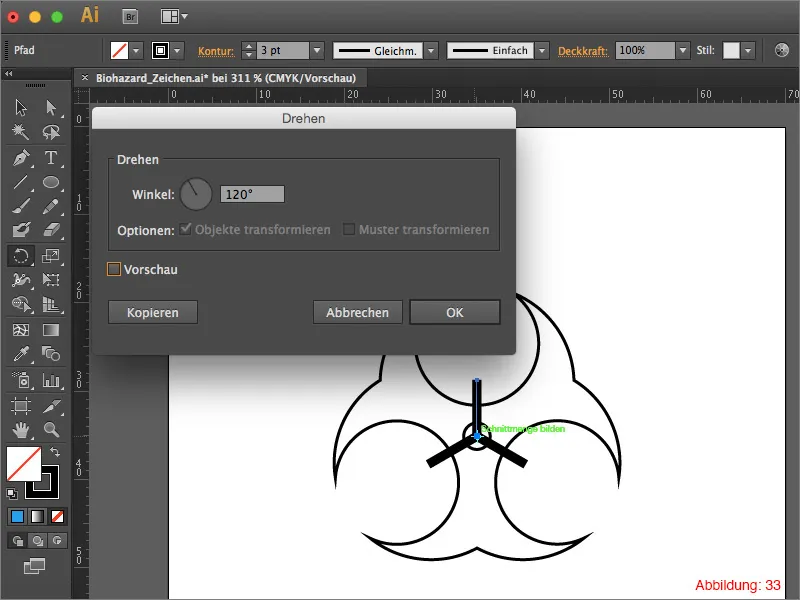
Prendi nuovamente lo strumento ruota e clicca nuovamente tenendo premuto il tasto Alt sul centro. Inserisci un angolo di 120° e conferma con un clic su Copia. Ripeti l'operazione con la combinazione di tasti Command+D (su PC: Ctrl+D).

Seleziona ora le tre linee e vai su Oggetto>Espandi. Conferma la finestra successiva con OK.

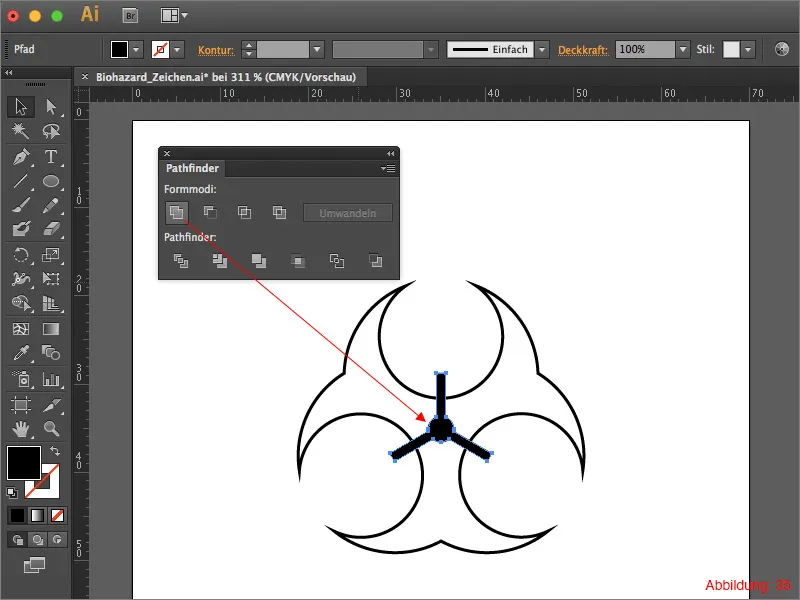
Seleziona le tre linee e il cerchio centrale e clicca su Unisci in Pathfinder.

