Ecco come apparirà. Ma basta parlare. Andiamo direttamente su Illustrator...

Passaggio 1: Creare lo sfondo
Prima di poter iniziare il lavoro effettivo, dovete creare un nuovo spazio di lavoro. Questo lo fate tramite FileNuovo oppure tramite la scorciatoia Command/Strg+N. Scegliete un formato DIN A3 in orizzontale e confermate con OK.

Adesso possiamo finalmente partire a pieno ritmo.
Pigliate il Strumento rettangolo e create un Rettangolo che si estenda su tutto lo spazio di lavoro.
Questo Rettangolo bisogna ora riempirlo con un Gradiente. Visualizzate la Finestra di Gradiente e cliccate sul gradiente predefinito in bianco e nero (vedi fig. 03):
(Se non riuscite a trovare la Finestra di Gradiente nell'area di lavoro, potete aprirla tramite FinestraGradiente):

Dato che abbiamo bisogno di un Gradiente circolare, dovete modificare l'opzione di gradiente da Lineare a Circolare.
Ora è il momento di introdurre un po' di colore. Per questo tutorial ho preparato i valori CMYK di due tonalità di arancio.
• arancio chiaro: CMYK - 0/35/95/0
• arancio scuro: CMYK - 0/50/100/20
Con un doppio clic su uno dei campi colore del Gradiente potete assegnare i due colori al Gradiente. In seguito, il tutto dovrebbe apparire più o meno così (vedi fig. 04):

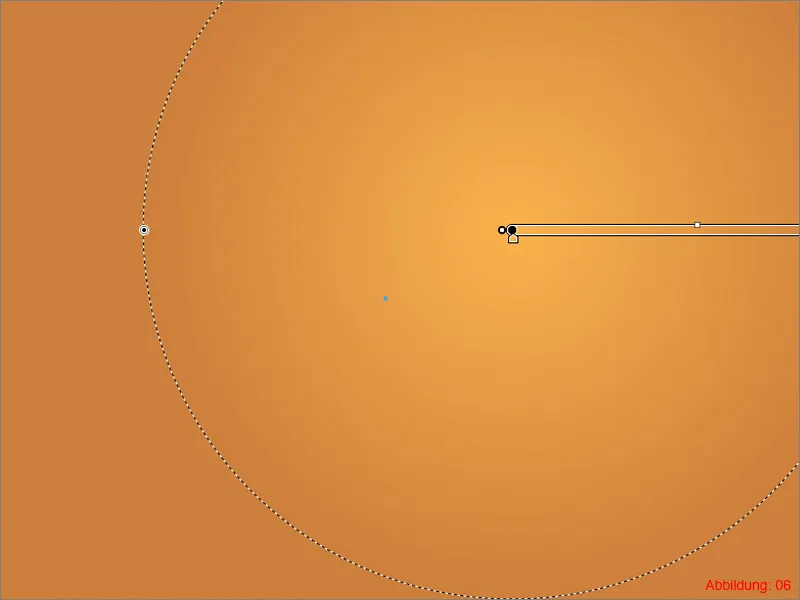
Per evitare che il Gradiente sia esattamente al centro, ora vi serve lo Strumento di Gradiente dalla Barra degli Strumenti (vedi fig. 05):

Una volta attivato questo strumento, comparirà una linea di graduazione sul vostro Gradiente arancione. Spostate questa linea leggermente verso l'alto a destra (vedi fig. 06), finché il centro non è più esattamente al centro.
Fatto il Gradiente di sfondo.

Adesso passeremo al vortice, anch'esso destinato a essere un elemento di sfondo.
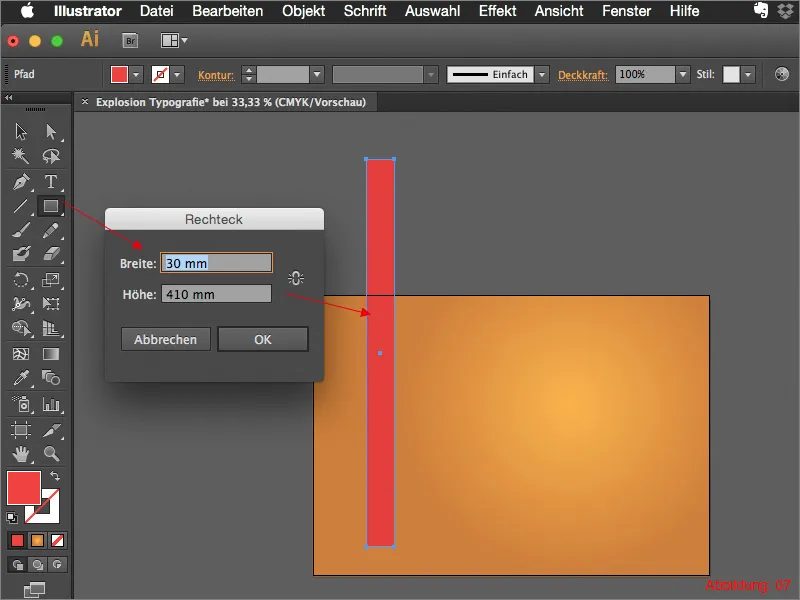
Pigliate lo Strumento rettangolo e create un Rettangolo con dimensioni di 30x410mm.

