Il prossimo punto riguarda le prestazioni. Il server visualizza undici pagine lentamente. È interessante notare che la homepage non è inclusa.
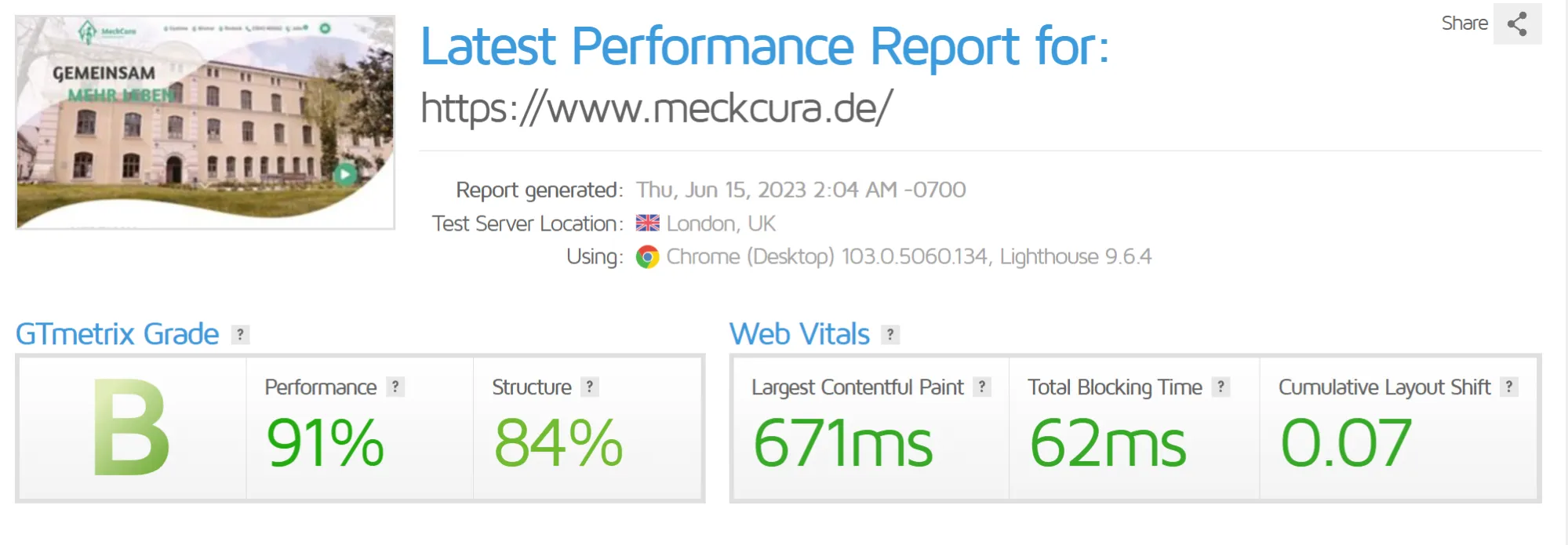
Sto facendo una verifica incrociata per individuare il collo di bottiglia e farò testare le prestazioni tramite GTMetrix. La homepage è veloce - nonostante il video in loop e le piccole animazioni sulla pagina:

Ora prendiamo una pagina che Seobility ha rilevato:

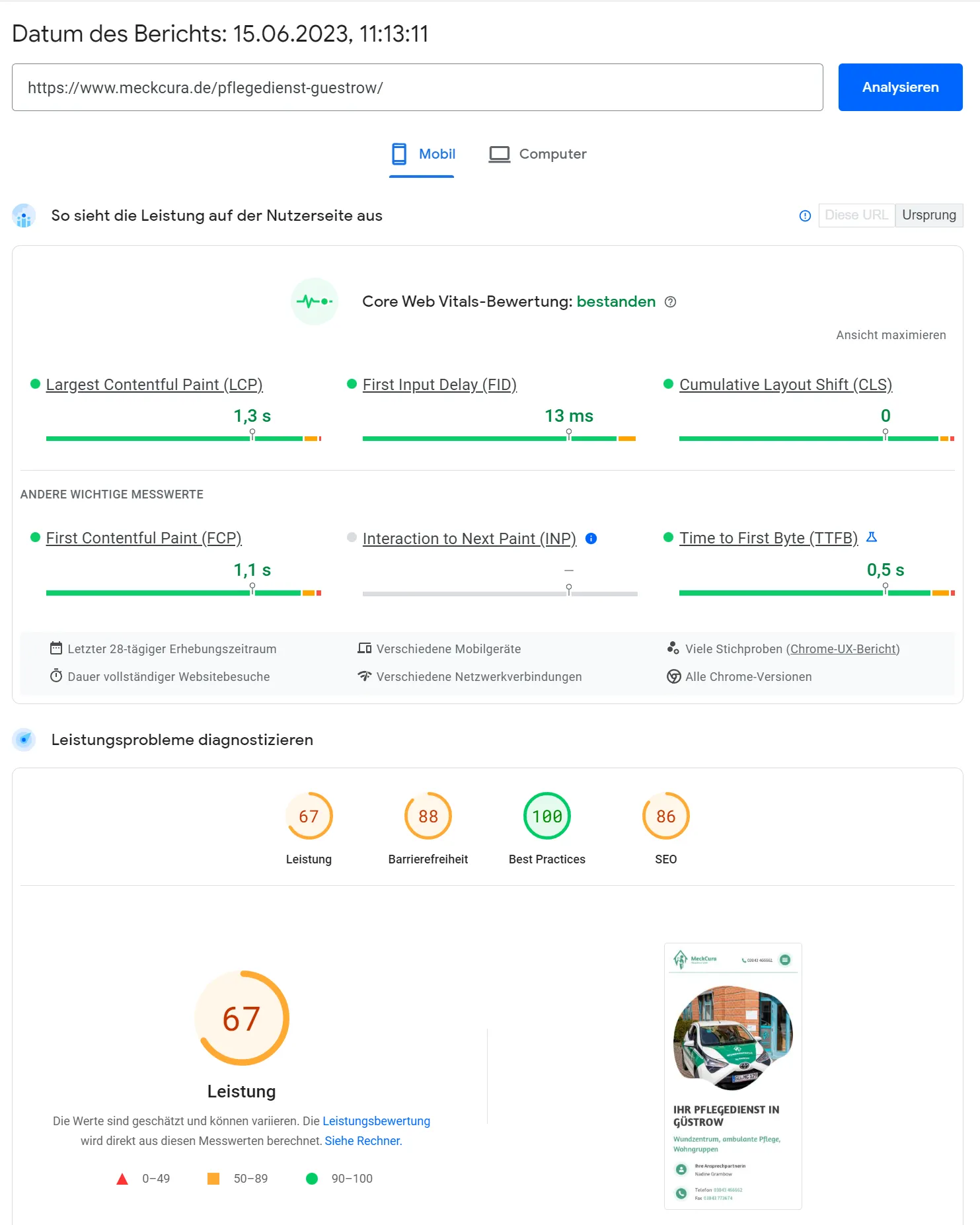
Un punteggio quasi perfetto nel recupero della pagina su GTMetrix. Anche Seobility stesso fornisce suggerimenti sull'ottimizzazione delle prestazioni nella info box e indica come strumento di test PageSpeed Insights di Google. Mentre la visualizzazione desktop con il 95% raggiunge quasi un punteggio perfetto, ci sono requisiti più severi per la visualizzazione mobile. Con un risultato del 67%, è più che sufficiente. Almeno i Core Web Vitals sono rispettati.

Come problema principale viene indicata la dimensione delle immagini. E ammetto che, con oltre 800 kb, sembrano piuttosto grandi. È dovuto al formato PNG 24. Con PNG 8 nella memorizzazione, le immagini sono molto più piccole, ma risulterebbero poco nitide sui bordi. E l'effetto di animazione è un compromesso che abbiamo accettato al momento del rilancio.