Dopo aver fatto ciò, seleziona tutto e clicca su Sottrai Oggetto Frontale in Pathfinder.
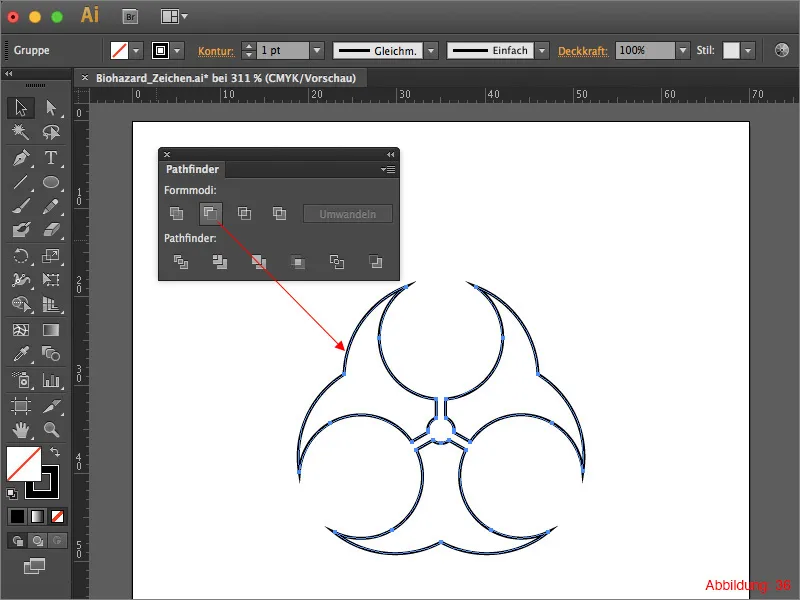
A questo punto il risultato dovrebbe apparire come segue (Figura 36):

Ora seleziona di nuovo tutto. Con Command+C e Command+F (su PC: Strg+C e Strg+F) copia i tuoi oggetti e incollali nello stesso punto. Dà a questa copia un Contorno con uno spessore di 4pt.
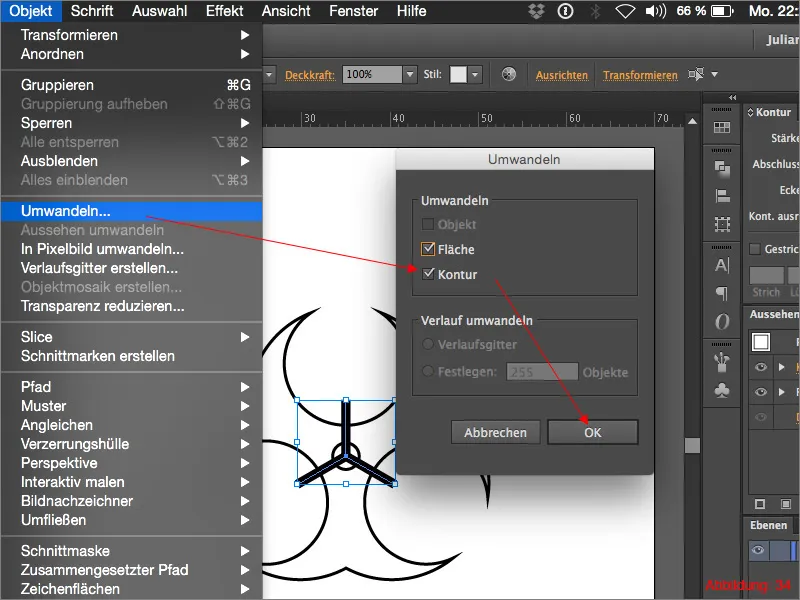
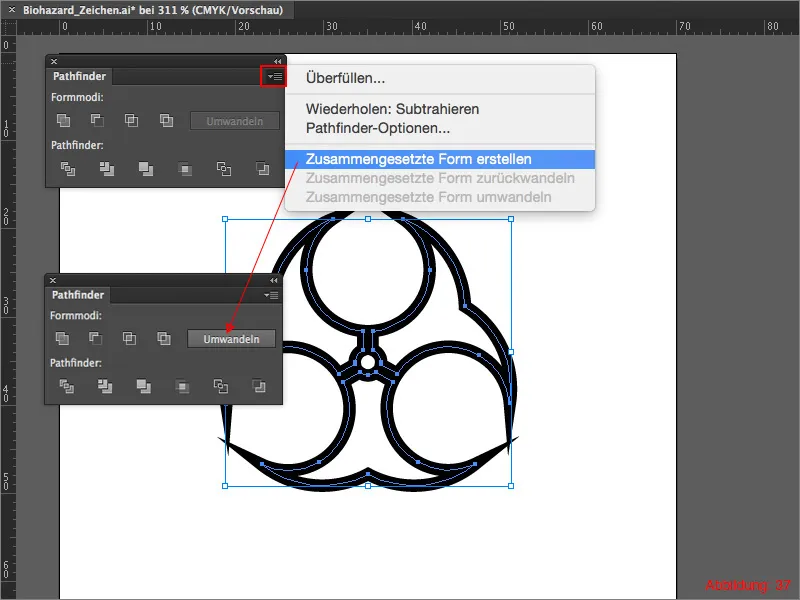
Ora vai su OGgetto>Trasforma. Così facendo il contorno sarà trasformato in una superficie. Nella prossima fase vai nella Pathfinder- piastrina, clicca sulla piccola freccia nell'angolo in alto a destra e poi clicca su Crea forma composta. Ora hai l'opportunità di cliccare su Trasforma.