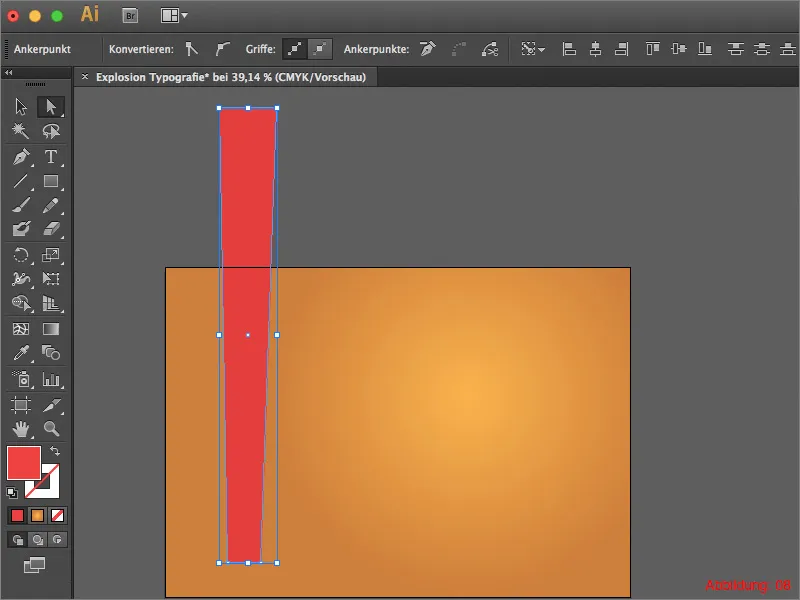
Dopo prendete lo Strumento di Selezione Diretta (freccia bianca) e spostate i punti angolari del Rettangolo in modo che nella parte inferiore sia leggermente più stretto che nella parte superiore (vedi fig. 08):

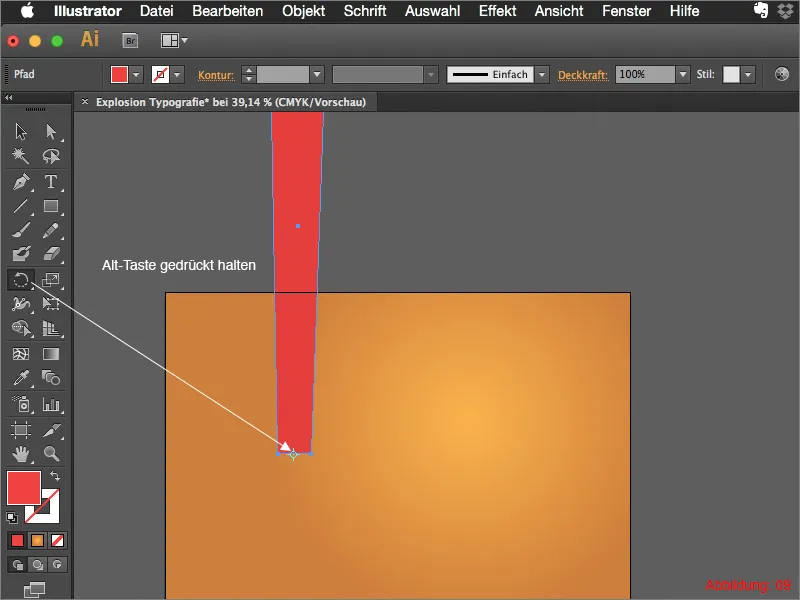
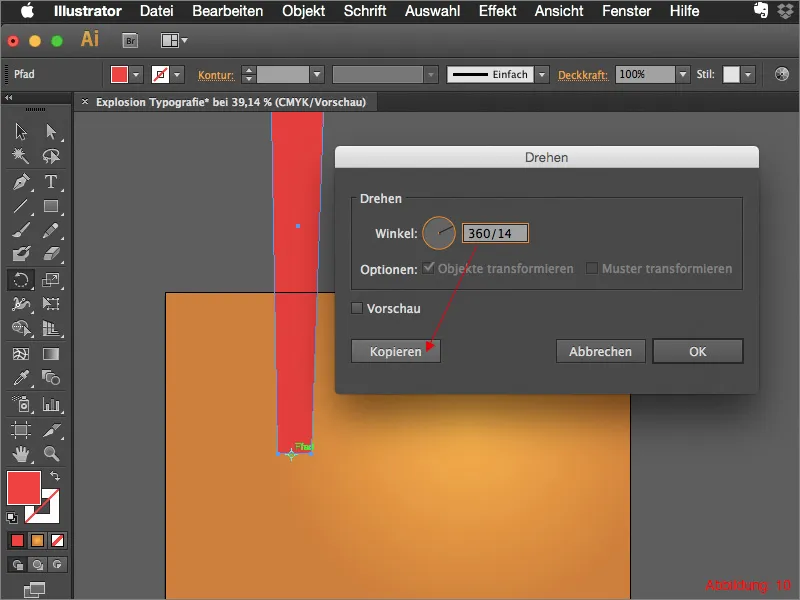
Quando siete soddisfatti, vi serve lo Strumento Rotazione dalla Barra degli Strumenti. Cliccate tenendo premuto il tasto Alt sul punto mediano inferiore del Rettangolo appena creato. (Figura 09):

