あなたの企業の所在地と活動範囲はどこですか?そんな質問に図を使って答えたい場合は、答えを簡単に地図に表示してください!私たちのベクターベースのテンプレートを使用して、自分の希望する色と適切なフォントで独自の地図を作成し、カスタマイズする方法をお示しします。動画と無料テンプレートが付いた手順書をご提供します。
クイックナビゲーション
- インスピレーションと手順付きのビデオ: 当社の地図にデザインを採用する企業
- ステップバイステップ:Photoshopで独自の地図を作成してカスタマイズする方法(ヘッセンの地図テンプレートを例に)
- 企業の活動範囲を地図で表現するエクスカーション
- 企業の拠点を地図で表現するエクスカーション
- ダウンロード用のPhotoshop向け無料地図テンプレート
TutKitが活躍する: 当社の地図にデザインを完全に採用する企業!
私たちのTutKit.comのアセットやテンプレートが実際に活用されているのを見るのは本当に嬉しいことです – 例えば、当社の地図。ビデオでは、Matthias Petriが当社の地図にデザインを完全に採用しているいくつかの企業の例を紹介しています。さらに、Photoshopで地図を自分でカスタマイズする方法もご紹介します...


ステップ1:地図テンプレートを選択する
ウェブサイトのインプリントや「私たちについて」のセクション、情報フライヤーやイメージパンフレット、次回のプレゼンテーションの結びのスライド…企業の所在地や活動範囲を示したい場合は、当社のドイツ、オーストリア、スイス、および16のドイツ連邦州向け地図テンプレートをお勧めします。
連邦州の地図はAdobe IllustratorとAdobe Photoshopで編集可能です。さらに、PNG、SVG、EPSファイル形式でも提供されています。
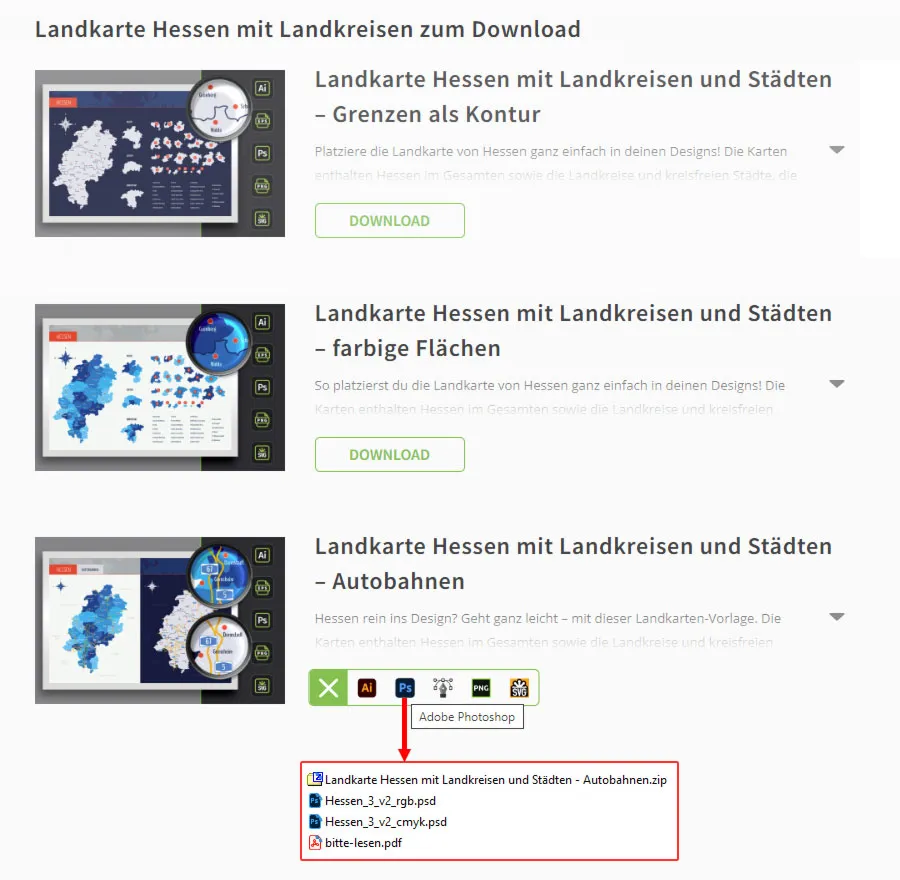
以下の手順では、ヘッセンの地図を取り上げます。ここで、ヘッセンの高速道路を含むPhotoshopテンプレートを選択します。ZIPファイルをダウンロードして解凍した後、Webで使用するため、RGBヴァージョンを開きます。後で印刷物で使用する場合はCMYKバージョンを使用する必要があります。