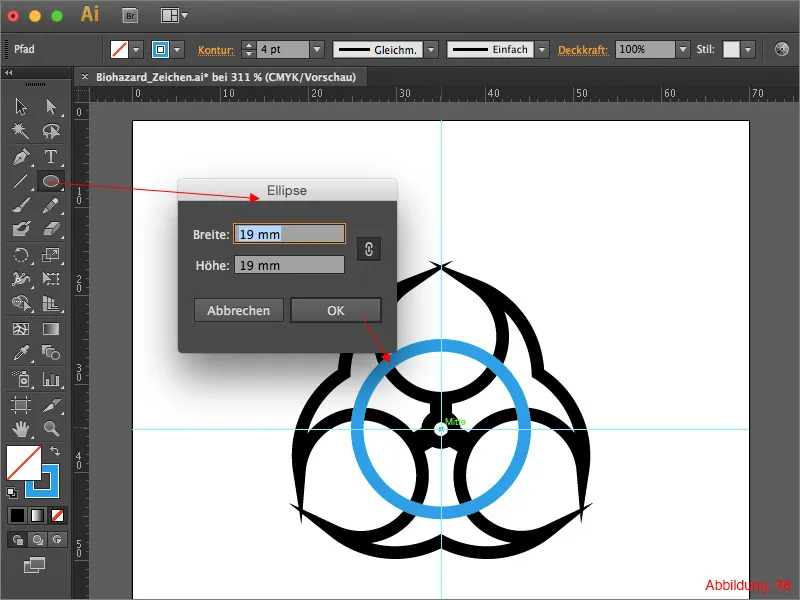
Adesso siamo quasi arrivati alla fine. Prendi di nuovo il Strumento ellisse e crea un cerchio con dimensioni 19x19mm. Procedi nuovamente cliccando con il Strumento ellisse e tenendo premuto Tasto Alt sul punto medio.
Dai a questo cerchio un contorno di 4pt, poi vai di nuovo su OGgetto>Trasforma. Conferma la finestra successiva con OK.