Si apre quindi una nuova finestra di dialogo, dove potete inserire l'Angolo per la rotazione.
In totale vi servono 14 copie di questo Rettangolo. Queste copie devono essere tutte ruotate con lo stesso spazio. Dal momento che Illustrator è abbastanza intelligente in queste cose, è sufficiente inserire 360/14 e confermare con un clic su Copia.

Ripetete questa operazione altre 13 volte. Ma tranquilli, non dovete farlo sempre con lo Strumento di Rotazione. Ora è sufficiente premere il tasto di scelta rapida Command/Strg+D altre 13 volte.
(Command/Strg+D ripete sempre l'ultima operazione eseguita in Illustrator).
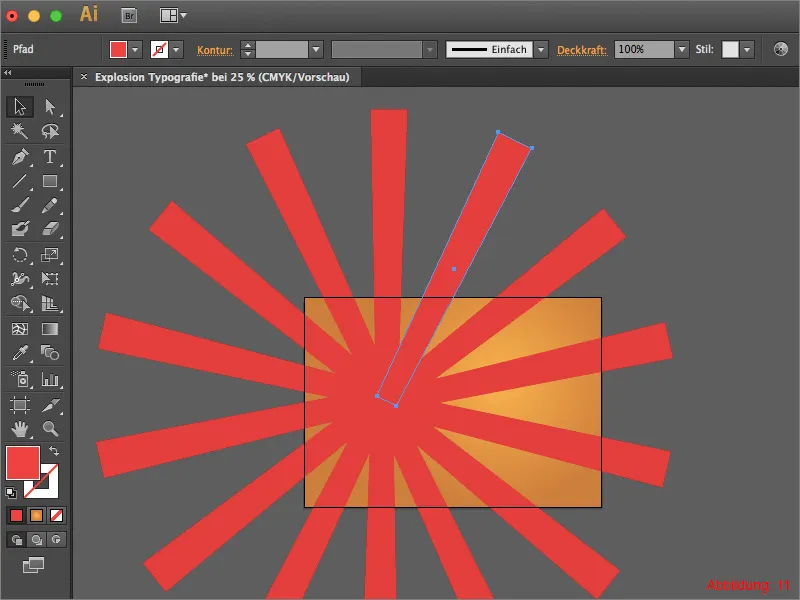
In seguito dovrebbe apparire più o meno così (vedi fig. 11):

Raggruppate tutti i rettangoli con Cmd/Strg+G e poi andate su Effetto>Rilievi>Twist... (Figura 12):

Nella finestra successiva potete impostare una piega al 40% e poi confermare con OK (Figura 13):

Prendete ora l'intero gruppo e spostate il centro approssimativamente nello stesso punto del centro del gradiente. Assicuratevi che la vostra area di lavoro sia completamente coperta dal vostro vortice (Figura 14):

Per evitare che il vortice sbocci selvaggiamente sulla vostra area di lavoro, create nuovamente un nuovo rettangolo grande quanto la vostra area di lavoro.
Quindi selezionate il vortice e il rettangolo appena creato e fate un clic destro su di essi. Nel menu successivo, dovrete cliccare solo su Clip Maschera (vedi Figura 15):

Poiché il vortice non dovrebbe sovrapporsi completamente al gradiente arancione, desidero unire questo effetto con un metodo di riempimento. Andate alla finestra di trasparenza e cambiate la modalità da Normale a Moltiplica o Luce soffusa. Potete decidere voi quale preferite.
Il vostro sfondo è pronto. Per evitare spostamenti accidentali, vi consiglio di bloccare questo livello con un lucchetto.

