メタルルックがダンサーに輝いている。今度は、彼女を切り抜くことが重要です。Affinity Photoでマスクを使用してモチーフを切り抜く方法を学ぶには、クリスマスチュートリアルシリーズの4-5 / 14部をご参照ください。ペイントブラシを取り出し、QuickMaskeを開きます!それでは始めましょう...
パート4:ダンサーの切り抜きを準備する-ペイントブラシとQuickMaske
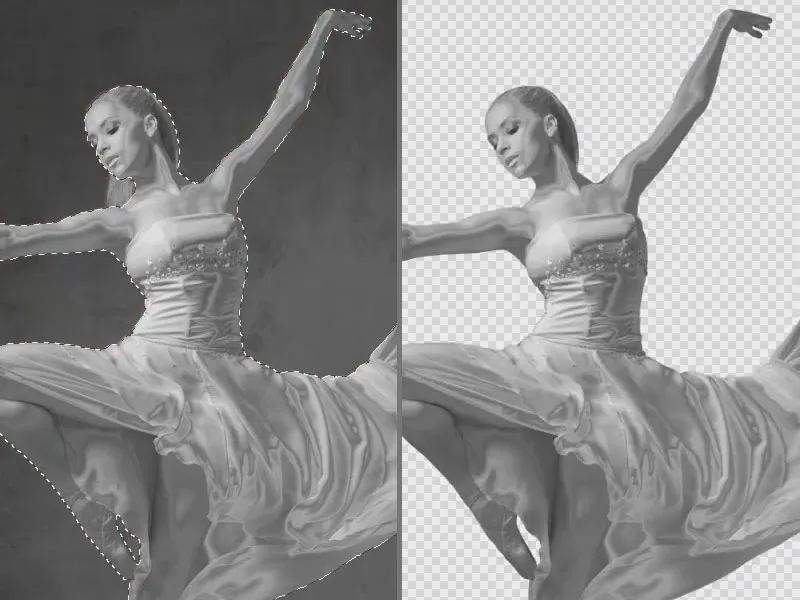
ダンサーは、前のチュートリアルのパートですでに白黒に変換されています、そしてメタルルックが追加されています。今度は、背景から女性を切り抜き、後で別の背景を挿入する必要があります。
画像からモチーフを切り抜くにはさまざまな方法があります。このチュートリアルシリーズでは、オブジェクトをペンツールで切り抜く方法も示されます。しかし、トレーナーマルコ・コルディッツは、ダンサーについてはマルペンシル-ツールとAffinity Photoの機能QuickMaske を好んで使用しています。このチュートリアルパートでは、切り抜き/切り取りの準備のために、ペイントブラシの適切な設定を行います。

Affinity Photoのチュートリアルパート4で学ぶこと
- レイヤーをグループ化して名前を変更する(対応ショートカットを使用)
- マウスホイールを使用してズームイン(設定済み)
- Quickmaskeを使用したモチーフの切り抜きの基本原則
- ペイントブラシの適切な設定で切り抜くための準備
ヒント:レイヤーをグループ化
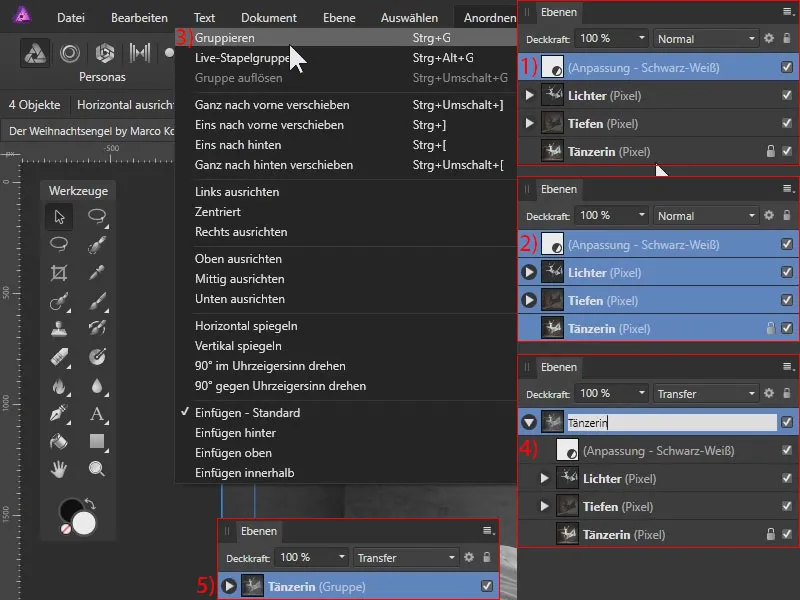
切り抜きの前に、レイヤーパネルを確認します:元の画像、「ライト」レイヤー、および「ディープ」レイヤーがあり、その上に調整レイヤー(1)があります。
調整レイヤーをアクティブにし、Shift-キーを押しながら「ダンサー」レイヤーをクリックします。これにより、上下のレイヤーの間にあるレイヤーもすべて選択されます(2)。キーボードショートカットCtrl+GまたはArrange>Group(3)を使用して、レイヤーをグループ化できます。これらのレイヤーはグループ内に配置されます(4)、矢印記号で折りたたむこと(5)やダブルクリックで「ダンサー」という名前を付けることができます(4で)。

ヒント:マウスホイールでズームイン
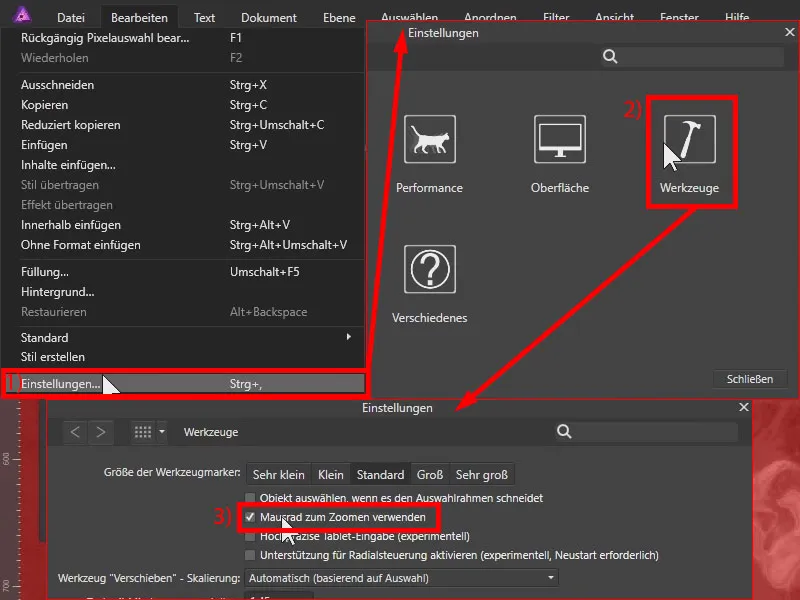
切り抜き中には、常に画像をズームインおよびズームアウトする必要があります。これは、最も簡単にマウスホイールを使用することによって行うことができます。これが機能しない場合は、Edit>Preferences(1)の下にあるTools(2)領域を見てください。そこでZoom with mouse wheel(3)という項目が見つかります。