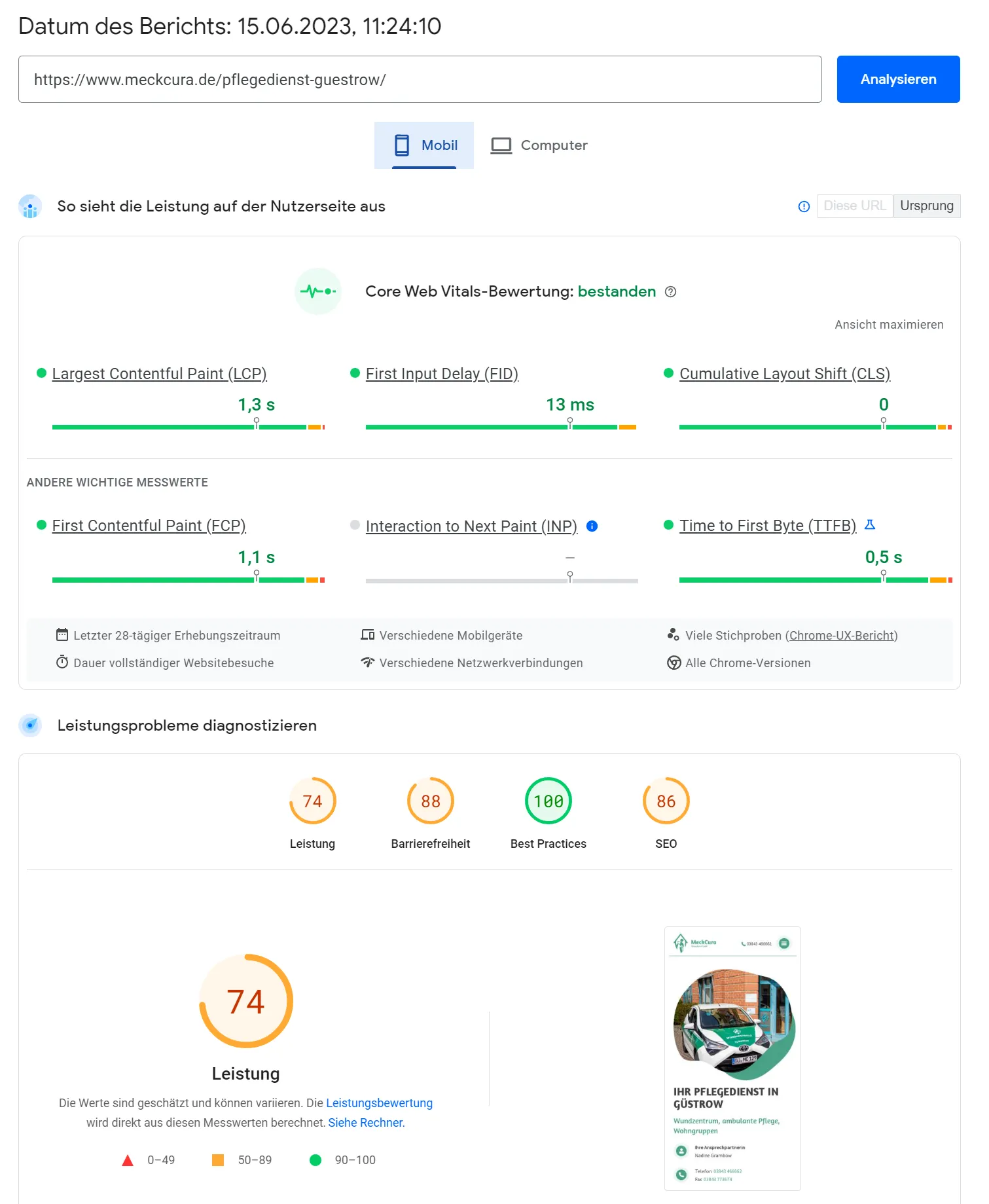
Google consiglia di utilizzare formati di immagine moderni. E Google ha ragione. A titolo di prova, converto le due immagini PNG, le comprimo tramite l'online tool squoosh.app e le sostituisco sul sito web con le immagini WEBP, che sono circa la metà più piccole. Ora il risultato del test è del 98% sul desktop e del 74% su mobile.

Un buon miglioramento ottenuto in pochi minuti.
Sia Google che GTMetrix mi forniscono ulteriori suggerimenti su dove esista del potenziale di ottimizzazione. Come punto, metto sulla scrivania un aggiornamento del server con la versione PHP 8.2, poiché il sito web attualmente è ancora su PHP 7.2. Questo ha senso per motivi di sicurezza, ma anche dal punto di vista delle prestazioni.