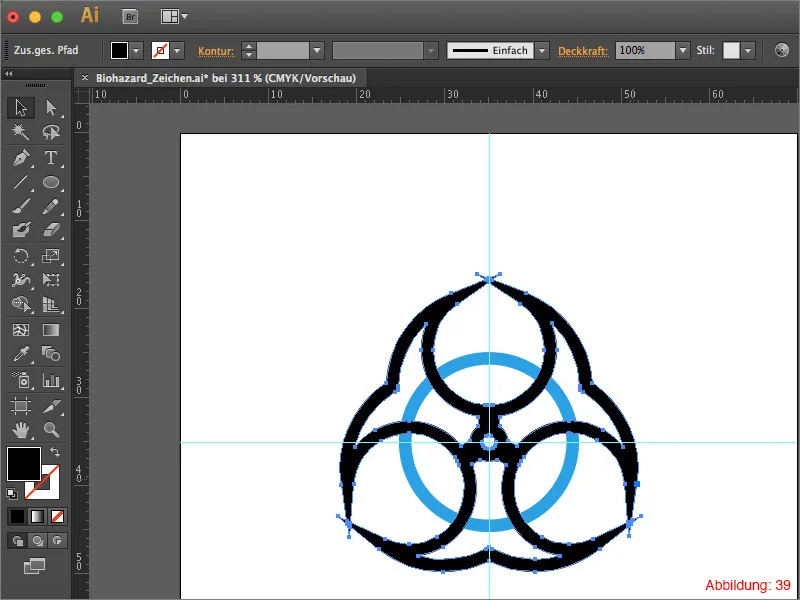
Adesso devi solo fare clic sulla forma creata in precedenza (la forma che hai appena creato con il Pathfinder) e tramite OGgetto>Ordina>Porta all'Avanti portala in primo piano.

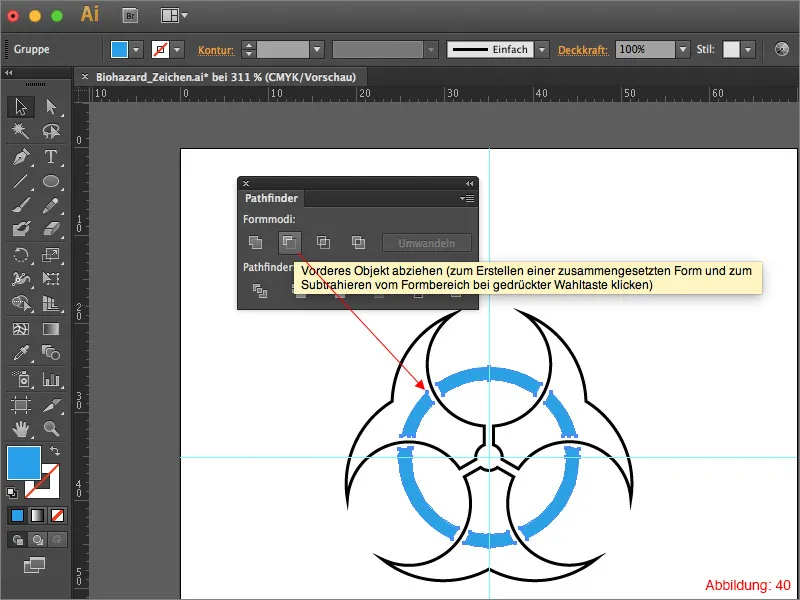
Ora selezionate tenendo premuto il Tasto Shift la forma in primo piano e il cerchio. Quindi, nella Pathfinder- piastrina cliccate su Sottrai frontale.

Rimuovete tutti i contorni e colorate tutte le superfici di nero. Dovrebbe apparire così:
Ecco fatto il simbolo Biohazard.

Conclusione:
Ora hai tutti gli elementi necessari per creare un cartello di avviso. Apri il tuo file dal Passo 1 e inserisci uno dei simboli appena creati. Ora devi solo posizionarlo al centro del tuo cartello a forma di triangolo e il tuo cartello di avviso sarà pronto.

Conclusione:
Spero che il tutorial vi sia piaciuto e che ora siate in grado di creare i vostri cartelli di avviso. Se avete ancora domande sull'argomento, sentitevi liberi di scrivermele nei commenti a questo tutorial. Cercherò di rispondere il prima possibile.
Julian