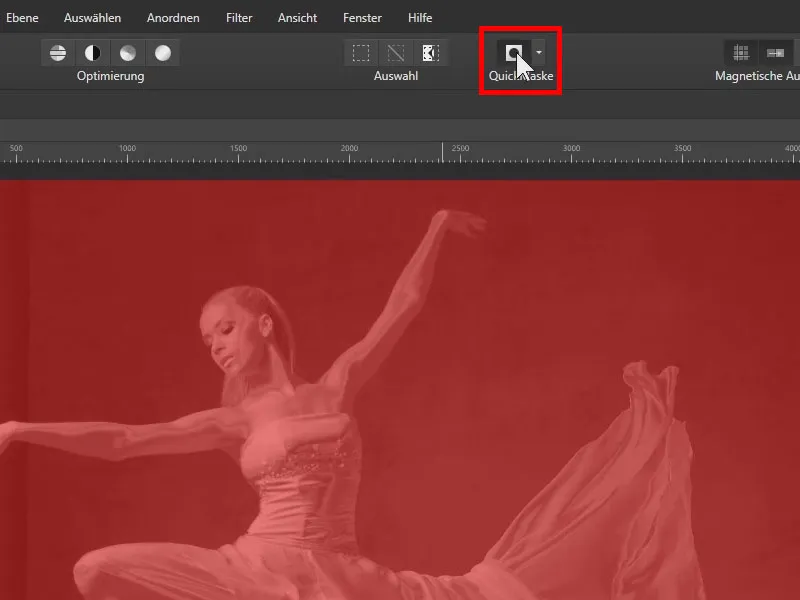
QuickMaskeを有効にする
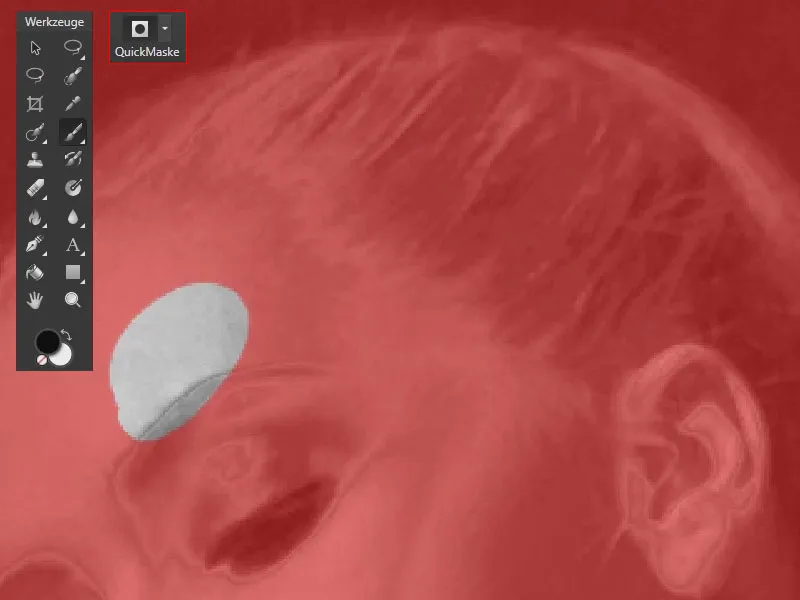
選択範囲を作成するには、ツールバーの上でQuickMaskeを選択します(1)。すると画像が最初に赤く表示されます。

切り抜き/切り取りのためのペイントブラシの設定
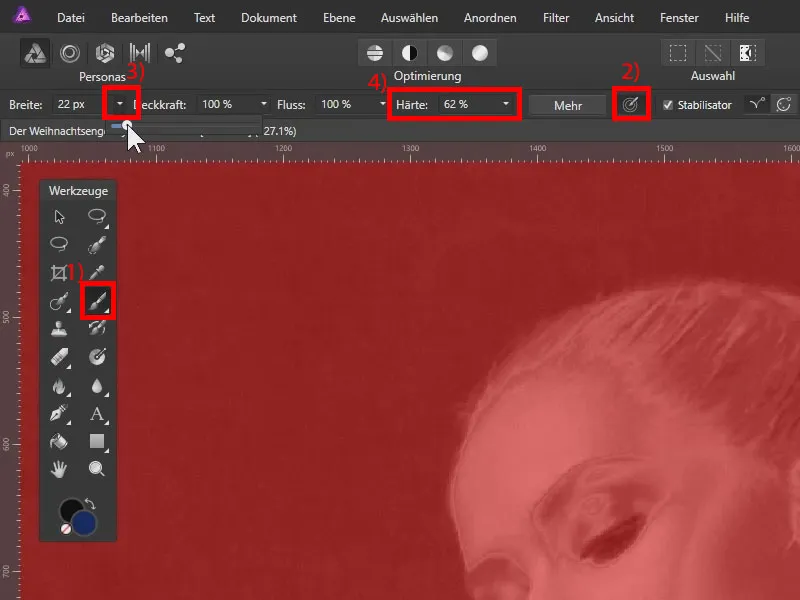
ペイントブラシ-ツールを使用して、後で表示する部分と非表示にする部分の領域を定義できます。画像にズームインして、該当するアイコンまたはショートカットBを使用してペイントブラシ-ツールに切り替えます(1)。
グラフィックタブレットのペンの感圧機能を使用したい場合は、アクティブなペイントブラシの上にあるこのアイコンをアクティブにしてください:Pressure controls size(2)。この方法で、ペンシルのサイズは、グラフィックタブレットのペンをどのくらい強く押すかに応じて大きくなったり小さくなります。
ペイントブラシのサイズは、このメニュー(3)でクリックし、スライダーを調整するか、Widthの言葉をクリックしてドラッグすることで設定できます。また、Hardnessも減らします(4)、そうしないとペイントブラシの境界が硬すぎます。