ステップ2:どのデザインを選択しますか?
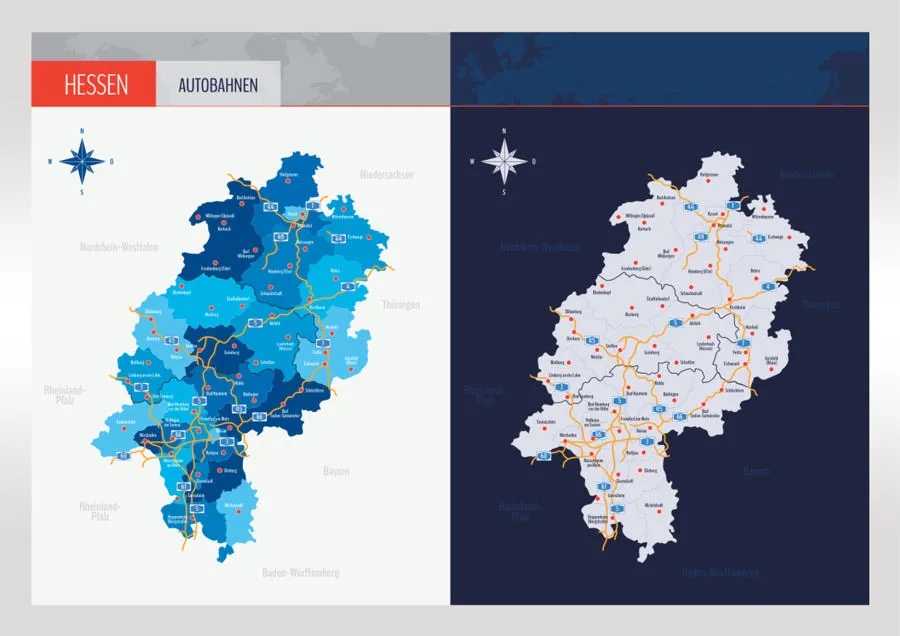
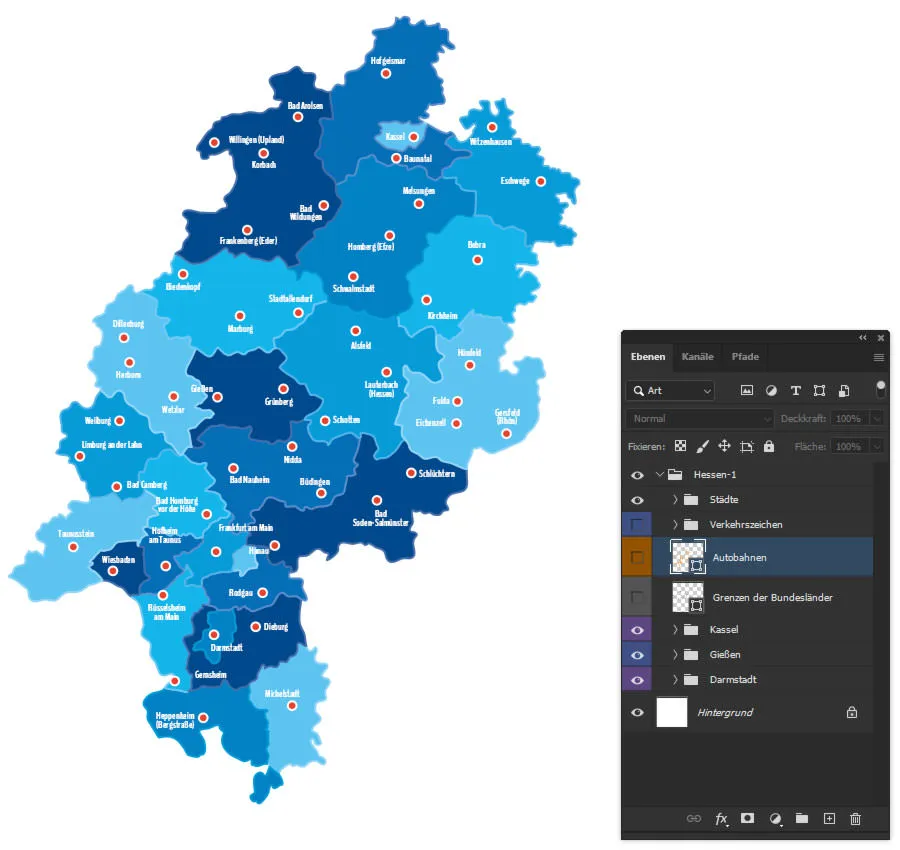
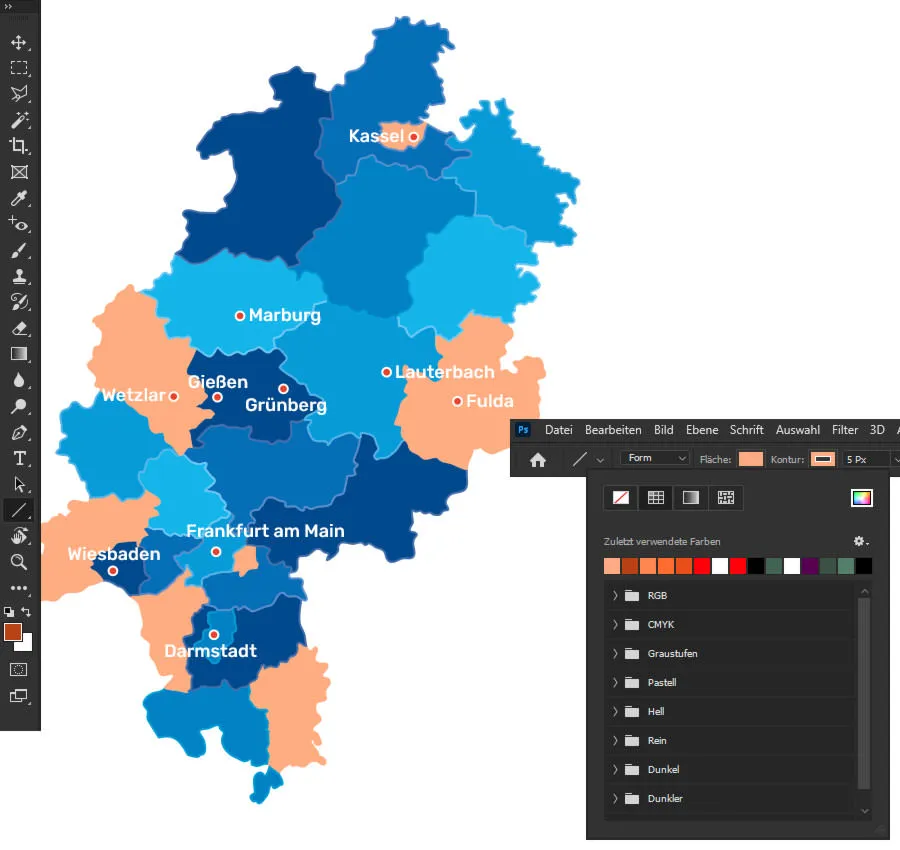
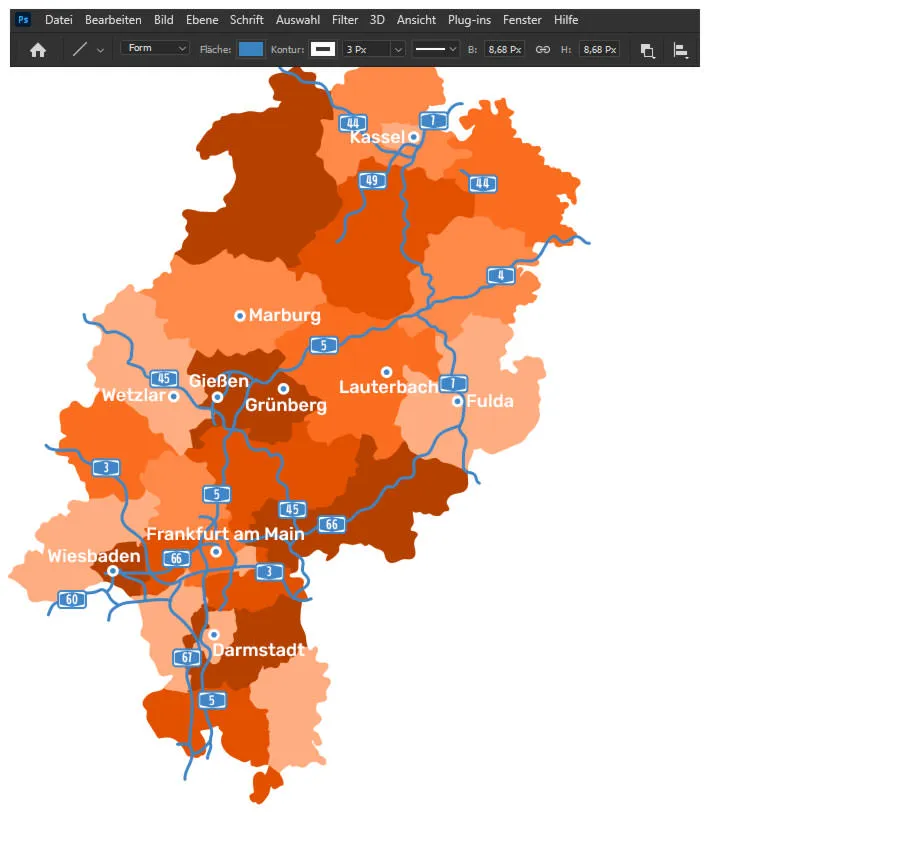
高速道路付きの地図を選択した場合、Photoshopで開くと、2つのデザインが用意されています。左側には、地区のエリアが異なる色で表示されており、明るい青から濃い青までとなっています。右側には、地区のエリアが輪郭で区切られた単色のバリエーションがあります。
基本的に、どちらのバリエーションを選んでも問題ありません。最終的には、カラーバージョンを単色にしたり、逆にすることもできます。ただし、あなたが地図をどのように表現したいかを今すぐ知っておくと、対応するバリエーションを選択することが早いです。