Passo 2: Tipografia esplosiva
Ora che abbiamo finito lo sfondo, possiamo iniziare con la tipografia esplosiva o frantumata. Create un nuovo livello per il testo e chiamatelo "Testo" o "Tipografia".
Prendete lo Strumento testo e scrivete la parola "Boom!" o simile sulla vostra area di lavoro. Come tipo di carattere, vi consiglio uno che sembri abbastanza spesso e stabile. Per questo tutorial ho scelto il carattere Impact con una dimensione di 310pt. Potete mantenere il colore del testo bianco (vedi Figura 17):

Per poter frammentare il testo, dovete convertire il testo in Percorsi. Andate su Testo>In Percorsi. In alternativa, potete usare la scorciatoia Cmd+Shift+O (su PC: Strg+Shift+O) (Figura 18):

È ora il momento di creare le divisioni dove la nostra scritta si frantumerà in seguito. Prendete lo Strumento segmento di linea dalla Panoramica strumenti e utilizzatelo per tracciare diverse linee dal centro della lettera "O". Questo è come dovrebbe apparire (vedi Figura 19):

Per rendere l'esplosione meno uniforme più tardi, potete tracciare ulteriori linee attraverso il testo (vedi Figura 20). Continuate finché non siete soddisfatti. Più selvaggia è la configurazione, più intensa sarà la frantumazione del testo.

Dopo aver disegnato le linee, dovete selezionare tutte le linee e il testo. (Se avete creato un nuovo livello come descritto all'inizio del passo due, basterà selezionare l'intero livello).
Successivamente avremo bisogno del Camminar combinato. Se non lo avete ancora visualizzato, potete trovarlo sotto FinestraCamminar combinato (vedi Figura 21):

Cliccate su Divisione forma in Camminar combinato (Figura 22):

Osservando la vostra Palette Elenchi, noterete che è stata creata una nuova gruppo (vedi Figura 23):

Dobbiamo ora deselezionare questo gruppo. Utilizzate la scorciatoia Command/Strg+Shift+G.
Ora dovreste vedere moltissimi componenti separati nella vostra finestra Livelli (vedi Figura 24):

Finalmente è arrivato il momento ... tutto è pronto per la grande esplosione ... :-)
Andate su OggettoTrasformareTrasformazione singola ...

Nella finestra successiva potrete controllare la vostra esplosione. Affinché tutto funzioni correttamente, è molto importante spuntare le opzioni Valore casuale e Trasformare oggetti.
Per l'Angolo vi consiglio di impostare tra 1° e 5°. Per questo tutorial ho scelto 3°. Tuttavia, poiché stiamo lavorando con valori casuali, dovete provare a giocarci finché non troverete quello giusto.
Attraverso i due cursori Orizzontale e Verticale su Spostamento potete controllare la dispersione della vostra esplosione. Qui ho usato i valori -4 e 3 (vedi Figura 26):

Una volta soddisfatti delle impostazioni, potete confermare la finestra di dialogo premendo su OK.
Attualmente potrebbe sembrare che il testo sia frammentato, ma rimane ancora piuttosto piatto. Tuttavia, ho una soluzione pronta anche per questo.
Selezionate tutti i frammenti di testo con lo Strumento Selezione (freccia nera) e poi andate su EffettoStilizzazioneFiltroOmbra parola. Si aprirà quindi una nuova finestra di dialogo in cui potrete controllare le impostazioni per l'Ombra parola. Nel nostro caso non è necessario apportare alcuna modifica e possiamo confermare direttamente con OK (vedi Figura 27):
La vostra scritta frammentata è pronta.

Passaggio 3: Rifinitura
Come potreste mettere meglio in risalto il testo appena creato? Molto semplice ... Nelle illustrazioni di lavoro incluse ho inserito una specie di bomba da fumetto.
Piazzatela sulla vostra area di lavoro tramite FilePosizionare. Il file si chiama "ComicBomb.ai" (vedi Figura 28). Potete regolarne liberamente le dimensioni.

Nel mio caso ho posizionato la bomba nell'angolo in basso a destra dell'area di lavoro e ho inclinato leggermente il testo verso l'alto (vedi Figura 29). Ora sembra che il "Boom" rappresenti un sorta di suono proveniente dalla bomba. Dato che un'esplosione genera naturalmente calore e il calore è comunemente associato a colori caldi, il fondo arancione-rosso si abbina molto bene, a mio parere, all'intera composizione.

Conclusione:
Siamo già giunti alla fine di questo tutorial. Spero vi siate divertiti e ora possiate far esplodere, frammentare o spaccare fonti da soli. Se avete ancora domande su questo argomento, non esitate a scrivermele nei commenti a questo tutorial. Cercherò di rispondervi il prima possibile. Su questo ...
Rimanete creativi
Il vostro Julian