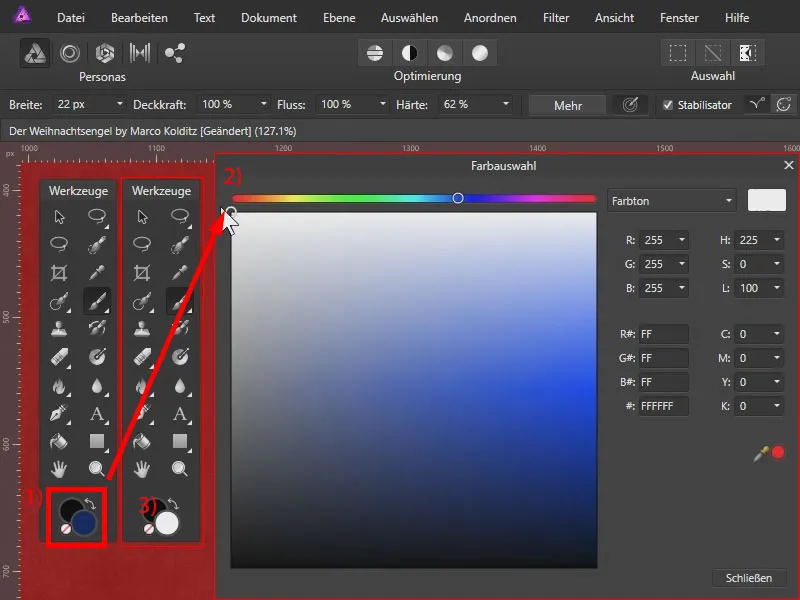
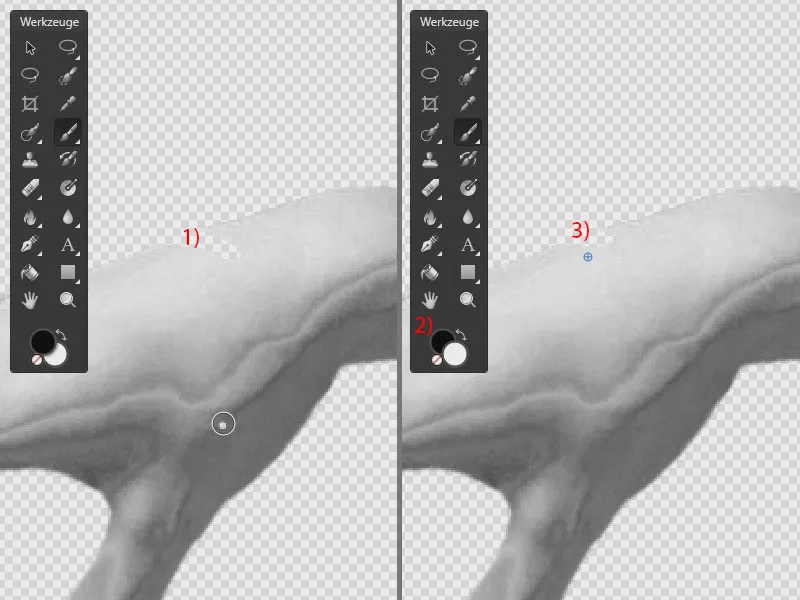
また、クイックマスクで白で描く必要があります。ここでは青を選択しています (1)。色をダブルクリックして白を選択します (2)。これが私たちの前景色になります (3)。

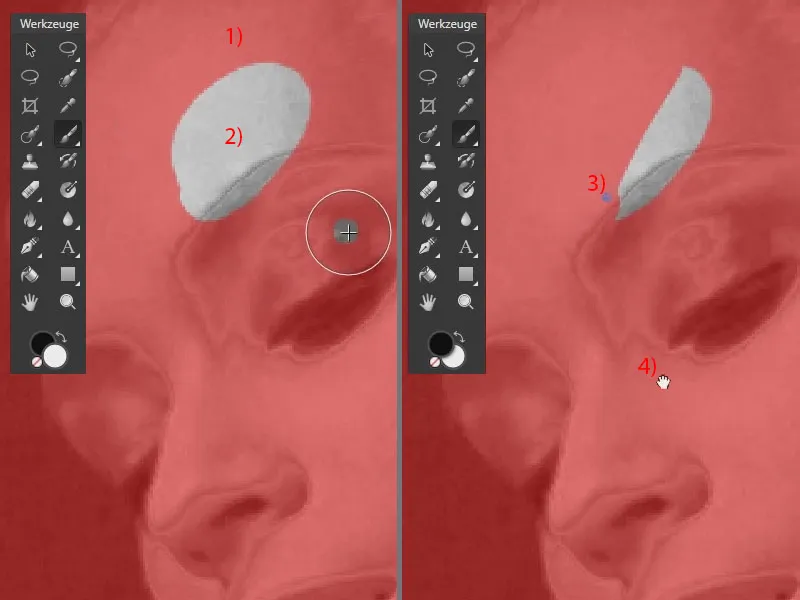
後で表示したい領域を選択できるようになりました。赤く表示されている色は選択として読み込まれません (1)。そして、元の画像の色で表示されている領域 (2)は選択として読み込まれ、後でマスクとして使用できます。
Xキーを押すと、両方の色を切り替えることができます。 つまり、黒で描いて領域を選択から外すことができます (3)。
スペースキーを押しながらマウスカーソルをクリックして引っ張ると、画像をナビゲートすることができます (4)。