ステップ3:地図を新しいファイルに移動します
次に、目的の地図を表示するために必要な値でPhotoshopで新しいファイルを作成します。この場合、解像度72dpiで900×900ピクセルの作業領域が必要です。設定は自由に選択できます。地図はベクター形式に基づいており、小さな表示や巨大な表示でも鮮明な品質を保ちます。
テンプレートファイルのレイヤーマスク内で、希望する地図デザインのフォルダーを選択します。Ctrlキーを押しながら地図をクリックし、新しいファイルにドラッグアンドドロップします。そこで、サイズを変更するために変形を適用します(Ctrl + T)。テンプレートファイルを閉じることができます。これにより、元のデザインはそのままで、後で元のデザインに戻ることができます。
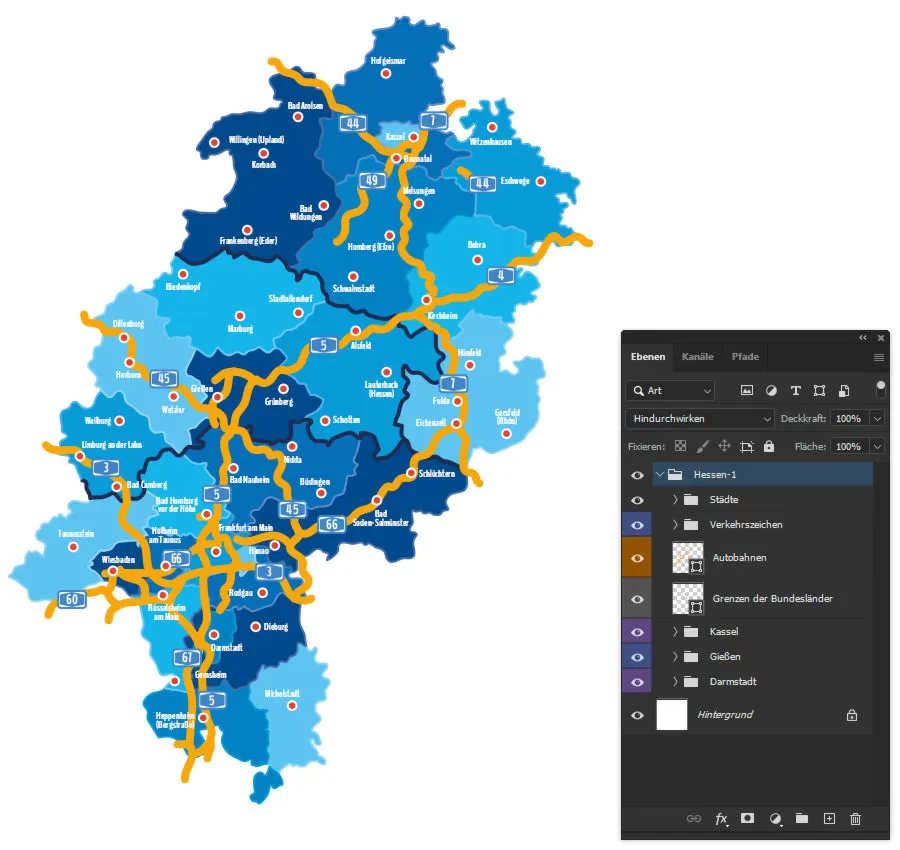
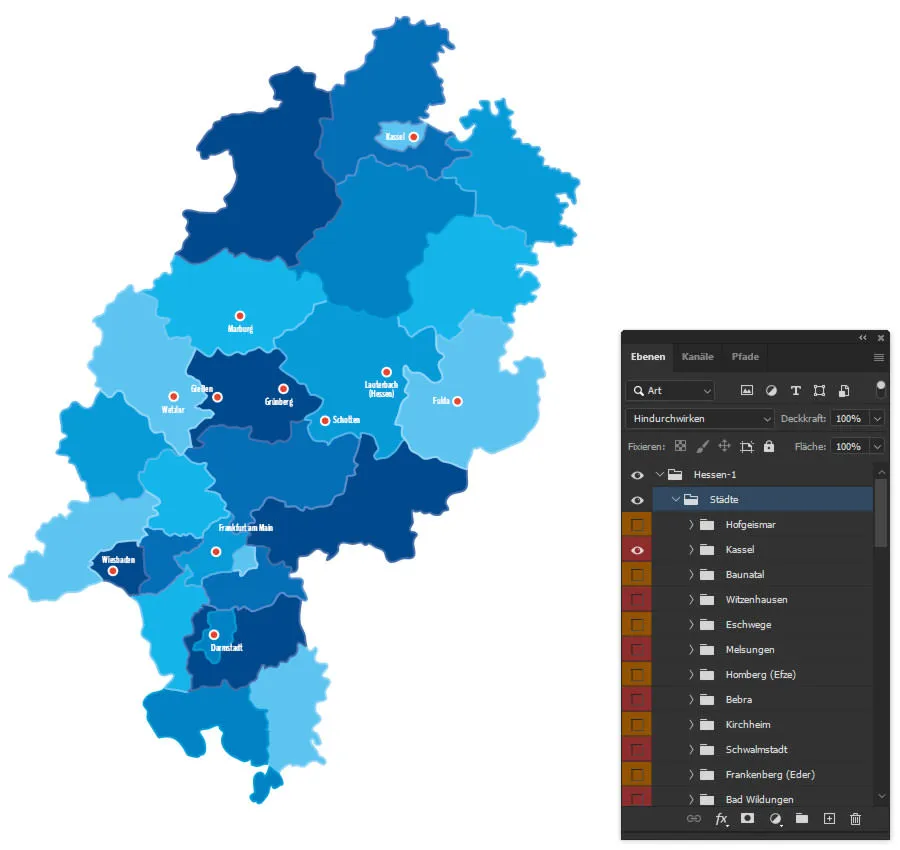
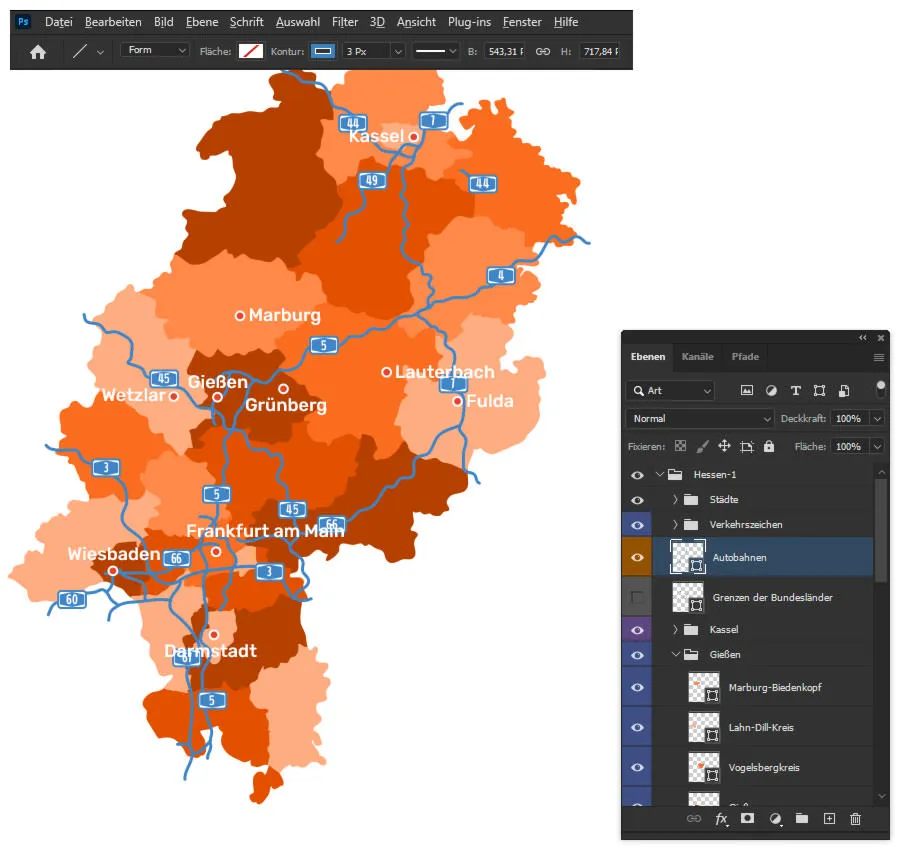
編集に取り掛かる前に、レイヤーを確認してみましょう:ドイツの連邦州の地図テンプレートでは、表示されるすべての都市、郡、高速道路、およびそれらの番号を表示または非表示にできます。従って、この例では、カッセル、フルダ、フランクフルト・アム・マインだけを表示したい場合、他の都市を簡単に非表示にできます。 しかし、それは後で説明します。利用可能なフォルダーとレイヤーを確認してみてください。