ヒント: スタビライザーを有効にする
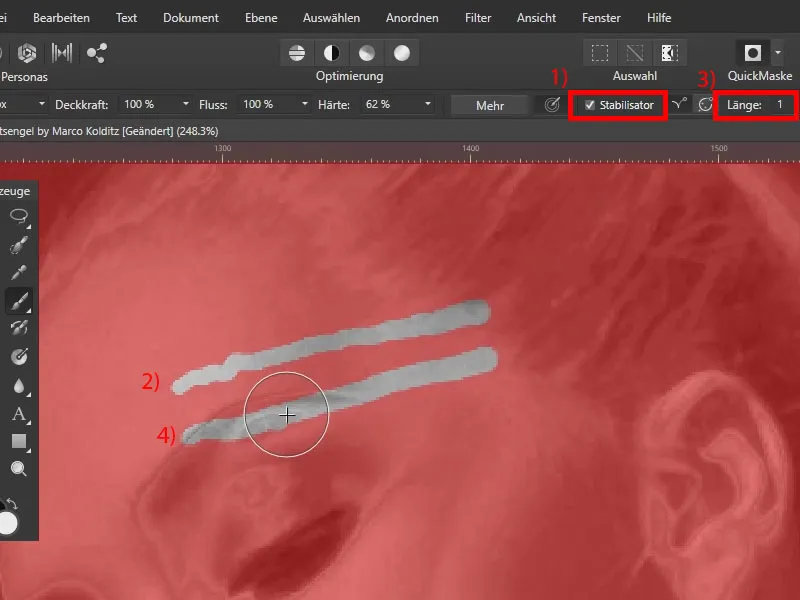
もうひとつの小さなヒント: ブラシを使用中には、スタビライザーと呼ばれる項目が上にあります (1)。これを無効にしてしまうと、手ブレがある手で線を引くと、線も多少ブレたように見えるでしょう (2)。スタビライザーを有効にして、例えば長さを1に設定して手ブレのある線を引くと、その線はすでに少し滑らかに見えます (4)。ですので、スタビライザーを有効にすることを強くお勧めします。

マスキングやブラシを使ったクリッピング - 第4部まとめ
- より整理、構造化のためにレイヤーをCtrl+Dでグループ化する
- 拡大縮小にはマウスホイールを使用し、画像内を移動するにはスペースキーを使用する
- クイックマスク: 赤い領域は後で選択されません
- ブラシを有効にする: ショートカットはB
- 切り抜きにはブラシを設定:
- 幅と硬さを確認
- カラーを黒と白に設定 (Xで切り替え可能)
- ペンで描く場合は圧力によるサイズ変更を使用する
- スタビライザーを有効にして、より滑らかな線を引く
第5部: ダンサーを切り抜くためのマスクを作成し、選択を編集する
今度はコンポジットを作成する過程で大きな進歩を遂げます: ダンサーが完全に背景から切り抜かれます。 まず、ブラシでモデルの輪郭をなぞり、その後、塗りつぶしツールを使用してダンサーの領域を塗りつぶし、選択肢からマスクを作成します。ただし、注意が必要です。各プロセスにはそれぞれの難しさがあります。その難しさと対処法については、Trainer Marco Kolditzが再度解説します。さあ、始めましょう!

Affinity Photoチュートリアルの第5部で学ぶ内容
- クイックマスクで人物の輪郭を選択する方法
- 切り抜き/選択に効果的なブラシ設定
- 塗りつぶしツールを使用して大きな領域を選択する方法
- 許容範囲とガウスぼかしを使用して選択を洗練させる方法
- 選択肢からマスクを作成する方法
- 特定のレイヤーグループにマスクを適用する方法
- 選択を改善する方法
筆で輪郭を選択する
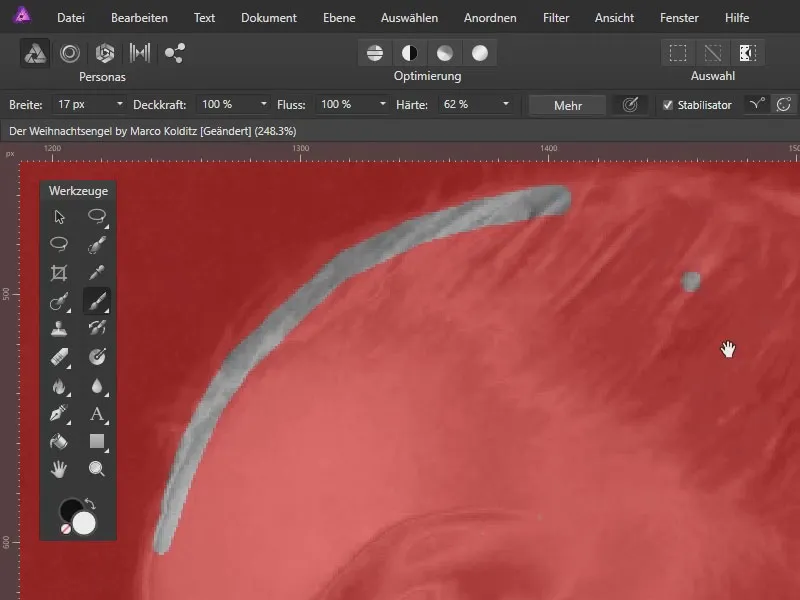
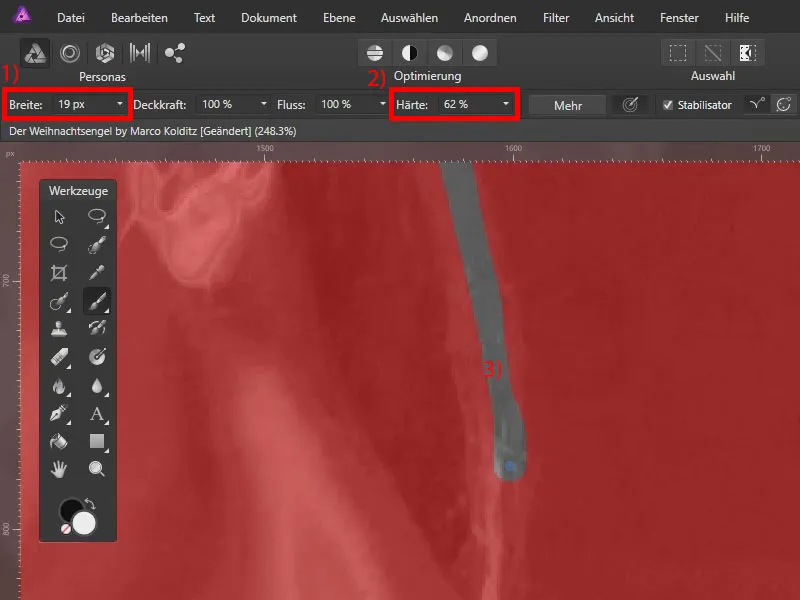
私は今、筆を使って踊り手の輪郭をなぞり始めます。フォアグラウンドカラーは白です。幅は現在17 pxに設定されており、硬度は62%です。スペースキーを押しながら画像内を移動します。
この画像の便利な点は、後で像を作りたいので、細かい毛を気にする必要がないことです。通常、像にはそんな細かい毛がありません。

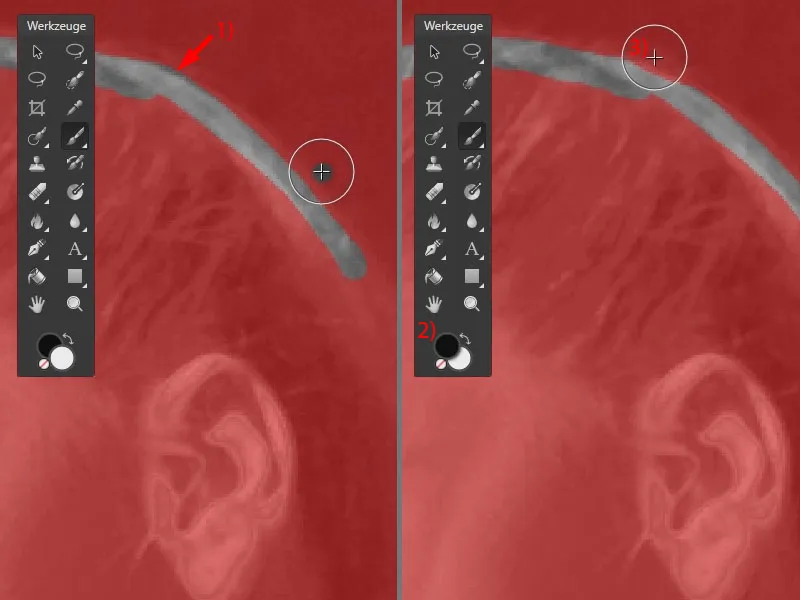
ここで少し端を越えました(1)。X-キーを押すと再び黒色になります(2)、そして上から塗りつぶします(3)。

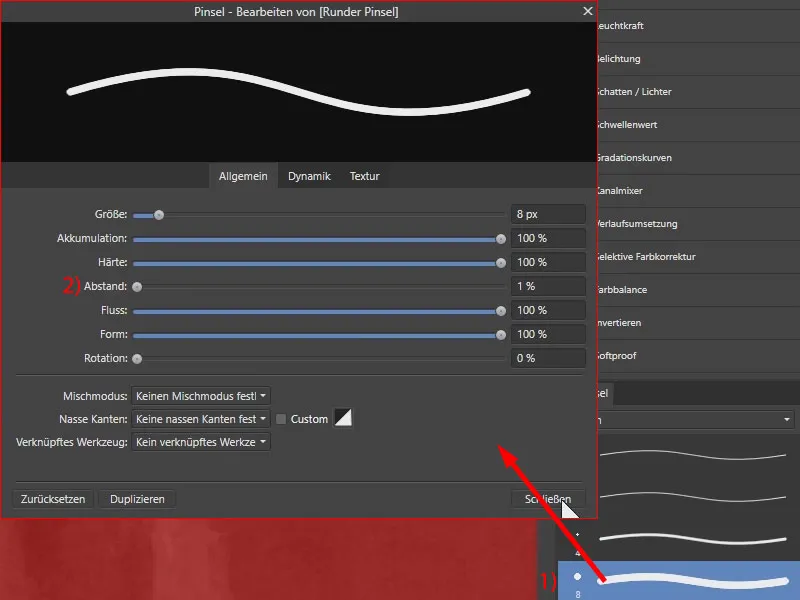
今、白に戻して塗りつづけます。さらに現在の筆を見直します。ここ(1)をダブルクリックすると、筆の設定に移動します。間隔を最小に設定します(2)。これで筆の表現が少し滑らかになります。

今度はやはり幅を設定する必要があります(1)、そして硬度を下げます(2)。これらの設定で塗りつづけることができます(3)。

毛の部分は飛ばしてしまいましょう(1)。スペースキーで画像をステップバイステップで移動します。そして、もし意図した範囲を塗り過ぎた場合は、Xを押して色を切り替え、修正して続けます…

今、踊り手の輪郭をすべてなぞりました。

QuickMaskから出ると、白で塗った部分が実際に選択された領域としてロードされていることがわかります。

塗りつぶしツールで大きな領域を選択する
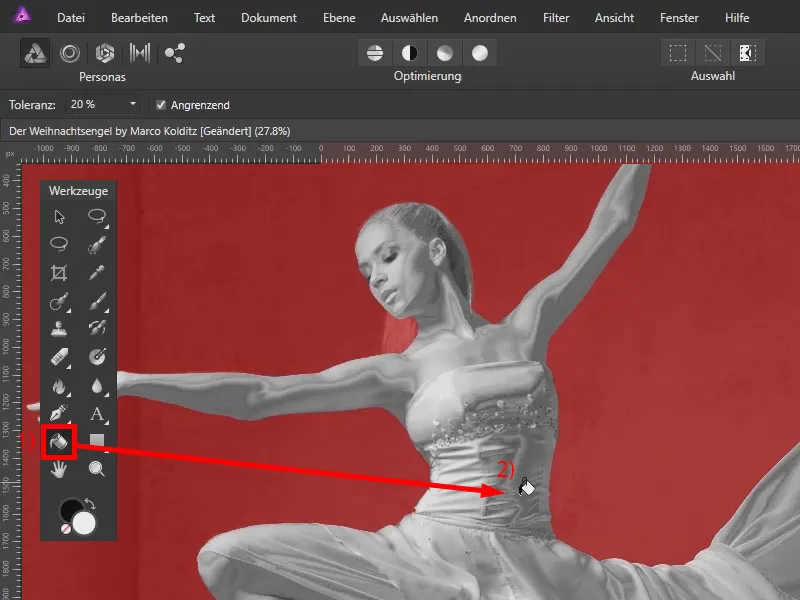
もちろん、内部の領域も選択したいです。塗りつぶしツールを使えば、白で領域を塗りつぶすことができます。 塗りつぶしツールをクリックします(1)、またはキーボードショートカットGを使います。
白をフォアグラウンドカラーとして選択し、内部の領域をクリックすると(2)、その領域に白が塗りつぶされます。