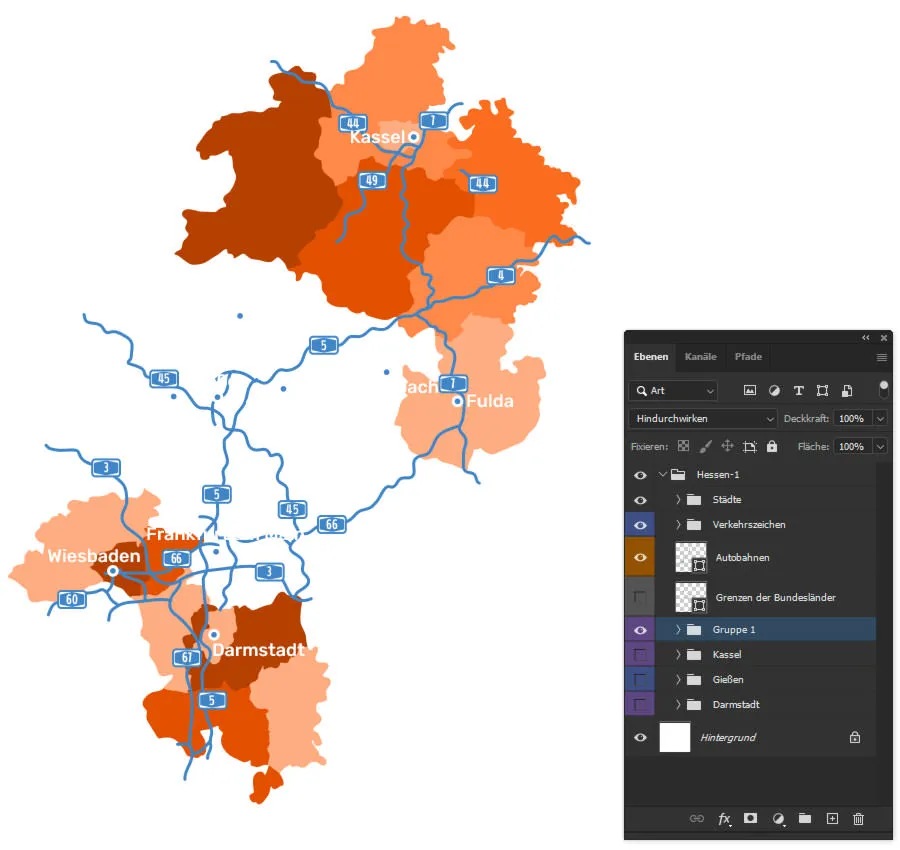
ステップ4:不要なものを非表示にします。
そして、いよいよ地図のデザインに取り掛かります:まず、高速道路に関連するすべてを非表示にしましょう。後でそれに取り組むことになるからです。したがって、「Verkehrszeichen」フォルダーと「Autobahnen」レイヤーの前の目アイコンをクリックします。また、「Bundesländerの境界」レイヤーも非表示にできます。

ドイツの連邦州の地図には、できるだけ多くの都市の位置が示されています。そのため、自分で表示したい都市と表示したくない都市を簡単に選択できます。
例として、ヘッセン州のGrünbergに拠点を置き、中部の郡で活動している架空の企業を考えてみましょう。したがって、中部地域の都市を他の地域よりも多く表示します。カッセル、ヴィースバーデン、ダルムシュタット、フランクフルト・アム・マインなどの大都市は引き続き表示されます。
都市を表示または非表示にするには、「Städte」フォルダーを開き、そこでも各フォルダーの前の目のシンボルをクリックします。

ステップ5:地図にあなたの社内フォントを使用する
社内デザインを大切にする場合、おそらく自分の地図には個人的な社内フォントを使用したいと考えるでしょう。すべての都市名を一括で調整するには、次のように簡単に進めます:移動ツールをアクティブにし(ショートカット:V)、Shiftキーを押しながら各都市名をクリックします。これで、都市名のテキストレイヤー全体が選択されます。
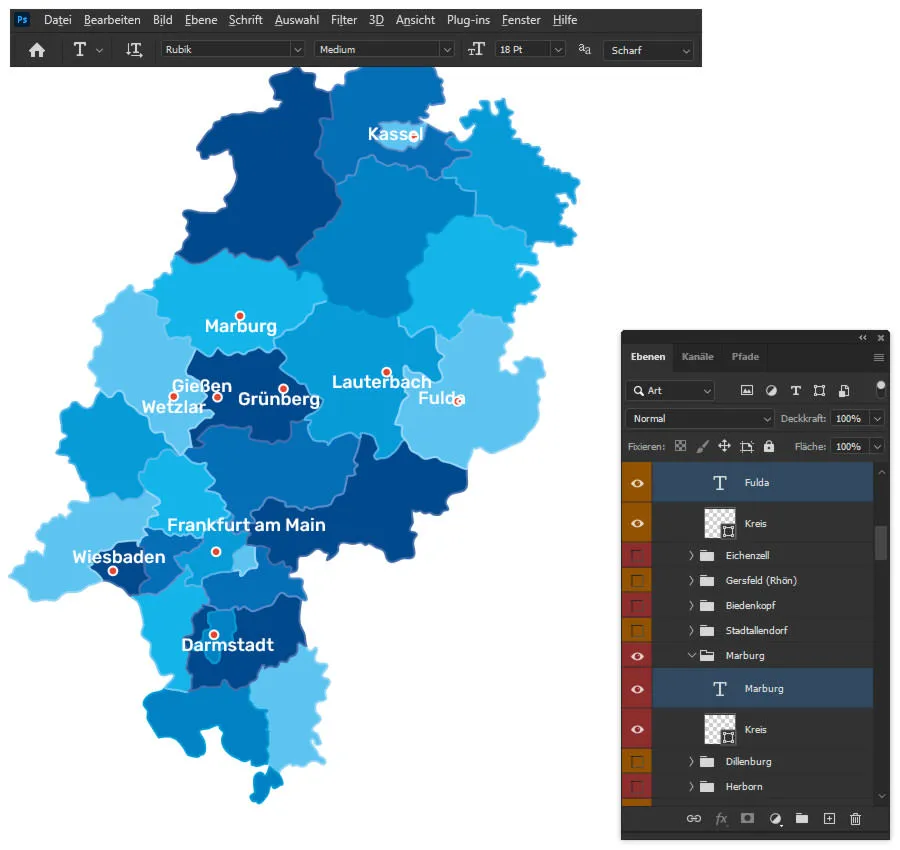
次に、テキストツール(ショートカット:T)に切り替え、メニューバーでフォント、フォントスタイル、フォントサイズを指定します。この例では、RubikのMediumを18ポイントで使用しています。
フォントを変更すると、地図上の都市名が少し変わる場合があります。その際には、移動ツールを使用して都市名をおおまかに配置しなおすことができます。しかし、最終的な配置は地図の微調整の段階で行うべきです。