しかし、それは輪郭が閉じている場合にのみ機能します。輪郭のどこかで何も選択されていないと(1)、塗りつぶしツールを適用すると、その領域を除いて画像全体が白で塗りつぶされます(3)。白い色はこの領域からある種流れ出して背景を取り込むように見えます。
したがって、まず塗りつぶしを元に戻します。

選択を調整する:塗りつぶしツールの許容度とガウスぼかし
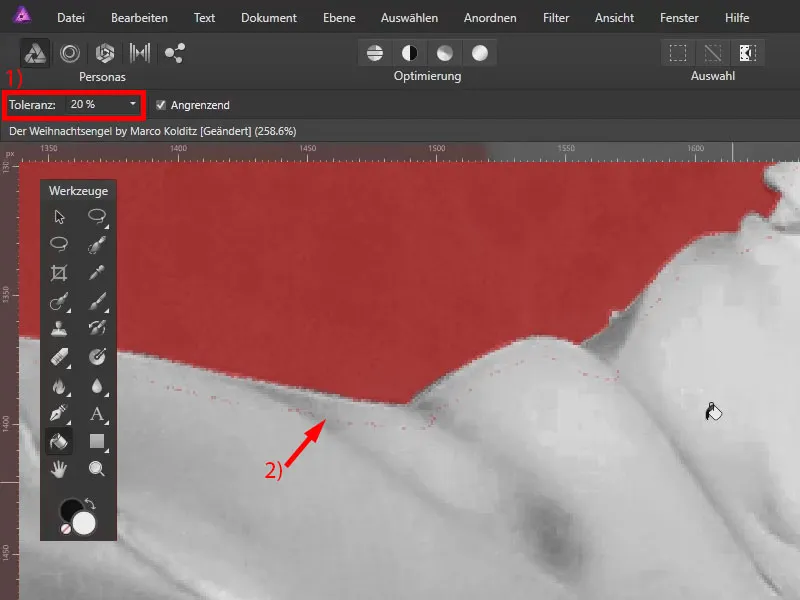
ここではすべてがうまく選択されています。ただし、許容度が20%の場合(1)、一部の端の領域がまだ選択されていないことがあります(2)。これは非常にきれいではありません。したがって、それも元に戻します。

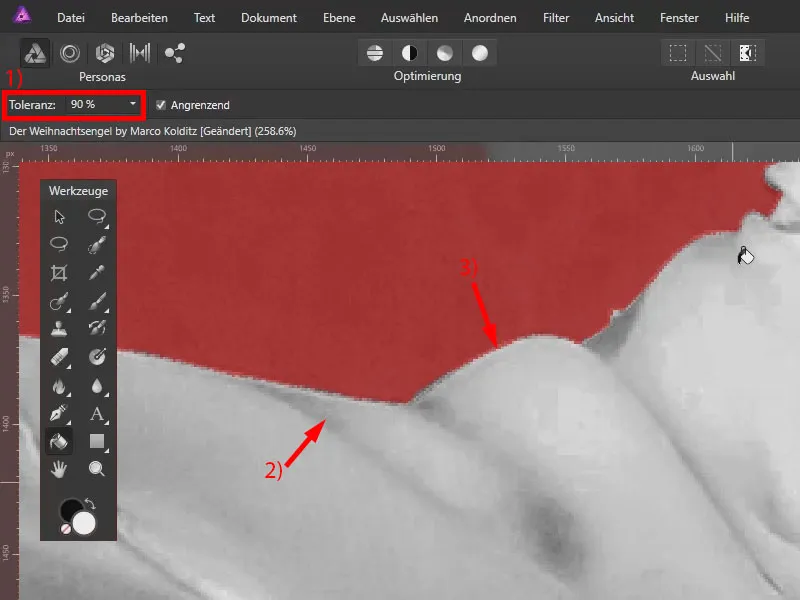
今、許容度を90%に設定します(1)。今、領域をクリックすると、赤いドットがもはや表示されなくなります(2)。これで、本当に表示されるべき領域がすべて選択されています。
しかし気になるのは、境界がややデジタル処理のように見えることです。滑らかなグラデーションではなく、やや硬い境界が見えます(3)。