ステップ 6: あなたのブランドカラーに合った地図
文字と同様に、おそらく色もあなたの企業デザインに合うべきです!たとえば、私たちが用意した青がお好みでない場合、完全に異なる地図の色をお望みかもしれません。したがって、色を変更したい場合は、たとえばオーバーレイやマスクを使用することができます。その方法については、このブログ記事の最初にあるMatthias Petriのビデオで説明されています。

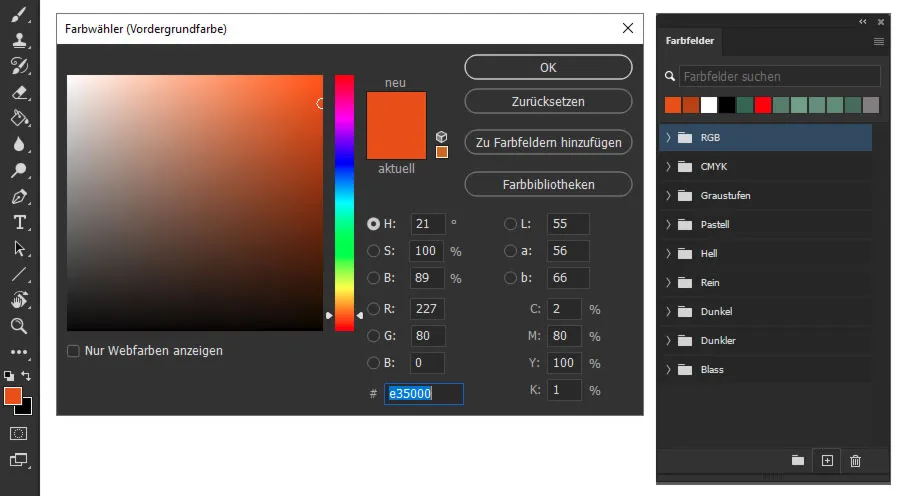
色の調整の別の可能な方法を以下に説明します:希望の色の四つ、五つの明るさの異なるバリエーションを用意してください。そのためには、独自のカラーチップを作成してください。左側のツールメニューの一番下にある「前景色の四角形」をクリックし、色選択ツール(前景色)ウィンドウを開きます。ここで色を設定し、それぞれの色にカラーチップに追加をクリックします。カラーチップの名前を割り当てた後、必要に応じて新しいカラーチップを対応するメニュー内の(ウィンドウ>カラーチップ)で並べ替えることができます。