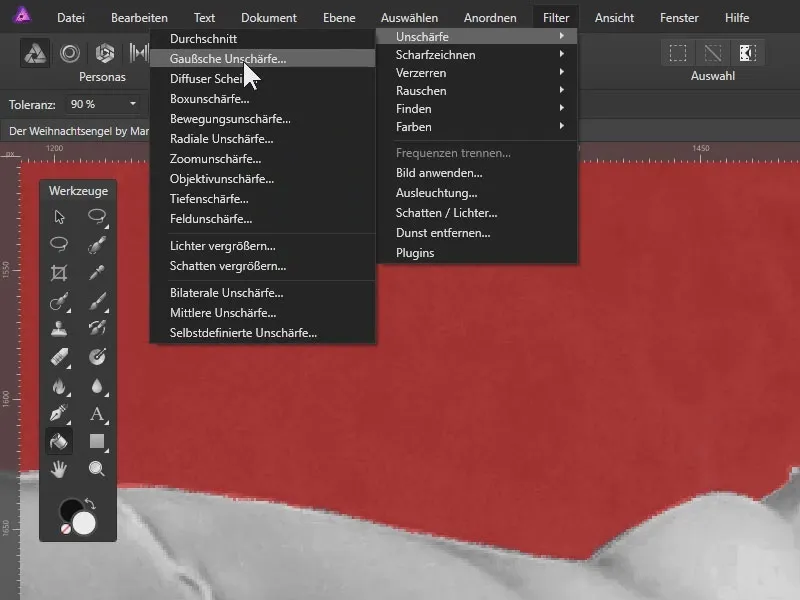
これを軽減できます: フィルター>ぼかし>ガウスぼかしに移動します。

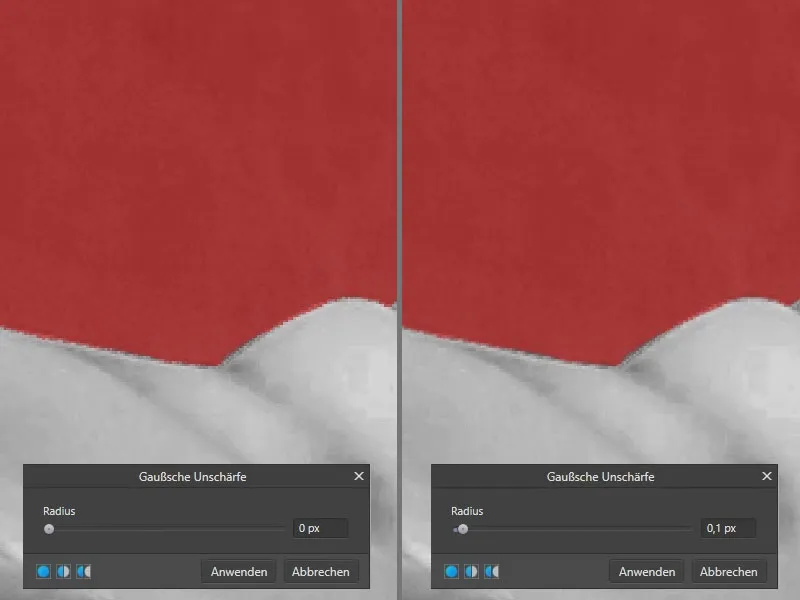
このダイアログボックスが表示されます。 半径が0の場合、見栄えが悪いジャギー効果が現れます。半径を少し右に引っ張ると、エリアが滑らかになります。0.1 pxを適用します。このように、外周部にガウスぼかしを少し適用しました。

手のシンボルをダブルクリックすると、再び画像全体が表示されます。今後表示したいすべての領域が選択されています。赤い領域はマスクに変換すると非表示になります。

ダンサーのためのマスクを作成する
ここでは、クイックマスクアイコンをクリックしてクイックマスクモードを終了し、選択した領域を選択として読み込みます。 これを今やマスクとして使用します。

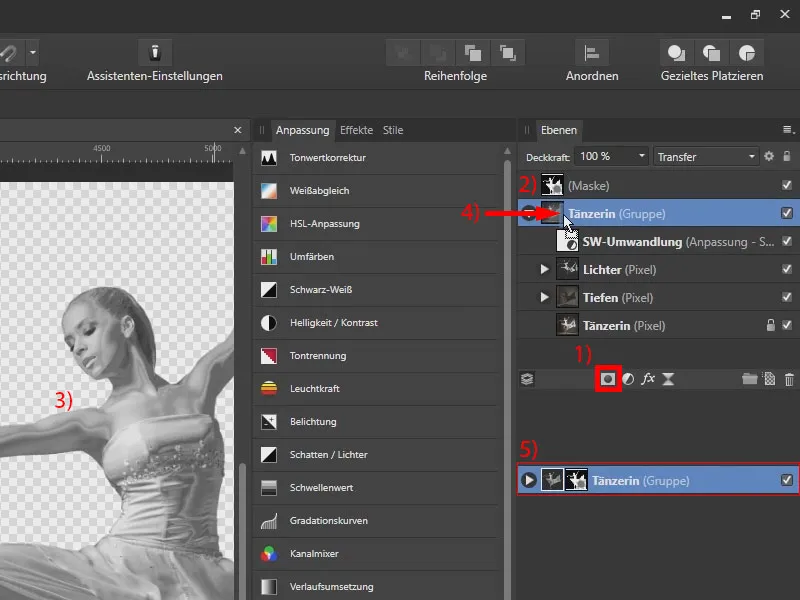
レイヤーパネルで「ダンサー」グループを開きます。 マスクアイコンをクリック(1)して、マスクを作成(2)します。 Ctrl+Dで選択を解除します(3)。
これでマスクが見えますが、これは下のすべてのレイヤーとグループに影響を与えます。 しかし、マスクがグループのマスクであることを望みます。 これを実現するために、マスクのプレビュー画像をグループのプレビュー画像と名前の間にドラッグします。 青いバーが表示されます(4) 、離すとグループにマスクが追加されます。

Affinity Photoのペイントツールで抜き取りを調整する
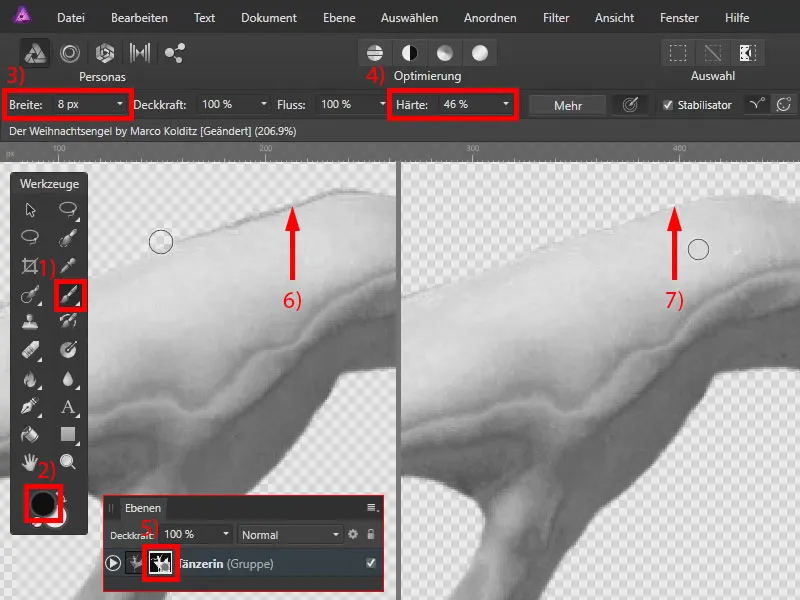
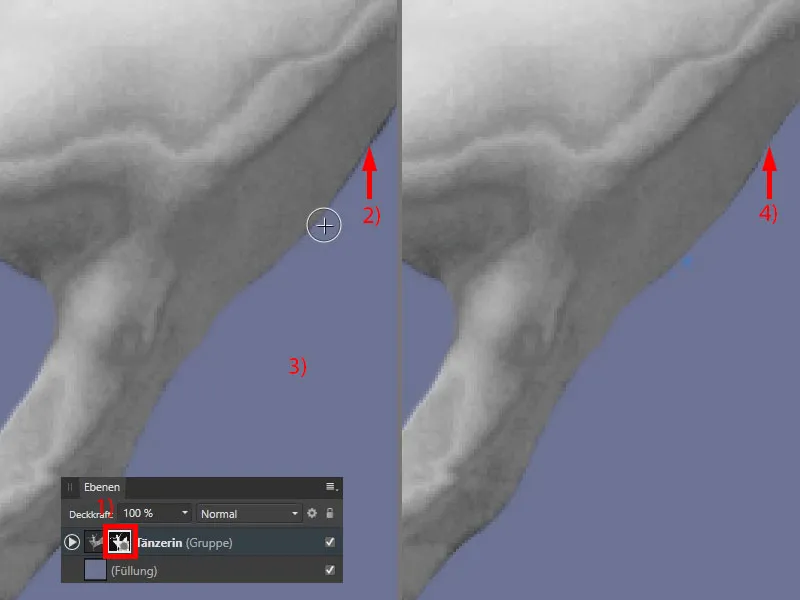
画像を拡大して、最適化できる箇所がないか確認することをお勧めします。そのために再びペイントブラシツール(1)に切り替えます。黒が選択されています(2)、幅(3)と硬さ(4)を調整します。その後マスクをクリックします(5)、そこから暗い部分(6)を消すことができます(7)。