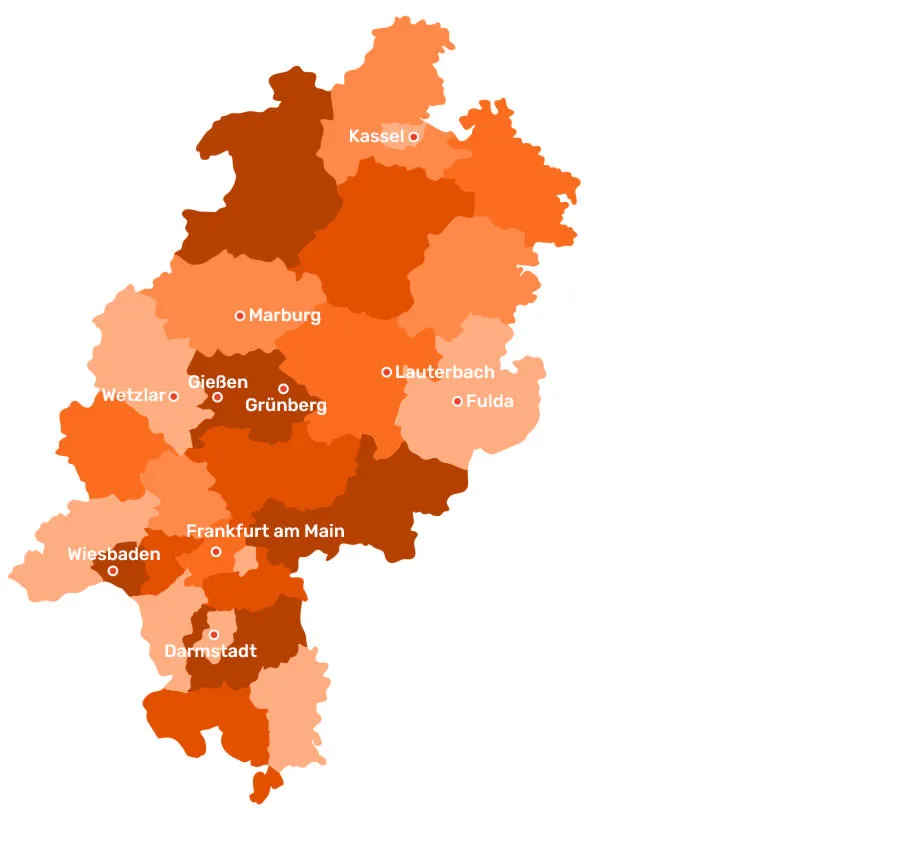
適切なトーンを見つけましたか? それでは地図に戻ります: 市名の調整と同様に、今度は表示したい地区をすべて選択します。再度Shiftキーを押しながら該当する地区をクリックしてください。
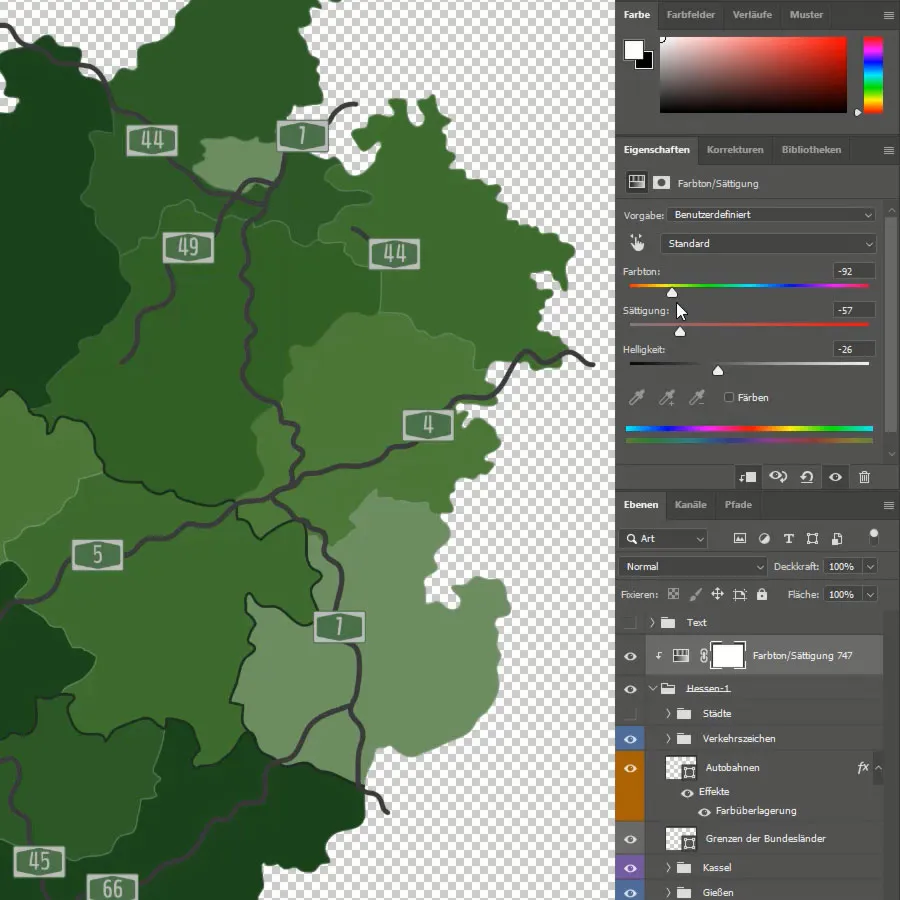
Uショートカットでフォームペンツールの一つをアクティブにします。上部のコンテキストメニューで、選択した地区の領域および輪郭の色を変更できます。領域または輪郭の後ろにあるアイコンをクリックし、用意したカラーチップから目指す色を選択します。輪郭を表示したくない場合は、領域と同じ色を選択します。

次に、他の地区にも同じ作業を繰り返し、地図に完全に新しい外観を与えてください...

ステップ 7: 高速で高速道路を調整する
最初に非表示にした高速道路のレイヤーと、最初に非表示にした看板フォルダーを思い出しますか?今こそそれらを再度表示します。高速道路のレイヤーを選択し、Uキーを押すとフォームペンツールがアクティブになります。コンテキストメニューを介して輪郭の背後にある設定を使用して、色、線の太さ、さらには線の構造を調整できます。

ステップ 8: 最終調整
最後に、都市名の位置に再度注意を払うことをお勧めします。たとえば、ここではFrankfurt am Mainの名前をもう一度少し移動しました。すべて完了したら、個別に作成した地図をエクスポートして保存できます。

余談: 適用エリアを表示
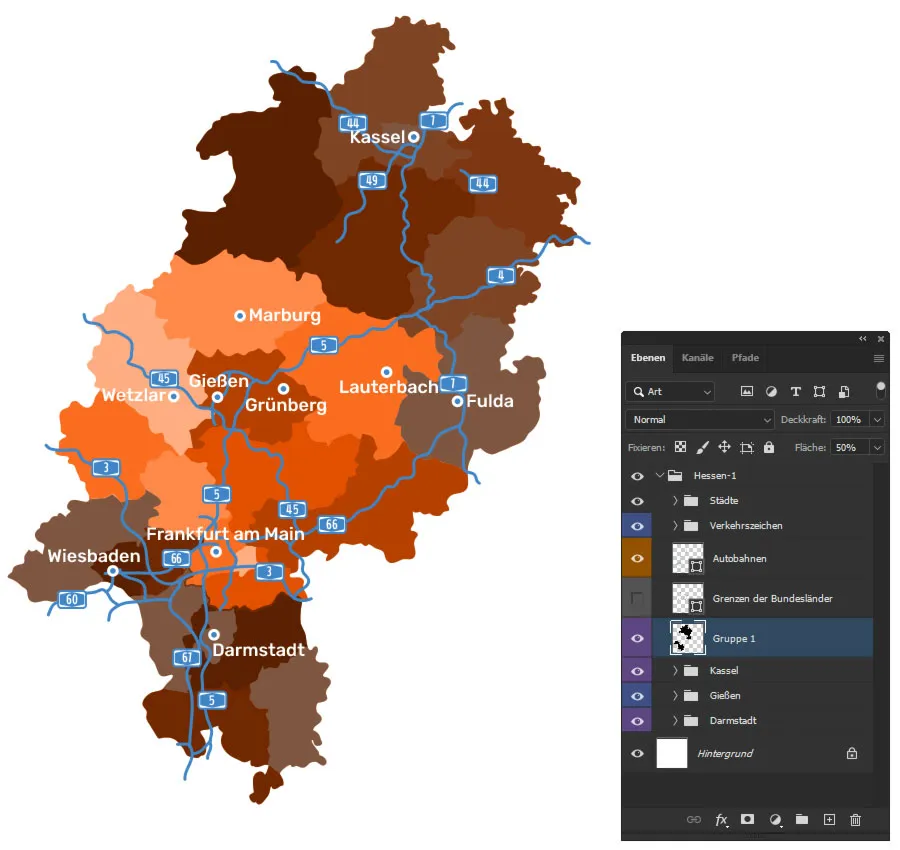
あなたの企業が活動している場所やそうでない場所を示したい場合、たとえば、活動していない地域を暗く塗りつぶすアイデアがあります。
これを実現するには、たとえば次の手順に従うことができます: 暗く塗りつぶしたいすべての郡をShiftキーと複数回のクリックで選択します。次に、Ctrl + Jを押してコピーを作成し、このコピーをCtrl + Gで新しいグループにまとめます。そして、コピーのグループが他の郡のレイヤーよりも上にあることを注意してください。

今やもう簡単です: Ctrl + Eを押してコピーした郡を1つのレイヤーにまとめます。そして、Ctrlキーを押したまま、新しく作成したレイヤーのレイヤーマスクをクリックして、郡の領域を選択します。これらの領域を今すぐ黒で塗りつぶします(たとえば、前景色を黒に設定し、Alt-キーとDelete-キーを押すことで可能です)。最後に、不透明度または塗りつぶしの値を適切に減らして、暗黒化の強さが気に入るまで調整してください。
その際のコツ: もちろん、このプロセスには代わりにオーバーレイカラーを使用することもできます(ブログ記事の最初にあるビデオを参照してください)。

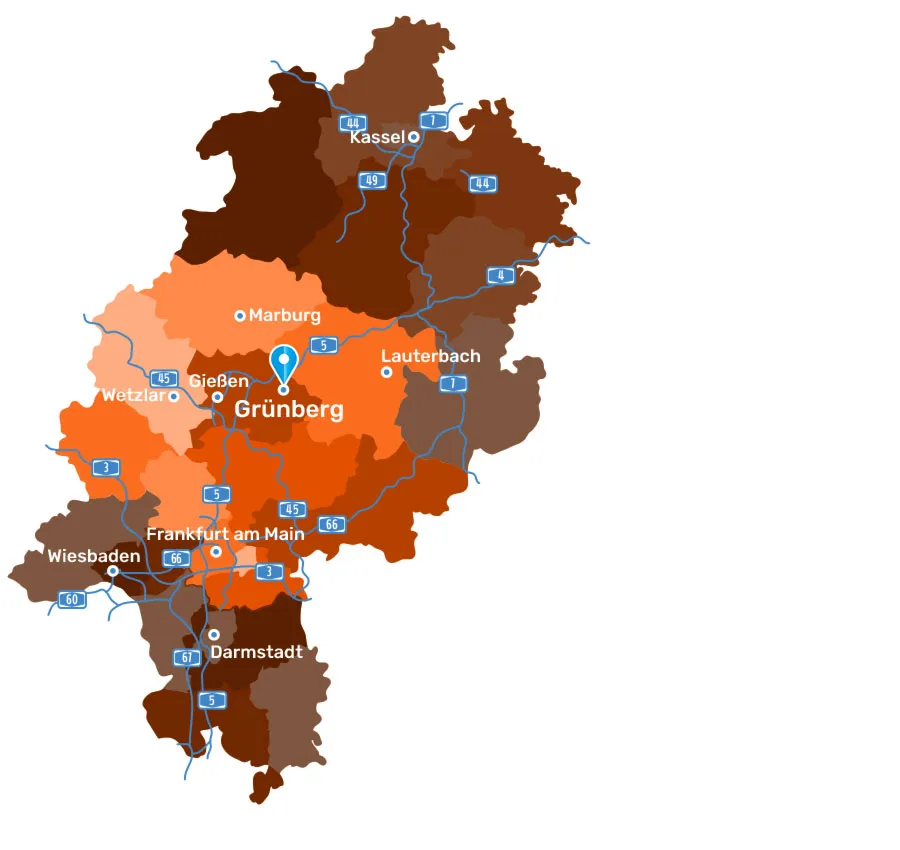
余談: 地図上の拠点を表示
おそらく、あなたは同時に、企業の拠点を示したいか、支店がある場所を示したいでしょう。そのために、都市名の字体をわずかに大きくするか、ロゴを配置したりすることができます。あるいは、拠点アイコンを使用することもできます。その良い点は: ドイツの連邦州向けの私たちの地図テンプレートには常に適切なアイコンセットが用意されています。
この例では、私たちが考えた企業を単純にヘッセン州のグリュンベルクに配置し、そこに青い拠点アイコンを使用しています。

無料の地図テンプレートをダウンロードして試してみる
いつも言われるように、個別の地図には多くの方法があります。上記で説明した方法はそのうちの1つです。説明を理解したい場合や独自の方法を選択したい場合は、今すぐPhotoshop用のヘッセン地図の無料ダウンロードをして試してみてください。このダウンロードには、異なる色調でヘッセンの各郡を示し、高速道路のないRGB形式で準備されたHessenの地図が含まれています。
さらに、すべての地図テンプレートはPhotoshopだけでなく、IllustratorやAffinity Designerなどにも利用可能です。私たちの地図カテゴリページに移動して、必要な地図を選択してください。

あなたの個人的な地図と一緒に良い編集旅行をお祈りします!