塗り過ぎた場合(1)は、X キーを使用して白色(2)に切り替え、該当領域を再び塗りつぶします(3)。

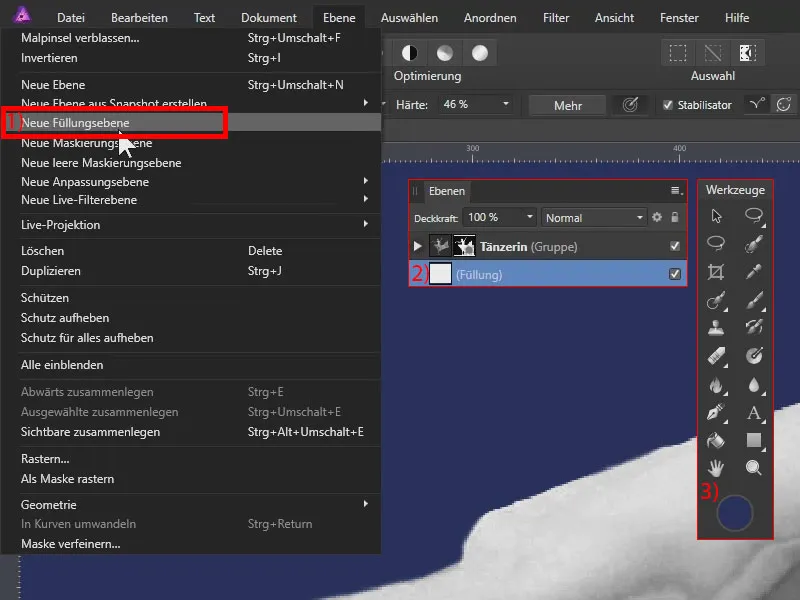
透明な背景の代わりに色付きの背景を使用したい場合は、レイヤー>新規塗りつぶしレイヤー(1)に移動し、一番下にドラッグ(2)して、お好みの色を選択します(3)。

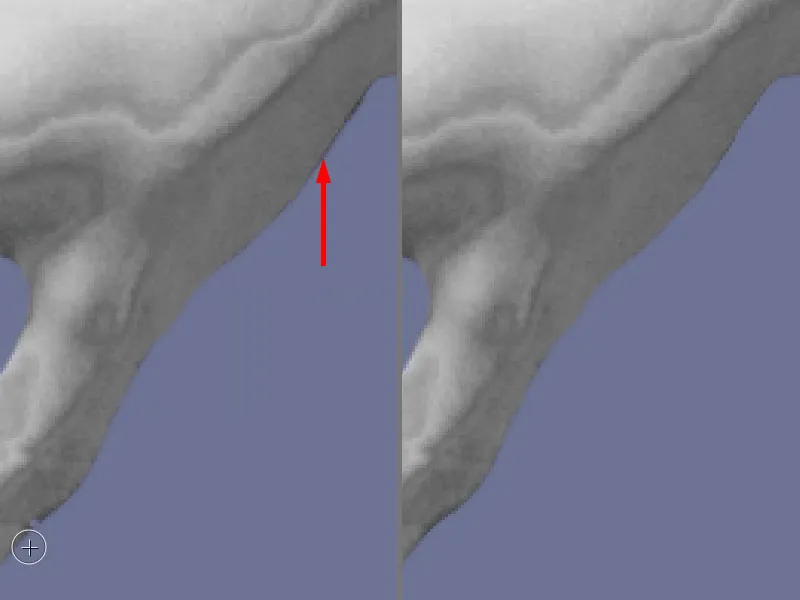
次に、マスクに戻り(1)、作業を続けます。暗い境界を見つける場合(2)、背景をより明るい色調に設定します(3)。こうすると修正しやすくなります(4)。

美しい結果を得るには時間がかかります。欠点を修正し、暗い部分を処理する時間をかけてください。細かい毛髪も取り除く必要があります。最終的には像として完成させるためです。私はいつも言います:画像はそこにあります。

ダンサーは切り取られ、メタリックな外観を見せています。きれいですね。クリスマスの天使は、まだ羽が足りません。これらも切り取り、それからダンサーと組み合わせるために別の方法で行います。

QuickMaske、ペイントブラシ、マスクの使用 - 第5部の要約
- ペイントブラシで塗りつぶす際に、X キーで黒と白を素早く切り替えます。
- 画像内を簡単に移動するにはスペースキーを使用します。
- ペイントブラシの設定、間隔、幅、硬さを調整します。
- 大きな領域を選択するには、塗りつぶしツール(Gキー)がオススメです。
- 端に小さな欠陥があるかどうかを確認し、必要に応じて許容度を調整します。
- ガウスぼかしを使用して階段状のエッジを回避します。
- ショートカット:手のアイコンをダブルクリックすると画像全体が表示されます。
- マスクアイコンをクリックすると、選択範囲からマスクが生成されます。
- マスクの効果範囲に注意し、適切に移動します。
- 最後にペイントブラシでマスクを微調整します。
- より多くの対比を持たせるために、背景に色付きの塗りつぶしレイヤーを使用します。
あなたへの重要なリンク
このチュートリアルは、私たちのクリスマスエンジェルのビデオトレーニングでもご覧いただけます。Affinity Photo向けのアセットやその他のトレーニングは、私たちのメンバーが該当ソフトウェアカテゴリーで入手できます。TutKit.comのメンバーでない場合は、無料かつ無償のテストを開始してください。
投稿のコンテンツは、トレーナーのMarco Kolditzによるチュートリアルに基づいています:

